Viktiga resurser för utvecklare, oktober 2016
I denna sammanfattning har vi inkluderat appplattformar, mallar, källkodsverktyg, inlärningsverktyg, ramverk, JavaScript-resurser och mycket mer.
Mycket av det som finns på listan denna månad är gratis, med några få betalningsvärda betalbara appar och verktyg ingår också. De kommer säkert att vara användbara för utvecklare, från nybörjare till experter.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @cameron_chapman att betraktas!
Flynn
Flynn är en plattform för hosting och körning av dina appar, databaser, webbplatser och tjänster i stor skala. Det skapar körbara program direkt från din kod, kopplar alla dina mikroservices och mer.
HTML-e-post
HTML-e-post är en uppsättning lyhörda e-postmallar som du faktiskt kan använda i produktionen. Det sparar tid och förenklar hela dev-processen.
Website Downloader
Website Downloader låter dig ladda ner källkoden och alla tillgångar på vilken webbplats du väljer. Ange bara webbadressen och börja ladda ner.
mimo
mimo är en plattform för gammal datorvetenskaplig lärande. Det gör det lätt att lära sig CS-lektioner på språng, under din pendling, väntar och andra lediga ögonblick.
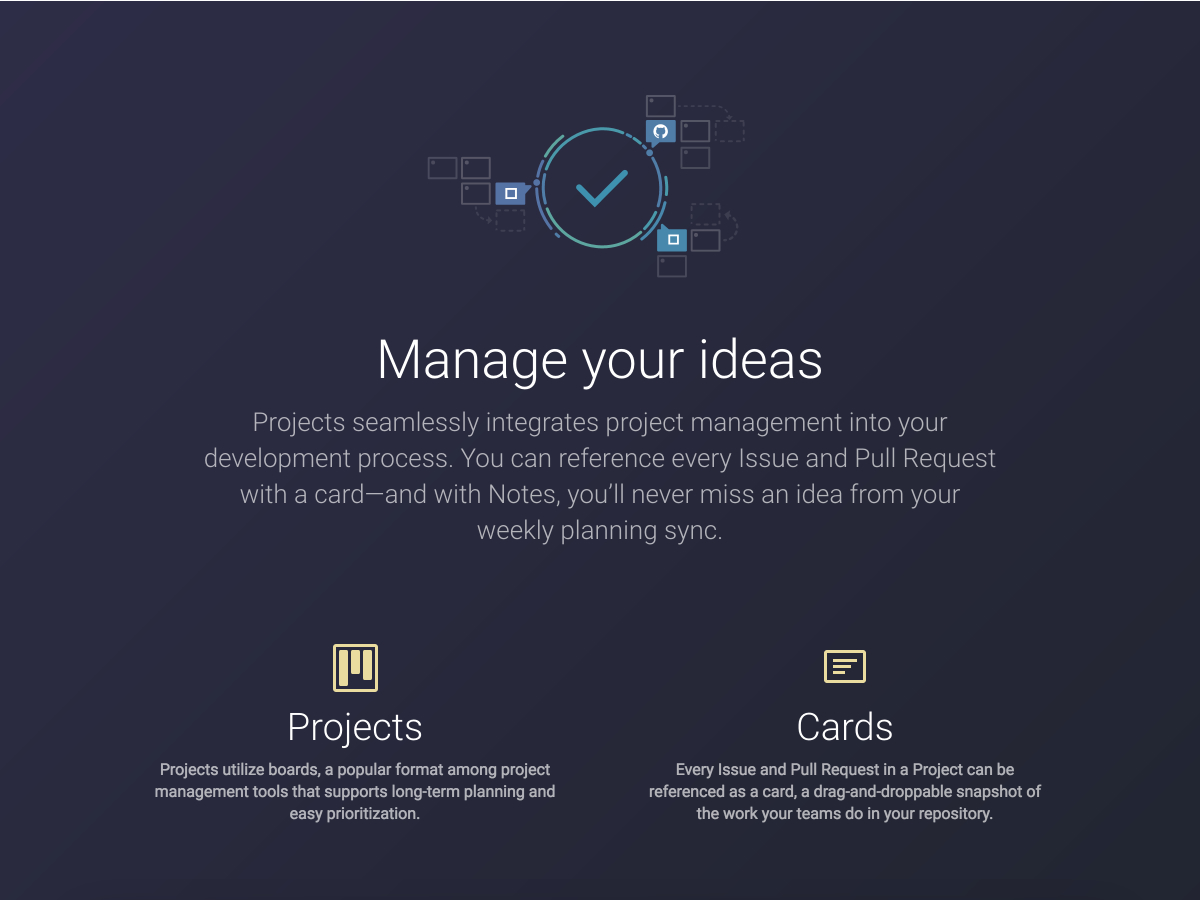
GitHub Projekt
GitHub Projekt är ett nytt sätt att lägga till sömlös integrationsprojektledning i din GitHub dev-process, med ett gränssnitt som liknar Trello. Du kan referera varje problem och dra förfrågan med ett kort och anteckningar gör det enkelt att aldrig sakna en idé.
