Penguin Random House omdesigner sina brittiska webbplatser
Pingvin Random House UK har genomgått den första stora omformningen av sin online-närvaro sedan två publicerande jättar slogs samman 2013. Syftet med att återupprätta sina varumärkesberättelser på en marknadsplats dominerad av online-säljare som Amazon, fokuserar den nya designen på att utveckla ett förhållande till företagets läsekrets.
Designad av Brighton-based design consultancy Clearleft och utvecklad av London-baserade Cognifide , PRHs webbplatser har delats upp i en B2C-konsumentsida och en B2B-företagswebbplats.

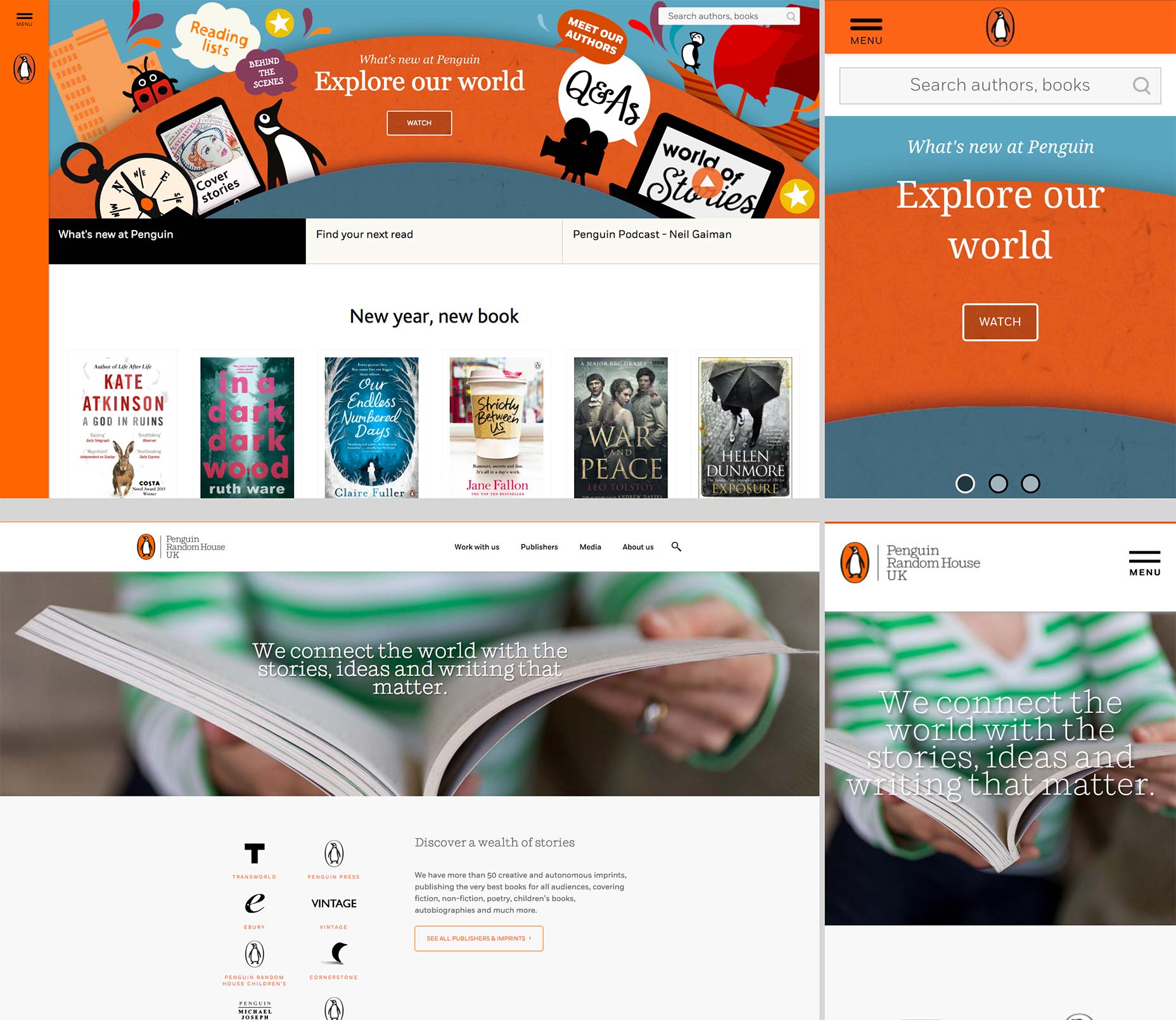
Penguin Random House omstartade webbplatser; för konsumenter (topp) och för företag (botten).
