Kämpa Div-Itis och Class-Itis med 960 Grid System
För år sedan var HTML-tabeller standarden för att lägga ut webbsidor. CSS och semantiskt tänkande ändrade det, och idag utformar CSS-ramar relativt enkelt.
Men de kan också skapa ett överraskande antal överflödiga element.
960-nätverket uppmuntrar tillägget av Att skapa renare kod innebär att gå utöver ramverket och tänka på vad det verkligen representerar. CSS-ramverk ger en arbetsflödeslösning, nämligen en snabb implementering av nätbaserade webblayouter. En av de mest populära ramarna idag är 960 Grid-systemet ( 960.gs ), namngiven efter standardbredden. Med praktiken kan 960.gs vara ett bra verktyg för webbdesigner. Men det går också tillbaka några gamla problem. Innan CSS såg utbredd användning gav tabellerna den layout som en webbdesigner behövde. Mer komplicerade mönster hade tabeller nestlade i tabeller, men används i överskott som skapade en trassig röra av HTML. CSS-baserade layouter lockade designers med löftet om mindre HTML; De vädjade också till semantikentusiaster. Enkelt uttryckt uppmanade CSS användningen av HTML som beskriver vad innehållet handlade om, inte hur det skulle se ut. Som designers lärde sig att använda CSS, ersatte div-element tabeller. Men divs kan vara-och ofta är-nestad, precis som tabeller. Tydlig, smal kod ger många fördelar. Det är lätt att fixa, snabbt att ladda ner och orsakar färre problem mellan olika typer av webbläsare. Relevanta taggar hjälper skärmsläsare, sökmotorer och mobila enheter att tolka betydelse utöver layout. Annat än semantiken, den stora fördelen med att använda Gör CSS-ramar som 960.gs återskapa det underliggande problemet med tabeller? Om deras mål är effektiv HTML, kan designers och utvecklare använda 960.gs utan att sprida "class-itis" (dvs överdriven användning av klasser) och "div-itis" (dvs så många divs att tabeller börjar se bra ut igen)? Ja det kan de. För att förstå hur måste vi titta på ramverket själv. 960.gs ger en uppsättning kolumner, skrivna i CSS, som underlättar layouten av webbsidor. Ladda ner filerna, lägg till dem på din webbplats och det är klart att gå. Inga speciella plug-ins eller ny teknik behövs, och du kan använda den i kombination med andra CSS-filer. Kolumner finns i block som kallas (naturligtvis) "behållare". Standardinställningarna är Diagrammet ovan visar de två standardbehållarna med 12 och 16 kolumner. Den grå blir inte synlig på din sista webbplats, förstås. Kolumnerna visar bara var block kan kallas "grids". Ett rutnät är ett block av innehåll som kan korsa mer än en kolumn i en behållare. Grids flyter kvar i kraft av att hållas i Ovan, Ovan, Ändra storlek på nätet där innehållets element passar är enkelt: ändra Den officiella 960.gs hemsidan visar upp webbplatser som byggdes på ramen, och det ger också sidmallar, länkar till en anpassad nätgenerator och själva ramverket. Detaljerade instruktioner ingår också, för det finns mer att lära. Gridmarginaler och möjligheten att gå in i takrännor mellan nät gör systemet ännu mer flexibelt. Trots dessa fördelar, inbäddning Att argumentera mot tabeller för layout är lätt nog. Men det går inte att lösa problemet med tre eller flera nivåer av nestade div, det ersätter bara en uppsättning taggar med en annan. Ramar hjälper men löser inte alltid dilemmaet. Med lite förtänksamhet kan många av dessa problem undvikas. Den enklaste lösningen på överdriven CSS-kod är att skära ut vad som inte är nödvändigt. 