Webdesign Inspiration från konsthistoria
När det gäller kreativkunskap är ett grundläggande sätt att bättre förstå handeln att se till det förflutna.
Människor i varje handel gör det här, bland annat i fotografi, målning, skulptur och arkitektur. Varför ska webbdesigners vara annorlunda?
Självklart ser vi till det senaste förflutna genom våra otaliga webbdesigner. Men vi kan gå mycket längre tillbaka för inspiration till de gamla mästarna.
Låt oss granska några viktiga konströrelser och de grundläggande designprinciperna som de omfamnade. Baserat på dessa kan vi granska aktuella webbdesigner för att element ska gälla för vårt eget arbete.
Vi kommer att fokusera på västerländsk konst före 1900-talet, och vi kommer att lyfta fram några få rörelser bland de många som ägde rum.
Renässansen
Vi börjar vår resa i mitten av 15-talet, med en av de mest kända epokerna: renässansen. Höjden av denna period såg några av de mest anmärkningsvärda artisterna hela tiden: Michelangelo , da Vinci , Raphael . En av anledningarna till att denna period var så kritisk, och vår anledning att börja här är att den markerade övergången från medeltiden till moderniden.
Medan många saker formade denna konsthistoria, utspelar sig några grundläggande principer: användningen av perspektiv, försöket mot stabilitet och balans i kompositioner och det obevekliga drivkravet mot realism. För att illustrera dessa idéer har jag valt da Vinci Sista måltiden :

Perspektiv
Perspektivet var helt nytt för renässansen. Den sista måltiden visar en hel scen skapad med enpunktsperspektiv. Brännpunkten är direkt på Kristi huvud och drar betraktarens blick. Perspektivet ökar inte bara realismen utan riktar betraktarens uppmärksamhet på det viktigaste området.

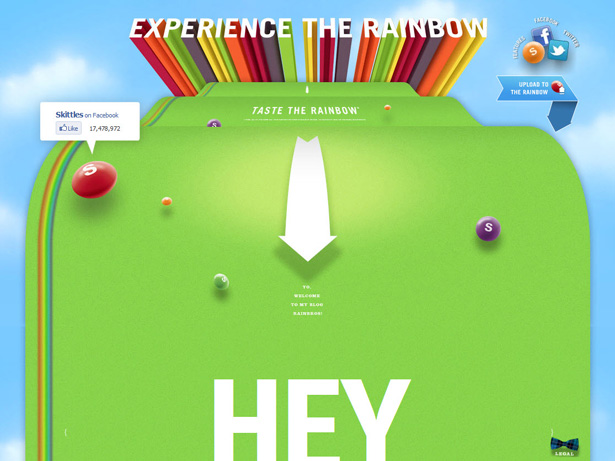
Vid första anblicken skriker Skittles webbplats inte renässansen. Men den periodens idéer kan utnyttjas på kreativa sätt. Notera användningen av perspektiv på titeltexten "Upplev regnbågen." Det kan tyckas vara rent dekorativt först, men den efterföljande regnbågen leder oss ner till pilen nedan. Det är en mer tydlig användning av perspektiv, som riktar användaren ner på sidan och uppfyller sitt syfte. Användningen är helt lämplig i det här fallet: sidan rullar oändligt, och innehållet fortsätter att lasta längre än du går.
Stabilitet och balans
En annan viktig princip för renässansen är balans och stabilitet i kompositionen. Den sista måltiden har en känsla av övergripande stabilitet, aktiverad av det långa bordet längst ner på scenen. Detta motiverar målningen och håller den från att känna sig skrynklig.
Observera också symmetrin över hela stycket: sex personer på varje sida och en spegelbildbakgrund som alla roterar runt den centrala figuren.
Och märka hur Kristus är formad som en triangel, med huvudet i toppen. Detta var inte av misstag. Denna typ av balans och stabilitet är ett kännetecken för renässanskonst.
