25+ måste ha Chrome-förlängningar för webbdesigners och utvecklare
För många webbdesigners och utvecklare är Firefox oöverträffligt. För andra äter Firefox ägg i Chrome.
Under de senaste två åren, sedan Google Chrome släpptes, har det blivit en rasande debatt om vilken webbläsare som är överlägsen. Mozillas öppna källprodukt har testat tid och Firefox har snabbt blivit den mest använda webbläsaren, vilket har överträffat Microsofts Internet Explorer.
Känn dig inte ledsen för Google Chrome, dock. Även i sin spädbarn har Chrome redan nått näst mest populära, vilket redan har överträffat Internet Explorer och med stor chans att överträffa Firefox.
Även om Firefox är mer robust (främst på grund av dess popularitet) är Chrome blixtsnabbt och med nya tillägg tillagda dagligen, ett spännande alternativ för den seriösa webbdesignern.
Och här hittar du verktyg som gör Chrome till nytta för dig som designer eller utvecklare. Lyckligtvis har Chrome en växande samling av tillägg som gör övergången från Firefox mycket enklare.
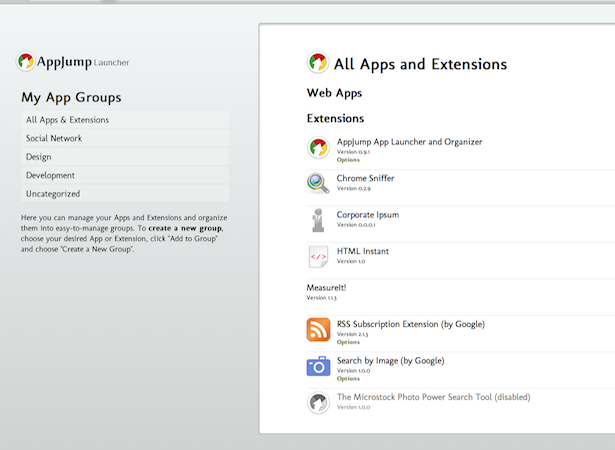
1. AppJump App Launcher och Organizer
När du har avslutat nedladdningen av alla tillägg i listan, behöver du definitivt en arrangör. AppJump är en Chrome-förlängning som låter dig hitta och starta dina program och andra tillägg snabbt från en rullgardinsmeny på verktygsfältet. En cool funktion av AppJump är möjligheten att organisera appar och tillägg till olika grupper. Till exempel kan du enkelt separera dina arbetsförlängningar från din personliga, för effektivare tidshantering.
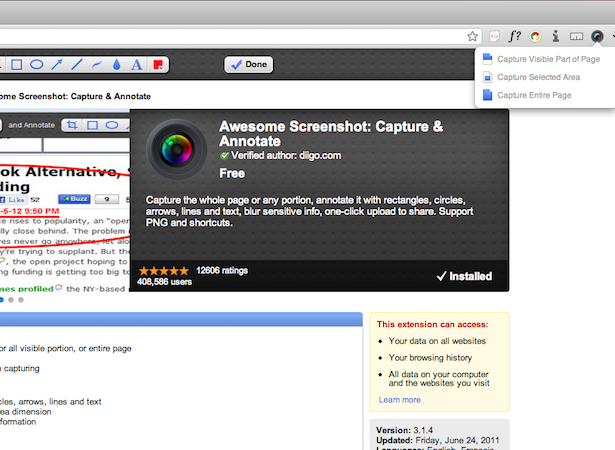
2. Awesome Skärmdump
Fantastisk skärmdump lever upp till sitt namn. Denna fantastiska förlängning gör det möjligt att ta ögonblicksbilder av hela eller delvisa sidan. Efter att ha tagit en skärmdump kan du ringa eller undergräva relevanta delar, oskärpa irrelevanta delar och kommentera. Du har möjlighet att spara till lokal eller ladda upp och ta emot en bildlänk för delning.
