50 Freebies som du måste försöka
Vi har alla varit där: det ögonblick när vi inser att vårt projekt saknar något. Med deadlines som löser sig och klienter på ryggen, behöver du verkligen en bra resurs eller två för att gräva dig ur hålet.
Idag har vi 50 freebies som bara kan spara din hud. Vi har många olika resurser av alla slag. Du hittar vackra ikonuppsättningar, perfekt för webben, applikationer och social delning. Det finns JavaScript och jQuery-plugins, inklusive reglage. Några användargränssnitt, ramverk och kodförsök. Några användbara fria teckensnitt och massor av resurser.
Låt oss hoppa rätt i ...
AC-linje
En lätt, stor bokstäver, lämplig för rubriker.
Sociala medierikoner
En enkel plattdesigns ikon som täcker de flesta sociala nätverk.
Flux skjutreglaget
Hårdvaruaccelererade övergångar med CSS3.
Vakt
Sentry är ett enkelt, kraftfullt och lättanvänt auktoriserings- och autentiseringspaket.
iOS7 ikoner
Ett stort paket med näthinnan-klara appstilstilar.
Imager.js
Ett plugin för lat laddning.
Ännu en annan ram
Yaf hävdar att den snabbaste och lägsta resurskrävande PHP-ramen är tillgänglig.
Gratis fantastisk platt UI-kit
Ett fantastiskt gränssnitt för användning på mobilappar.
Mega-menyn CSS
En enkel menymeny som är inbyggd i CSS.
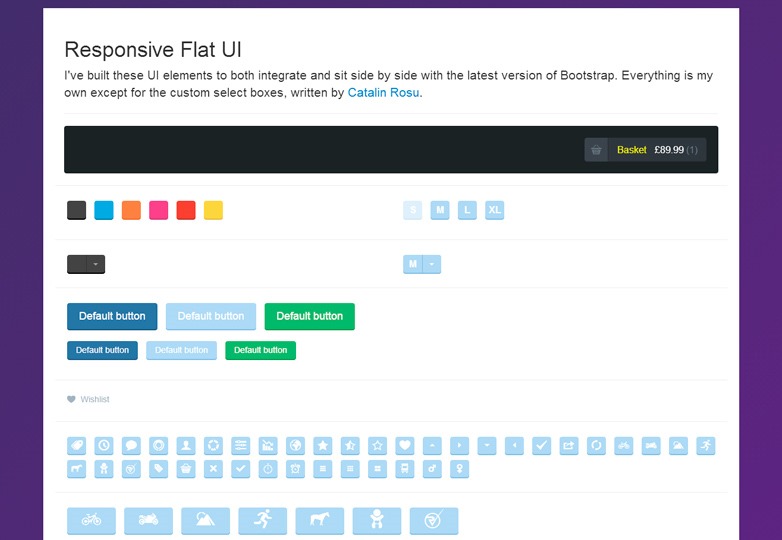
Responsive Flat UI:
En lyhörd och platt användargränssnitt för webbplatser.
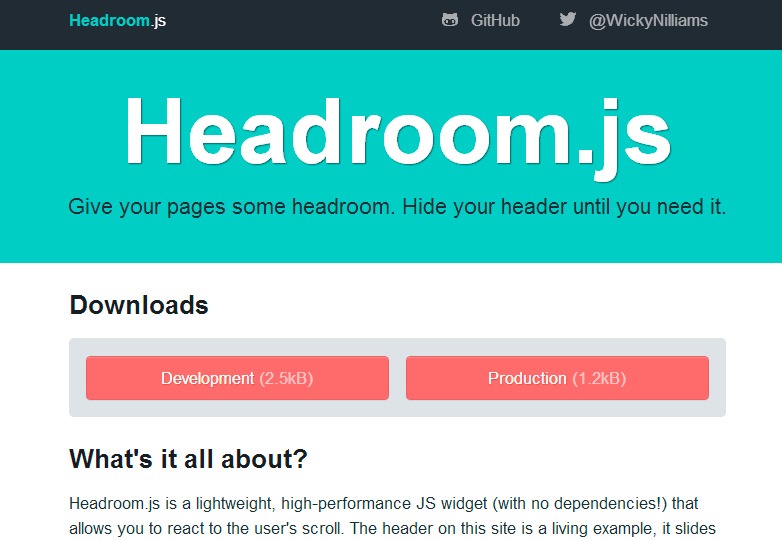
Headroom.js
Dölj din rubrik tills det behövs.