Designveckorapporter att PRH genomförde forskning via sin konsumentinsiktpanel med upp till 3000 kunder, inklusive 200 ansikte mot ansikte samtal. Detta ledde dem till att dra slutsatsen att det primära målet för läsare som besöker webbplatsen var att "komma närmare författarna och karaktärerna de älskar."
Som ett resultat av denna insikt fokuserar den nya konsumentplatsen kraftigt på kvalitetsinnehåll, med författarprofiler av författare som Nick Hornby och F. Scott Fitzgerald; och interaktivt innehåll, som podcast intervjuer med likeså Neil Gaiman och Elvis Costello.
Båda platserna är, som du förväntar dig, fullt mottagliga. Och i synnerhet de mobila storlekarna är ett utmärkt exempel på hur man organiserar mycket innehåll i en liten viewport. Huruvida på grund av felkommunikation mellan olika myndigheter eller på grund av en stram byggtid - angivligen bara 12 veckor - finns det ett antal problem som allvarligt äventyrar webbplatsens UX.
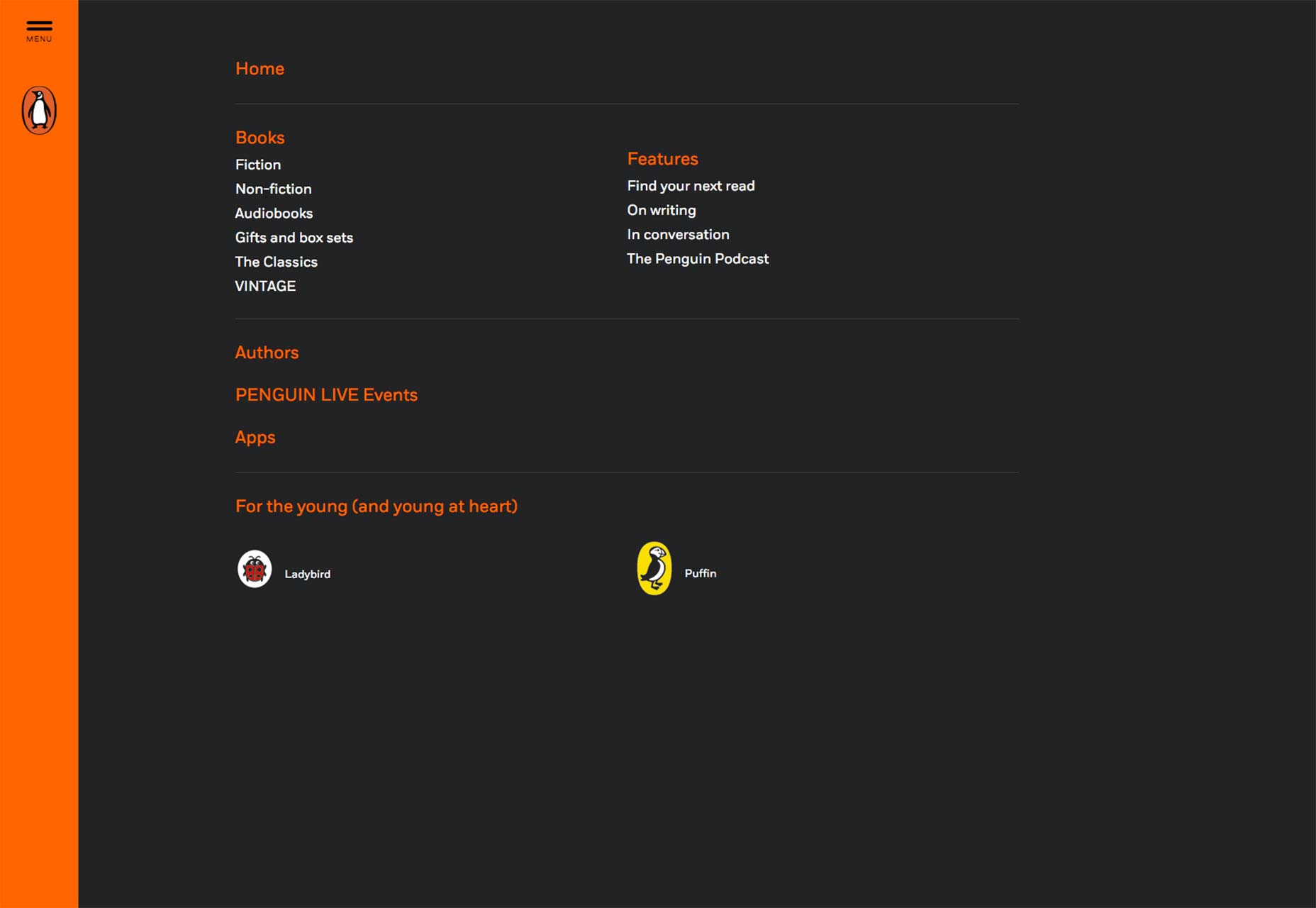
Ett av Penguin-märkets mest tydliga signifikanter är den ljusa orange ryggraden på sina böcker, som på ett bra sätt har använts på konsumentområdet som navigeringsfält - vertikalt till vänster för stora skärmar, horisontellt överst för mindre skärmar. Den använder en hamburgare meny, även på skrivbordet, för att ge snabb åtkomst till länkar; Den rädda nåden (för de som hatar hamburgare) är att länkarna som är obfuscated är i stor utsträckning överskott i krav, sidans primära navigering är inline-länkar.

Tyvärr är navigeringen inte så intuitiv som den kunde (eller borde) vara. Utforska vår världs banner som hälsar dig när du kommer till webbplatsen innehåller ett antal talbubblor med etiketter som "Läslistor", "Möt våra författare" och "Frågor", det finns även en uppspelningsknappen. bristen på en konventionell meny innebär att dessa etiketter letar efter hela världen som länkar, men de är inte.