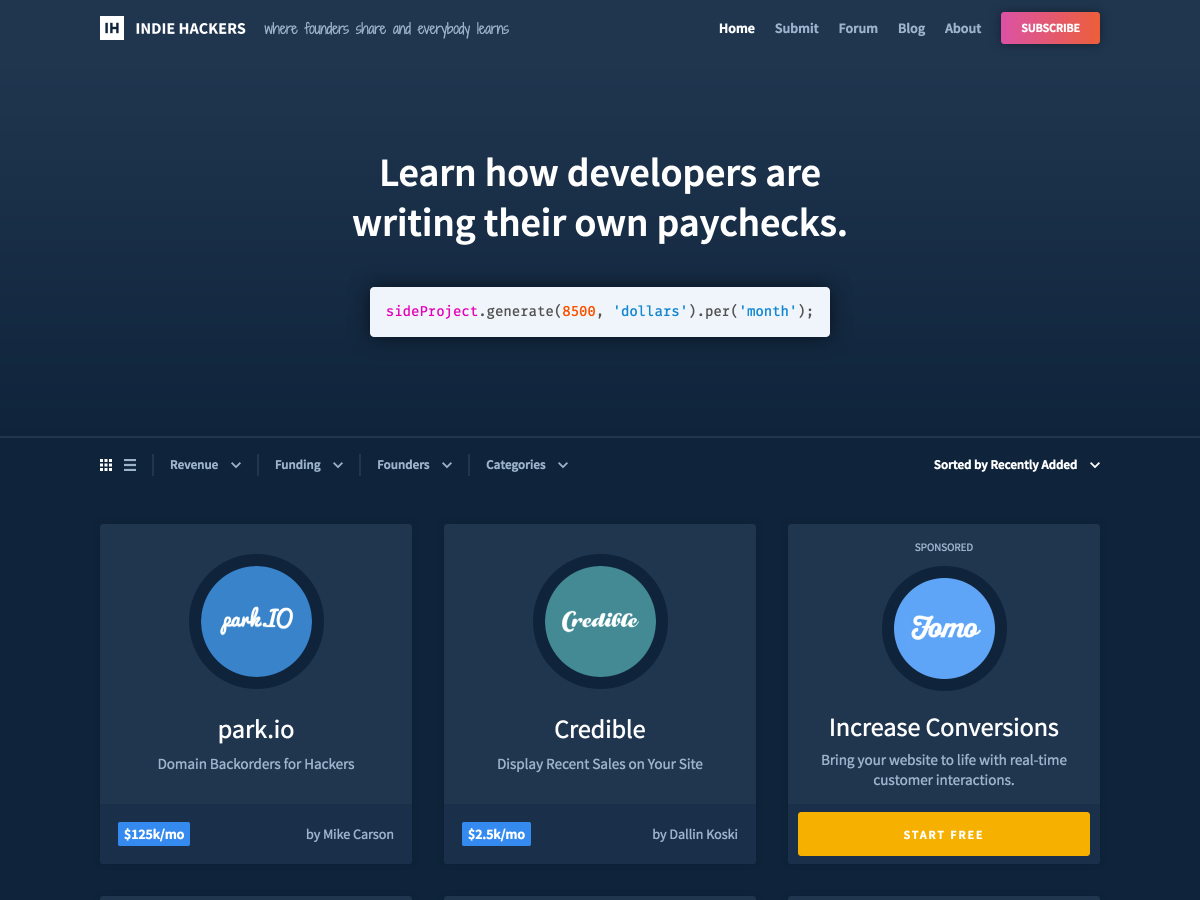
Indie Hackers
Indie Hackers gör det enkelt att se hur grundarna skriver sina egna lönecheckar (inklusive hur mycket de tjänar). Det inkluderar grundare av sidprojekt som tjänar var som helst från ett par hundra dollar extra per månad till de som tjänar över $ 100k.