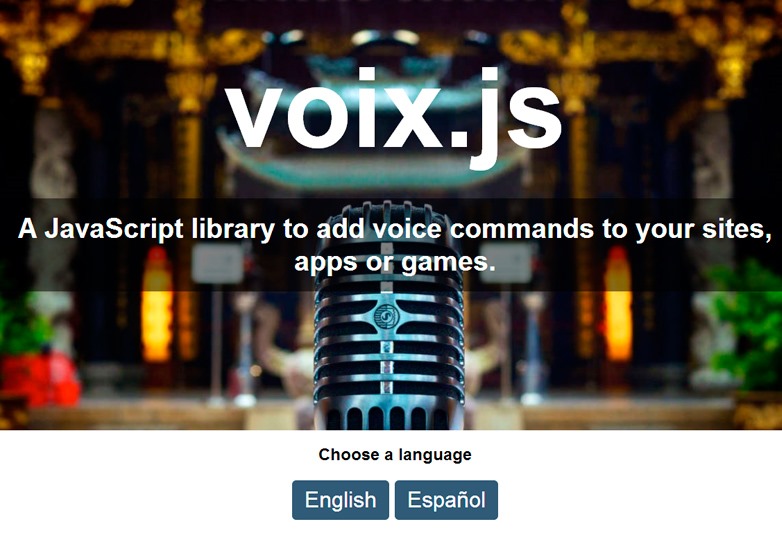
Voix.js
Ett JavaScript-bibliotek som lägger till röstkommandon till dina webbplatser och appar.
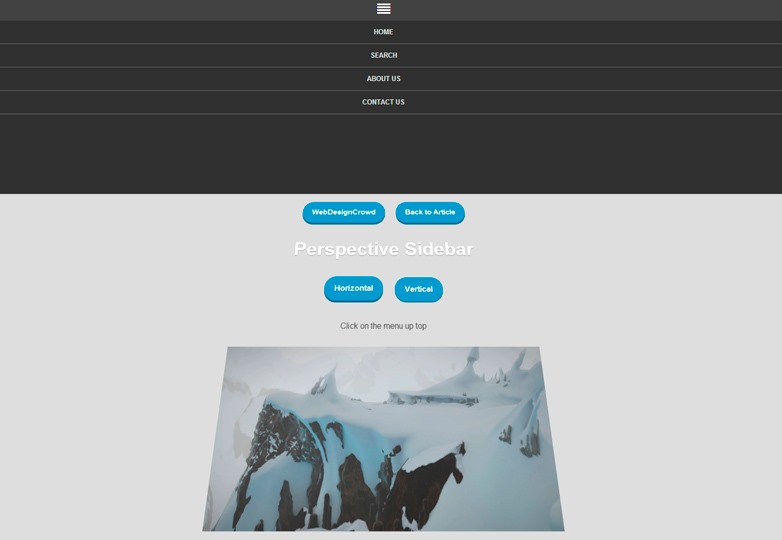
Perspektiv sidofält:
En CSS3 animerad meny som lägger till perspektiv på din webbplats.
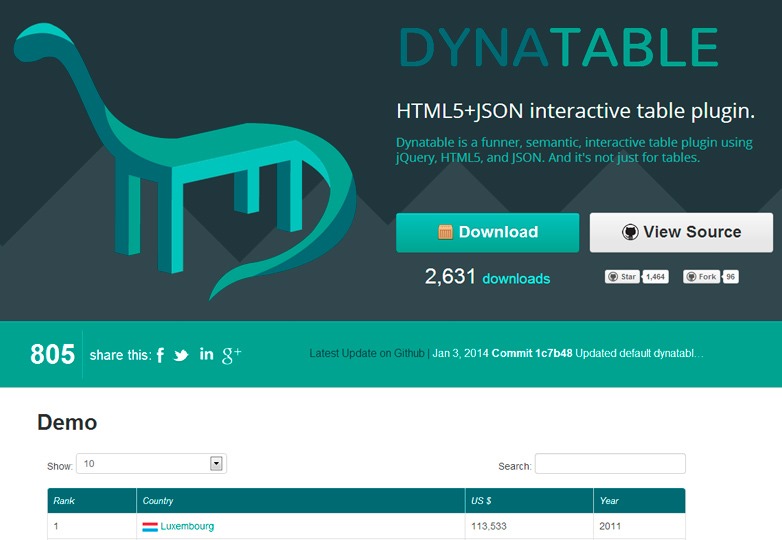
Dynatable
En rolig, semantisk, interaktiv tabellplugin som använder jQuery, HTML5 och JSON.
