Den Ultimate Responsive Web Design Roundup
Responsiv design är den nya älskling av webbdesignvärlden. Det verkar som om det inte går någon vecka för att det inte finns nya resurser för att göra det, åsikter om hur man gör det eller ens om man gör det alls och nya webbplatser som gör en vacker användning av den.
Det kan snabbt bli överväldigande och försöker hålla fast vid allt.
Här har vi sammanställt en lista med mer än sjuttio resurser för att skapa responsiva mönster.
Innehållet är artiklar som diskuterar responsiv design och relaterade teorier, ramar och pannplattor för responsiva layouter, verktyg för att testa dina lyhörda mönster, tekniker för resizable bilder och mycket mer.
Därefter har vi samlat hundratals av de bästa responsiva mönster där ute för att inspirera dig och ge dig några verkliga idéer.
Artiklar och publikationer
Nedan finns ett antal artiklar av hög kvalitet som pratar om lyhörd design och de tekniker som går in i den. Vissa kan innehålla några kodrapporter eller annan teknisk information, men för det mesta är det diskussioner på konceptnivå.
Responsive Web Design
Det här är originalpost av Ethan Marcotte som publicerades på en lista. Den diskuterar resonemanget och principerna bakom lyhörd design samt praktiska tekniker för att skapa responsiva platser.
Responsive Web Design Book
Responsive Web Design av Ethan Marcotte, publicerad av A Book Apart, täcker tillståndet för den mottagliga webben, flexibla nät, flexibla bilder, mediafrågor och hur man skapar lyhörda mönster.
Praktiken i CSS Media Queries, Lärdomar Lärda
Detta posta , från Bloop, är en fantastisk översikt över hur man använder mediafrågor (och deras fördelar och nackdelar jämfört med att skapa en dedikerad mobilwebbplats), liksom några användbara tips för att implementera dem. Några användbara kodfragment ingår också.
Stor vs Små: Utmaningar i Responsive Web Design
Detta artikel diskuterar några av de utmaningar som den mottagliga webbdesignen kan presentera, inklusive de unika överväganden som krävs när stationära skärmstorlekar fortsätter att växa, samtidigt som många användare nu får tillgång till webben mer på tabletter eller smartphones.
Nybörjarens guide till Responsive Web Design
Detta Nybörjarhandbok från Think Vitamin erbjuder en bra introduktion till responsiv design, inklusive information om fluidnät och mediafrågor.
Responsive Web Design: Vad det är och hur man använder det
Denna introduktion till responsiv design från Smashing Magazine är en bra primer om ämnet. Den täcker grundkonceptet, som skisseras av Ethan Marcotte, samt praktiska problem för att skapa responsiva mönster. Kod exempel ingår också.
Responsive by default
Detta artikel från Andy Hume diskuterar varför webben är responsiv som standard, och att designers har tvingat det att vara oansvarigt i åratal. Det är en intressant idé, diskuterad mestadels ur en utvecklings synvinkel.
Innehållskoreografi
Vi pratar ofta om responsiv design strikt från den tekniska änden av saker, men hela meningen med responsiv design är att förbättra innehållsupplevelsen. Detta posta från Trent Walton talar just om det, hur stapling av innehåll är inte alltid den bästa lösningen, och vad som kan göras istället.
Förstå elementen för Responsive Web Design
Det här inlägget från Sex revisioner täcker grunderna för responsiv design: flexibelt nät, flexibla bilder och mediafrågor.
En kort översikt över Responsive Design
Här är en annan stor grundläggande översyn av vad lyhörd design är och hur man uppnår det, den här gången från 1: a webbdesigner .
Responsive Web Design har skapat möjligheter över hela styrelsen
Detta posta täcker några av de möjligheter som lyhörda design presenterar för designers och utvecklare.
Designa för en Responsive Web
Detta artikel från Webdesigntuts + diskuterar responsiv design när det gäller fluidnät, flytande bilder och mediafrågor.
Experimentera med Responsive Web Design
Detta artikel från Lee Munroe ger en enkel översikt över responsiv design, särskilt mediafrågor, liksom några exempel.
CSS3 Media Queries
Web Designer Vägg erbjuder en bra sammanställning av mediesökkodsutdrag, lyhörda designexempel och mer i den här artikeln.
