13 egenskaper hos utestående blogg design
De flesta webbdesigners och får fler och fler önskemål från kunder att designa egna bloggteman .
Medan du utformar ett bloggtema inte är helt annorlunda än att utforma någon annan typ av webbplats, finns det några unika utmaningar som bloggteamdesigners möter.
Det finns gott om källor tillgängliga för designers som söker inspiration från högkvalitativ bloggdesign, men det är också viktigt att förstå vad som kommer att påverka och bestämma framgången för en bloggtema . I den här artikeln undersöker vi 13 egenskaper som skiljer stora bloggteman från resten.
1. Läsbarhet
Eftersom bloggar kretsar kring innehåll, är läsbarhet en kritisk prioritet. Till och med bra innehåll med dålig läsbarhet kommer att kämpa för att locka och behålla läsare. Medan ett bloggteman design är viktigt bör det inte förringa innehållet självt. När du utformar ett bloggtema, får ofta designen som sidhuvud, navigering och sidofält mycket uppmärksamhet, och stilen av innehållet i inlägget ignoreras ofta .
Det finns ett antal faktorer som påverkar läsbarheten, som alla bör beaktas vid utformningen av ett bloggtema:
Padding - Vadderingen eller marginalen som skiljer innehållet i ett inlägg från kanterna av innehållsområdet kan hjälpa läsaren att visuellt separera innehållet och fokusera på det utan distraktion.
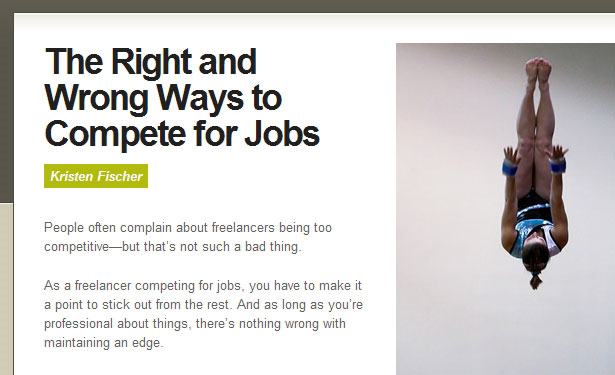
Frilansbrytare använder massor av vaddering för att hålla innehållet lätt att läsa.
Korta avsnitt - Läsarna kommer att ha en enklare tid med korta stycken. Långa stycken på en skärm kan vara svåra och skrämmande för läsarna. Korta punkter ritar ofta läsare eftersom de kan bli läsare snabbare.
Listor - Använd oordnade (punktlista) listor eller beställda listor vid behov. I stället för att använda styckeformat uteslutande, kan listor hjälpa till att bryta upp textens monotoni och möjliggöra enklare skanning. Punkterna kommer också att sticka ut mer när de tar tag i läsarens uppmärksamhet.
Fet text - med en skärm full av text som har samma vikt och storlek gör det svårare för läsarna att snabbt se vad som är viktigt. Många bloggbesökare kommer inte att läsa inlägg ord för ord, så dina alternativ är att underlätta för dem att skanna eller titta på dem.
Line spacing - Speciellt för bloggar som utgivare längre, mer detaljerade inlägg, är det viktigt att ha tillräckligt med utrymme mellan textraderna. Om du inte skiljer mellan linjerna får du ordentligt att skriva texten.
Underrubriker - Blogginlägg kan brytas upp av underrubriker (vanligtvis h3 eller h4-taggar). När du utformar och stylar ett tema, bör dessa underrubriker ges stor uppmärksamhet. När de är gjort korrekt hjälper de med läsbarhet, skanning, och de hjälper skribenten att göra poäng tydligt.