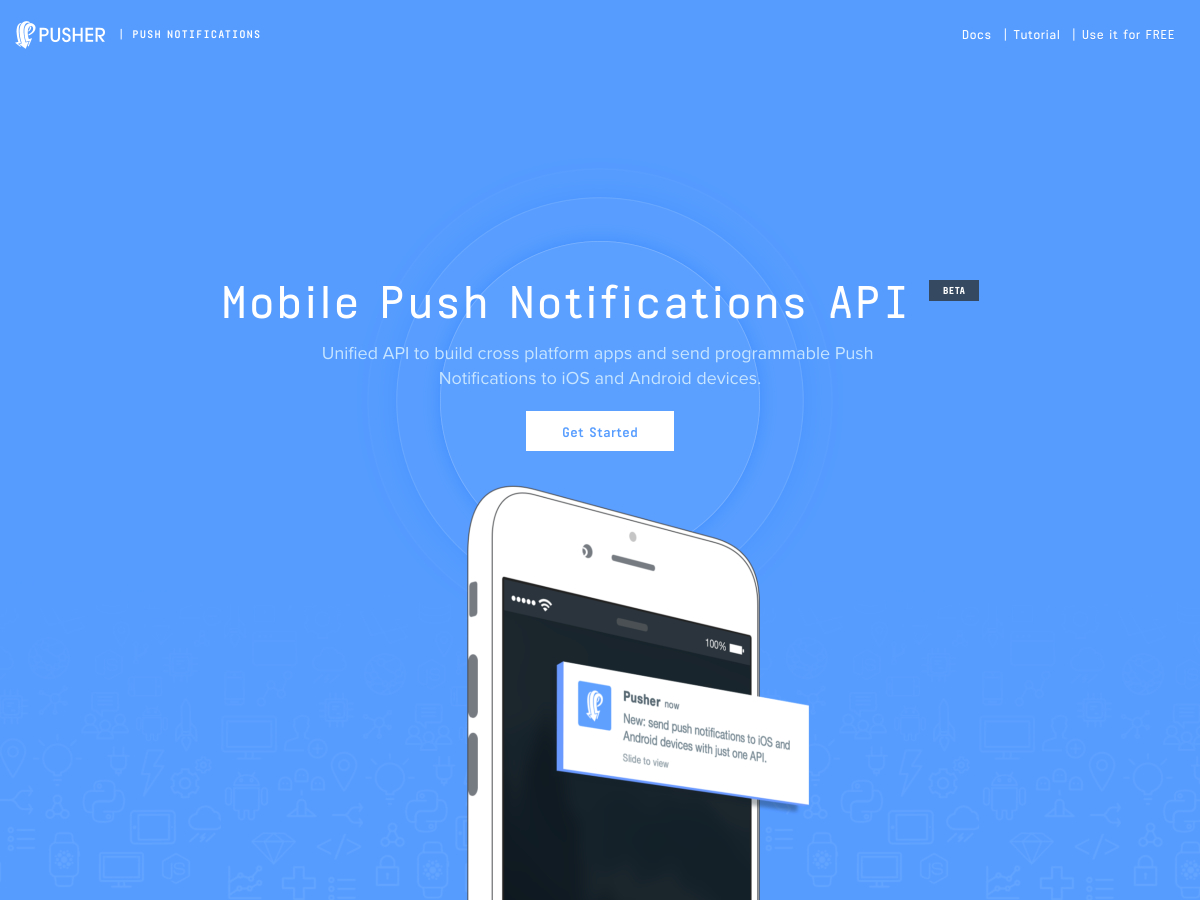
Pusher
Pusher är ett enhetligt API för att bygga plattformsapplikationer med programmerbara push-meddelanden för både iOS- och Android-enheter. Det är lätt att integrera, skalbara och tillförlitliga.
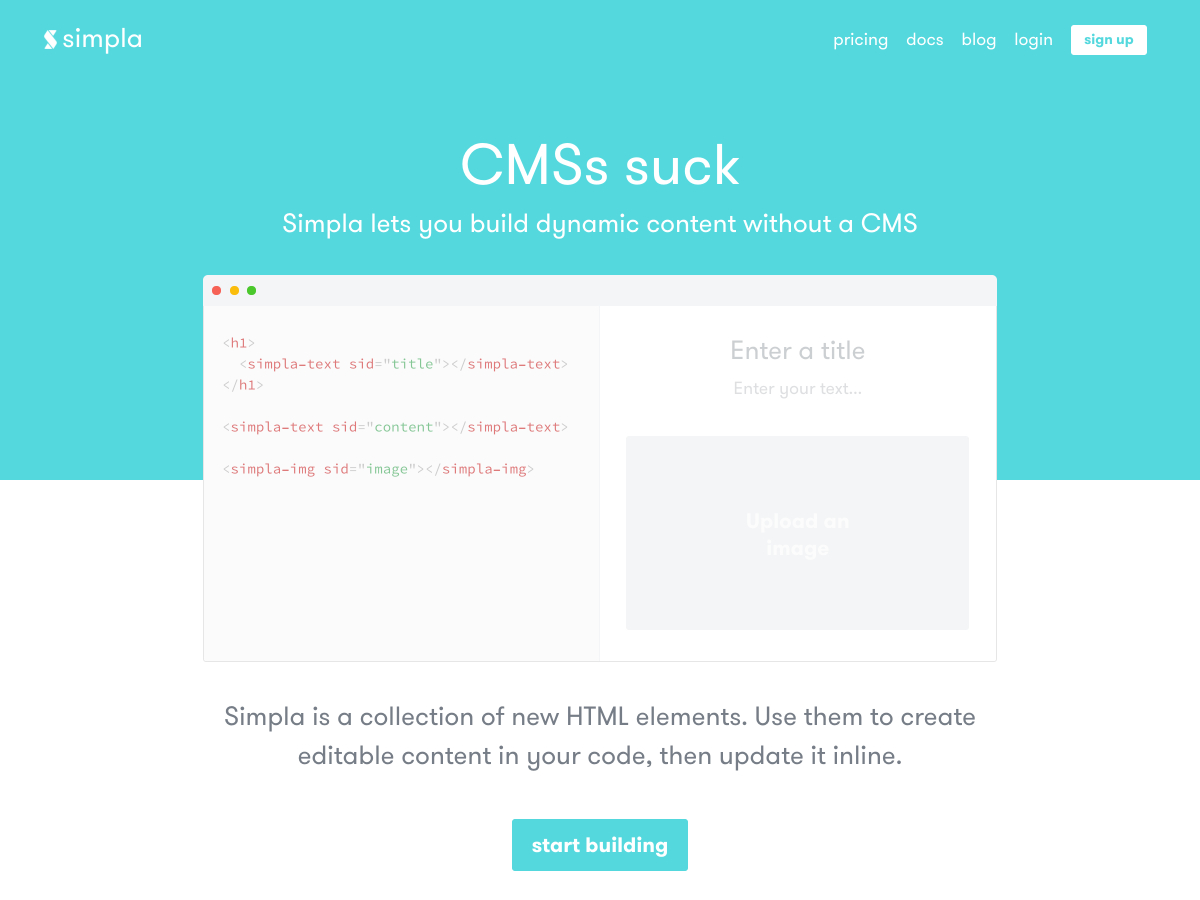
simpla
simpla är en samling HTML-element som gör det enkelt att bygga dynamiskt innehåll utan ett CMS. Skapa bara redigerbart innehåll i din kod och uppdatera den inline.
Kompis