20 Fantastiska exempel på att använda mediafrågor för Responsive Web Design
Det här inlägget från Design Shack erbjuder några bra exempel på responsiv design, liksom massor av information om hur du skapar dina egna lyhörda webbplatser.
Sammanhang
Detta posta från Adactio täcker en del av förvirringen som ofta omger responsiv design, bryter ner det enkelt och erbjuder lite användbar insikt.
En rikare kanfas
Denna artikel från Mark Boulton diskuterar några av de fördelar som responsiv design, CSS3 och andra verktyg ger designers och innehållsskapare, särskilt att vi ska utforma från innehållet, snarare än tvärtom.
Några tankar på Responsive Web Design och Media Queries
Detta posta från Jon Phillips diskuterar några av de potentiella nackdelarna för responsiv design och, viktigare, erbjuder några bra lösningar.
Responsive Web Design och Mobile Context
Detta posta diskuterar hur mobila enheter används för att surfa på webbinnehåll, och hur det kan påverka dina lyhörda designalternativ.
The New Front End Design Stack: Responsiv designens roll
Det här inlägget från Acquia diskuterar vikten av responsiv design, erbjuder några bra exempel, de tekniska elementen som går in i att skapa responsiva mönster och mer.
Responsive Web Design från framtiden
Responsive Web Design från framtiden är en presentation av Kyle Neath som diskuterar framtiden för webbdesign i förhållande till lyhörda designprinciper.
Till helvetet med dåliga enheter: Responsive Web Design och Web Standards
Detta är en djupgående titta på lyhörd design , diskutera enhetsspecifik design, vilket responsivt designmedel för appar och mer.
Fördelar och nackdelar med Responsive Web Design
Massor av artiklar diskuterar hur man skapar en lyhörd design, men inte så många diskuterar de bra och dåliga sakerna om lyhörda mönster. The Pam gör just det, vilket ger en ganska omfattande lista över de positiva och negativa konsekvenserna.
11 Anledningar till att Responsive Web Design är inte så coolt
Det här inlägget från WebDesignShock skisserar några av de potentiella utmaningar och problem som responsiv design kan presentera.
Handledningar
Tutorials nedan kommer att lära dig om CSS media frågor och andra responsiva design tekniker.
Snabb Tips: En Crash-kurs i CSS Media Queries
Detta Netuts + handledning erbjuder några grunder för att arbeta med mediafrågor, komplett med videoupptagning och kodutdrag.
Adaptiva layouter med mediefrågor
Detta handledning från .Net Magazine erbjuder en titt på grundläggande CSS3 media frågtekniker. Den innehåller gott om kodutdrag och praktisk information om att skapa egna responsiva layouter.
Responsive Web Design: En visuell guide
Detta video handledning från Tuts + erbjuder en bra introduktion till vilken lyhörd design som ser ut, med exempel. Det förklarar sedan hur man skapar en egen lyhörd design med hänsyn till både de visuella och tekniska aspekterna.
CSS Media Queries & Använda tillgängligt utrymme
Det här inlägget från CSS-Tricks förklarar konceptet att använda mediafrågor för att dra nytta av det lediga utrymmet i webbläsarens visningsport. Den innehåller många användbara kodrapporter och exempel.
Arbeta med mediefrågor
Här är en kort handledning för att arbeta med mediafrågor, med gott om kodexempel. Det är grundläggande och till-punkt, men en perfekt introduktion till grundläggande mediefrågor.
Så här använder du CSS3-orienteringsmediafrågor
Mediefrågor är bra för att justera hur din responsiva design visas på olika webbläsarstorlekar, men många designers har utsikt över orienteringskontroller . Med dessa kan du ändra hur din webbplats visas beroende på huruvida en enhet är orienterad till porträtt eller liggande läge, vilket är användbart för både smarta telefoner och surfplattor.
Optimera din e-post för mobila enheter med @media-frågan
Vi tittar ofta över HTML-nyhetsbrev när vi tänker på responsiv design, men med tanke på antalet personer som sannolikt kan se dina HTML-e-postmeddelanden på deras telefon, är det en bra idé att använda mediafrågor i det här fallet. Det här inlägget från Kampanjövervakare förklarar hur det görs.
Så här använder du CSS3 Media Queries för att skapa en mobil version av din webbplats
Det här inlägget från Smashing Magazine förklarar hur man använder mediafrågor för att skapa en mobil webbplats eller på annat sätt länka separata stylesheets.