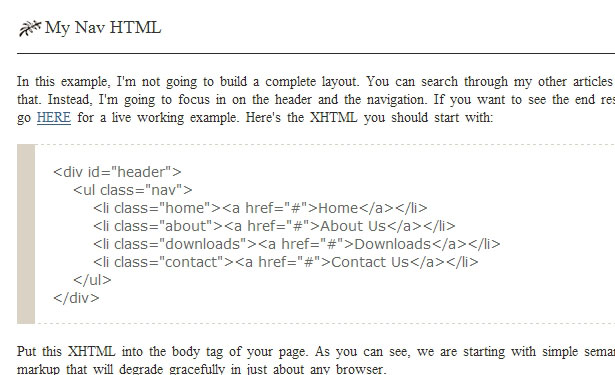
Mirificam Press utformar dess underrubriker för att få en visuell inverkan.
2. Användbara sidobar
Sidospår är en viktig del av bloggdesignen eftersom de spelar en stor roll i navigering för besökare och eftersom de ger möjlighet att lägga till lite kreativitet i designen. Dessutom ger de tematänkaren och bloggaren en chans att bestämma vilket innehåll eller sidor på bloggen som får exponering för alla besökare. Ett bra sidofält kommer att ha en attraktiv design, vara lätt att använda och navigera, ha rätt innehåll och uppmuntra ett stort antal sidvisningar.
Några vanliga element i blogg sidobar inkluderar:
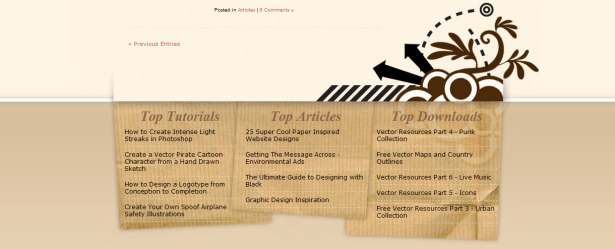
- Populära inlägg
- Nya Inlägg
- Blogroll / vänner listor
- annonser
- Kategori länkar
- Datumbaserade arkiv
- Länk till RSS-flöde
- Senaste kommentarerna
- Främjande av produkter / tjänster
För att ta sidebar ett steg längre, skapar några bloggdesigners flera sidofält eller använder villkorade taggar för att inkludera dynamiskt innehåll baserat på sidan / posten som besökaren tittar på . Detta bidrar till att göra sidobalkarna mer relevanta och användbara eftersom informationen och länkarna i sidofältet är mer benägna att vara av intresse för besökarna.
Ett växande antal bloggar återuppbygger sina sidor för att uppmuntra mer interaktion mellan läsare. Vissa bloggare lägger in länkar till användarinfordrade communitynyheter. Andra är inklusive Flickr fotoströmmar (Flickr-grupper är nu ganska vanliga för designbloggar) eller eventuellt strömmande information från Last.fm . Ytterligare sociala medier integration är en annan möjlighet, från webbplatser som Twitter , Utsökt eller Digg .
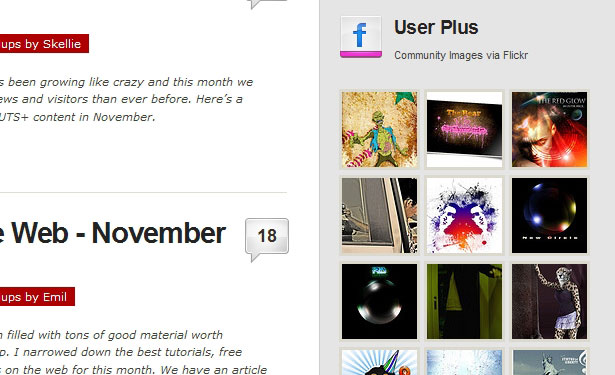
De PSDTUTS sidofältet innehåller bilder från sin egen Flickr-grupp samt användarvänliga gemenskapsnyheter.
