Integrera Content Marketing Strategies och Mobile Design
Vem som helst på teknik har hört talas om mobil webbdesign och innehållsmarknadsföring - två termer som används med ökande frekvens i onlinevärlden.
Kan mobil design och en bra marknadsföringsstrategi kombineras utan att offra innehåll eller designelement? Eller lider innehållet på en webbplats på grund av de begränsningar som utformats för små skärmar?
Sanningen är att stort innehåll inte behöver offras för mobil design och kan till och med förbättras av kapaciteten hos nya enheter. En korrekt integrerad responsiv design- och innehålls marknadsföringsstrategi bör ge en fenomenal användarupplevelse för besökare på din kunds webbplats.
Hur kan webbdesigners visa kunder vikten av mobil design och innehålls marknadsföring, och kombinera dem effektivt? Chansen är att de flesta av dina kunder är medvetna om den snabba ökningen av mobilanvändningen. De ser sina egna kunder och kunder pratar, textar och surfar på internet via sina mobila enheter. De förstår också att utmärkt innehåll är nyckeln till att tjäna pengar direkt eller indirekt från en webbplats. Vad många kunder inte förstår är dock att en webbplats som fungerar bra och visar bra innehåll på en handhållen enhet kan hjälpa dem att få nya kunder på mobilanvändarmarknaden. För att göra detta behöver de en webbplats som är tillgänglig för alla.
Visar kunder hur deras webbplats visas på en mängd olika handhållna enheter eller Googles GoMo Meter är ett bra sätt att marknadsföra det responsiva designelementet. Bli inte förvånad om dina kunder befinner sig när bitar av viktigt innehåll utelämnas på de små skärmarna. Det här är din chans att förklara att du kan introducera mediefrågor och responsiv design i sin befintliga innehållsstrategi eller bygga en ny marknadsföringsstrategi för innehåll med hjälp av lyhörda webbdesigntekniker för att säkerställa att det viktigaste innehållet visas på varje enhet.
Följ följande bästa praxis för att visa kunder att den lyhörda webbdesignen som innehåller de unika egenskaperna hos handhållna enheter och en marknadsföringsstrategi för mördare, kan fungera tillsammans för att skapa en fantastisk online-upplevelse.
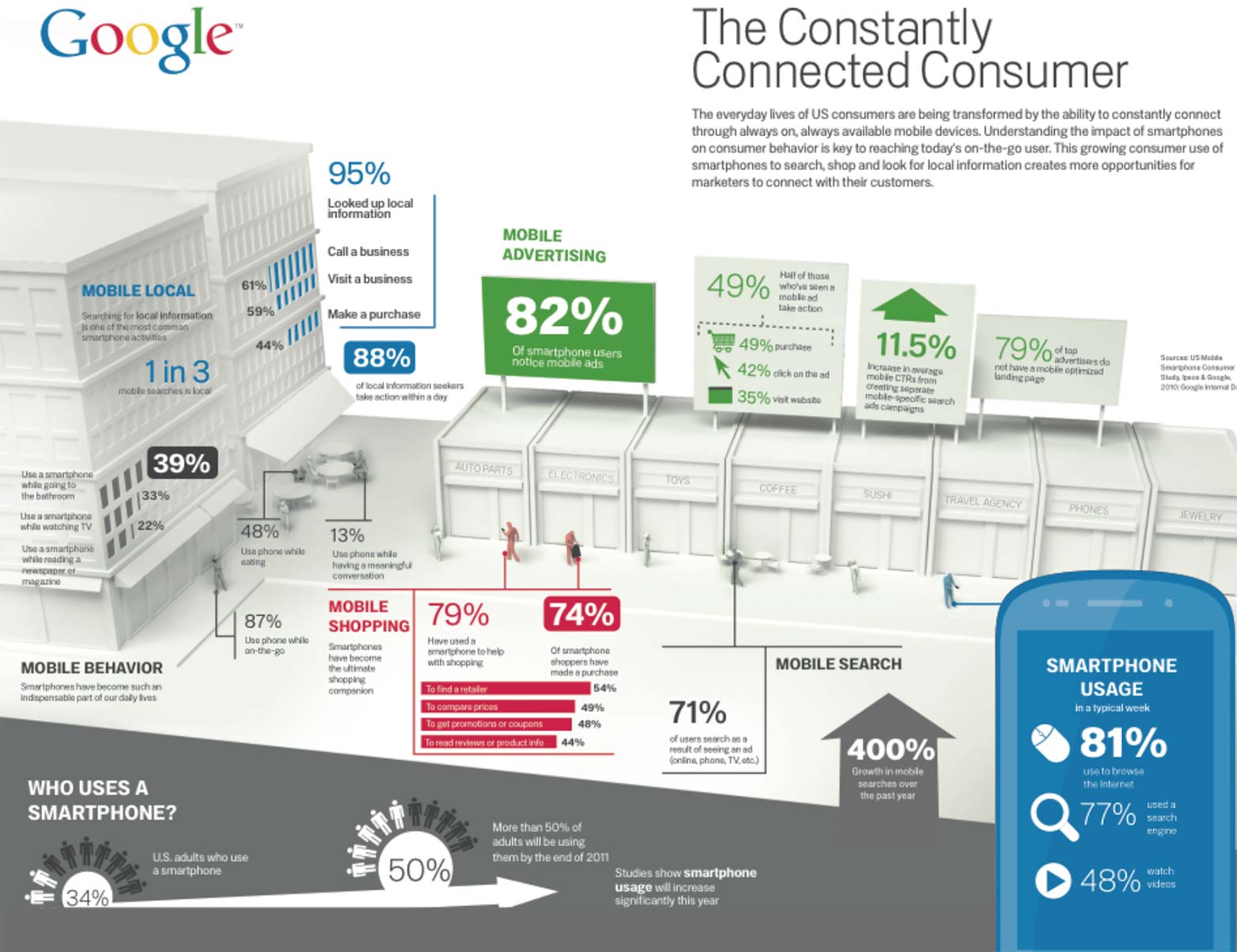
Googles Mobil rörelse infographic presenterar ett starkt argument för att integrera responsiv design i en marknadsföringsstrategi för innehåll.
