Aol.Com Redesigns Mobile-First
Mycket få av de stora aktörerna från webbens tidiga dagar är fortfarande hos oss. Affärsmodeller som trivdes i dagarna med uppringningsanslutningar och webbsäkra färgpalettar tenderar inte att passa den moderna mobilbanan.
Ett av de stora namnen, som fortfarande klamrar sig på sin tidiga framgång, är Aol. Grundades 1983, Aol. rebranded som America Online i 1991 precis i tid för att rida den första vågen av webb adoption. Vid 2009, när företaget rebranded igen, den här gången som Aol. det kämpade för att konkurrera med unga uppstarter som Google. Men - trots vanliga uppfattningar att det har misslyckats att hålla takten - jämfört med tidiga frontrunnare som Alta Vista, Aol. är blomstrande; Det är ett miljarder dollar företag och webbplatsen har mer än 375.000.000 unika vyer per år.
Aol .s hemsida omdesign , presenteras idag, riktar sig helt och hållet på mobilmarknaden. VentureBeat rapporter att nästan en tredjedel av Aols trafik kommer från mobila enheter. (En figur som verkar förvånansvärt låg med tanke på Aols innehåll - främst nyheter och underhållning - och deras primära måldemografiska - familjer med disponibel inkomst.)
Den nya designen är baserad på ett modulärt rutnät konstruerat med JavaScript, vilket i allmänhet bör reserveras för progressiva förbättringar. Men vad beträffar den öppna betaversionen det verkar fungera, uppträder de enda buggarna när ett webbläsarfönster ändras, men vem (förutom webbdesigners) ändrar storleken på webbläsarfönstret?

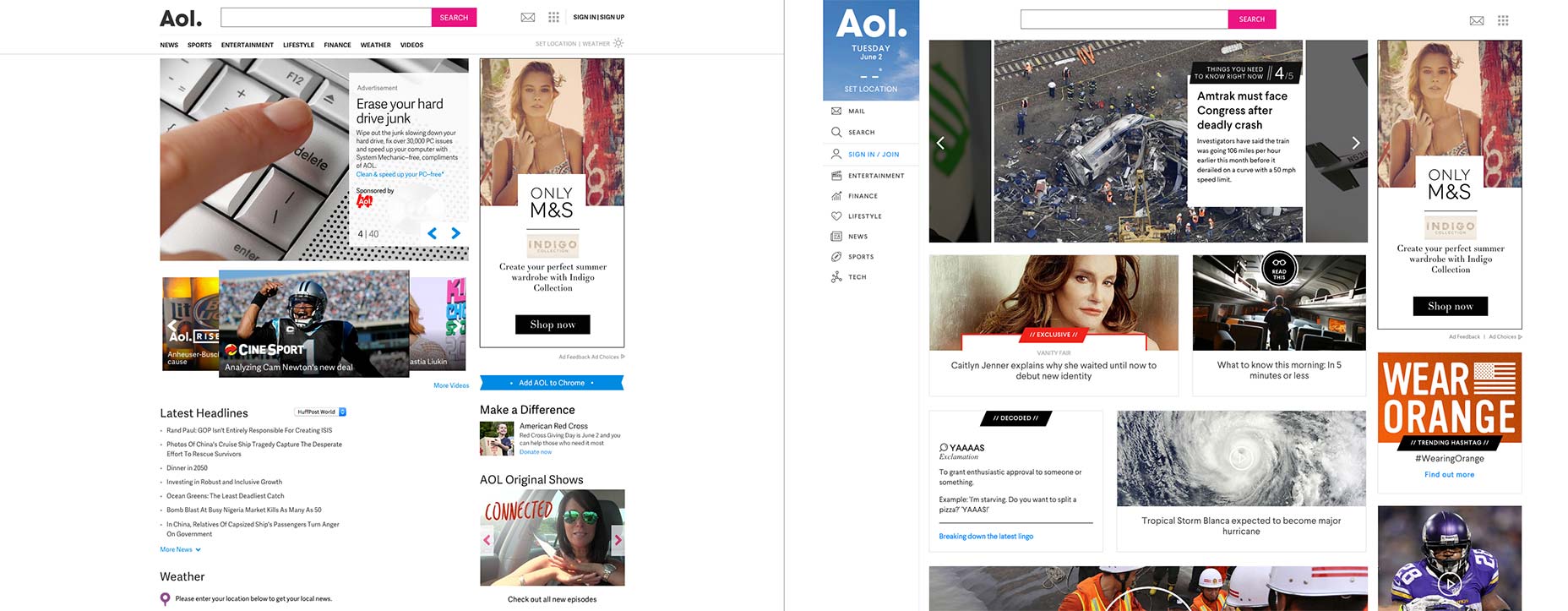
Aol.com redesignar gammalt (vänster) och nytt (höger).