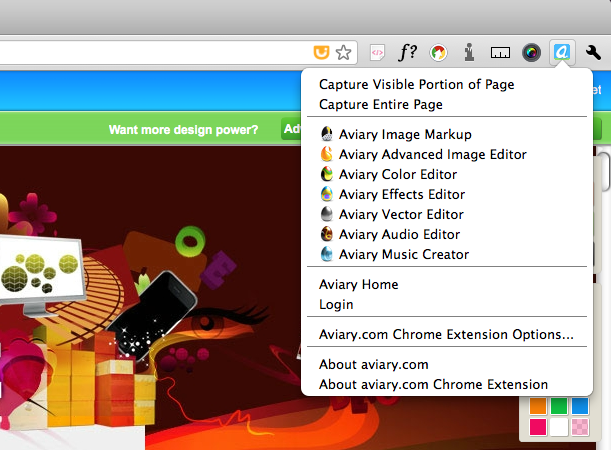
3. Aviary Screen Capture
Efter att ha vaxat poetisk om Awesome Skärmdump ovan kan du undra varför två skärmupptagstillägg läggs till i listan. En nackdel till Awesome Screenshot är att det kräver åtkomst till all data på din dator och din surfhistorik. För de användare som anser att det är en invasion av privatlivet, Voljär är ett perfekt skick.
4. Chrome Sniffer
Chrome Sniffer kan du kontrollera ramarna för vilken webbplats som helst. Den lokaliserar och visar alla kända Content Management System (CMS) eller Javascript-bibliotek på en webbplats. Denna förlängning är utmärkt för de tankar som blåser på dig som undrar, "Hur är det mänskligt möjligt?" För närvarande kan Chrome Sniffer upptäcka över 100 ramar.
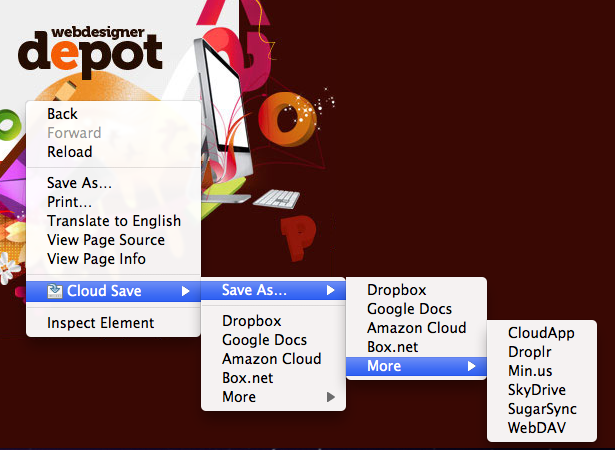
5. Cloud Save
Det finns ett stort skifte från att fungera lokalt för att arbeta i molnet. Som designers och utvecklare är du van att jobba på internet, men sparar du också viktiga filer online? Om din ursäkt är att det inte är så bekvämt, kanske du vill ta en seriös titt på Cloud Save . Med Cloud Save kan du spara filer från vilken webbplats som helst som stöds för molntjänster. Spara till Amazon Cloud Drive, Dropbox och Flickr.
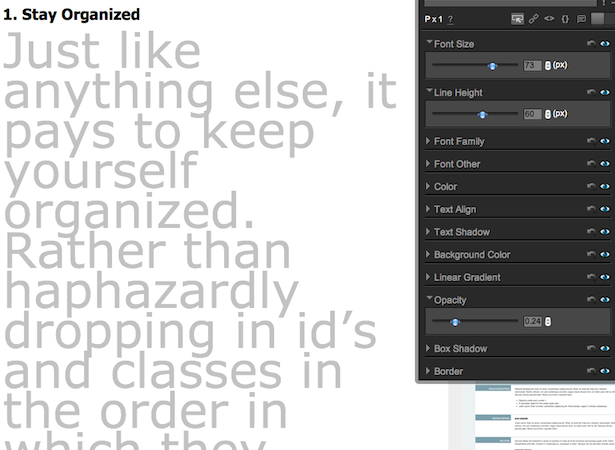
6. Kod Cola
Kod Cola är en förlängning som tillåter användare att redigera enskilda sidor på en webbplats. Utvidgningen låter dig klicka på ett område på en webbsida och redigera CSS automatiskt.
