Den ultimata guiden för att designa e-handelswebbplatser
I USA förväntas e-handelsförsäljningen uppgå till över 434 miljarder dollar per år före årets slut. Den europeiska försäljningen förväntas slå på nästan 250 miljarder dollar per år då. Det är mycket pengar, och tar inte hänsyn till resten av världen.
E-handel är stor affär, och har varit länge. Medan e-handelswebbplatser en gång behandlades med misstanke av många internetanvändare, blir det lika vanligt som att kontrollera e-post. Medan jag är säker på att det finns vissa internetanvändare där ute som aldrig gjort ett inköp på nätet, blir de sällan på dagen.
Som designer har du inte råd att ignorera bra e-handel. Nedan hittar du en omfattande guide för att skapa bra e-handelswebbplatser, komplett med exempel.
Multi vs enda produkt webbplatser
En av de största skillnaderna när det gäller att utforma en e-handelswebbplats är baserad på om det är en produkt med flera produkter eller en produktsortiment. En webbplats som säljer massor av produkter har väldigt olika behov jämfört med att man bara säljer ett enda objekt (vare sig det är en fysisk produkt eller en virtuell).
Enproduktwebbplatser är ofta en enda sida. Ibland formateras de som ett brev (jag tror att vi alla är bekanta med dem, och medan de inte är den bästa stilen från en designposition, tenderar de att fungera i många branscher).
Andra enskilda produktsidor har flera sidor (särskilt för högre och dyrare produkter), men är fortfarande relativt enkla ur en informationsarkitektursynpunkt.
Webbplats som säljer flera produkter, å andra sidan, har nästan alla flera sidor. Hur många beror i stor utsträckning på antalet produkter som säljs. Mindre webbplatser kan bara sälja en handfull saker, och får därför bara ha en handfull sidor. Andra webbplatser kan sälja tusentals (eller tiotusentals, eller till och med miljoner) av objekt som kräver många, många fler sidor.
Tänk noggrant hur informationen på dessa webbplatser ska organiseras. En webbplats med tusentals sidor kommer att ha betydligt olika behov och system på plats för att hålla allt konsekvent och organiserat än en webbplats med bara några få sidor.
Designprocessen
Medan designprocessen för en e-handelsplats inte är väldigt annorlunda än processen för någon annan typ av webbplats finns det några ytterligare saker att tänka på och att räkna ut innan du faktiskt utformar och under hela processen fram till (och efter) lanseringen .
Först och främst, om det är en etablerad produktlinje eller butik, så är det troligt att det redan kommer att vara många designkonstruktioner på plats. Ta reda på vad dessa är rätt från början.
En annan sak att tänka på är befintliga produktfoton och om det finns en budget för nya. Om varje produktfoto du behöver använda har ett mycket minimalistiskt utseende, kanske det inte går att designa en mycket utsmyckad webbplats (eller det kan ta lite extra tid att göra jobb) och vice versa. Bättre att ta reda på från början än att vänta tills designen är klar endast för att vara försedd med bilder som störs skrämmande (och därför får produkterna att se sig dåligt och skada bottenlinjen).
Försäljningstrattet och hur många sidor som finns mellan webbplatsens hemsida och slutkortsidan är också en viktig faktor och bör kartläggas från början. Men mer på det senare.
Tre saker varje butik behöver
Många går in på att bygga en framgångsrik webbutik, men det finns tre nyckelelement som varje webbplats behöver:
Tillförlitlighet: varje e-handelsplats där ute behöver bygga upp en känsla av förtroende bland kunderna. Om en shoppare inte känner till att webbplatsen (och säljaren av föreningen) är trovärdig tar de sin verksamhet på annat håll.
Enkelhet och användarvänlighet: En nätbutik måste vara enkel på det sätt som den fungerar, om inte i själva konstruktionen. Inte på något sätt borde din handlare vara kvar och undra vad man ska göra nästa.
Öppenhet: öppenhet går hand i hand med trovärdighet, men det går vidare. Genomskinlighet innebär att du måste se till att saker som kontaktinformation och handlarens policy för saker som leverans och retur är lätt att hitta. Det kan också vara knutet till saker som kundrecensioner på webbplatsen, och öppet ta itu med eventuell kritik som kan komma till köpmannens sätt.
Se till att dessa tre saker är införlivade i varje e-handelssida du designar tillsammans med följande bra praxis.
Bästa praxis
Det finns massor av saker att tänka på när du utformar en e-handelsplats. Vissa är beroende av typ av webbplats, företag och produkter som säljs. Men det finns andra som är tillämpliga på nästan vilken webbplats eller produkt som helst.
Här är några av de bästa metoderna du bör tänka på, varav de flesta gäller oavsett vilken typ av produkt du säljer.
Stora bilder och massor av dem
Folk vill se de produkter de köper innan de köper. Och eftersom shopping online hindrar dem från att se personligen vad de köper, behöver de bilder som ger dem så nära samma erfarenhet som möjligt.
Det betyder att det ska finnas bilder från alla möjliga vinklar, och att de ska vara stora (och helst zoombara). Det finns några sätt att hantera zoomning på bilder, men standarden har i grunden blivit förstoringsglas över bilden, den zoomade bilden visas på sidan eller direkt över huvudbilden.
Som designer, se till att du utformar produktsidor på ett sätt som gör att många bilder kan visas.
Nu, vad händer om du säljer en virtuell produkt? Hur hanterar du bilder då? Skärmbilder är i allmänhet din bästa insats, och igen: många av dem. Folk vill veta vad de köper innan de köper. Förlora aldrig det.
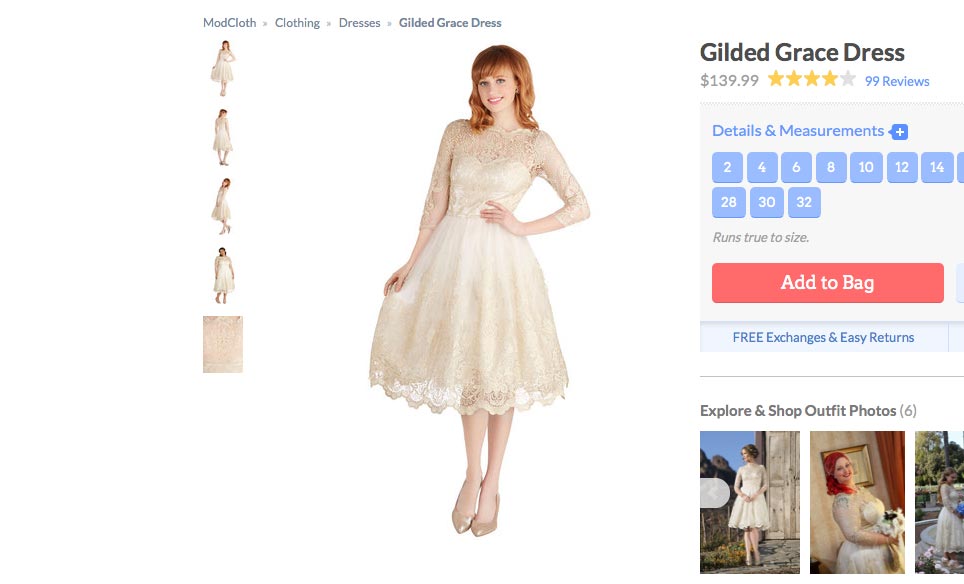
ModCloth-webbplatsen har till exempel i allmänhet 4-6 bilder av sina kläder och innehåller till och med video ibland. Bilderna är inte stora, men de innehåller en zoomfunktion för att få en bättre titt.
Markera knapphet
Har du någonsin märkt hur Amazon visar hur många varor som finns kvar på lager? Det beror på att knapphet tvingar folk att köpa. Om någon är på staketet om att köpa en produkt, men de är rädda att det kan säljas ut innan de bestämmer sig, så kan de bara fortsätta och köpa det för att förhindra att de saknas. Särskilt om det är en affär.
Uppmärksamma relaterade produkter
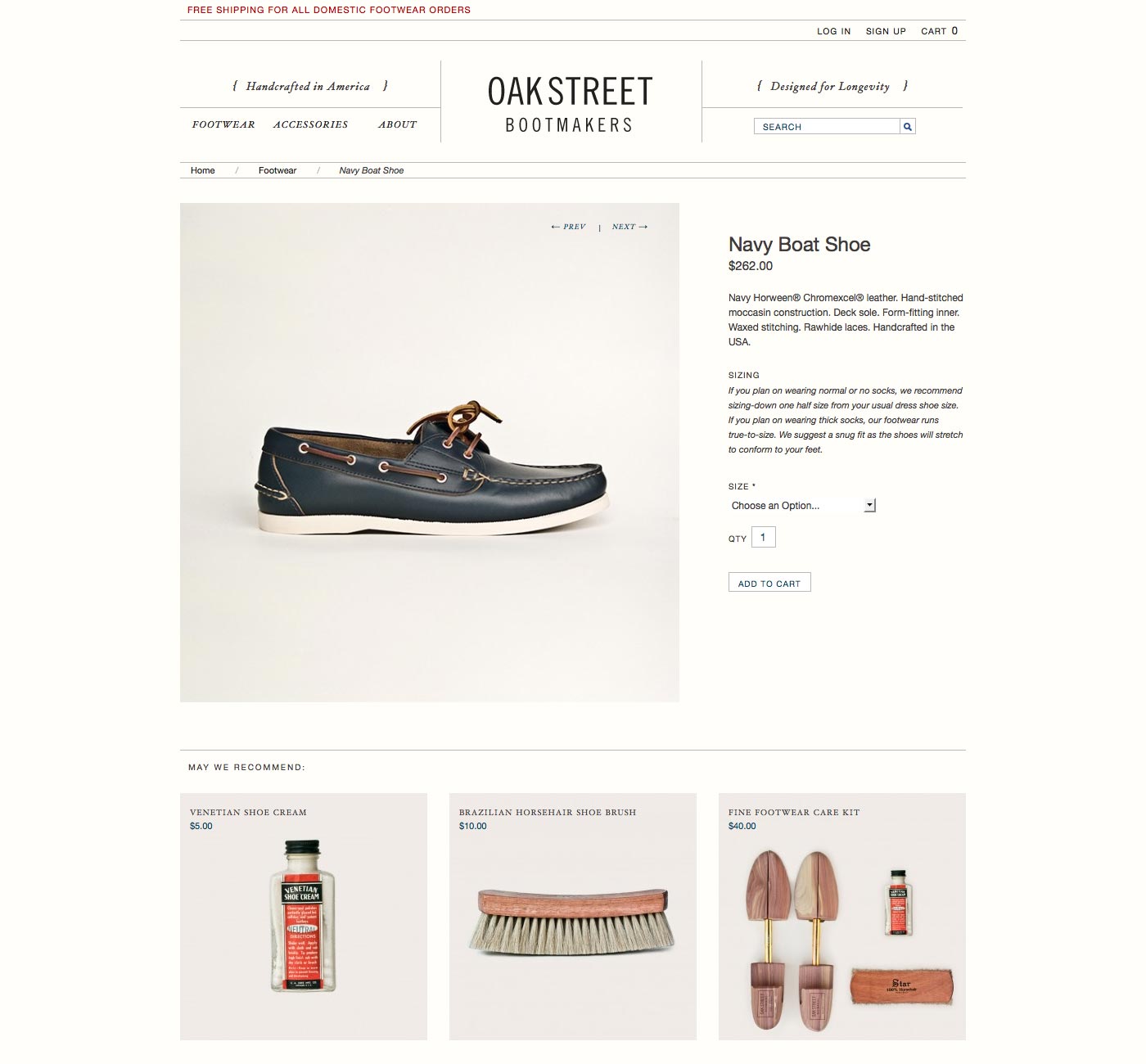
Om du inte bara säljer en enda produkt ska varje produktsida innehålla länkar till andra relaterade produkter. Säljer klänningar? Inkludera länkar till matchande skor, handväska eller andra tillbehör.
Dessa bör ges en framstående plats på sidan, och integreras i designen från get-go, snarare än någonting som tackas i slutet. Här är ett exempel:
Gör det enkelt att dela
Sociala delningsfunktioner bör också göras en framträdande del av din produktsidesignal. Muntliga ord är en kraftfull annonsering och gör det enkelt för kunderna att dela sitt köp (eller väntande köp) är ett värdefullt sätt att få väsentligen gratis reklam.
Se till att du integrerar delknappar på produktsidorna, såväl som efter att besökaren har köpt.
Se till att produktbeskrivningar är detaljerade
En dålig produktbeskrivning kan göra eller bryta en försäljning. Som designer kan du inte alltid vara den som skriver dessa beskrivningar, men du bör se till att din design elegant hanterar beskrivningar av mer än en paragraf utan att se obehagligt ut (eller bryta ihop).
En lösning här är att använda en mini-beskrivning eller sammanfattning bredvid produkten (och nära "Lägg till i kundvagnen" eller annan funktionsknapp), samtidigt som du innehåller en längre beskrivning längre ner på produktsidan. Ett annat alternativ är att använda en "läs mer" -länk som antingen öppnar ett modalfönster för att avslöja hela beskrivningen eller avslöja den på sidan, flytta annat innehåll nedåt (eller skapa en mindre rullningsavdelning). Kom bara ihåg mobil användbarhet när du utformar dessa saker.
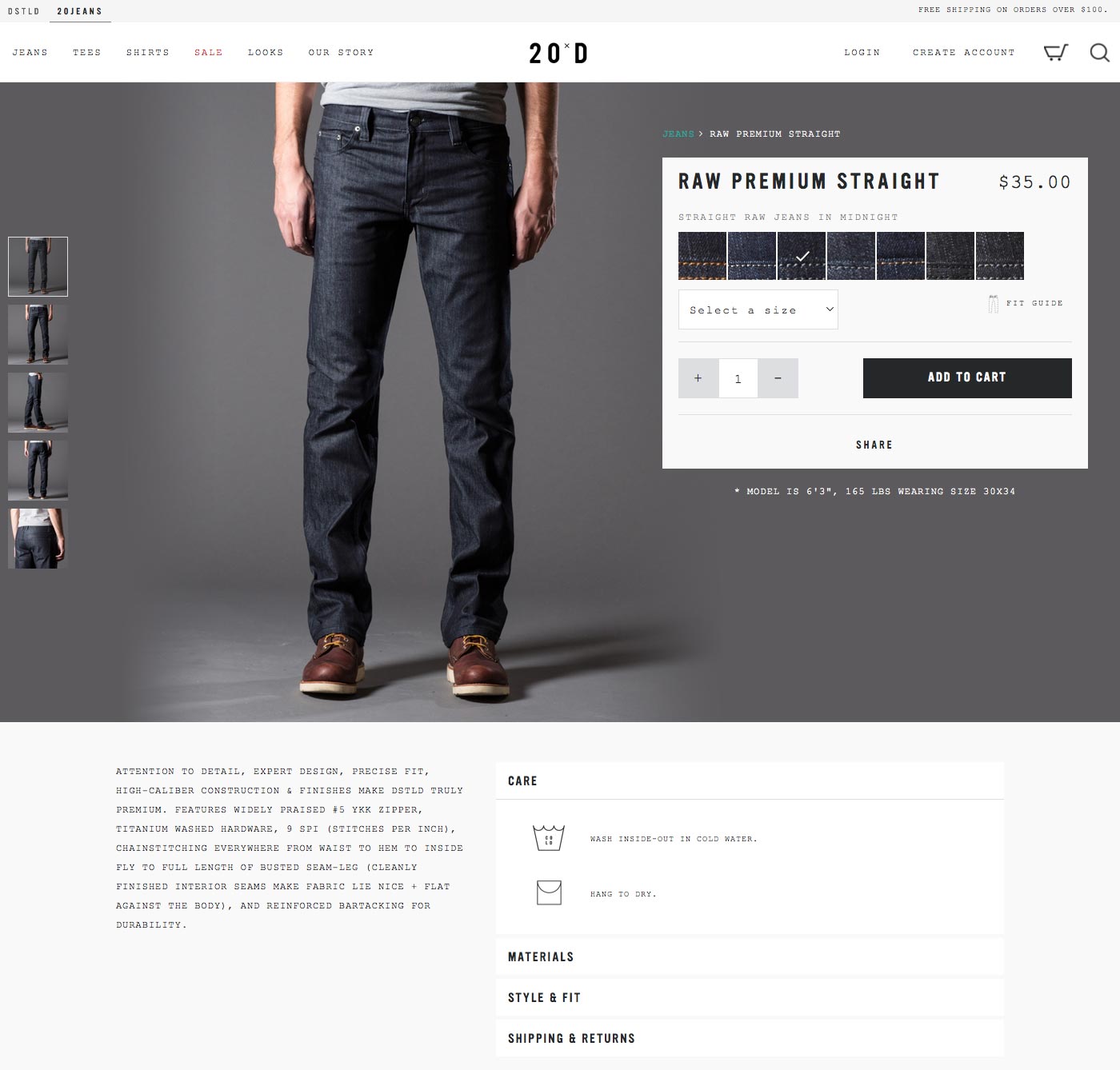
De 20Jeans Webbplatsen är ett bra exempel på detaljerade produktbeskrivningar gjort rätt.
Med grunderna överlagd på produktbilden och en mer detaljerad beskrivning nedan, komplett med dragspelnavigering för saker som vård, material, stil och passform, och frakt och retur.
