Showcase: Texturer i webbdesign
Texturerad bakgrund i webbdesign är vanliga, särskilt i grungedesigner. Men de används också i en rad andra designstilar.
Texturer kan lägga visuellt intresse för en annars minimalistisk design, eller kan lägga till den extra detaljgraden som verkligen gör en designpop.
Pappersstrukturer är överlägset vanligaste, men andra regelbundna strukturer inkluderar sten, betong, rost och tyg. Och de används inte bara för bakgrund. Vissa webbplatser innehåller texturer i alla aspekter av deras design, medan andra bara använder dem för accenter.
Nedan finns mer än trettio stora webbdesigner som använder sig av texturer. Gärna dela dina favoriter, oavsett om de finns här eller inte, i kommentarerna ...
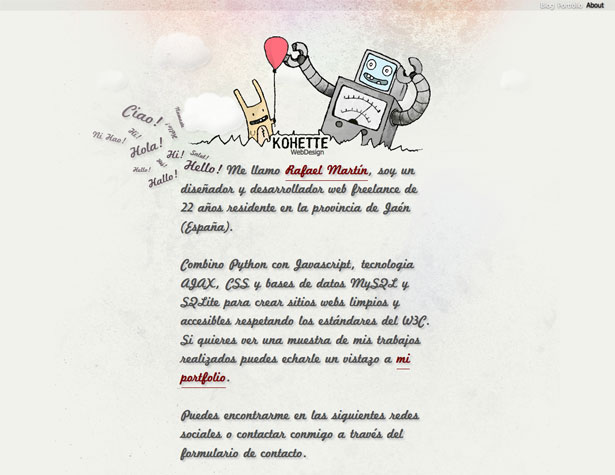
Kohette WebDesign
En stenstrukturerad bakgrund är avskild med subtil färgning i rubriken. Texturen upprepas genom hela bakgrunden.
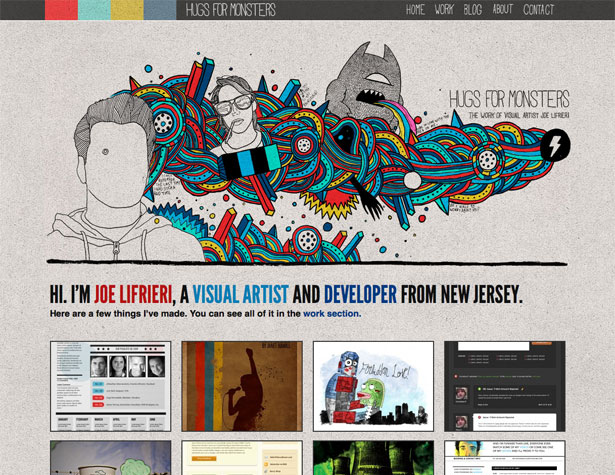
Kramar för monster
Hugs for Monsters använder en djärv stenstruktur genom bakgrunden på deras hemsida. Att infoga den i rubriken ger en känsla av sammanhållning för webbplatsen.
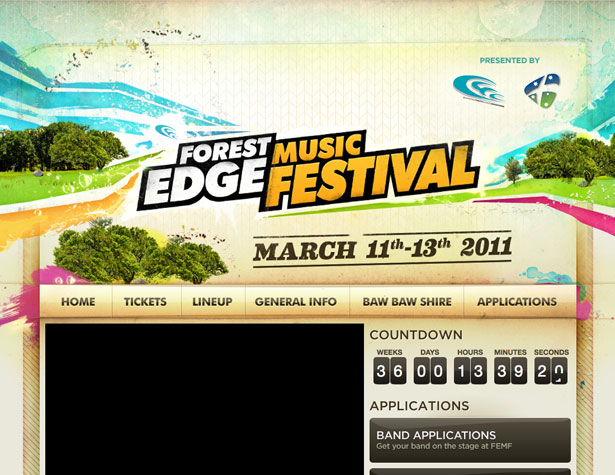
Forest Edge Music Festival
Forest Edge Music Festival webbplats är en slående och färgstark grunge design, med flera texturer som används överallt. En kartongkonstruktion är den mest framträdande, även om det finns också mer subtila papperstexturer.
