30 Handy Cheat Sheets och referensguider för webbprofessorer
Cheat sheets och referensguider är användbara för både nybörjare och avancerade webbproffs.
De kan användas för att hjälpa dig att komma ihåg syntax eller som ett verktyg för att hjälpa till med memorering.
I det här inlägget strävar vi efter att täcka referensguiderna för alla de vanligaste plattformarna, programvaran och kodningsspråken.
Nedan hittar du en sammanställning av de 30 mest användbara och välorganiserade fuskbladen, checklistorna och referensguiderna.
Om du vet om ett användbart fuskblad som vi inte har täckt här, vänligen dela länken i kommentarfältet i slutet av artikeln.
1. 25-punkts webbplats användbarhet checklista
Användbarhet är ett centralt problem för alla webbutvecklare. 25-punkts användbarhetschecklista är en enkel steg-för-steg-lista som kan hjälpa din webbplats att uppnå maximal användbarhet.
Fyra huvudkomponenter omfattas av denna checklista: tillgänglighet, identitet, navigering och innehåll . Listan är en utskrivbar PDF och innehåller ett betygssystem och utrymme för kommentarer.
Ladda ner 25-punkts webbplats användbarhet checklista
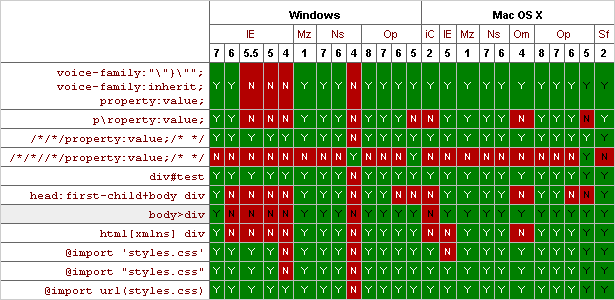
2. Browserkompatibilitetstabell
Detta är en bra referensguide för att säkerställa webbläsarkompatibilitet.
Nedan är ett utdrag ur ett bord som innehåller en lista över olika CSS-regler och deras kompatibilitet med vanliga webbläsare och operativsystem. Med en snabb blick kan designer eller utvecklare notera vilka CSS-egenskaper som ska användas eller undvikas.
Bordet erbjuder också en interaktiv funktion som lyfter fram raden markören är på. Detta gör det enklare att fastställa kompatibiliteten hos en viss CSS-egenskap.
Gå till tabellen Browserkompatibilitet
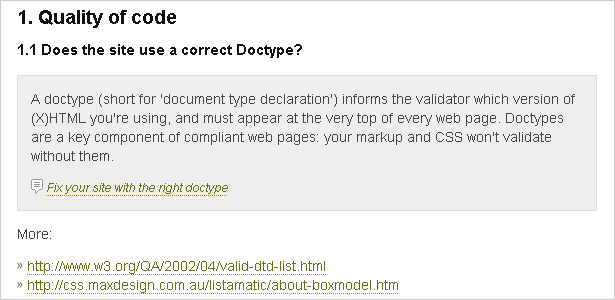
3. Checklista för webbstandarder
En webbplats som överensstämmer med W3Cs standarder kommer att vara mer användbar och sökmotorvänlig än en som inte är.
Det finns ett antal sätt att se till att en webbplats är standardkompatibel. Ett sätt är att använda en checklista.
Denna checklista innehåller en kronologisk lista över faktorer som ska beaktas vid byggandet av en webbplats.
Ladda ner webblankontrolllistan
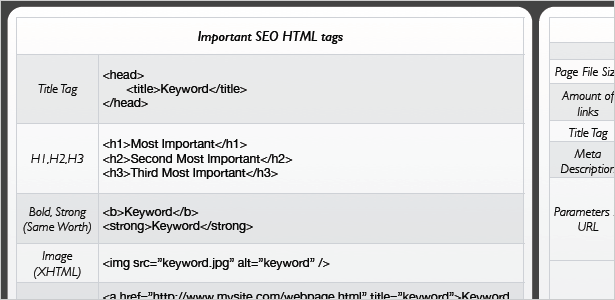
4. Cheat Sheet för sökmotoroptimering
Sökmotoroptimering (SEO) är mycket viktigt om en webbplats ska bli framgångsrik. Detta fuskblad kan tyckas vara för nybörjare, men det innehåller värdefull information för referens och utbildning. De tio kategorierna är SEO regler på kodningsnivå.
De tio väsentliga kategorierna för bra optimering är: viktiga HTML-taggar, gränssnitt för sökmotorindexering, synkronisering av titelmarkeringar, vanliga kanoniska problem, 301 omdirigeringar på Apache, sökrobotaragentagenter, vanliga robotfällor för att undvika robotmeta-tags syntax, robotar. synkronisering av txt och synkronisering av sidor.
