Showcase av portföljen för fotografering
Fotografer , precis som designers, använder ofta Internet för att främja sitt arbete.
Annat än att använda vanliga fotograferings- och designwebbplatser som Flickr , Behance och DeviantArt , fotografer brukar vilja ha sin egen portfölj. Det är inte bara professionellt, men det ger dem en obegränsad mängd alternativ och sätt att visa upp eget arbete.
Denna sammanställning visar några av de bästa fotografportföljwebbsidorna där ute, inklusive både HTML- och Flash-baserade portföljer.
Missade vi en fotografiportefölja från den här listan som du känner förtjänar att vara här? Var noga med att släppa en länk i kommentarfältet längst ner i posten ...
HTML / CSS-portföljer
HTML- och CSS-baserade webbdesigner blir alltmer populära för portföljwebbplatser för att visa upp arbete, vare sig det är fotografi eller design, traditionell konst eller möbelkonstruktion.
Den senaste tekniken i HTML, CSS och JavaScript / jQuery gör det möjligt för oss att skapa några fantastiska portföljfunktioner som ljuslådor och snygga animerade rullningseffekter. En annan plus sida med att välja en HTML / CSS-portfölj är att den kan ses utan Flash-spelaren på mobila enheter, till exempel iPhone eller äldre datorer som kanske inte är tillräckligt kraftfulla för CPU-intensiva animeringar.
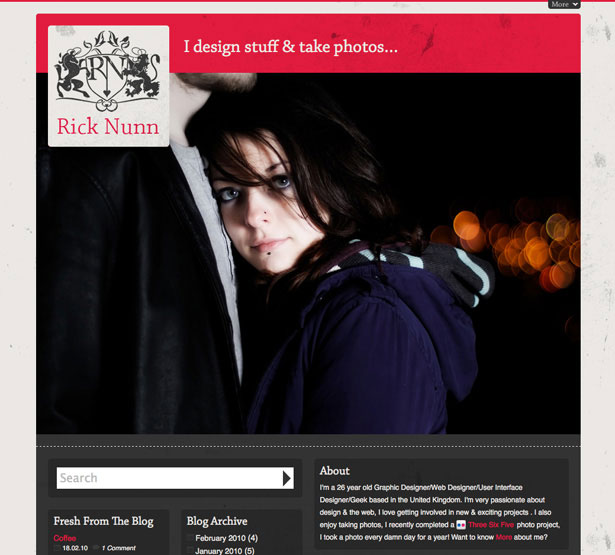
Rick Nunn
Rick Nunn använder en modern design, vilket gör användningen av jQuery-effekter snygg och lite subtila grunge texturer. Webbplatsens huvudsakliga navigeringsområde ligger i sidfoten och lägger till ett unikt och intressant sätt att hitta dig runt webbplatsen.
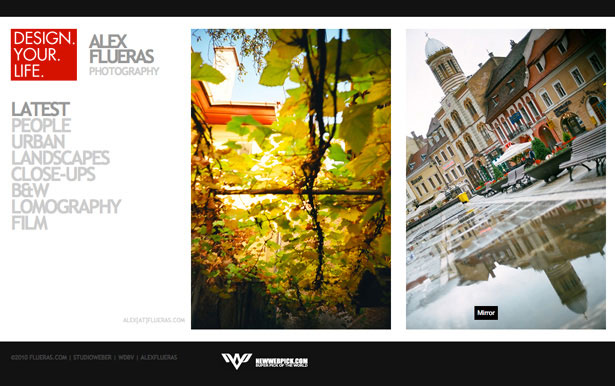
Alex Flueras
Alex Flueras portfölj använder ett rent svartvitt färgschema, vilket får fotografierna att sticka ut. Den typografiska navigeringsmenyn på vänster sida av layouten används för att visa olika typer av sitt arbete, så kan du rulla åt sidan för att se verken i varje kategori. En bra jQuery-effekt används som låter dig klicka på nästa bild, som en gång klickat, rullar smidigt till vänster på sidan för dig.
