Den ultimata HTML5 resursguiden
Trots att HTML5-specifikationen inte officiellt kommer att slutföras till 2022 (även om den kommer att slutföras mestadels 2014), dykar många designers redan i de delar av HTML5 som för närvarande har stöd i moderna webbläsare.
HTML5 öppnar några helt nya vägar för webbdesign och webbapplikationsutveckling, saker som tidigare endast var möjliga med antingen JavaScript eller Flash.
Här har vi avrundat 175 refsources för att lära HTML5. Nedan följer tutorials, ramar, exempel och mycket mer.
Gärna dela fler högkvalitativa resurser i kommentarerna!
Grundläggande handledning
En väldigt grundläggande handledning från W3sbchools.com.
HTML5 för nybörjare. Använd det nu, det är enkelt!
En introduktionsguide från What !? Vi gillar att prata om.
28 HTML5-funktioner, tips och tekniker du måste veta
En samling av mycket användbara HTML5-tips från Nettuts +.
En 40-minuters videohandledning från Google-anställd Brad Neuberg.
Snabbtips: HTML5-funktioner du borde använda just nu
En skärmdump från Nettuts +.
En bra översikt över fördelarna med HTML5, liksom några väldigt hjälpsamma tips.
Förberedelser för HTML5 med semantiska klassnamn
En artikel från Jon Tan på de nya semantiska klasserna i HTML5.
En introduktion till HTML5, med information om API, nya element och mer.
En introduktion från TechRadar UK.
En mycket grundläggande handledningssida.
Strukturella etiketter i HTML5
En introduktion till strukturella märken som kommer att ersätta många divs.
En mycket användbar nybörjarguide till HTML5
En enkel guide till front-end design med HTML5.
Ett enormt bildspel om HTML5, byggt i HTML5.
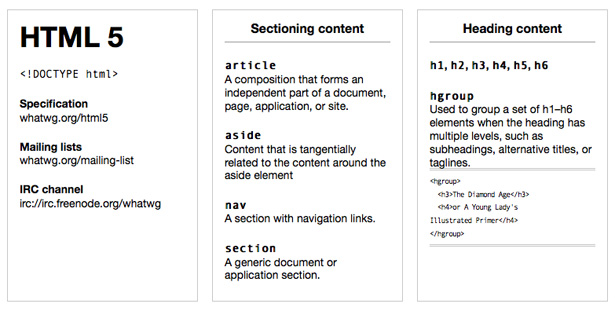
En introduktion till rubrikelementet från HTML5 Doctor.
HTML5 och framtiden för webben
Från och med juli 2009 täcker den här artikeln grunderna i HTML5.
CSS-kodstruktur för HTML5: Några användbara riktlinjer
Några användbara riktlinjer från Woork.
HTML5 frigörs: Tips, tricks och tekniker
En översikt som innehåller information om semantisk markering, formulär och mer.
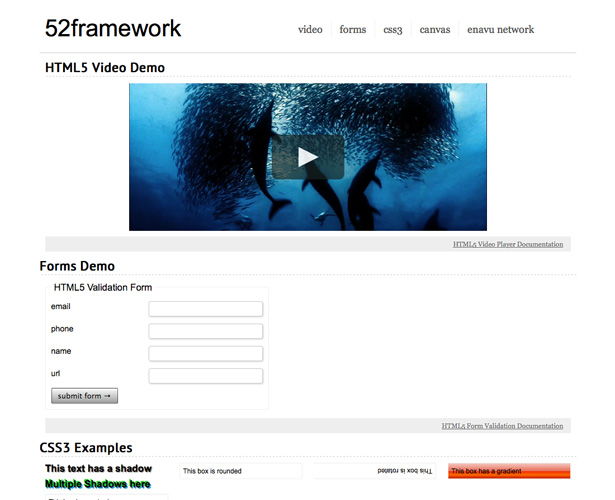
Byggplatser i HTML5
HTML5 Handledning - Komma igång
En grundläggande HTML5-handledning som innehåller en grundläggande mallfil.