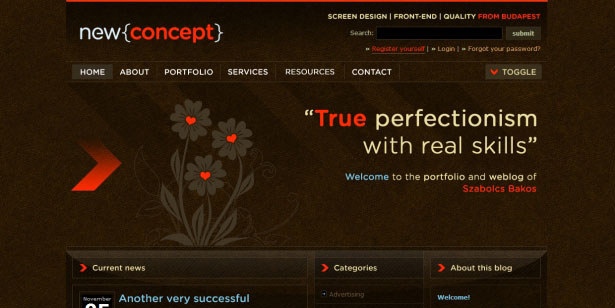
3. Unikt
Med miljontals bloggar och tusentals olika bloggteman där ute, är det ganska lätt för besökare att svårt skilja mellan vilka bloggar de tidigare varit och vilka de inte har. Stora bloggdesigner kommer att sticka ut från alla fria teman och liknande mönster på ett eller annat sätt. Designern kan ta ett antal olika tillvägagångssätt för att uppnå detta mål, men den viktiga delen är att designen inte bara kommer att bli minnesvärd, men den ska också passa med budskapet och syftet med bloggen.
Möjliga tillvägagångssätt:
Artistisk / kreativ
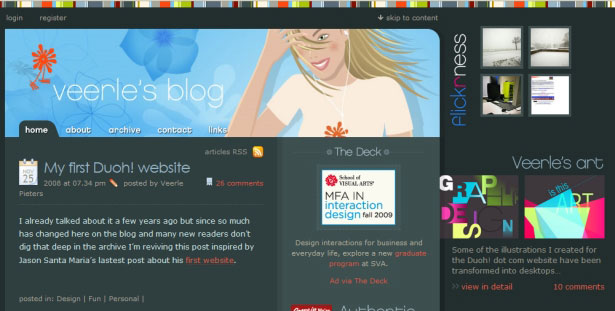
Ett sätt att få din design att sticka ut är att designa något extremt kreativt som enkelt ger din blogg ett eget distinkt varumärke.
Typografi-Based
Färgrik
Intressanta Headers
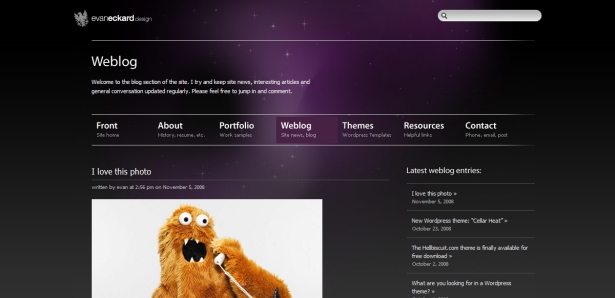
Mörk
Naturligtvis är det bara några olika stilar och alternativ för designers. Det finns otaliga sätt att du kan gå om att skapa ett unikt tema, men bloggen ska ha en viss typ av distinkt utseende som hjälper till att märka webbplatsen och hålla det från att blanda in med alla andra bloggar .
4. Kommentar Design
Kommentarområdet är ofta en sista prioritet för temat designers, men ett väl utformat kommentarområde kan ge bloggen en helt annan känsla för läsare, särskilt de som kommenterar sig. Designers har möjlighet att inkludera avatarer för kommenterare, styling författar kommentarer att sticka ut från andra, alternerande kommentarer med olika stilar, använda talbubblor etc.
Avatarer blir allt vanligare på bloggar, delvis på grund av att det är lätt att göra det med Wordpress och Gravatars . Avatars hjälper till att ge kommentarområdet ett mer personligt prägel och att ge varje kommentar mer av en egen personlighet.
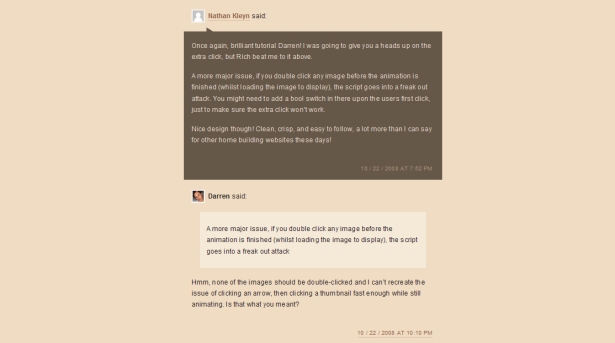
Pro Blog Design gör utmärkt användning av avatarer och färg i kommentarområdet. 