Inkluderat i varje kategori är ytterligare förklaring och ett exempel.
Fuskbladet kan laddas ner som en skrivarsvärd PDF-fil på två sidor.
Ladda ner webbutvecklarens SEO Cheat Sheet
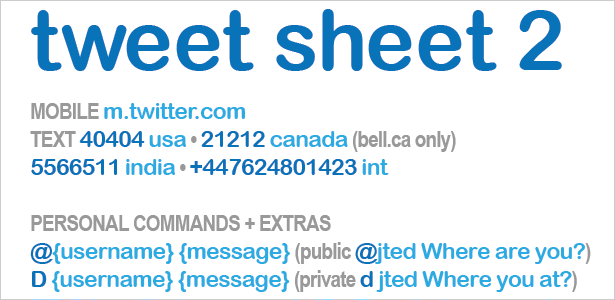
5. Tweet Sheet 2
Eftersom Twitter snabbt blir en vanlig nyhetsflöde är det viktigt att du använder det på din webbplats.
Tweet Sheet är ett ganska enkelt fuskblad om Twitter-användning och syntax, skapad av Jason Theodor . Tweet Sheet innehåller Twitters mobiladress och textnummer, personliga kommandon, mobilkommandon, användarnamnskommandon, spårningskommandon och information om Twitter-applikationer och verktyg.
Version 2 erbjuds i PDF-format, en ändring från den enkla bilden i Version 1. Den andra versionen är ett galler med mindre fuskblad, med en utklippsrad så att den enkelt kan delas med vänner eller publiceras på andra platser.
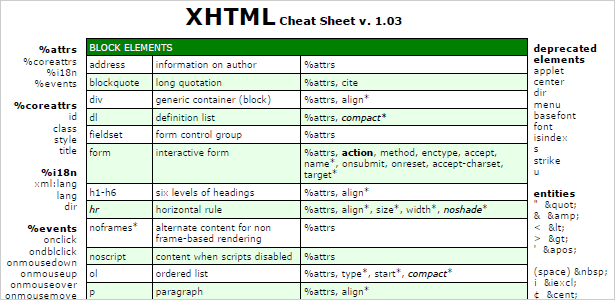
6. XHTML Cheat Sheet v1.03
Detta XHTML fuskblad är utmärkt för XHTML-kodare. Tillsammans med många grundläggande attribut innehåller detta tvåsidiga rutnät referenser som även erfarna webbprofessorer skulle hitta användbara.
Tre typer av element definieras i detta fuskark: block, inline och bordselement . Den diverse sektionen innehåller 22 ytterligare element . Varje rad innehåller namnet, beskrivningen och attributen för varje av de tillgängliga elementen för användning.
Fler referenser finns på sidan, inklusive% attrs,% fokus, inmatningstyper, länktyper, avkodade element, HTML ASCII-enheter och mer. Att vara så detaljerad är det här ett bra verktyg för alla som använder XHTML ofta.
Ladda ner XHTML Cheat Sheet v1.03
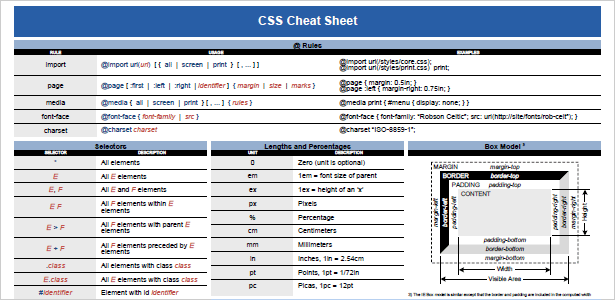
7. CSS Cheat Sheet
CSS Cheat Sheet är en tvåsidig PDF och är den mest detaljerade CSS-referensguiden . Den innehåller mycket information och är bra som en tryckt referens.
Sektioner som du kan hitta användbara är de som finns på CSS-boxmodellen, väljare, pseudoelement och pseudoklasser, färger, textegenskaper och layoutegenskaper.