Återigen, inte mycket om Site Stitcher ansluter det till renässansen. Vi ser emellertid stabilitet och balans effektivt på jobbet. Först har sidan en grundläggande triangulär struktur. Överst är logotypen och varumärket; Nedan följer en sammanfattning och illustration av företagets arbete. och allt detta sitter ovanpå de mest kritiska informations- och åtgärdspunkterna. Detta skapar inte bara struktur, men leder tittarna ner en viktig serie av steg. Tänk på din design och hur du kan utnyttja stabilitet och balans för att styra användarupplevelsen och skapa en positiv miljö för din produkt.
Barock
Barocktiden följde renässansen och toppade runt 1700-talet. I skarp kontrast till renässansen märktes den av dynamiska, aktiva och mycket dramatiska bilder. Många målningar från denna period verkar fånga ett aktivt ögonblick och känna sig väldigt levande, som om de kunde flytta vid någon sekund. Barockperioden fortsatte den realism som började i renässansen, men det tog ett drama och rörelsens känsla som inte hade gjorts.
Några av de viktigaste artisterna bland de otaliga under denna period är Caravaggio , Rubens och Bernini . Många av de mest dramatiska ikonerna för vissa europeiska städer skapades under denna tid. Till exempel, Fontana di Trevi i Rom designades av Bernini och är ett utmärkt exempel på barockskulptur.
Vi kan relatera de tre vanligaste egenskaperna hos konst från den här perioden till modern design: drama, rik färg och intensiv mörk och ljus kontrast. Låt oss titta på Caravaggios Anrop av St Matthew :

Skarp kontrast
Den karakteristiska barockkvaliteten av intensiv kontrast mellan ljus och mörk är tydligt synlig här. Denna grundläggande princip för design lärs i våra inledande designklasser, så ämnet är säkert inte nytt för någon. Låt oss ändå överväga sin roll i denna målning.
Mest av allt lyfter det fram de mest kritiska elementen. Individernas ansikten sticker djärvt ut mot den skuggiga bakgrunden, och fokuserar betraktaren på ämnet och minimerar miljökoncentrationen. Tekniken är ett sätt att se till att historien i målningen lätt kan förstås.
Dessa är alla kvaliteter vi vill ha på webben. Vi vill att våra mönster ska vara lätta att förstå och, som tillägg, enkla att använda. Vi vill också att de kritiska elementen - vad vi kan kalla åtgärdsposter - står ut. Jag har hittat en webbplats som uppvisar bara dessa egenskaper:
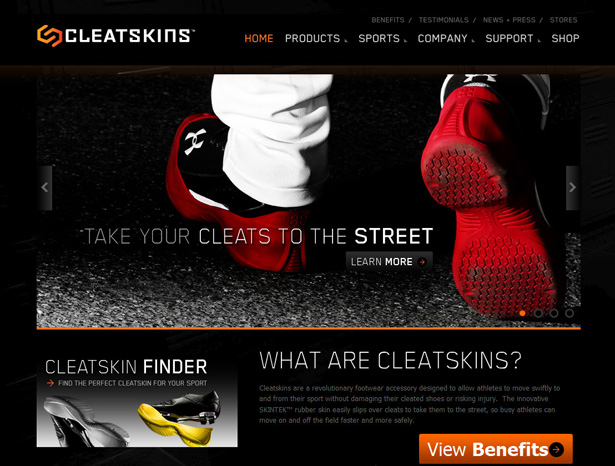
På Cleatskins , hittar vi många designelement som återkallar barockperioden: den svarta kontrasten på svart, den djärva färgpalett på produkterna och åtgärdsposterna. Alla dessa fokuserar dig på själva produkten och gör för en webbplats som är lätt att använda, lätt att förstå och mycket effektiv.
Observera också att bilderna på produkterna har en känsla av handling för dem. Den fotografiska stilen fångar ett ögonblick, och du känner som om rörelsen pågår, vilket skiljer sig från den stil som finns i renässanskonst.