Darren Hoyt använder mindre avatarer och annan stil för författarens kommentarer. 
5. Integrering av annonser
De flesta bloggar idag (åtminstone de som är professionella och inte personliga) använder annonser av något slag för att tjäna pengar på webbplatsen. Det kan innehålla AdSense, affiliate-annonser eller direkta bannerannonser. Medan annonser är nödvändiga i de flesta fall för att bloggen ska kunna gå, kan de också ha en negativ inverkan på designen och användarupplevelsen om de inte implementeras korrekt i designen.
Vissa bloggare och designers väljer att placera annonser på platser som kommer att dra stor uppmärksamhet, till exempel inom ramen för blogginlägg. Även om detta kan bidra till att producera mer annonsintäkter, kommer det att minska det övergripande utseendet på bloggen och avaktivera vissa läsare. Det här är ett beslut som måste göras av bloggägaren, men ur en designers perspektiv är det bäst att hålla annonserna på platser som specifikt är avsedda för annonser.
Placeringen av annonserna är viktig, men styling av annonserna eller området kring annonserna är också ett alternativ för designern . Annonserna kan känna sig som om de är mer en del av temat och mindre påträngande om de behandlas som en del av designen.
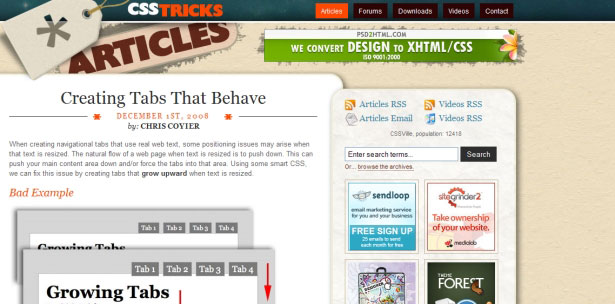
CSS-Tricks använder en gräns på banderoller i sidofältet som ändras till en röd färg på svävaren, och huvudbannern placeras på en grungy bakgrund som också har en svängningseffekt.
6. Effektiv, användbar navigering
Navigering är en av de viktigaste faktorerna för att bestämma användarens upplevelse på webbplatsen. Ingenting är mer frustrerande än att inte kunna hitta det du letar efter, och besökare måste lämna om det händer dem. Å andra sidan kan effektiv navigering leda till fler sidvisningar och en mer resursfull blogg som utnyttjar innehållet som är tillgängligt.
Att utveckla och bibehålla effektiv navigering är en utmaning för bloggteamdesigners, eftersom innehållet kontinuerligt läggs till i bloggen, vilket gör det lättare för inlägg att bli begravda i arkiven. På vissa sätt är det upp till bloggen att behålla navigeringen när det gäller att använda interna länkar i inlägg och uppdatera äldre inlägg med nya länkar. Det finns dock några steg som konstruktören kan vidta för att förbättra navigeringen.
För det första bör det finnas en huvudnavigeringsmeny som tar besökare till någon större sida på webbplatsen (till exempel en sida om en sida eller en kontaktsida), och sekundära navigeringsmenyer används ofta också.
För det andra bör sidofältet användas för att knyta läsarna till det viktigaste innehållet på bloggen . Populära inlägg är ett vanligt sätt att göra detta.
För det tredje bör sidofältet också innehålla några standardbloggnavigationselement som besökare förväntar sig att hitta, till exempel kategorilänkar eller en länk till en arkivsida.
För det fjärde kan nedre delen av postområdet användas för att inkludera länkar till relaterade inlägg, eller det kan göras manuellt av bloggen när det är önskvärt på specifika inlägg.
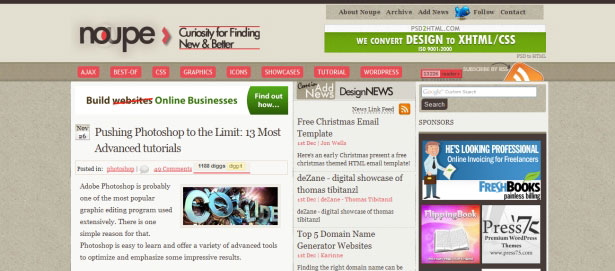
Rubrikens rubrik Noupe inkluderar kategori länkar som den primära navigeringen, vilket gör det enkelt för besökare att hitta innehåll som de vill ha, plus det gör navigeringsfel mindre som en tråkig kategorilista.