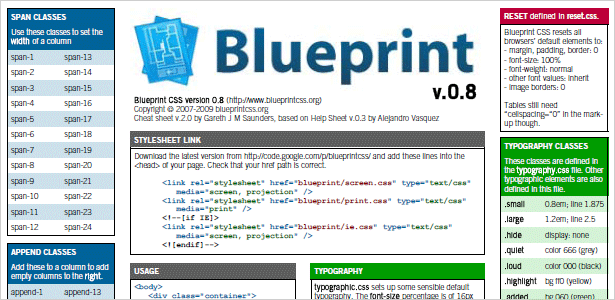
8. Blueprint Framework och Blueprint CSS Cheat Sheet
Blueprint CSS-ramverket är en bra genväg för designers. Utvecklarna av det här verktyget förklarar:
"Blueprint är ett CSS-ramverk som syftar till att minska din utvecklingstid. Det ger dig en solid grund för att bygga ditt projekt ovanpå, med ett lättanvänt rutnät, förnuftig typografi, användbara plug-ins och till och med ett stilark för utskrift. "
För att ladda ner ritningsramen, gå till BlueprintCSS.org
Paired med ramverket är Blues CSS cheat sheet för att förkorta utvecklingstiden. Fuskarket är väl utformat, fint färgkodat och detaljerat. Det fungerar i synkronisering med ramverket och gjordes med designers i åtanke, med en visuell representation av ett 950 pixelstäckt rutsystem, en detaljerad lista över Blueprint-funktioner och samtal och syntax exempel.
Ladda ner Blueprint CSS Cheat Sheet.
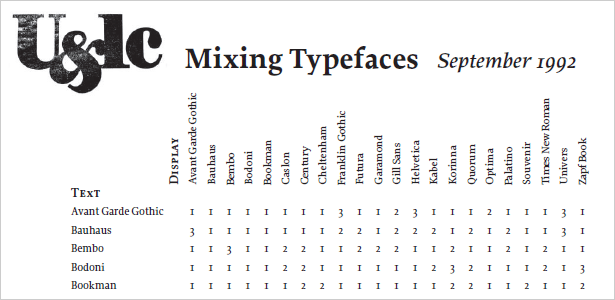
9. Blanda typsnitt
Den här PDF-filen är en utmärkt referens för designers som inte vill spendera mycket tid att ta reda på om två eller flera teckensnitt ska fungera bra tillsammans. Detta verktyg gör det möjligt för designers att välja den perfekta typografiska kombinationen.
Även om fuska arket skapades 1992, är de flesta av de vanliga webbsidorna närvarande. Som bilden ovan visar upprepas en lista med teckensnitt längst upp och vänster sida.
Ett tal från 1 till 3 visas där varje par skär. 1 betyder att de två tecknen är kompatibla, 2 betyder att de två typsnitten med korrekt genomförande kan fungera bra tillsammans, och 3 betyder att de kommer att kollidera.
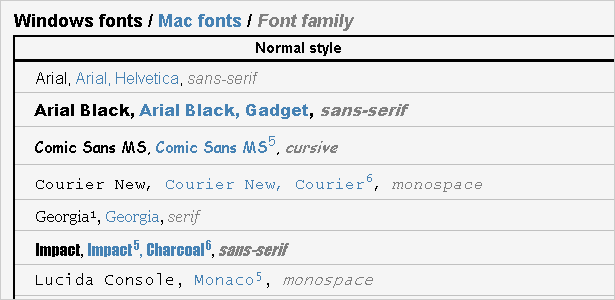
10. Vanliga teckensnitt för alla versioner av Windows och Mac Equivalents
Medan denna guide inte är uttömmande är det ett perfekt snabbreferensverktyg för att välja typografi för en ny webbplats. Alla 18 teckensnittsgrupper som listas är webbsäkra och kompatibla med webbläsare .
Alla teckensnitt är grupperade tillsammans med syntax: Windows-version, Mac-version, teckensnittsfamilj. Undersidan på sidan har mycket specifik information om att använda teckensnitt på olika operativsystem och webbläsare och har till och med en skärmdump av varje scenario.
Även om denna webbsida redan är välkänd i webbdesignern, kände vi att det var viktigt att inkludera på den här listan.
Hämta vanliga typsnitt för alla versioner av Windows och Mac Equivalents
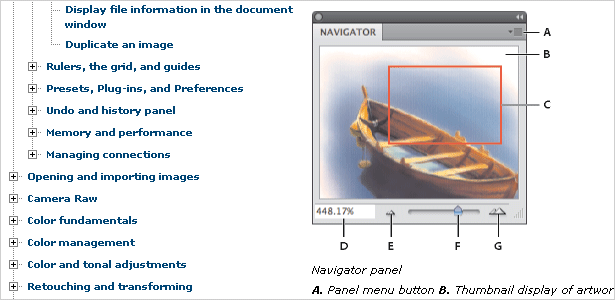
11. Officiell Adobe Photoshop CS4-referens
Den officiella Adobe Reference Guide finns tillgänglig online och i PDF-format. Även om det inte är en "snabb" referensguide är det viktigt för alla som använder Photoshop professionellt.