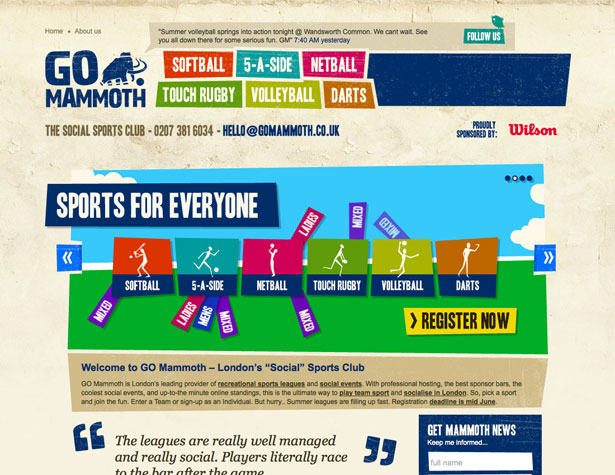
GO Mammoth
Grungy pappersstruktur i bakgrunden här echoes i andra sidelement, inklusive navigationsmenyn. Det lägger till visuellt intresse för vad som annars skulle vara väldigt modernt estetiskt.
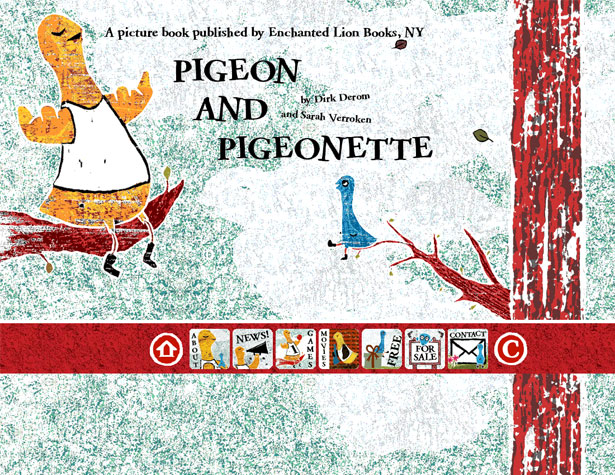
Duva & Pigeonette
De tunga texturer som används här liknar nästan en svampmålad vägg. Tung användning av texturer som detta bör göras med försiktighet för att inte överväldiga innehållet. Här fungerar det eftersom innehållet är väldigt minimal.
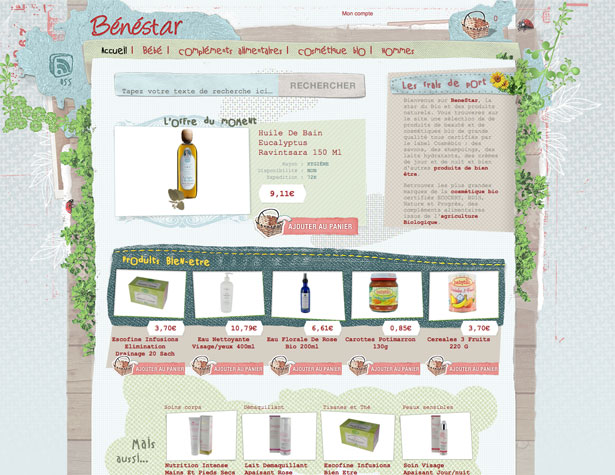
Benestar
Benestars hemsida använder en blandning av papper, tyg och trästruktur, tillsammans med en mängd olika subtila mönster. Det skapar en mycket rik, flerskiktad design.
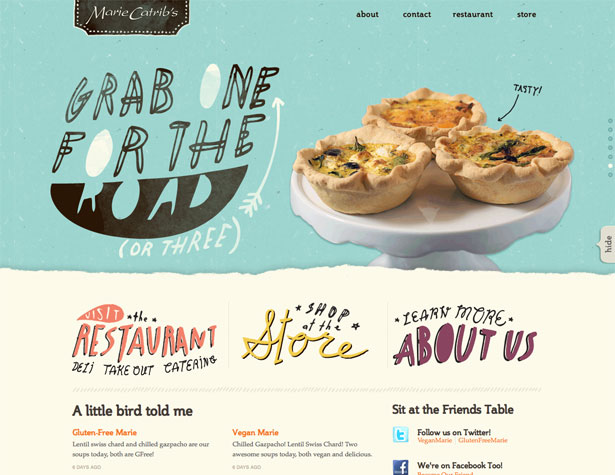
Marie Catribs
Upprepa liknande texturer över en webbplats, som görs här med handgjorda papperstekstur i olika färger. De handdragen elementen accentuerar ytterligare papperstexturen.
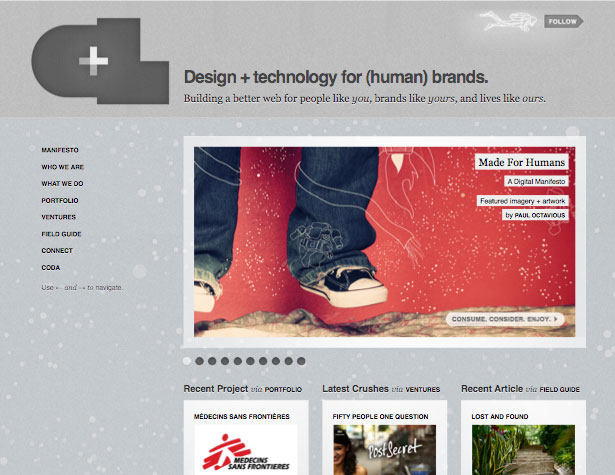
Crush + Lovely
Subtila texturer som de som används här kan ha en mycket rik effekt på en minimalistisk webbdesign. Att blanda texturer samtidigt som ett monokromatiskt färgschema upprätthålls ökar den effekten.