Rebecca Ruth
Rebecca Ruths portfölj är baserad på en HTML- och CSS-layout, även om Flash används för att skapa en elegant reglage. Användandet av en typsnitt för kalligrafi-stil lägger till mer elegans i portföljen, och de låga opacitet blommönsterna lägger lite djup i konstruktionen.
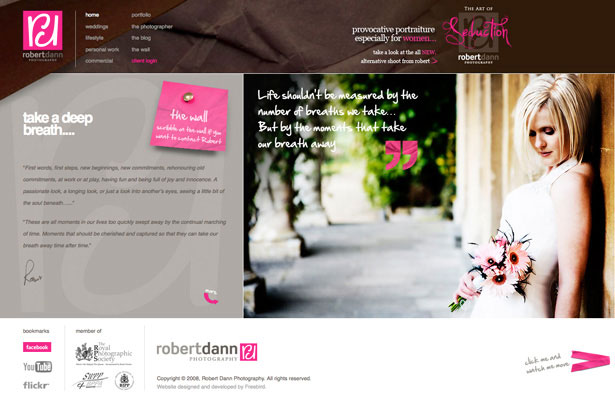
Robert Dann
Robert Dann gör stor nytta av textur i sin portfölj för att lägga djup till den övergripande känslan av designen. Han använder samma heta och livfulla rosa som finns i sin logotyp genom hela sin design vilket hjälper till att lägga till det lilla något extra till designen. Portföljområdet använder en snygg jQuery-reglage, med en liten touch av stilen till webbplatsens användbarhet.
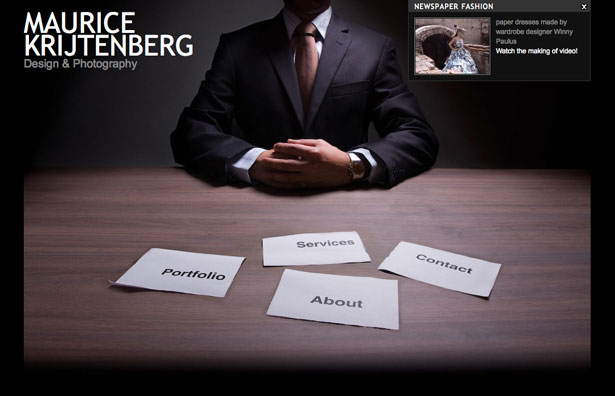
Maurice Krijtenberg
Maurice Krijtenberg utnyttjar hans fotografiska färdigheter i sin portföljdesign och sätter budskapet på att han är en fotograf direkt från ordet. Hans fotografiska arbete visas i en fotoram; för att se nästa bit av jobbet klickar du helt enkelt och en cool jQuery-effekt sparkar in för att spela och gör jobbet för att smidigt rulla bilden i sidled för att avslöja nästa fotografi.
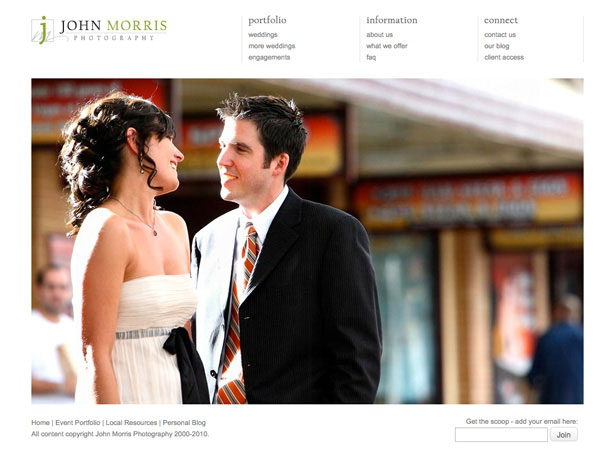
John Morris
John Morris har gått för det eleganta och rena utseende, vilket alltid är ett bra val om du är en bröllopsfotograf! Det minsta vita färgschemat fungerar perfekt med stilen på bilderna och får dem att sticka ut som om det inte finns någon morgon. Ännu en gång har en annan jQuery-effekt använts, den här gången för att lägga till en elegant slät bleka effekt på framsidan bildspel.
