Hemligheten för framgångsrika omredningar: Vad har Ted rätt och vad Twitter har fel
Det fanns en tid - det är svårt att föreställa sig nu - när de flesta företag inte hade en webbplats. I de tidiga dagarna på webben tog nästan alla företag som ville beställa en webbplats sina första steg i onlinevärlden.
När tiden går vidare är det oundvikligt att jungfruen är svårare att hitta.
Det är sällsynt att en start kan investera fullt ut i design - även om de skulle vilja - och desto mindre investerar de i design, desto snabbare behöver de redesignas. Det finns verkligen nya företag, nya projekt, nya kampanjer som behöver utformas. men den stora delen av designarbetet är omkonstruktioner.
Redesigns kan vara svårt; Klienten kan bära missuppfattningar som lämnats av den tidigare designern, den aktuella webbplatsen kan vara knuten till företagets infrastruktur, det svåraste av allt är det vanligt att din kontaktpunkt hos företaget ansvarar för den tidigare designen.
Utöver problemen medför omkonstruktionerna en otrolig fördel: de ger en objektiv startpunkt.
När är en omdesign inte en redesign?
Svar: när det är en design.
De flesta redesign, trots namnet, är faktiskt helt enkelt mönster. Med detta menar jag att en designer har utvärderat det problem som en klient ställde och tillhandahöll en lösning.
Var reformen skiljer sig åt är att en designer bedömer det problem som en klient ställer upp och bedömer också den befintliga lösningen innan han eller hon tillhandahåller sin egen lösning.
Webdesign är en unik disciplin genom att vi har en oöverträffad förmåga att övervaka och kvantifiera nästan alla aspekter av våra designbeslut. Eller, om det gäller omkonstruktion, någon annans beslut. Fördelen med en redesign (i motsats till en design) är att det finns en riktad riktning att ta. Mycket av laken har gjorts. Även om klientens nuvarande webbplats är ett totalt fel kan du komma före matchen genom att ta reda på varför.
Syftet med någon omkonstruktion är i stort sett densamma oavsett projektet i fråga: En redesign syftar till att ompröva ett problem och göra förbättringar på tidigare lösningar. En omdesign är mer omfattande än en design, det tar hänsyn till mer och det gräver djupare. Kärnan i redesignfilosofin är att det finns ett problem som ligger till grund för projektet som befinner sig i ett flussläge så att det överträffar en enda lösning.
En design tenderar att vara mindre framgångsrik än en omkonstruktion, eftersom en design tar en av två tillvägagångssätt: den finner antingen en lösning på det ursprungliga problemet - i vilket fall tidigare lärdomar ignoreras - eller oftare, finner man en lösning på befintliga lösning - kringgå problemet helt och hållet.
Teds redesign
Förra månaden, ted.com, Webens supremo-webbplats för innovativa presentationer släppte en redesign.
Ted-samtal är en av de främsta källorna till banbrytande idéer och under de senaste sju åren har Ted vuxit från ett halvt dussin videoklipp till mer än 1600. För många människor är leverans av ett Ted-talk det offentliga talet och Teds varumärke återspeglar framåtblickande karaktär av organisationen.
Men under de senaste åren har navet för banbrytande idéer börjat se tydligt ut. Inskränkt till ett restriktivt nät för litet för skrivbord och för rigid för mobil. En redesign var väsentlig för Teds fortsatta framsteg.