960.gs var tänkt som ett trådverktyg, menat att ersättas när webbplatsen går live. Den innehåller mer än 180 klassdefinitioner. Om din design är strukturerad på, säg, De Att vara enkel CSS, Nedan skapar även rutnätet till listobjekt jämn kolumner, med minimala ändringar i HTML. CSS vänder listan ovan till en grupp med flera kolumner. Om du behöver en vanlig lista med punktpunkter, kassera du bara Ett annat exempel: First caption Another caption Detta lägger automatiskt in textning, bifogad i stycketiketter, intill bilder. När tabeller inte är lämpliga, är den tabulära effekten lätt att skapa med icke-tabellformat HTML. … … Exemplet ovan är ett schema med händelser där varje "cell" i tabellen har en annan tagg för att återspegla sitt unika innehåll, snarare än att ha fångst-allt tillämpa Div-itis och class-itis är inte begränsade till CSS-ramar. Alla exemplen i det sista avsnittet delar ett intressant drag: endast en klassdeklaration i varje. Varhelst samma klassattribut används flera gånger i rad i HTML, ändrar du föräldern istället för barnen. Onödig: Ovan har alla sex element en klass. De är överflödiga eftersom klasserna är identiska. Här är ett bättre sätt: Lösningen här för klass-itis är att tilldela en enda klass till moderelementet. CSS-väljare gör jobbet och tillämpar styling på alla … … … … … … De flesta av punkterna ovan är bara enkla stycken och har ändå obetydliga klassattribut. Vi har också två rubriker, endast utmärkta av sina klasser - men angränsande … … … … … … Nu är det bara två klasser kvar. Vi har hållit I allmänhet behöver identiska element med en gemensam förälder inte extra attribut. Klasser hjälper bara när det finns en skillnad mellan dem. En tumregel: Använd endast klasser när du behöver skilja mellan annars identiska typer av innehåll. Syftet med 960 Grid System, och CSS-ramarna i allmänhet är att minska den ansträngning som krävs för att skapa webbsidor. Fördelen med CSS är att det minskar mängden HTML som krävs för att visa en sida. Men som ett layout språk, CSS är inte perfekt . Ramar är bara verktyg som hjälper människor att nå lösningar, inte själva lösningarna. Det är upp till designers och utvecklare att bekämpa class-itis och div-itis. Skriven uteslutande för Webdesigner Depot by Ben Gremillion . Ben är en frilans webbdesigner som löser kommunikationsproblem med bättre design. Hur säger du mer med mindre? Dela hur du effektiviserar kod och ditt arbetsflöde i kommentarerna nedan ... class attribut, särskilt på komplicerade sidor. Är detta verkligen en förbättring över kapslade tabeller? Spridningen av Class-itis och Div-itis
… En rundgång på 960.gs
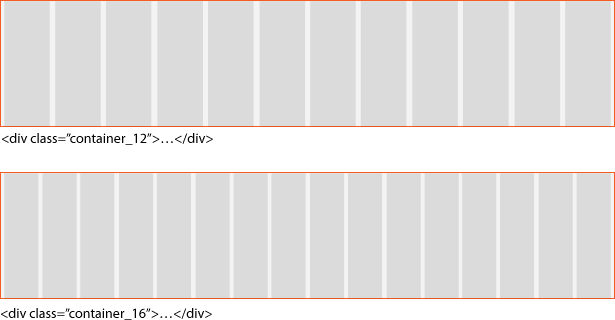
container_12 och container_16 , som uppdelas i respektive 12 respektive 16 kolumner. Anpassade storlekar är tillgängliga. 
.container_x , vilket gör dem idealiska för modulära layouter. Bredden på varje block bestäms av vilket nät du tillämpar på det: grid_1 är en kolumn bred, grid_5 är fem kolumner breda etc. 
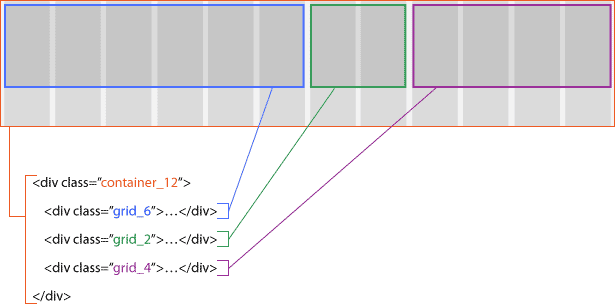
.container_12 har tre rader. Varje nät skulle i sin tur innehålla olika delar av sidans innehåll. 