Förenkla kassan
Kassa processen ska vara snabb och enkel. Helst skulle du ha en enda sida som gör att köpare kan granska vad som finns i deras kundvagn och ange fakturerings- och fraktinformation, med ytterligare en sida för att bekräfta deras order innan de placeras.
Vissa webbplatser skapar en längre checktratt, med en sida för att granska vagnen, en sida för att ange fraktinformation, en sida för att ange faktureringsinformation, en plats för att granska ordern och en ytterligare sida för att bekräfta innan den slutliga beställningen läggs ut. En utcheckningsprocess som är lång och komplicerad kan avskräcka kunderna och få dem att överge sin vagn.
En sida som du inte ska hoppa över är dock en sida för att kunderna ska granska hela sin order innan de slutförts och placeras. Shoppare är vana vid detta steg och kan tveka mer om de inte har en sista sida att granska innan de lägger ordern.
Behöver inte ett konto
Att kräva ett konto för att göra ett köp är i allmänhet en dålig idé. Det finns undantag, naturligtvis (som om det finns pågående stöd som ingår i inköpet), men i allmänhet är det bara ett hinder för att köpa.
Istället för att fråga om kunder att anmäla sig till ett konto innan de köps, ge dem alternativet i slutet, efter det att inköpet är klart. Och om ett konto är absolut nödvändigt kan du integrera registreringen med en av de andra sidorna i din kassa, som fakturerings- eller fraktinformationssidan.
Försäljningstrattet
Försäljningstrattet är en av de viktigaste designhänsynen för en e-handelsplats. Trakten består i allmänhet av en hemsida, en sökresultatsida (eller bläddra / kategorisida) fylld med produkter, enskilda produktsidor och kassan.
Traktorns punkt är att inleda shoppare från en del av sajten till nästa, närmare försäljningsstället.
Det finns ett antal olika sätt att skapa försäljningsrattet, och det beror i stor utsträckning på vilken typ av produkt du säljer och försäljningspriset (ett högre pris kan kräva mer coaxing).
En teknik som kan vara särskilt effektiv på en produkt med en produkt är att få besökare vana att klicka vidare till nästa steg, genom hela tragt. Så, snarare än att ha en långsida som beskriver produkten, har du en rad kortare sidor som användaren klickar igenom, vilket leder direkt till kassan. Det utvecklar en vana för användaren att klicka vidare till nästa steg, vilket sänker eventuella psykologiska hinder.
Samtal till handling
Uppmaningen till handling på vilken e-handelsplats som helst är absolut en av de viktigaste elementen i sin design. Utan ett effektivt tillvägagångssätt kommer din försäljning att allvarligt lida.
Nu finns det två typer av samtal till handling som du sannolikt kommer att hitta, beroende på vilken typ av webbplats det är. E-handelssajter som säljer flera produkter kommer att ha uppmaningar till varje produktsida, samt eventuellt en åtgärd för varje produkt på sökresultat eller bläddringssidor.
I båda fallen kommer de flesta att inkludera terminologi som "lägg till i kundvagnen". Ibland kan du hitta ett anrop till handling som säger något som "köp nu" istället.
E-handelssajter som säljer en enda produkt kan ha mer än en åtgärd på webbplatsen, ofta med en på varje sida (eller flera på olika ställen på en lång sida för en sida).
Produktsidor
Dina produktsidor behöver skapa en upplevelse som liknar att handla i person som möjligt. Det betyder mycket information om produkterna. Bilder, beskrivningar och specifikationer bör ge så mycket detaljer som möjligt.
Här är några bra produktsida exempel att kolla in:
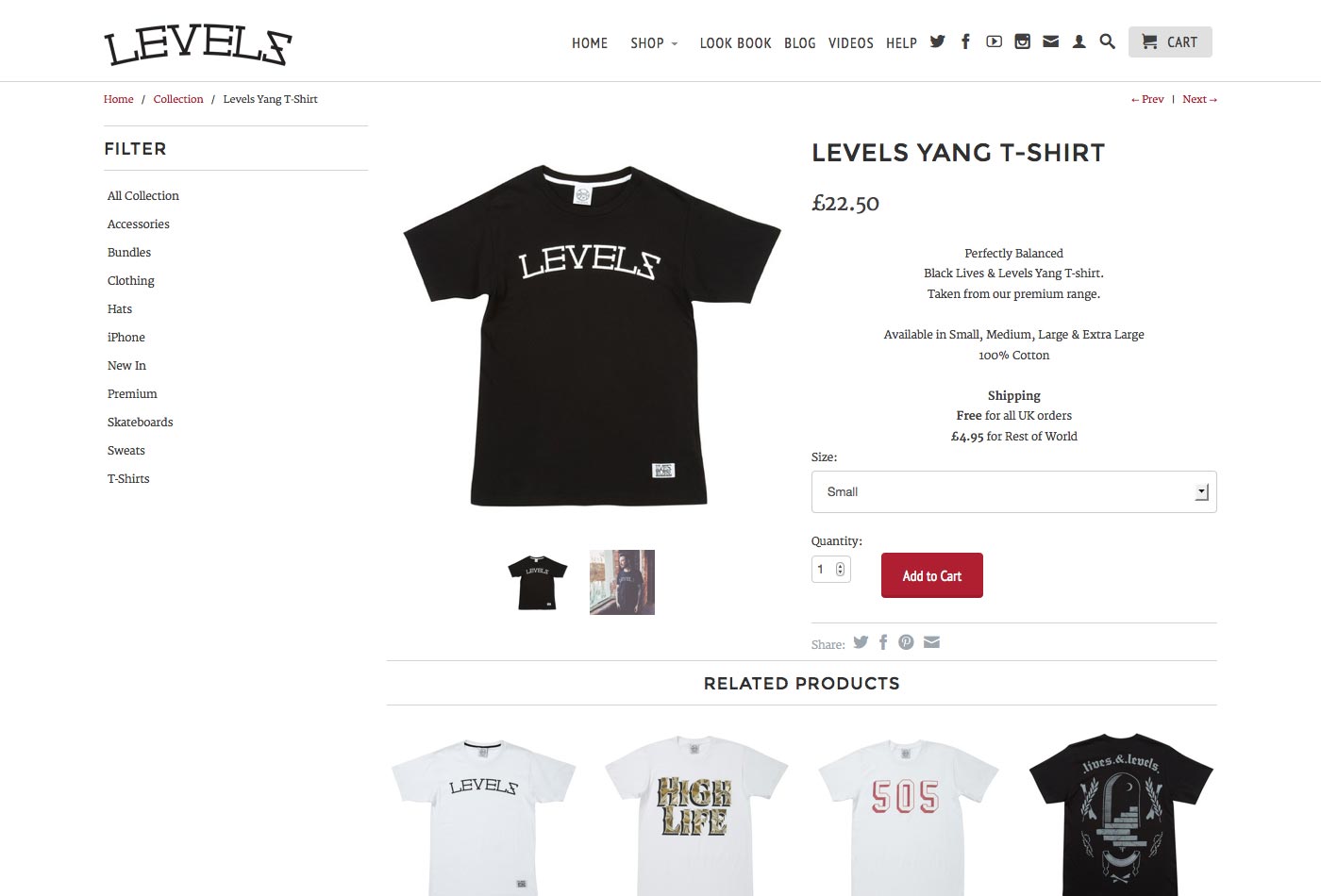
nivåer
Detta nivåer produktsida erbjuder minimal information, men det är allt som behövs. Det erbjuder också bara ett par bilder, men igen är det allt som behövs. Knappen "Lägg i varukorgen" visas tydligt tillsammans med relaterade produkter.
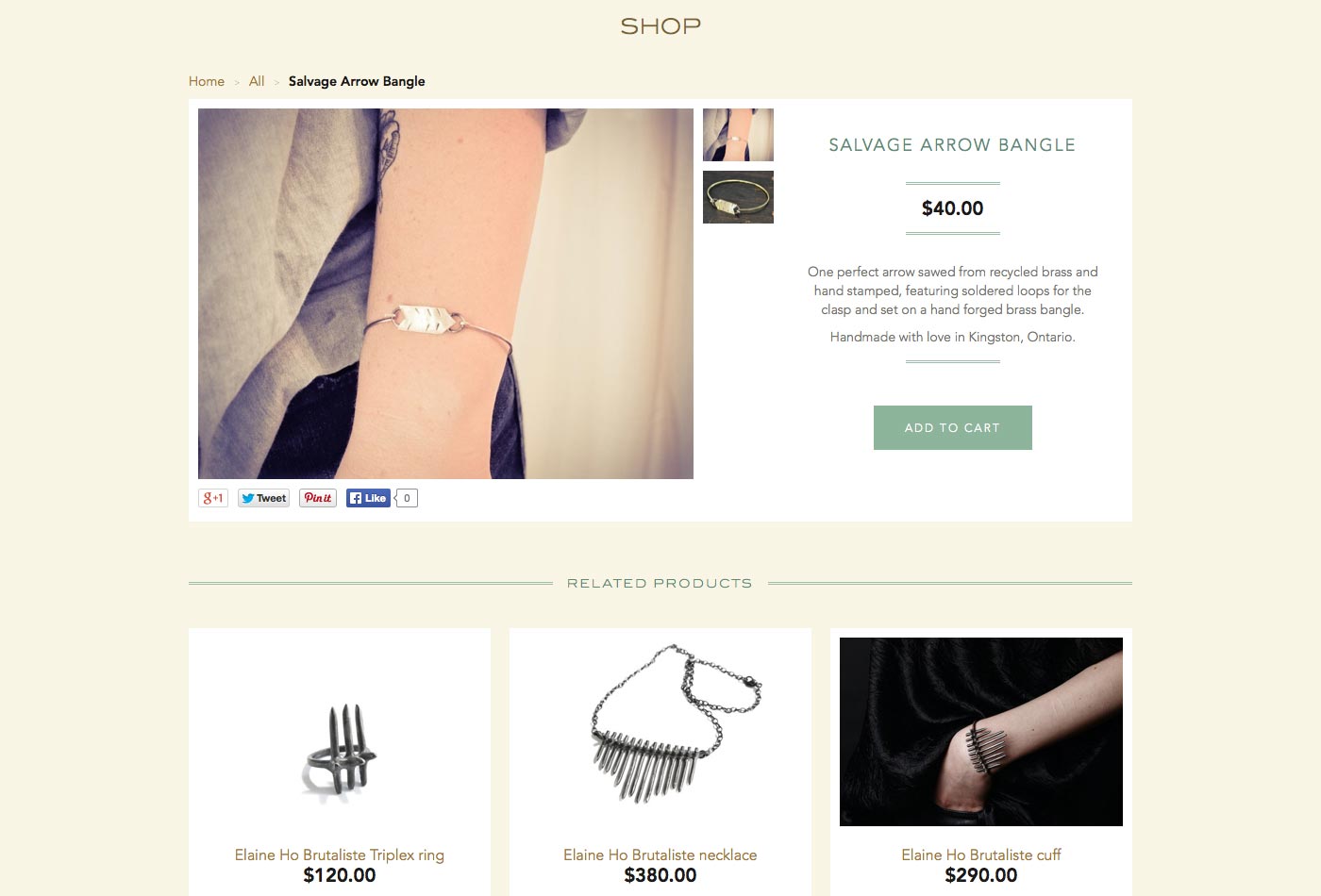
Victoire Boutique
De Victoire Boutique Produktsidor är enkla, med fokus på produktbilden. Det finns också fokus på relaterade produkter.
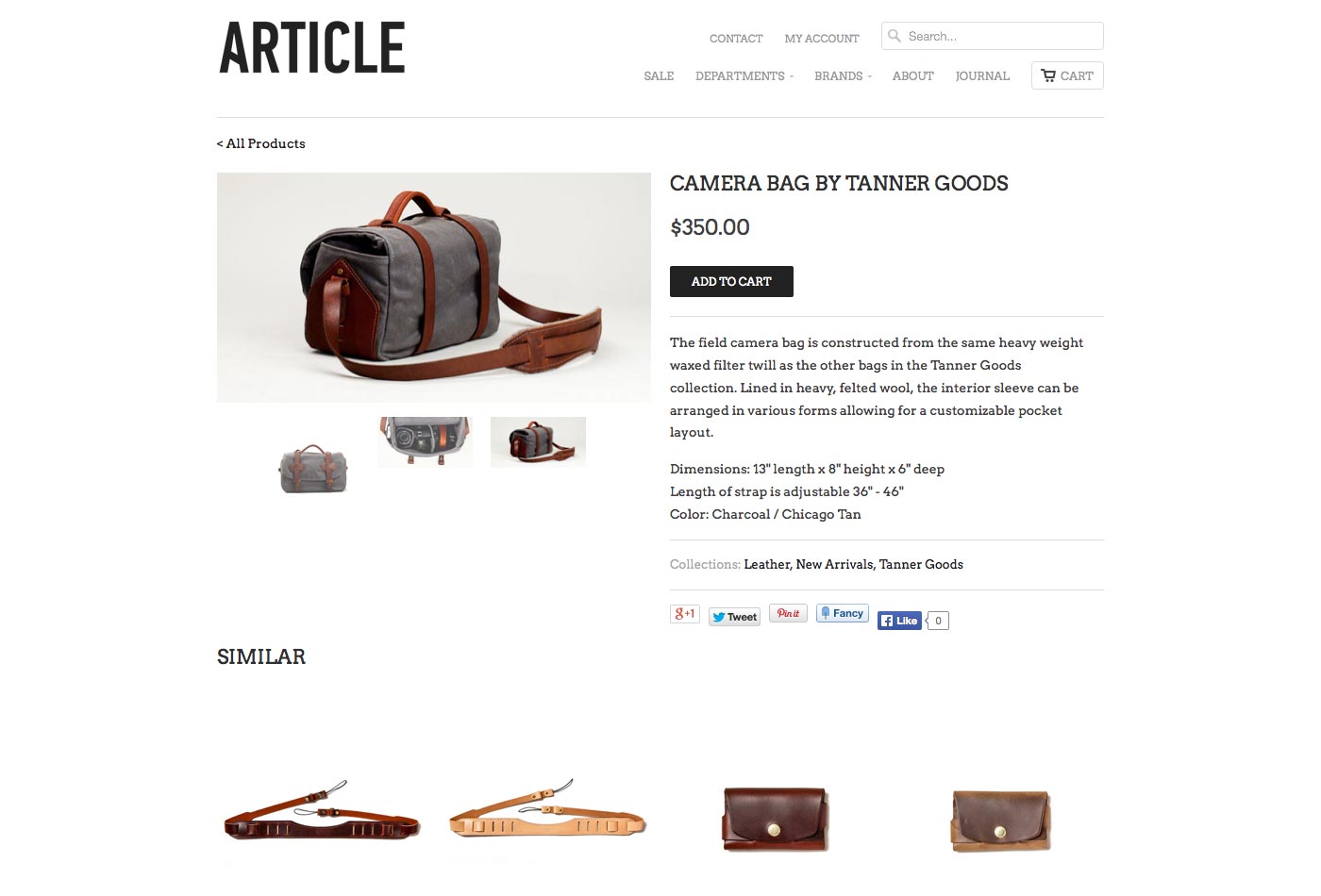
Artikel
Artikel erbjuder enkla produktsidor med ett bildspel av produktbilder. Knappen "Lägg i varukorgen" är framträdande. Produktinformation ges omedelbart under beskrivningen, medan liknande produkter visas under det.
Navigering
Det finns i allmänhet två huvudsakliga sätt att navigera på en e-handelsplats: menyer och sökning. Menyer innehåller ofta nedgångar med undermenyalternativ, beroende på platsens storlek och hur många olika typer av produkter de säljer.
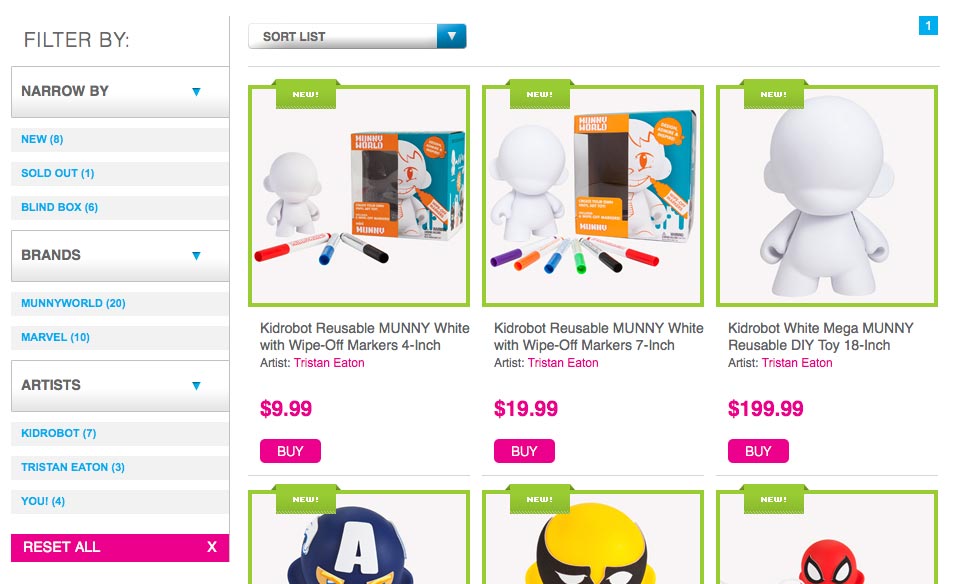
Medan många webbplatser innehåller grundläggande sökning behöver e-handelswebbplatser i flera fall mer granulära sök- och filtreringsalternativ. Något som det här:
Dessa filter tillåter shoppare att begränsa produktalternativen, baserat på gemensamma funktioner.