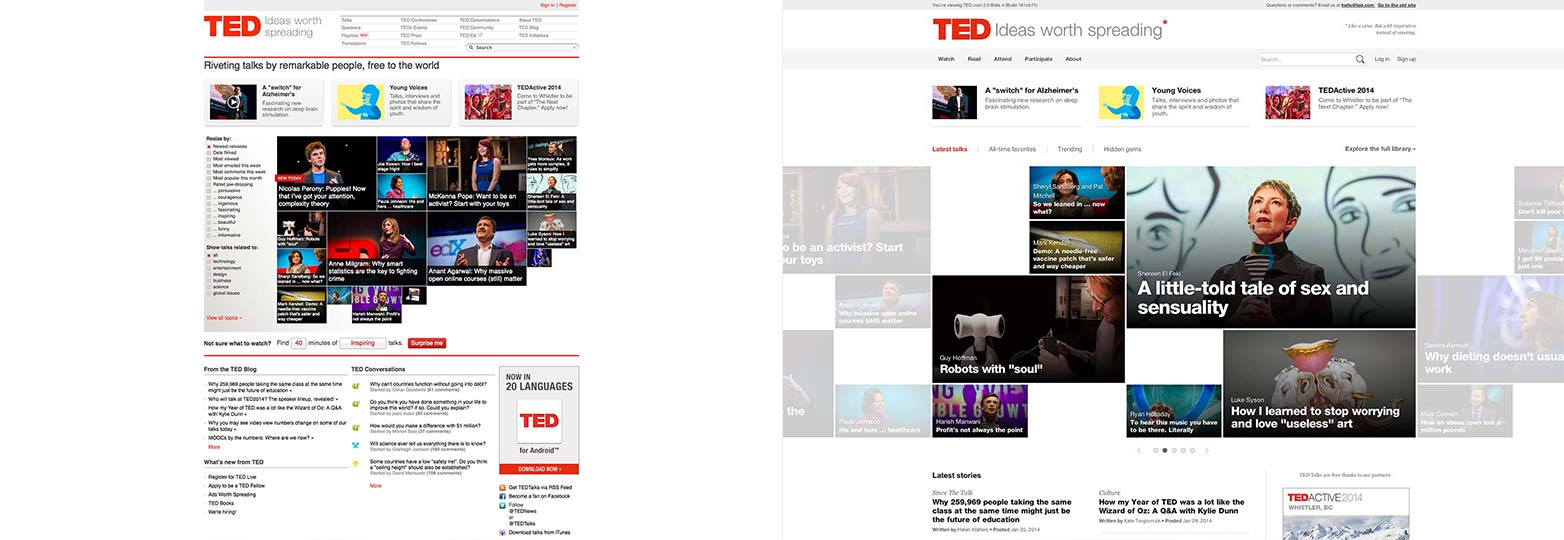
ted.coms gamla hemsida (vänster) och redesignen (höger).
Redesignen som för närvarande är offentlig beta är ett överlägset exempel på intelligent och sofistikerad design, producerad av ett team som tydligt har en djup förståelse för både Teds historia och en vision om var det kan gå vidare.
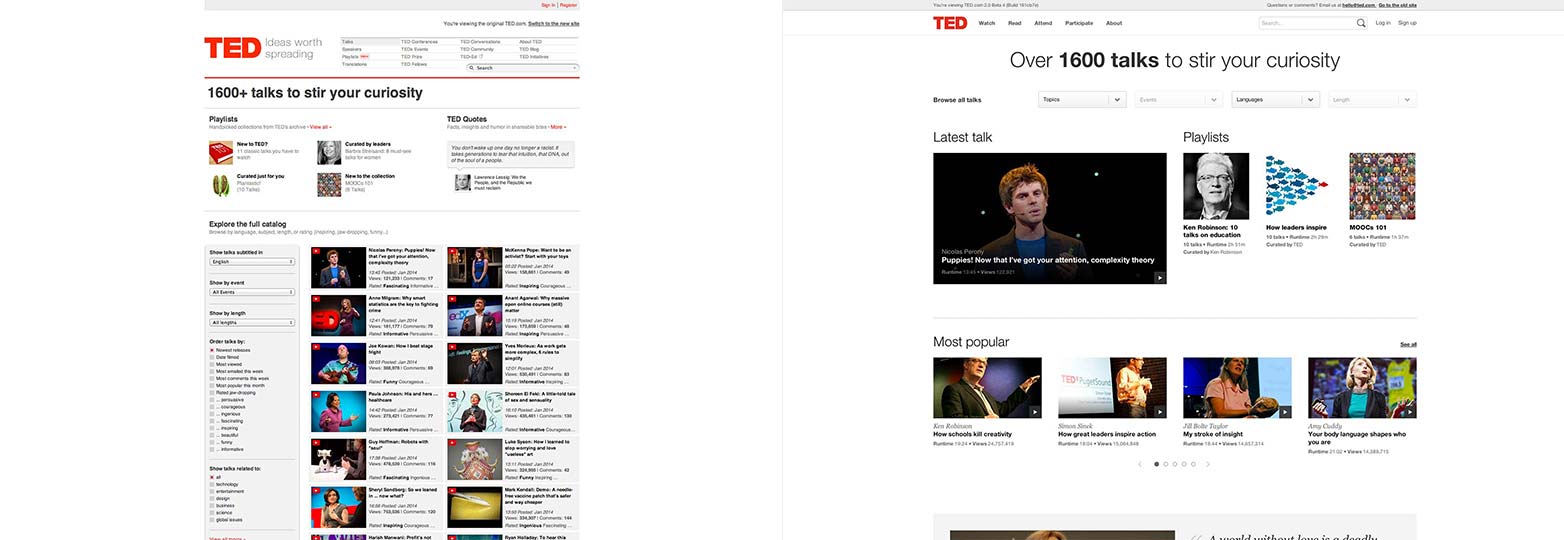
ted.coms gamla samtalssida (vänster) och redesignen (höger).
