100 Creative Twitter Backgrounds med illustration
Om du någonsin har skapat ett Twitter-konto och anpassat det med lite text, skulle du ha upptäckt att den mängd text som du kan visa för att beskriva dig själv är väldigt begränsad.
Det är här som utformar, skapar och publicerar en kreativ Twitter-bakgrund och använder den som din skylt kommer på plats.
Många designers och annonsmaterial använder sig av faktiska illustrationer och bilder som lockar tittarnas uppmärksamhet . Genom att fånga en läsares fantasi i processen kommer illustrativa bakgrunder sannolikt att förbli inom deras minne under en längre tid.
Här är 100 kreativa Twitter-bakgrunder som innehåller illustration , som bör inspirera dina egna Twitter-design.
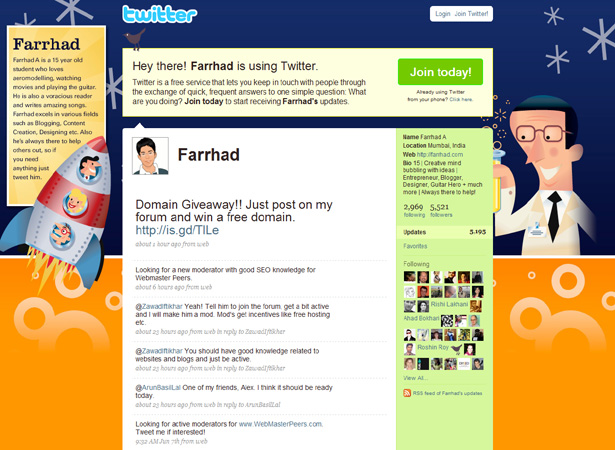