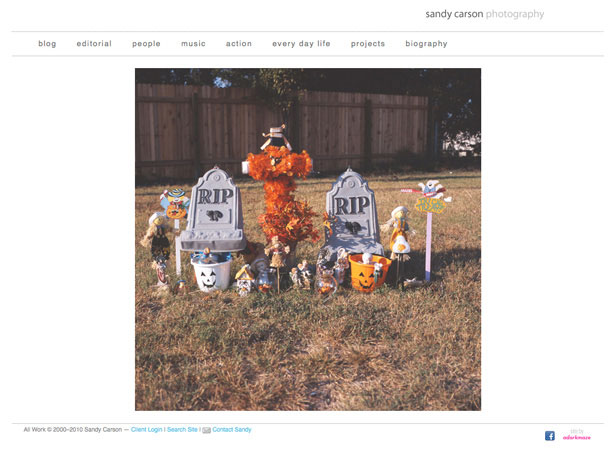
Sandy Carson
Sandy Carsons portfölj är en annan minimalistisk, som använder sig av vitt utrymme för att få fram det bästa i sitt fotografiska arbete. Portföljsidorna använder dig av ett jQuery-miniatyrgalleri, så att du bara kan välja de bilder du vill se istället för att se dem alla, men du kommer nog att se dem alla ändå!
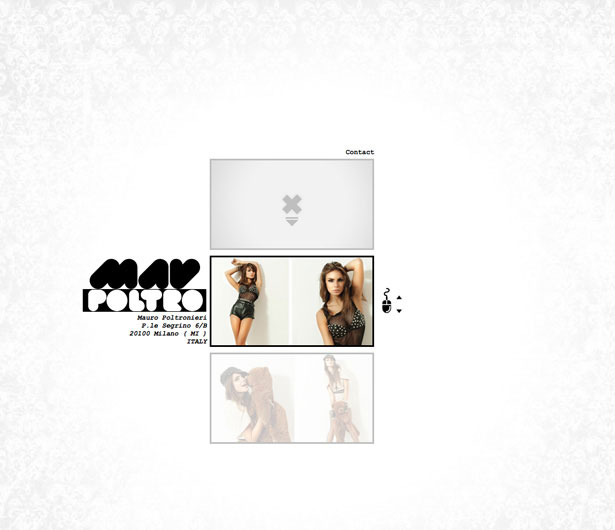
Mauro Poltronieri
Den blekade damaststilstrukturen som används i bakgrunden av Mauro Poltronieris portfölj för en sida, ger ett stort djup, vilket gör webbplatsen mycket mer visuellt tilltalande. Rullningseffekterna på själva portföljen av bilder är mycket släta och ger en elegant känsla till designen. bilderna kan klickas på och öppnas för att visa fullstorleksbilden i en vacker jQuery-ljuslåda.
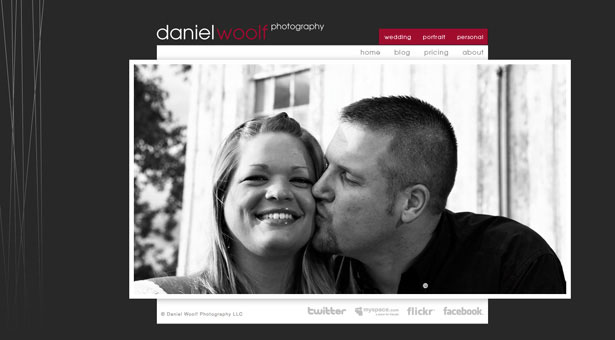
Daniel Woolf
Daniel Woolf använder sig av en härlig randig bild på vänster sida av sin portfölj och lägger till många intressen för portföljdesignen själv. Portföljesektionen på webbplatsen använder ett jQuery-miniatyrgalleri som passar perfekt med webbplatsens övergripande design.