Adaptive & Responsive Design med CSS3 Media Queries
Det här fantastiska inlägget från Web Designer Vägg innehåller en responsiv designmall, samt en handledning om hur mallen skapades. Det är en stor resurs för dem som gillar att lära sig nya tekniker genom att dissekera färdiga projekt.
Responsive Web Design med HTML5 och Less Framework 3
Denna artikel från Sitepoint erbjuder noggranna instruktioner för att skapa en responsiv design med hjälp av HTML5 och den mindre ramen. Den innehåller all kod du behöver för den slutliga designen, liksom en bra sammanfattning av vad den här koden gör.
Verktyg och tekniker
Teknikerna och verktygen nedan gör det mycket lättare att skapa mönster som svarar på det sätt du vill ha dem till. Många är för att hantera bilder (förmodligen en av de mer utmanande aspekterna av responsiv design), men det finns andra också.
CSS-effekt: Spacing Images Out för att matcha texthöjd
Beroende på din layout kan du behöva text för att ordna korrekt med bilder, oavsett hur bilderna och texten är åtskilda. Detta teknik från Zomigi visar dig hur man gör just det.
Dölja och avslöja delar av bilder
Ändra storlek på bilder kan bara ta dig så långt med lyhörda mönster i vissa fall. Ibland är det viktigare att en viss del av en bild är synlig eller läsbar än för hela bilden som ska visas. Det är där den här tekniken från Zomigi kan komma till nytta. Det gör det möjligt att dynamiskt gräva bakgrunds- och förgrundsbilder som din layoutbredd förändras.
Skapa glidande kompositbilder
Den här tekniken, från Zomigi, låter dig skapa det som verkar vara en enda bild, men det är faktiskt flera bilder lagrade ovanpå varandra. På så sätt kan du styra den exakta placeringen av olika delar av bilden eftersom ditt webbläsarvyn ändrar storlek och form.
Seamless Responsive Photo Grid
Detta Galleri från CSS-Tricks erbjuder ett sömlöst bildruten som automatiskt ändrar dina bilder och det övergripande rutnätet så att de passar din webbläsare.
Responsive Data Tables
Responsiva designtekniker är inte särskilt vänliga för datatabeller. Det är lätt att hamna i tabeller där typen är så liten är det omöjligt att läsa. Eller du kan ange en minsta bredd, men då slår den typen av syftet med en lyhörd design. Detta teknik från CSS-Tricks erbjuder en lösning för att på ett effektivt sätt visa tabelldata på en mobilenhet.
Förgrunds bilder som skala med layouten
Så det är lätt att skapa skalningsbakgrundsbilder, men förgrundsbilder är lite knepigare. Den här artikeln täcker en teknik från Zomigi för att skapa förgrundsbilder i ditt innehåll som ska skala med din layout.
FitText
FitText är ett jQuery-plugin för att skala text i din responsiva design. Med hjälp av detta fyller din text alltid parentesens bredd.
Sencha.io Src
Sencha.io Src är en bild värdtjänst som storlekar dina bilder till lämplig storlek för den enhet som begär dem. Bilderna är också optimerade för effektiv upprepning.
Goldilocks Approach to Responsive Design
Detta inlägg av Chris Armstrong talar om " Goldilocks Approach "För att skapa responsiva mönster som är" precis rätt "för vilken enhet som helst.
Responsive-bilder
Responsive-bilder är ett experiment i mobil-första bilder som skala på ett sätt som passar din design. Tanken är att leverera optimerade, kontextuella bildstorlekar i responsiva layouter.
Lettering.js
Lettering.js är ett jQuery-plugin som ger dig exakt kontroll över hur webtypen visas, vilket kan vara ett stort plus för att bibehålla läsbarhet i en lyhörd design.
Fluidbilder
Detta teknik från Ethan Marcotte skapar vätskebreddsbilder för dina vätskedesigner. Det fungerar också för inbäddade videor, och det finns en lösning för IE-kompatibilitet.
Svara
Svara är ett lättviktigt polyfilskript för min / max bredd CSS3-mediafrågor, för att få dem att fungera i Internet Explorer 6-8. Det är bara 3kb minifierat, eller 1kb gzipped.
Modernizr
Modernizr är en verktygslåda för HTML5 och CSS3 som ger JavaScript-driven funktionsdetektering i kombination med mediafrågor.