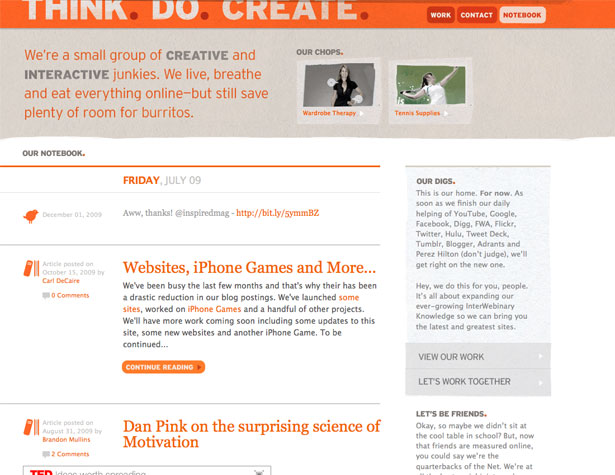
Tror. Do. Skapa.
Texturer behöver inte användas över hela webbplatsen för att få effekt. Här används papperstexturer bara i sidhuvudet och sidofältet och lämnar huvuddelen av bakgrunden vit.
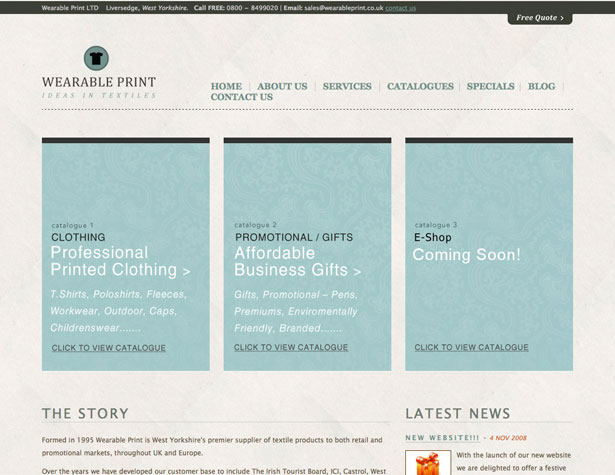
Slitstarkt tryck
När subtila texturer kombineras med subtila mönster, blir slutresultatet raffinerat och elegant, med det extra något som gör att en design sticker ut.
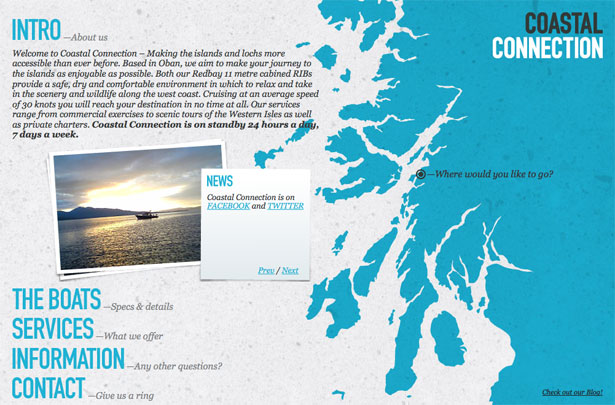
Kustförbindelse
En tung pappersstruktur, som den som används här, gör en stor skillnad i en webbplatss estetik. Utan texturen skulle detta vara en mycket minimalistisk plats.
Syskonrivalitet
Ett annat exempel på en webbplats i grunge stil som gör stor användning av pappersstrukturer.
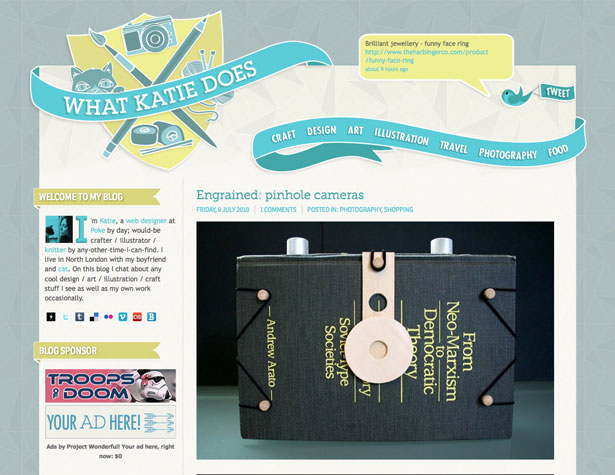
Vad Katie gör
Vad Katie Does är en annan webbplats som kombinerar en subtil pappersstruktur med ett repeterande mönster (både i bakgrunden och rubriken). Andra designelement echo pappersmotivet.