Drama
För en känsla av drama vänder vi oss till Golden Gopher . Allt om denna design skriker drama: det högaktiva huvudfotografiet, de rika färgerna och stark kontrast, även de diagonala linjerna som lägger till textur och rörelse. Alla dessa lägger till en känsla av stor prestation, vilket är väldigt mycket som fotboll själv. Denna design omfattar idealer i barockkonst och passar perfekt till det aktuella ämnet.
Rokoko
Rococo-perioden följde barocken på 1700-talet. Under denna period skiftade artister till ljusare ämnen, med fokus på saker som aristokratiskt liv och romans.
Konst från den här tiden kännetecknas av utarbetad ornament och lätt graciös bildspråk. Några av de mest inflytelserika artisterna i denna period var Jean-Honore Fragonard, Watteau och Boucher . En av de mest anmärkningsvärda landmärkenna från denna period är Gardens of Versailles .
Takmålningen och arkitekturen av Wies Church , som visas ovan, är ett fantastiskt exemplar av denna period. Låt oss se hur principerna som den förkroppsligar kan tillämpas på modern design.
Ornament
Att säga att taket är prydnadsbart skulle vara en underdrift. Det skjuter upp gränsen för ornament. Detta är en signatur av Rococo art. Ornamentation användes på aldrig tidigare skådade sätt, vilket tillförde känsla och elegans som aldrig tidigare.
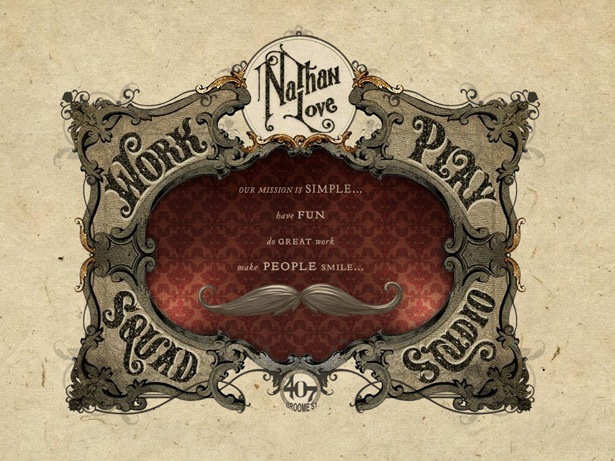
Låt oss vända oss till portföljen av Nathan Love . Utsmyckning här definierar webbplatsen, mycket som det skulle i ett arbete från 1700-talet. Naturligtvis har den också en modern känsla och innehåller några delar av början av 1900-talet, men stilen domineras av den rokoko-periodiska estetiken.
Nathan har skapat en särskild portfölj som representerar sitt arbete vackert. Jag älskar särskilt de lilla illustrationer som är spridda över hela webbplatsen, vilket ger oss en känsla av sin personlighet, men utan att störa användbarheten. Navigationen och interaktionen är tydliga, trots det ovanliga tillvägagångssättet.
Lekfull scen
Föremålet för många målningar från denna period utgör en intressant kontrast till ornamentens regalitet. Till exempel presenterar The Swing av Jean-Honore Fragonard en lättsam och trivial scen. Men i kombination med den extrema prydnaden skapar det en inre spänning.

När man vänder igen till Nathan hemsida, har den en ganska seriös stil, men den är infunderad med några ganska lekfulla element. De små animerade figurerna, dumma videor och ljuvhet av innehållet utgör en motpunkta till estetikens övergripande allvar. Dessa visar människan bakom webbplatsen, någon med personlighet och humor men som förstår hur man gör en produkt ser fantastisk ut och tjänar sin funktion.