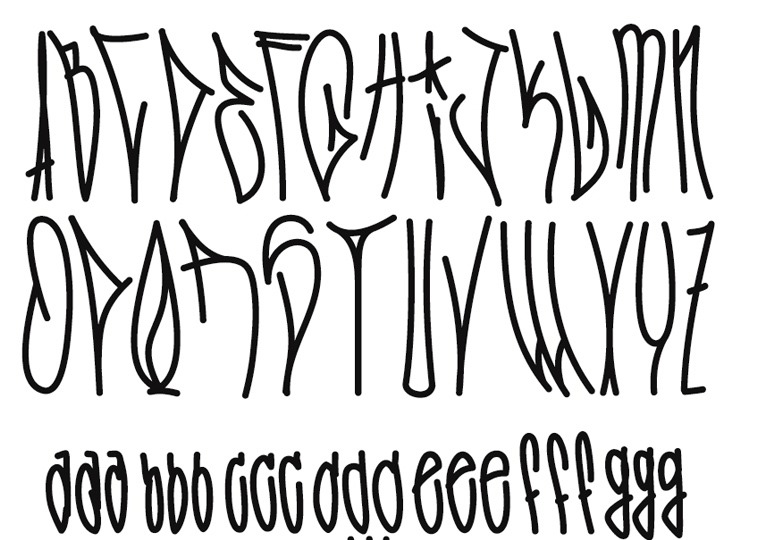
Fozzie fick en posse
En organisk typsnitt med mycket små variationer, baserad på graffiti.
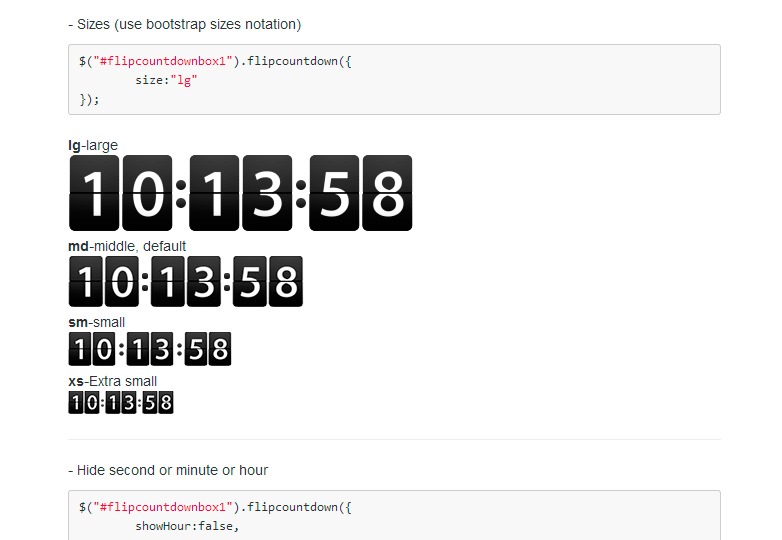
Flipcountdown
jQuery klocka / timer / nedräkning, plugin i en skeuomorphic count down stil.
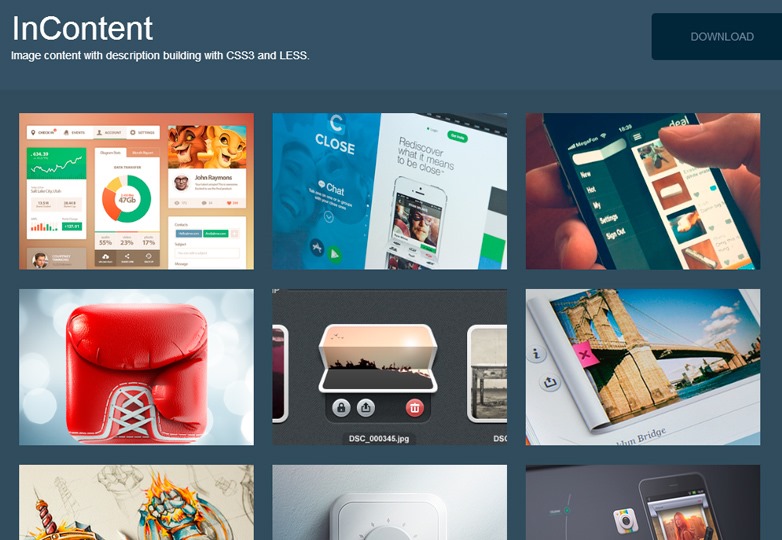
InContent
Bildinnehåll med beskrivningsbyggnad med CSS3 och Less.
Bubbeltid
En rolig och fin bubblaffekt.