Koda en levande professionell webbdesign med HTML5 / CSS3
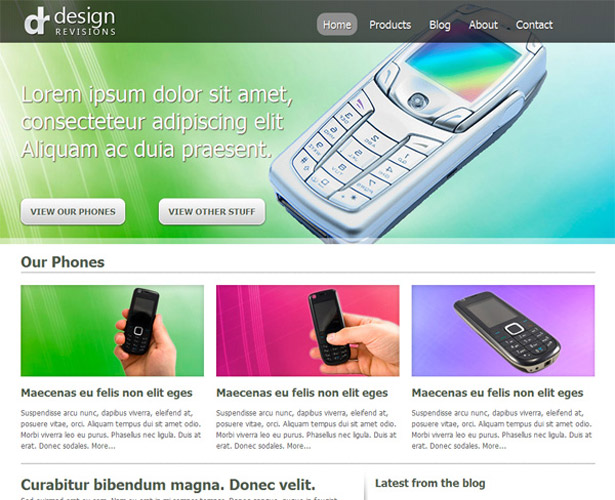
Koda en bakåtkompatibel, en sidportfölj med HTML5 och CSS3
Handledning: Fallstudie med HTML5 och CSS3
Rör framtiden: Skapa en elegant webbplats med HTML5 och CSS3
Kodning av en webbsidemall för en CSS3 och HTML5-sida
Kodning en HTML-layout från början
HTML5 och CSS3: De tekniker du snart ska använda
Design & Koda en Cool iPhone App Website i HTML5
Enkel hemsida Layout Tutorial Använda HTML5 och CSS3
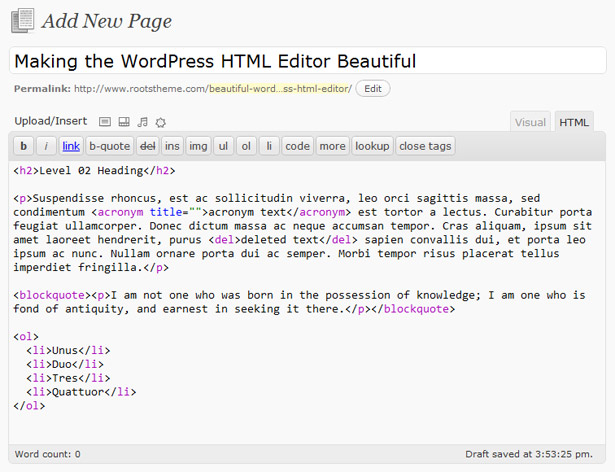
Använda HTML5 för att omvandla WordPress 'TwentyTen Theme
En handledning för att dra nytta av mer HTML5-element än standard TwentyTen-temat.
HTML5 och CSS3 i Dreamweaver CS5 - Del 1: Bygga webbsidan
Den första i en flersidig serie om kodning i HTML5 och CSS3 i Dreamweaver, från Adobe.
Skapa moderna webbplatser med HTML5 och CSS3
En mellanliggande handledning från IMB: s developerWorks.
Från Wired's Webmonkey
Canvas tutorials
En HTML5 Slideshow w / Canvas & jQuery
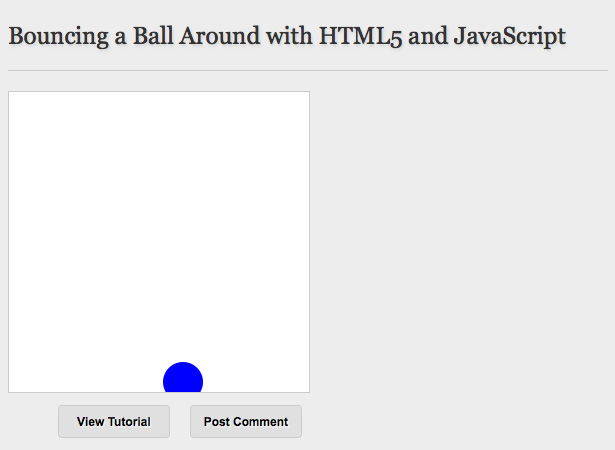
Studsar en boll runt med HTML5 och JavaScript
Hur man ritar med HTML5 Canvas
En omfattande introduktion till ritning med Canvas, från Think Vitamin.
En djupgående introduktion till Canvas från Dev.Opera.
Tänker om HTML5 Canvas Accessibility
En överblick över överväganden för att göra Canvas tillgänglig.
En omfattande guide från Six Revisions.
En kanfashandledning från Mozilla Developer Network som innehåller teckningsformer, bilder och mycket mer. Lämplig för nybörjare av duk.