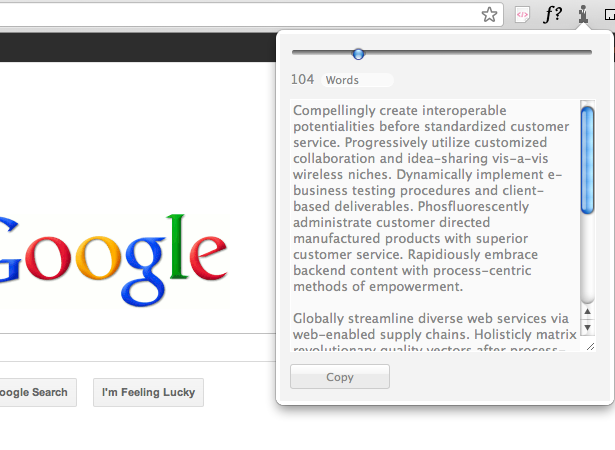
7. Corporate Ipsum
Corporate Ipsum är ett roligt alternativ till standard Lorem Ipsum textfyllare. Med denna förlängning kan du fylla din webbplats med "företags" tal och buzz ord. Ett exempel på Corporate Ipsum är "Kompetent rikta företagsövergripande data med multifunktionella idéer." Denna förlängning baseras på den populära Mac-widgeten med samma namn.
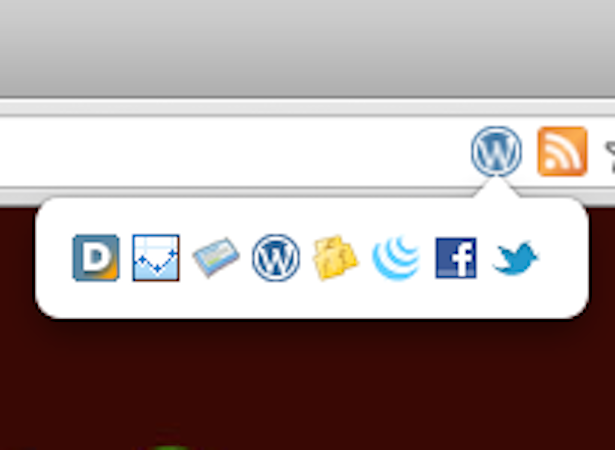
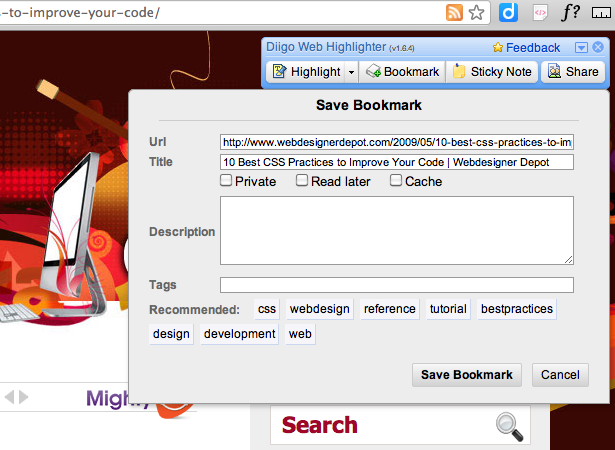
8. Diigo Bookmark, Arkiv, Markera och Sticky Note
Diigo är kort för Digest of Internet Information Groups och andra saker. Det är ett onlineforskningsverktyg som låter användare hantera information. Markera webbsidor i flera färger, skapa klibbiga noteringar, byta sidor över hela ditt sociala nätverk och skapa grupper för att dela din forskning.
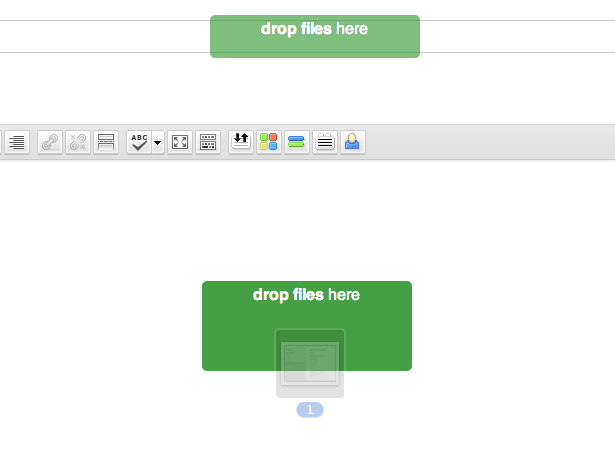
9. Drag2up
Drag2up är ett lättanvänt filhanteringssystem. Istället för att klicka igenom olika fönster, dra bara den fil du vill bifoga från datorn till inmatningsfältet. Alternativt kan du ladda upp filer till olika webbhotell, inklusive Flickr, ImageShack, Twitpic och Box.net. Denna förlängning är enkelt en av de mest nedladdade nedladdningarna.