Responsive Web Design Sketch Sheets
Om du wireframe dina mönster på papper hittar du dessa Responsive Web Design Sketch Sheets att vara väldigt användbar. Det finns ett par olika layouter som du kan ladda ner gratis, var och en visar en handfull troliga visningsportar.
Ramar och kedjor
Ramar och pannplattor kan påskynda din designprocess. Den goda nyheten är att det finns massor av pannplattor och ramverk som redan är tillgängliga för att skapa responsiva mönster.
Golden Grid System
De Golden Grid System använder en 16-kolonnbasdesign för widescreen-skärmar. På tabletter kommer kolumnerna att vikas in i en 8-kolonnlayout. Och på mindre smarttelefon skärmar kolumnerna igen till 4 kolumner, vilket gör att designen kan anpassa sig till allt från en 2560 pixlar bredbildsskärm till en 240 pixel skärm.
Semantic Grid System
Semantic Grid System möjliggör flytande layouter och lyhörda konstruktioner, samtidigt som man använder semantisk markup (vilket saknar brist från de flesta rutnätverk).
Gridless
Gridless är en HTML5 och CSS3 boilerplate för att skapa mobila först responsiva webbplatser. Det innehåller inget fördefinierat rutnät och inga icke-semantiska klasser.
Mindre ram 4
De Mindre ramverk är ett CSS-nätverkssystem för att designa responsiva webbplatser som anpassar sig till storleken på webbläsarens visningsport. Den har fyra layouter: standard (för skrivbord och landskapsläger), tablettlayout, bred mobillayout och mobillayout. Detta är ett bra alternativ för designers som vill ha en lyhörd design men inte nödvändigtvis vill ha vätskekolonner.
Responsive Twenty Ten
Responsive Twenty Ten baseras på Twenty Ten WordPress-temat. Det finns också ett plugin tillgängligt för att göra ditt tjugo tio barn tema till en responsiv design.
Columnal
Columnal är ett CSS-nätverkssystem som är en "remix" av några andra nät, med extra anpassad kod. Den elastiska nätbasen är hämtad från cssgrid.net, medan andra bitar av kod tas från 960.g.
1140 CSS-nätet
De 1140 CSS Grid System är ett flexibelt vätskegrid som kommer att omorganiseras baserat på webbläsarens visningsport. Den är utformad för att passa perfekt i en 1280 pixel bred bildskärm, men blir vätska under den.
320 och uppåt
320 och uppåt använder den första mobila principen för att förhindra att mobila enheter laddar ner stationära tillgångar. Det är ett alternativ till att börja med en stationär version och nedskalning.
Skelett
Skelett är en boilplatta för lyhörda, mobil-vändesigner. Den börjar med 960-nätet men skala ner för mindre skärmar och är utformad för att vara både snabb för att komma igång med en stil agnostiker.
Fluid Grid System
De Fluid Grid System baseras på ett sex-kolonnnät och har 720 olika layoutmöjligheter. På grund av sin enkelhet bryts det bra i äldre webbläsare.
Fluid 960 Grid System
De Fluid 960 Grid System baseras på 960.gs, men har en fluid layout oberoende av webbläsarens storlek.
Foldy960
Foldy960 är en responsiv version av 960.gs. Den består av några extra klasser och andra saker för att göra en 960.gs design till en lyhörd design.
SimpleGrid
SimpleGrid är ett annat lyhörd ramverk som stöder oändlig nestning. Den är konfigurerad för skärmar i fyra olika storlekar, inklusive 1235px och 720px.
Testverktyg
Dessa verktyg gör det mycket lättare att testa dina lyhörda mönster utan att behöva använda en massa olika enheter.
resizeMyBrowser
resizeMyBrowser är ett användbart testverktyg för lyhörda konstruktioner. Klicka bara på en av de fördefinierade webbläsarens storleksknappar och din webbläsare ändras. Varje storlek är märkt med namnet på minst en enhet som använder den upplösningen.
responsivepx
responsivepx är ett testverktyg för webbläsare som låter dig ange en webbadress (lokal eller online) och sedan justera höjden och bredden på webbläsarens visningsport för att se exakta brytpunktsbredder i pixlar.
Responsive Design Testing
Matt Kersley har skapat det här testverktyget för webbläsare, så att du kan se exakt hur din webbplats visas på vanliga webbläsarbredder, börjar vid 240px och går upp till 1024px.