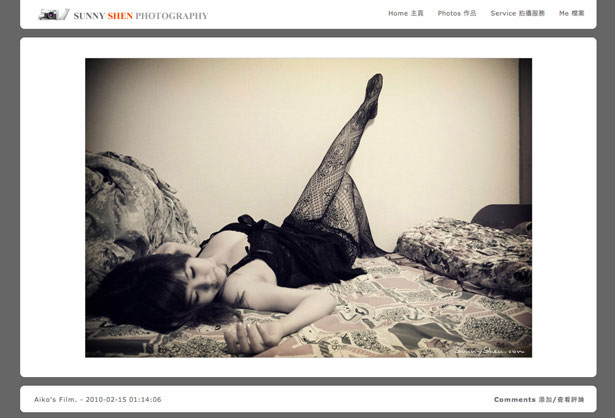
Sunny Shen
Sunny Shens portfölj använder ett mycket begränsat färgschema och använder avrundade hörn för att göra de kvadratiska hörnen avbildar sig bra ut. Portföljesektionen på webbplatsen är lite föråldrad och använder inte diasshow eller några jQuery-effekter, men det visar sig bra och det är lätt att hitta det du söker.
Buddhabong
Buddhabongs portfölj använder några riktigt moderna trender, såsom repeterade bakgrundsmönster, jQuery-effekter och en minimalistisk men effektiv och fantastisk navigationsmeny.
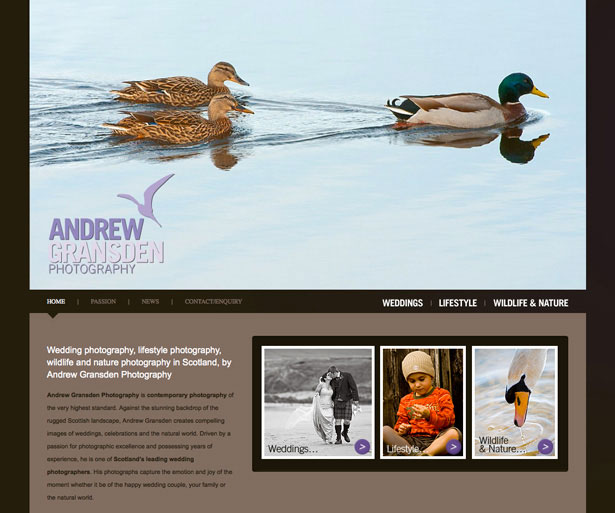
Andrew Gransden
Andrew Gransdens HTML- och CSS-baserade portfölj använder några bra rollover-länkseffekter i navigationsmenyn, vilket är väldigt lätt att använda och hitta dig runt på webbplatsen. Webbplatsområdet på webbplatsen använder en populär men väl använd jQuery-ljuslåda som betonar fotografins kvalitet.
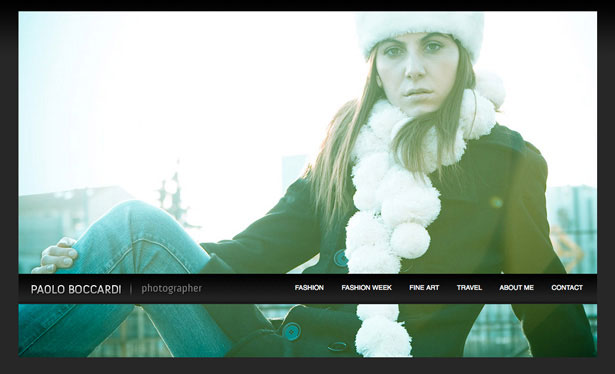
Paulo Boccardi
Paulo Boccardi har en så enkel portfölj, men dess elegans och enkelhet gör det helt perfekt för sin arbetssätt, vilket står otroligt bra ut. Portföljområdet använder en stor jQuery-rullningseffekt, vilket gör det enkelt att använda och trevligt att titta på.