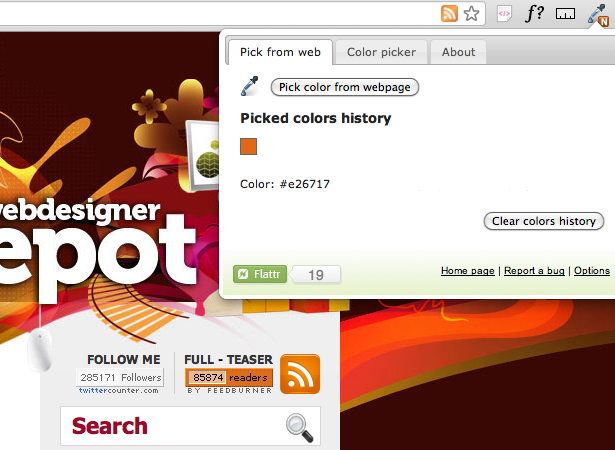
10. Eye Dropper
Nu och då möter du den perfekta nyans av grön som du måste införliva i din webbdesign. De Ögon droppar förlängning gör att du kan hitta den exakta nyansen. Det håller också koll på dina färger historia.
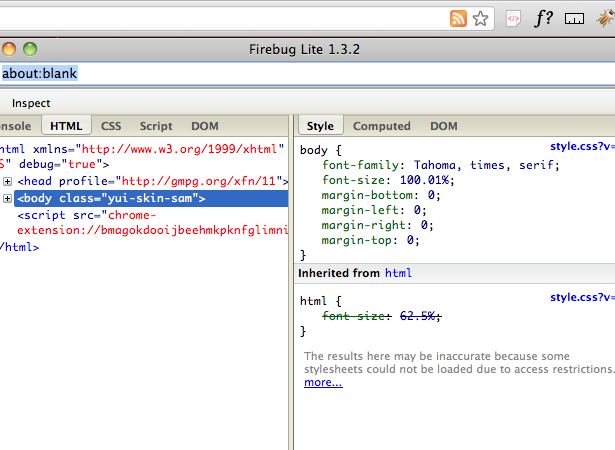
11. Firebug Lite
Pyroman är ett av de stora verktygen som gör det svårt att övergå från Firefox och lämna den bakom. Lyckligtvis har Chrome en förlängning som heter Firebug Lite som erbjuder en liknande funktion. Firebug Lite arbetar tillsammans med Chrome Development Tools för att möjliggöra för utvecklare att inspektera och redigera HTML- och DOM-element. Det låter dig också felsöka med lätthet. Firebug Lite är faktiskt en JavaScript-fil som fungerar som den ursprungliga Firebug en gång in i en webbsida.
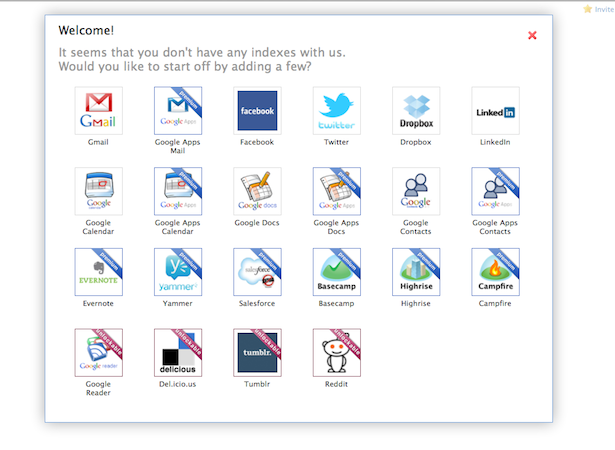
12. Greplin
Greplin är en förlängning som låter dig söka inom din privata data. Använd den här utvidgningen för att hitta en information du lägger ut på olika sociala webbplatser, inklusive Twitter, Facebook eller till och med Gmail. Det indexerar dina data för enkel sökning. Istället för muddring genom din historia kan du enkelt ringa upp data med Greplin.