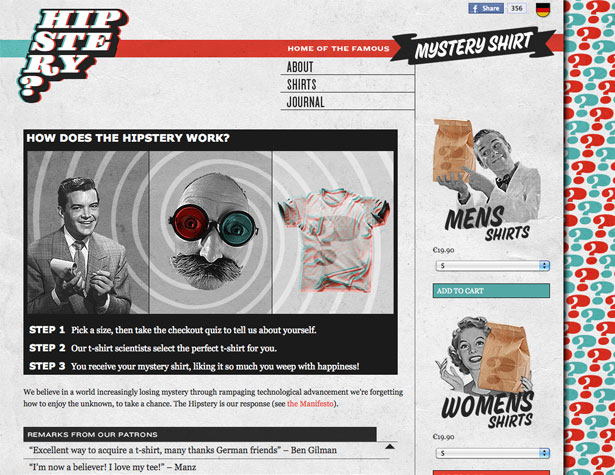
Hipstery
Hipstery använder en papperstrukturerad bakgrund bakom huvudinnehållet, liksom bakom bakgrundsmönstret. Det lägger till webbplatsens vintage känsla.
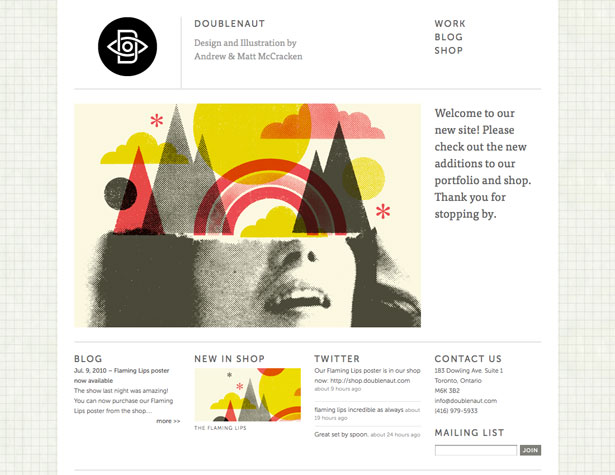
Doublenaut
Den här bakgrunden kombinerar ett mönster och en textur, i form av det som ser ut som väderad grafpapper. Det lägger till extra intresse för en webbplats som annars är minimalistisk.
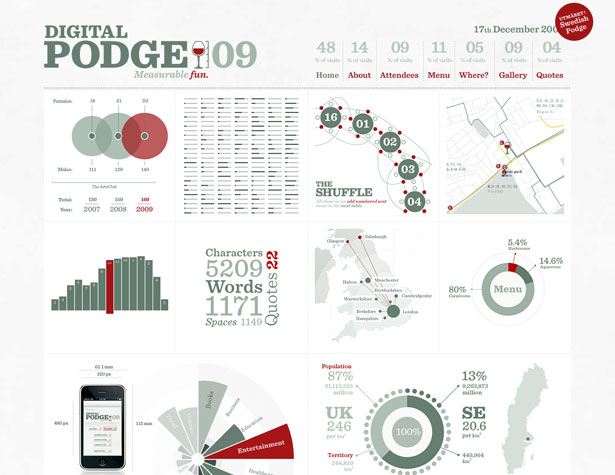
Digital Podge 2009
En annan webbplats som använder en pappersstruktur för bakgrunden. Subtil men effektiv.
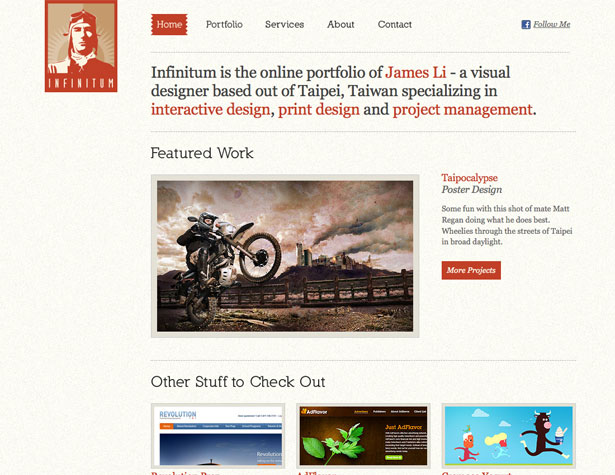
infinitum
En ljus, stenstrukturerad bakgrund är subtil nog att användas direkt bakom texten. Var försiktig med att använda djärva texturer på ett sådant sätt.