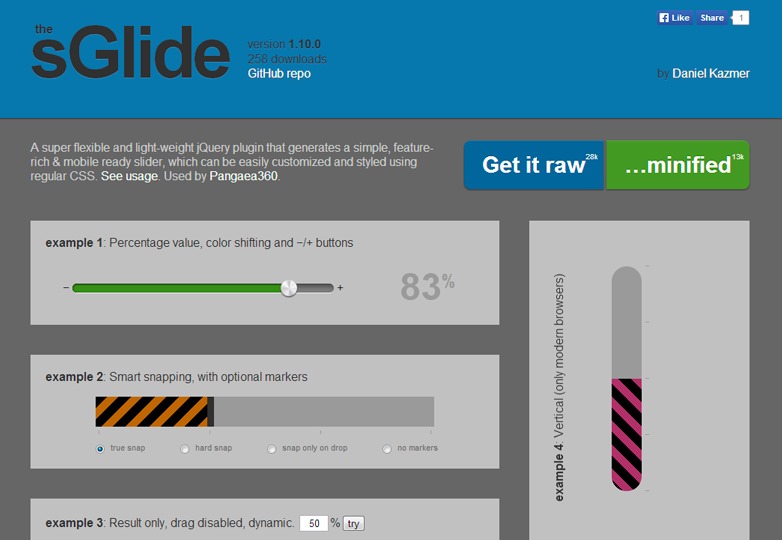
sGlide
Super flexibelt och ljust jQuery-plugin som genererar en aimple, funktionsrik och mobil redo slider
New York
En abstrakt all-caps typsnitt.
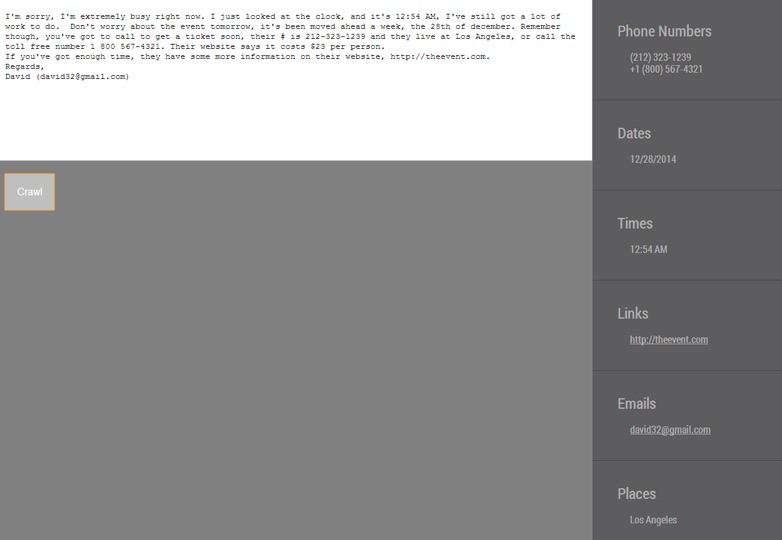
Knwl.js
Naturprocessor byggd med JavaScript.
Responsive Photoset
En flytande och flexibel fotosetteknik.
Kari typsnitt:
En vacker ren font för retroprojekt.
Homizio Nova
En enkel typsnitt som innehåller lätta, normala och kursiva vikter.
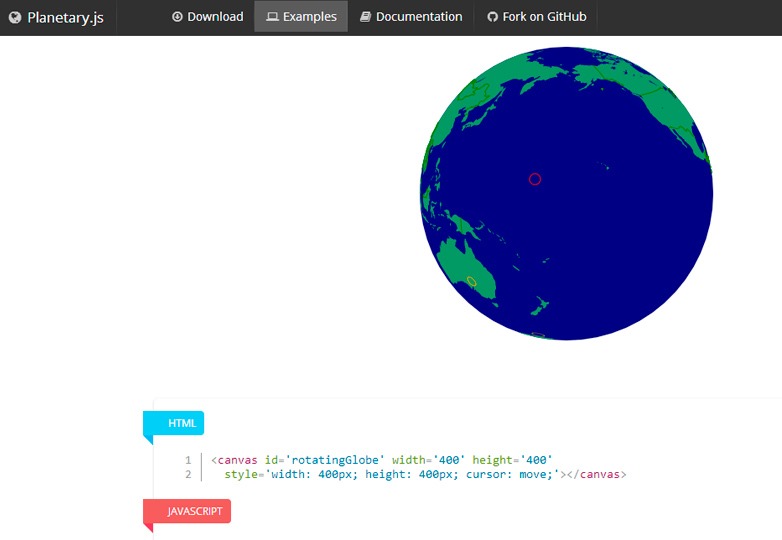
Planetary.js
Interaktiva glober för webben.
Hallå
Hallo Sans typsnitt, tillgänglig i ljusa, vanliga och svarta vikter.