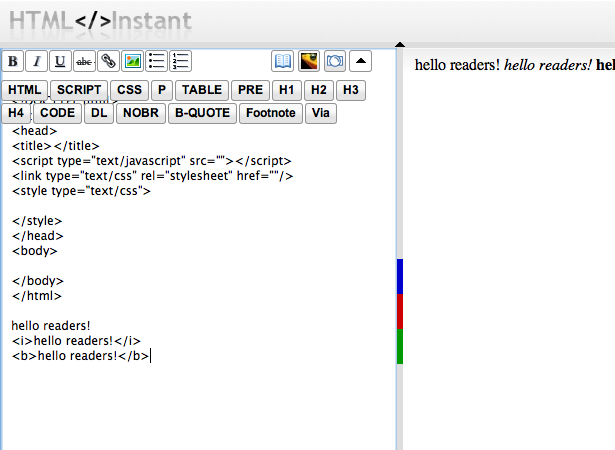
13. HTML Instant
HTML Instant är en realtid HTML. Den har en delad skärm. När du skriver in din kod på vänstra sidan av split-skärmen ser du resultaten automatiskt på höger sida. HTML Instant fungerar inte bara med HTML, utan stöder även CSS och JavaScript. Du kan också ladda upp bilder från din bildshack, Photobucket eller en slumpmässig webbplats som värd en bild. Den här HTML-redigeraren är väldigt användarvänlig för nybörjare.
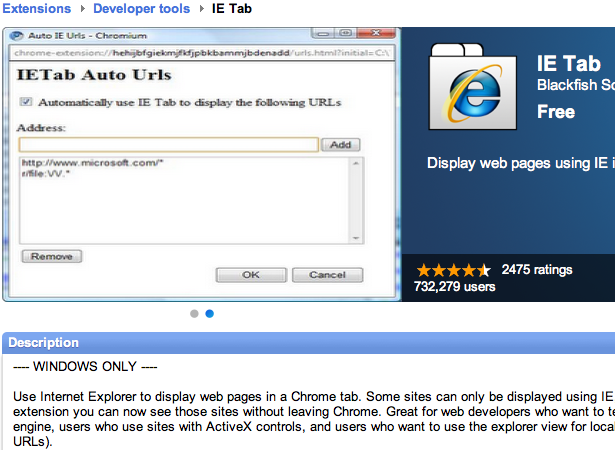
14. IE Tab
De IE-fliken förlängning kan du se en webbsida från en simulerad Internet Explorer medan du fortfarande använder din Chrome-webbläsare. Internet Explorer är fortfarande den mest föredragna webbläsaren för de flesta internetanvändare. Och det finns fortfarande några webbplatser som fungerar bäst eller ens exklusivt med Internet Explorer. Med den här fliken kan du använda Internet Explorer utan att offra din värdighet. Första saker först fungerar fliken IE bara på Windows. Detta beror på att det använder Window-inbyggd återgivningsmotor för Internet Explorer. Därför har Mac-användare ingen lycka till den här.
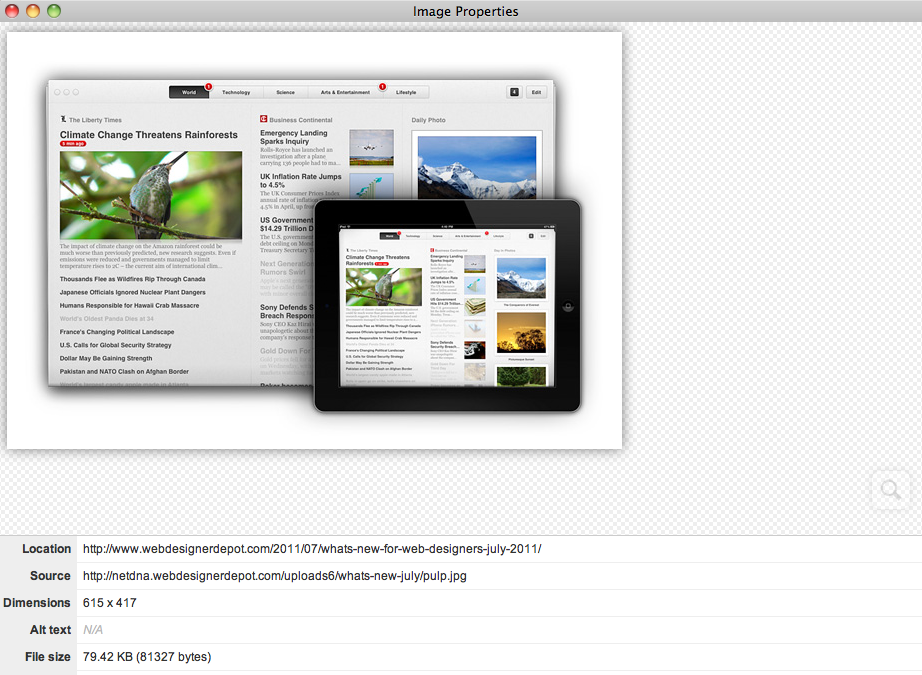
15. Bildegenskaper Kontextmeny
Bildegenskaper Kontextmeny är en användbar Chrome-förlängning som ger information om alla saker som är relaterade till en vald bild. Användare kan hitta både platsen och källan till en bild. Det visar också bildens dimensioner och filstorlek. Det är en enkel men effektiv förlängning som på något sätt inte ingår i Chrome-webbläsaren.