Lokala lagringshandledning
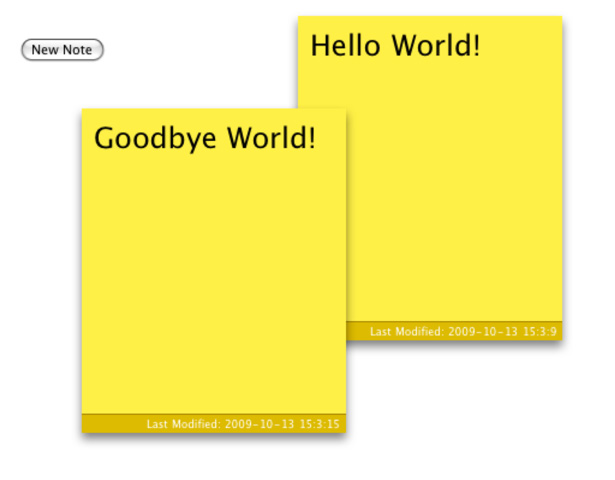
Bygga ihållande klistermärken med lokal lagring
En praktisk lokal lagringshandledning.
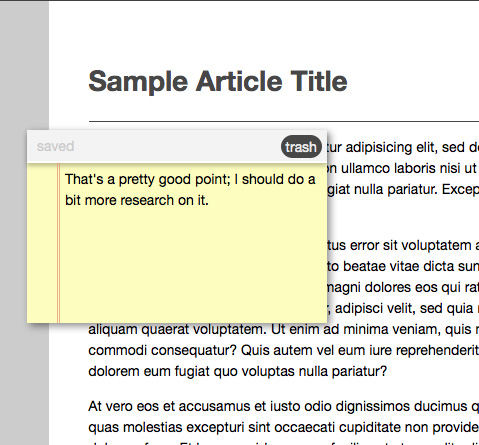
Visa Källans handledning: Sticky Notes med HTML5 och CSS3
De klibbiga noterna i denna handledning har en cool animationseffekt när de är stängda.
En annan handledning för att använda lokal lagring i HTML5-appar.
Den första i en fyradelad handledning.
Snabbtips: Lär dig om HTML5 lokal lagring
En video handledning från Nettuts +.
webOS HTML5 databas lagringshandledning
En handledning för att använda HTML5: s lokala lagringsfunktionalitet med Palm's webOS.
Form tutorials
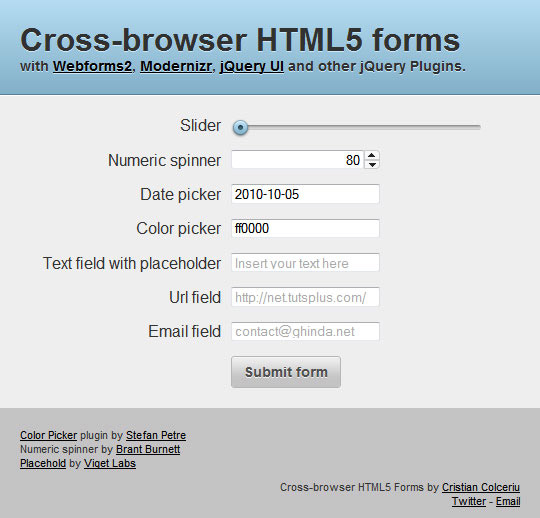
Ha en fältdag med HTML5 formulär
Hur man bygger HTML5 formulär för cross-browser
Designa sökrutor med HTML5 och CSS3
Några korta uppgifter om vad HTML5 betyder för formdesign.
Video och multimedia handledning
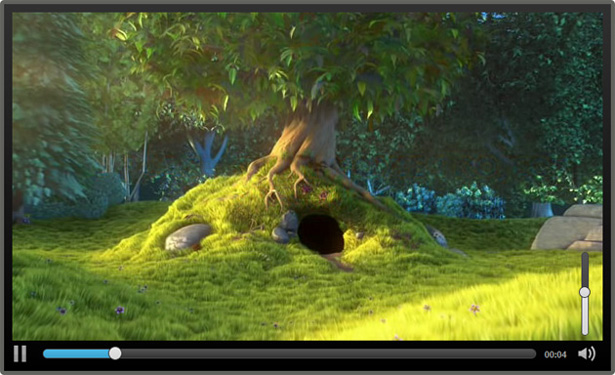
Skapa en anpassad HTML5-videospelare med CSS3 och jQuery
Handledning: Hur man bygger en HTML5 Video Player
Uppblåsning av HTML-video och kartläggning av det i 3D-utrymme
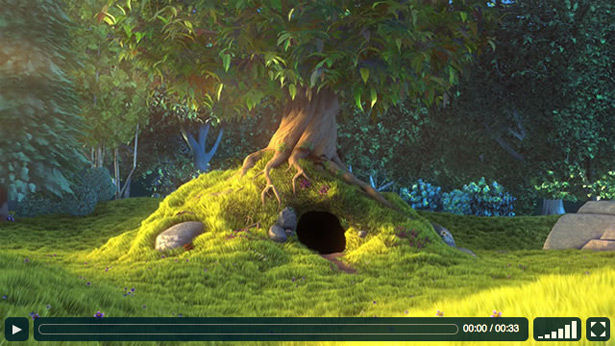
Handledning: Serverar HTML5 Video Cross Browser (inklusive iPad)
En omfattande handledning om HTML5-video.