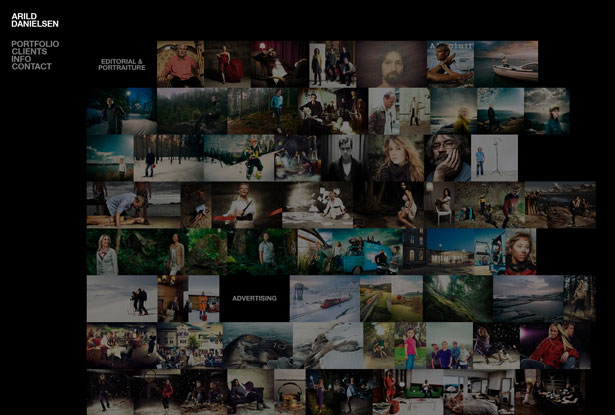
Arild Danielsen
Arild Danielsens design använder bra Flash-liknande JavaScript-effekter för att göra webbplatsen visuellt tilltalande och intressant att använda. Miniatyrer av bilderna förstoras i en vacker ljuslåda när den klickas på, så att tittaren kan se bilderna i större skala.
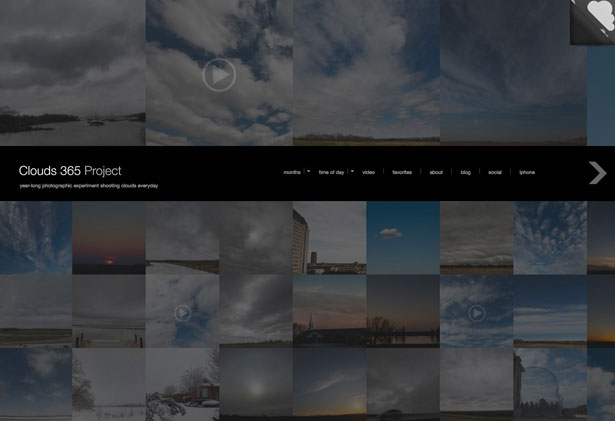
Moln 365 Projekt
Clouds 365 Project är ett otroligt intressant projekt och har en utmärkt "portfölj" som matchar. Den använder en fantastisk JavaScript-effekt som gör att bilderna med lite nedsatt opacitet visar sin sanna färg när de svävar över dem. Genom att klicka på en miniatyrbild visas en större version av molnen, och som en blogg kan besökare kommentera deras favoritfoton.
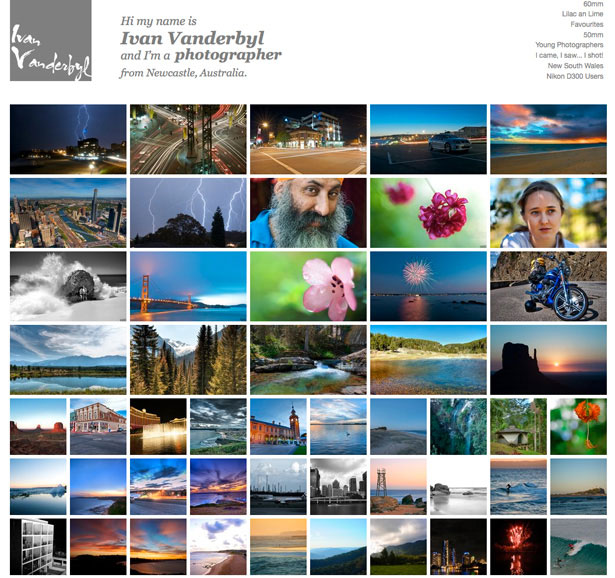
Ivan Vanderbyl
Ivan Vanderbyls fotoportefölje använder jQuery rollover effekter som avslöjar namnet på ett visst foto, liksom när det tagits. Genom att klicka på en av de många miniatyrer som visas på framsidan tar du till en annan sida, så att du kan se en större version av fotot.
