50+ Friska resurser för designers, oktober 2015
Hej där! Här är vi igen med denna fantastiska massa resurser för dina webb- och grafiska designprojekt. Kom och dyka runt detta hav med unika typsnitt, läckra ikoner, coola mockups och wireframes, tryck och webbmallar, kraftfull utveckling och designverktyg och staplar mer.
Gå vidare och dyka in!
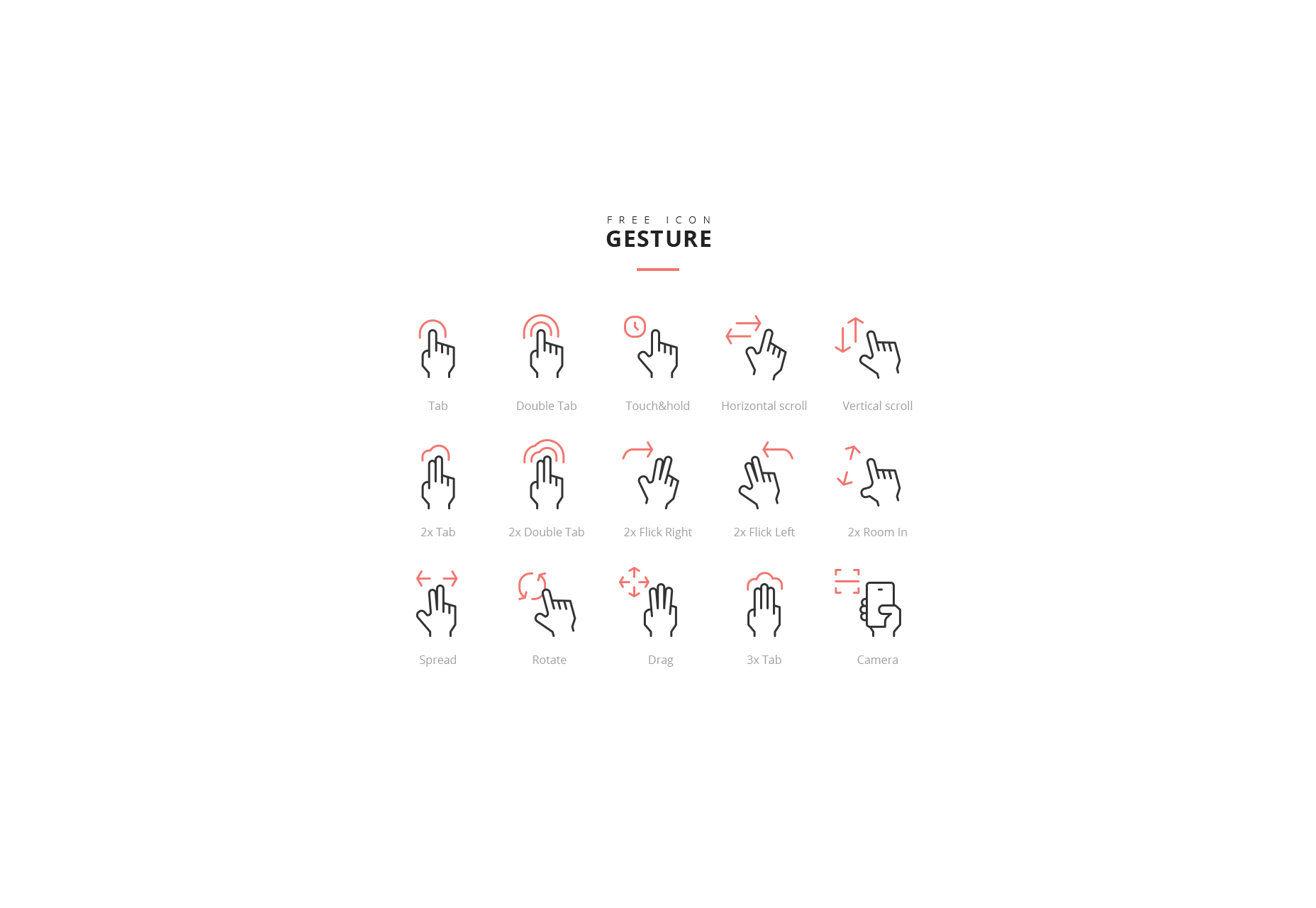
15 pekar gest AI & PSD ikoner uppsättning
En uppsättning 15 konturikoner som representerar pekskärmslåg, t.ex. tvåfingerspets, dubbelknapp, knacka och hålla in, nypa in, klämma ut, glida upp eller ner bland andra.
Gratis 44 väder Sketch icons set
En uppsättning 44 tunna, skisserade ikoner för skiss om väderförhållanden som storm, regnig, solig, grumlig, blåsig och mer för både dagtid och natt.
Stora platt matikoner inställda
En uppsättning av mer än 6000 ikoner i platt stil som representerar alla slags mat som mejeriprodukter, frukt, grönsaker, kryddor, färdiga livsmedel, drycker, drycker och mer. De kommer alla i AI-format och PNG-förhandsvisningar från 24 till 512 pixlar.
Smokey: en cool och mjuk Photoshop borste
Smokey är en borstsats som har ganska realistiska utseendeffekter som passar mycket bra handskriven typsnitt med en cool liberal stil.
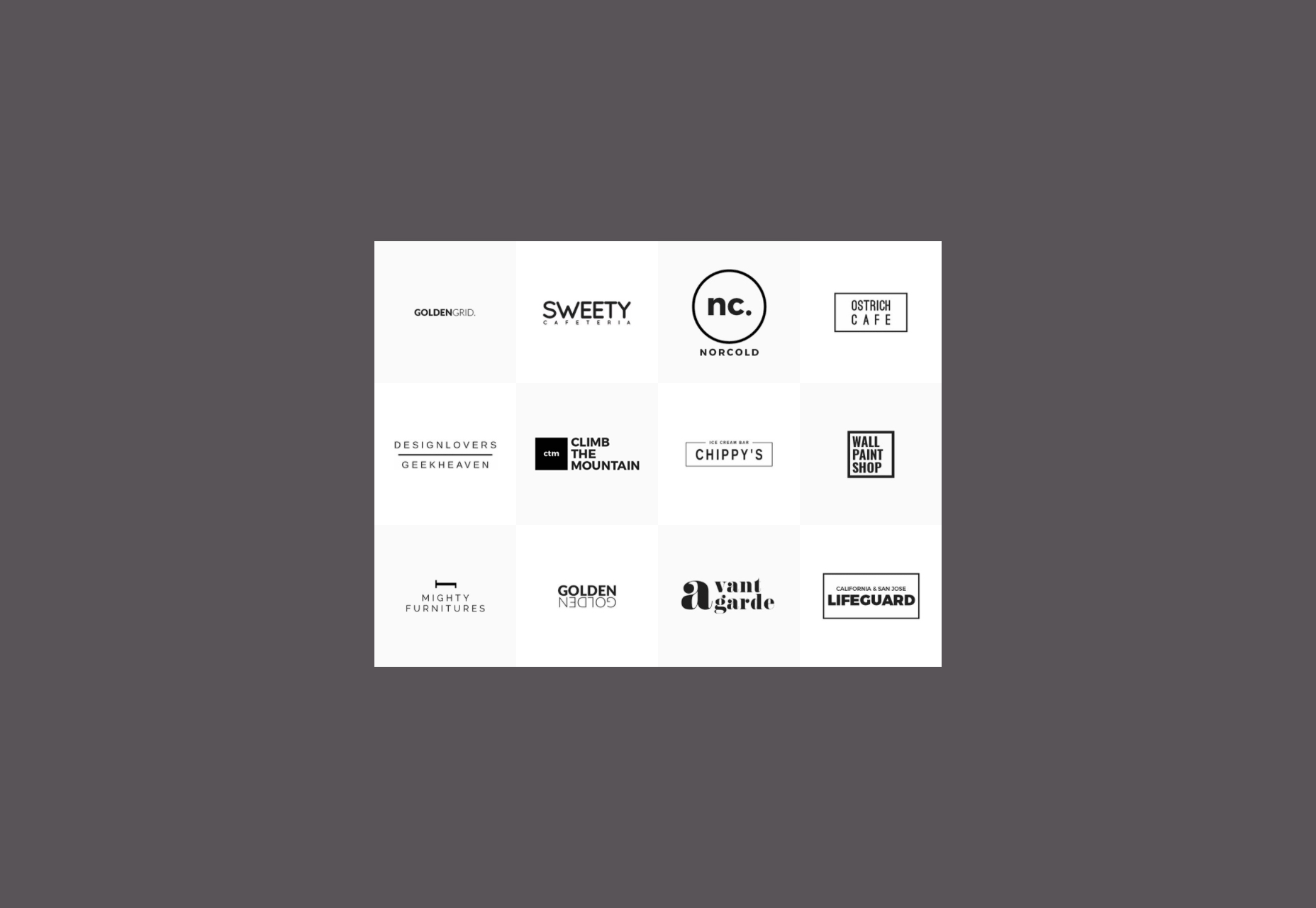
Minimal logotypmall
En uppsättning av 25 minimala logotypmallar av Hasibur Rahman som kommer i en ren linjestil. Dessa logotyper kommer varje gång i en enskild PSD-fil och 4 AI-filer.
Apple Watch Sketch wireframe set
En uppsättning av 6 Apple Watch-trådramar utformade i Sketch-formatet som innehåller både konturer och färgfyllda skärmar för musikspelare, meddelanden och analog klocka.
Bok och visitkort mockup
En fantastisk uppsättning fotorealistiska mockups för en bok och visitkort, perfekt för företagets varumärke. Dessa mockups kommer i PSD-format och släpptes av AlienValley. De är fria för personligt bruk.
75 skrivbordsmöjligheter för stationära och mobila enheter
En uppsättning av 75 mockups i radstil som representerar 20 skrivbord, mobil och bärbara enheter som: iMac, iPhone, Galaxy, Nexus, Lumia och Samsung Gear S och många andra. Det finns totalt 75 element som räknar de flera perspektiven av enheter som kommer i AI-format.
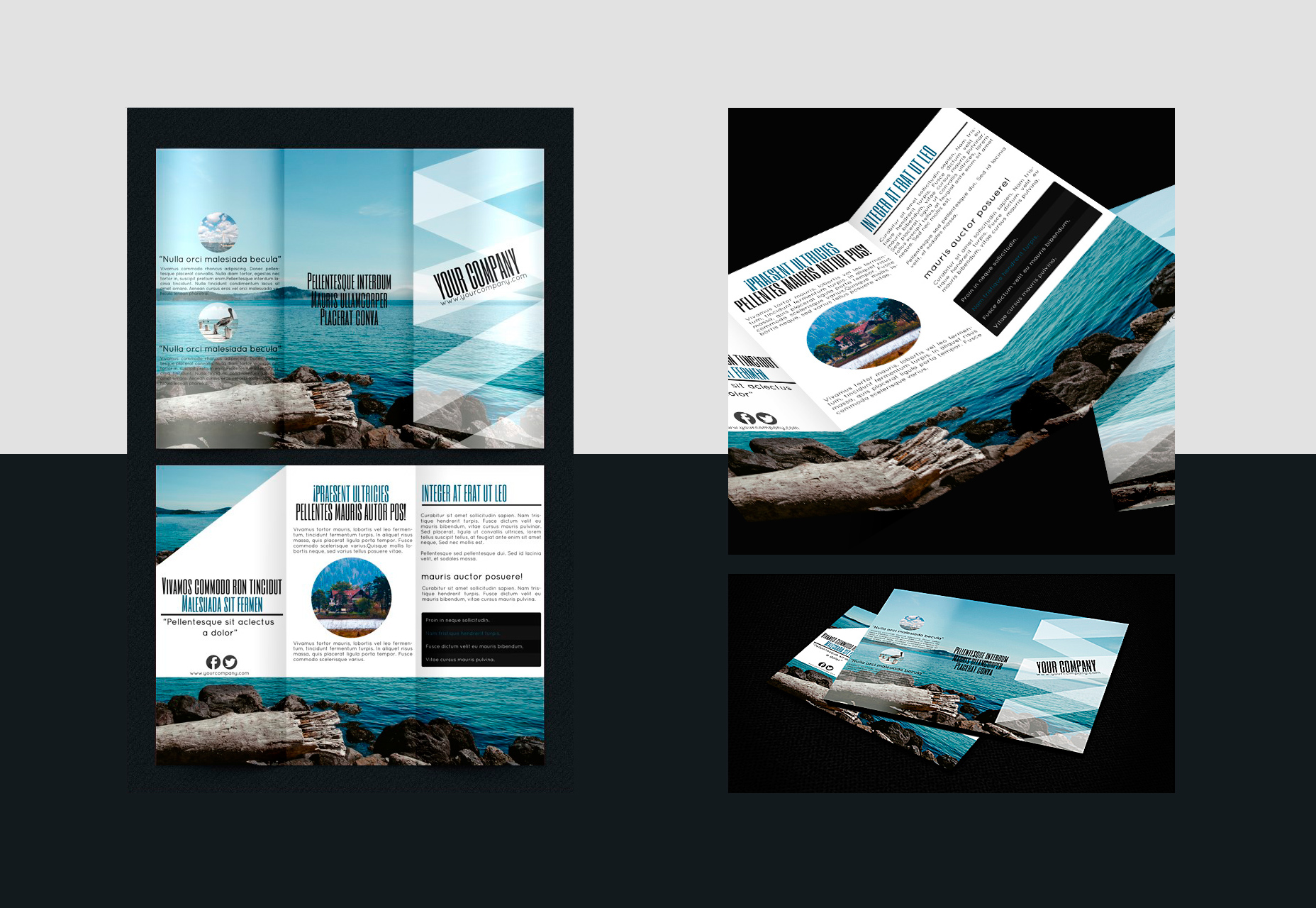
Turism-tema trifold broschyr PSD, INDD, & Ai mall
En trifold broschyrmall som kommer i PSD, AI och INDD-format som har ett turismstema, men är lämpligt för flera affärsändamål. Den har en fullstor bakgrund med svart text och rundramade bilder, liksom utfyllda ikoner, vilket ger ett nytt, men professionellt utseende.