Ladda ner Adobe Photoshop CS4 Hjälpguide Online
Ladda ner Adobe Photoshop CS4 Hjälpguide PDF
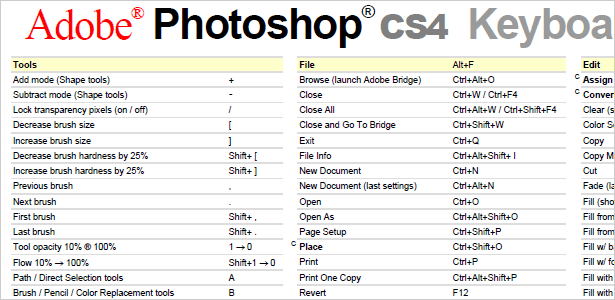
12. Tangentbordsgenvägar för Adobe Photoshop CS4
Det här är tangentbordets genvägar cheat sheet för den senaste versionen av Photoshop . Denna fyrsidiga guide kan hjälpa konstruktörer att minska sin produktionstid med så mycket som hälften.
För enkel navigering är PDF-filen ordnad enligt huvudmenyn i Photoshop, och sedan listas genvägarna i alfabetisk ordning under varje menyalternativ. Eftersom PC och Mac har olika genvägar finns det två olika referensguider.
Ladda ner PC-versionen | Ladda ner Mac-versionen
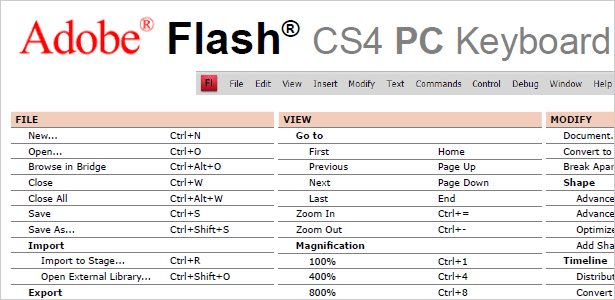
13. Kortkommandon för Adobe Flash CS4
Detta är en kortkommandon för Adobe Flash CS4 . Den här PDF-filen är också anpassad för att spegla Flash CS4-menyn, men listan över genvägar, snarare än i alfabetisk ordning, ordnas enligt programmets menylista också. Detta fuskblad har till och med en vänlig grafik överst med menyns order som presenteras i Flash.
Precis som med de flesta snabblatfiler i Adobe-kortkommandon finns både PC- och Mac-versioner tillgängliga.
Ladda ner PC-versionen | Ladda ner Mac-versionen
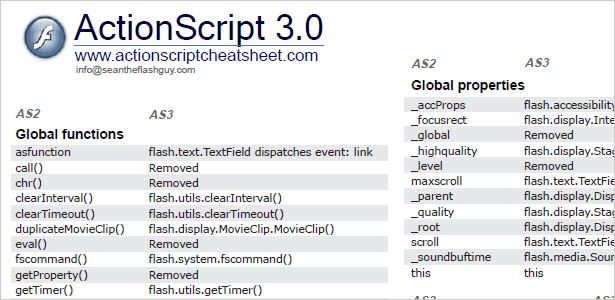
14. ActionScript 2.0 till 3.0 Migration Cheat Sheet
Detta fuskblad täcker både ActionScript 2.0 och ActionScript 3.0 och är organiserad för att hjälpa dem som behöver byta till 3.0. Nedan är ett kortfattat utdrag ur sexsidan PDF.
Funktionerna och klasserna i ActionScript 2.0 är till vänster om varje avsnitt, följt av deras motsvarigheter i ActionScript 3.0. Detta fuskark är bra för alla som övergår till 3.0 eller lär sig ActionScript.
Ladda ner ActionScript 2.0 till 3.0 Migration Cheat Sheet
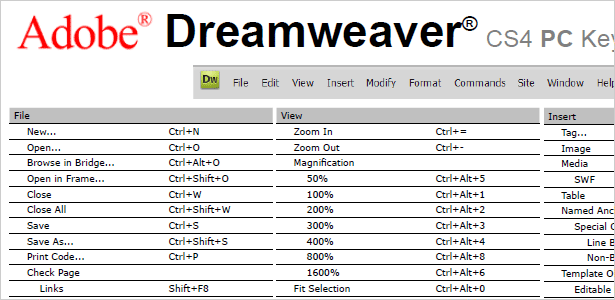
15. Kortkommandon för Adobe Dreamweaver CS4
Detta är en annan guide i familjen cheat sheets för Adobe, den här för Dreamweaver CS4 tangentbordsgenvägar . Det gjordes av skaparen av Flash CS4-arket och har så många av samma funktioner.
Cheat Sheet följer också exakt menystrukturen i Dreamweaver CS4 och har samma grafik överst som visar menyordern.