Tydligen har ingen sagt Aol. den där karuseller är dåliga Eftersom den nya sajten behåller hjälte-reglaget i den ursprungliga designen, kompletteras med 40 bilder. Varje bildrute varar cirka 8 sekunder, så om du vill granska allt innehåll som de vill prioritera kommer du att stirra på hemsidan i över fem minuter.
Varje webbplats, avsedd för mobil, måste balansera skärmfastigheter med användbarhet. Tablettstorleken på designen antar en instrumentbräda stil, som ersätter den vertikala menyraden med en remsa av ikoner. Nedgången till mobilstorlek ersätts ikonen med en hamburgare meny, en vanlig taktik som förmodligen är den minst värsta lösningen i de flesta fall. Men med tanke på att navigeringen redan använder ikoner, förefaller det i detta fall föredra att hålla ikonen med ikoner direkt ner till mobilen. I alla mobila fall öppnas navigationen själv som en glidlådan.
En intressant fråga är att det inhemska laget som utformade webbplatsen har valt att inte göra huvudet klibbigt, så när du har rullat igenom mycket innehåll måste du rulla tillbaka till toppen för att ändra sektioner.

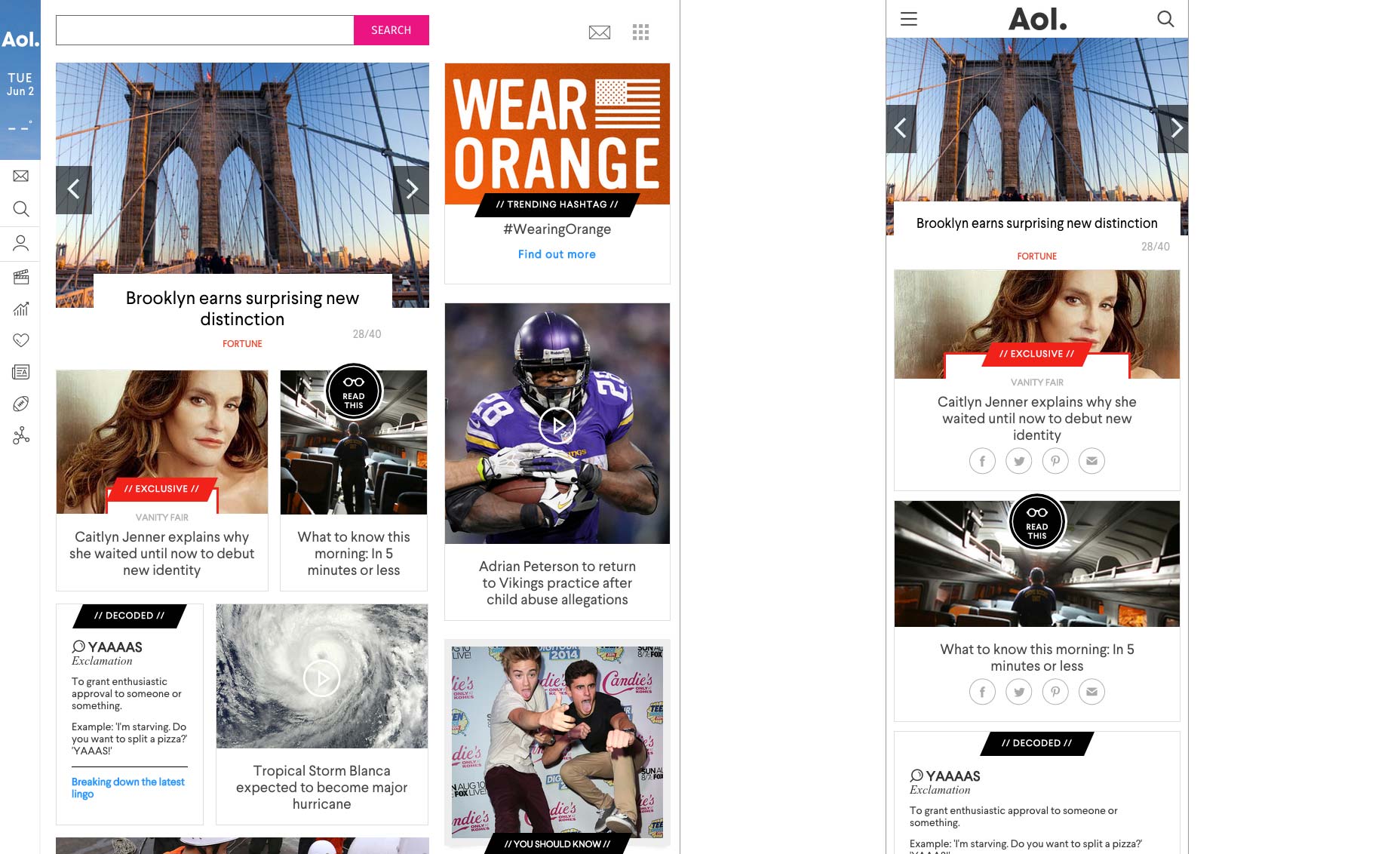
Aol.com redesign för tablett (vänster) och telefoner (höger).
Ett signifikant problem är inte navigeringens beroende av ikoner. Tillägget av text i glidlådan minimerar problemet - men de ikoner som har valts. Post- och sökikonen är tydliga, liksom inloggningen , underhållning , ekonomi och nyhetsikoner. Fotbollen brukade representera sport är tydlig, men mycket amerikansk-centrerad (ett företag med globala ambitioner kan ha använt en mer global sport, som tennis eller golf). Livsstilslänken representeras av ett hjärta, som givet Aol. Demografiska kunde misstas för att dö eller romantik. Tech , verkar mer som en social media ikon.