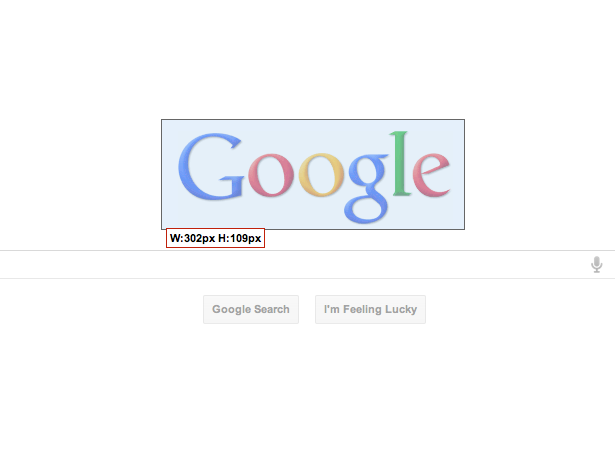
16. Mät det!
Mäta det är en linjal som du använder för att hitta dimensionerna för något element på en webbsida. Klicka bara på förlängningen och dra ut linjalen för att hitta dimensionerna snabbt och enkelt.
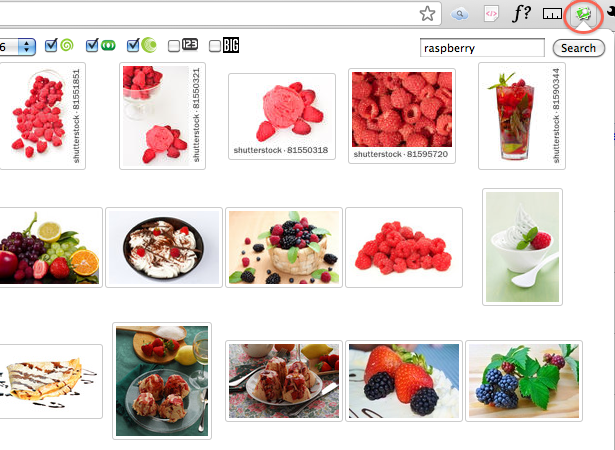
17. Microstock Photo Power Search Tool
Vad som skiljer en bra webbdesigner från en bra webbdesigner är att veta var man ska gå för stockbilder. Alla designer vet att det är en av de mest tidskrävande delarna av design att hitta rätt bild, speciellt om du har flera go-to-resurser. Denna förlängning tillåter dig att söka microstock på 5 av de bästa aktörerna, inklusive Dreamstime, Fotolia och Shutterstock.