Farrhad
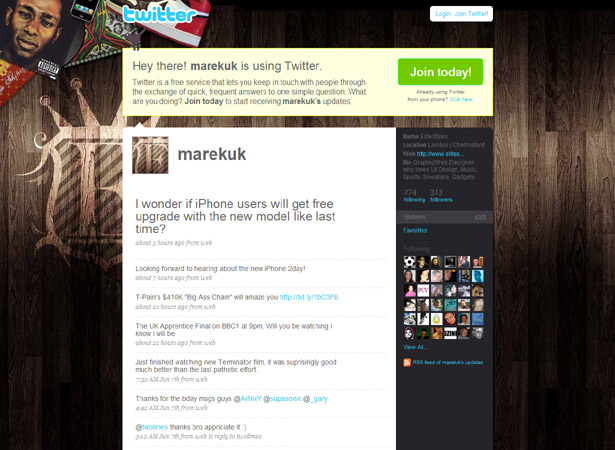
Elite Styles
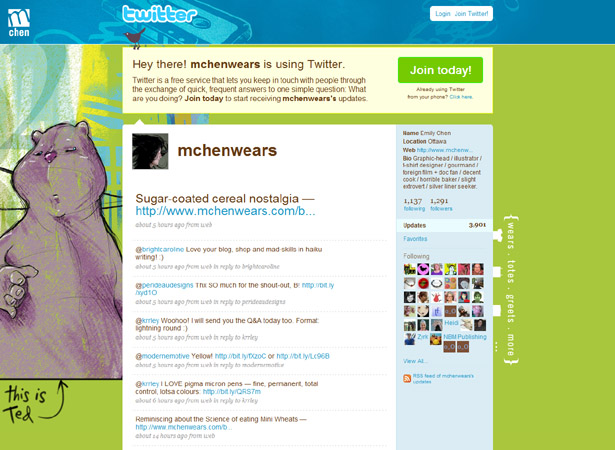
Emily Chen
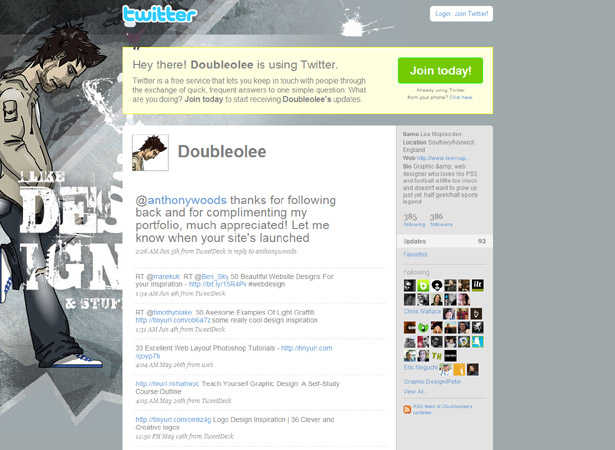
Lee Maplesden
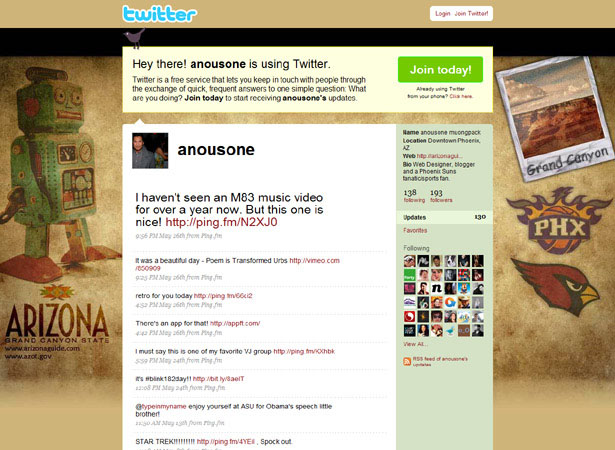
Anousone
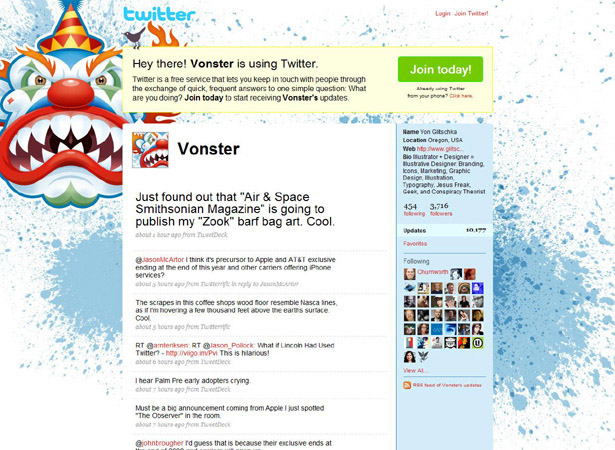
vonster
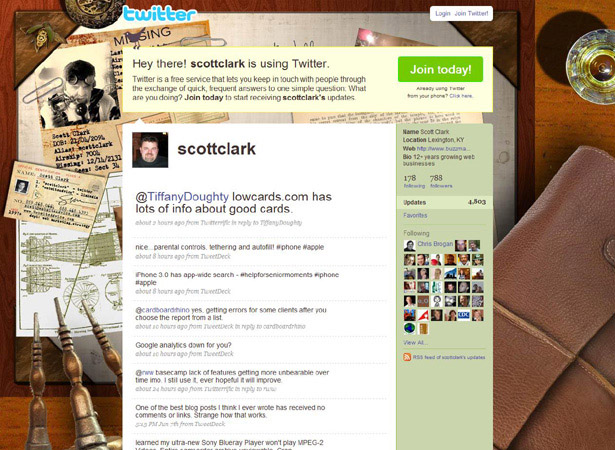
Scott Clark
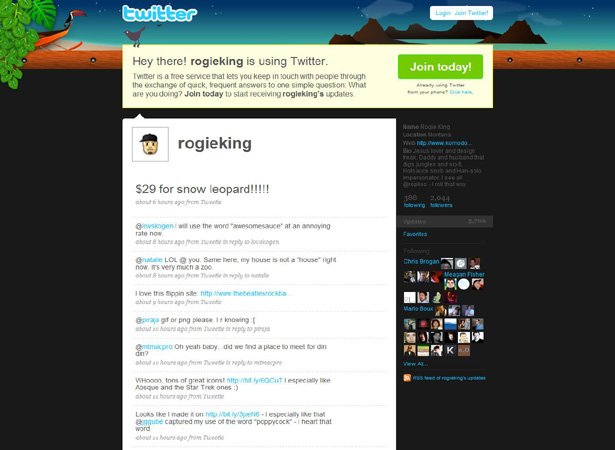
Rogie King