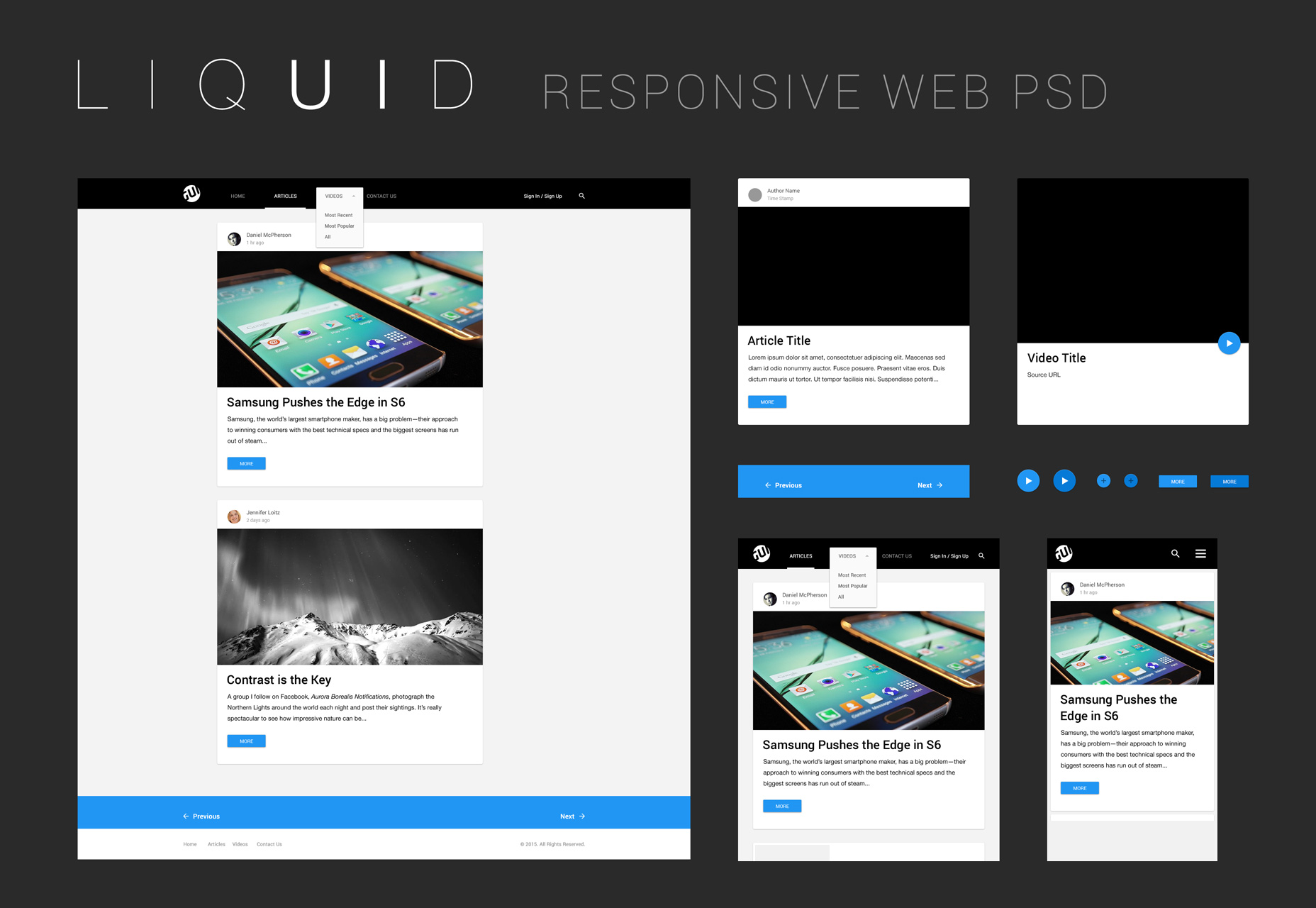
Vätska: en ren PSD webb UI-kit
Vätska är ett webbmall UI-paket utformat i PSD som kommer i flera olika skärmstorlekar, samt enkla kort för en videospelare, artikelinlägg, sökfält och mer.
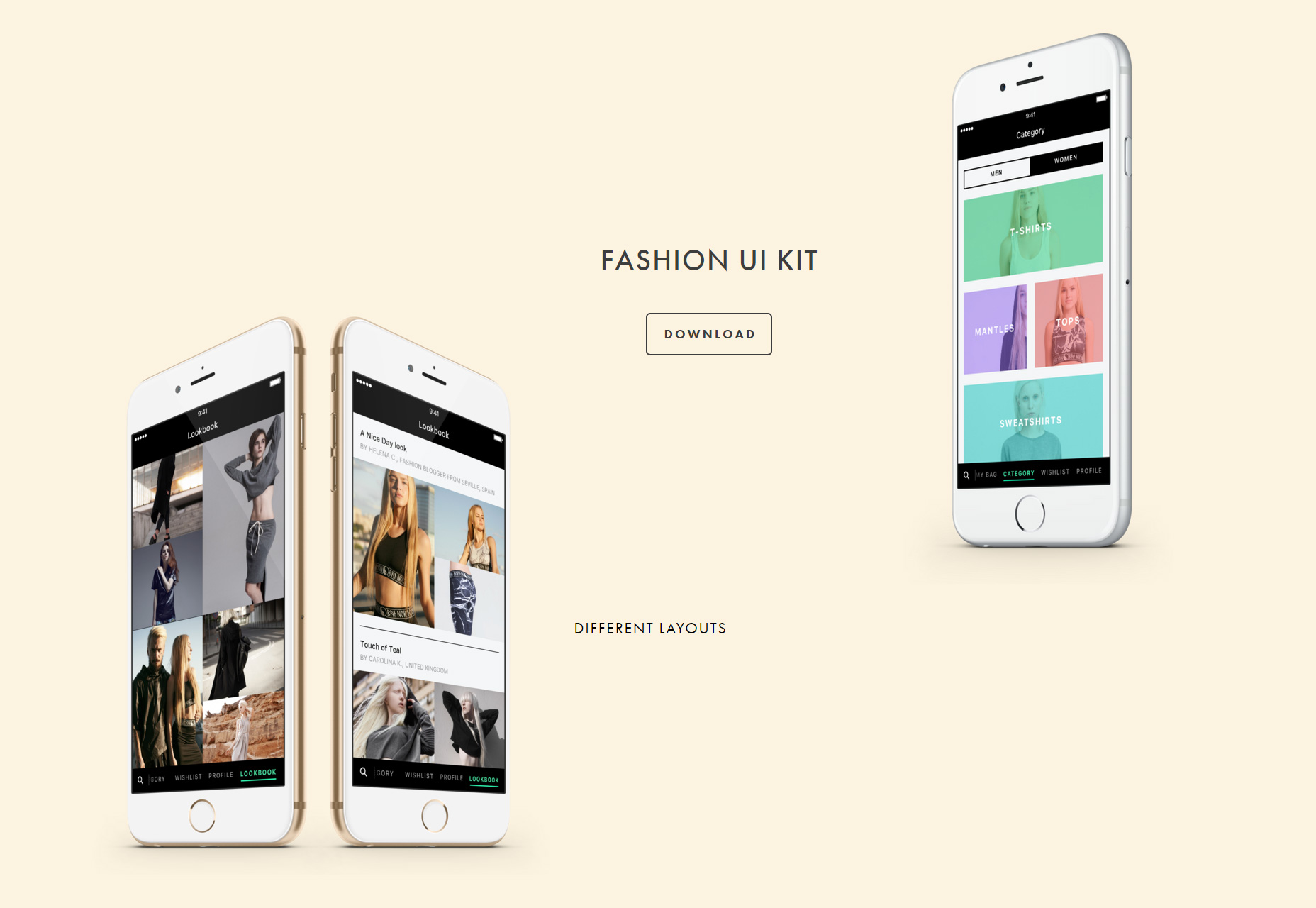
Fashion-fokuserad iPhone Sketch UI-kit
Ett UI-paket utformat för iPhone-enheter som huvudsakligen är inriktat på mode. Den levereras med flera skärmar i en ren, minimal stil för e-handel med kvinnliga klädprodukter.
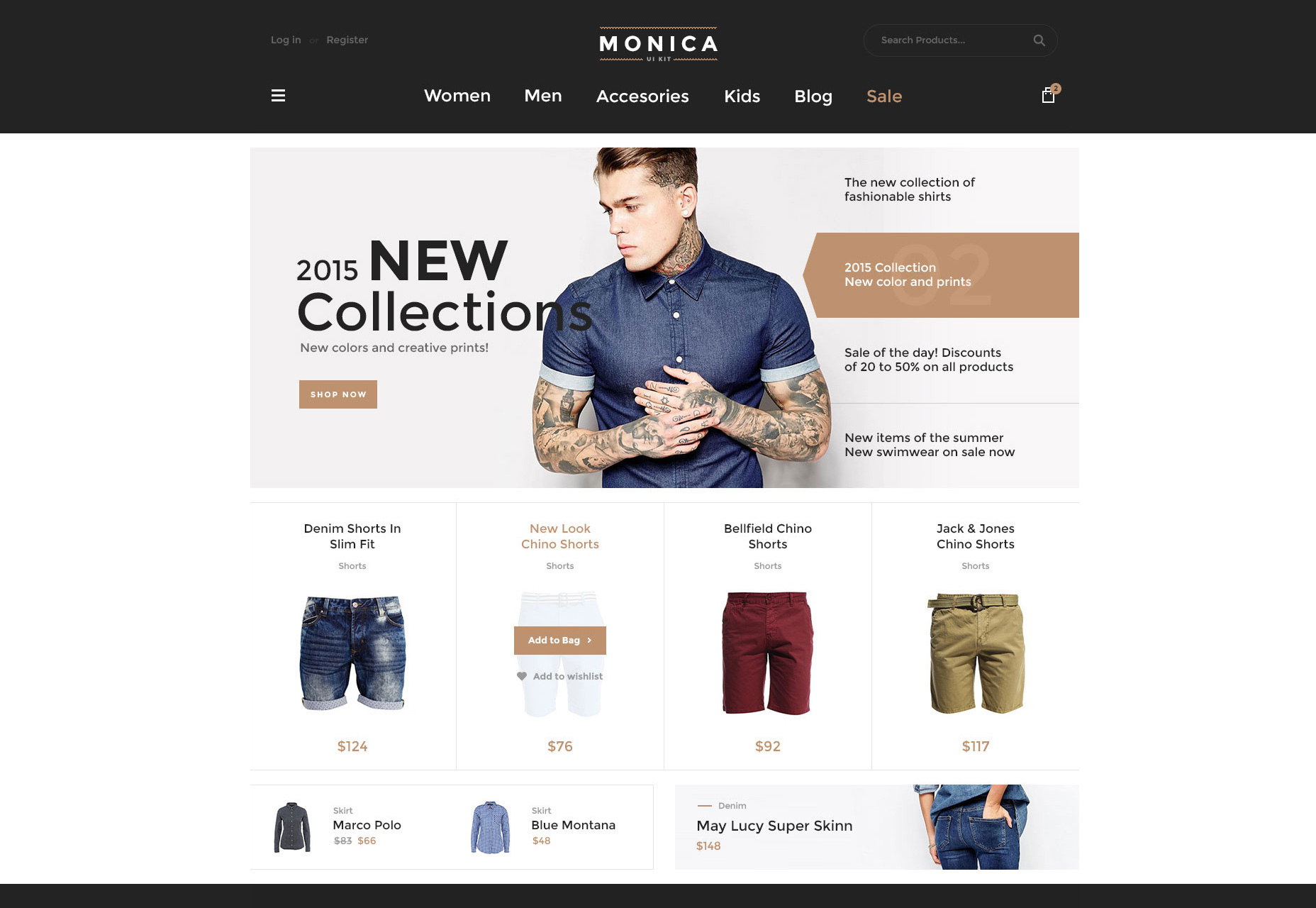
Monica: eCommerce UI-kit freebie
Ett rent och minimalt webb-UI-kit som är inriktat på e-handelselement som produktkort och snygga karusellhuvuden. Den kommer i en enda PSD-fil.