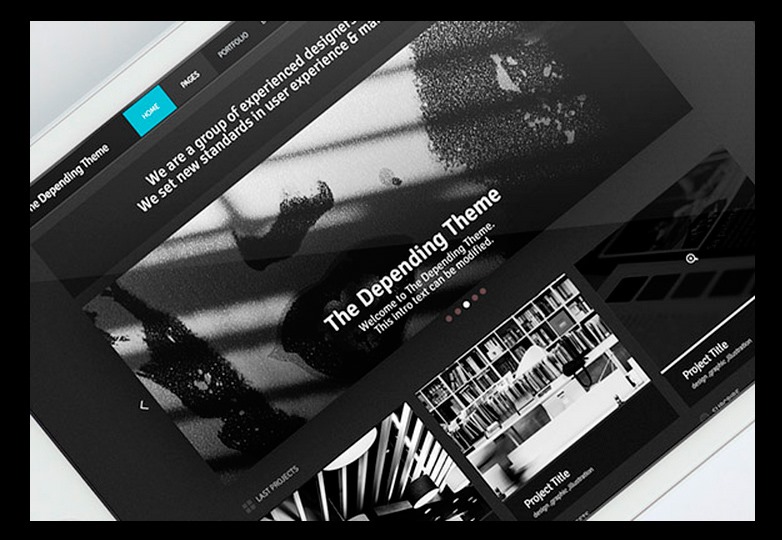
Det beroende temat
Ett nätbaserat portföljtema.
Spinkit:
CSS3 laddar animeringar.
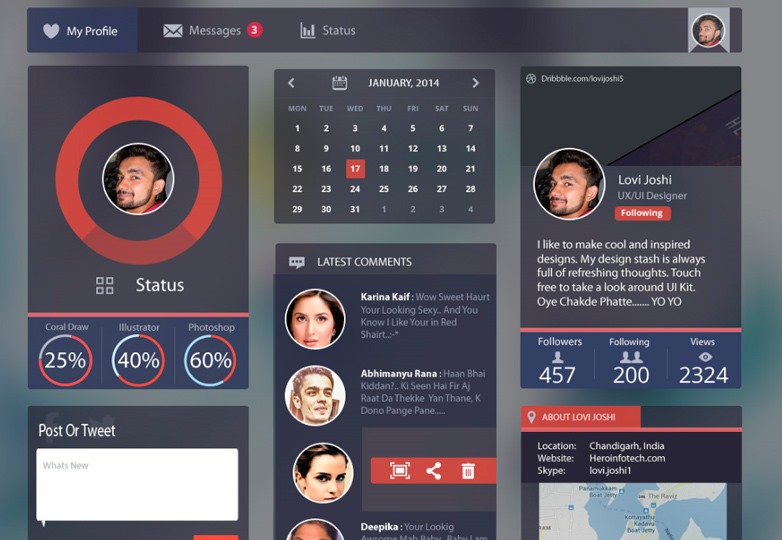
Mörk Transparent UI-kit
Ett mörkt, modernt utseende med användarprofilelement.
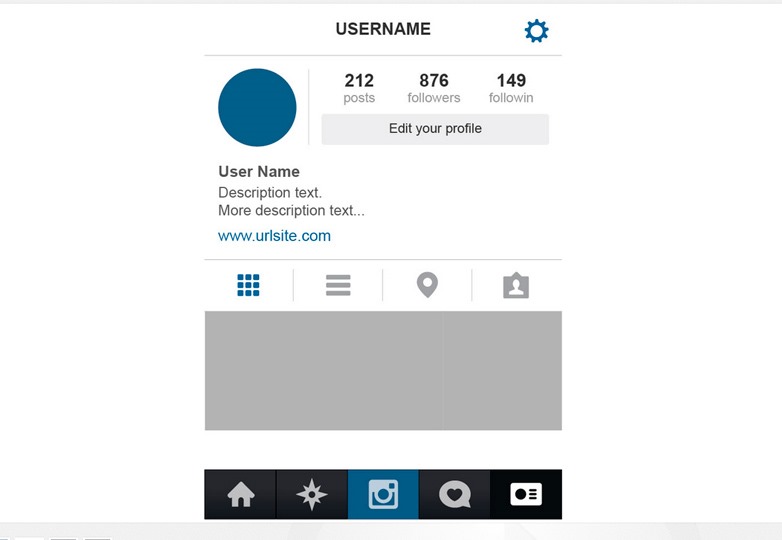
Instagram UI
Användbar vektor Instagram-gränssnitt.
