Adobe Typekit avslöjar Major Redesign
Adobe Typekit har just släppt en långvarig uppdatering till sitt skrivbordsgränssnitt. För närvarande är det fortfarande i beta, det nya användargränssnittet gör det lättare att hitta och använda teckensnitt. Det här är den största uppdateringen till Typekit-användargränssnittet om 5 år och jämförandet av det gamla med de nya erbjudandenen ger en fascinerande inblick i hur designprioriteringar har skiftats under de senaste åren.
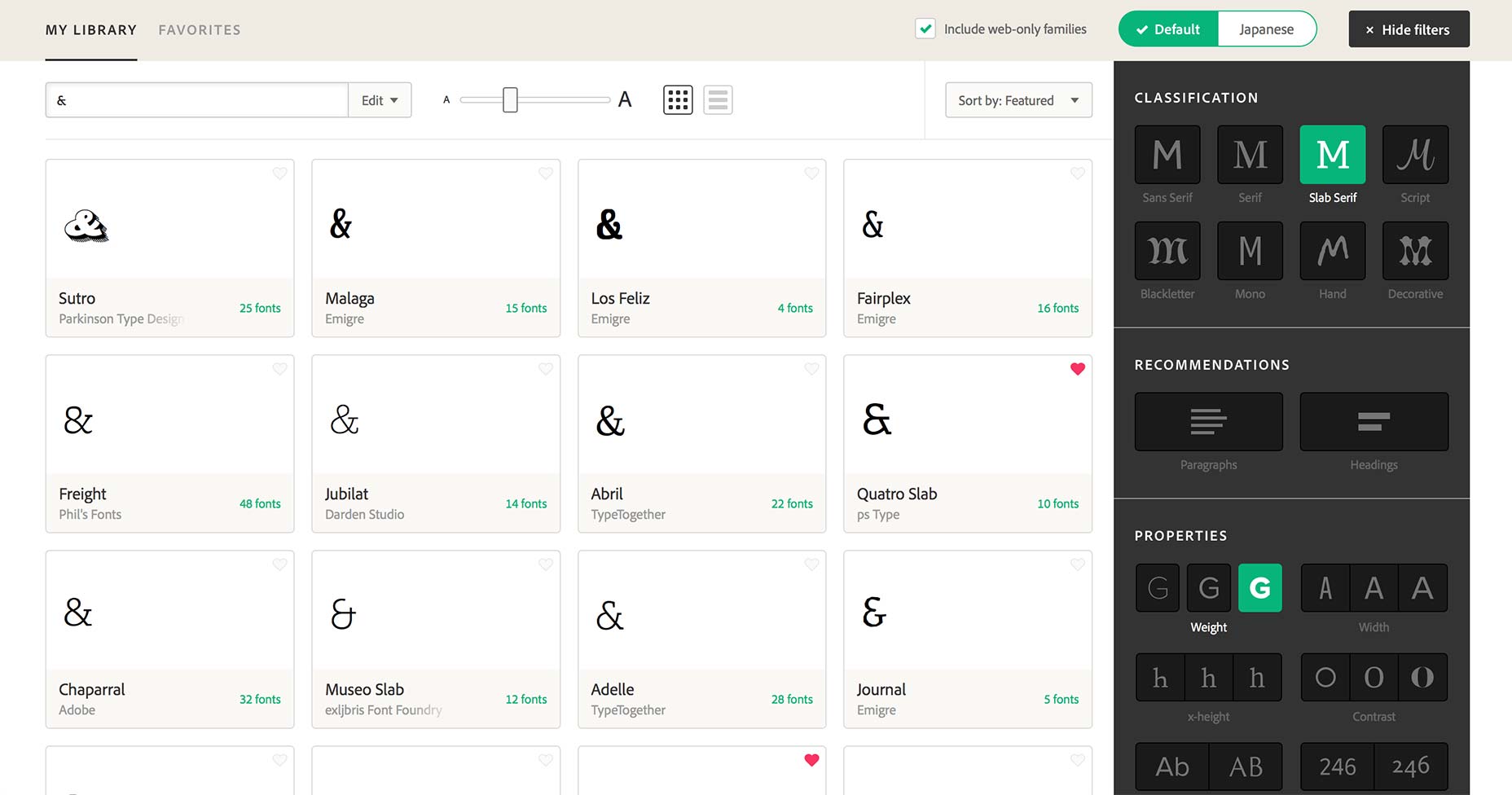
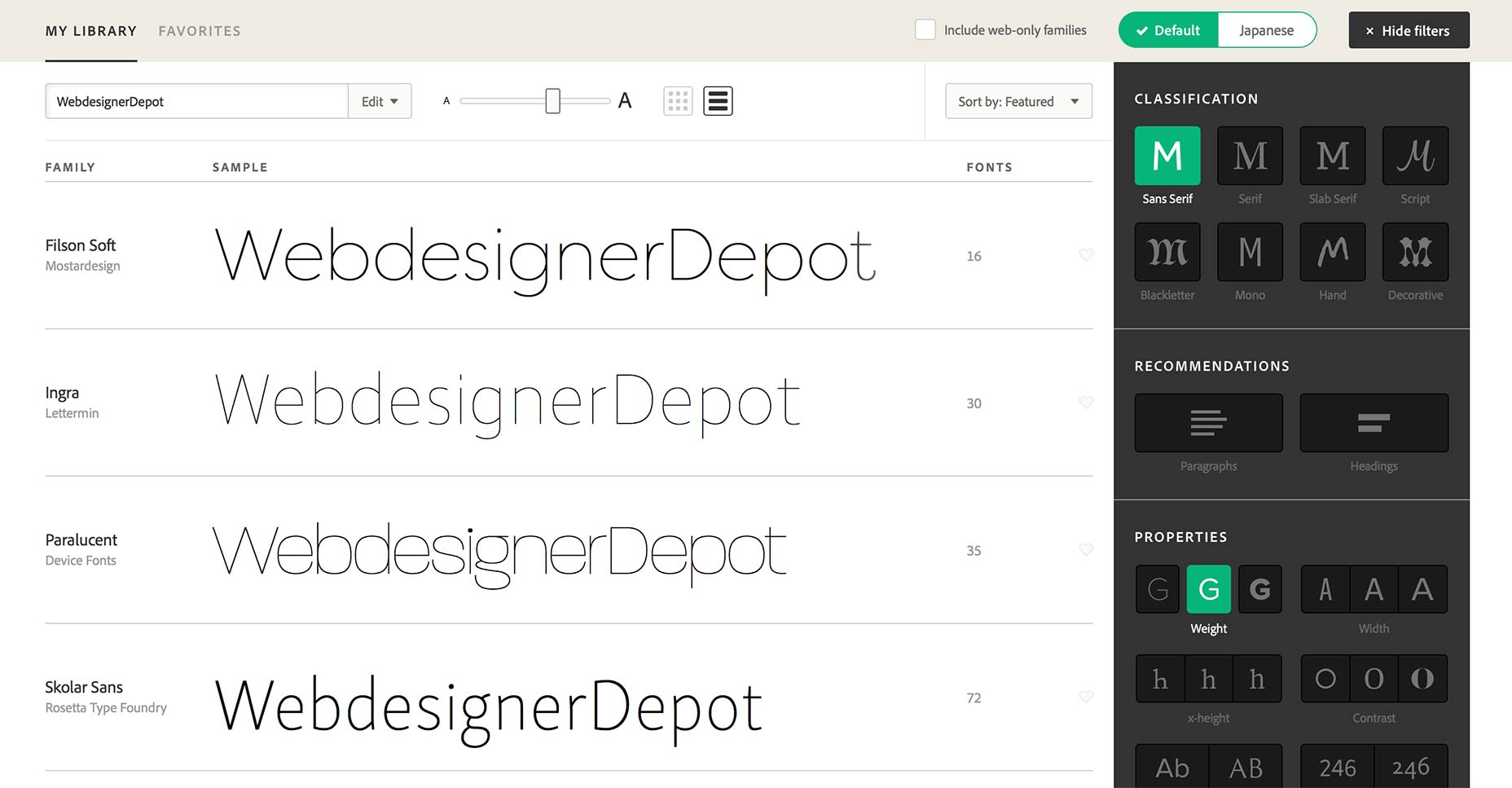
Den nya designen är mer lyhörd, den daterade fastbreddskolumnen har ersatts av flexibla kolumner som ser ut och känns bra även på en telefon-på-skärmar som iPad Pro, det är ett nöje att använda. Den nya designen gör maximal användning av visningsporten genom att fylla på ledigt utrymme, och filtren kan nu vara snyggt borta när det inte behövs.