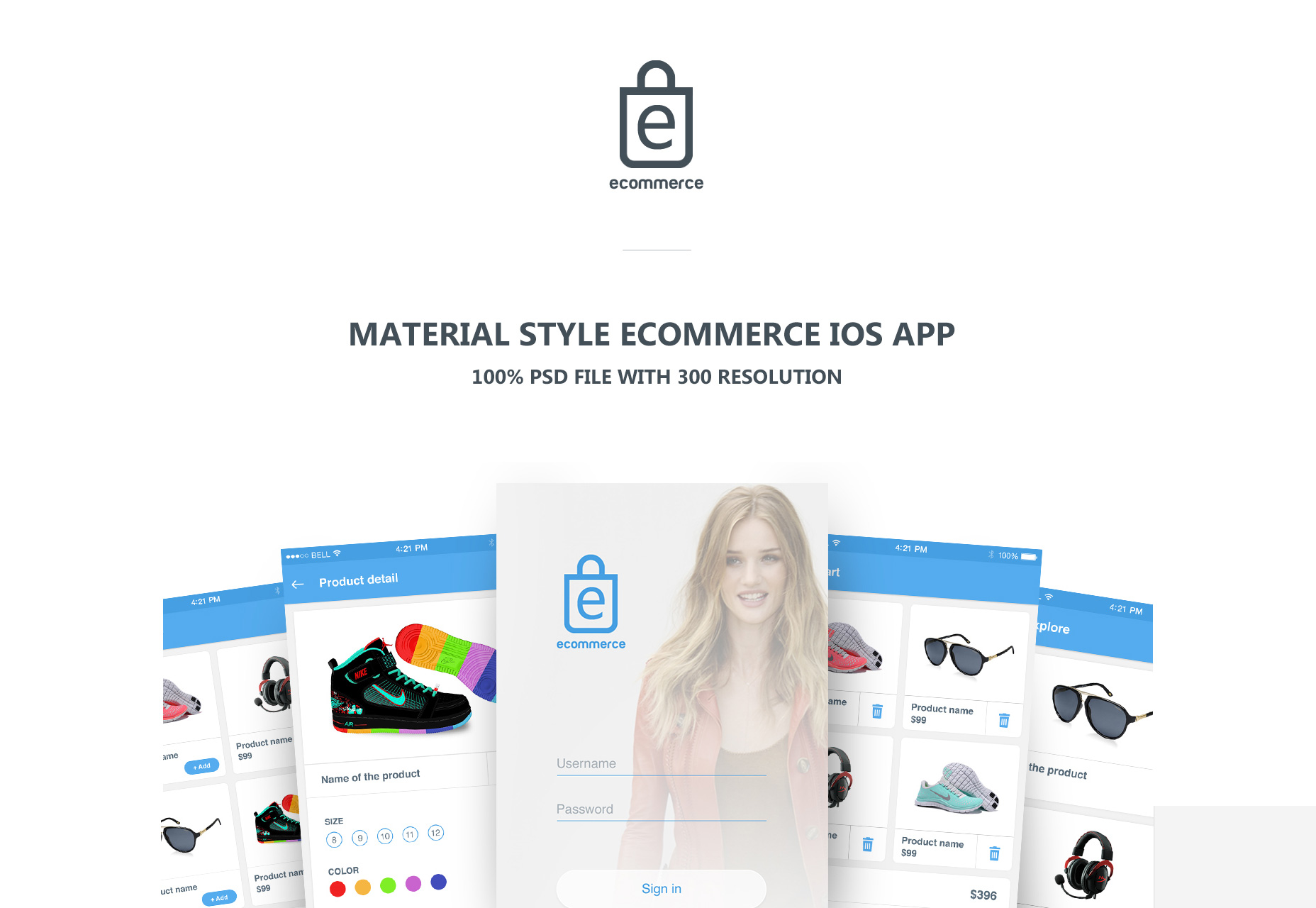
eCommerce Material Style UI-kit
En eCommerce UI Kit skapad för iOS som har en materialstil och levereras med flera förbyggda skärmar som inloggning, kundvagn och produktbeskrivning.
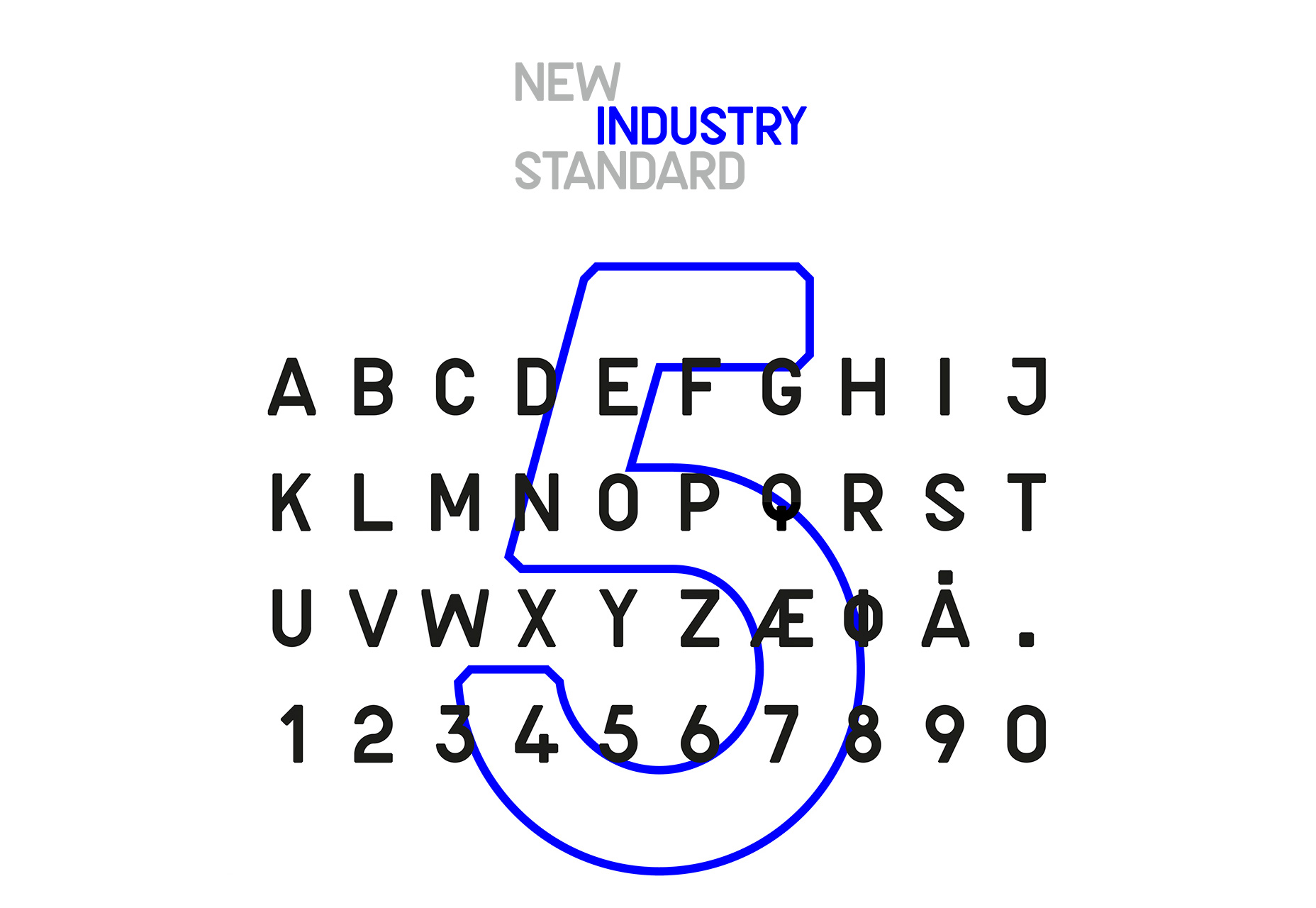
Ny industri: Tekniskt utseende
Ny industri är en typsnitt som kombinerar raka linjer med konstanta kurvor och trimmade hörn vilket ger det ett mycket tekniskt utseende. Den har stora versioner, siffror och några specialtecken.
Jekyll Hyde: en romaninspirerad typsnitt i två stilar
Jekyll Hyde är ett par teckensnitt som inspireras av en roman från år 1886, var och en av dem liknar den andra, men olika på sin egen väg.
Royals: blocky typsnitt
Royals är en djärv typ som har raka kanter. Den kommer i 4 olika stilar, regelbunden, vanlig kursiv, rush och rush kursiv för versaler, siffror och regelbundna glyfer.
Bemount: en djärv markörskriven typ
Bemount är ett djärvt teckensnitt som har en blick och känsla av markörsskrivning. Den innehåller både ryska och latinska alfabeter i versaler, samt siffror och specialtecken.
Banthers: en krita handskriven typsnitt
Banthers är ett teckensnitt skapat av Agga Swist'blnk som har en kritig, handskriven stil med benliknande ändar. Den har stora bokstäver, tillsammans med några specialtecken med långa ändar och prydnader.
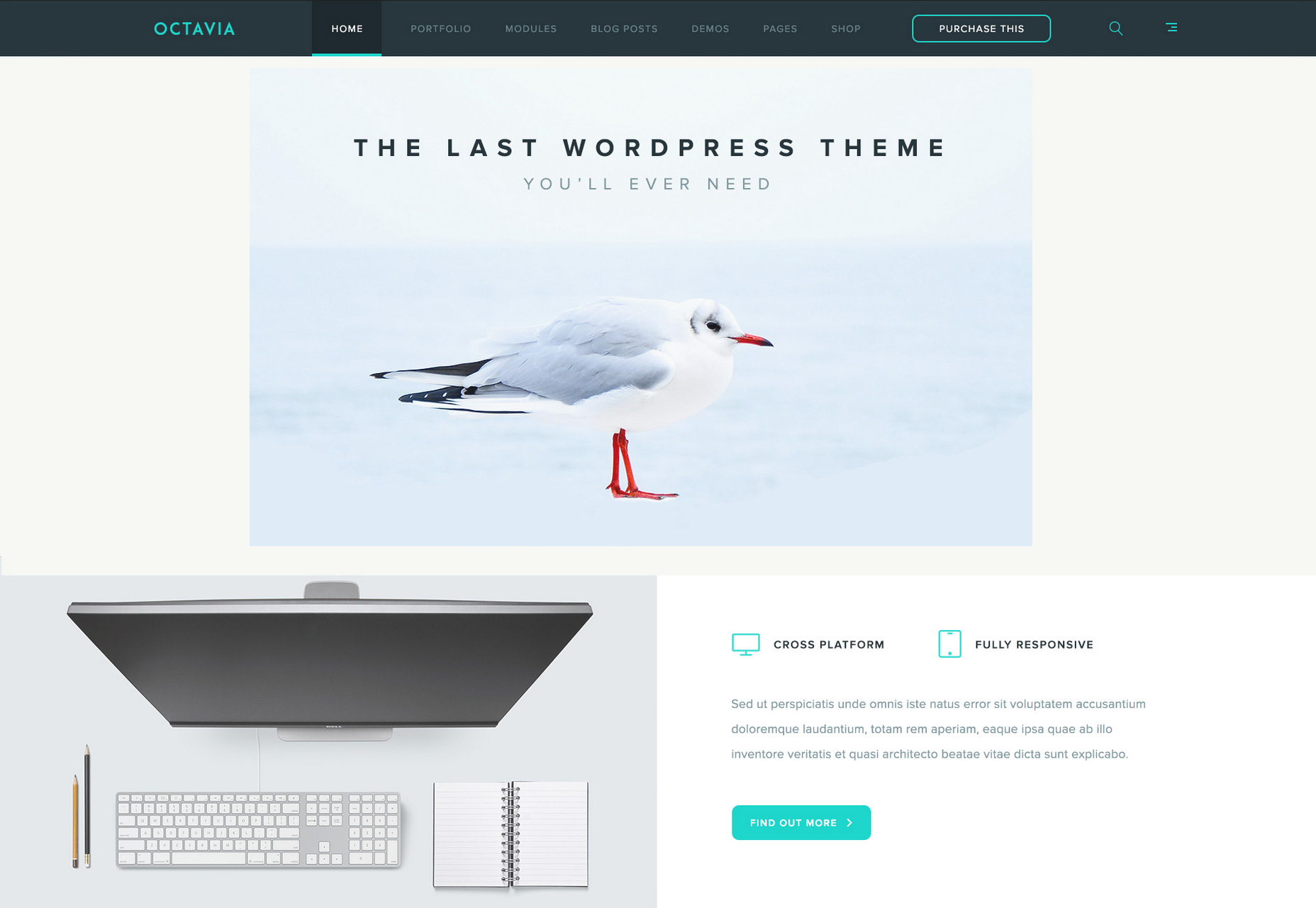
Octavia: ren & minimal målsida PSD-mall
Octavia är en målsida PSD-mall som har en mycket ren och minimal stil och känsla, och konturikoner.