Jobba som ett team
För att korrekt integrera responsiv design och en marknadsföringsstrategi för innehåll accepterar du att du ska arbeta som en del av ett team som omfattar marknadsföringspersonal eller utveckla egna marknadsföringsförmågor. Webbdesigners, webbutvecklare och marknadsstrategier måste arbeta tillsammans. Ditt mål är att hitta kreativa sätt att presentera innehåll som bäst motsvarar målen för en viss webbplats, medan du arbetar inom de parametrar som ställs in av responsiv design.
Nu för de tuffa sakerna: det finns inget utrymme för webbdesign divas på det här laget.
Den svåra sanningen är att innehållet är mobilstjärnans stjärna. När en smartphone-användare behöver boka matbokningar medan han kör för att ta en buss, har han inte tid att utforska en vackert gjord meny med strålande grafik. Han vill bara klicka på telefonnumret och vara ansluten till bokningsdisken.
Förvänta marknadsföringspersonal att ställa in innehållskraven och designa kring dem. Sade du bara att du inte har en marknadsavdelning? Var aldrig rädd för. Ändra helt enkelt din hatt. Ta bort den som säger "Wicked Web Designer" och inte den som säger "Content Marketing Guru Extraordinaire".
Beskriv din strategi
Forskning, analysera och förutse användarens behov på varje enhet
Som ett team, identifiera och skapa innehåll baserat på användarbehov och optimera användarupplevelsen i en mobil miljö. Det innebär att man i början ska svara på några kritiska frågor:
- Vem vill ha informationen på webbplatsen? (Vem ska leta efter det?)
- Vilken information är de mest intresserade av?
- Vilka enheter använder de? Hur kan du förbättra användarupplevelsen?
- När får de tillgång till webbplatsen?
Låt oss använda en pizza-leveransverksamhet som ett exempel. Säg att en hungrig och upptagen pizzaälskare använder sin smartphone för att beställa en pizza medan han åker tåget hem från jobbet. Du kan förbättra din upplevelse genom att använda riktade marknadsföring för att presentera honom omedelbart med det innehåll han vill ha, och lyhörd design för att presentera informationen i ett enkelt och tillgängligt format.
Identifiera enhetskapacitet som förbättrar användarupplevelsen
Utnyttja allt vad enheten erbjuder - GPS, mobil webbläsare, pekskärm, telefon och kamerafunktioner - att bygga och presentera ditt innehåll på ett kreativt, användbart, engagerande och underhållande sätt.