Tyvärr finns en Mac-version av det här fuskarket fortfarande i arbetet. endast PC-versionen är tillgänglig just nu.
Hur som helst är det ett bra fusklag och kan enkelt anpassas till en Mac-version. För de flesta genvägar behöver du bara ersätta Control med kommandotangenten. Fortsätt kontrollera fusk arks sida för utgåvan av Mac-versionen.
Ladda ner Dreamweaver CS4 Tangentbordsgenvägar PDF
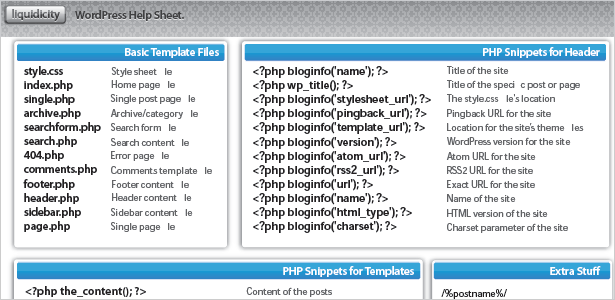
16. WordPress Help Sheet
WordPress Help Sheet är det mest användbara fuskarket om du är en WordPress-utvecklare. Det är en snabb referensguide för de vanligaste WordPress-fragmenten.
Endast fyra kategorier omfattas av den här guiden, men enkelheten i det här arket gör det så tilltalande.
Endast de mest nödvändiga och vanliga snippen är inkluderade, vilket gör dem alla enkla att hitta. De fyra avsnitten innehåller: filnamn på ett grundläggande WordPress-tema, rubrikutdrag, alla andra mallutdrag och vanliga extrafunktioner.
Ladda ner WordPress Help Sheet
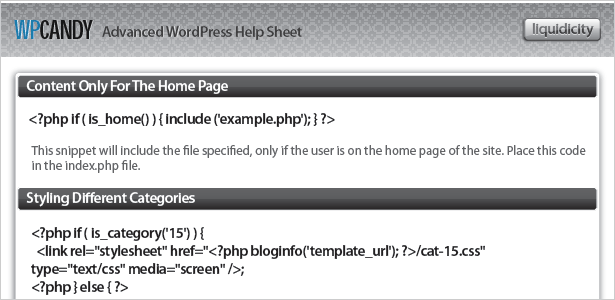
17. Avancerat WordPress Help Sheet
För dem som skapar WordPress-teman regelbundet har WPCandy skapat ett avancerat hjälpblad. Den innehåller vanliga snippets för teman som kräver extra funktionalitet.
PDF-filen med tre sidor täcker ett brett urval av utdrag, till exempel för innehåll som bara går på framsidan, styling för vissa kategorier, unika bilder för varje kategori, dynamiska sidtitlar, frågeinlägg och mer.
Alla designer som skapar professionella WordPress-teman bör ha detta hjälpblad till hands. De flesta av snippets krävs i professionella teman.
Hämta Advanced WordPress Help Sheet
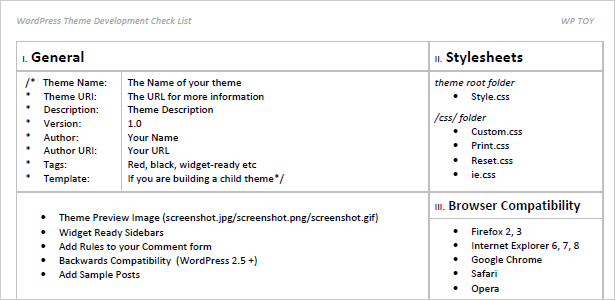
18. WordPress Theme Development Checklista
WordPress Theme Development Checklist är en omfattande checklista i nio delar. Checklistan täcker allmänna ämnen (som temainformation och skärmdumpar), bloggkomponenter (som RSS-flöden), tidsstämplar, samt kategori- och sidnavigering. Nedan är ett exempel på första halvleken.
Denna checklista kan användas när du skapar ett WordPress-tema eller för att hjälpa till att slutföra en. Så omfattande som det är det bara en sida och kan enkelt skrivas ut när det är dags att utveckla ett nytt tema.
Hämta WordPress Theme Development Checklista
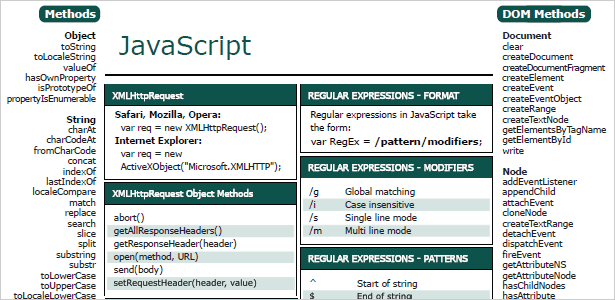
19. JavaScript Cheat Sheet
Flera av de fuskblad som presenteras här är från AddedBytes.com , på grund av den detaljerade och exceptionellt höga kvaliteten på resurserna där. Den första på listan AddedBytes är JavaScript cheat sheet.