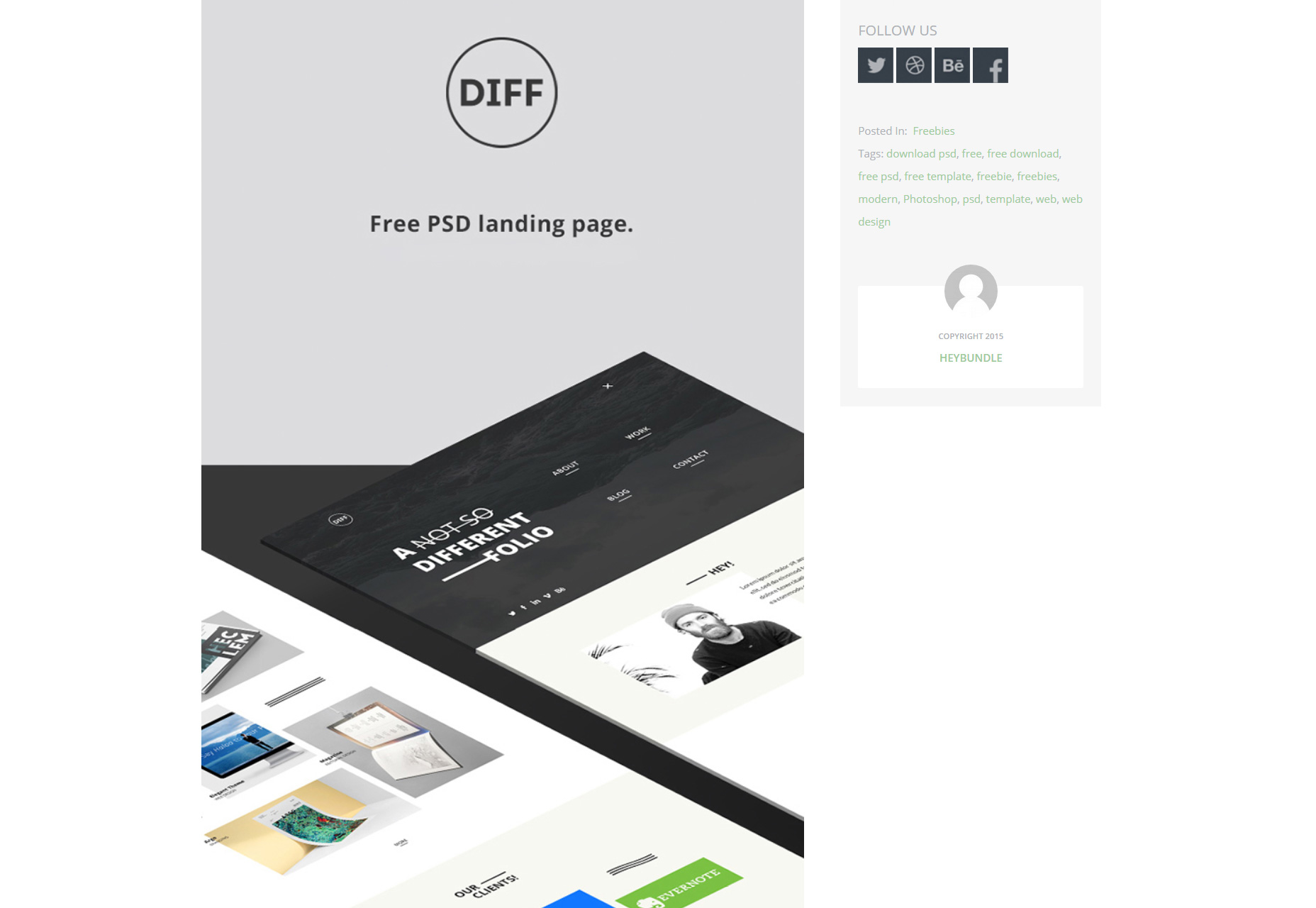
DIFF: en unik målsida PSD webbmall
DIFF är en PSD-webbmall som har en unik stil med korsade titlar och flera raka linjer slumpmässigt placerade längs sidan.
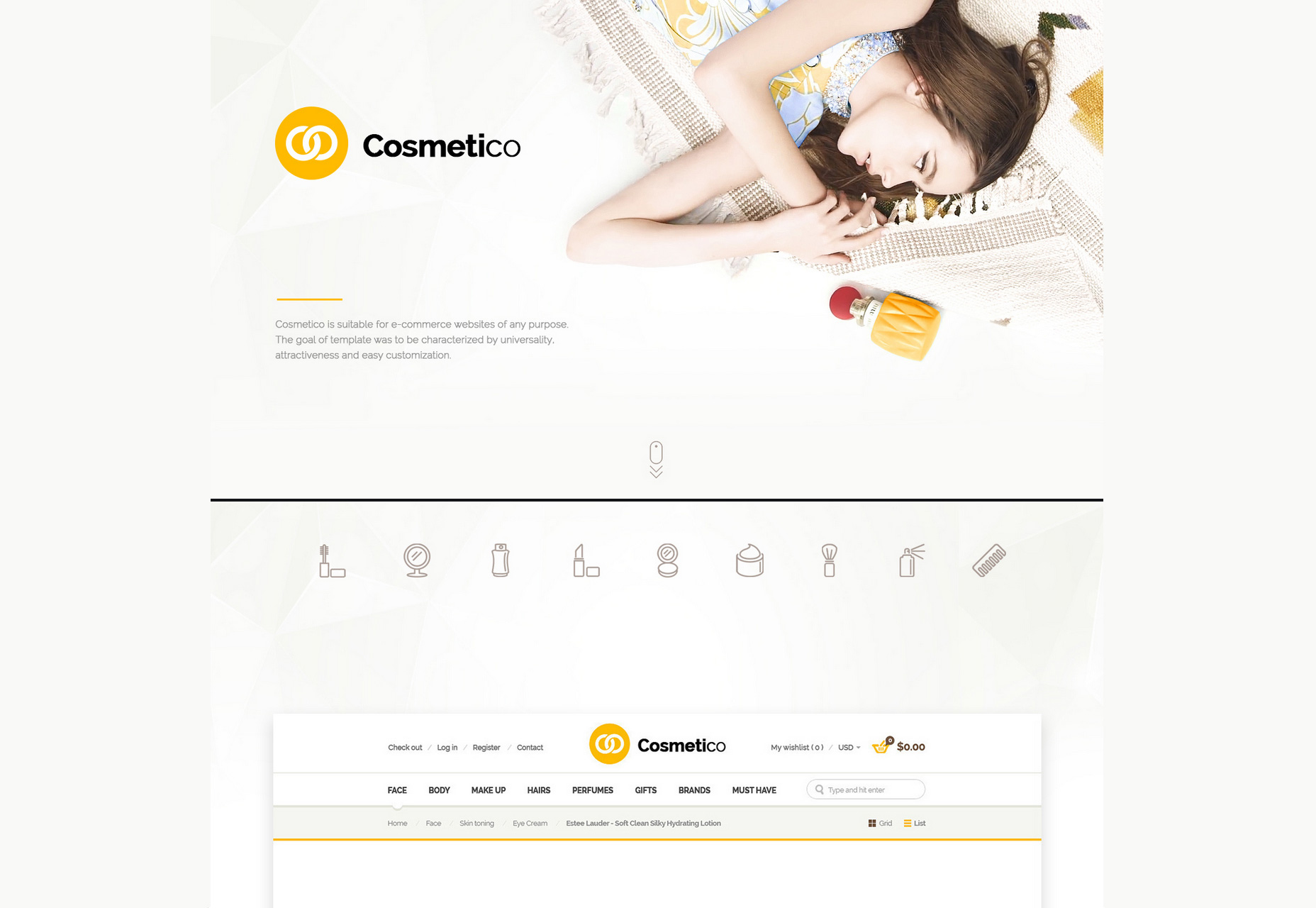
Cosmetico: ren eCommerce PSD-mall
Cosmetico är ett eCommerce PSD-tema som har en mycket ren design som syftar till att locka kunden med organisationen och enkelt navigera genom den.
Bergen: en minimal e-handel PSD-mall
Bergen är en gratis minimal design-PSD-mall för e-handelswebbplatser med en skärmstorlek med en meny på sidan och flera olika behållare med full bredd.
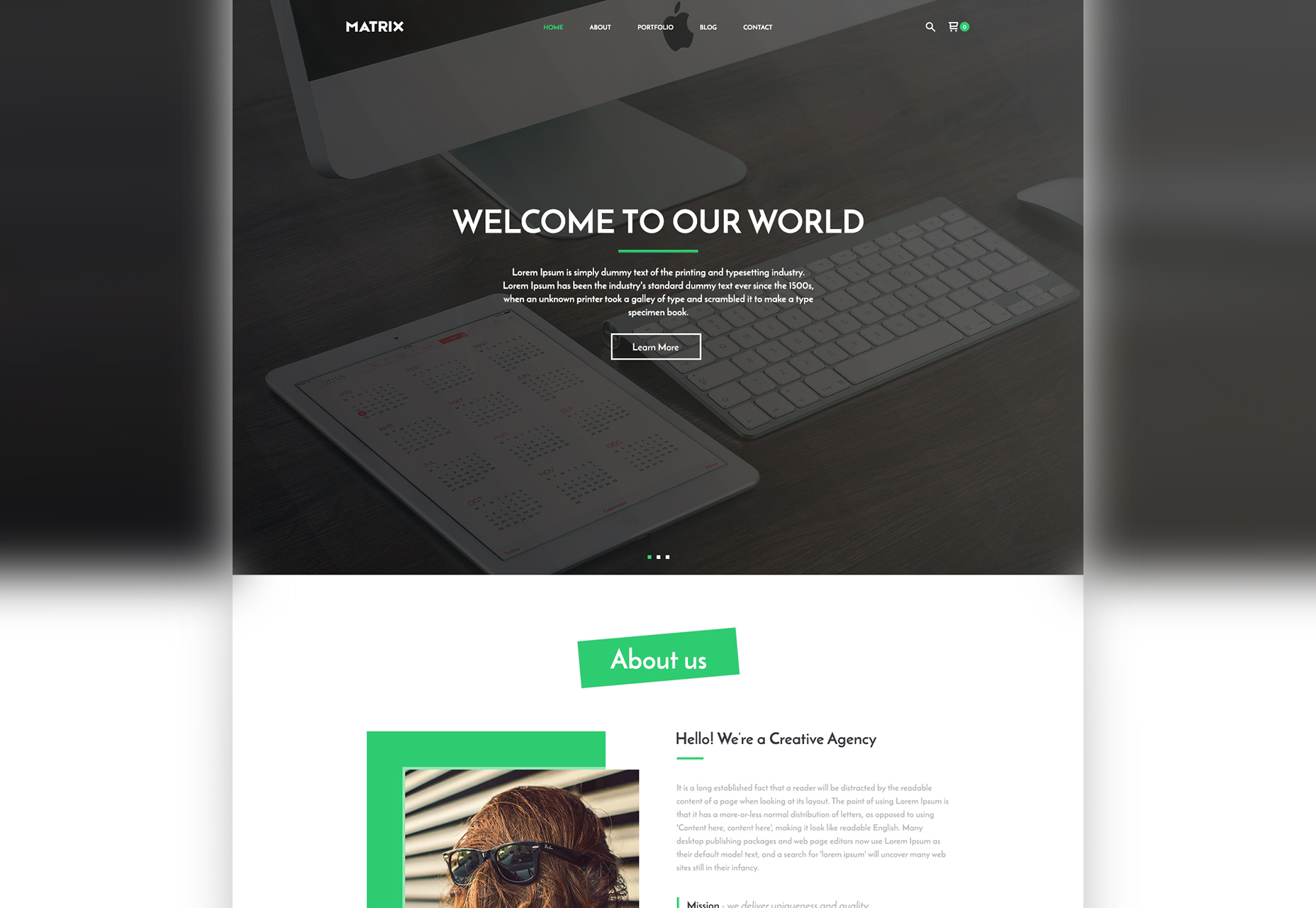
Matrix: ren och minimal målsida PSD-tema
Matrix är en PSD-mall för en layout på en sida som har en ren och minimal design. Den levereras med en stor rubrik, konturikoner, breddbrickor med full bredd, tabeller för produktpriser och mer.
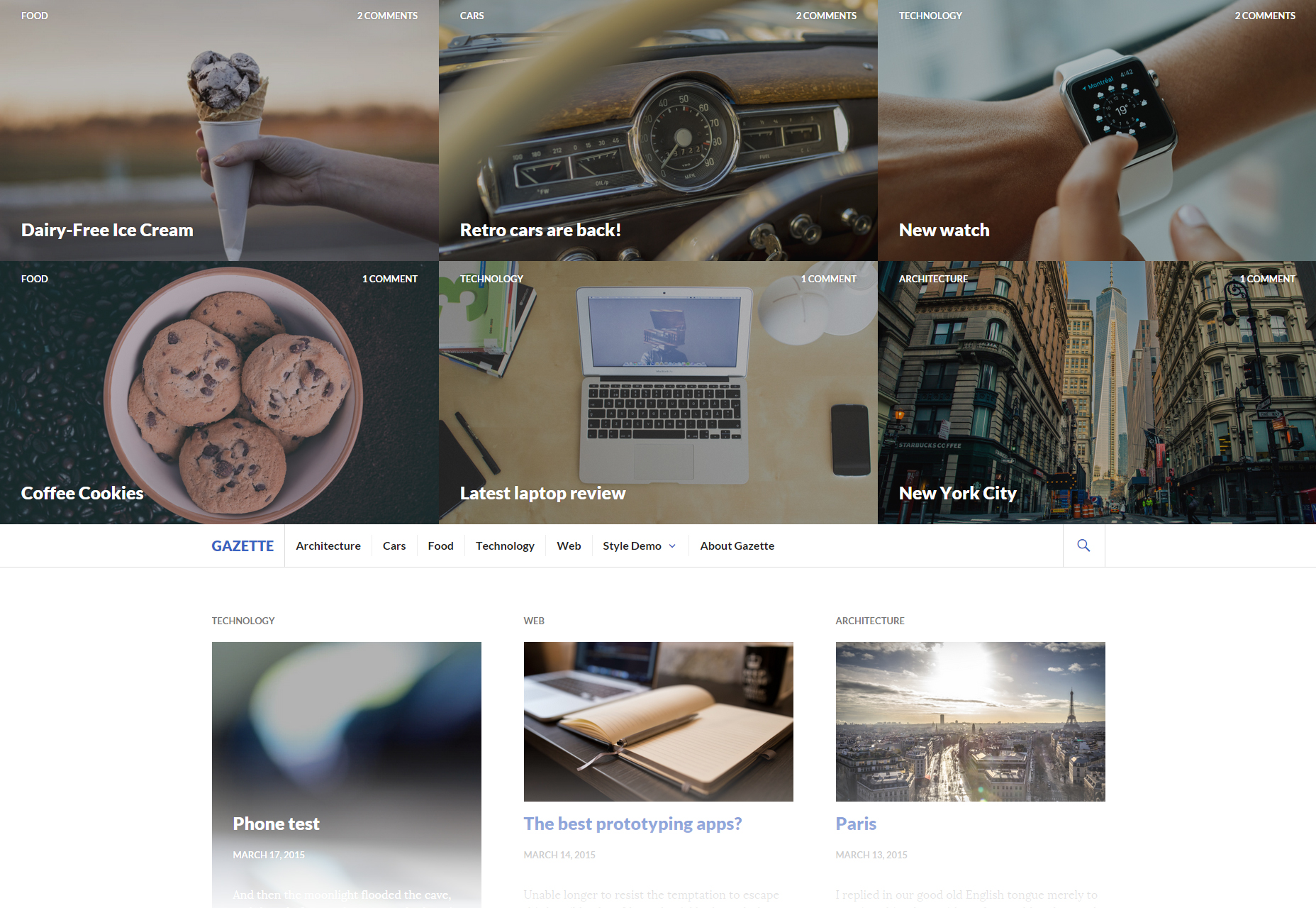
Gazette: multipurpose blogging WordPress tema
Gazette är ett mångsidigt blogga WordPress-tema som har en minimal design och ett breddbrickor med full bredd som visar huvudämnena i tidningen.