Det första du märker är att det restriktiva 960px gallret är borta. I sin plats är en expanderande skjutreglage som fyller den tillgängliga skärmfastigheten, samtidigt som den upprätthåller det jämlikhetsliga tillvägagångssättet till innehållshierarkin. Webbplatsen är nu fullt lyhörd och det är väsentligt att innehållet är tillgängligt på mobila enheter, upprätthåller takt med teknik och hållbarhet med Teds varumärkesbild som en progressiv kraft.
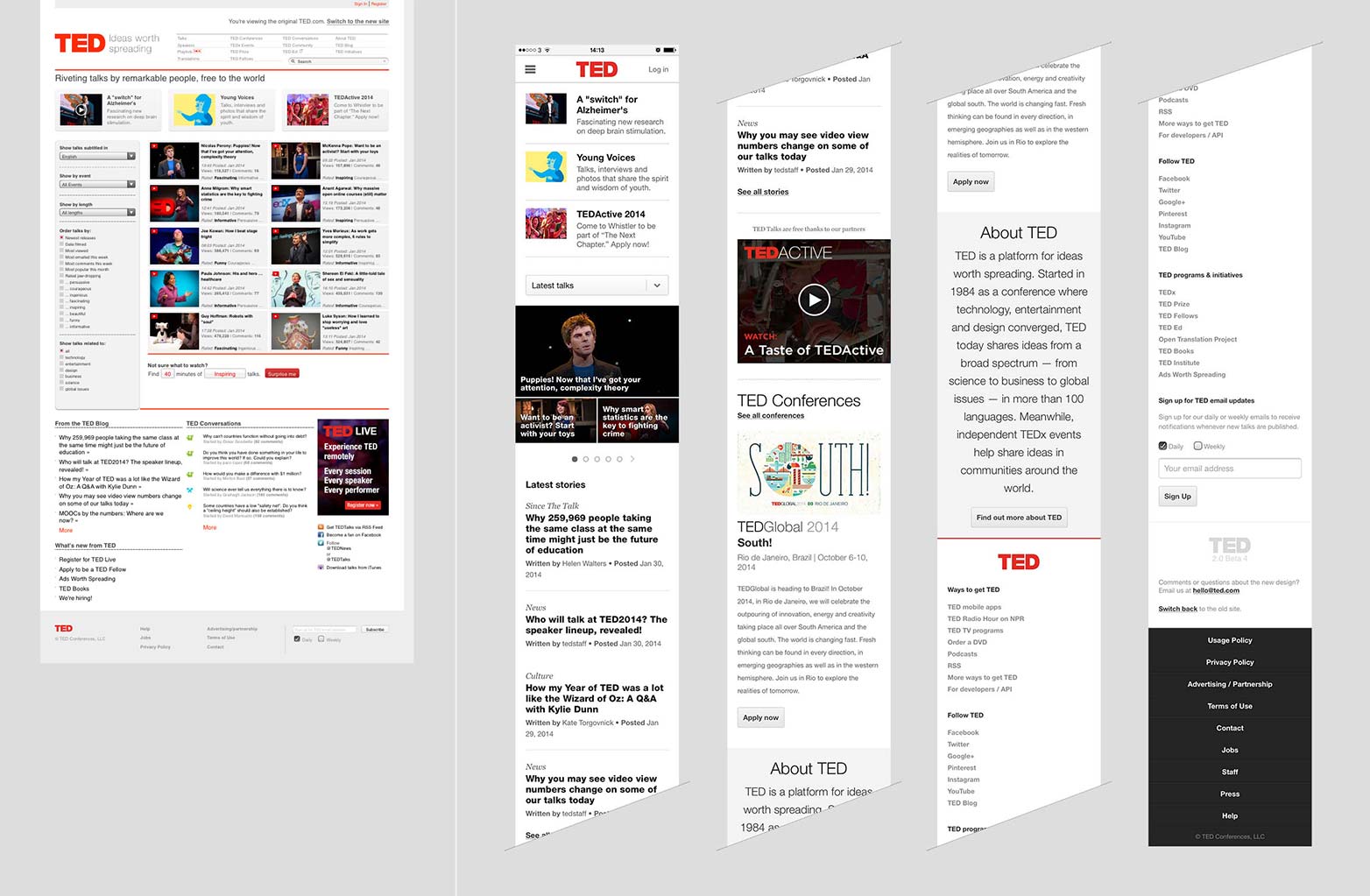
ted.coms gamla "mobila" version (vänster) och den mobila vänliga omkonstruktionen (höger).
Ted.com redesign är ett exceptionellt exempel på hur en webbplats kan ompröva inte bara dess nuvarande problem, utan de problem som leder till sina nuvarande lösningar.
Twitter: s "redesign"
Det verkar oundvikligt att varje större hemsida så småningom kommer att omformas - eller mer exakt - resinkas i linje med den trendiga trenden som har ångrullas på nätet under det senaste året eller så.
Faller i linje förra veckan är twitter.com, vars designers nu har rullat ut den senaste versionen av det vansinnigt populära sociala nätverket världen över.