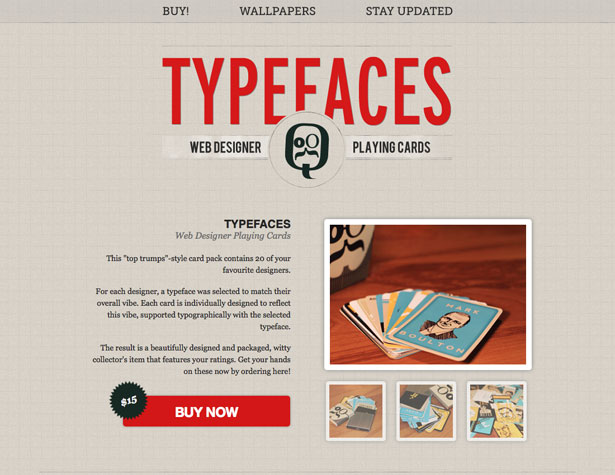
typsnitt
En annan grafpapperstrukturerad bakgrund som är subtil nog för att ha typen placerad direkt ovanpå den.
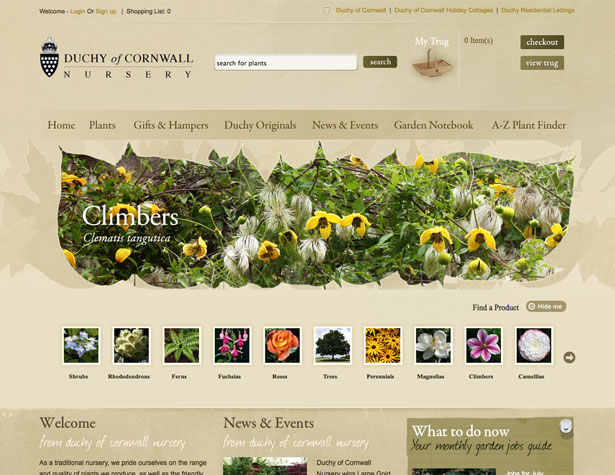
Hertigdöd av Cornwall Nursery
Genom att använda olika nyanser av färg på ett effektivt sätt ger samma bakgrundsstruktur en djup och intresse för en design.
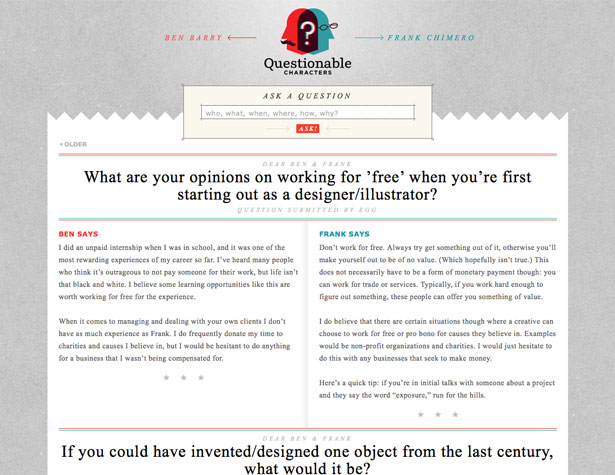
Tvivelaktiga tecken
Den konkreta texturerade bakgrunden lägger här ett ton visuellt intresse och är lite oväntat med tanke på att resten av sidan använder pappers-temaelement.
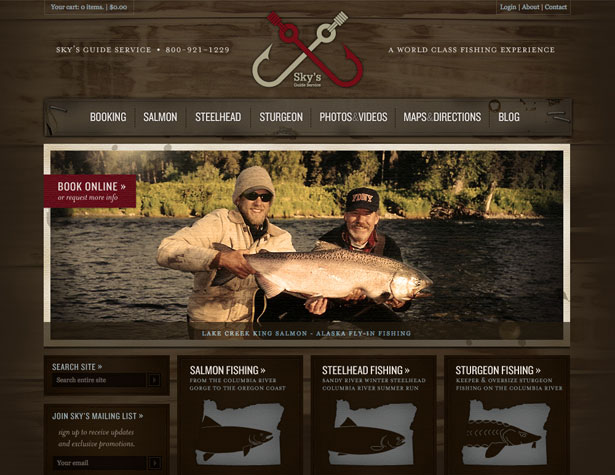
Sky's Guide Service
Här är en webbplats som använder ett antal texturer, inklusive träkorn och papper. De har lagt till element som häftklamrar och vattenfläckar för att ytterligare accentuera texturerna.