Screenfly
Screenfly visar hur en webbplats kommer att se på olika enheter, inklusive internet-aktiverade TV-apparater och mobila enheter.
Adobe Device Central
Ett antal Adobe Creative Suite-produkter kommer med Device Central , vilket kan vara ett mycket värdefullt verktyg för att testa dina lyhörda mönster. Det låter dig inte bara förhandsgranska, men också testa dina mönster på den apparat du vill ha.
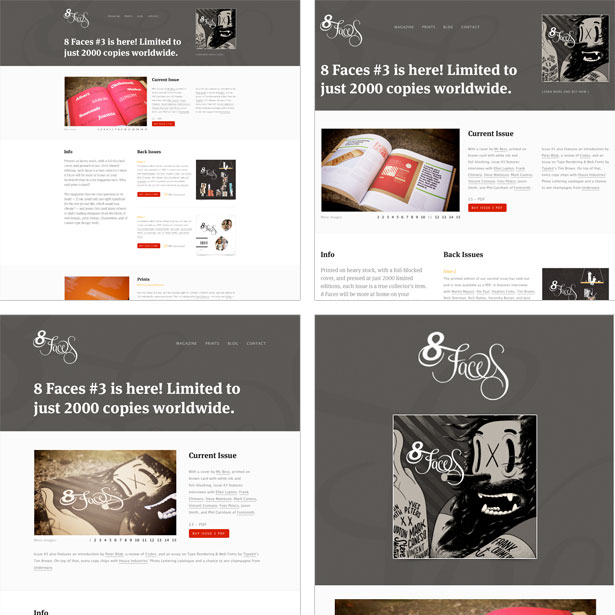
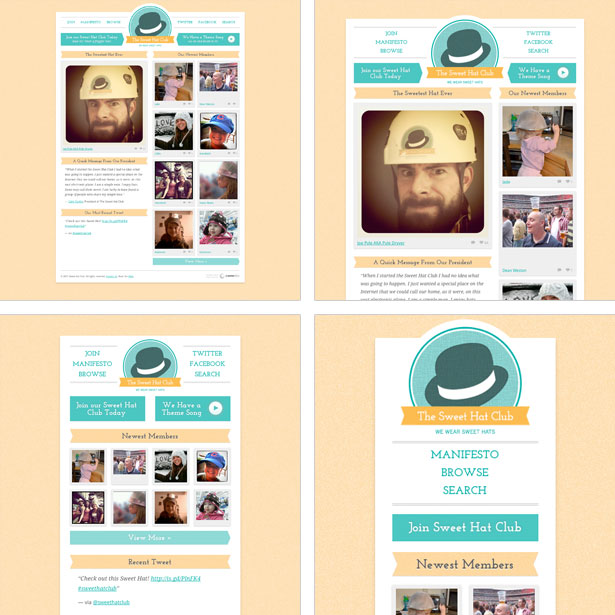
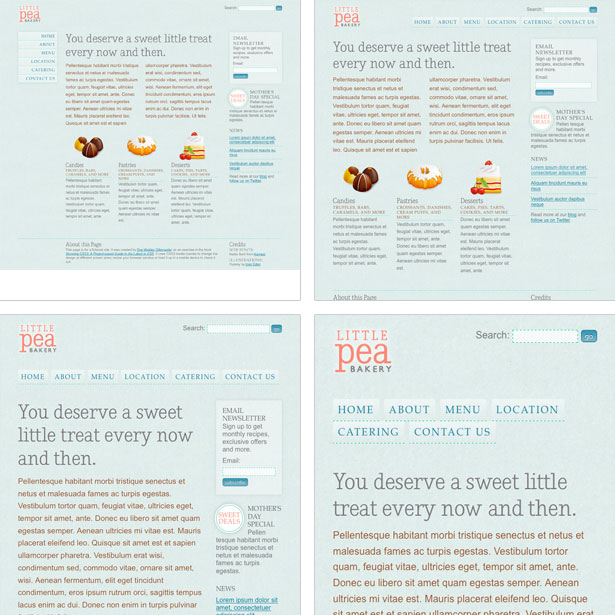
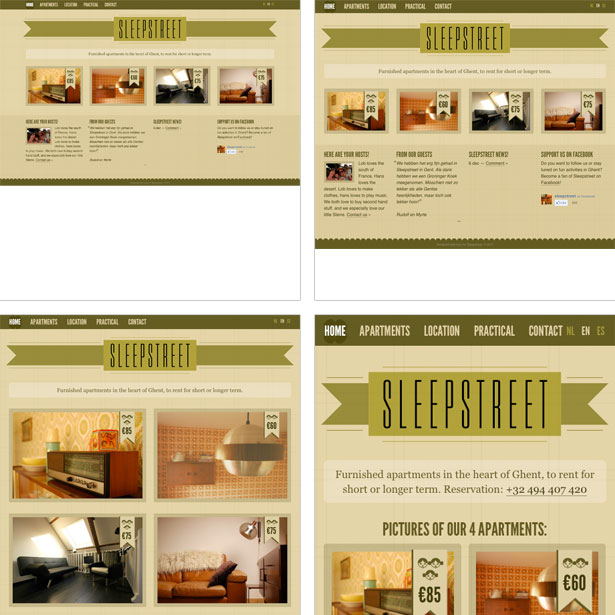
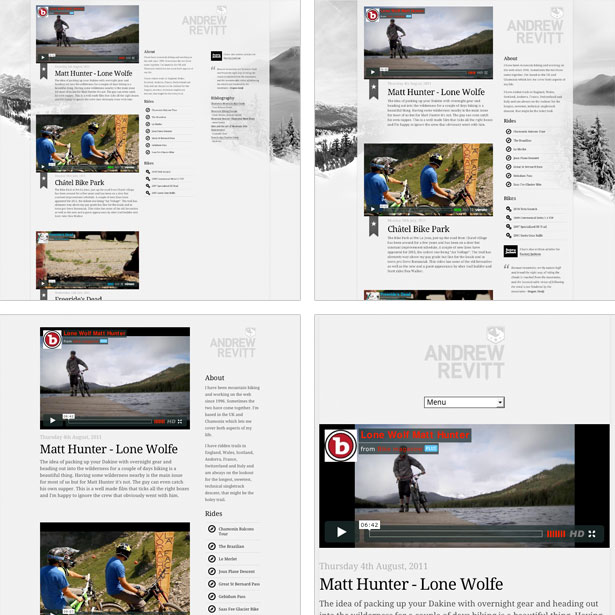
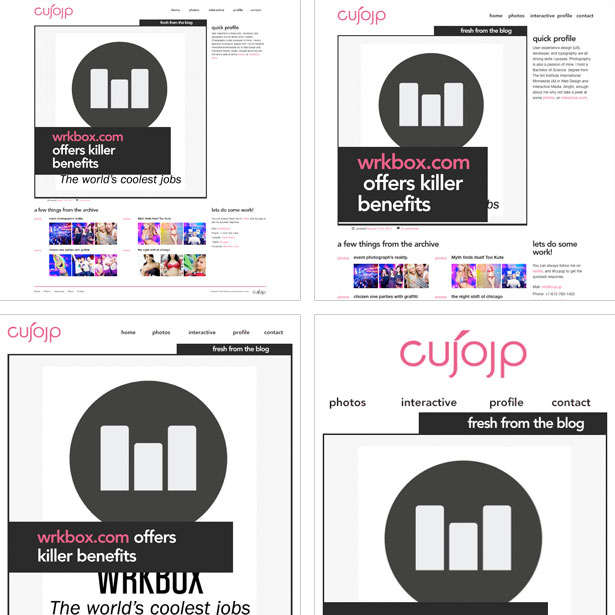
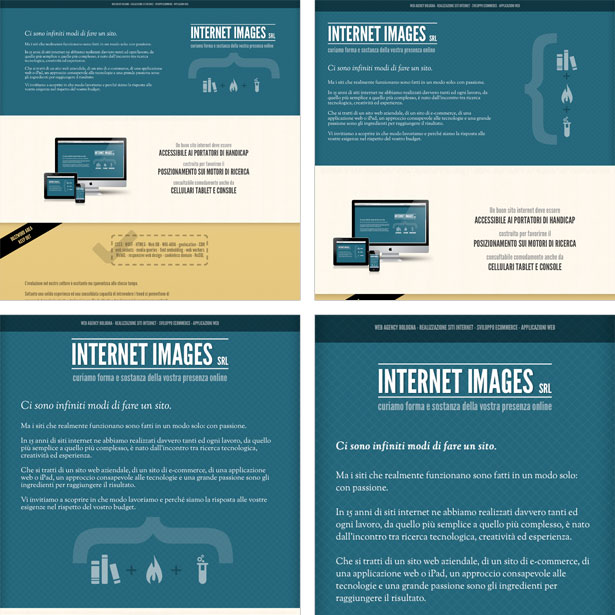
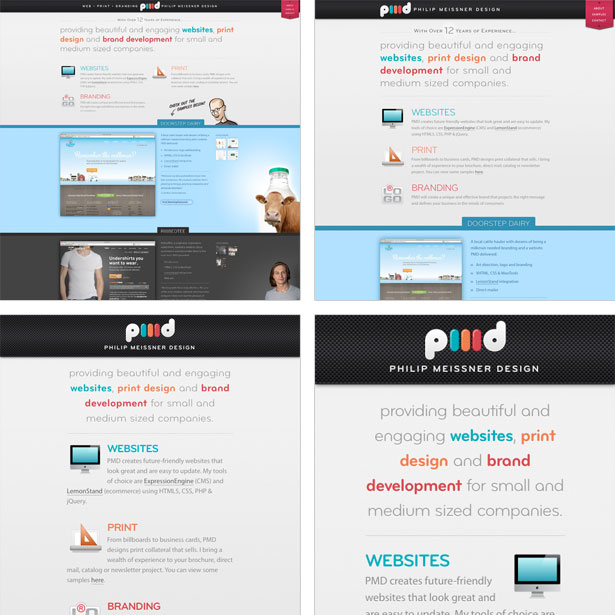