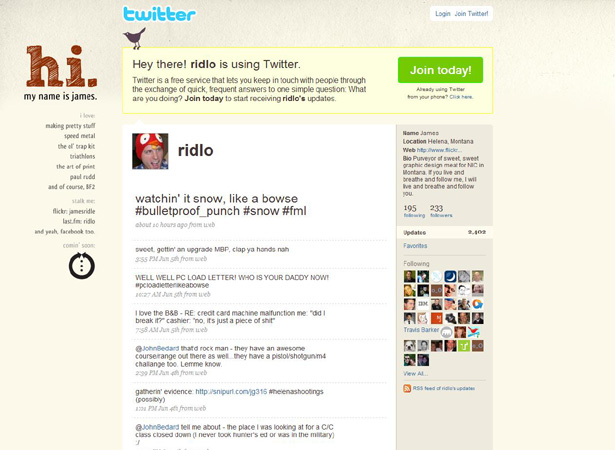
James Ridlo
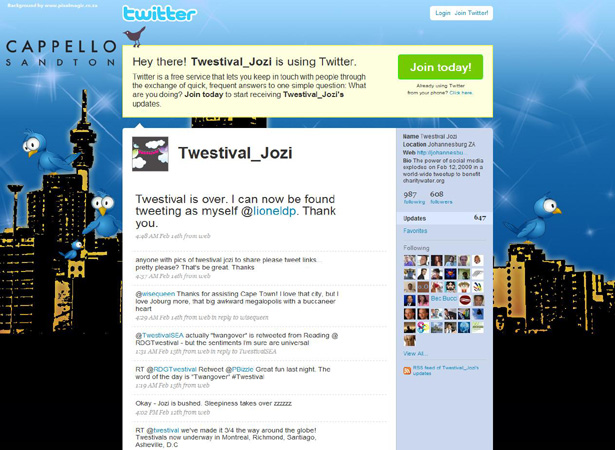
Twestival Jozi
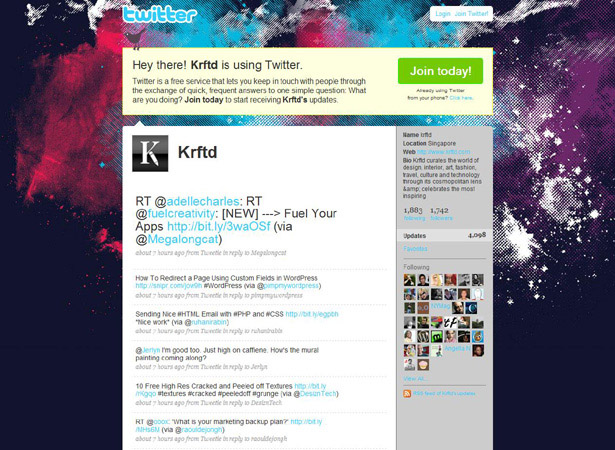
Krftd
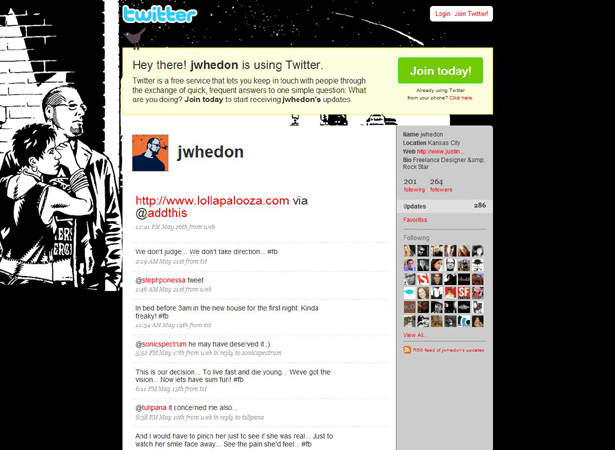
Jwhedon
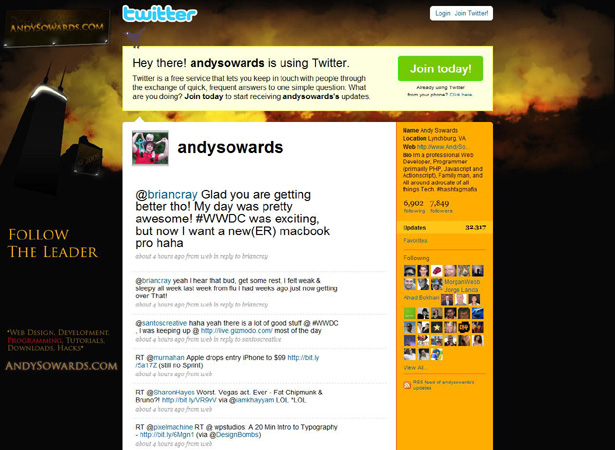
Andy Sowards
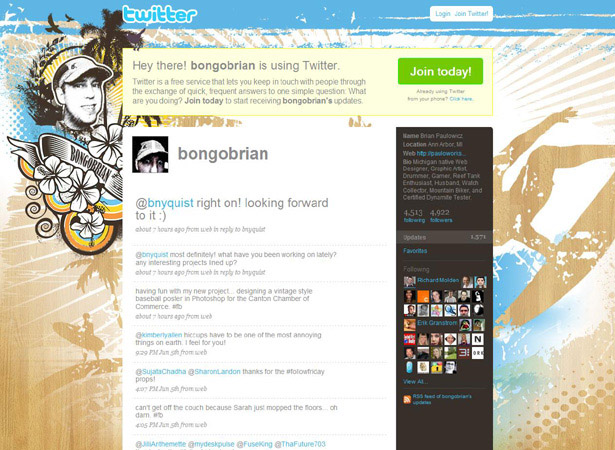
Brian Paulwicz
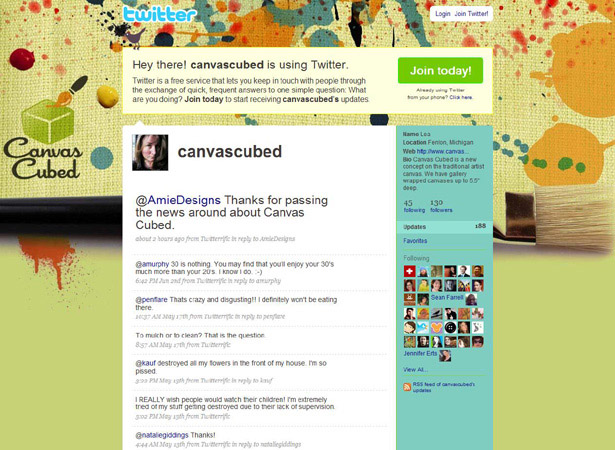
Lea
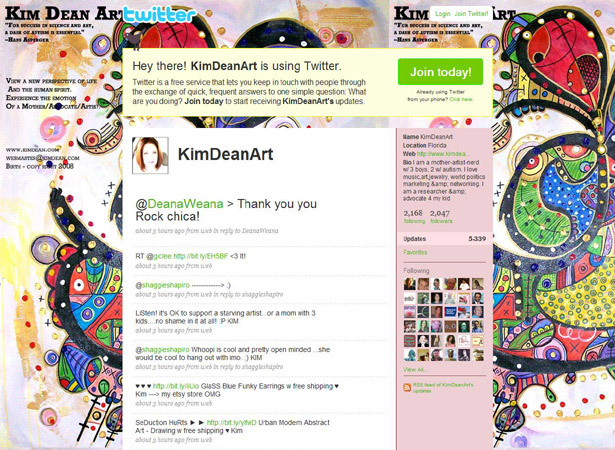