Snabbtitt
Du bör definitivt överväga att integrera en snabbvy-funktion i din webbplats. Detta gör det möjligt för köpare att se ett begränsat urval av produktdetaljer direkt från bläddra eller sökresultatsidor (vanligtvis i ett modalfönster), i stället för att klicka igenom till produktsidan. De flesta av dessa tillåter också att användare lägger till en produkt direkt i sin kundvagn från snabbvyn:
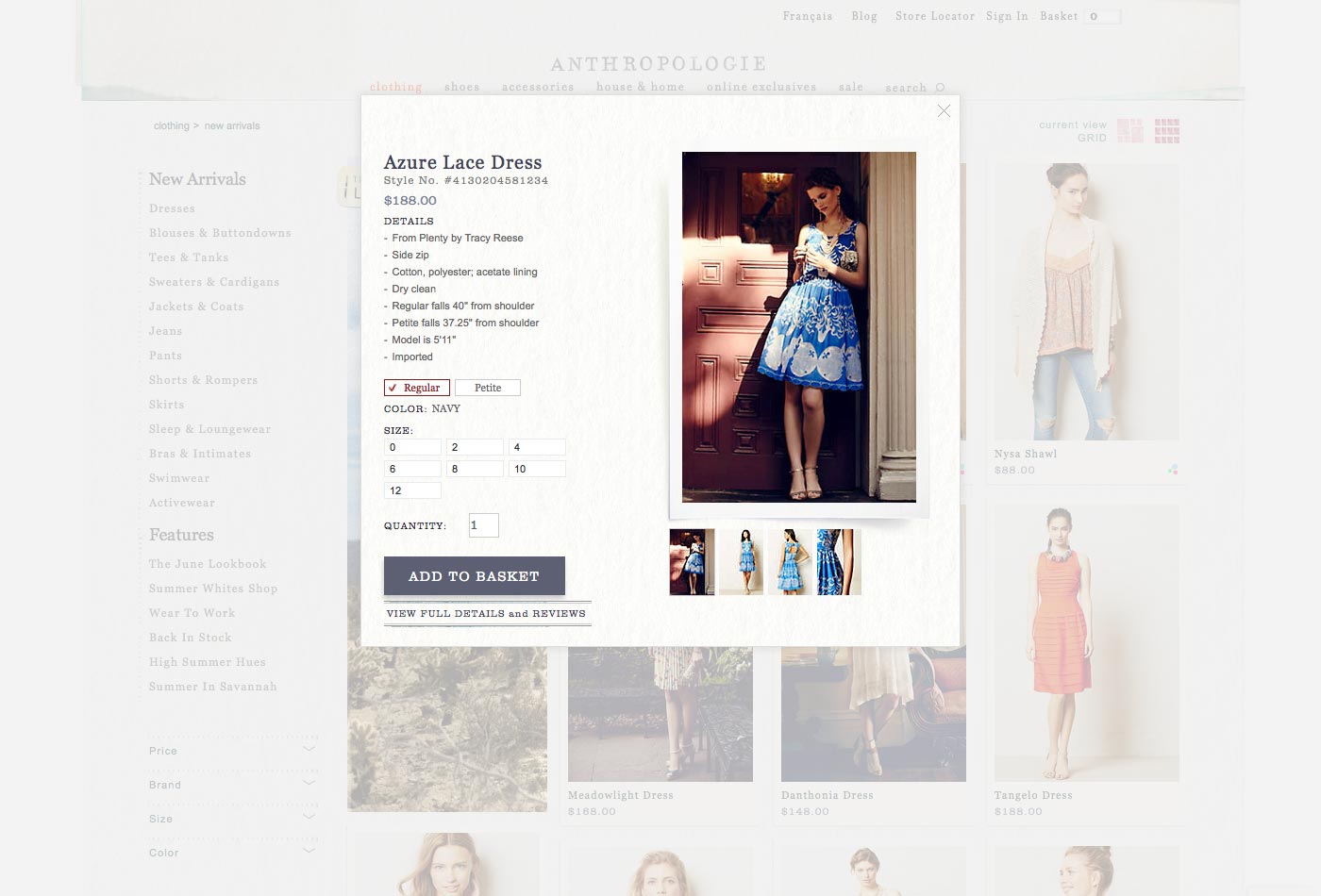
Anthropologie
Anthropologie s Quick View-funktionen dyker upp i ett modalfönster som innehåller grundläggande detaljer, prisinformation, storlekar och möjligheten att lägga till en produkt i shopparens kundvagn ("korg" i det här fallet).
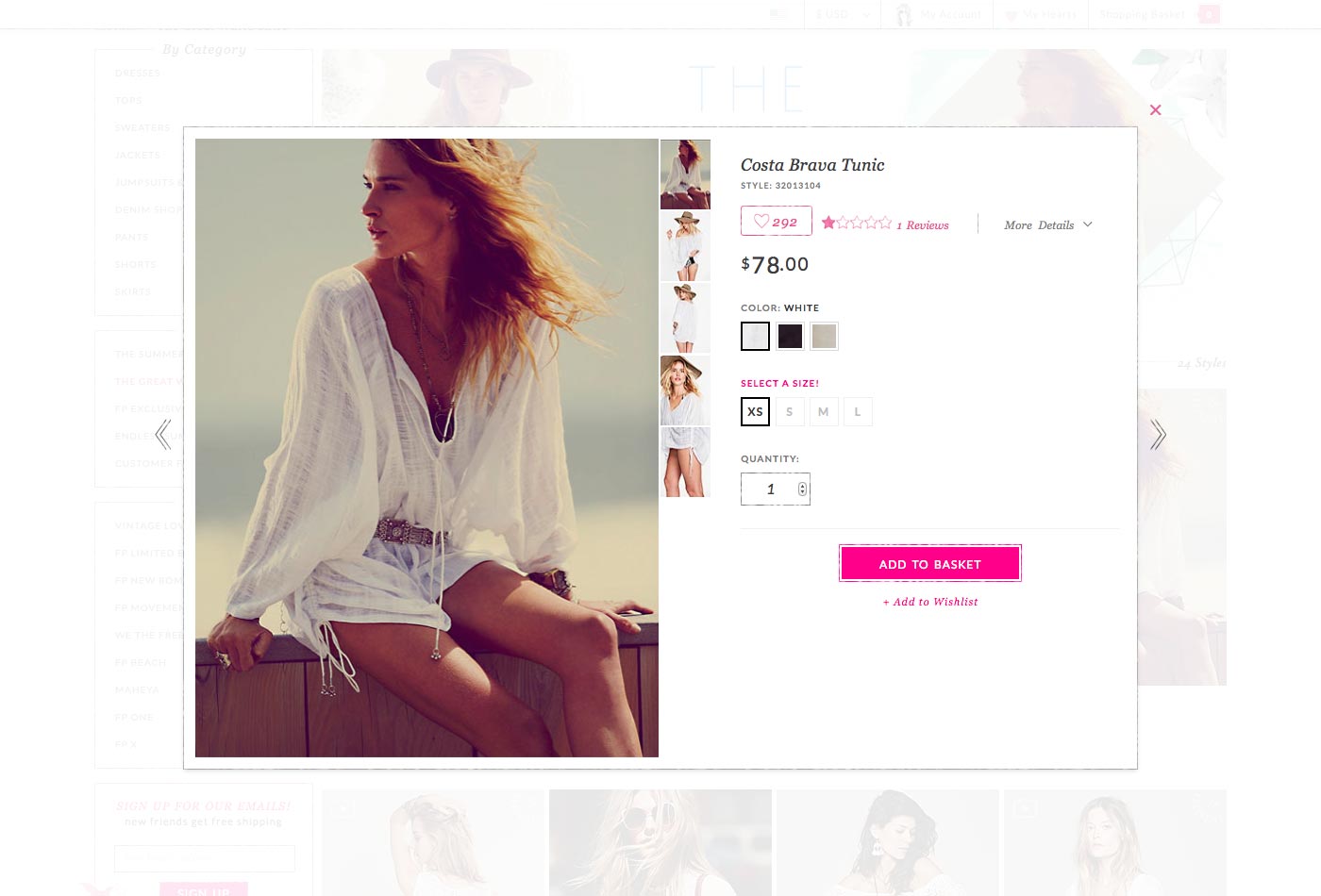
Fria människor
Free People's Quick View har mycket begränsad produktinformation, med bara foton, recensioner, priser, färg och storlek, plus möjligheten att lägga till produkten i shopparens korg.
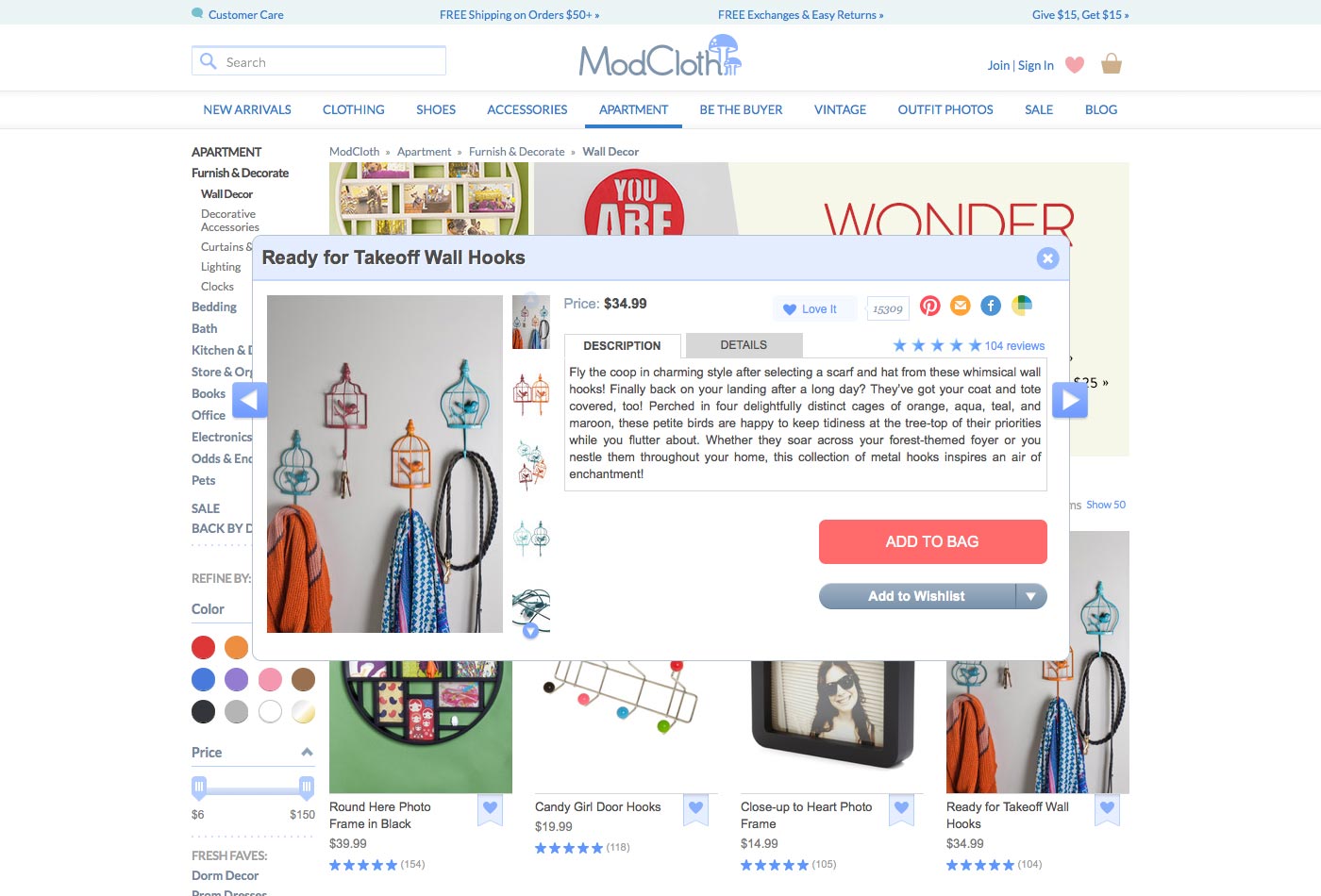
ModCloth
ModCloth s Quick View-funktionen ger en fullständig beskrivning, plus produktinformation i ett flikformat. Bilder och prisinformation ingår också, plus möjligheten att lägga till produkter i shopparens väska.
Välja en e-handelsplattform
Det finns massor av e-handelsplattformar där ute som du kan välja mellan, så hur går det att välja rätt för din (eller din kund) butik?
Det finns en hel del saker du bör kolla innan du bestämmer dig. Några av dessa inkluderar:
- Vilket programmeringsspråk plattformen använder Det här är särskilt viktigt om du planerar att göra mycket anpassning, men det kan också vara viktigt beroende på vilken webbhotell du planerar att använda (stöd varierar allmänt för olika språk).
- Huruvida plattformen är fri eller betalad. Det finns massor av båda typer av plattformar där ute, med bra val i båda lägren. Betalda plattformar erbjuder ofta bättre stöd än fria, men annars finns det fullt utrustade lösningar i båda kategorierna.
- Oavsett om det stöder de typer av produkter du planerar att sälja (t.ex. digitala vs fysiska produkter).
- Betalningsportarna plattformen stöder, särskilt om du redan har åtagit sig att använda en viss.
- De frakttjänster som den integrerar med.
- Hur lätt är det att anpassa? Hur många alternativ behöver plattformen anpassa sig ur lådan? Måste du dyka in i koden varje gång du vill ändra något eller kan du göra ändringar från adminområdet?
- Vad är stödet som? Är det helt samhällsdriven eller finns det stöd direkt från utvecklarna? Hur mycket kostar det?
Ta dig tid att utforska alternativen där ute och ta reda på vilken plattform som bäst passar dina behov.
Gratis plattformar
Det finns dussintals stora e-handelsplattformar där ute, med några betalda och några gratis. De betalda erbjuder i allmänhet mer stöd, och ibland fler funktioner än de fria, även om det finns några mycket kompakta gratis plattformar också.
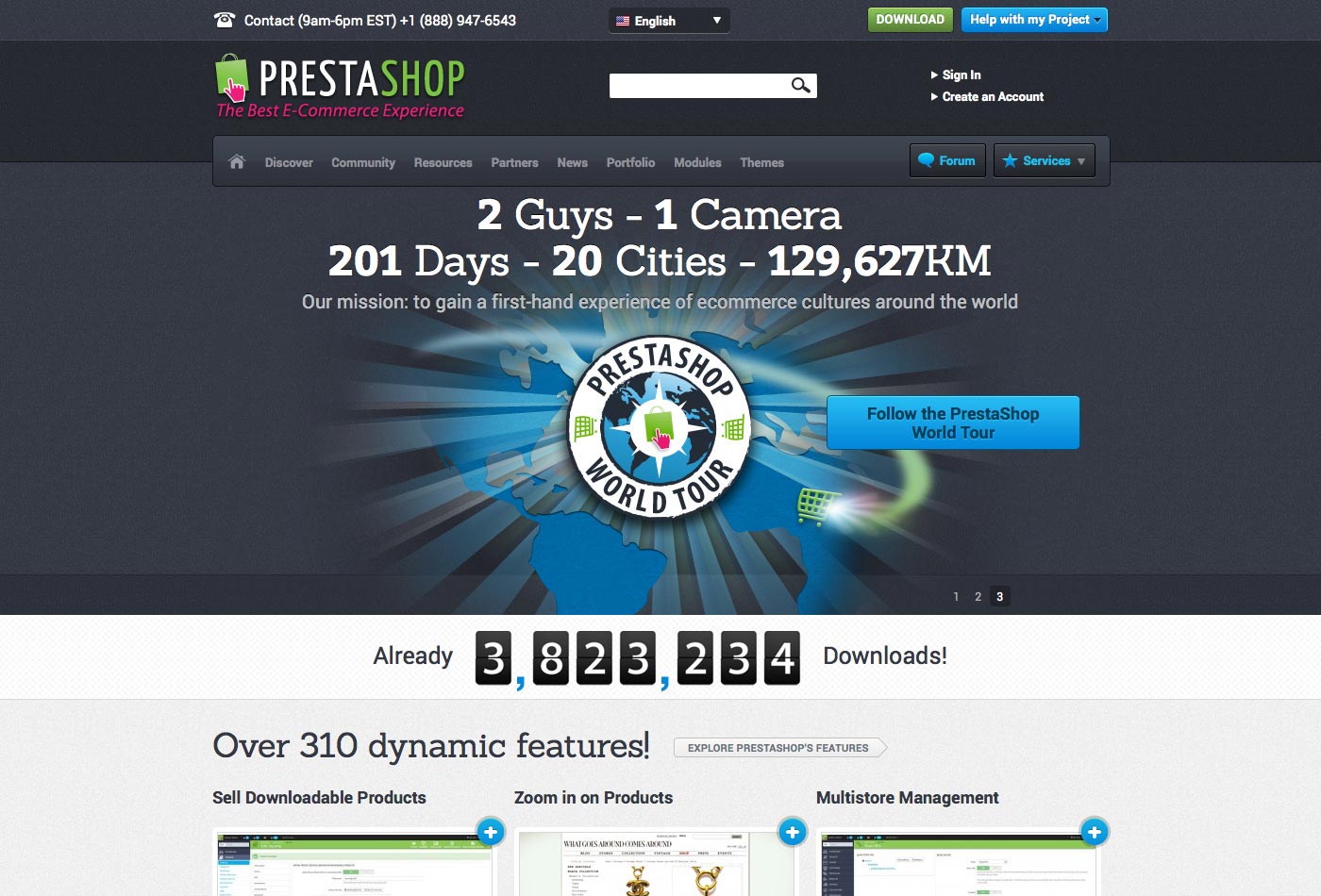
PrestaShop
PrestaShop har över 300 funktioner, inklusive ensidig kassa, webbserviceintegration, lagerhantering, nedladdningsbart produktsupport och mycket mer. Det är gratis att ladda ner och helt öppen källkod.