Detta fuskark är organiserat logiskt i DOM-metoder, funktioner, reguljära uttryck etc. Det är lätt att använda och en bra referens för alla vanliga JavaScript-användningar.
Guiden är inte bara utmärkt för JavaScript-nybörjare (täcker objekt så grundläggande som syntaxen för att sätta JavaScript in i HTML) men är också lämpligt för programmörer på avancerad nivå (hänvisar till mer avancerad JavaScript-funktionalitet).
Ladda ner JavaScript Cheat Sheet
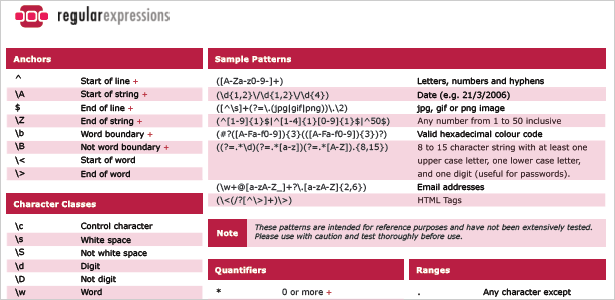
20. Regular Expressions Cheat Sheet (v2)
Även om vissa referenser till Regular Expressions finns i ovannämnda JavaScript-fusk, är den här mer detaljerad. Nu i version 2 har detta fuskblad ytterligare material, inklusive information för dem som kanske inte är bekanta med Regular Expressions.
Även om vi har placerat den här posten strax under JavaScript cheat sheet, är den här PDF-filen inte en guide till något specifikt språk. Det skulle därför vara bra för utvecklare som inte kodar på något specifikt språk (eller som kodar på mer än ett språk) .
Hämta Regular Cheats Cheat Sheet
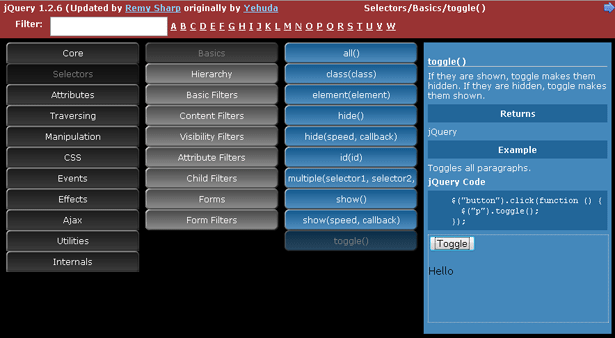
21. jQuery visuell karta
Även om jQuery Visual Map inte är en utskrivbar referens som de flesta andra cheat sheets på listan, är det fortfarande ett bra verktyg för referens, lärande jQuery och gripande snippets.
Verktyget interaktivitet gör att du hittar exakt vad du behöver enkelt, och kod ingår i alla exemplen för enkel kopiering och klistra in. Den här guiden är i slutändan en interaktiv jQuery-manual.
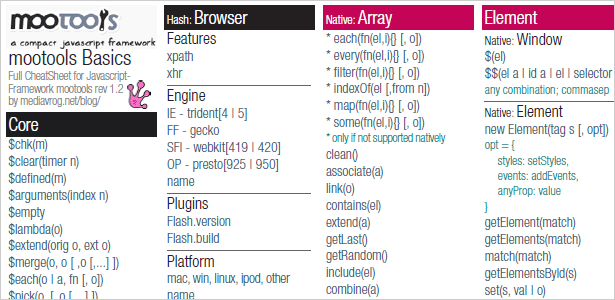
22. MooTools Cheat Sheet
De som föredrar MooTools JavaScript-ramverket för jQuery kan hitta detta fuskblad användbart. Den här färgglada och detaljerade referensguiden innehåller alla vanliga funktioner i MooTools 1.2.
Referenserna är kompakta, men "pseudokoden" fungerar perfekt som illustration. Inom PDF-sidan finns 22 delar av referensmaterialet.
Förutom den äldre versionen innehåller det uppdaterade fuskarket nu dokumentation för Core, Native, Class, Element, Utilities och Request.