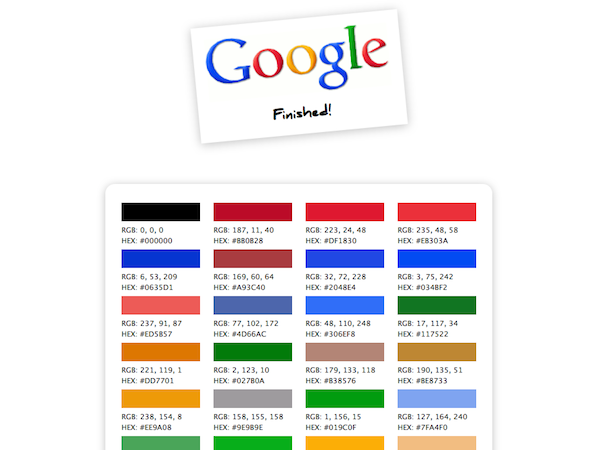
18. Palett för Chrome
De Palett för Chrome förlängning är omedelbart användbar. Högerklicka på vilken bild du vill använda. Denna förlängning skapar en 16, 24 eller 32 färgpalett. Alternativt kan du också skapa en anpassad palett. Använd denna förlängning för att införliva och förmedla färgerna från din favoritbild till din webbdesign.
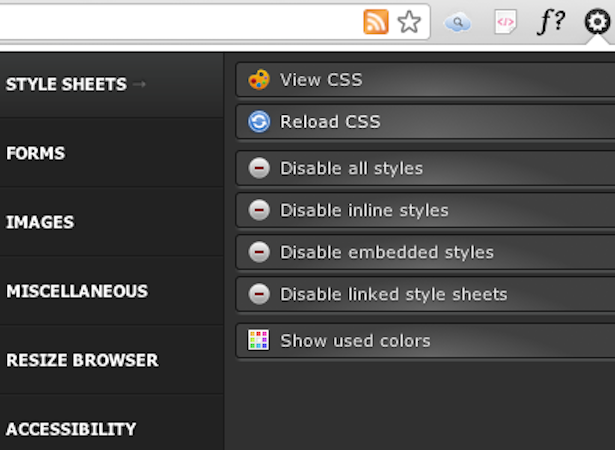
19. Pendule
De mäktiga Pendule förlängning kombinerar flera av de tillägg som finns i denna lista. Pendule låter dig visa och ändra Javascript och CSS. Du kan också visa information om specifika bilder eller dölja dem helt och hållet. Det är ett robust utvecklingsverktyg som innehåller en färgplockare, en HTML- och CSS-validator och en länkkontroll.
20. PlainClothes
Civilklädda är en rolig och användbar förlängning som gör att du kan se de nakna benen på en webbplats. Ibland är det lättare att se misstag i en design eller analysera varför det fungerar så bra när det går svart och vitt. PlainClothes gör att du kan ta bort en webbsida till en textfärg, en bakgrundsfärg och en länkfärg. Länkar är understrukna, texten är din standard och plötsligt är du igen 1998. Egentligen fungerar PlainClothes mycket bra för att lägga till tillgänglighet till din webbdesign.
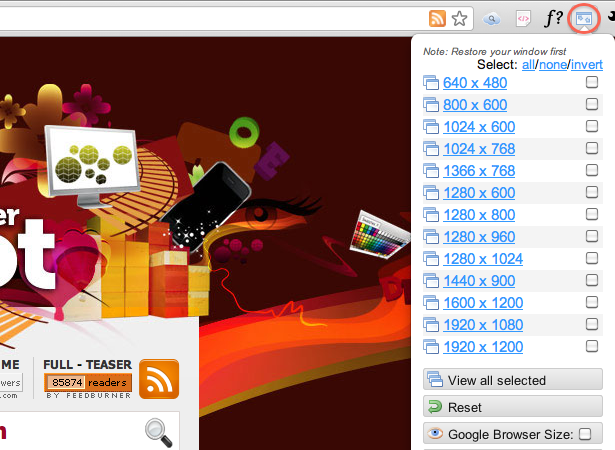
21. Upplösningstest
Ändra storleken på din webbläsare för att testa din webbplats i olika upplösningar. Upplösningstest levereras med förinställda upplösningsstorlekar, men du kan också se i din egen angivna upplösning.