PrestaShop kommer med full dokumentation och massor av resurser för att komma igång. Det finns (betalade) moduler för att utöka sin funktionalitet, samt teman (även betald) om du inte vill utforma din egen webbplats.
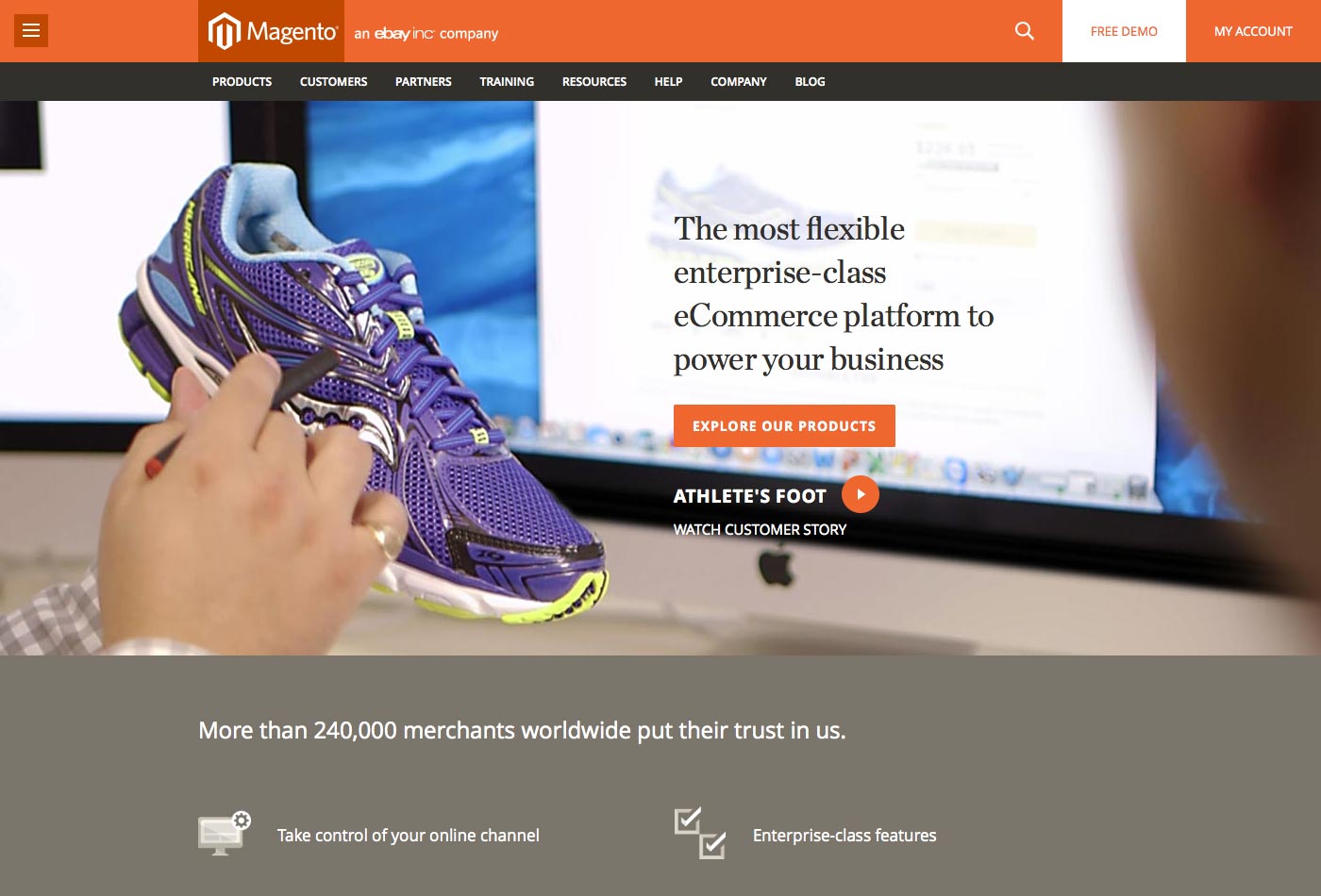
Magento Community Edition
Magento Community Edition är Magento, som används av mer än 240 000 köpmän över hela världen. Det är skalbar, så det kan växa med dig, och det är flexibelt för att möta dina behov.
Det finns gott om samhällsstöd för att hjälpa dig om du fastnar, liksom fullständig teknisk dokumentation. Det finns också en mängd tillägg tillgängligt (och självklart kan du skapa din egen).
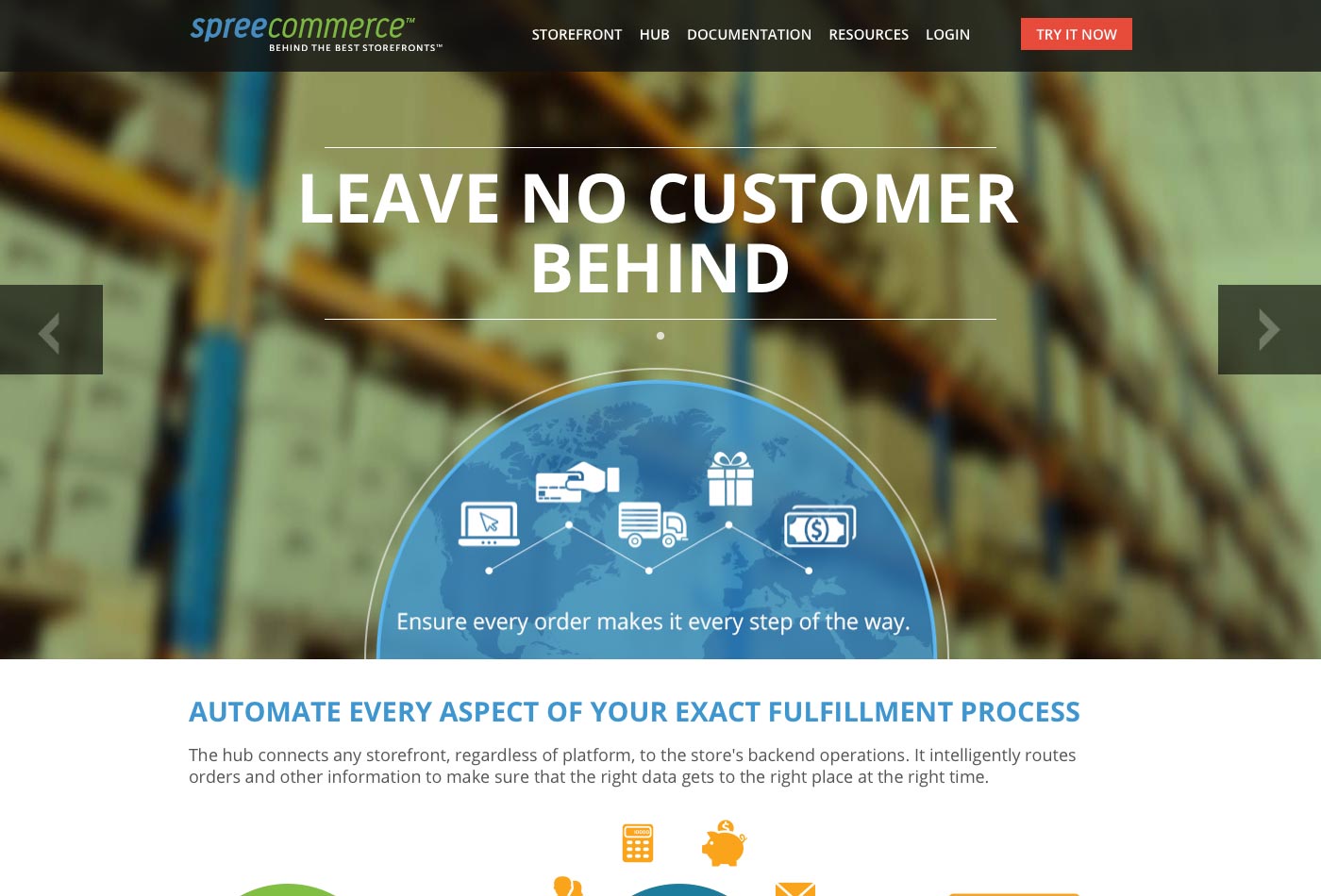
Spree Commerce
Spree Commerce är en öppen källplattform som ger dig fullständiga kontroll- och anpassningsresurser. Det är helt dokumenterat, men det finns givetvis betalt stöd och utbildning tillgänglig.
Funktionerna inkluderar flexibel och lyhörd webbplatsdesign direkt ur lådan, med stöd för levande video och animering. Den har ett omfattande API för nästan vilken aspekt av systemet som ger dig ännu mer kontroll.
Zeuscart
Zeuscart är en PHP / MySQL-baserad e-handelsplattform. Det är enkelt att använda och lätt att anpassa utan massor av IT-färdigheter som krävs för att skapa ett grundläggande affärsfront.
Den responsiva admin-instrumentpanelen är utrustad med Twitter Bootstrap, medan den främre delen har en ren design som är användarvänlig och ser bra ut, med en stor samling UI-komponenter som fungerar på alla större webbläsare (inklusive mobila enheter).
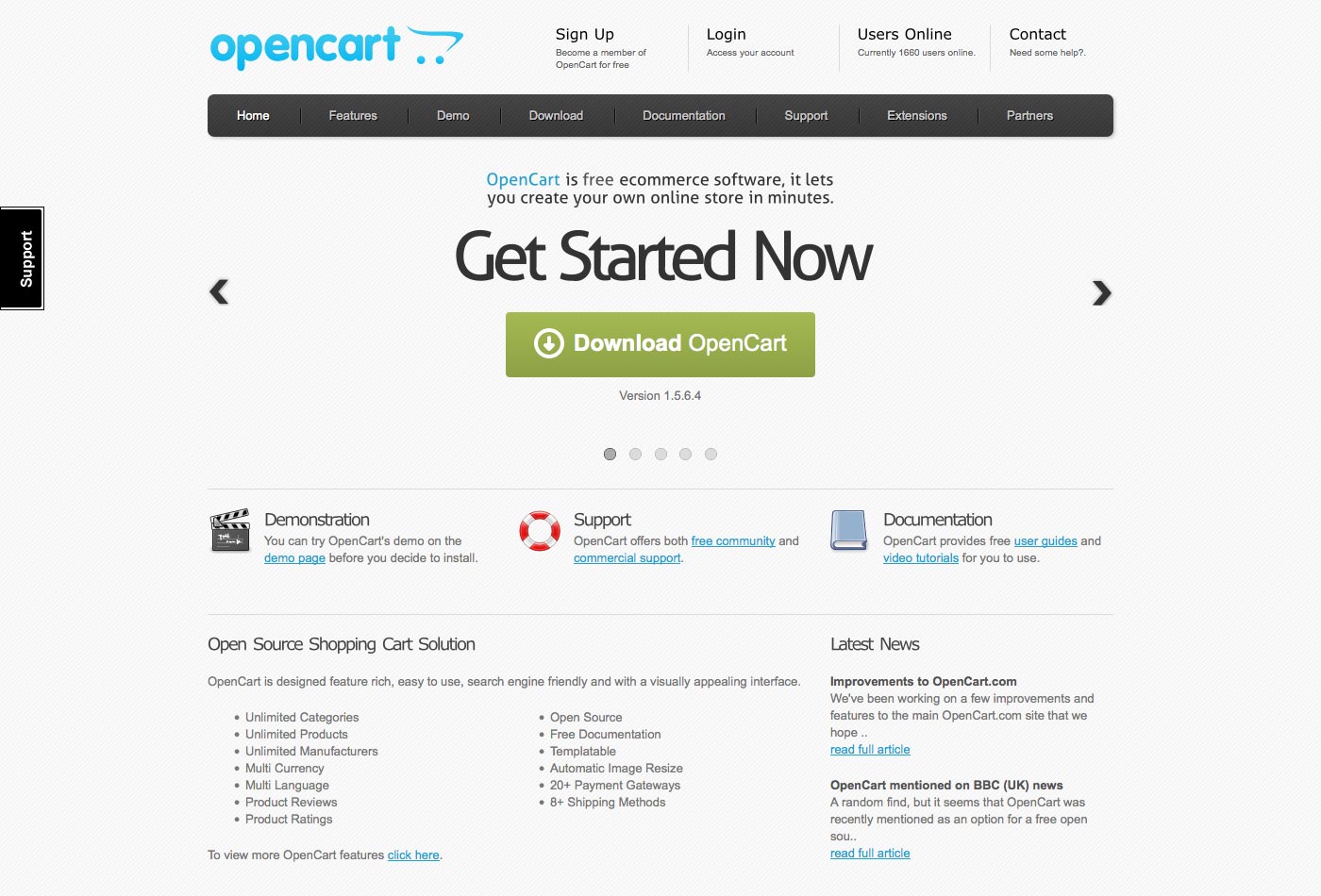
Opencart
Opencart erbjuder massor av funktioner, inklusive support för obegränsade kategorier, produkter och tillverkare, stöd för flera valutor och språk, gratis dokumentation och mer. Det kan också innehålla över 20 betalnings gateways och mer än 8 fraktmetoder.
OpenCart erbjuder också stöd för produktrecensioner och betyg, nedladdningsbara produkter, flera skattesatser, ett kupongsystem och mycket mer. Det är fullt utbyggbart, med en användbar standardmall direkt ur lådan.
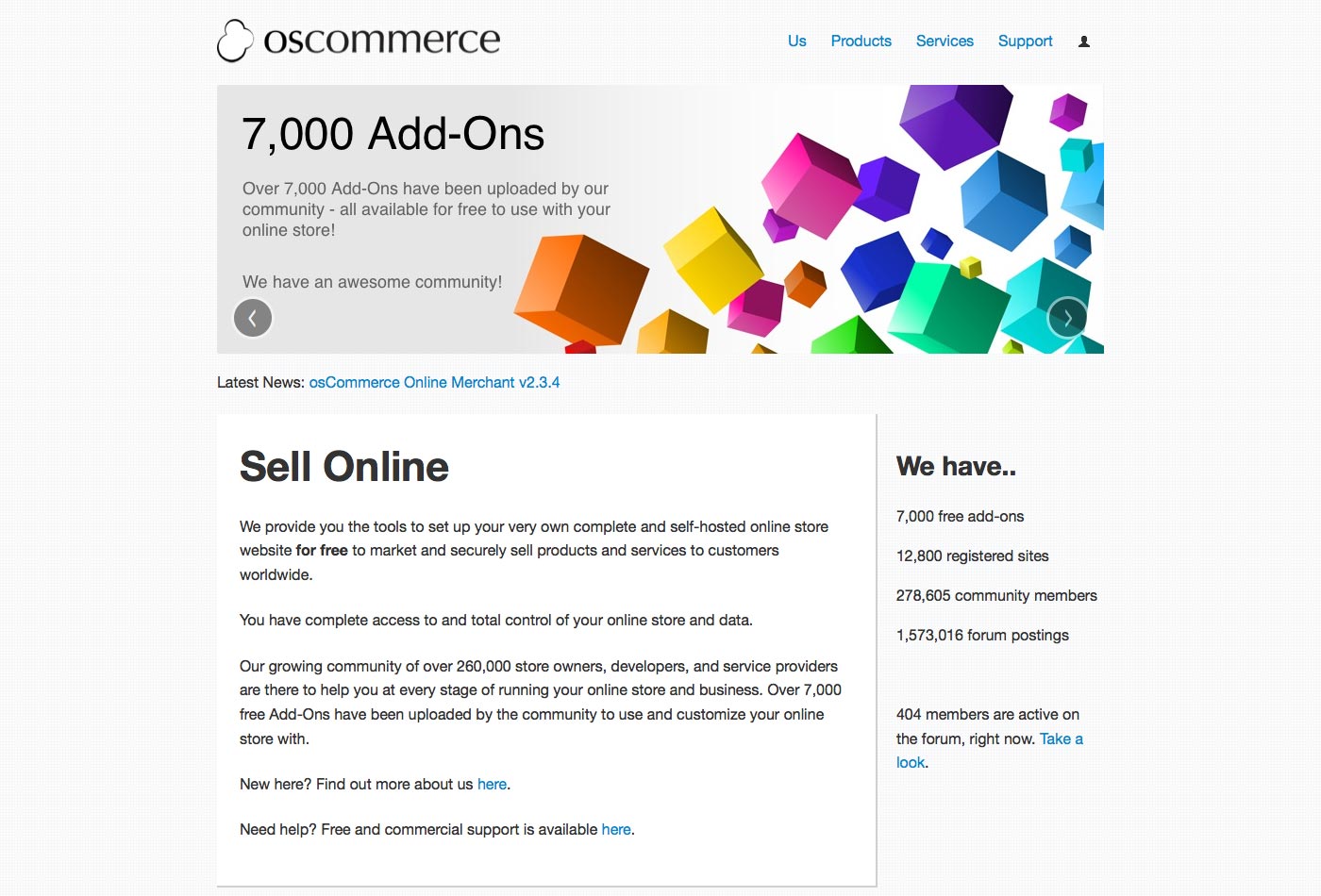
osCommerce
osCommerce har mer än 7.000 gratis tillägg, och har ett nätverk av över 260.000 butikseare och tjänsteleverantörer. Det finns ett aktivt samhälle för support och hjälp om du stöter på problem, såväl som gratis och kommersiellt stöd.
osCommerce har funnits i 14 år, så de har en stark grund för att bygga din verksamhet. Det finns också mallar och teman, så att du kan anpassa utseendet på din webbplats utan att behöva börja från början.