En snabb blick kommer att berätta att det lilla har förändrats: den grundläggande layouten är fortfarande på plats; Det finns en huvudpanel som innehåller en tidslinje med meddelanden och en kolumn på sidan med olika informationspaneler. Oändlig rullning är fortfarande i bruk, liksom den klibbiga rubriken. Den enda märkbara förändringen är på huvudet, som har förlorat de flesta av dess gradienter och antog en plattvänlig färgpalett, vilket förvisso skulle bringa den i linje med Twitters mobila erbjudanden.
Designen är en svag i bästa fall, i värsta fall en halvhjärtad gest av egen skull. Det misslyckas spektakulärt, för att istället för att ompröva det ursprungliga problemet har laget misslyckat den tidigare lösningen som ett problem i sig.
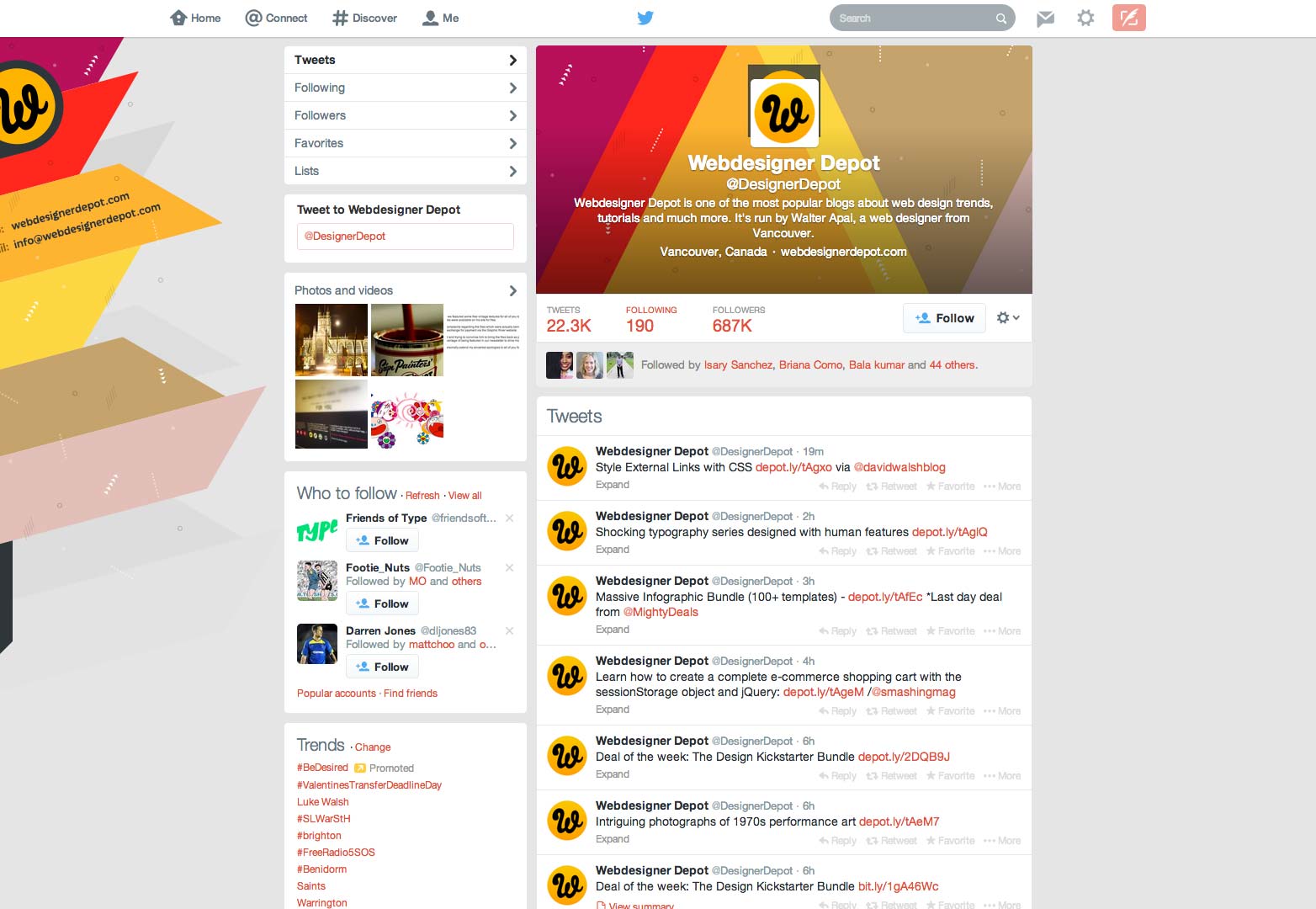
Den nya twitter.com.
Istället för att fråga "Hur kan vi lösa detta problem?" Frågade teamet på Twitter, "Hur kan vi modifiera denna lösning?" De har i själva verket lämnat ett svar på ett svar, en ytlig process med återställningselement som är bäst reserverade för Dribbble rebounds.
Trots det faktum att majoriteten av användarna har tillgång till sin Twitter-tidslinje via dedikerade applikationer som Tweetdeck och Tweetbot (2013 valde 75% av användarna att komma åt Twitter via en smart telefon) har teamet behållit fokus på användarens tidslinje, en funktion nej längre centralt för webbplatsens huvudsakliga användning (kontohantering).
99% av bra design är omdesign
Design handlar om att lösa problem, men det är sällsynt att din första lösning är ditt bästa. Kvaliteten uppnås genom iterationer: mönster är omdesignade och omdesignade; Begreppen får inkrementella förbättringar. lösningar utvecklas.
Ted.com redesignas genom att fokusera på deras kärnproblem - behovet av att visa videoklipp på enheterna som deras publik favoriserar - och sedan bedöma var deras befintliga lösning blev kort. Twitter.com redesignas genom att fokusera på sin befintliga webbplats och applicera en ny hud.
Det enskilt största felet du kan göra när omformning är att misstänka den nuvarande lösningen för att ett problem ska lösas.
Hemligheten med en riktigt bra omdesign, undersöker inte bara den befintliga lösningen, utan det problem som det var tänkt att lösa. Det är det enda sättet att objektivt mäta de förändringar som behövs och ge en uppmätt och ansedd lösning av sig själv.
Har du arbetat med en redesign nyligen? Vill du börja med en tom duk? Låt oss veta dina tankar i kommentarerna.