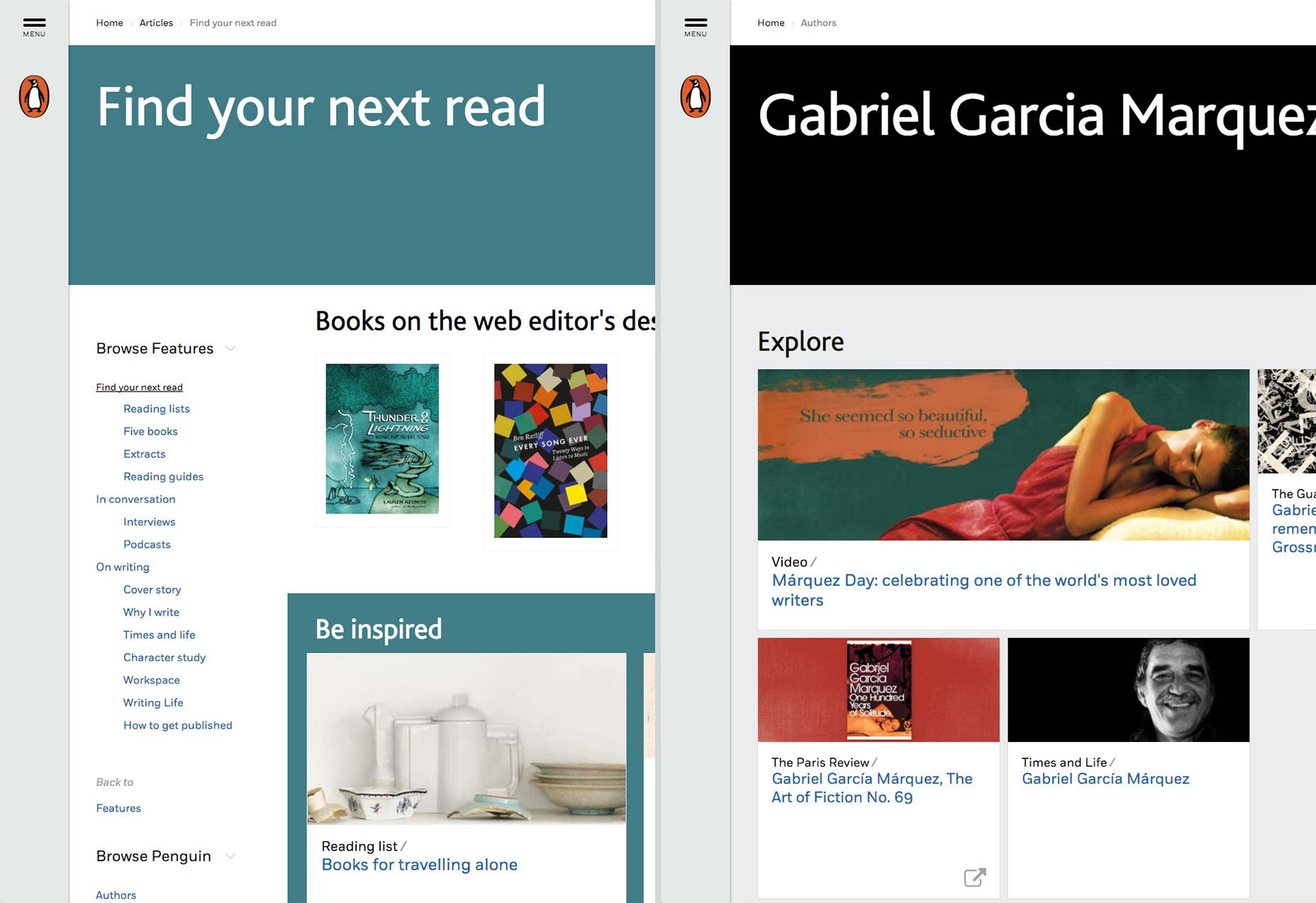
Navigering fortsätter att vara ett problem när du flyttar djupare till webbplatsen. Om du till exempel klickar på länken Sök efter nästa läs , läser breadcrumb-navigationen (som omvandlas till en vald inmatning för mobilen) Hem> Artiklar> Hitta din nästa läsning, med de två första som fungerar som länkar. Men om du navigerar till en författares profil läser breadcrumbs Hem> Författare, med endast de förra som fungerar som en länk. För att återvända till författarens sida och välja en annan författares profil måste du först återvända till hemmet och sedan navigera tillbaka till författarna och slutligen författarprofilen. eller lita på webbläsarens ryggknapp. Det är en liten användbarhetsfråga som verkligen borde ha blivit upptagen på kvalitetssäkringsstadiet och föreslår att 12-veckorsbyggnaden kan ha varit en skugga för ambitiös.

Breadcrumbs fungerar korrekt (vänster) och breadcrumbs bara länka till hemsidan (höger).