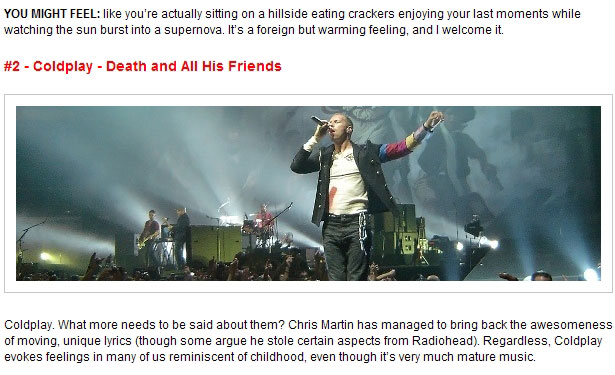
7. Bilder i inlägg
En del av en bloggares ansträngning att få sina inlägg lästa och märkte använder bilder i blogginlägg . Naturligtvis är användningen av bilder utanför kontrollen av bloggtemandesignern, men konstruktören kan ha en inverkan på denna aspekt genom att inkludera stilar för postbilder. Bilder kan vara mycket mer effektiva och attraktiva när de är utformade med CSS för att ge dem en trevligare touch.
Designers kanske vill ge några olika klasser för bilder som kan användas, eller för många bloggare kan det vara lättare att stila alla bilder lika. Användning av en kant och vaddering är vanligt, ibland i samband med bakgrundsfärger.
Bränn din kreativitet använder cirka 10 pixlar av vaddering och en grå kant runt bilderna. 
Spyre Mag använder en ljusgrå bakgrund och en något mörkare kant.
8. Footer Design
När du utformar ett bloggtema, eller någon webbplats för den delen, är sidfoten ett område av designen som vanligtvis får lite uppmärksamhet. De flesta bloggar innehåller en upphovsrätt, en länk till hemsidan och kanske några andra länkar till sidor på webbplatsen (eller till tematänkaren och / eller till bloggplattformen). Medan många besökare inte kommer att rulla hela vägen ner för att ens se sidfoten, kommer de som gör det att kunna dra nytta av en väl utformad sidfot.
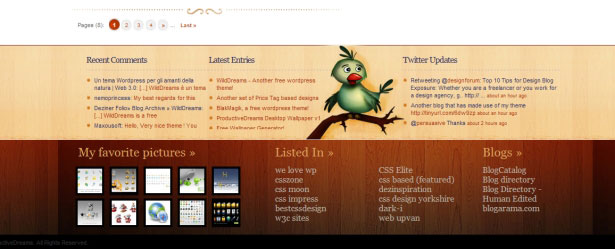
Vad ska en bloggfodral innehålla? Det finns inga absolutter, men i allmänhet använder vissa bloggar dem i huvudsak som en förlängning av sidofältet . Med detta menar jag att många av de samma elementen som du hittar i den genomsnittliga sidofältet också dyker upp i några bloggfodrar. Social mediaintegration, till exempel nya poster till Twitter, är populära. Dessutom länkar några bloggar till populära inlägg, senaste kommentarer och till och med bloggar från vänner från sidfoten.
Förutom att bara använda sidfoten för att vara ett hem för mer information och länkar, använder designers också detta område för att bli kreativ med temat. Footer är ungefär som huvudet eftersom det ger en stor duk för en motiverad formgivare att experimentera.
Blog.SpoonGraphics använder en sidfot som pekar på populärt innehåll med en snygg design.
Produktiva drömmar innehåller länkar till senaste inlägg och kommentarer, liksom Twitter och Vi.sualize.us integration.