Låt oss återvända till vår hungriga pizza-beställande kund. När han är på tåget, visar hans GPS-aktiverade smartphone honom närmaste plats för sin favoritpizza franchise som en popup på en karta. Han tappar länken, vilket leder till mobilwebbplatsen, och han upptäcker att han kan beställa direkt från sin telefon. Han väljer toppings och storlek och lägger ordern online. Han förstår då att han har glömt ananasen (som hans gravida fru vill) och omedelbart klickar på knappen "Ring oss" på pekskärmen för att ringa till butikens telefon och prata med en anställd som lägger ananas till sin order. GPS, mobil webbläsare, pekskärm och telefonfunktioner bidrog till att köpa.
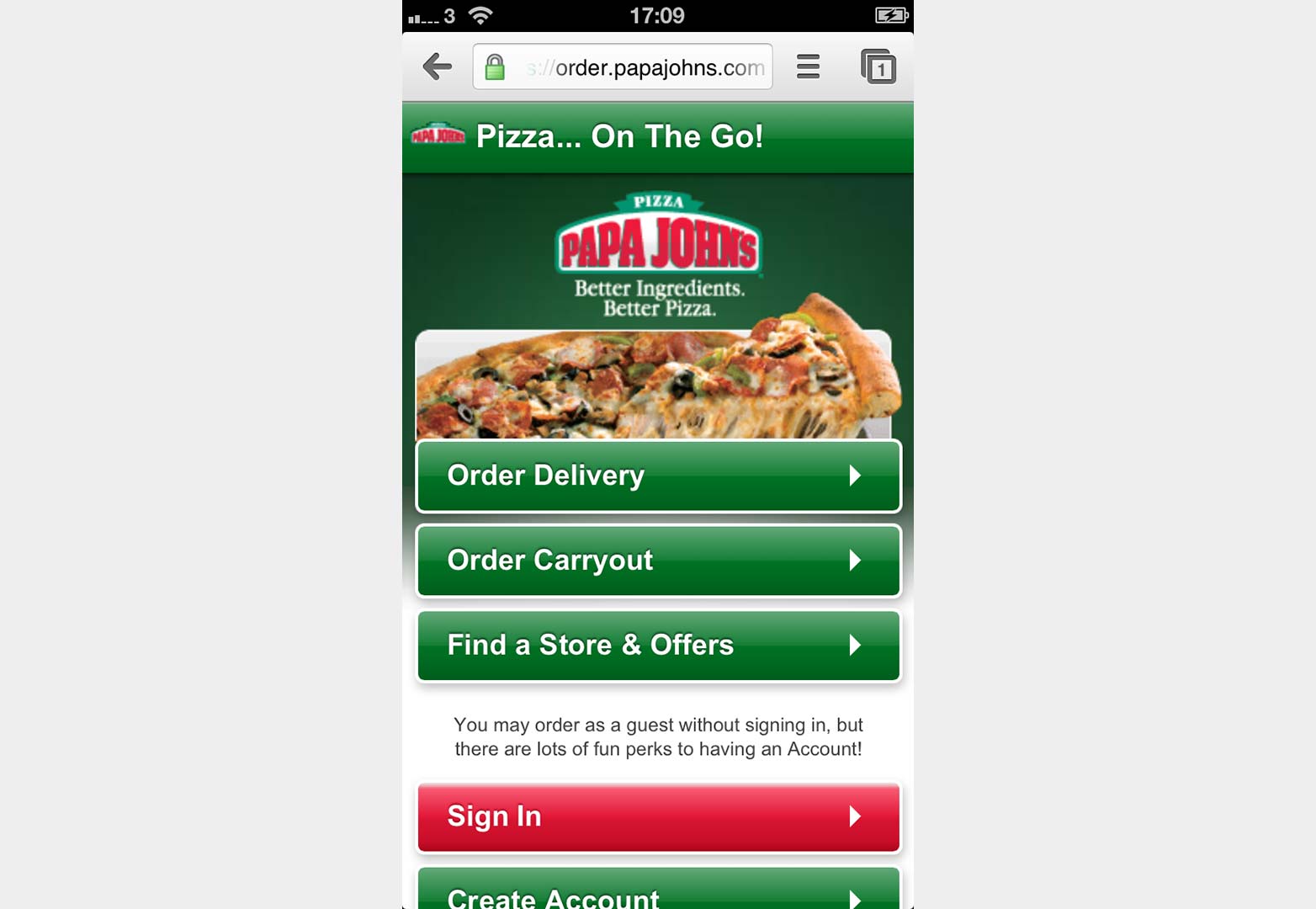
PapaJohn s responsiv design gör det enkelt att beställa pizza från din smartphone.