En introduktion till att använda videoelementet från HTML5 Doctor.
App handledning
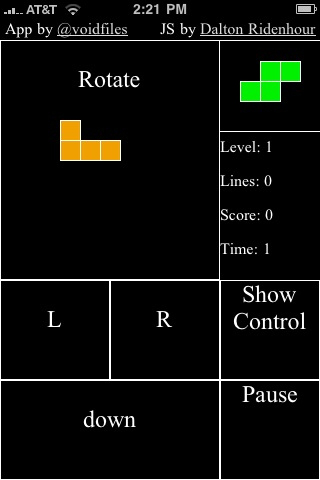
Hur man gör en HTML5 iPhone App
Denna handledning lär dig hur du skapar en offline HTML5-app för en iPhone.
HTML5 Apps: Positionering med Geolocation
En introduktion till API för geolokalisering i HTML5.
Skapa mobilwebbprogram med HTML5, del 1
Från IBMs developerWorks, den första i en femdelarserie från 2010.
Skapa offline webbprogram på mobila enheter med HTML5
En annan guide från IBMs developerWorks.
HTML5 Apps: Vad, Varför och Hur
En översikt från Nettuts +, med praktiska idéer.
Fler handledning
Så här skapar du en söt popupbar med HTML5, CSS3 och jQuery
En praktisk handledning från SpyreStudios.
Hur man gör alla webbläsare ger korrekt HTML5-uppmärkning - även IE6
Från Nettuts +.
Verktyg och tekniker för att göra HTML5 och CSS3 mer kompatibla med webbläsaren.
Implementera HTML5 Drag och släpp
A Nettuts + Premium handledning.
Mina topp 5 HTML-kodningsinställningar
Med resonemang bakom inställningarna, och några bra hur-till info.
HTML5 Microdata: Välkommen till maskinen
En översikt över mikrodata specifikationen.
Kombinera moderna CSS3 och HTML5-tekniker
A Nettuts + Premium handledning.
Något förtydligande om lämpligheten av att använda navelementet från Jeffrey Zeldman.
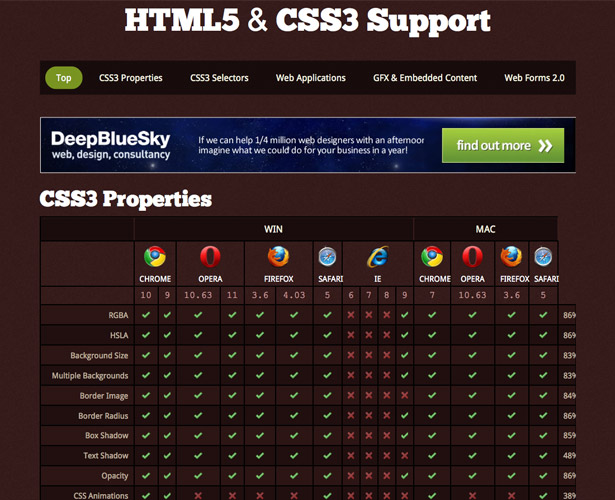
HTML5 cheat sheets och snabba referenser
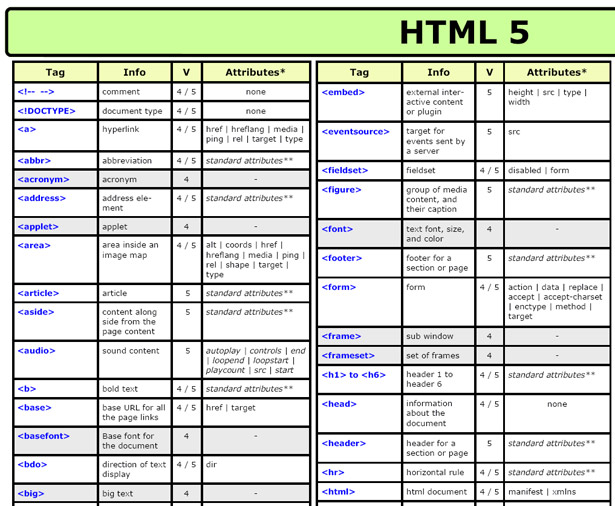
Ett mycket praktiskt diagram som innehåller webbläsarkompatibilitet för både HTML5 och CSS3.