Den här kombinationen är precis vad en affärsägare vill ha när han anställer en formgivare. Som sådan är hans hemsida ett fantastiskt exempel på hur Rococo-principerna kan anpassas med tydlig avsikt. Naturligtvis tänkte Nathan antagligen inte på Rococostilen när han skapade sin hemsida, men vi ser hur det gäller ändå.
neoklassiska
Som vanligt händer i konst, förkastar en generation det föregående och går i motsatt riktning. I den neoklassiska perioden avvisade konstnärer trenderna i Rococo-perioden, beträffande dem som överst och trivialt. De återvände till klassiska tillvägagångssätt, inklusive renässans och klassisk grekisk och romersk konst.
Neoklassikerna omfamnade vad de betraktade som ideala standarder för att ge optimala resultat. Detta innebar att man omfamnade de mest anmärkningsvärda konstnärerna, konstverk och metoder för dessa idealiska perioder.
Förflyttningen täckte mitten av 18 och 1900-talet, vilket gav oss sådana artister som Jacques-Louis David , Rembrandt Peale och Antonio Canova , för att bara nämna några. Dessa konstnärer antog stilar och föremål från tidigare eroder. Det är lätt för oss att förbise det som en målning som Jacques Louis-Davids tidsdefinierande Horatiis ed skulle ha betraktats som "klassisk" vid den tiden.

Några av de definierande egenskaperna hos denna period är enkelhet, ordning, stabilitet och klassiskt ämne. Låt oss se hur dessa kan tillämpas på modern design, med hjälp av Davids stycke från den här perioden.
Historisk
Davids målning är framför allt en historisk referens. Den visar en scen från ett verk av den klassiska romerska historikern Livy. David var i kraft och återkallade en tid som var länge.
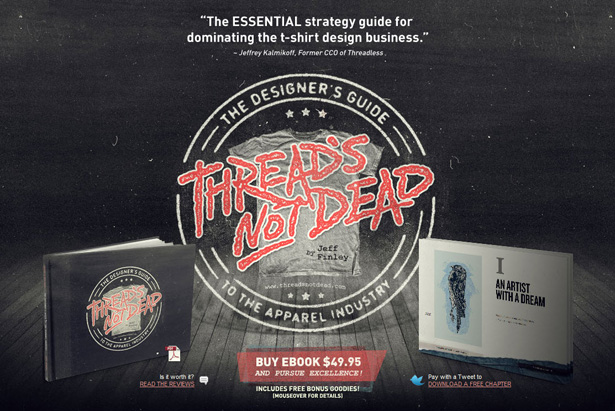
Vid första anblicken skulle du vara hårt pressad att relatera Tråd är inte död hemsida till denna period i konsthistoria. Men överväga designens semi-retro stil. Den slitna looken lägger till åldern på webbplatsen, vilket gör att den känns som en produkt av en svunnen ålder. Och ändå passar den den moderna webben bara bra. Tematiskt ser det ut till det förflutna, men topiskt är det mycket relevant.
Detta kan lika bra beskriva Horatiis ed . Ämnet är historiskt, men det framkallar den moderna åldern (soldaterna till vänster) omfamna det förflutna (förfader till höger). Det är precis vad konstnärer gjorde.
Thread's Not Dead-webbplatsen förmedlar kvalitet och erfarenhet genom sin koppling till det förflutna, en form av "varit där, gjort det" mentalitet. Och gissa vad? Författaren har varit där och gjort det. Temat passar ämnet briljant.
Romantik
Den romantiska perioden i konsthistoria började i mitten av 1700-talet och var starkast i Europa.
Trots sitt namn var det inte oroat för vad du skulle tänka på typiskt romantiskt ämne. I stället försökte artisterna föra in sina verk med starka känslor, inklusive chock, rädsla, osäkerhet och naturligtvis kärlek. Några av tidens mest framstående artister var Francisco Goya , Eugene Delacroix och Thomas Cole.
Målet att skapa ett emotionellt svar från en design är nästan en given. Avsikten med en webbplats är oftast att framkalla ett fysiskt svar från användaren: få dem att klicka på något, köpa något, läsa något eller liknande. Att spela på känslor kan vara ett kraftfullt sätt att uppnå detta.