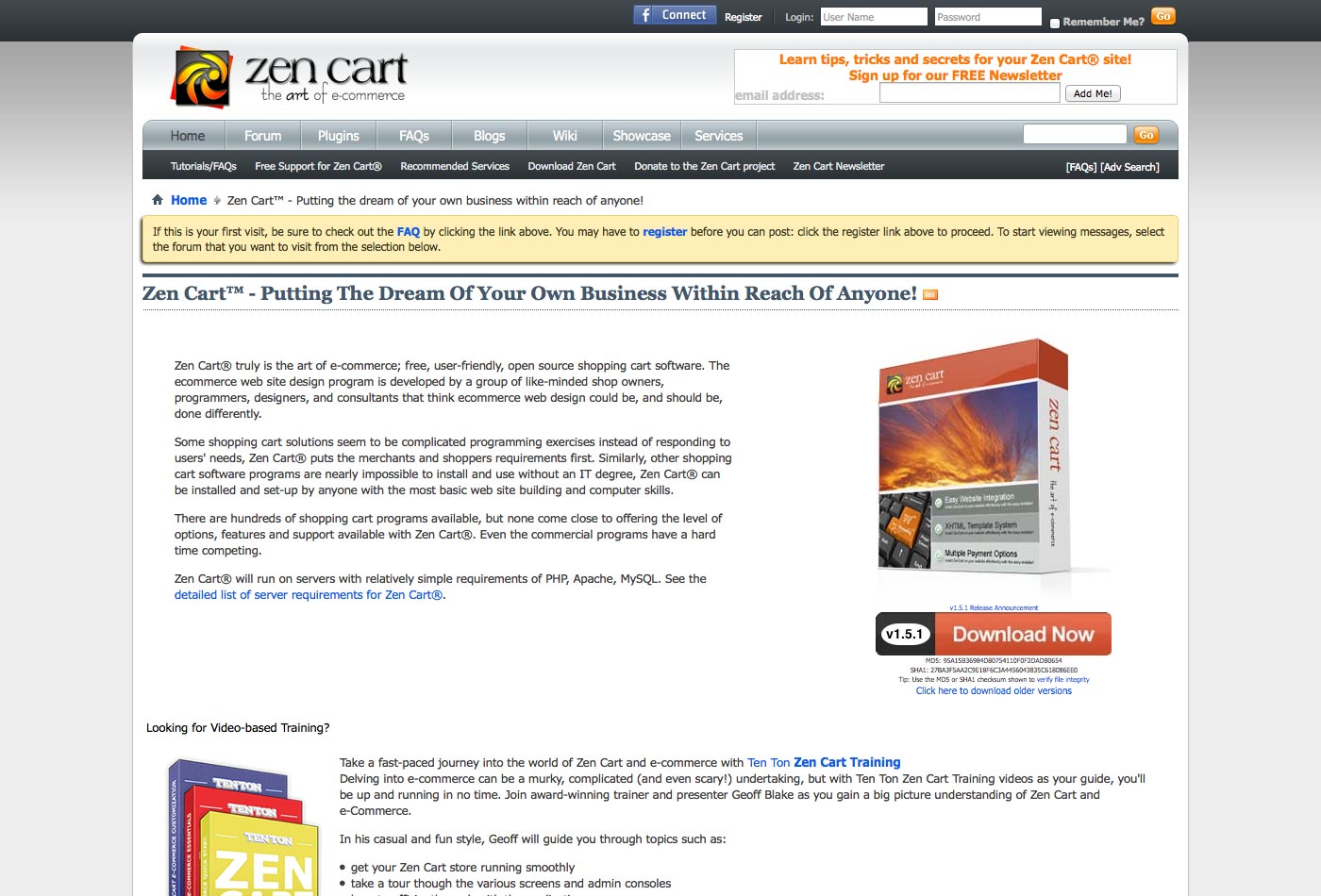
Zen Cart
Zen Cart är en gratis, användarvänlig, öppen källkod med massor av plugins och addons för att utöka sin funktionalitet. Det finns tillägg för administratörsverktyg, marknadsföring, betalningsmetoder, prissättningsverktyg och mycket mer.
Zen Cart har utmärkt dokumentation, vilket gör det enkelt att dra nytta av all den funktionalitet som erbjuds. Det finns också en presentation av webbplatser skapade med Zen Cart för att inspirera dig.
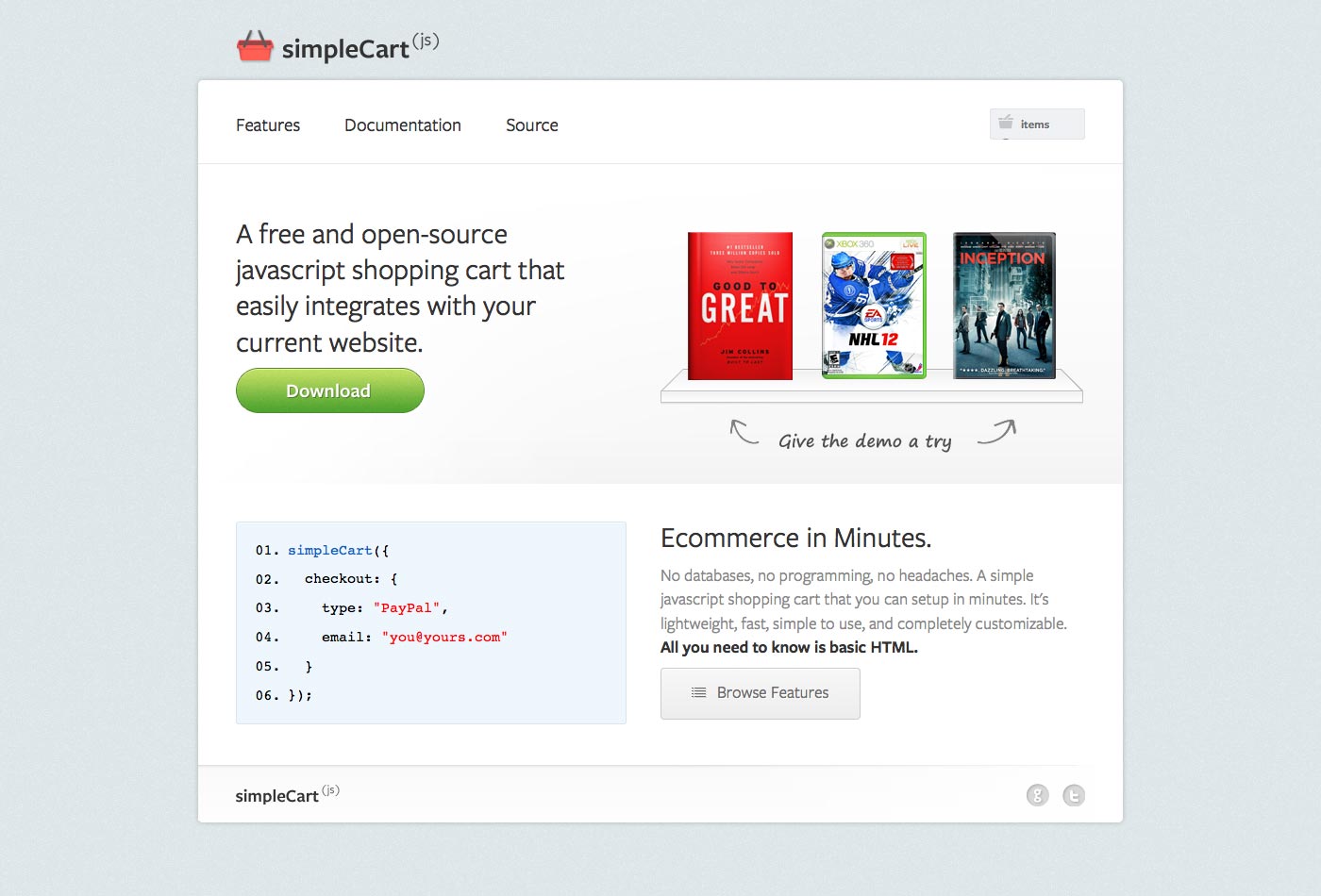
Simple (js)
Simple (js) är en fri JavaScript-kundvagn som du kan integrera med din befintliga webbplats. Det finns ingen databas och ingen programmering, bara grundläggande HTML-kunskap krävs.
Den har en otroligt flexibel design, stöder flera betalnings gateways (inklusive PayPal, Google Checkout och Amazon.com-betalningar) och stöder internationella språk och valutor. Det är också högpresterande, med ett otroligt litet fotavtryck, särskilt jämfört med många stora e-handelsplattformar.
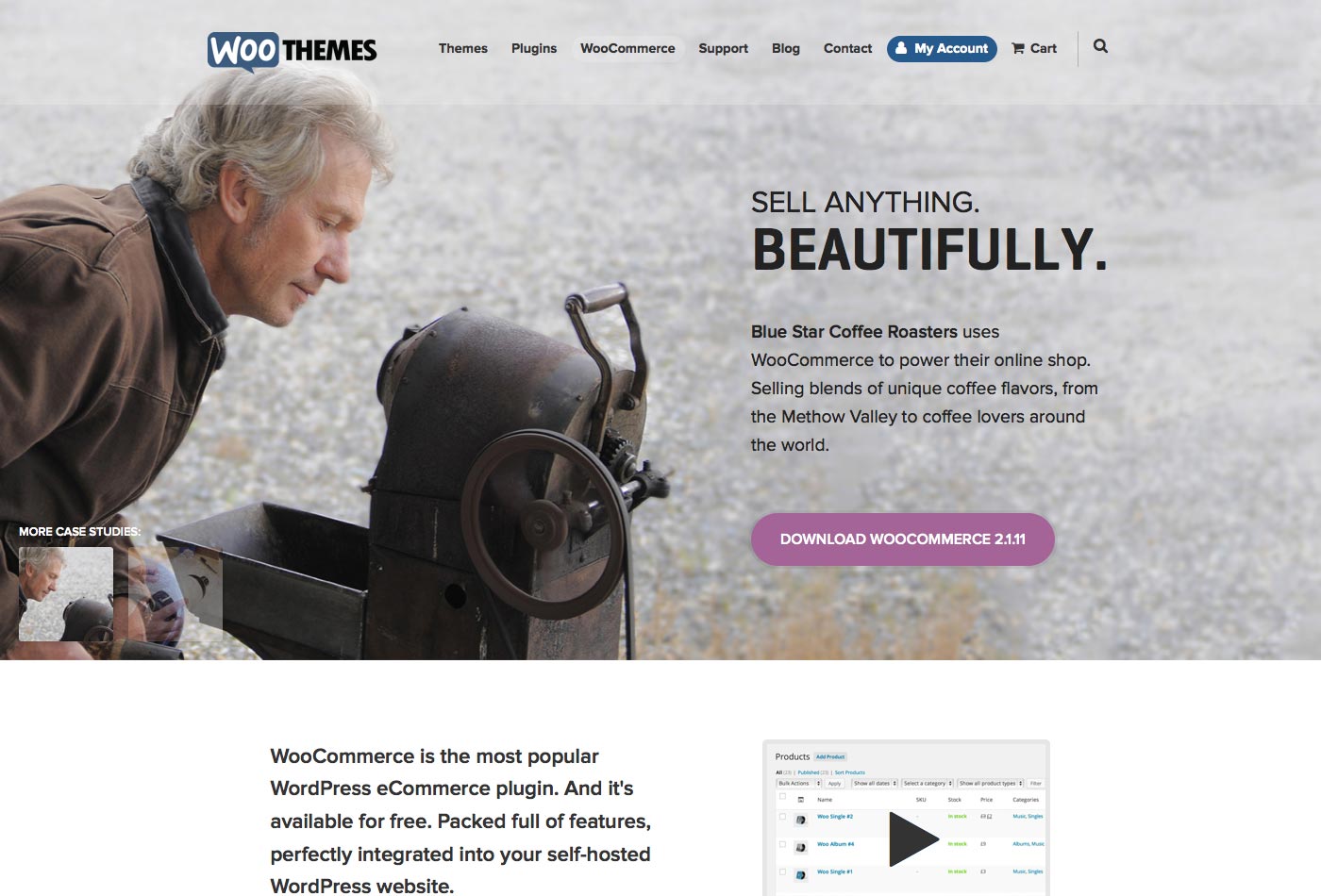
WooCommerce
WooCommerce , från WooThemes, är en bra WordPress e-commerce plugin som har massor av funktioner. Du kan sälja allt med WooCommerce, inklusive både fysiska och nedladdningsbara produkter. Det fungerar även med affiliate-produkter.
Det fungerar med PayPal, BACS och COD-betalningar i det grundläggande WooCommerce-paketet, med massor av tillägg för specifika betalnings gateways. Det finns verktyg för hantering av lager (digitalt eller fysiskt), fraktalternativ, kupongkampanjstöd, moms och mycket mer. Och det finns bra rapporteringsfunktioner så att du kan hålla reda på inkommande försäljningar och recensioner, lagernivåer och mer, direkt från WordPress.
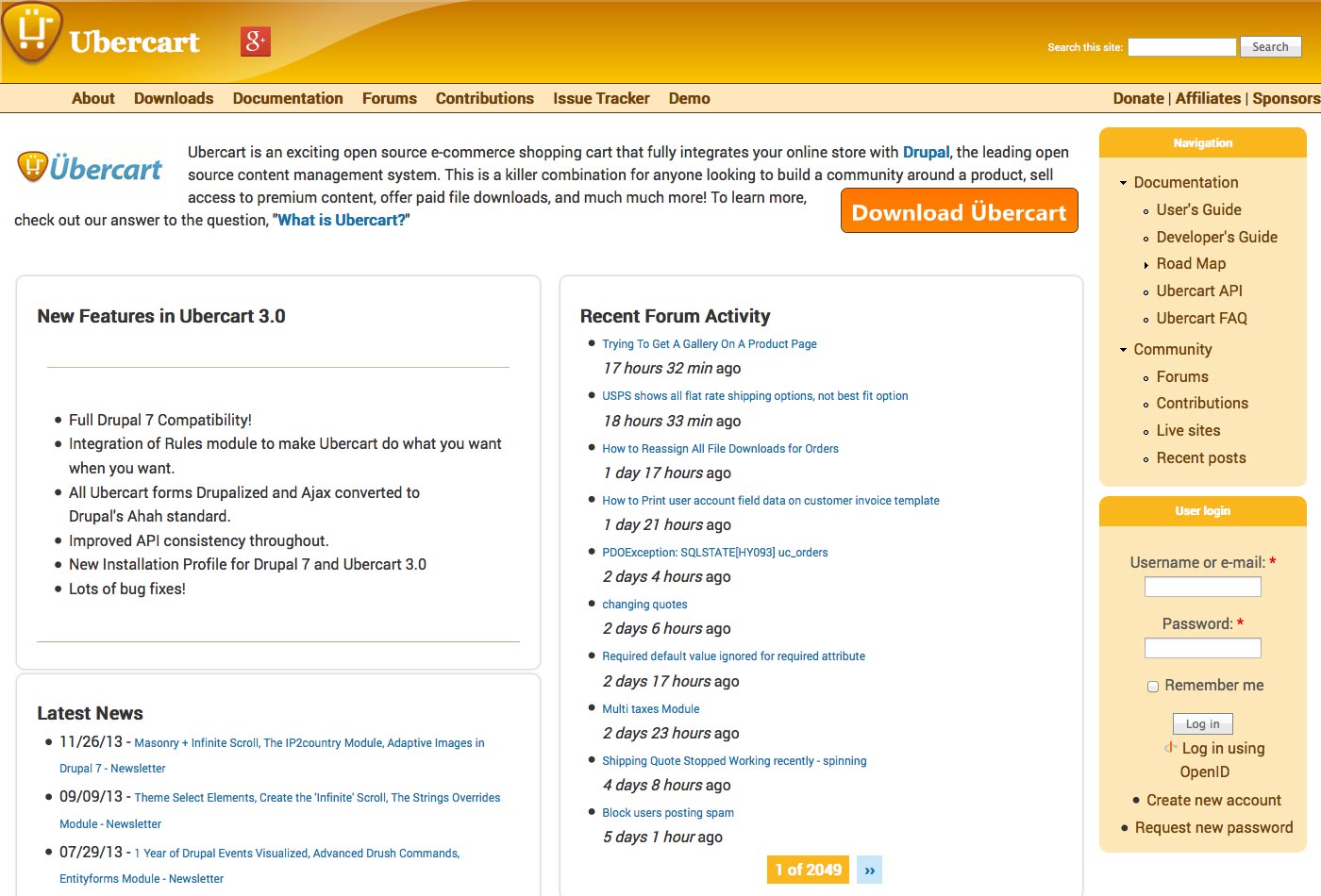
Ubercart
Ubercart är en komplett kundvagnslösning för Drupal. Det är bra att bygga ett samhälle runt din butik. Du kan sälja premium innehåll, betalade filhämtningar, fysiska varor och mer.