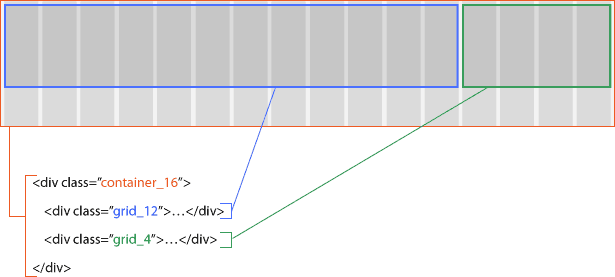
.container_16 har två block med 12 respektive 4 kolumner. Tycka om .container_12 , den här 16-kolonnformade layouten mäter 960 pixlar bredd, men dess kolumner är smalare. grid_x i varje div. lösningar
Använd bara klasser som du egentligen behöver
.container_12 och använder aldrig mer än .grid_5 och .grid_7 , ta sedan bort de andra från CSS. Applicera class = "grid_x" till lämpliga element: rubriker, bilder, länkar, stycken
.container_x och .grid_x klasser är inte begränsade till div-element. De klass attribut kan tillämpas på något element förutom html , head , meta , param , script , title och style -Så, nästan vad som helst i body . Om ett par div-taggar endast innehåller ett objekt, kan de vara onödiga. Använda Grid Code till Non-Divs
Använda divs Använda semantisk kod …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Grant Grid Egenskaper till vissa delar
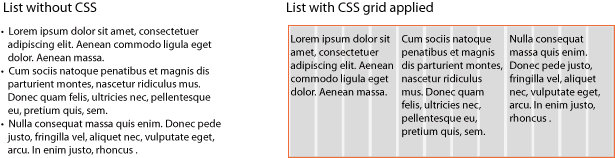
.grid_x har egenskaper som skulle fungera med något annat klassnamn eller något element. Genom att kopiera egenskaperna till vissa element blir extra klasser onödiga. .examples li { (properties of .grid_4) }
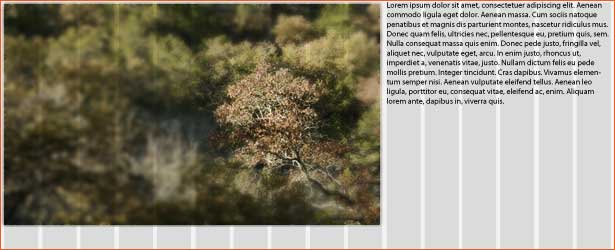
class="examples" attribut. Är det här semantiskt? Säkert så länge innehållet förtjänar en lista. CSS ändrar bara hur varje punktpunkt presenteras. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
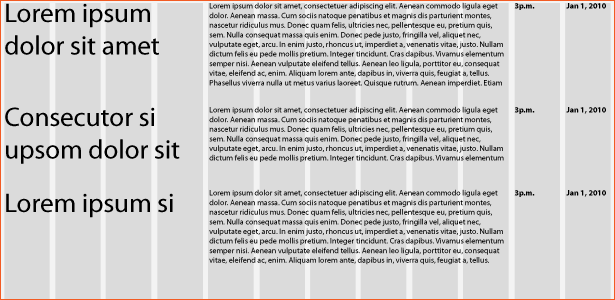
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

märka. (Ideal? Kanske inte. HTML skiljer inte mellan grupper av innehåll.) .grid_x egenskaper till andra element kräver viss planering, men det leder till mindre rotig HTML och stör inte 960.gs själv. Använd klasser i föräldraobjekt, inte barnobjekt
.item { (various properties) }.group-of-items li { (various properties) } inuti .group-of-items klass. Denna metod kan användas på en grupp av element med en gemensam förälder. Till exempel: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } element gör inte en bra innehållsstruktur. Här är en bättre lösning: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date klass för att skilja den från de normala punkterna under den. Eftersom HTML inte har en "datum" tagg, är den här klassen nödvändig för att visa vad stycket innehåller. Den nya .article klassen kan du ställa in den div och elementen i den i CSS med minimal mark-up. CSS i båda exemplen har fyra definitioner vardera, och ändå slutar vi med mycket renare kod i den andra. Förenkla