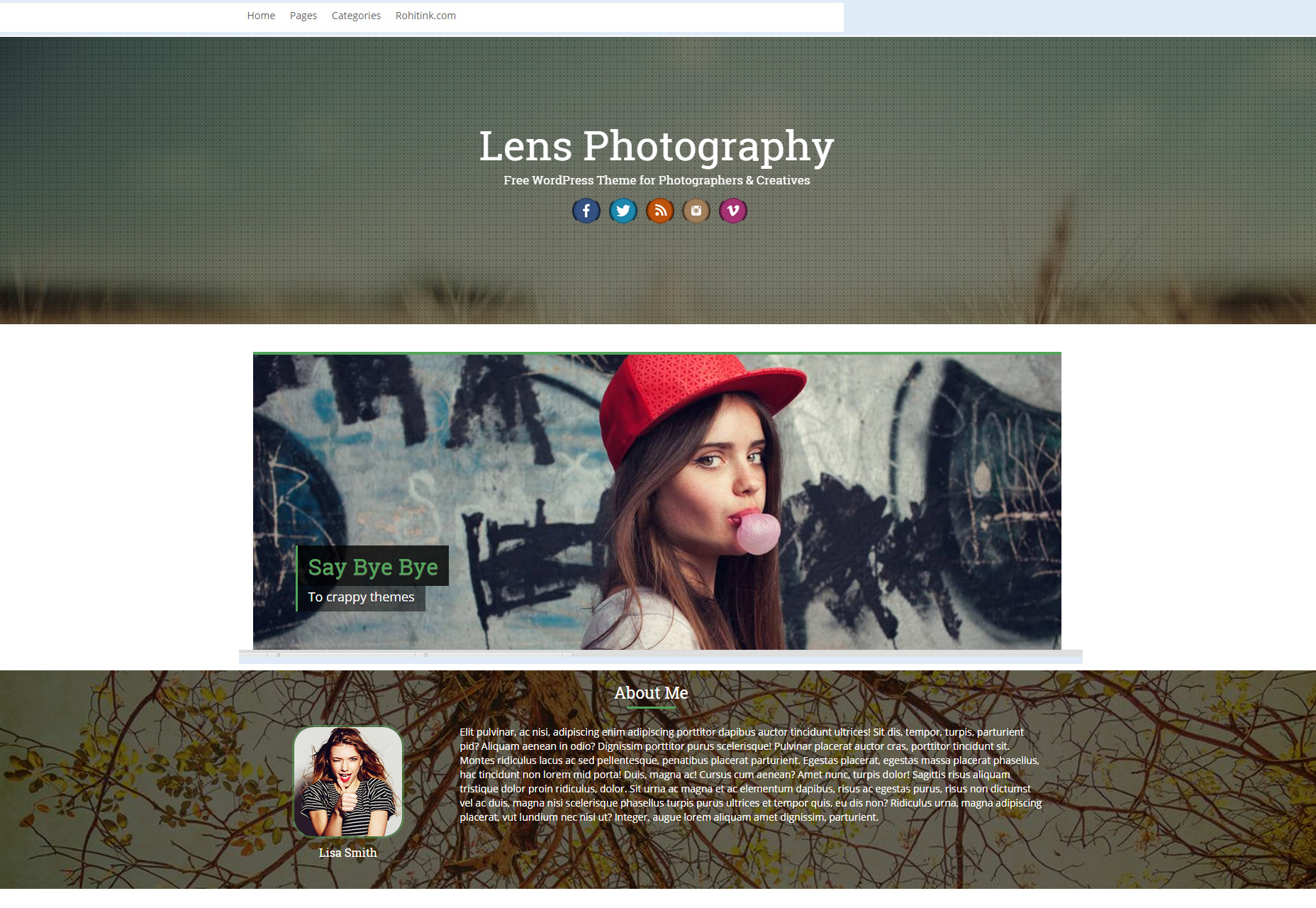
Objektiv: WordPress-tema för professionella fotografer
Objektivet är ett WordPress-tema som är lämpligt för fotografer som har en bra parallaxbakgrund, en 4-kolonn sidfot widget område, en showcase och mycket mer.
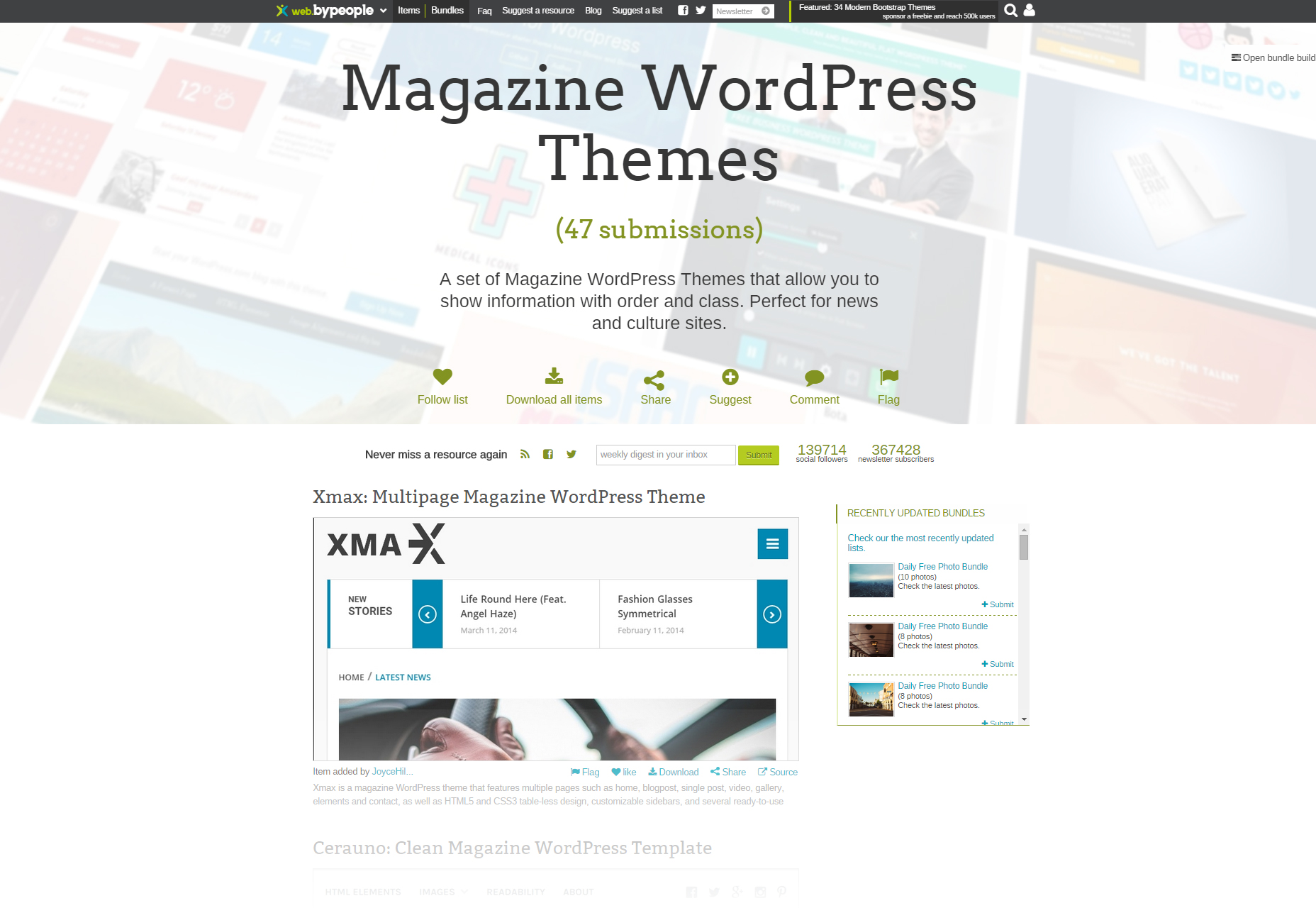
Curated tidskrift WordPress teman bunt
En kurerad bunt av 47 WordPress-tidskrifter som kommer med olika stilar och layouter. Du kommer att kunna klicka med ett klick på de flesta av dem, samt dela eller föreslå fler teman som ska läggas till i det här fina paketet.
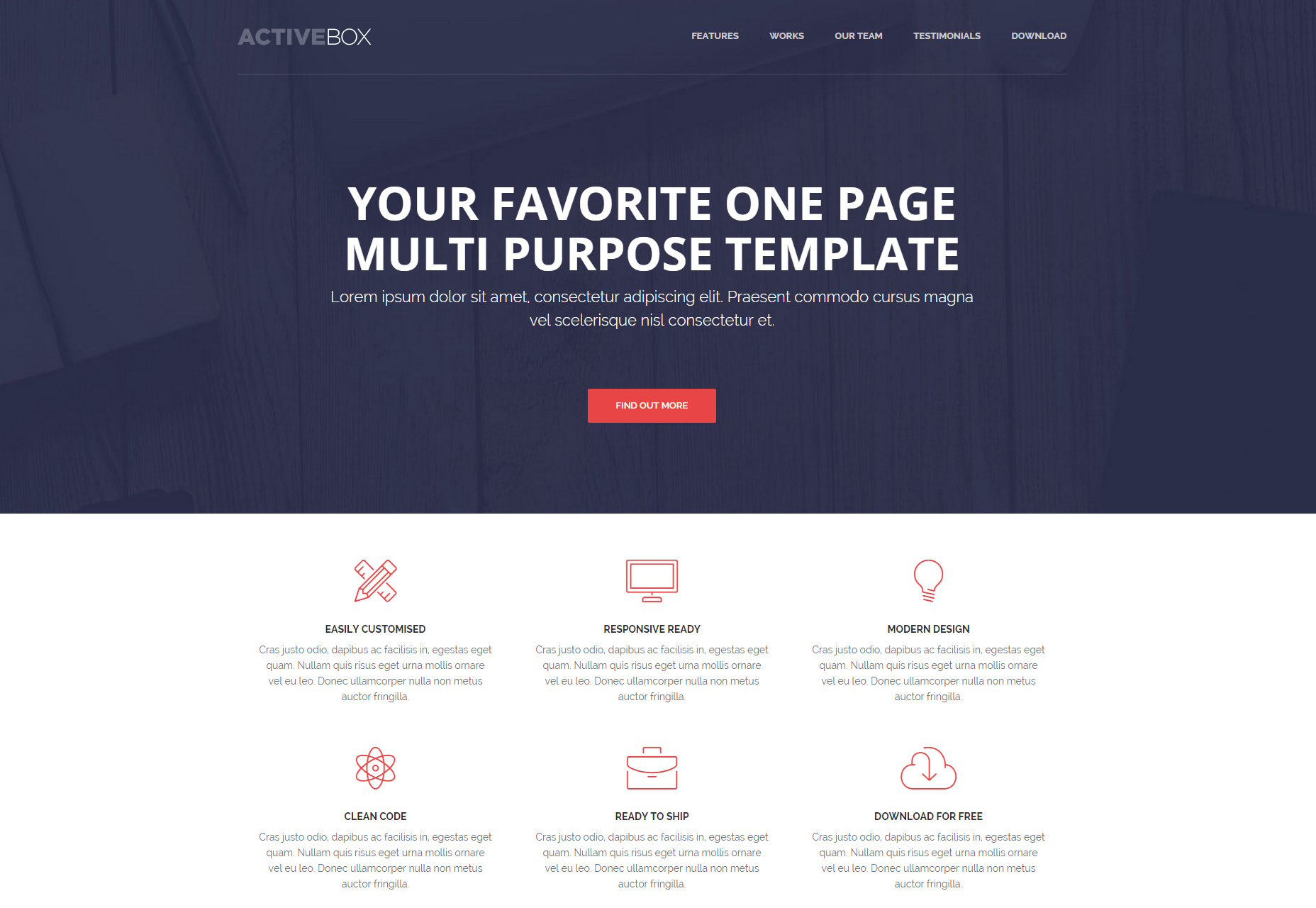
ActiveBox: ensidig multipurpose HTML-mall
ActiveBox är en HTML-mall för en sida som kan användas för flera ändamål. Den har en ren och minimalistisk design, och PSD-källfilen ingår.