Kompis är en Git och kontinuerlig leveransplattform som arbetar med Github, Bitbucket och GitLab. Det hjälper dig att testa, bygga och skicka bättre apps och webbplatser snabbare.
Gutenberg
Gutenberg är en modern ram för att göra din webbsida skriv ut korrekt. Det finns flera teman att ställa ut dina utskrivna dokument.
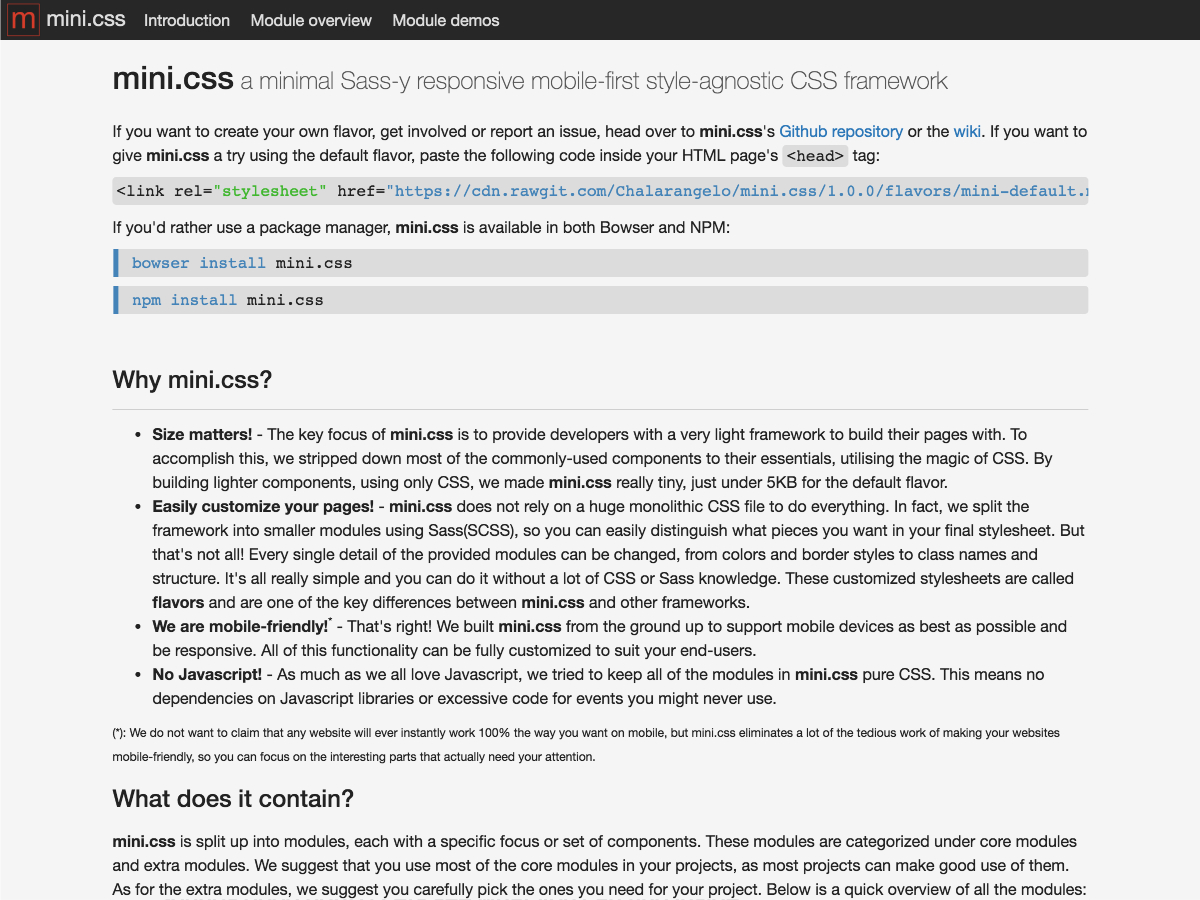
Mini.css
Mini.css är en minimal, lyhörd, mobil-första CSS-ram. Det är stil-agnostiskt och använder Sass.