Ladda ner MooTools 1.2 Cheat Sheet
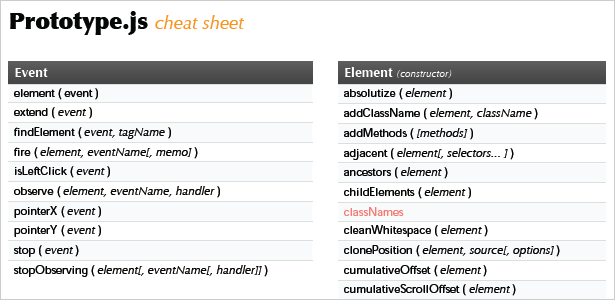
23. Prototyp 1.6.0.2 Cheat Sheet
Denna informativa PDF-sidor är en bra resurs för dem som använder Prototype.js och innehåller en visuell referens för förskjutningar och dimensioner.
Modulerna är i en logisk ordning, med de vanligast använda i övre vänstra och mindre vanliga i nedre högra. Sidan är utskrivbar och enkel att använda som en referensguide på skrivbordet.
Ladda ner Prototype 1.6.0.2 Cheat Sheet
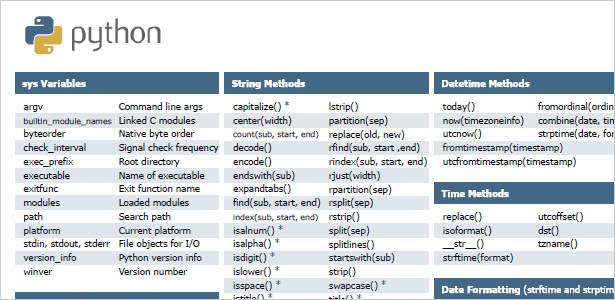
24. Python
Detta ensidiga fuskblad är ett underbart referensverktyg om du kodar huvudsakligen i Python .
De 11 sektionerna som utgör cheatarket är systemvariabler, strängmetoder, datetime-metoder, tidsmetoder, datumformatering, sys.argv, OS-variabler, listmetoder, filmetoder, klassspecifika metoder, index och skivor .
Detta är en praktisk all-in-one generell referens för alla som kodar i Python eller försöker lära sig Python. Det finns också några sidnoteringar och generell pseudokod.
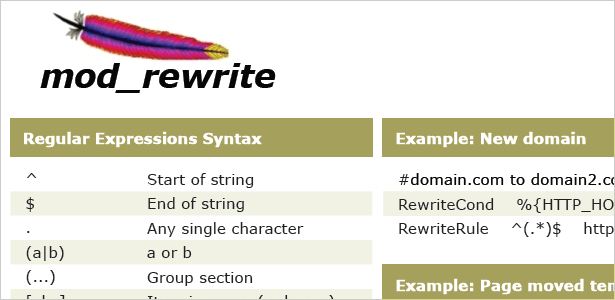
25. mod_rewrite Cheat Sheet (v2)
URL-omskrivning kan förbättra webbplatsens användbarhet, sökfunktionalitet och navigationsrenlighet.
Mod_rewrite cheat-arket har allt från grundläggande regelbunden expressionssyntax till listning av flaggor för RewriteRule och RewriteCond-direktiven. Det ger också exempel och generell syntax så att du inte behöver vara en mod_rewrite-expert för att använda PDF-filen.
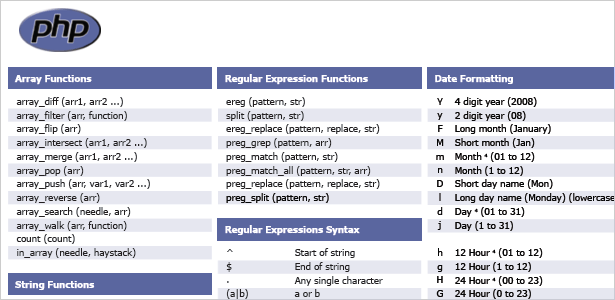
26. PHP Cheat Sheet (V2)
Detta ensidiga fuskblad är en fullständig referens för PHP-programmeringsspråket . Det är bättre lämpat för dem som redan vet hur man kodar i PHP och fungerar som en påminnelse om viss syntax och namn på funktioner och variabler.
Nu i sin andra utgåva är det här cheatarket bättre organiserat och har nya komponenter, vilket ger totalt nio avsnitt: arrayfunktioner, reguljära expressionsfunktioner, datumformatering, regelbunden expressionssyntax, strängfunktioner, filsystemfunktioner, PCRE-modifierare, datum och tidsfunktioner och fopen () lägen.
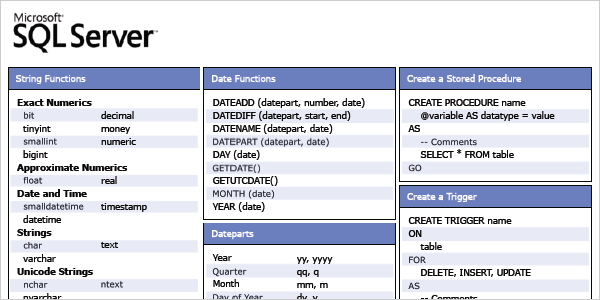
27. SQL Server Cheat Sheet
Detta praktiska, enkelsidiga fuskblad ger snabb referens till SQL-servern .