9. Färgschema
Färg är naturligtvis en av de viktigaste faktorerna i någon form av design. Att hitta rätt färgschema för ett bloggtema är något som vanligtvis inte händer omedelbart, men att få färgerna rätt är avgörande. Färgerna kommer ibland att se ut, och andra gånger kan de förstöra designen. Lyckligtvis finns det gott om verktyg och resurser för att hitta färgscheman .
Färgschemat för en blogg kommer att spela en betydande roll i bloggens märkning, och det är sålunda viktigt för bloggens långsiktiga framgång. Vissa bloggar använder ett ljust och pulserande färgschema, medan andra använder färre färger, eller ett monokromatiskt system. Liksom de flesta saker när det gäller design finns det ingen rätt eller fel, bara olika val för olika situationer.
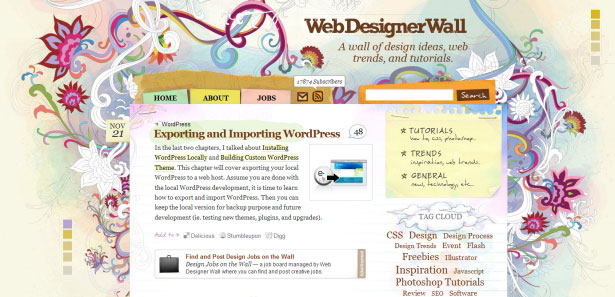
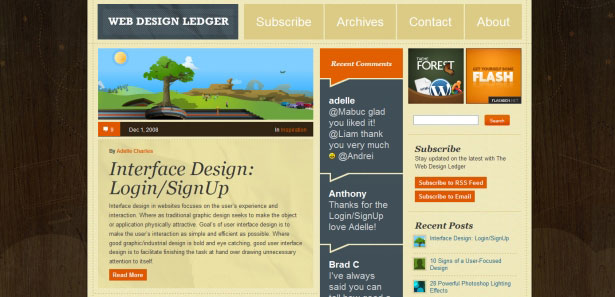
Webbdesign Ledger har ett attraktivt färgschema med flera olika nyanser av neutrala färger som accentueras av orange och blå. 
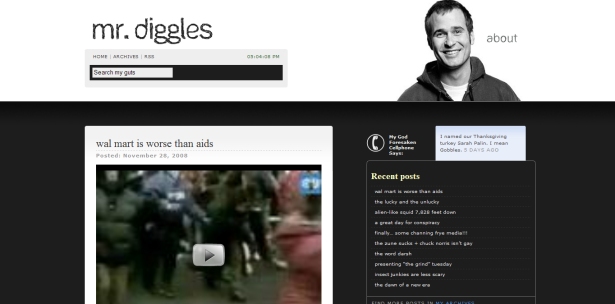
Herr Diggles använder ett mycket grundläggande färgschema som innehåller mycket liten färg, men det fungerar väldigt bra. 
10. Ikoner
Ikoner kan användas för att förbättra utseendet på en webbplats och förbättra användbarheten samtidigt. Hela punkten med ikoner är att presentera ett meddelande till besökare utan att ens använda någon text. Till exempel är en ikon för ett hem allmänt förstådd att vara en länk till hemsidan utan att säga det, och en talbubbla används ofta för att representera bloggkommentarer.
När de används korrekt ger ikoner lite av en subtil förbättring av designen . Ikoner är sällan höjdpunkten för något bloggtema, men alla bloggar kan använda väl utformade ikoner. Blogdesigners kan antingen designa egna ikoner eller använda ett antal gratis ikonuppsättningar som är tillgängliga.
NETTUTS , och de andra platserna i familjen tuts, använd gratis ikoner från funktionen .