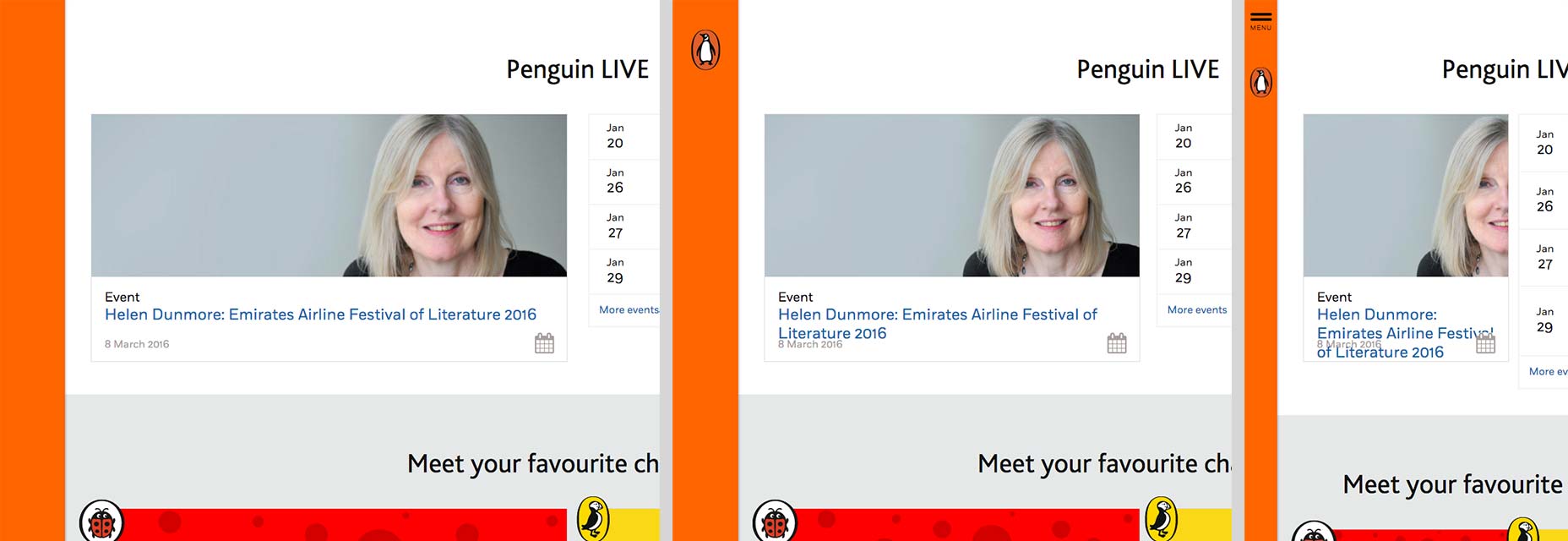
Ytterligare bevis på en rusad lansering kan ses i avsnittet "Penguin LIVE" på hemsidan. Det var tydligt att ingen förutsåg en evenemangstitel så länge som "Helen Dunmore: Emirates Airline Festival of Literature 2016", eftersom den fungerar på skrivbordsstorleken och fungerar på mobil, raderar linjens höjd vid vissa medelstorlekar och hos andra innehållet i lådan går helt och hållet. Det känns väldigt mycket som den typ av fel som uppstår när det finns en felaktig matchning mellan den förväntade innehållen och det faktiska innehållet klienten skriver in i deras glänsande nya CMS.

Innehållet bryts ner innan en mediasökning dyker in och reser till skärmen för mobilspecifika storlekar.