Skapa innehåll som uppfyller användarnas behov på varje enhet
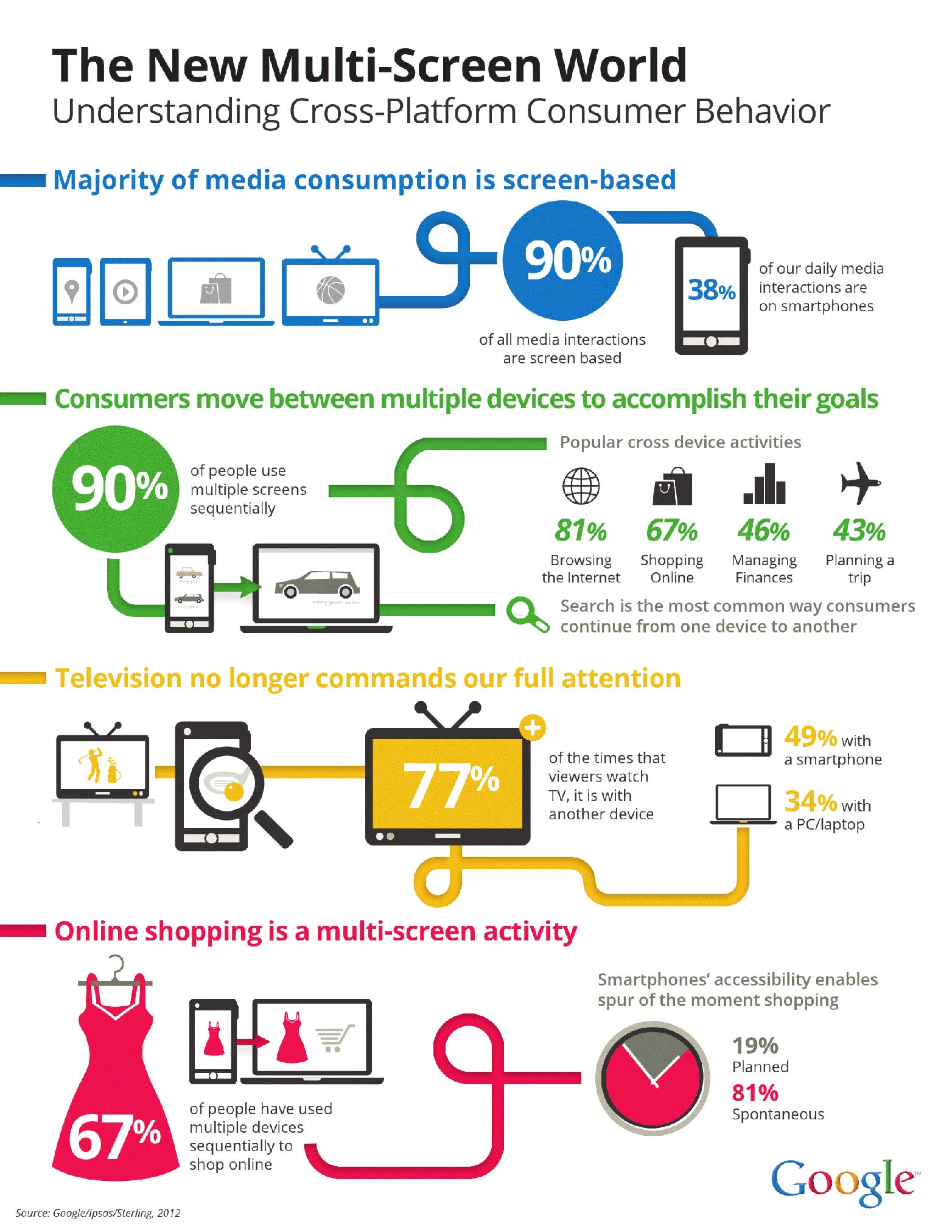
Som i traditionell webbdesign dikterar användarens behov innehåll och design. Skillnaden är att när användaren utformar webbplatser och väljer innehåll för mobila webbplatser ändras användarens behov utifrån olika faktorer, särskilt den enhet de använder. Enligt Googles rapport 2012, "Den Nya Multi-Screen World", använde 67% av ämnenna mer än en enhet för att handla, och de använde dessa enheter i följd, eller i steg, för att flytta från att bläddra till inköp för att göra inköpet.