Det är byggt som ett modulpaket, vilket gör det enkelt att integrera det helt med resten av din Drupal-webbplats. Och det finns ytterligare moduler och teman för att utöka Ubercarts funktionalitet ännu mer.
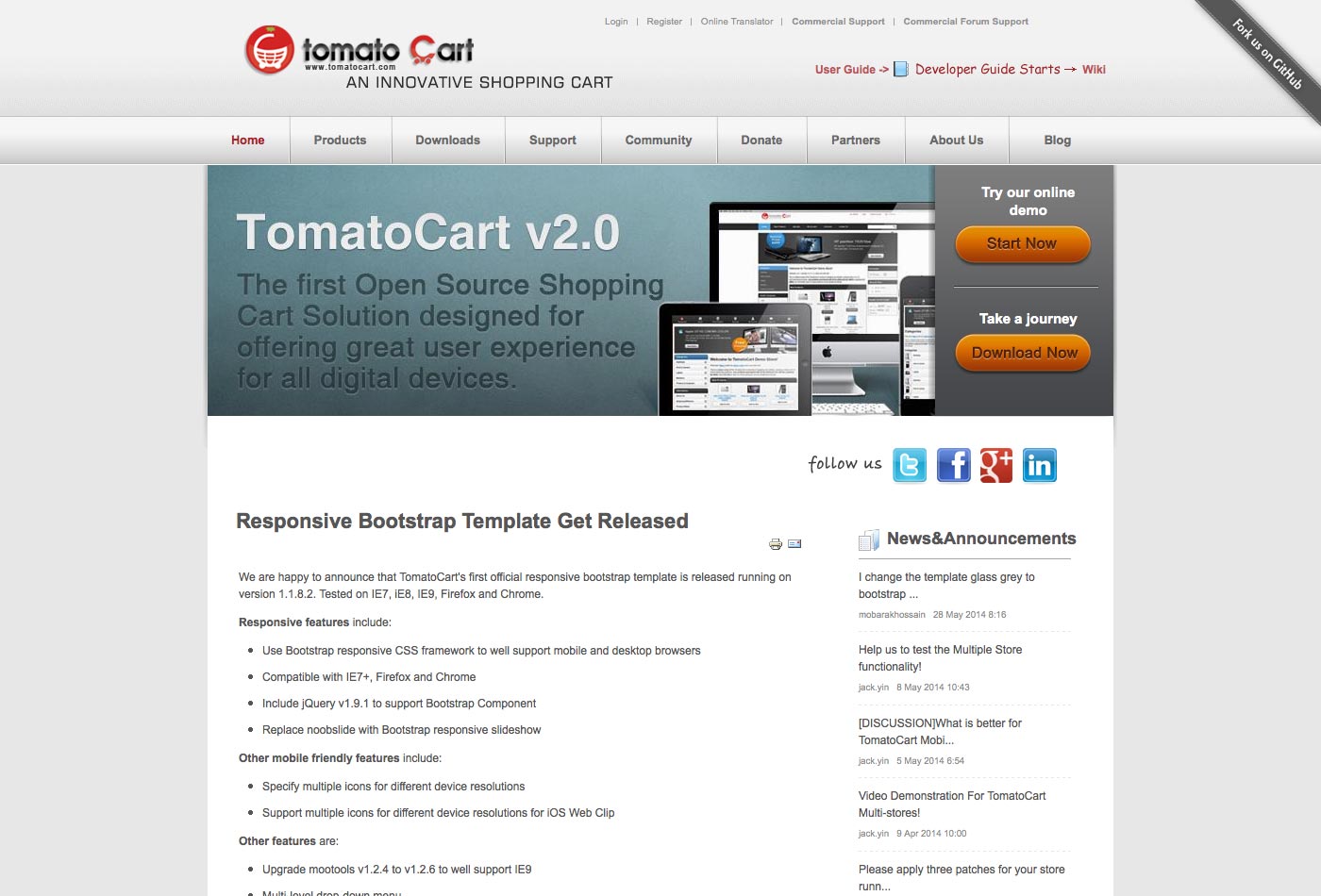
TomatoCart
TomatoCart Designades speciellt för att fungera bra på alla digitala enheter. Den innehåller en fullständig CMS med bildspel, bildmeny, produktscroller, bannerhanterare och Google AdSense-integration. Det erbjuder också kataloghantering, produkthantering och orderhanteringsverktyg.
TomatCart innehåller också kund- och användarhanteringsverktyg, inklusive möjligheten att importera och exportera kunder, valverktyg och mer. Mängder betalnings gateways stöds, inklusive Amazon IPN, Google Checkout, PayPal, Western Union och mycket mer.
X-Cart
X-Cart erbjuder både gratis och betalad licens (med en engångsavgift, snarare än återkommande kostnader). Det är lätt att underhålla och modifiera, med öppen källkods PHP-kod. Det finns hundratals tillägg som du kan komma åt direkt från ditt butiksområde.
X-Cart har en Bootstrap-baserad responsiv design, så den fungerar på praktiskt taget vilken som helst enhet, från mobiltelefoner till stationära datorer. Du kan sälja allt med X-Cart, inklusive produkter, tjänster och nedladdningar, och sälja även offline med hjälp av X-Cart POS-systemet. Den integrerar med alla populära betalnings gateways och fraktfartyg också.
WP e-Commerce
WP e-Commerce är ett WordPress-plugin som fungerar för fysiska produkter, nedladdningar och tjänster. Det är helt anpassningsbart, med en strömlinjeformad kassaprocess som sätter färre sidor mellan dina produkter och kassan.
WP e-Commerce integreras med Stripe, PayPal och mer, och inkluderar flexibla fraktalternativ. Det fungerar bra med andra WP-plugins, stöder WP-widgets, använder kortkoder och malltaggar, erbjuder massor av marknadsföringsverktyg och mycket mer. Det finns plugins och teman tillgängliga för att förlänga dess funktionalitet ännu längre.
Jigoshop
Jigoshop är ett WordPress e-handelsprogram som innehåller kraftfulla marknadsförings- och SEO-funktioner, samt enkel hantering för både fysiska och nedladdningsbara produkter och tjänster.
Jigoshop erbjuder möjligheten att tilldela butikshanterare för hantering av den dagliga verksamheten, samt omfattande butikshanteringsverktyg med ett intuitivt användargränssnitt. Det finns gratis och betalda tillägg för att ytterligare utöka dess funktionalitet. Gratis tillägg inkluderar YouTube Video Product Tab, ShipWorks Connector, flera administrativa e-postmeddelanden och mycket mer.
eShop
eShop är en tillgänglig WordPress kundvagn plugin. Det erbjuder en rad köpoptionsportar och fraktalternativ bland andra funktioner. Det är mycket konfigurerbart, med alternativ för kundvagn och checkout, produkter och mer.
Det finns mycket noggrann dokumentation tillgänglig online, inklusive bra felsökningsinformation. Det finns till och med några video handledning för extra hjälp.
5 inspirerande e-handelsexempel
Det finns massor av underbara, väl utformade e-handelswebbplatser där ute för att inspirera dig. Här tar jag en titt på bara fem, och påpeka vad som gör olika delar av dessa webbplatser bra.
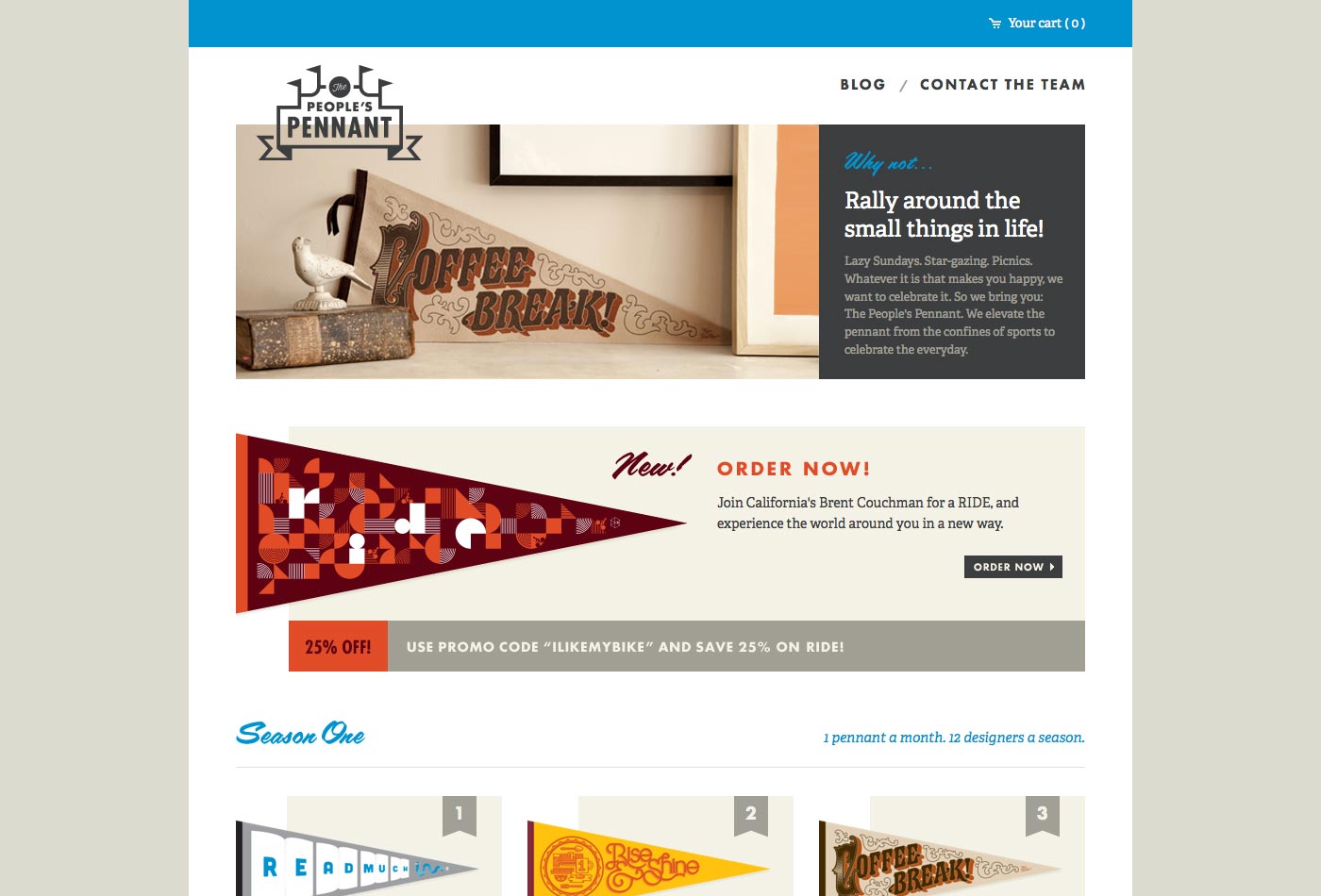
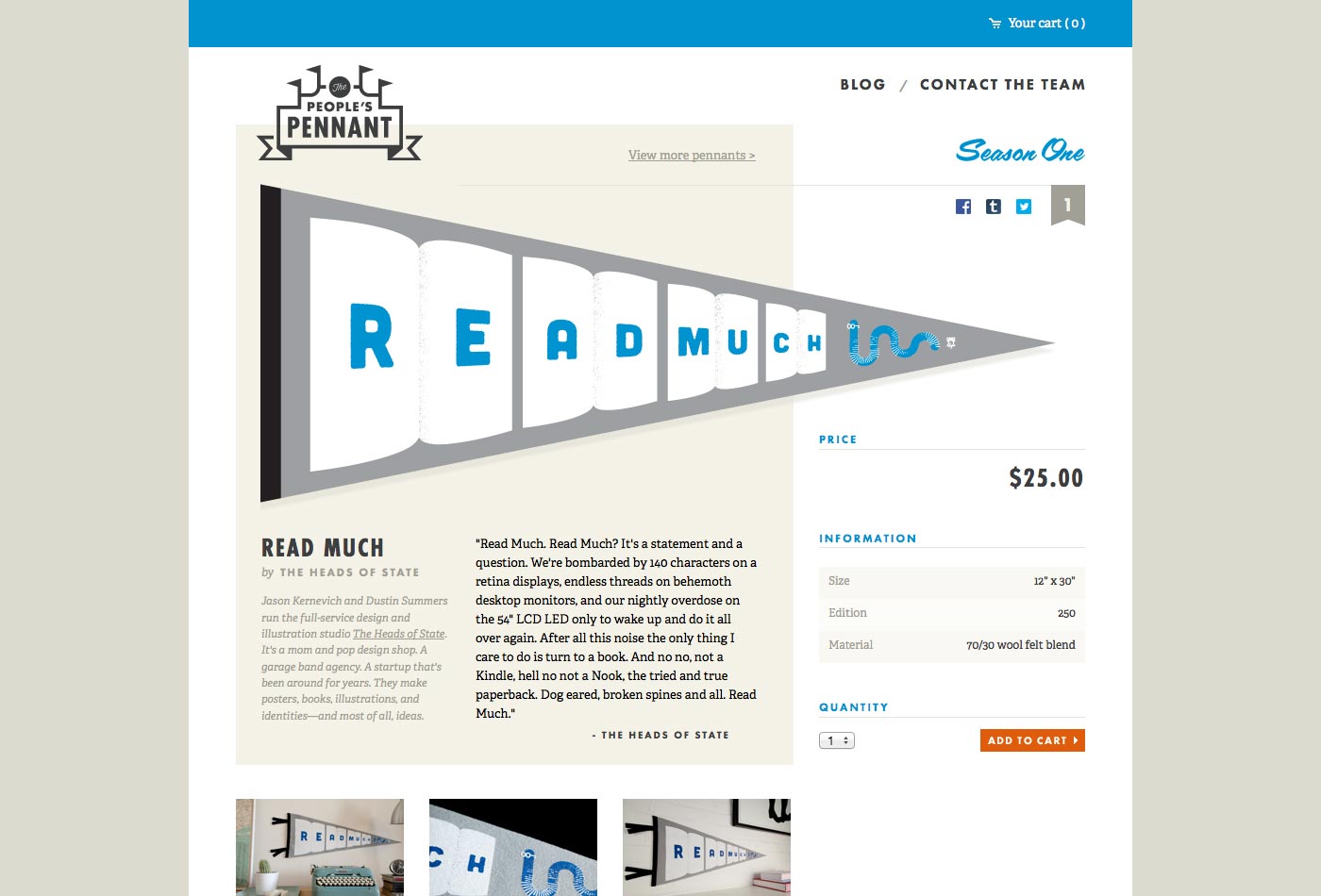
Folkets Pennant
Folkets Pennant erbjuder en design som är del minimalistisk, del retro. Knapparna "Köp" är framträdande utan att dominera designen.
De enskilda produktsidorna är väl utformade, med lätt att hitta delknappar. All grundläggande information är lätt att hitta (storlek, material, utgåva, etc.), med extra bilder visas också framträdande.
Kassa processen består av bara två steg förbi kundvagnen, ett mycket strömlinjeformat tillvägagångssätt.