Plan
Plan är det första responsiva IOS 10 Craft-biblioteket för Sketch. Den är klar för både iPhone och iPad, och fungerar också som en fristående skissmall.
Postmate
Postmate är ett enkelt, löftebaserat postMessage-bibliotek från Dollar Shave Club.
Vinge
Vinge är ett minimalt CSS-ramverk för mindre sidprojekt där en fullblåst ram som Bootstrap eller Foundation är överkill.
Plottable.js
Plottable.js är en uppsättning flexibla premade komponenter för att bygga interaktiva diagram på webben. Den är uppbyggd på D3 och låter dig skapa tomter, linjekartor, stapeldelar och mer.
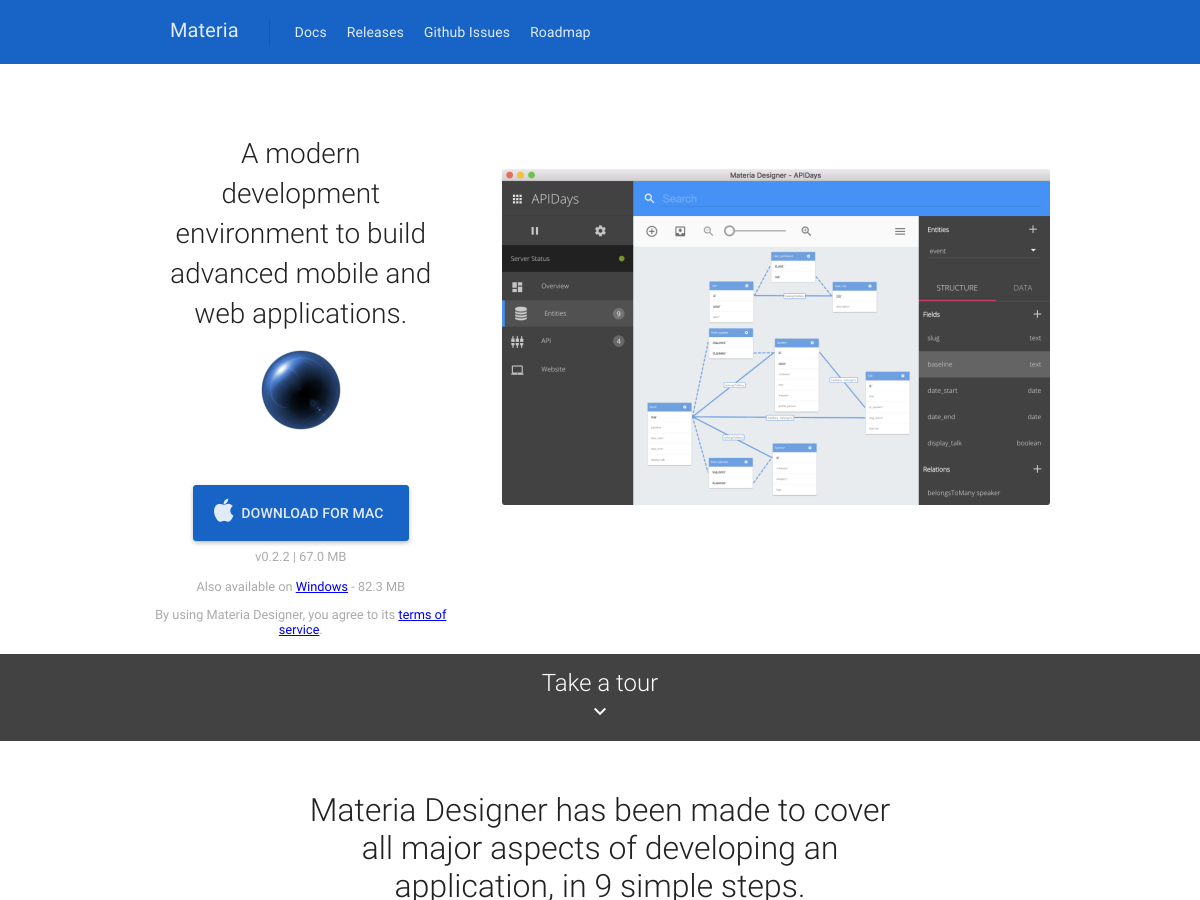
Materia
Materia är en modern dev miljö för att bygga avancerade mobila och webbapplikationer. Den täcker alla viktiga aspekter av att bygga en app i bara 9 enkla steg.