Identitet: ett minimalt ID-kort HTML-mall
Identitet är en HTML-mall som helt enkelt består av ett centrerat minimalt ID-kort med en helskärmsbakgrund som innehåller ett cirkelramat foto, namn, titel och sociala konturknappar.
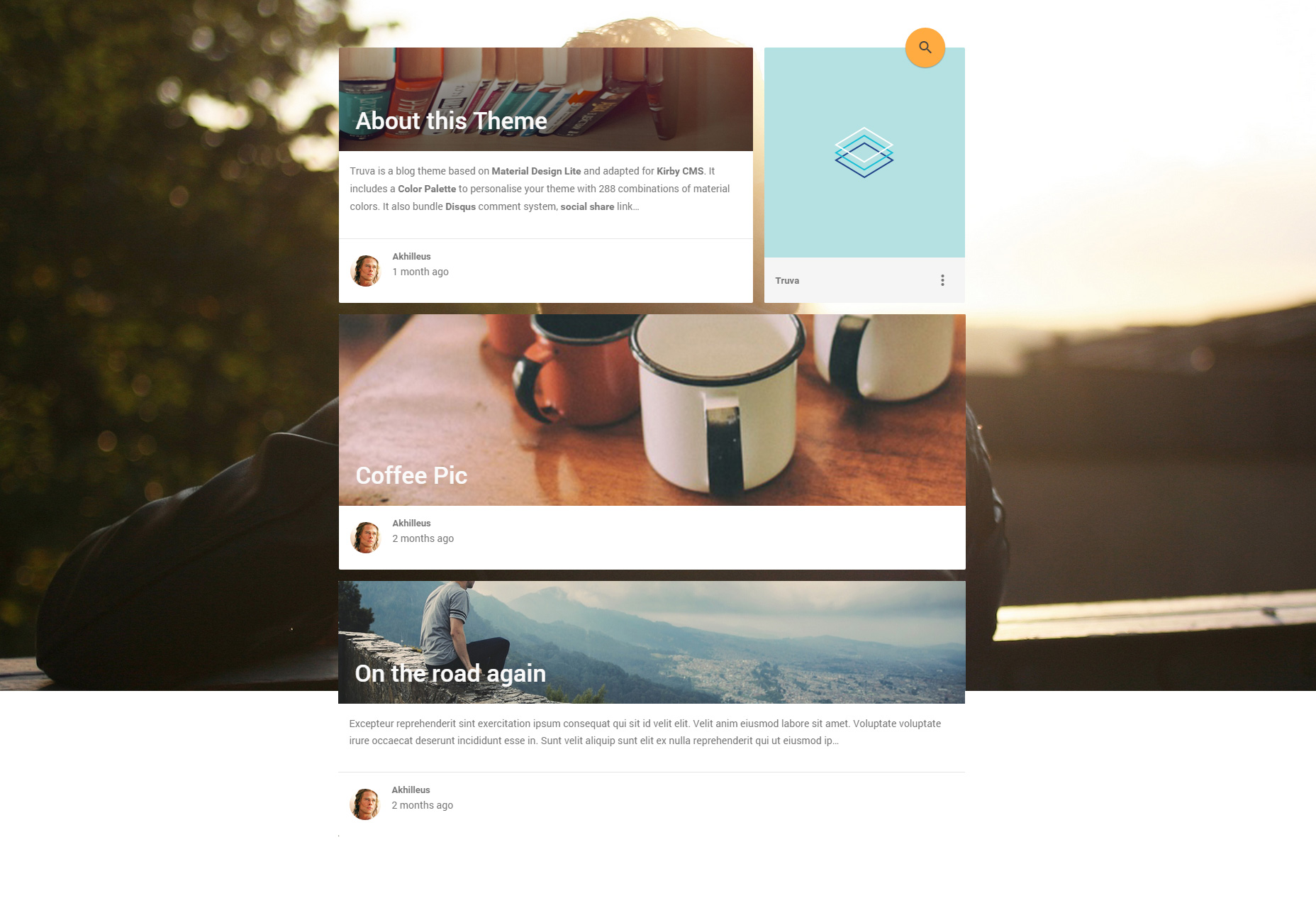
Truva: materialdesign Kirby CMS tema
Truva är ett Kirby CMS-anpassat bloggtema som innehåller en materialfärgspalett som gör att du kan anpassa ditt tema med upp till 288 kombinationer. Det kommer också med Disqus kommentarsystem och några andra komponenter.
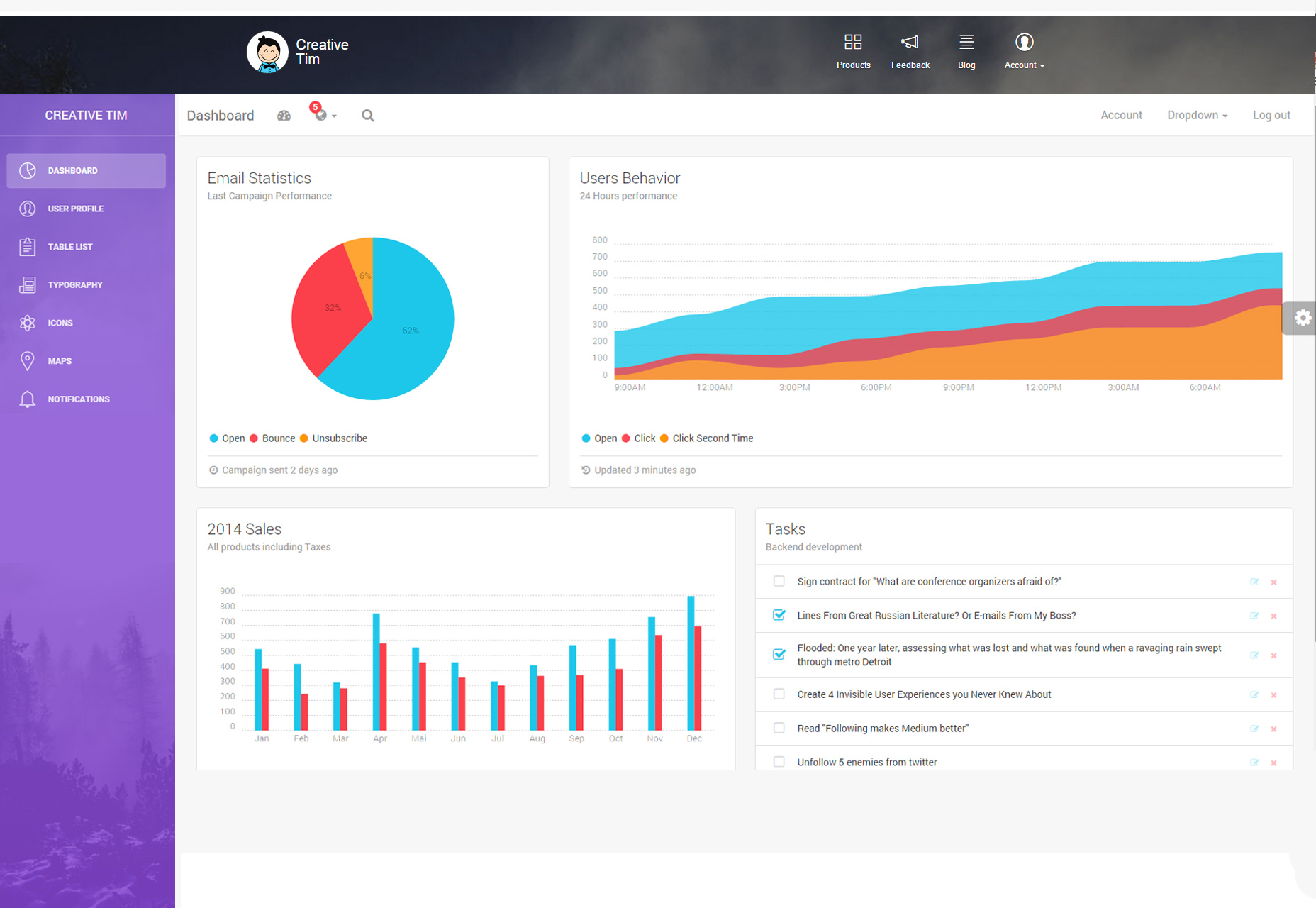
En lätt och platt Bootstrap dashboard
Ett HTML-tema för en Bootstrap-baserad instrumentpanel som har en fin platt design med smidiga effekter. Det här temat har flera element som bland annat ikoner, tabelllista, kartor och meddelanden.
10 fantastiska svävar effekter med Sass
En samling av 10 fantastiska svävareffekter utvecklade i Sass, inklusive animationer, transformationer, parallax och några andra. Du hittar effekter om SciFi, städer, vägar, landskap och mycket mer.
Perspektiv CSS parallax rullning snippet
En kodbit i CSS som gör att du genom parallaxeffekter kan skapa ett simulerat ytperspektiv när du bläddrar längs sidan och får nästan ett rakt vinkelperspektiv när ytan når toppen av sidan.
Full-screen carousel
En fullscreen karusellliknande exposition som i grunden har en skärmstorlek av kakel som expanderar öppet för skärmens storlek och tillbaka till deras plats.
Vertikal layout med navigering
En navigeringsfält på vänster sida som gör att du kan rulla smidigt och snabbt längs den vertikala sidlayouten. Det finns också en studsande effekt på texten varje gång du når en del av sidan.
Ren CSS3-parallaxmeny
En parallax effekt appliceras på hela sidorna genom att skjuta in nya skärmar in och ut, utvecklad för skärm som kan användas med touch.
Curated jQuery-plugins och resurser
En kurerad lista över användbara jQuery-plugins och resurser som tutorials, böcker, bloggar och plugins för animeringar, blanketter, tabeller, tid och datum, validering och många fler. Denna lista var curated och släpptes av GitHubs användare Peter Kokot.
Gitter: virtuell maskinbaserad server arbetsbelastningschef
Lattice är ett open source-projekt som kör containerbelastningar på kluster som består av ett antal celler, eller virtuella maskiner som kör containrar och en hjärna som övervakar cellerna. Den har inbyggd HTTP-belastningsbalansering, en gruppschemaläggare, loggaggregation med loggströmming och hälsostyrning.
Webfälthandbok: en kuratiserad designresurslista
Web Field Manual är en kurerad lista över resurser för att designa erfarenheter och gränssnitt på webben. Denna samling expanderar ständigt med webbdesigner-matad kunskap och inspiration.
Käkar: en server-mindre app ram
Käkar är en servermineral applikationsram som använder AWS-tjänster för att omdefiniera hur man bygger massivt skalbara appar.
Sphido: en lätt plattfil PHP CMS
Sphido är en lätt plattfil CMS för PHP som kräver PHP v5.4, och som innehåller användningen av Markdown, HTML, PHTML och / eller eller Latte.
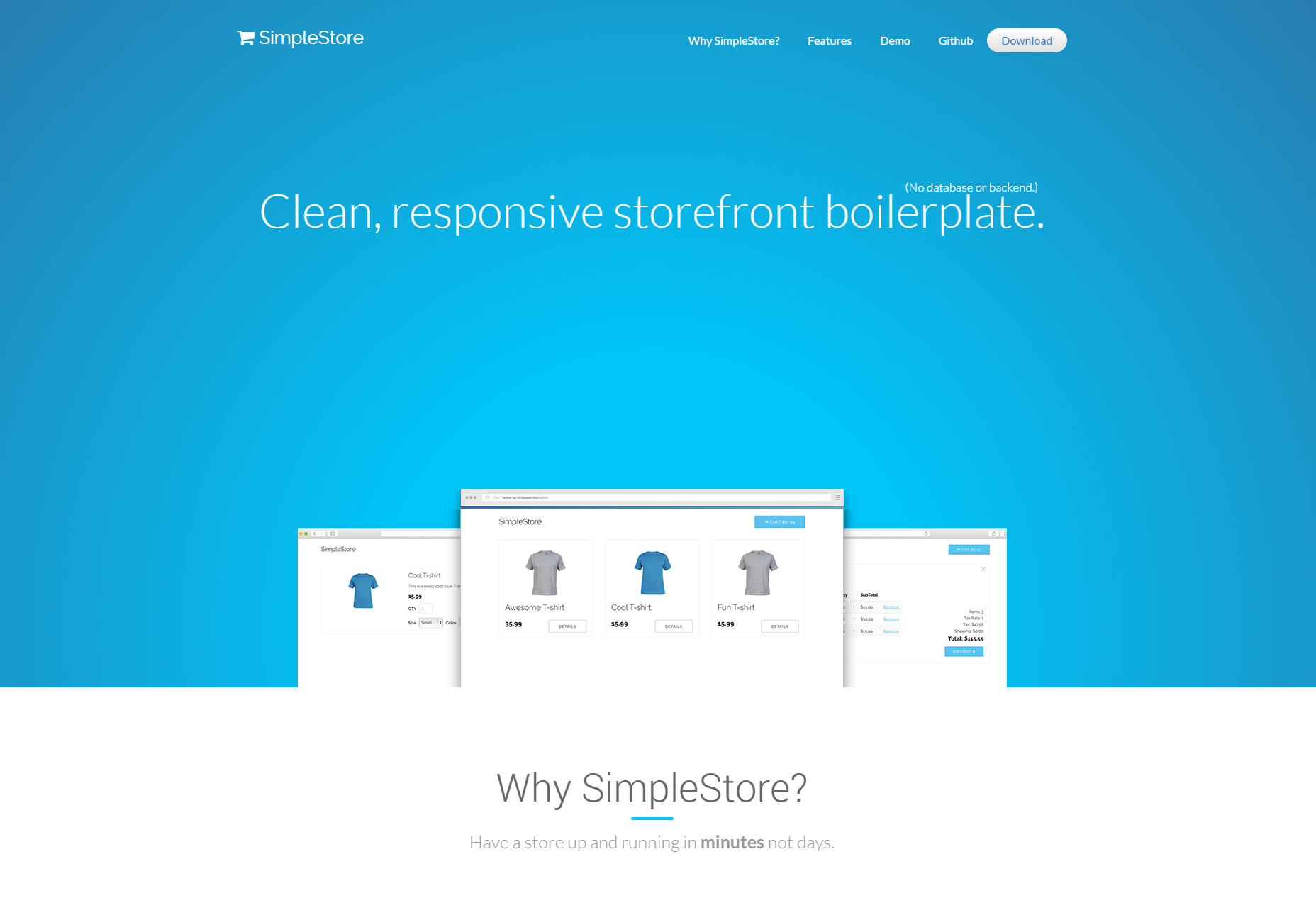
SimpleStore: ren och responsiv eCommerce boilerplate
SimpleStore är en ren och lyhörd plattform för e-handelswebbgränssnitt som räknas med funktionen att vara helt klient och lätt, med beräkningar av skattesatser, inbyggda leveransmetoder, stöd för flera valutor och mycket mer.