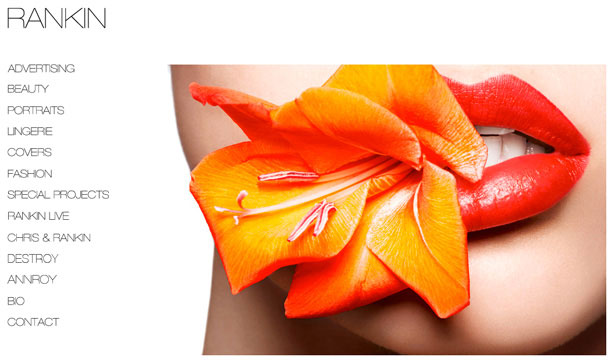
Rankin
Rankin är en stor och väldigt känd fotograf och har fotograferat många kändisar som Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais och många, många fler. Portföljdesignen är väldigt enkel och minimalistisk, med en ram för att presentera de faktiska fotona i en horisontell rullbox.
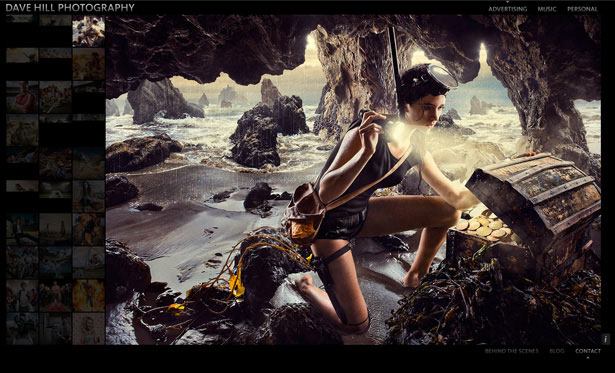
Dave Hill
Dave Hill använder stora jQuery-effekter i sin portfölj för att visa ett urval av utvunna miniatyrbilder längst ner till vänster, följt av en stor förhandsvisning av den valda miniatyren.
Alexander Henderson
Den eleganta, moderna portföljen av Alexander Henderson använder en mörkgrå text för att göra navigeringsmenyn på vänster sida så subtil som möjligt. Miniatyrbilderna av bilderna sticker ut otroligt bra på grund av det mycket begränsade färgschemat, och när de klickas öppnas i en vacker ljuslåda, så att användaren kan se bilderna i en bra storlek.
Flashportföljer
Att använda den senaste Flash-tekniken i portföljdesign är ett bra sätt att visa ditt arbete lite annorlunda än de som använder HTML, CSS och JavaScript / jQuery. Även om nästan allt är möjligt, räkna med att betala lite mer för egna Flash-baserade portföljer (om du inte skapar det själv). En annan dålig punkt om Flash är att den inte kan ses på alla datorer och mobila enheter, till exempel vissa äldre datorer och iPhones.
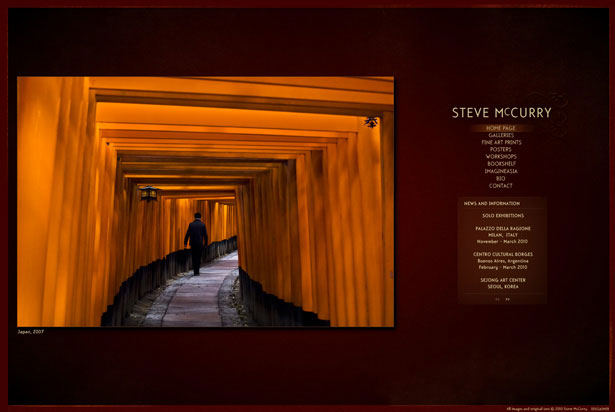
Steve McCurry
Steve McCurrys portfölj är oerhört bra och det kan inte vara lättare att hitta dig runt på platsen, från att hitta olika gallerier och bläddra igenom de olika fotografierna. Användningen av subtilt ljud och textur i bakgrunden lägger tonvikt på bilderna, och den djärva gränsen runt hela designen klarar av det snyggt.
Felipe Marti
Felipe Martis portfölj är definitivt något som kan uppnås med hjälp av HTML, CSS och några bra jQuery-effekter, men det är ändå fortfarande en bra portfölj. Navigationen kunde inte bli enklare, och det härliga desaturerade färgschemat gör att du fokuserar mer på fotograferingen än portföljens utformning.