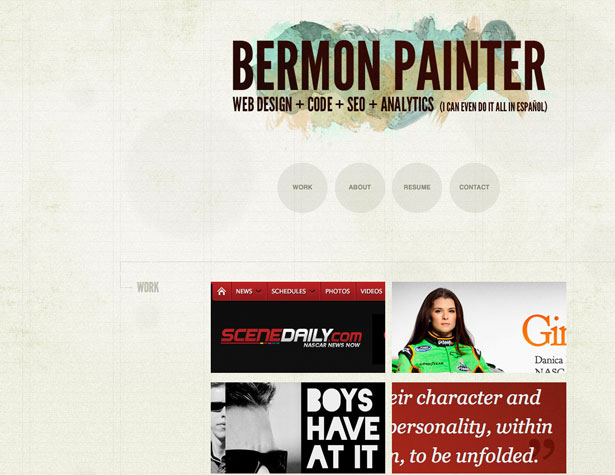
Bermon-målare
En något annorlunda rullade pappersbakgrund, komplett med vattenfläckar och förväxling. Den är subtil men lägger till mycket estetiskt värde.
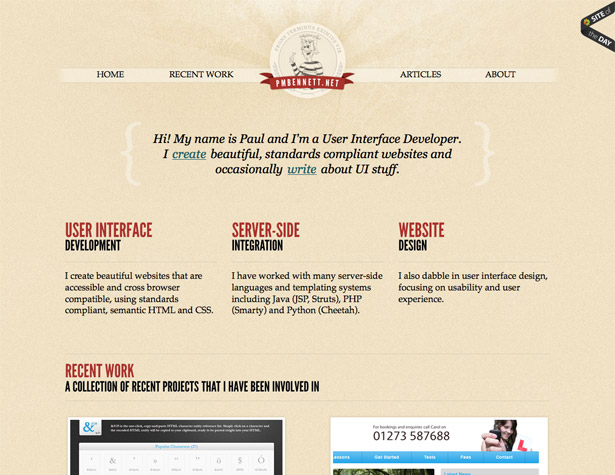
Paul Bennett
En annan webbplats som använder en subtil pappersstruktur för bakgrunden med text placerad direkt ovanpå.
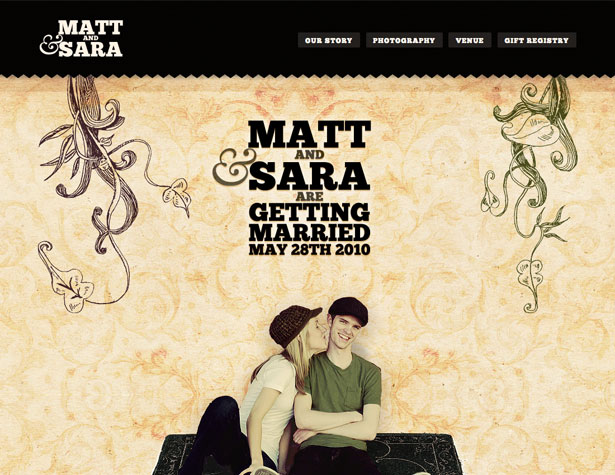
Matthew & Sara blir gift
Den texturerade tapetstilbakgrunden här är något lite annorlunda än vad som normalt sett ses. Det är en kombination av en konsistens och ett mönster, och fungerar briljant.
Vänta rummet
Vintage-stil webbplatser får mycket genom att använda förvitrat, antikvitet papper för sin bakgrund.
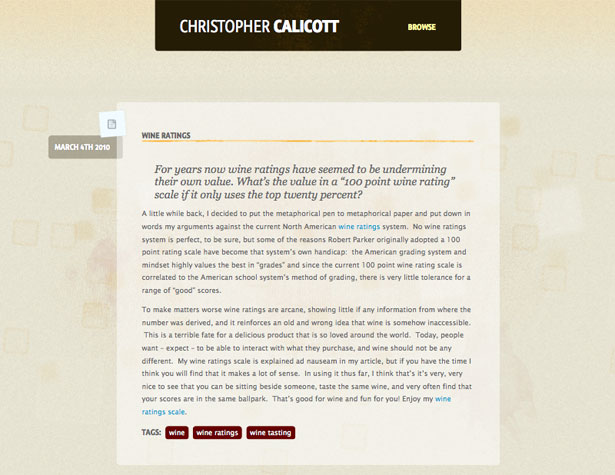
Christopher Calicott
En annan texturerad bakgrund som också lägger till lite mönster i form av subtila rutor. Genomskinligheten i huvudinnehållet belyser dessutom texturen.
Designutveckling & Lyckans efterföljande
Ett annat fantastiskt exempel på en pappersstrukturerad bakgrund, den här gången med en mer grå ton än många av de som ses ovan.