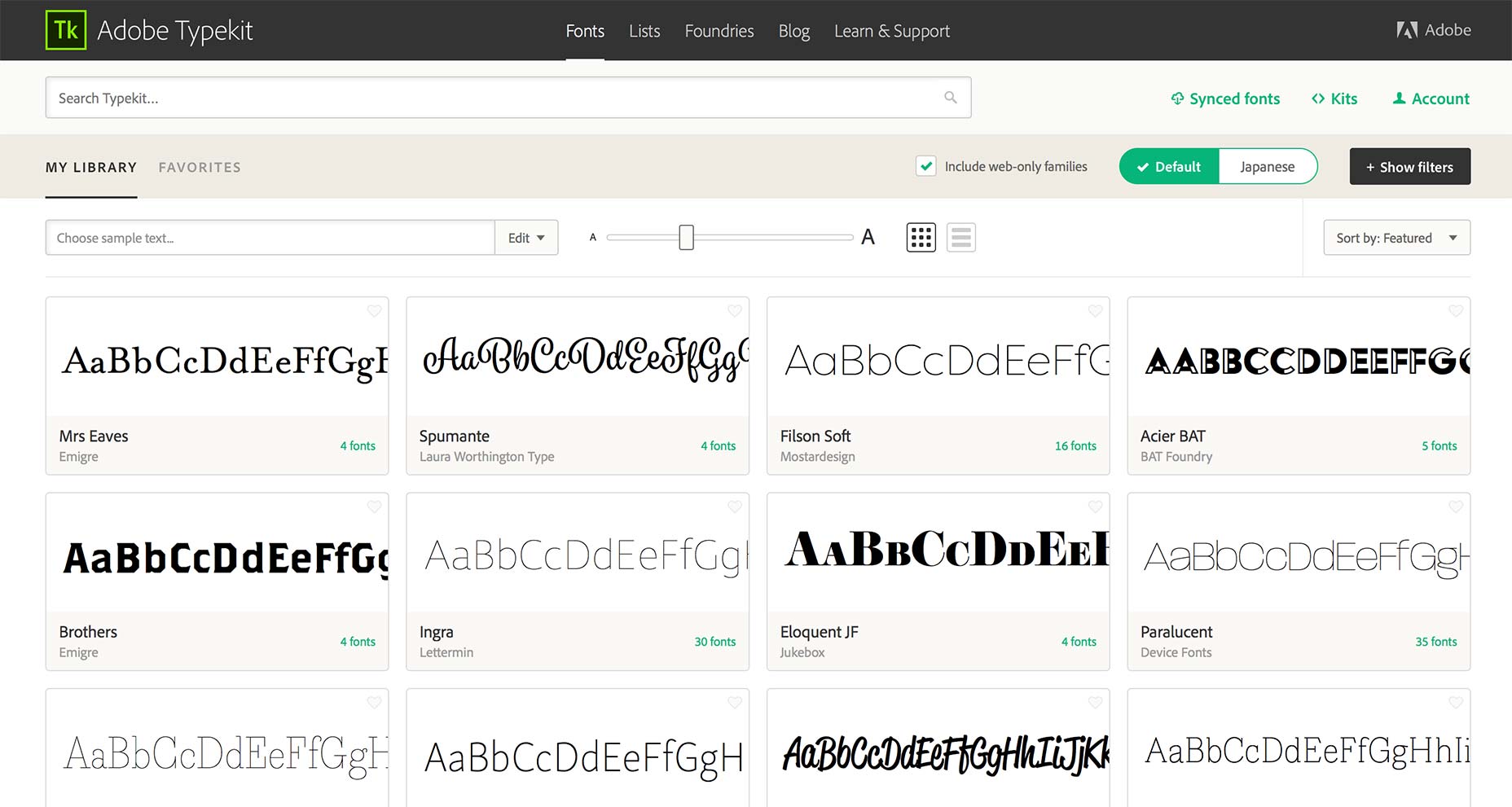
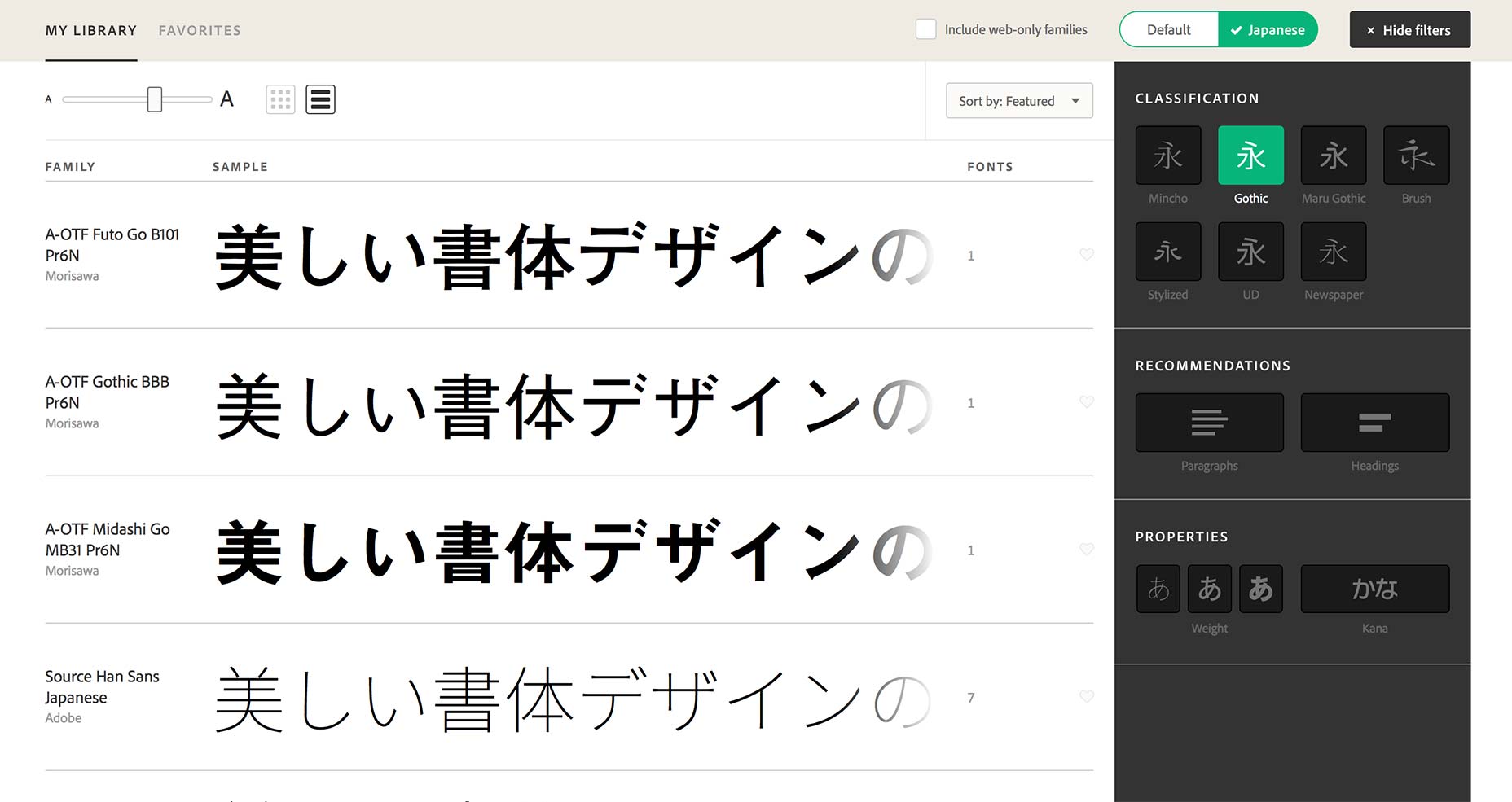
Det nya Typekit-gränssnittet är väsentligt enklare än föregångaren. Ta till exempel alternativet Web / Desktop introducerat när Adobe började streaming teckensnitt till Creative Cloud; De två växelknapparna har ersatts med kryssrutan Inkludera endast webbläsare. (Den som producerar mockups, stilguider eller till och med grafik för kunder kommer att vilja byta ut det direkt, så att Typekit bara visar teckensnitt som kan synkroniseras och visas på webben.)
Synkronisering av teckensnitt har också spridits. Om du vill synkronisera ett teckensnitt till Creative Cloud-appar behöver du inte längre öppna ett modalfönster, klicka bara på synkroniseringsknappen bredvid förhandsgranskningen.
Lyckligtvis kan du nu skriva in siffror, interpunktion och diakritik som provtext. Det här är en gudstjänst för designers som arbetar på andra språk än engelska men också för alla (som jag själv) som gillar att surfar på ampersand.
Du hittar också lättare tillgång till premiumfonter licensierade via Typekit-partners. Om du till exempel har köpt en licens för Frere-Jones nya Mallory eller Process Type är vacker Elena , hittar du den listade under Köp i den övre vänstra menyn.