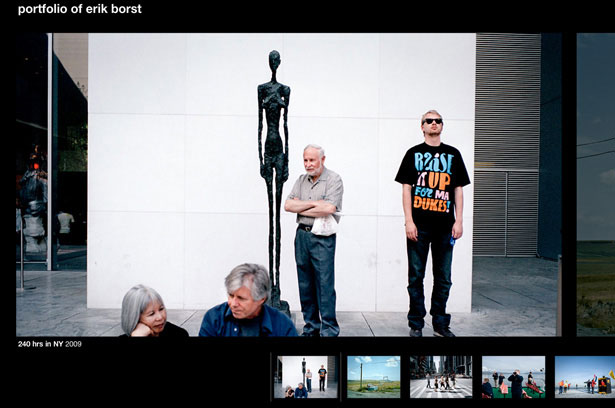
Erik Borst
Erik Borst har utformat sin portfölj så att varje fotografi har maximal möjlig plats för att fylla din skärm med härliga kompositioner och färger. Navigationen är väldigt intressant, vilket gör den väldigt unik jämfört med de flesta andra sidor i denna sammanställning.
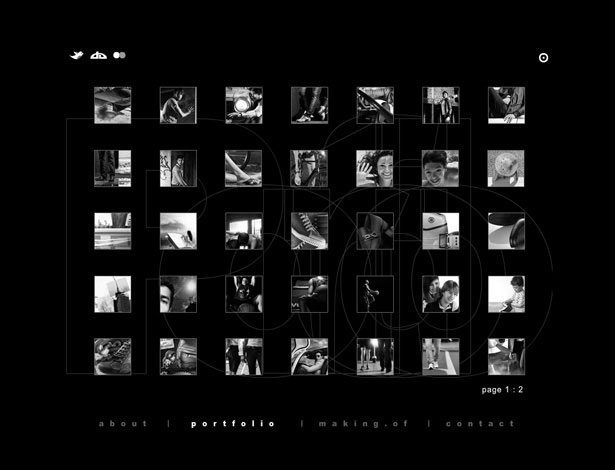
Adam Sheppard
Adam Sheppards portfölj har några väldigt unika animerade navigeringsmenyer på sin portfölj, så att vi kan interagera med designen lite mer än andra. När du inte avsiktligt tittar på några bilder spelas en underbar övergången bildspel i bakgrunden. Portföljområdet själv utforskas via siffror, du vet aldrig vad du ska få som bygger upp spänningen som gör att du vill se mer!
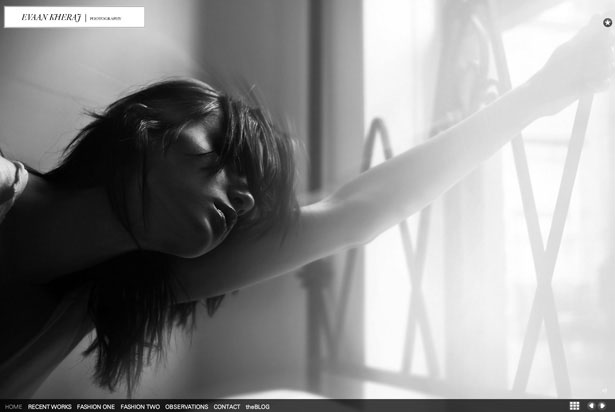
Evaan Kheraj
Evaan Kherajs portfölj är en annan som använder sig av stora Flash-effekter för att få ut det mesta av det utrymme de har, vilket gör det möjligt för oss att se fotografierna i största möjliga storlek. Förutom att vi kan klicka igenom bilderna i full storlek får vi även möjlighet att visa albumet / galleriet i miniatyrbilder, så att vi kan välja och välja de bilder vi vill se och undvika de saker vi inte " t vill se - ett bra tillägg för dem som vet vad de letar efter!
Eric Ryan Anderson
Eric Ryan Andersons portfölj är mycket minimal, vilket gör att vi fokuserar varje liten uppmärksamhet i oss på den fantastiska fotograferingen. Album är super lätt att hitta med hjälp av den enkla navigeringen, och bilder kan ses genom att helt enkelt glida från en sida till den andra.