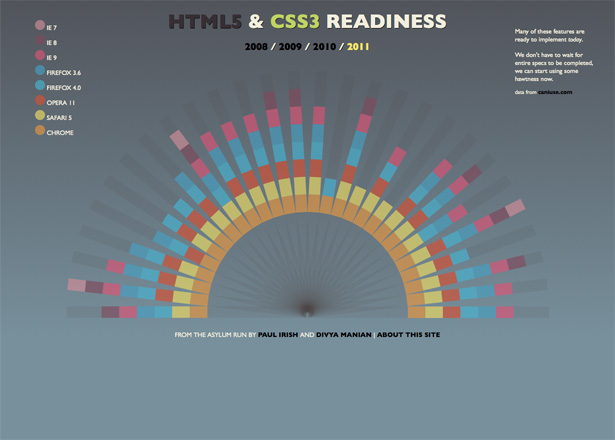
En interaktiv infographic som ger kompatibilitet mellan olika HTML5-element för varje större webbläsare.
En vikbar fickreferensguide.
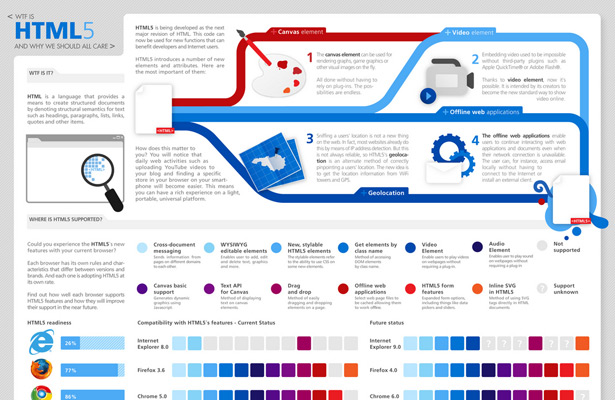
WTF är HTML5 och varför vi bör bry dig
En infographic som förklarar vad HTML5 är och vad den kan göra.
Ett diagram från W3C-skolorna.
Från HTML5 Doctor.
Den officiella W3C-referensen.
Från W3C.
Ett urval av funktioner som stöds i HTML5
Ett diagram som täcker vilka webbläsare som täcker vilka funktioner.
Kontrollera kompatibiliteten mellan olika HTML5-element i en rad olika webbläsare.
Jämförelse av layoutmotorer (HTML5)
En jämförelse av stöd för HTML5 vs HTML4 för ett antal webbläsare layoutmotorer, från Wikipedia.
HTML5 ID / Klassnamn Cheatsheet
En guide till HTML5 strukturella element.
Testar din nuvarande webbläsare för HTML5-support och visar hur många andra webbläsare som helst.
Ett diagram som omfattar revideringar till standarden.
En praktisk webbplats som visar vad din webbläsare gör bakom kulisserna med vissa HTML5-element.
Webbplatser dedikerade till HTML5
Webbplatsen innehåller den officiella HTML5-logotypen, liksom ett galleri och merchandise-länkar.
HTML5 Handledning har ett brett utbud av HTML5 handledning och nyheter.
En samling av grundläggande, gratis HTML5-mallar.
Innehåller handledning, resurser och en lekplats för att experimentera med HTML5.
Innehåller Q & A, artiklar och mer.
En webbplats fylld med Canvas-tutorials och en showcase.
Gruppens blogg arbetar med HTML5-standarden.
En HTML5-nyhet och handledningssida.
En webbplats dedikerad till att undervisa utvecklingen av HTML5 mobila webbapps.
ramar
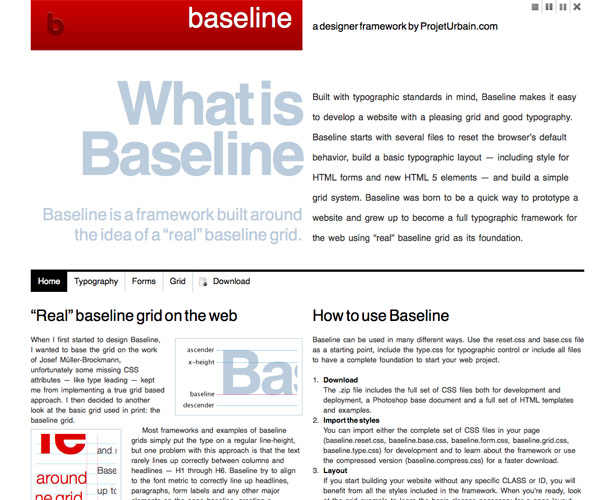
En solid HTML5 standard ram.