Innehållet i de 14 avsnitten är: funktioner, syntax för att skapa en funktion, datumdelar, syntax för att skapa en trigger och syntax för att skapa en lagrad procedur.
Den är tillgänglig för nedladdning som PDF- eller PNG-fil.
Ladda ner SQL Server Cheat Sheet
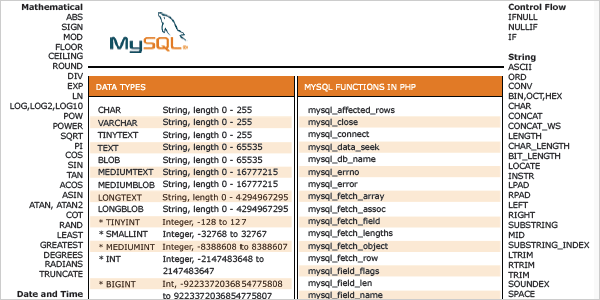
28. MySQL Cheat Sheet
Detta fuskblad är en bra referens för alla som ofta använder MySQL eller PHP med MySQL . Den innehåller de mest använda MySQL-funktionerna i PHP, datatyper och intervaller och exempel på valda sökfrågor.
Längs sidan av det viktigaste fuskarket finns olika nyckelord och funktioner som används i MySQL: matematiska nyckelord, datum och tid sökord, gruppord, kontrollflöde, sträng, jämförelse, gjutning och mer.
Inget behov av att memorera de exakta namnen på MySQL-funktioner eller hela sortimentet för varje datatyp. ladda bara PDF- eller PNG-versionen av MySQL-fuskarket för att få till hands.
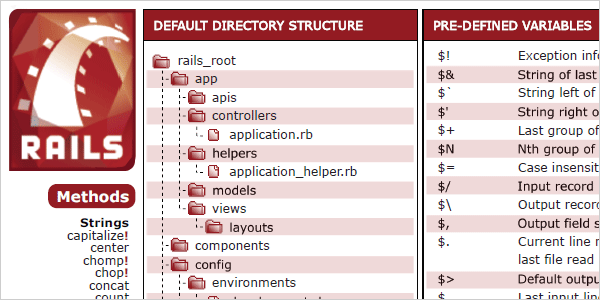
29. Ruby on Rails Cheat Sheet
Denna Ruby on Rails, en sida som kan skrivas ut, är en användbar guide till alla som använder Ruby on Rails i stor utsträckning.
Inkluderat i fuskarket är fem huvuddelar och några sidosektioner som innehåller metoder. Huvudavsnittet innehåller en katalogstruktur, fördefinierade variabler i Ruby, reserverade sökord, regelbunden uttryckssyntax och en sidotalspåminnelse om metoder.
Förutom mittkvarteren finns en lista över metoder längs sidan, arrangerade i följande kategorier: strängar, regex, tid, arrays, validering och enumerable mixin .
Ladda ner Ruby on Rails cheat sheet
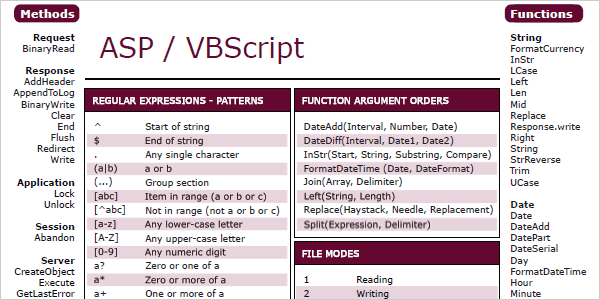
30. ASP / VBScript Cheat Sheet
Den sista resursen på vår lista är ASP / VBScript cheat sheet , för alla som är ASP-utvecklare.
Liknande i layout till många av de andra fuskslagarna på AddedBytes är den här välorganiserad och innehåller viktig, ofta glömd information för ASP-utvecklaren.
Fuskbladet innehåller reguljära uttryck, datumfunktionsargument, omdirigering med 301-huvud, filintegration, funktionsargumentorder, fillägen, vanliga LCID-lägen, konstanter, metoder, egenskaper, funktioner och samlingar.
Ladda ner ASP / VBScript cheat sheet
Kompilerad uteslutande för WDD av Kayla Knight .
Vilka fuska lakan använder du mest? Vänligen dela med dig av andra favoritbedrägerier som vi kanske har missat i kommentarfältet nedan ...