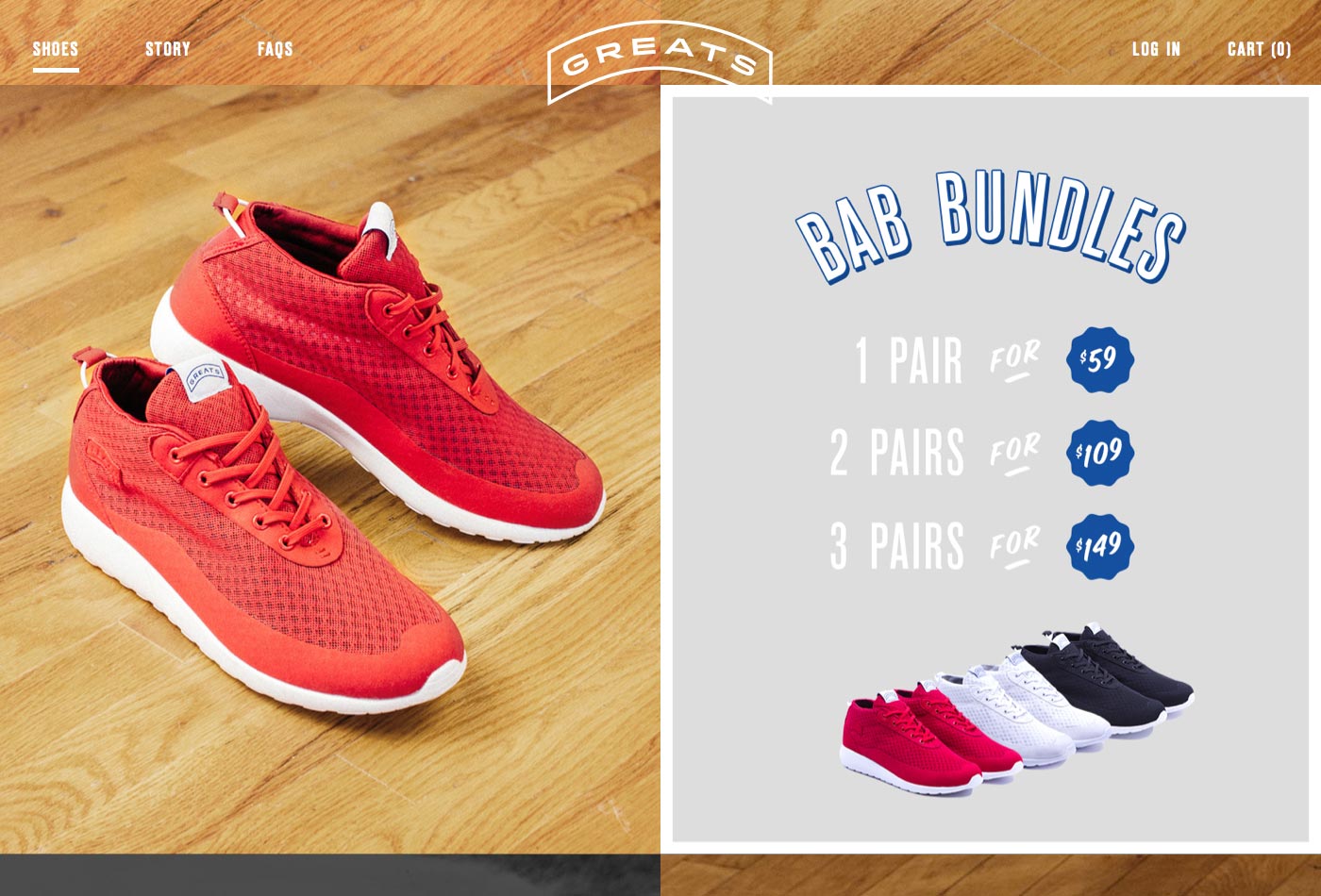
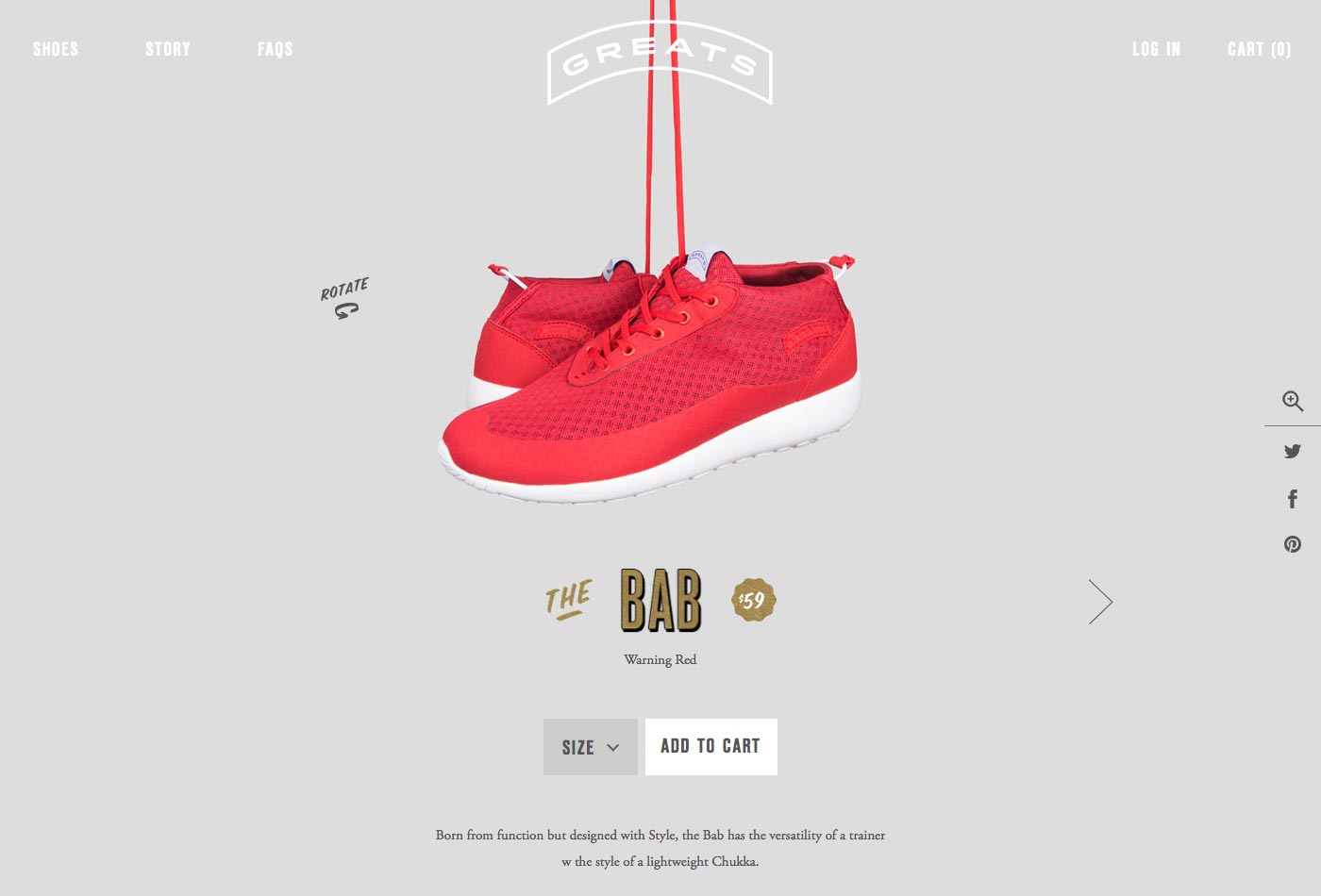
Greats
Greats har en enkel design med framstående bilder av produkterna på hemsidan. Interspersed mellan produktbilderna finns ytterligare information om saker som prissättning och frakt.
Hovering över en produkt ger dig namnet, medan du klickar på det tar dig till den detaljerade produktinformationen, med bilder, beskrivning och delningslänkar.
Funktionsavsnittet på varje produktsida är särskilt intressant och väl genomtänkt.
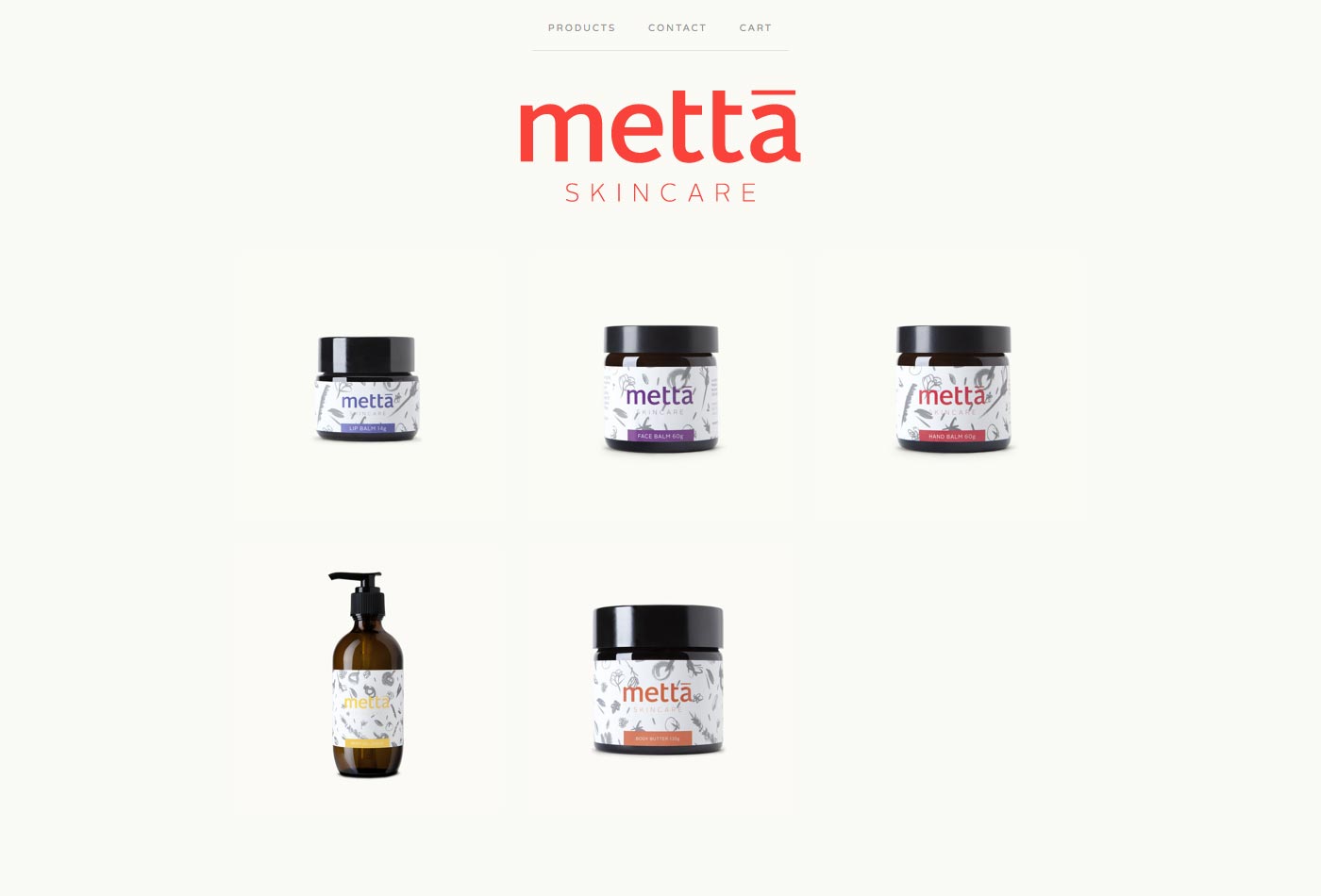
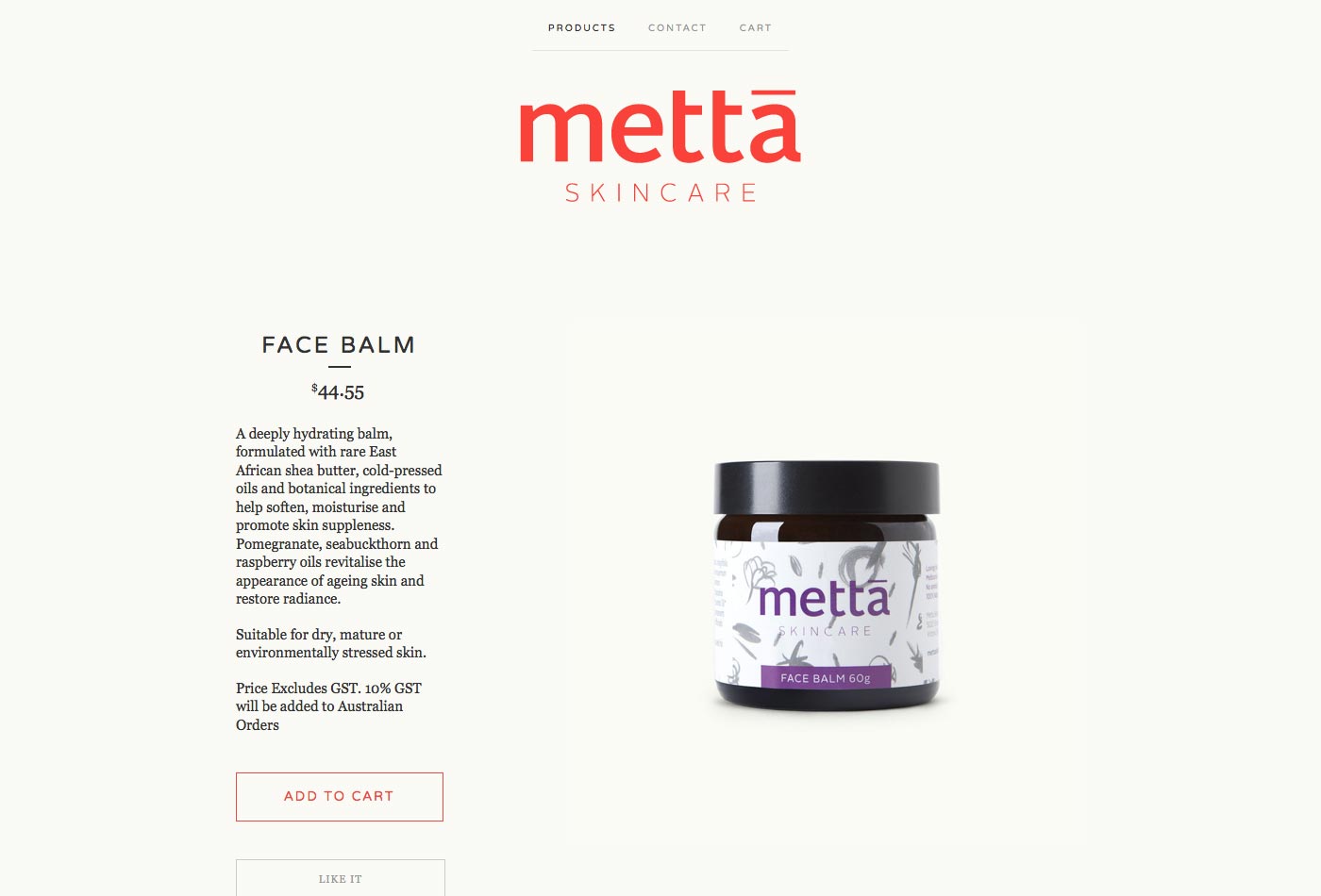
Metta Hudvård
Metta Skincare s butiken är minimalism som bäst. Håll över en produkt och avslöja namn och prisinformation.
Klicka på den och du kommer till en produktsida med mycket mer detaljer.
Betalningar tas hand om via PayPal, och den övergripande kassan är enkel och effektiviserad.
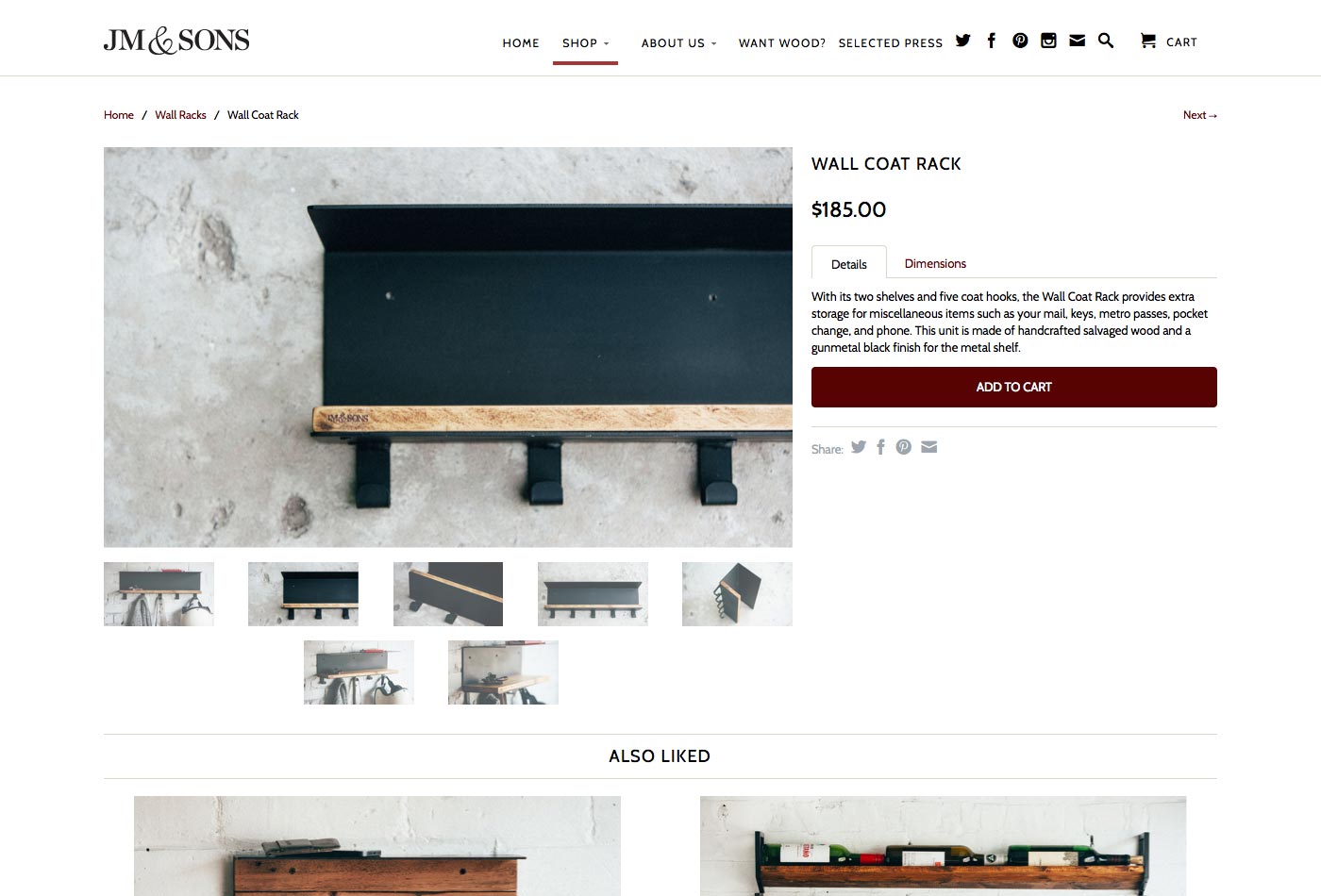
JM & Sons
De JM & Sons butiken är minimalistisk, med en bra produkt och funktionsknapp på hemsidan som tar upp nästan hela skärmen.