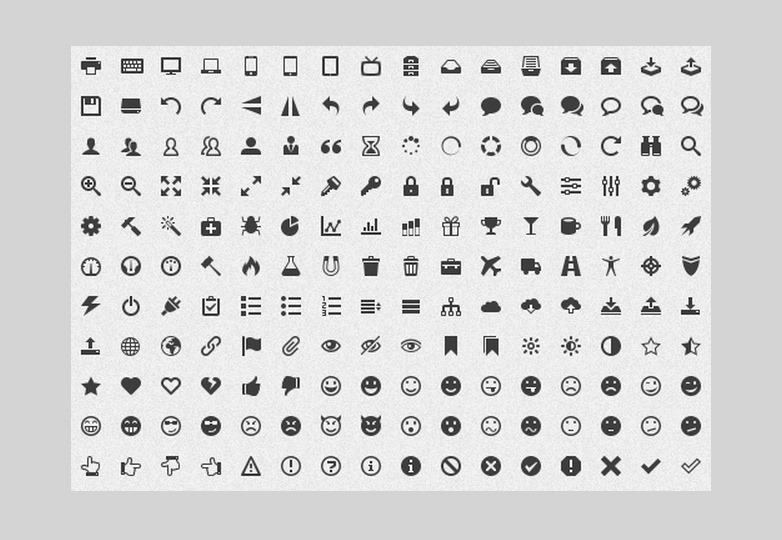
Kind web ikoner
490 ikoner för webben.
Kaiju
En enkel typsnitt i flera vikter, idealisk för redaktionella rubriker.
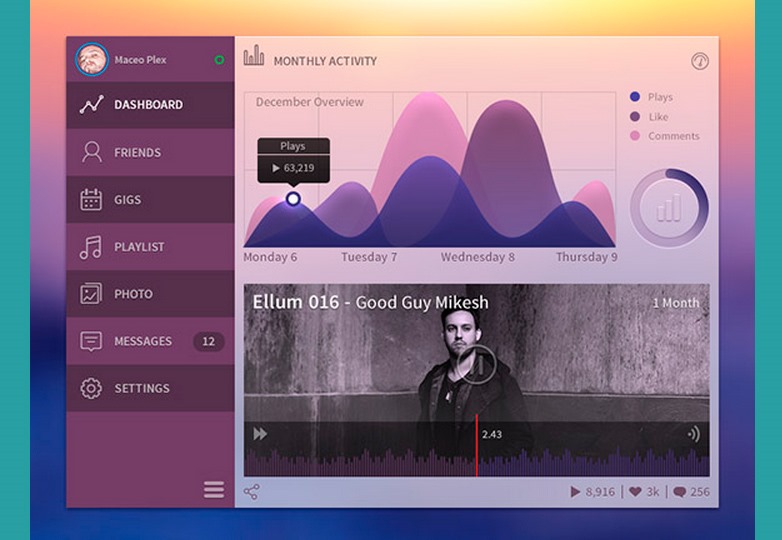
Musikpanelen
PSD-koncept för en modern musikapp.
Slip.js
Ett bibliotek med svepande element med fina animeringar.
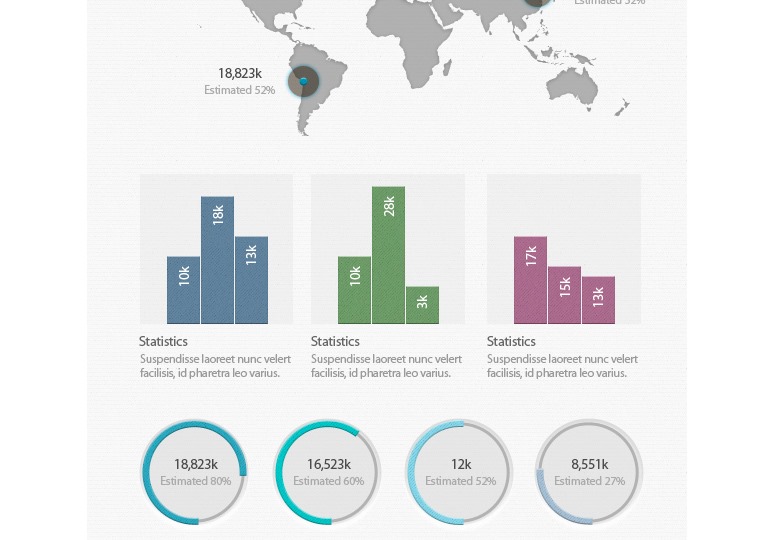
infographics
En enkel uppsättning infographic UI-element med en ren stil.