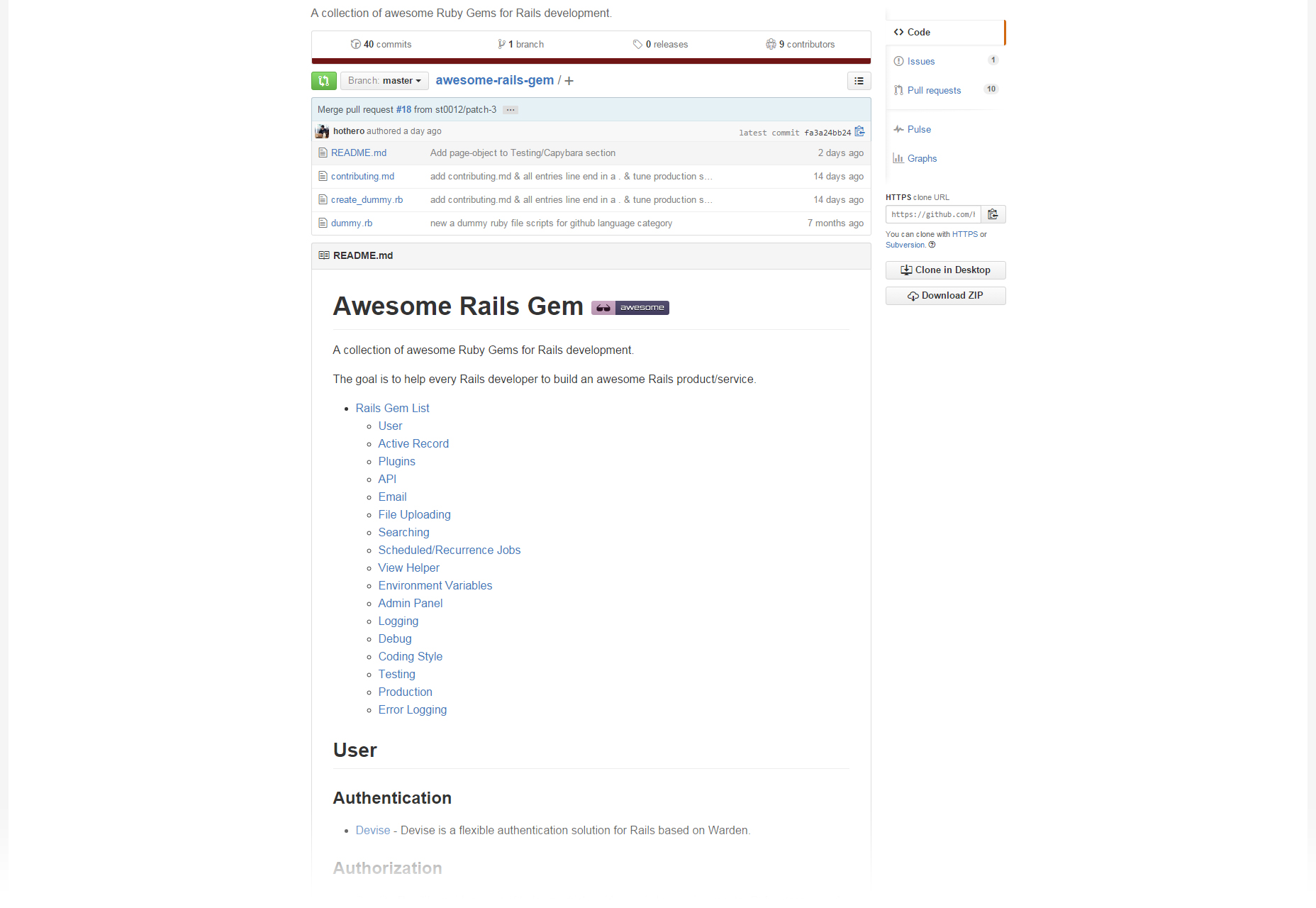
En fantastisk Rails gemsamling
En samling av ovärderliga pärlor för skenor samlade av GitHub användare hothero . Du hittar gems för aktiva poster, användare, API, plugins, emailing, debugging, kod styling, felsökning och många fler ämnen
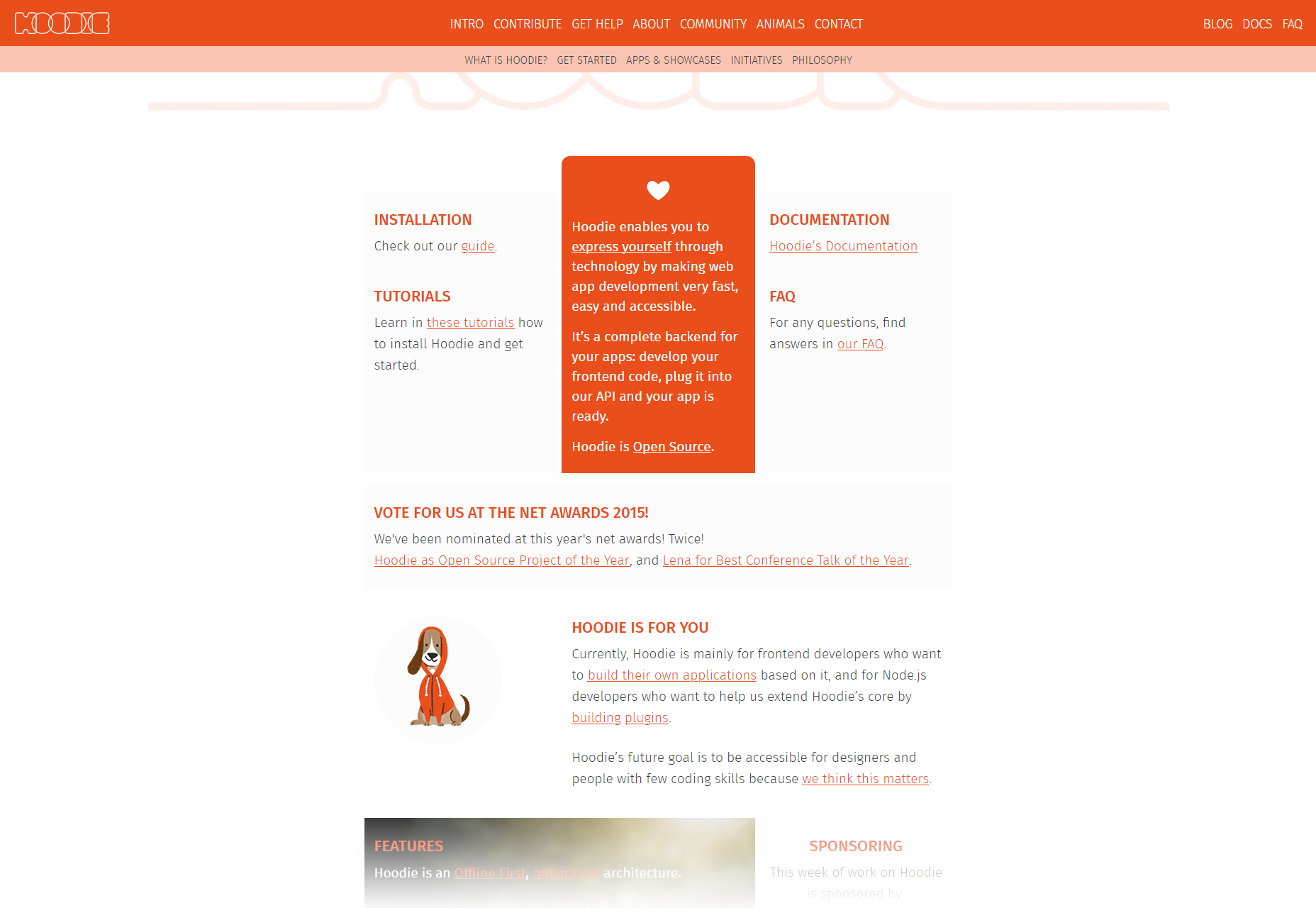
Hood.ie: Web & IOS App-Building-programvara
Hoodie är öppen källkodsprogramvara som hjälper dig att bygga webb- och iOS-applikationer. Helt enkelt utveckla din frontend-kod, koppla sedan in den till dess främre vänliga API, och din app är klar.
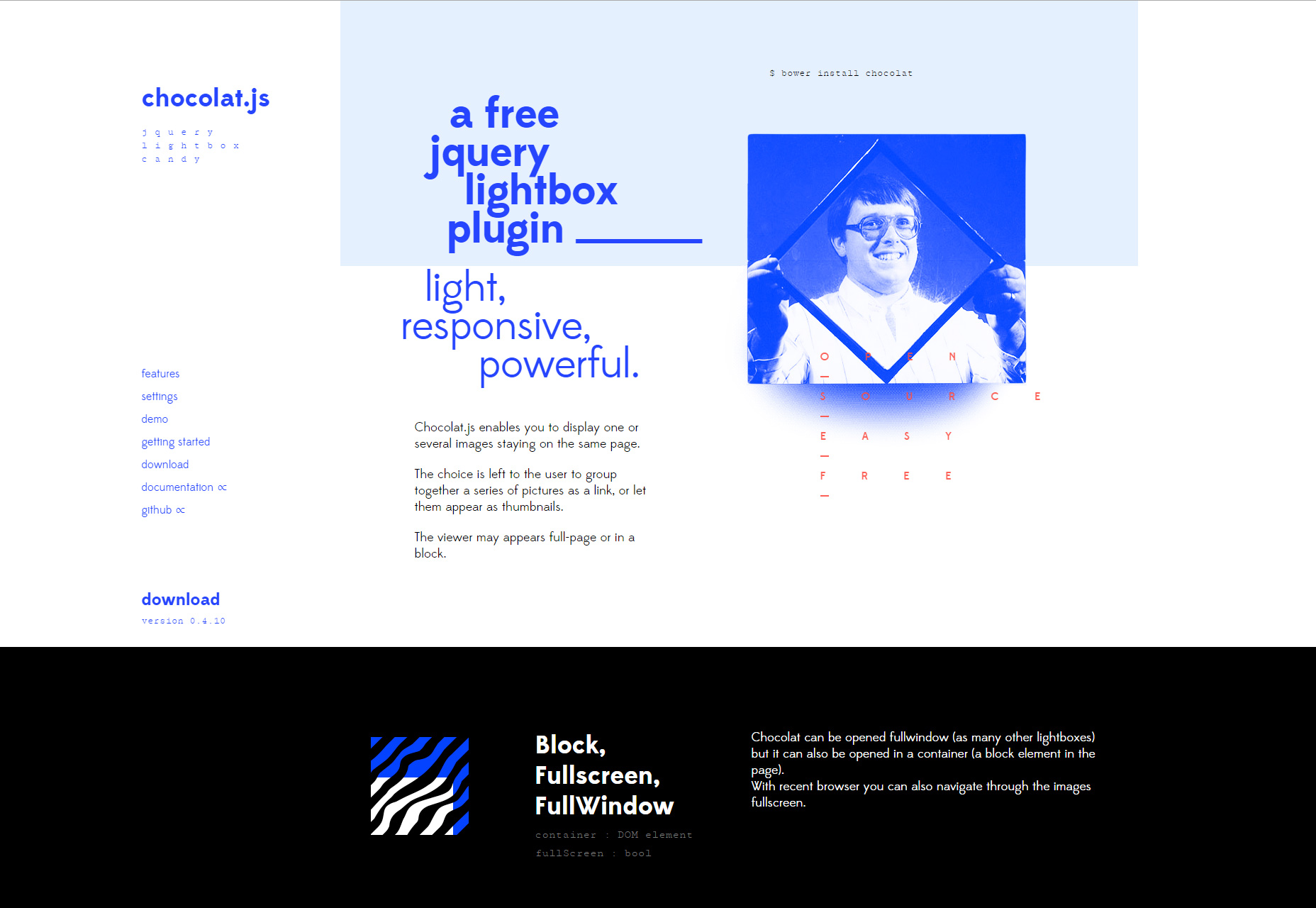
Chocolat.js: en jQuery-mottaglig ljuslåda
Chocolat.js är ett jQuery-plugin som gör att du kan visa och modifiera bilder på ett korrekt sätt när du sveper över eller klickar på element du anger.