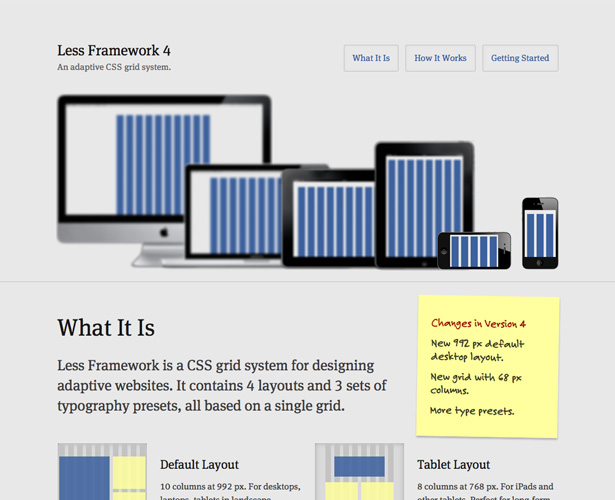
Den mindre ramen 4 är en CSS3 och HTML5-ram med alternativ för mobil-, tablett- och skrivbordsnät.
En ram som kombinerar HTML5, CSS3 och JavaScript.
En HTML5-applikationsram.
Ett HTML5 och CSS3 WordPress starttema.
Ett HTML5-spelramverk.
Ett CSS-nät som innehåller stilar för vissa HTML5-element.
En ebook-ram för iPad byggd på HTML5.
Ett HTML5 JavaScript-bibliotek för video.
Ett HTML5-baserat JavaScript-bibliotek för mobila webbapps.
HTML5 Multimedia Framework för WordPress
En HTML5 multimedia ram i ett WordPress plugin.
Ett HTML5-starttema för WordPress.
En HTML5-ramgenerator.
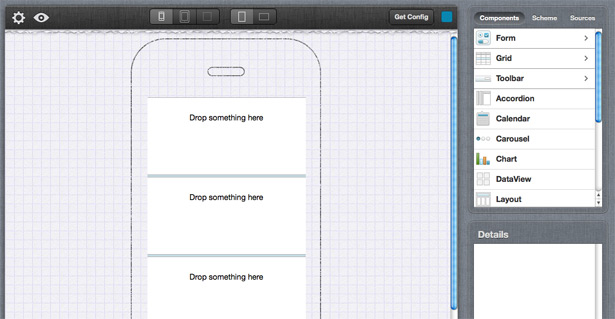
En mobil HTML5-applikationsram.
Den officiella guiden till HTML5 Boilerplate
En skärmdump från Nettuts +
montrar
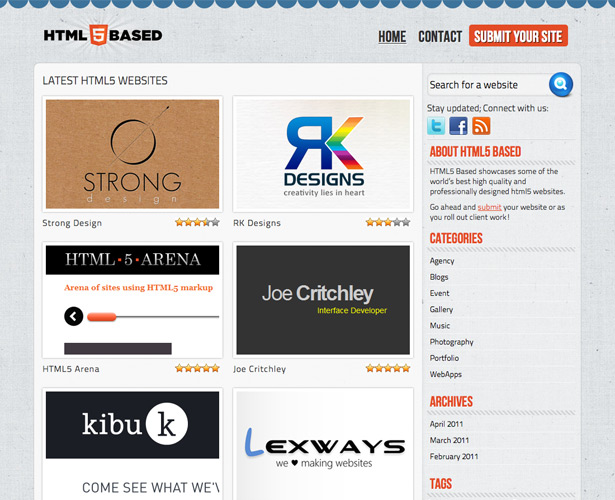
HTML5 webbdesign galleri.
Ett galleri med exceptionella HTML5-webbplatser från hela världen.
Ett annat galleri av HTML5-webbdesigner.
En annan framställning av bra HTML5-webbplatser.
HTML5 webbdesign showcase.
HTML5 Showcase: 48 Potentiella Flash-Killing Demos
Från Hongkiat.
En samling webbplatser byggda på HTML5.
En presentation av applikationer, spel, verktyg och handledning för HTML5 Canvas.
12 Vackra HTML5 Web Design Showcases
En utställning av 12 HTML5-webbplatser.
Sneaking Into Future: 25 Ultra Modern Webbplatser med HTML5
En presentation av 25 HTML5-baserade mönster.
30 Magnifika webbplatser med HTML5 i deras kärnlayout
En annan utställning av HTML5-baserade webbplatser.