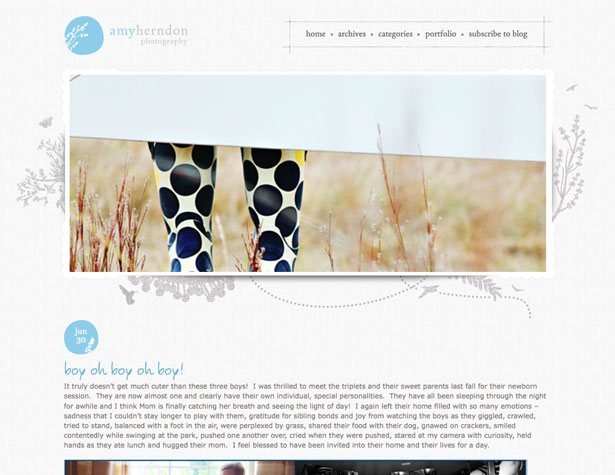
Amy Herndon Photography
Bakgrunden här är en monokromatisk dukstruktur. Det lägger till webbplatsens naturliga utseende, och har en mycket organisk känsla.
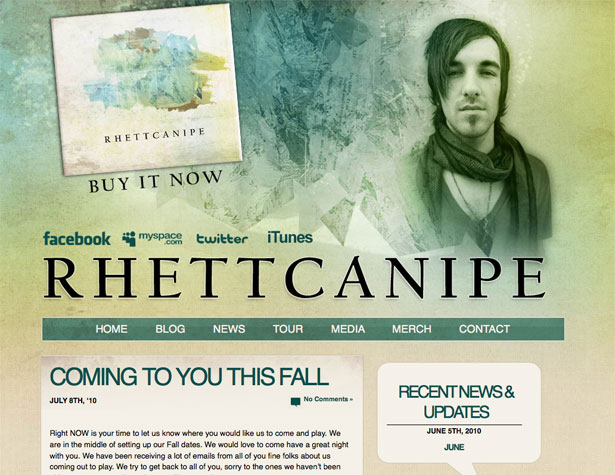
Rhett Canipe
Rhett Canipes hemsida använder en mängd olika texturer för ett grunge utseende. Blandning akvarell effekter med texturer ger en mycket rikare design.
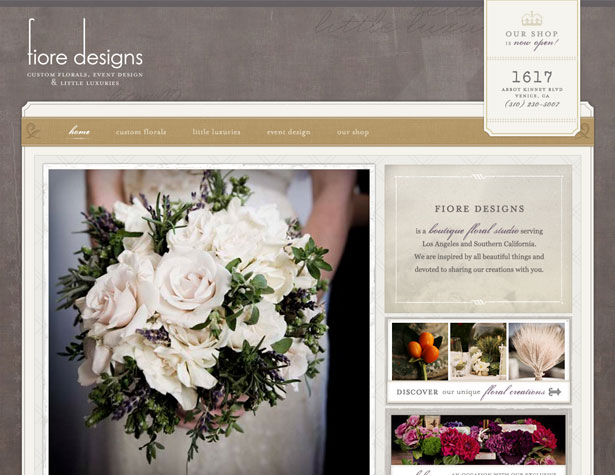
Fiore Designs
Fiore Designs innehåller en mängd olika texturer: Bakgrunden är en grungy linne och papper texturer används i hela de viktigaste designelementen. Det är ett mycket visuellt intressant resultat som känns mycket elegant och exklusivt.
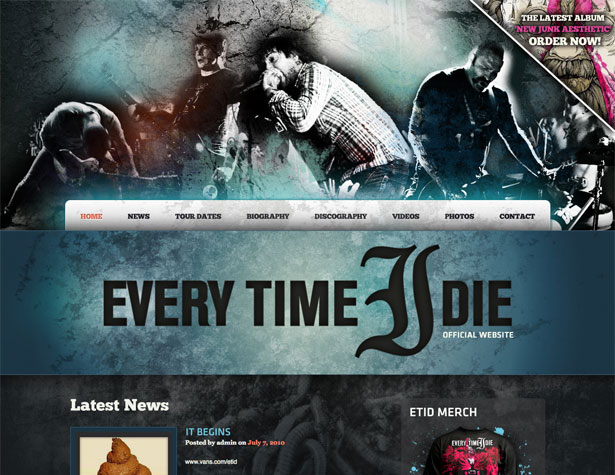
Varje gång jag dör
Den djärvaste stenteksturen som används överallt varje gång jag dör, lägger till det övergripande grungeutseendet. Starkare texturer som detta bör användas med försiktighet, eftersom de kan vara överväldigande om de inte införlivas ordentligt. Här kompenserar de djärva färgerna och grafiken för det.