Individuella produktsidor har detaljer om produkterna, liksom dimensioner i ett flikformat. Det finns flera bilder av varje produkt, som visas i ett bildspel. Relaterade produkter ingår under rubriken "Likaså".
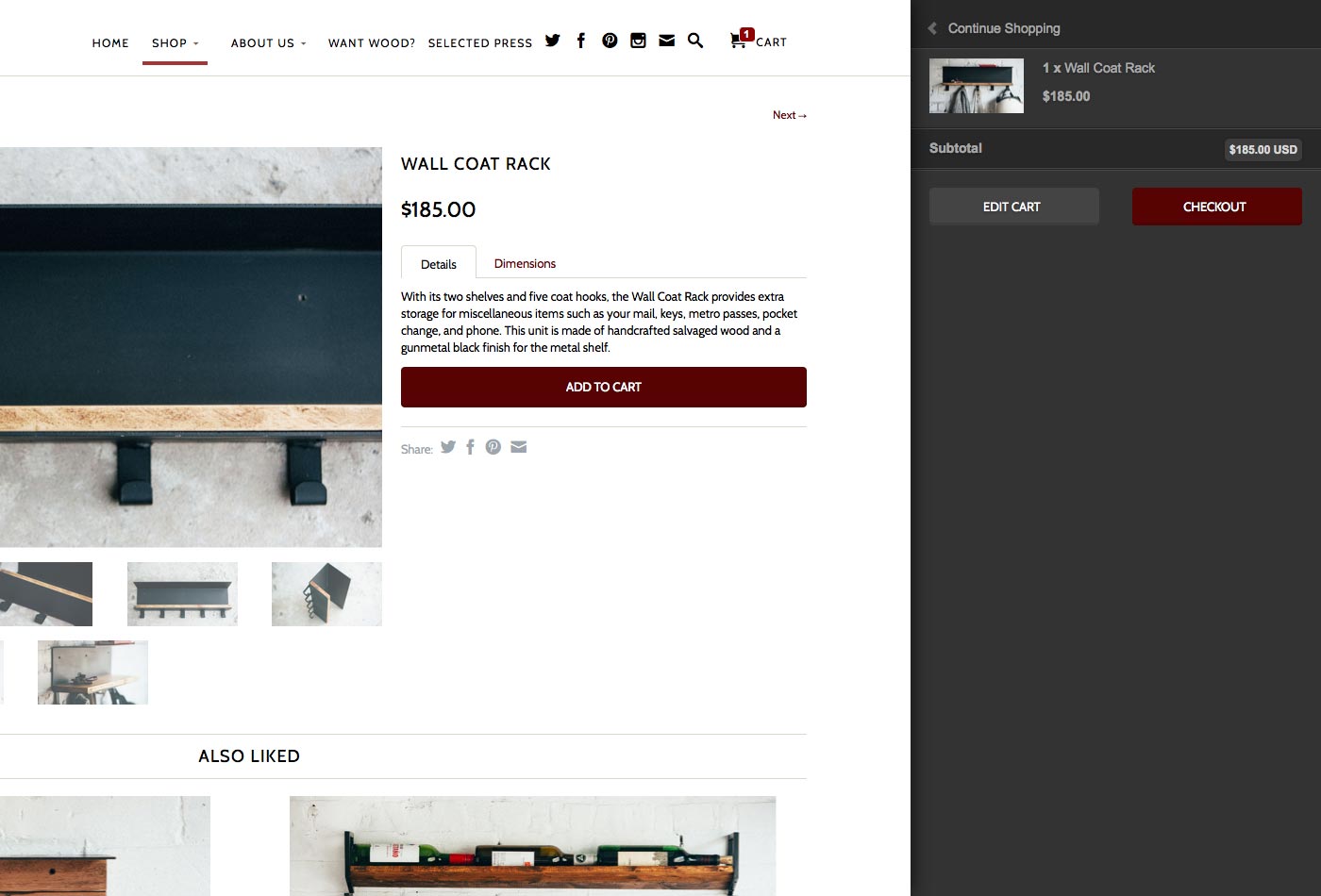
En av de bästa egenskaperna hos JM & Sons-designen är utskjutningsvagnen. Klicka på kartikonen överst och i stället för att ett modalt fönster visas eller omdirigeras till en ny sida glider din kundvagn bort från höger sida av sidan.
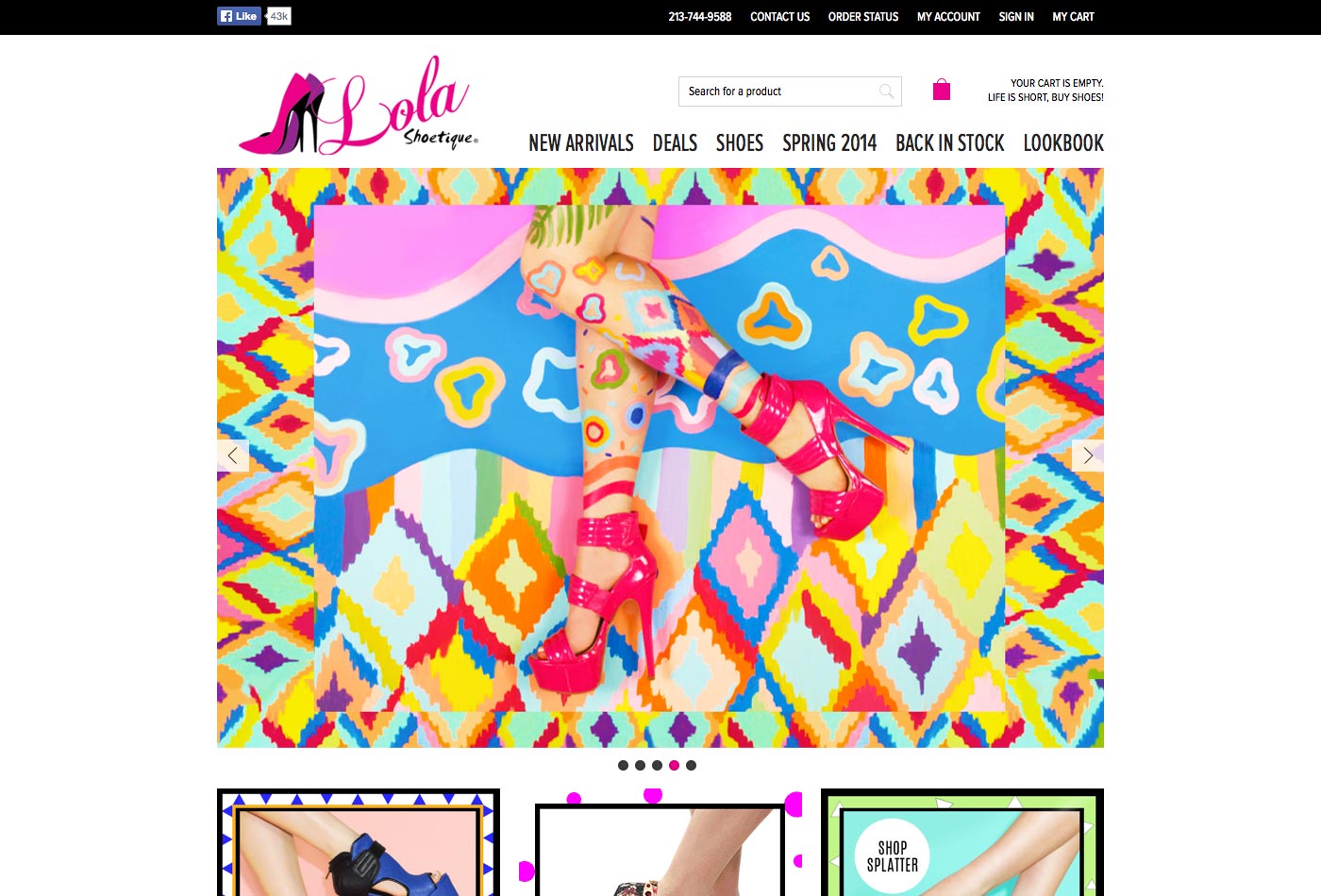
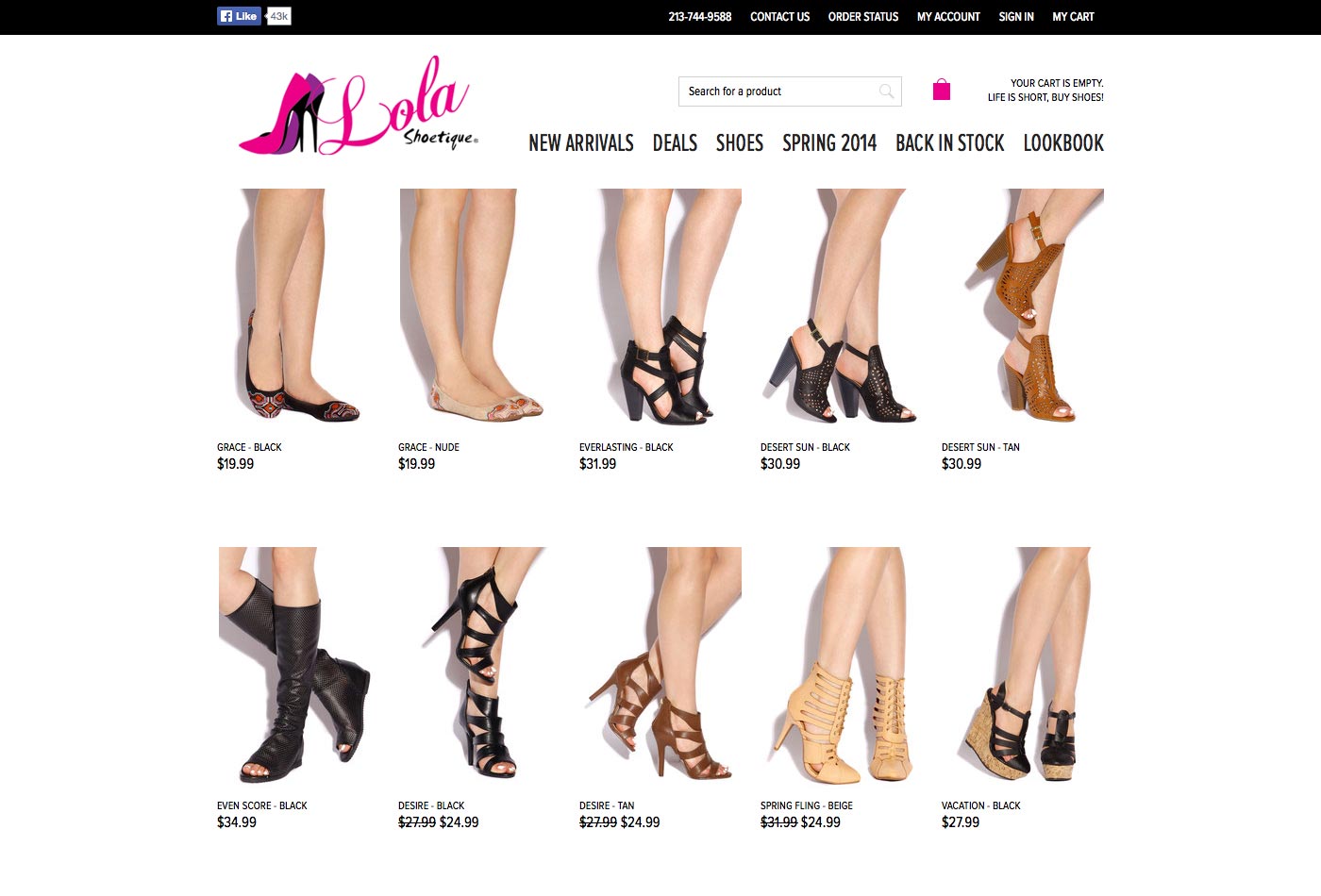
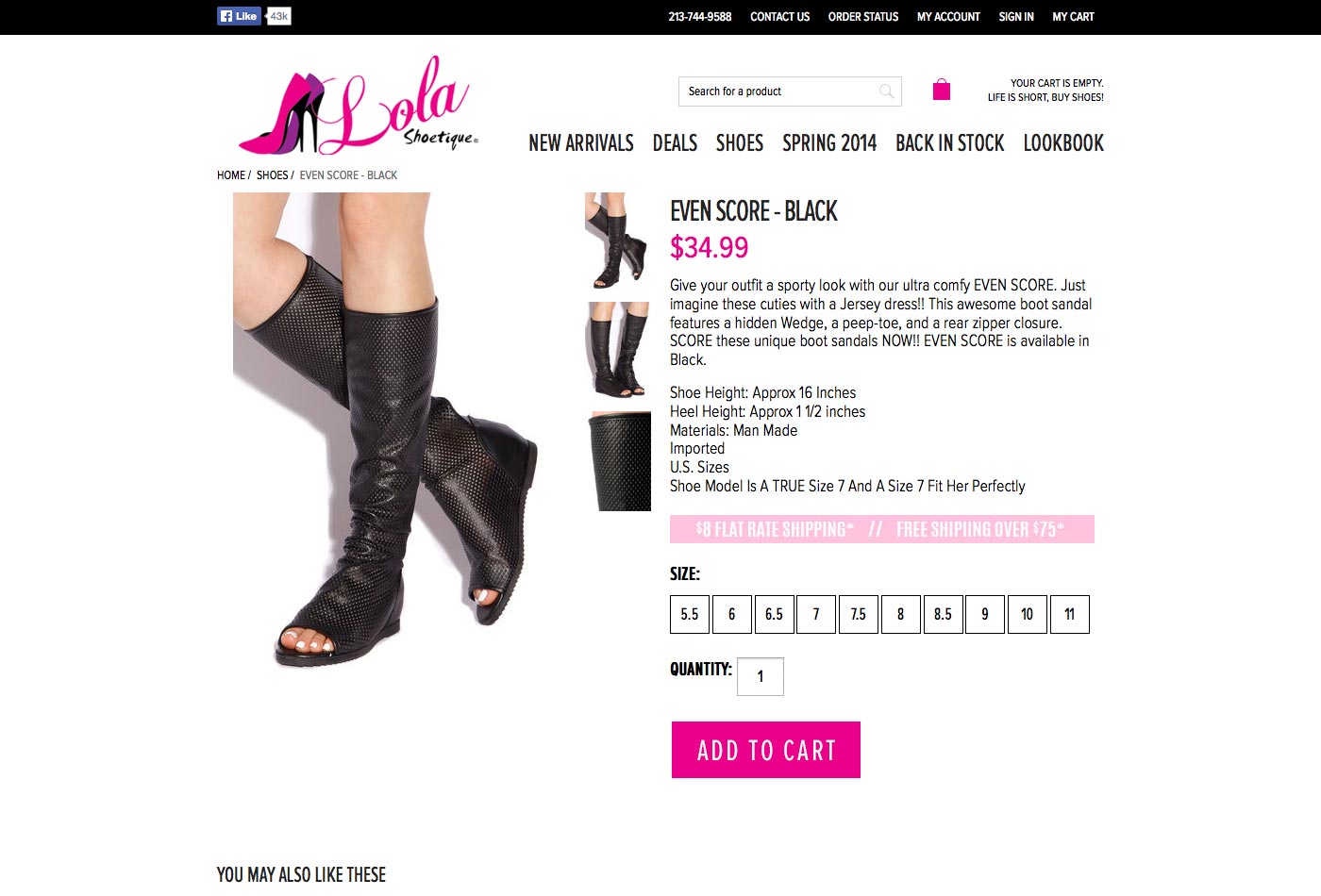
Lola Shoetique
De Lola Shoetique butiken har en minimalistisk design som fungerar bra som bakgrund för de ljusa, djärva bilderna som används på webbplatsen.
Resultatsidorna för produktkategorier är enkla, med bilder som blandar sig i bakgrunden, vilket ger en mycket ren design som fokuserar direkt på produkterna (var det borde vara).
Produktsidorna erbjuder en beskrivning samt specifikationer. En utmärkande funktion eftersom det här är en skoaffär, är den passande guiden som berättar hur skorna passar jämfört med standard storlek. Medan det inte är en designfunktion är det i sig en oerhört användbar UX-funktion.
Slutsats
Grundelementen i bra e-handelsdesign är något som varje designer ska vara bekant med, om bara för att det är bunden att komma med en klient vid någon tidpunkt. Att ignorera denna aspekt av designen kommer antingen att leda till kunder som är missnöjda med det arbete du slutar göra för dem eller kunder som helt enkelt vänder på andra ställen.