Demon och exempel
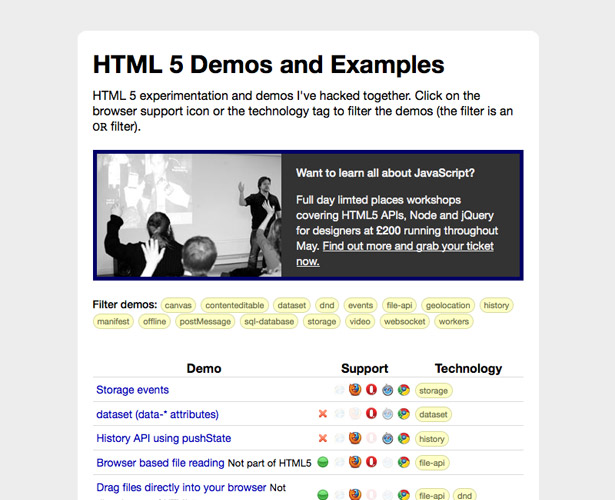
En samling exempel på vad du kan göra med HTML5, med ett praktiskt diagram för webbläsarkompatibilitet.
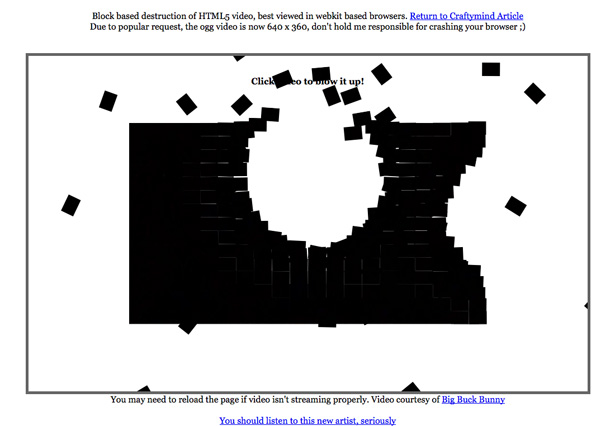
HTML5 Canvas and Audio Experiment
En väldigt cool HTML5 Canvas animering.
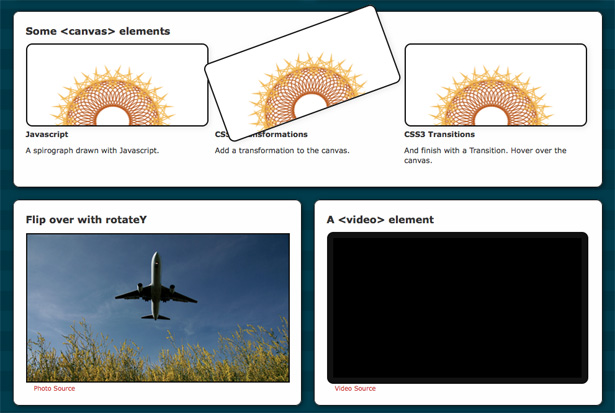
En serie element- och layoutexperiment och demo.
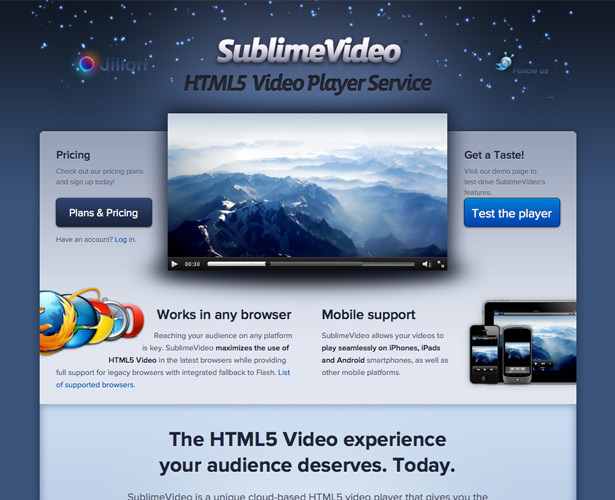
En HTML5-videospelare.
En gratis HTML5-videospelare.
10 HTML5-demos som gör att du glömmer om Flash
En annan HTML5-videospelare.
Gör video- och ljudkoder i alla större webbläsare.
Ett JavaScript-bibliotek som gör HTML5- och CSS3-element kompatibla med äldre webbläsare.
Böcker
Av Jeremy Keith, publicerad av A Book Apart.
HTML5: Designing Rich Internet Applications
Av Matthew David.
HTML5 och CSS 3 för den verkliga världen
Av Alex Goldstein, Louis Lazaris och Estelle Weyl
Den väsentliga guiden till HTML5: Använda spel för att lära HTML5 och JavaScript
Av Jeanine Meyer.