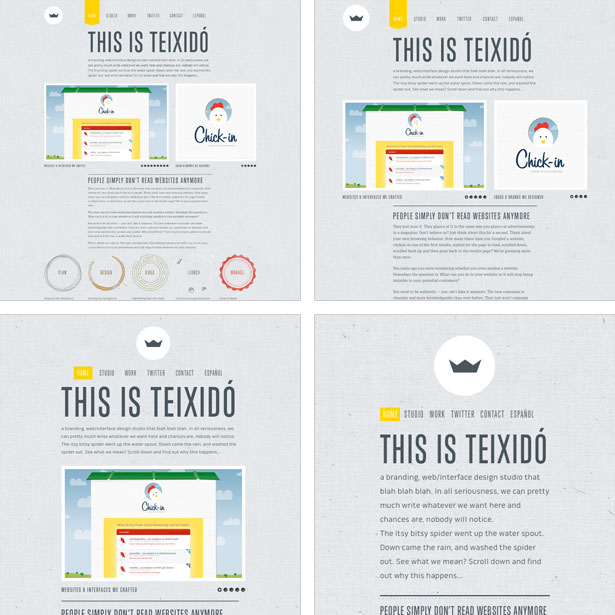
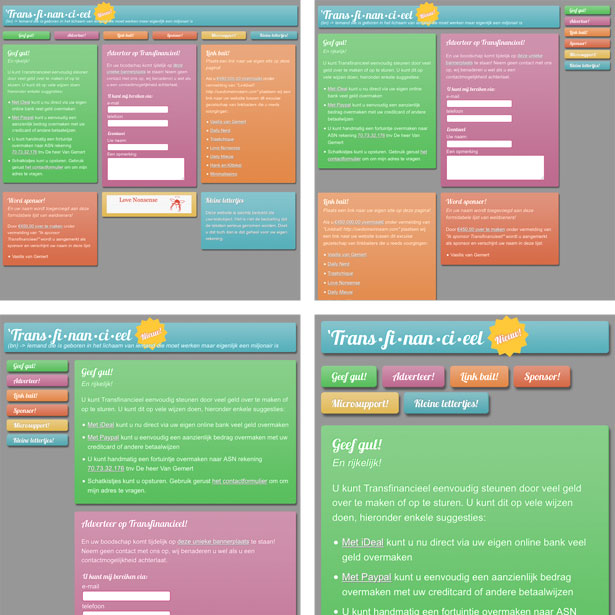
exempel
Nedan finns 100 exempel på fantastiska lyhörda mönster. Det finns många fler webbplatser där ute med tekniken, och nya lanseras varje dag. En stor resurs för att hitta nya webbplatser är Mediafrågor , ett galleri dedikerat specifikt till webbplatser med hjälp av responsiva designtekniker.