Känsla

En målning som denna bär sina känslor på ärmen. Man behöver inte förstå sin speciella historiska referens för att fullt ut uppskatta det. Målet oser av känslor, och ämnet är tydligt när du känner till titeln, livets resa , och i synnerhet med tanke på det som en av de fyra målningarna i en serie . En målning som denna är tänkt att vara tankeväckande, för att skapa ett känslomässigt svar, för att väcka betraktaren.
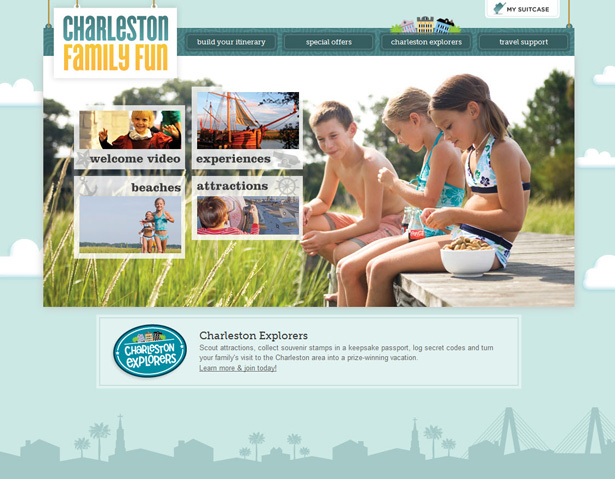
Man behöver inte se långt för att hitta en webbdesign som framkallar ett känslomässigt svar. I reklamvärlden verkar detta vara nummer ett tillvägagångssätt. På Charleston Family Fun webbplats ser vi ett tydligt försök att generera ett sådant svar. Det nostalgiska fotografiet passerar barriärer och presenterar oss med en tidlös känsla av fred. Barnen håller på att komma, smuttar på Cokes, munching på jordnötter, framkalla en ålder som gått, som i en föräldradröm. Allt här är ett försök att få föräldrar att åka till Charleston.
Även om webbplatsen verkligen inte ser ut som en målning från den romantiska perioden, gör det ett starkt känslomässigt svar dess främsta mål. Det finns många sätt att sälja en produkt, och det är en av de mest kraftfulla att tilltala råa känslor.
Det är inte svårt att föreställa sig hur dessa principer skulle kunna tillämpas på modern design. trots allt gör vi det redan. Likväl som med de flesta saker är det väl värt att utforska rötterna i tillvägagångssättet. När du gräver in i en teknik som den här, hittar du ofta väldigt praktiska skäl till varför det var och därmed en större förståelse för hur det kan utnyttjas.
Tydligen är jag inte den första som observerar detta. Aaron Walter skriver en bok med titeln Designing for Emotion , på grund av att släppas i sommar. Jag tvivlar på att han kommer att ansluta sin teori till den romantiska perioden, men min punkt står ändå.
Slutsats
Begreppet att se till det förflutna för inspiration och förståelse är inte nytt. Det är anledningen till att varje kreativt relaterat utbildningsprogram innehåller en rad konsthistoriska kurser. Som tidigare student i sådana kurser kan jag intyga att de ofta bor och frustrerar många studenter. Men med ett öppet sinne kan vi hitta tidlösa idéer som gäller för vårt dagliga arbete.
Naturligtvis skymmer denna artikel bara ytorna av dessa perioder i konsthistoria. Men jag hoppas att prickarna börjar ansluta till dig. Omfamna vår rika historia och dra inspiration och tekniker från den. Du kommer att bli förvånad över vad du kan lära dig och använda i ditt eget arbete.
Detta leder oss fram till början av 1900-talet, som jag kommer att täcka i en annan artikel.
Ser du några andra element i dessa perioder av konsthistoria som vi kan tillämpa på moderna webbplatser?