HTML5 och CSS3: Utveckla med morgondagens standarder idag
Av Brian P. Hogan.
HTML5 Canvas: Native Interaktivitet och Animation för webben
Av Steve Fulton och Jeff Fulton, publicerad av O'Reilly.
Pro HTML5 och CSS3 Design Patterns
Av Michael Bowers. Kommer ut i september 2011, men finns som en del av Apresss Alpha-program.
Pro HTML5 Programmering: Kraftfulla API för Richer Internet Application Development
Av Peter Lubbers, Brian Albers och Frank Salim.
HTML5-lösningar: Viktiga tekniker för HTML5-utvecklare
Av Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser och Cyril Hanquez.
Foundation HTML5 Canvas: För spel och underhållning
Av Rob Hawkes.
Stift HTML5-animering med JavaScript
Av Keith Peters och Billy Lamberta.
Den slutgiltiga guiden till HTML5 Video
Av Silvia Pfeiffer.
Av Joseph W. Lowery och Mark Fletcher.
En komplett ebook introduktion till HTML5, från Mark Pilgrim.
Av Bruce Lawson och Remy Sharp.
Av Bill Sanders.
Fler resurser och artiklar
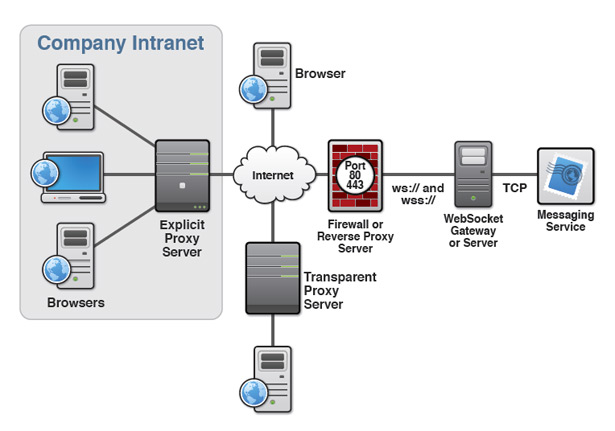
Hur HTML5-webbkontakter interagerar med proxyservrar
Från en lista, publicerad i december 2007.
Ja, du kan använda HTML5 idag!
En Sitepointartikel från mitten av 2009.
En djupgående inledande artikel från Perishable Press, publicerad i mitten av 2009.
En diskussion om de semantiska elementen i HTML5, från A List Apart, publicerad 2009.
Ett JavaScript-bibliotek som låter dig använda HTML5-video och ljudkoder i en mängd olika webbläsare.
Mer om att utveckla namnkonventioner, mikroformat och HTML5
Från för en vacker webb.
Från Adactio.
Kommentar om vad HTML5 och CSS3 betyder för webbdesign, från Think Vitamin.
HTML5 och CSS3: Ta din design till en annan nivå
Från webbdesign Ledger.
En sammanfattning av många av myterna och missuppfattningarna om HTML5, från Smashing Magazine.
En session från Nettuts +.
En bra kommentar om att bygga appar med HTML5.
Mer HTML5 roundups
Den ultimata HTML5-verktygslådan: 60+ artiklar, handledningar, resurser och inspirerande showcases
Från Creative Fan.
Lär dig HTML5: 10 Måste läsa lektioner
Från webbhotell hemligheter avslöjade
Från Tänk Vitamin.
Ultimate Collection of HTML5 och CSS3 Resources
Från smashing Share.
15 Användbara CSS3 och HTML5 mallar och ramar
Från Speckyboy Design Magazine.
Från Tänk Vitamin /
70 måste ha CSS3 och HTML5 handledning och resurser
Från Webappers.
En samling HTML5-resurser och handledning
Från Speckyboy Design Magazine.
25 Viktiga HTML5-handledning och tekniker
Från Mall Monster.
HTML5 handledning och tekniker som kommer att hålla dig upptagen
Från Noupe.
15 Användbara HTML5-handledning och fuskblad
Från webbdesign Ledger.
De enda HTML5-resurserna du behöver för att komma till hastighet
Från sex revisioner.
Från BlogFreakz
40 måste se HTML5-handledning, tekniker och exempel för webbutvecklare
Från Snygg webbdesigner.
30 + Mycket användbara HTML5-exempel, handledning och tekniker
Från Tripwire Magazine.
Skriven uteslutande för WDD av Cameron Chapman .
Har du en favoritresurs som vi inte täckte? Låt oss veta i kommentarerna!