Kodning Confessional
Kodning Confessional erbjuder anonyma bekännelser från programmerare överallt.
Kod Roulette
Kod Roulette är ett par programmeringsspel för utvecklare. Få parat i realtid för att lösa kodningsutmaningar tillsammans i slumpmässiga programmeringsspråk.
Gåspenna
Gåspenna är en API-driven rik textredigerare som byggdes för utvecklare. Det är en plattform och fungerar på alla moderna webbläsare på stationära datorer, tabletter och telefoner.
Avokod 2.10
Avokod 2.10 är en arbetsyta för designers och utvecklare för att hjälpa dem att arbeta tillsammans. Den senaste versionen har ett helt uppdaterat användargränssnitt.
Swift 3.0
Swift 3.0 är den första stora versionen av Swift eftersom den var öppen. Den innehåller viktiga förbättringar och förbättringar till kärnspråk och standardbibliotek, bland annat nya funktioner.
Appverktyg
Appverktyg är en kurerad lista över de bästa verktygen i mobilappsekosystemet, från beta-testning till trådframställning och prototypning med mera.
Kaus
Kaus är en online kodredigerare som gör det enkelt att lära sig att koda HTML, CSS och JavaScript medan du skapar dina egna webbsidor.
Sketchode
Sketchode är ett gratis Sketch-program som är en designlösning för utvecklare. Det gör arbetsflödet från designer till utvecklare mjukare.
Betafy
Behöver du hitta några beta-användare för din start? Betafy är ett utmärkt sätt att göra det, vilket ger dig tillgång till en stor pool av beta-användare och testare.
CodeDammit
CodeDammit gör det enkelt att lära sig att koda genom att titta på riktiga exempel. Du kan visa webbkod, mobilkod eller kodutdrag.
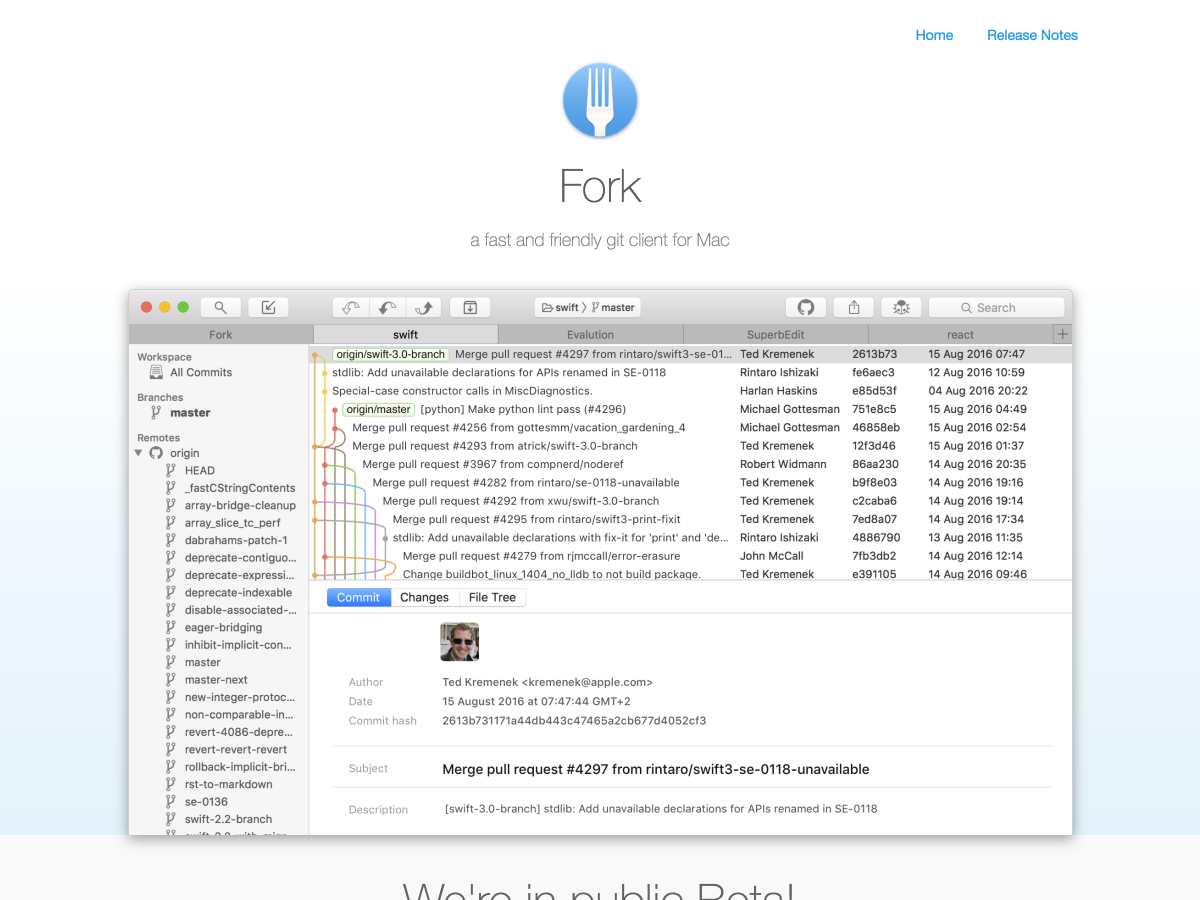
Gaffel
Gaffel är en snabb och vänlig git-klient för Mac som för närvarande är i offentlig Beta. Den innehåller flikarbläddring, gör det enkelt att öppna ditt förrådswebbplats i din webbläsare och mycket mer.
Spectre.css
Spectre.css är en lätt, lyhörd, modern CSS-ram för utbyggbar utveckling.
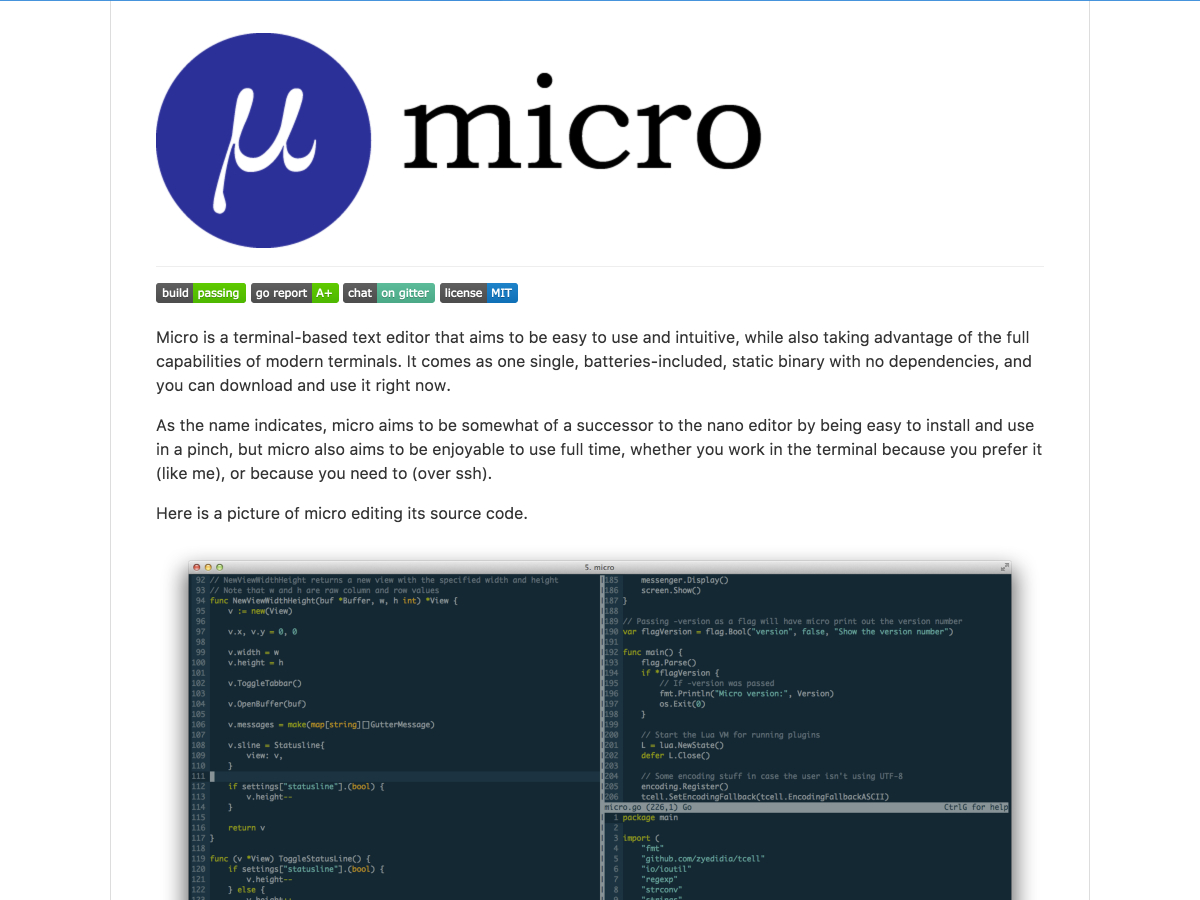
Micro
Micro är en terminalbaserad textredigerare som är enkel och intuitiv, samtidigt som man utnyttjar alla möjligheter hos moderna terminaler.