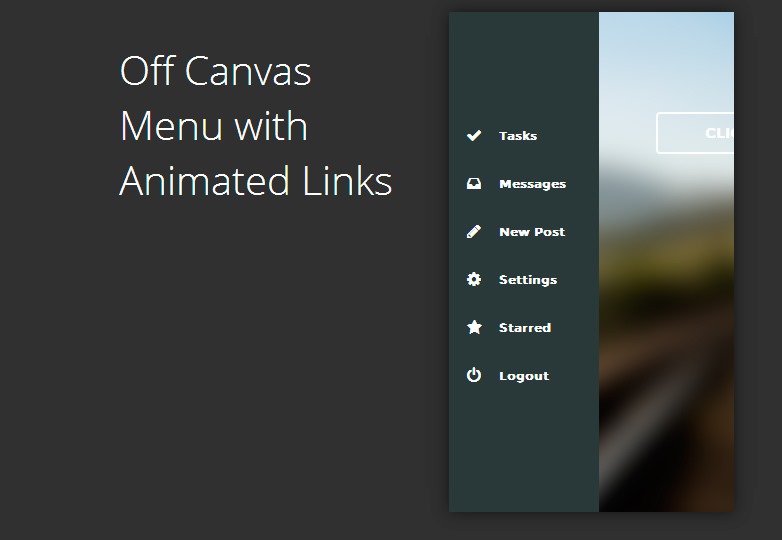
Av kanvasmeny
En enkel meny med animeringsalternativ.
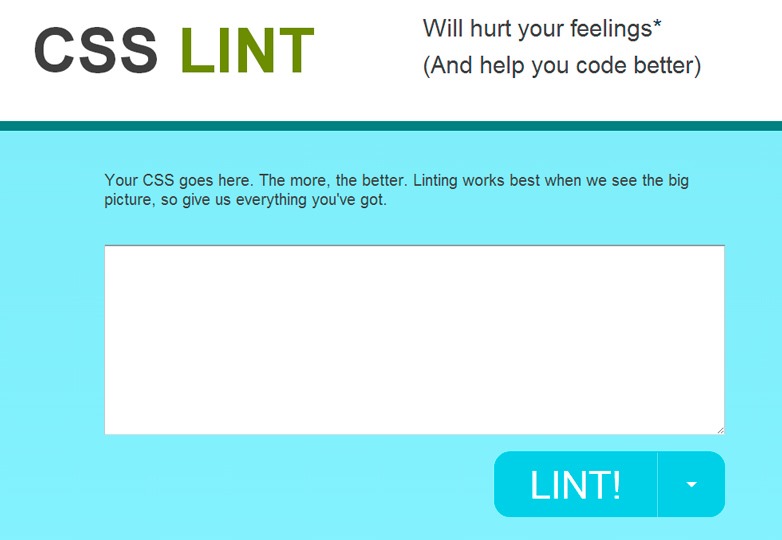
CSS Lint
Ett webbverktyg för att förbättra dina CSS-kodningsfärdigheter.
Barokah
Ett handskriven typsnitt inspirerad av Comic Sans.
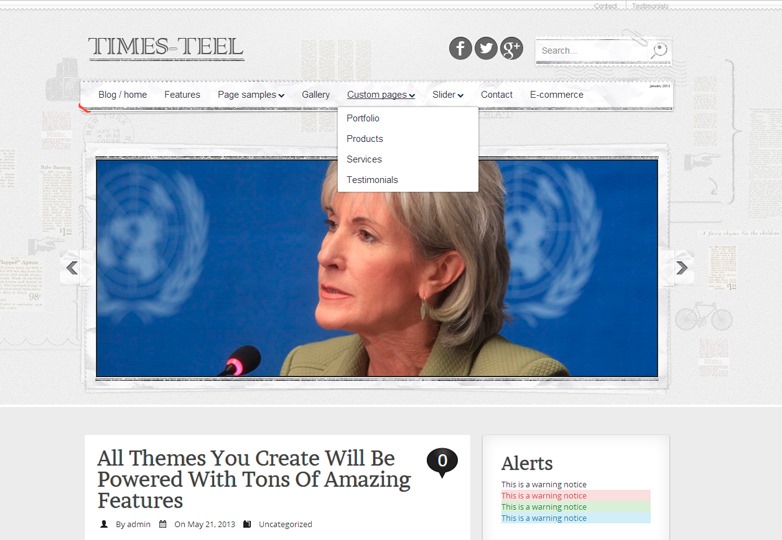
Times-teel
Ett kraftfullt WordPress-tema som passar bäst på nyheter.
TosRUs
Responsive lightbox för scrolling och swiping element.
Adaptativ bakgrund
jQuery-plugin för att anpassa bakgrundsfärger till den dominerande färgen i en bild.
Wijayakusuma
En modern HTML-mall med nedräkningsklocka.
Maeja
Ett flexibelt WordPress-tema för tidningar.