11. Högt innehåll
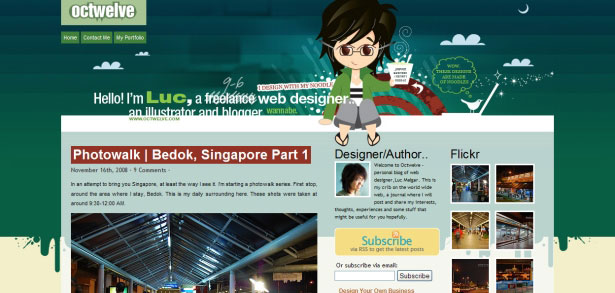
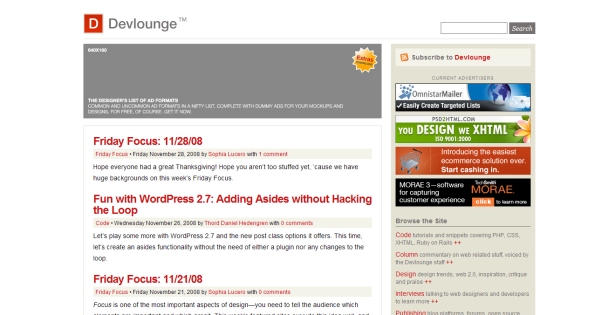
Eftersom bloggar är så beroende av innehåll, bör bloggtemanutformningen tillåta innehållet att starta ovanför veckan. Överdimensionerade rubriker möjliggör mer kreativitet i design, men för bloggar fungerar det vanligtvis bäst att fokusera på att snabbt se innehållet . Detta är min personliga preferens och det finns några väl utformade bloggar som driver innehåll ner, men som regel är det bäst att hålla innehållet högt i layouten.
Temat för Devlounge använder en liten rubrik område som innehåller början av innehållet mycket högt på sidan.
12. Prenumerationsområden
RSS och e-post abonnenter är livsnerven på bloggar. Av denna anledning är det självklart viktigt för bloggar att kunna konvertera besökare till abonnenter . Många bloggbesökare kommer att vara vana vid standardblogkonventionen för att inkludera länkar till RSS-flöden och e-postabonnemangsalternativ i sidofältet. Vanligtvis ligger dessa områden längst upp på sidofältet, men ibland är de lite längre ner.
Fördelen med att hålla med normen här är att det är lättare för människor att hitta länkarna, och du vill inte göra det svårt för människor att prenumerera. De flesta bloggar innehåller också RSS-ikoner tillsammans med länken. Det finns otaliga RSS-ikoner tillgängliga för nedladdning i alla möjliga variationer.
Darren Rowse of ProbBogger innehåller RSS och e-post prenumerationsalternativ längst upp till höger sidofält, en ganska standard plats.
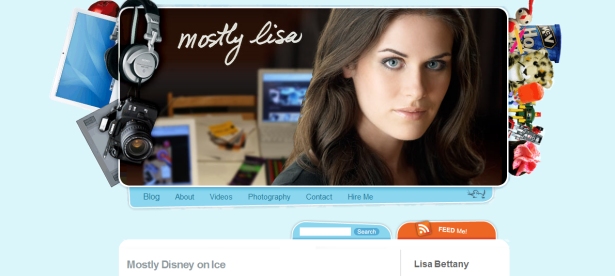
Du är Designer använder höger sida av rubriken för prenumerationslänkar och en ikon.
13. Social Media Integration
Fler och fler bloggar börjar med att inkludera knappar, märken eller länkar för att uppmuntra läsare att rösta på innehållet på sociala medier. När det gäller dessa saker kan överkill skada bloggens utseende. För många knappar kan orsaka att temat ser ringat och oorganiserat ut. Den bästa metoden är att använda en design som implementerar sociala medier, till exempel röstknappar, subtilt utan att övervinna någonting annat i designen.
Sex revisioner innehåller en liten Digg-röstknapp och textlänkar till Stumble eller bokmärke längst upp i varje inlägg. Den mindre Digg-knappen är mer användbar för designen än den större "Digg This" -knappen som många bloggar använder . StumbleUpon och Delicious-länkarna placeras under titeln där de har mycket minimal inblandning. Dessutom hjälper de små StumbleUpon- och Delicious-ikonen länkarna att hittas av läsare.
Vad är din åsikt?
Vilka element anser du ha störst inverkan på framgången med en blogg tema design?