Kanske den mest välkomna ändringen har varit omkopplingen från oändlig rulla till pagination. I den gamla designen var det alltför lätt att klicka på ett teckensnitt för mer information, tryck sedan på webbläsarens tillbaka-knapp och hitta dig själv i början av dina filtrerade resultat. Nu, tack vare att du arbetar med webbläsarens standardbeteende istället för mot det, går tillbaka-knappen direkt till den sista sidan så att du kan fortsätta att bläddra.
Du kan prova det nya gränssnittet genom att logga in på Typekit, klicka på länken Konto och växla Tidig åtkomst till På . Typekit-teamet ber om återkoppling om de senaste ändringarna, så om det finns en funktion du alltid har velat ha eller om de har skrotat något du använder varje dag, är det dags att tala upp via e-post eller på Twitter .
Typekit är en utmärkt service, utan tvekan en av Adobes bästa men krångliga nya funktioner som synkronisering, till ett daterat gränssnitt, leder till en alltmer frustrerande användarupplevelse. Typekits nya användargränssnitt behåller det bästa av tjänsten och upprätthåller varumärkets förtrogenhet, samtidigt som man tar itu med de flesta av sina brister.
Vad den nya Typekit bäst är, är ute av vägen. Den nya designen är, om den inte är osynlig, säkert mindre ogenomskinlig. Det kan vi alla lära av.