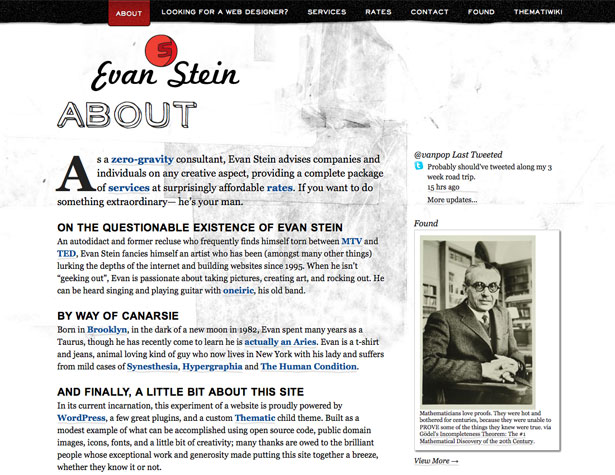
Evan Steins Internet Studio
En grungy, skiktad pappersstruktur i bakgrunden här är ett annat exempel på en stark textur. Det enkla färgschemat här, men håller det från att vara överväldigande.
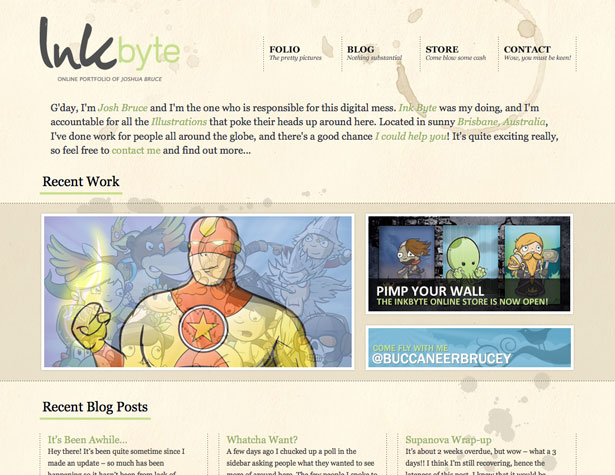
InkByte
InkByte-webbplatsen använder en färgad pappersstruktur för bakgrunden, vilket ser bra ut utan att överväldiga innehållet.
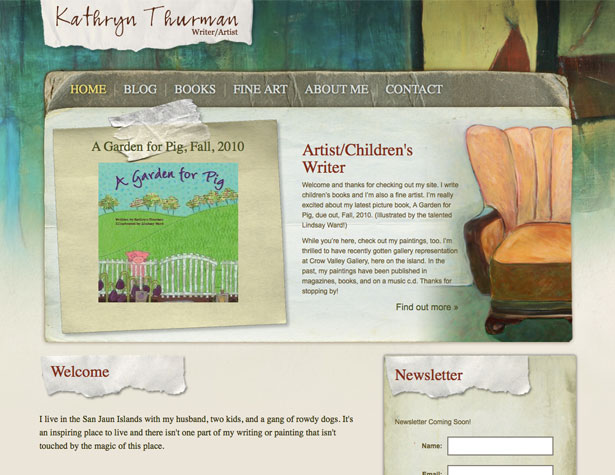
Kathryn Thurman
En mängd pappers- och kartongtexturer under hela designen av denna sida ger en vintage och grungy känsla till designen.
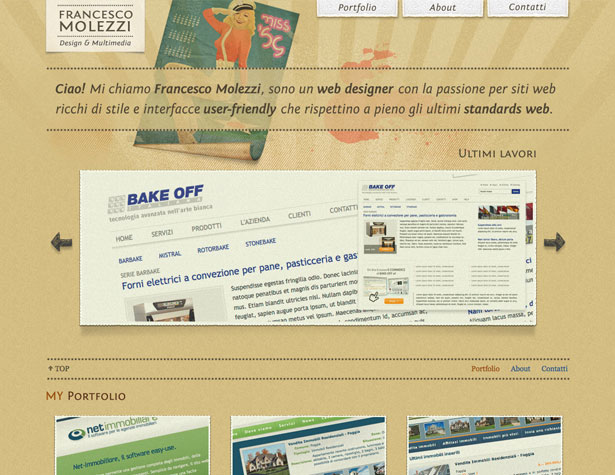
Francesco Molezzi Design & Multimedia
En annan subtil papperstexturerad bakgrund som gör hela webbplatsen mer retro, trots att det bara finns en riktigt retro-grafik på sidan. Observera också att andra texturer är subtilt inkorporerade, inklusive en denimtextur i rubriken och mer papper i toppnavigeringen.
Skriven uteslutande för WDD av Cameron Chapman .
Har dina egna favoritwebbdesigner som använder texturer bra, eller kanske några tutorials som talar om god användning av texturer? Vänligen dela dem i kommentarerna nedan!