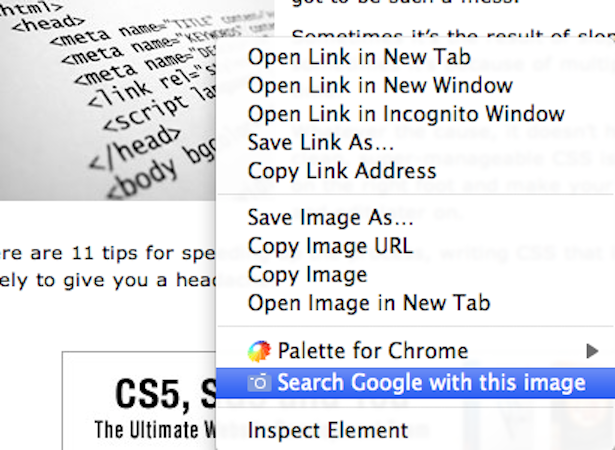
22. Sök efter bild
Sök efter bild är en av mina favorit Chrome-tillägg. Denna förlängning låter dig hitta en specifik bild på olika webbplatser. Med Sök efter bild har du också möjlighet att hitta liknande bilder. Högerklicka bara på bilden av intresse och välj "Sök Google med den här bilden." Du hittar sidor som innehåller matchande bilder eller är visuellt lika.
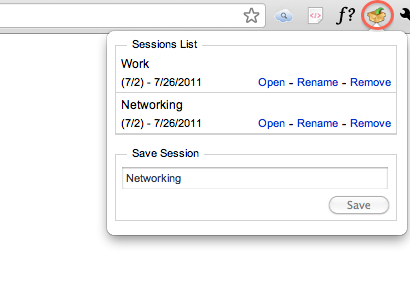
23. Session Manager
De Session Manager förlängning sparar alla dina nu öppnade flikar för senare granskning. Denna förlängning är mycket användbar om du som de flesta hittar dig själv att öppna samma sidor om och om igen. Gruppera och spara relaterade flikar i Session Manager. Blanda till exempel alla dina sociala nätverkssajter tillsammans så att du snabbt kan komma åt dem utan att behöva öppna enskild webbplats individuellt. Och stäng dem lika snabbt, med säkerhet att dina flikar sparas.
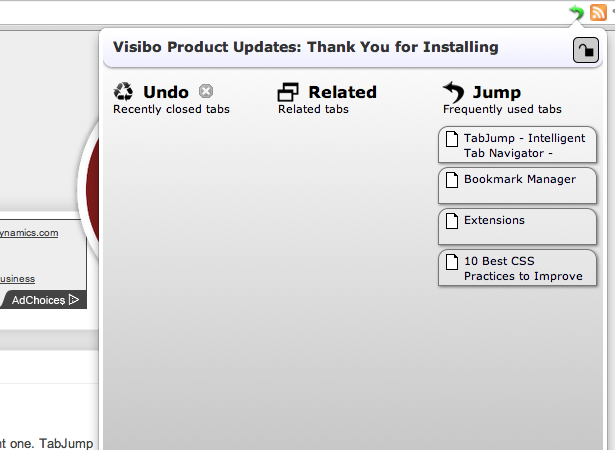
24. TabJump
Liknande inom ramen för Session Manager, TabJump går ett steg bortom. Det går inte bara att hantera dina flikar, den här förlängningen kan också låsa flikar, vilket hindrar dig från att stänga en viktig flik av misstag. Om du av misstag stänger en flik kan TabJump låta dig öppna den igen, men tänk på att tillägg inte kan återställa historiken.
25. För mångaTabs
Eftersom det aldrig finns tillräckligt med tillägg för hantering av flikar i fliken, TooManyTabs är en annan måste-ha. Denna förlängning visar en miniatyrbild av alla flikar du har öppnat. Det här är till nytta när du arbetar med så många flikar att du inte längre kan läsa fliktitlarna. Att ha visuellt hjälpmedel hjälper dig att sortera effektivt genom din arbetsyta.
26. Webbutvecklare
Webbutvecklare är ett annat omfattande utvecklingsverktyg. Det är av samma utvecklare som skrev den väldigt populära Firefox-förlängningen. Med denna förlängning kan användarna visa och redigera CSS, visa bildfilstorlekar och rensa sessionskakor.
27. WhatFont
För de flesta webbdesigners är teckensnitt en stor sak. Har du någonsin hänt på en slumpmässig webbplats och hittade det perfekta tecknet, bara för att leta efter oändlig kod för svar? Om du gillar saker enkelt, installera det här fontsökningstillägg . Håll bara över en text och hitta teckensnittet som används. Inte bara kommer denna förlängning att berätta namnet på teckensnittet, det ger också teckensnittstorlek och färg.
Har du några favorittillägg som inte gjorde listan? Vänligen dela den med oss i kommentarerna.