Prismic.io
Prismic.io är ett CMS med ett API-baserat tillvägagångssätt som låter dig använda ditt eget programmeringsspråk och rampreferenser. Det ger dig friheten att strukturera dina sidor och posta så som du vill, med hjälp av inbyggda anpassade typer.
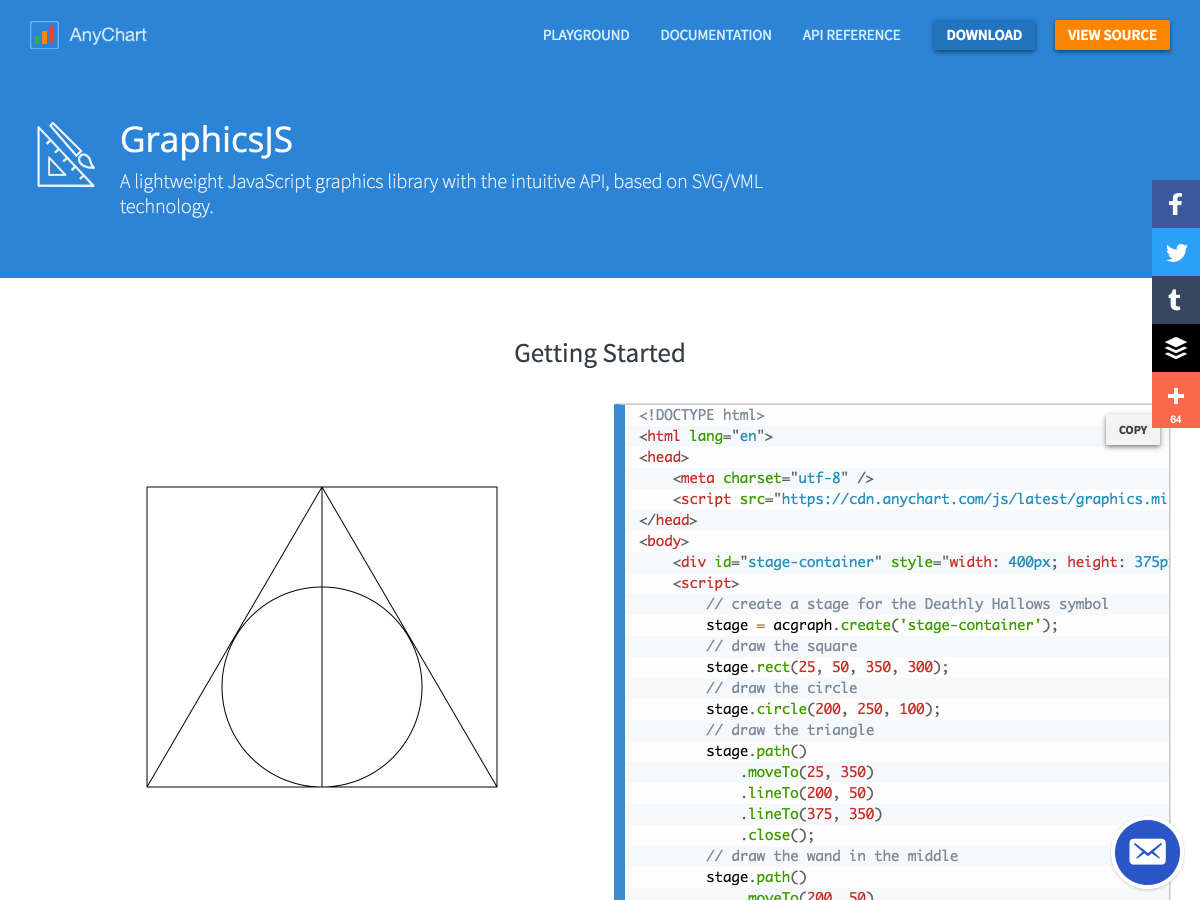
GraphicsJS
GraphicsJS är ett lättviktigt JavaScript grafikbibliotek som har ett intuitivt API baserat på SVG / VML-teknik.