Typsnittet som används är Larsseit , som jag inte är en fläkt för kroppstext på skärmar. Dess räknare är generösa och det finns inte för mycket kontrast, men dess öppningar är små och det finns för lite variation i dess brevformar för min smak.
Aol. Största utmaning har varit integration av video. Video har varit nyckeln till Aols fortsatta välstånd; enligt The Next Web De har upplevt en tillväxt på 93,8% i videovyer under det senaste året. Det känns som ett missat tillfälle därför att videoklipp inte kan spelas direkt på hemsidan.
Logotypblocket, som innehåller logotypen, datumet och temperaturen på din plats, använder som bakgrund en bild av de aktuella väderförhållandena. Det är en intellektuellt smart idé, men resulterar i ett mycket blekt blått block. Jag skulle vilja ha sett den här rutten färgad neonrosa för att matcha sökknappen. En chock av färg skulle ha gått något för att livande upp en sida som för närvarande är ganska tråkig.
Den största frågan med Aol. Omkonstruktion är att den saknar personlighet. Det är sällsynt att jag någonsin skulle nämna denna anklagelse hos någon, men: det är för minimal.
AOL. är utan tvekan en succeshistoria på webben, till stor del beror på deras roll som tidiga adoptörer. Deras nya omformning är helt klart ett försök att anta den ständigt växande mobilwebben. På många sätt har de offrat skrivbordserfarenhet för en mer tillfredsställande mobilupplevelse. Bläddra i den nya aol.com på mobilen känns mer elegant än att bläddra på skrivbordet, och hela webbplatsen känns som om den designades mobilt först.
AOL. bör applåderas för att omfamna förändring och helt förbinda sig till mobilbanan, även om det som förmodligen är fallet är den resulterande webbplatsen för utnyttjad att någonsin bli kär i. Det är en bra utgångspunkt för företagets framtid, men jag tvivlar på att det kommer att vara så länge som de gratis installationsdiskar som för närvarande bor i världens deponi.
Utvalda bildanvändningar smart telefon bild via Shutterstock.