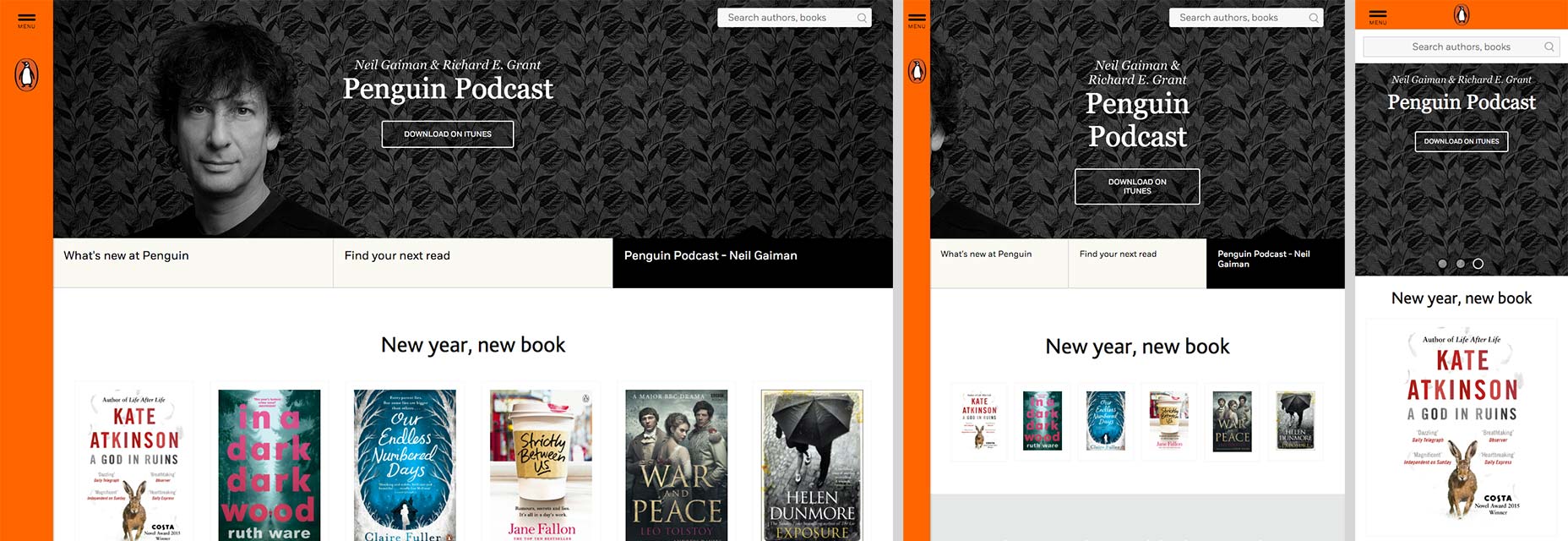
Ett annat problem är att webbplatsens responsiva layout inte matchas av mycket av konstverket. Bannern som annonserar en podcastintervju mellan Neil Gaiman och Richard E. Grant har ett porträtt av författaren. På mobilen blir det ett skott av något gotisk tapet, men vid vissa tablettstorlekar är det ett skott av ett disembodied ear. Bakgrundsposition är inte ett avancerat begrepp idag - i själva verket övre vänstra är standardbeteendet, så någon bröt detta med avsikt; igen verkar det som om CMS har byggts utan flexibilitet att hantera flera anpassningar av konstverket, eller ingen har utbildat innehållsproducenterna hur man använder den.

Neil Gaiman (vänster), ett öra (centrum), spöklikt gotiskt tapet (höger).
För designers är en av de mest intressanta aspekterna av redesignen att kunna jämföra och kontrastera B2C konsument webbplats med B2B företags webbplats . Den senare har subtilare branding, mer dämpad typografi, och tonen är mycket mer affärsmässig. Det är mindre bristfälligt än konsumentens webbplats, främst för att det är mindre ambitiöst.
Vad som är mest framgångsrikt om PRH-omstartssidor, särskilt konsumentwebbplatsen, är att du inte på något sätt känner att du säljs något. Det är strukturerat för att uppmuntra prospektering och upptäckt. det litar på att böckerna, som förlaget gör sina pengar, kommer att sälja själva.
Tyvärr är glädjen av fördjupning i något utmärkt innehåll alltför ofta krossat av små övervakningar i gränssnittet. övervakningar som realistiskt kunde lösas på en eftermiddag.
Naturligtvis är det omöjligt att dra slutsatser om en webbplatsdesignprocess, historien som vi inte direkt part i. Vi vet inte hur samarbetsvilligt (eller annars) kunden var, hur hög budgeten var, exakt vad som anges i kortfattningen. Om vi upptäcker att Dribbble-skott är särskilt lätta att producera, måste vi omvända erkänna att verkliga byggnader är tuffa. Som sagt, det här känns som en webbplats som behövde en bråk mer uppmärksamhet på detaljer.
Detta är en webbplats som bokälskare kan gå vilse i; bara inte nödvändigtvis på det sätt som de skulle vilja ha.