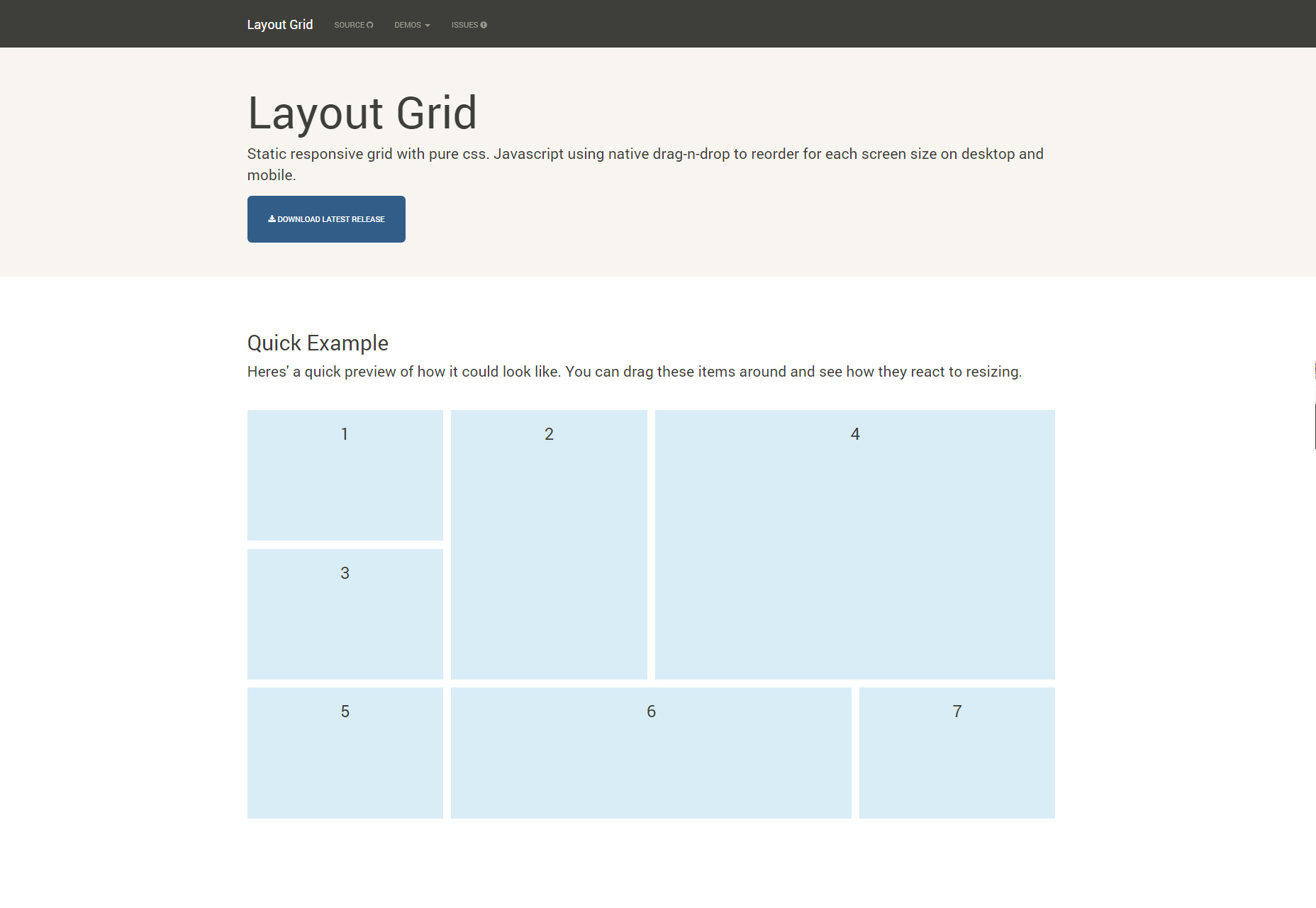
Statiskt responsivt CSS & JS-rutnätlayout
LayoutGrid är ett statiskt responsivt nät utvecklat i CSS och Javascript med drag-och-släpphantering för att omordna varje skärmstorlek på både skrivbord och mobil.
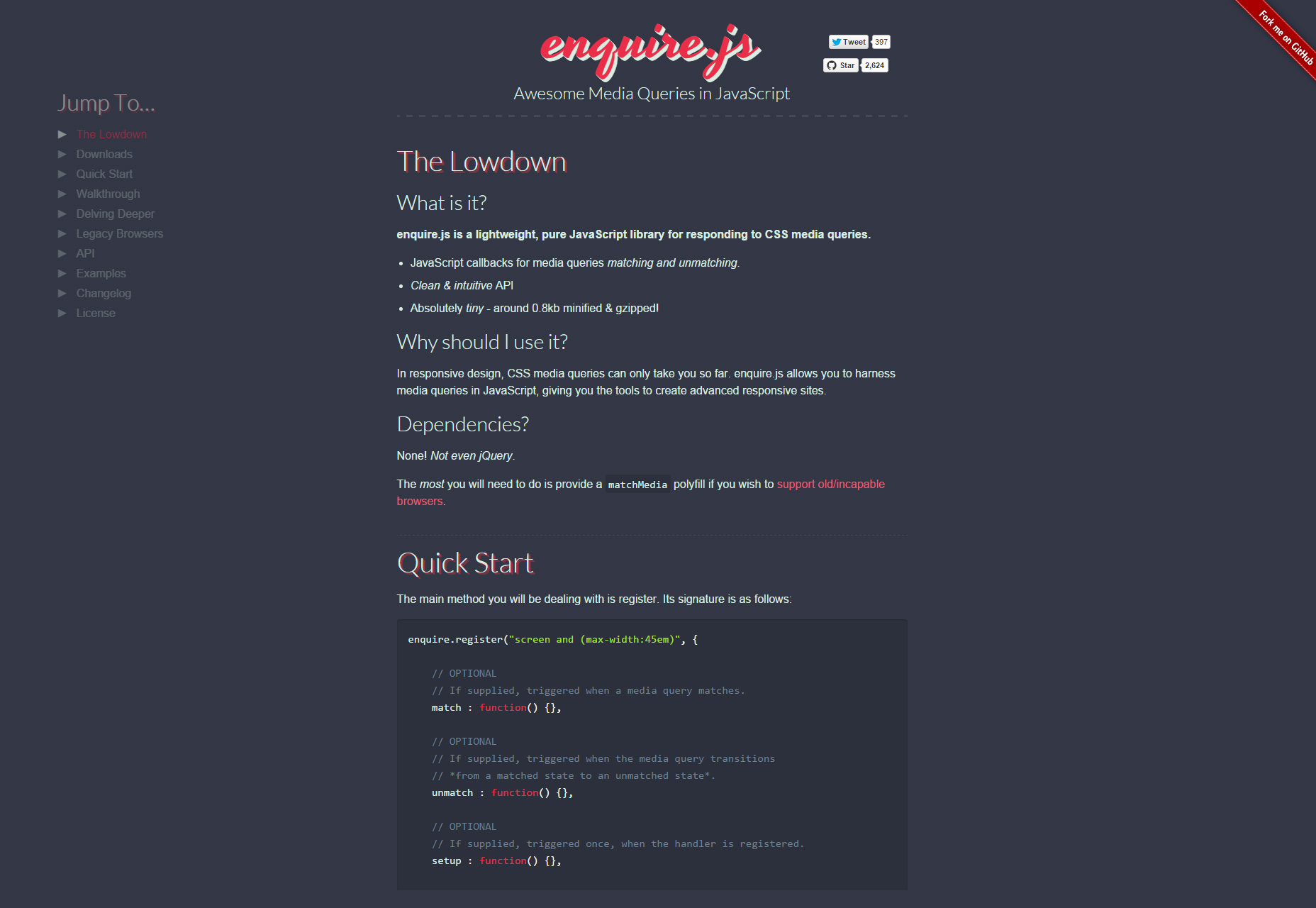
Enquire.js: fantastiska JavaScript-mediafrågor
Enquire.js är ett rent JavaScript-bibliotek som låter dig utnyttja CSS-mediafrågor i JavaScript genom att ge dig verktyg för att skapa avancerade mottagliga webbplatser.
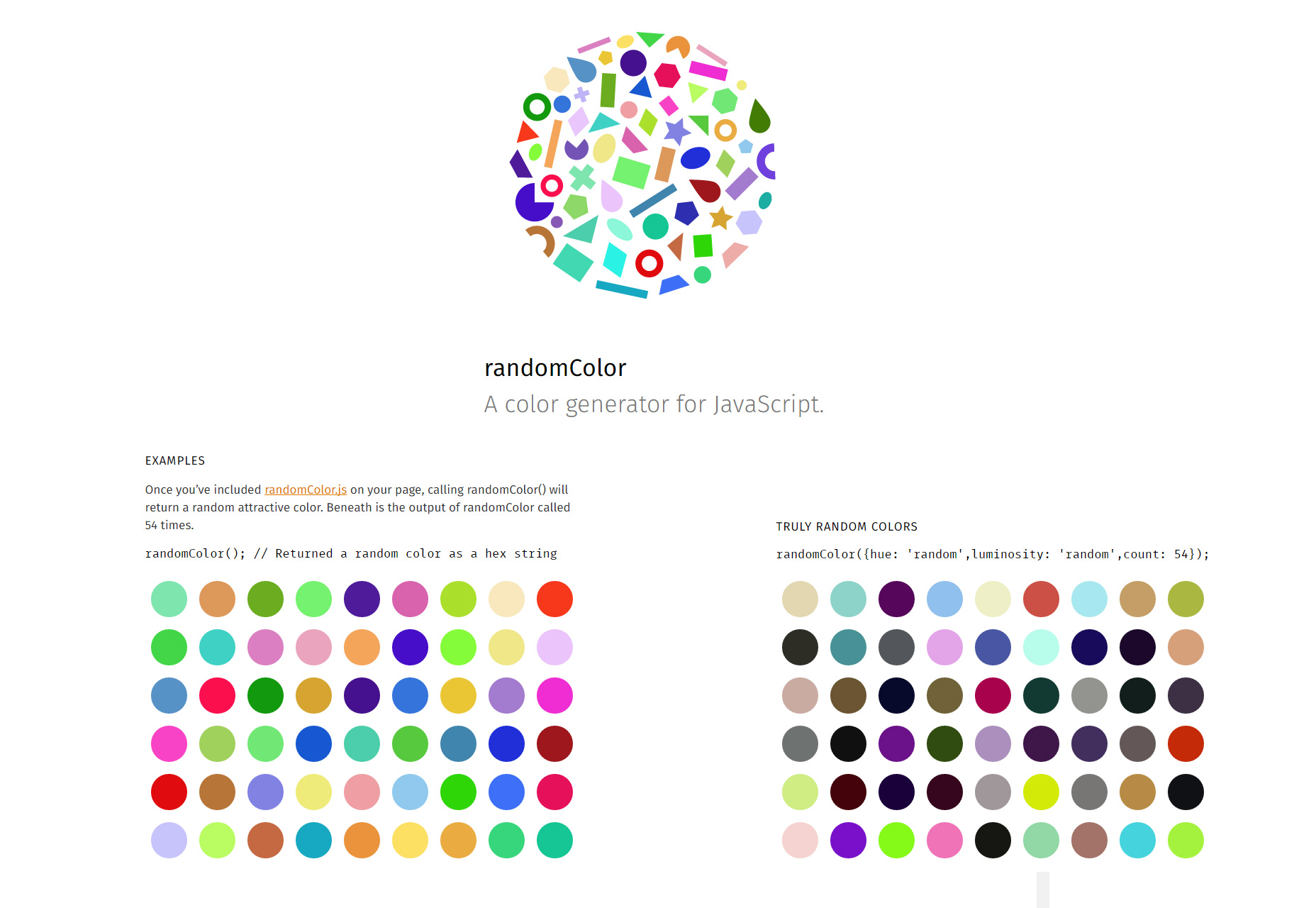
RandomColor.js: anpassad slumpmässig färgpalettgenerator
Slumpmässig färggenerator är ett JavaScript-bibliotek som ger dig slumpmässigt kategoriserade färgpaletter.
Fördjupning: Mindre baserad kodkvalitetsverktyg
Recess är ett enkelt kodkvalitetsverktyg för CSS byggt på Mindre som utvecklades på Twitter för att stödja interna stilguider. Den kan integreras direkt i ditt byggsystem som kompilator, för att hålla källan ren och överhanterlig.
En JavaScript WYSIWYG-editor för HTML-innehåll

Gmail.js: JavaScript API för Gmail-hantering
Gmail.js är ett JavaScript-API för Gmail som innehåller många metoder för att fungera med Gmail och Chrome-tillägg.
Chewing Grid: ett kort lista design CSS rutnät
Ett CSS-nät som passar perfekt för kortnoteringstekniker som plattor, videor eller artikelförteckningar. Det är mediesökningsfritt men ändrar fortfarande antalet kolumner beroende på tillgängliga bredd eller inställda värden.
CSSfmt: PostCSS-baserat CSS och SCSS formateringsverktyg
CSSfmt är ett verktyg byggt ovanpå PostCSS som automatiskt formaterar CSS och SCSS-källkod som Vanilla CSS, SCSS-syntax och nestade selektors syntaxer som LESS och Stylus.
Bor: JavaScript-moduler och dialogbibliotek
Boron är ett JavaScript-bibliotek som låter dig skapa flera modala eller dialog animeringar baserade på React.js. Några av de animeringar du hittar är drop, blekna in och skissera bilden.