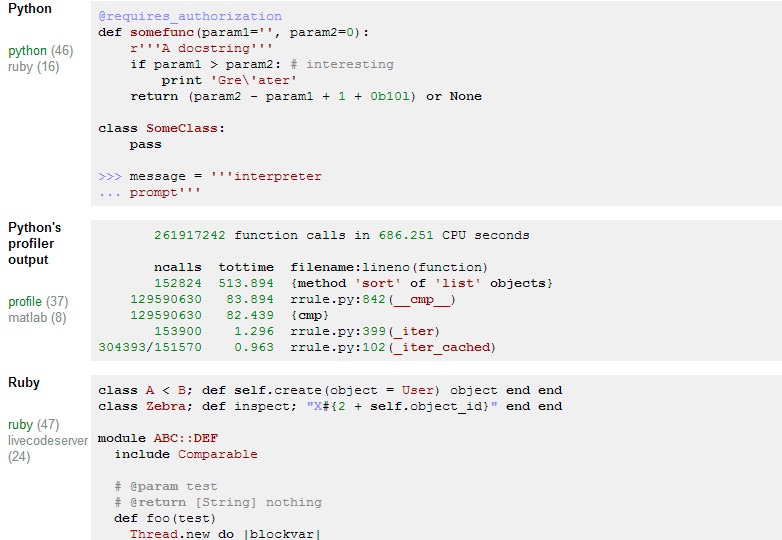
Highlight.js
Ett jQuery-plugin som automatiskt identifierar och lyfter fram strängar av kod.
Knarrstaver
En kantig, geometrisk typsnitt.
Detox
Ett minimalt tema för Ghost, bäst lämpat för bloggar.
Retro vintage etiketter
48 etiketter med en vintagestil för alla typer av projekt.
Ljusmönster
Subtila mönster med realistiska ljusstruktur.
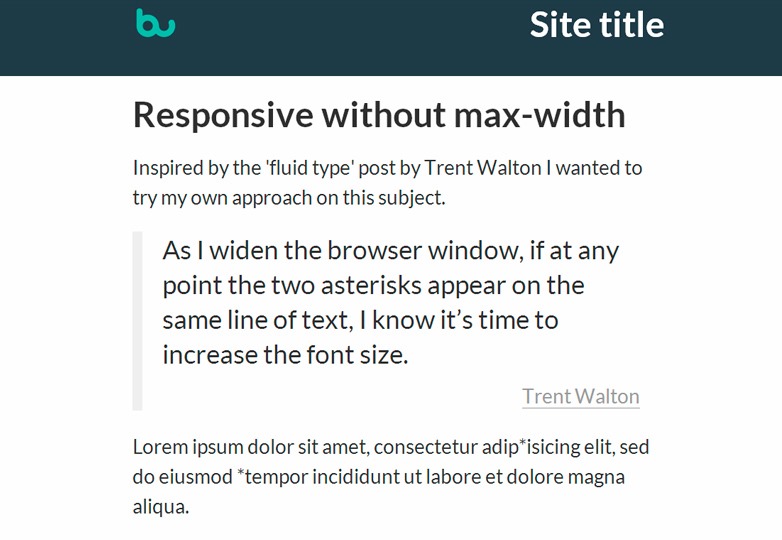
Responsive utan max bredd
Ett annat fantastiskt experiment för att förbättra webben.
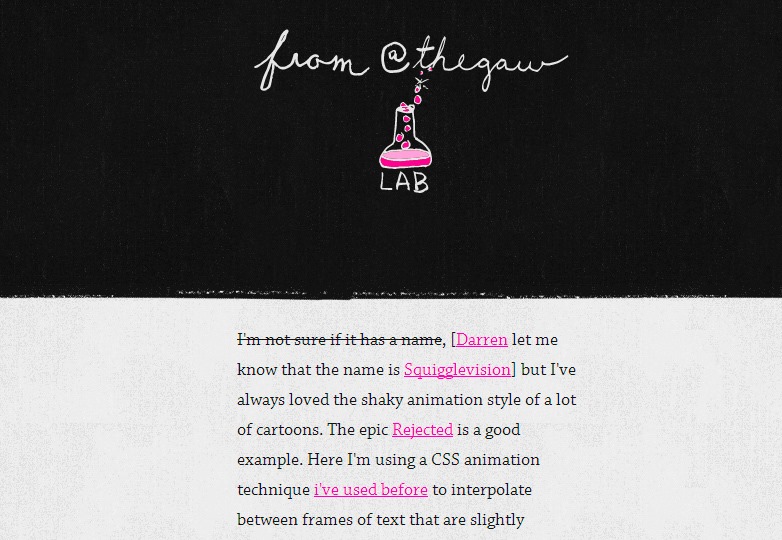
Skakig animering
Ett trevligt bibliotek för att skapa tecknade animationer.
Har du använt någon av dessa resurser i ett projekt? Har vi saknat något du litar på? Låt oss veta i kommentarerna.