Multi-screening sker sekventiellt eller samtidigt, vilket ger nya möjligheter till marknadsföring av flera plattformar.
För att hålla din innehållsutveckling och lyhörd designstrategi på rätt spår, ha följande i åtanke:
- Användarbehov dikterar responsiv design för innehåll. Användaren kan starta sin online shoppingexpedition med smarttelefonen och behöver bara omedelbar tillgång till den här säsongens modellinje, till exempel.
- Bekräfta att dagens konsument använder allt fler enheter för att slutföra uppgifter. När online-shopparen fortsätter till sin surfplatta, vill de se en kundvagn och e-handelsalternativ.
- Utöka innehållet över marknadsföringsmedier. Många människor multitask, ofta konsumerar mer än en ström av media samtidigt. De kan titta på tv när de använder sin handhållna enhet för att leta efter mer information om vad det var som de bara såg annonserade. Här är ett förslag till tv-kommersiella producenter: inkludera en URL i den kommersiella som användaren kan skriva in i sin smartphone för att anmäla sig till ett månatligt nyhetsbrev med pengar som sparas via e-post.
- Tänk på utveckling av mobilinnehåll som responsiv marknadsföring, eller skapa innehåll som uppfyller hur människor använder sina enheter. Använd webbplatsanalys och data för att förutse användarens behov.
Arbeta inom den lyhörda designramen som fastställs av enhetsbegränsningar
Kombinera responsiv design och en marknadsföringsstrategi för innehåll för optimal nytta tvingar företagen att kasta ut onödigt innehåll och fokusera på de saker som är viktiga för kunderna. Om de inte gör det kommer användarna att bli frustrerade och kommer helt enkelt att hoppa till konkurrerande webbplatser som är enklare att navigera.
Mobil design tvingar designers och innehålls marknadsförare att prioritera och designa för den minsta skärmen på marknaden. Samarbeta med din klient och / eller andra lagmedlemmar för att identifiera det viktigaste innehållet på webbplatsen och kryssrutta detta mot data som visar vad användare av olika enheter oftast söker efter. Välj två eller tre väsentliga delar och börja där.
Instant tillfredsställelse bygger långsiktiga kunder
Handhållna enheter, speciellt smartphones, främjar omedelbar tillfredsställelse. De matar den växande önskan om omedelbar tillgång till information. Företagen kan dra nytta av detta genom att använda handdatorfunktioner i samband med online och offline marknadsaktiviteter. Att använda utskriftsmedia för att uppmuntra social mediaaktivitet är en växande trend med återförsäljare. Den mobila webben gör det möjligt för företagen att ta sin marknadsföringsstrategi på nätet direkt till verksamheten via QR-koder på affischer, banderoller, produktetiketter och broschyrer och genom applikationer som Foursquare.
Slutsats
Det sätt på vilket människor får tillgång till innehåll på Internet förändras. Det sätt på vilket vi presenterar innehåll måste också ändras. Begränsningar som åläggs av mobil design (t.ex. små skärmar och långsamma belastningstider för grafik) tvingar effektivt och affektivt innehåll, vilket kräver att bortskaffa det överskott som finns på traditionella webbplatser.
Mobila användare är otåliga och upptagna. De vill inte läsa romaner om widgets på sina telefoner; de vill veta var de kan köpa en roman och vad det kostar. De behöver innehåll som är skannbart och lätt att läsa i korta sprickor. De vill också ha tillgång till mer detaljerad information om de har tid och lust att läsa den på sina tabletter, bärbara datorer eller stationära datorer.
Marknadsstrategierna för bästa innehåll använder en responsiv design och unika möjligheter för mobila enheter att förutse och svara användarens behov baserat på en analys av typiska användare. Telefonen, GPS, kamera, video och webbåtkomst för smartphones och surfplattor ger obegränsade möjligheter för kreativa marknadsförare att presentera sina produkter och tjänster på innovativa sätt. Med en noggrann planering kan ett integrerat tillvägagångssätt för design och marknadsföring resultera i en spännande kampanj som exciterar och engagerar användare och resulterar i fler försäljningsledare och en glad webbdesigner.
Är bra innehåll kompromissat av lyhörd design? Kan de två existera lyckligt eller kommer det alltid att vara någon kompromiss på mobila enheter? Låt oss veta vad du tycker i kommentarerna.