Kiam Dean Art
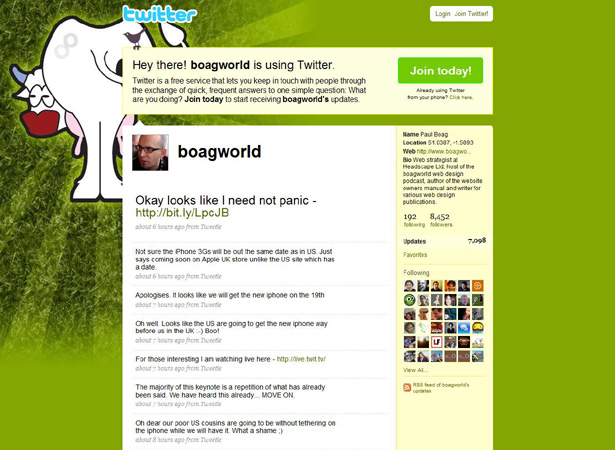
Paul Boag
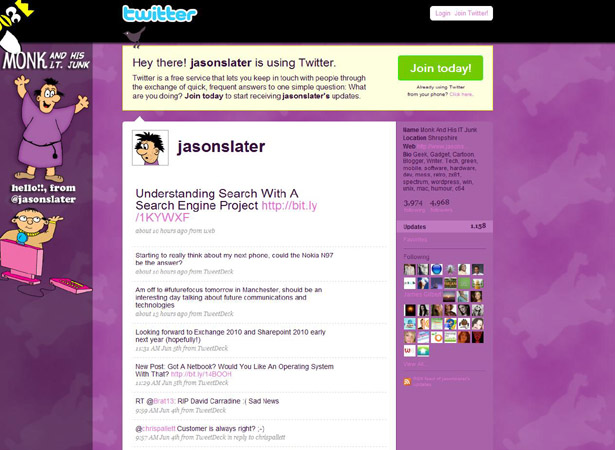
Jason senare
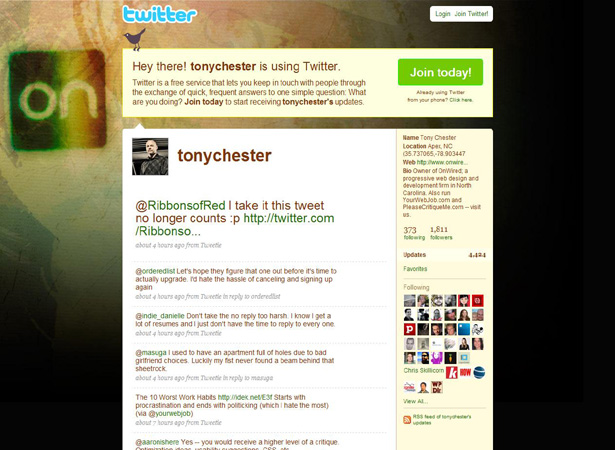
Tony Chester
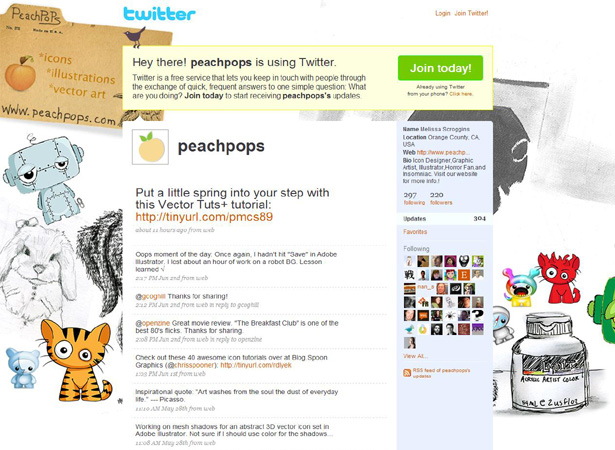
Melissa Scroggins
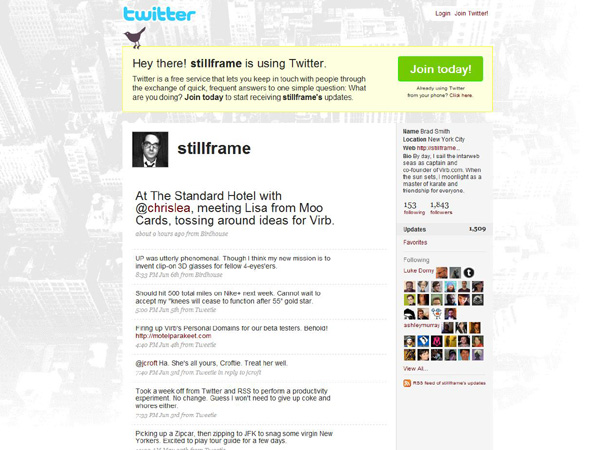
Brad Smith
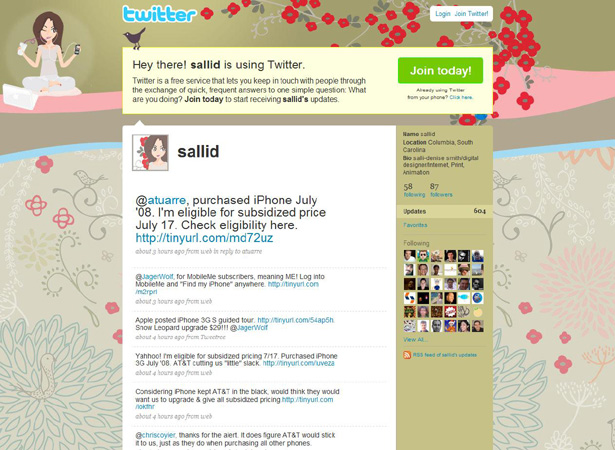
Sallid
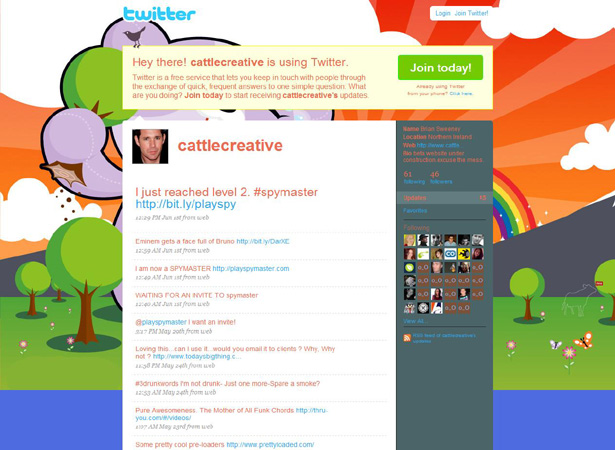
Brian Sweeney
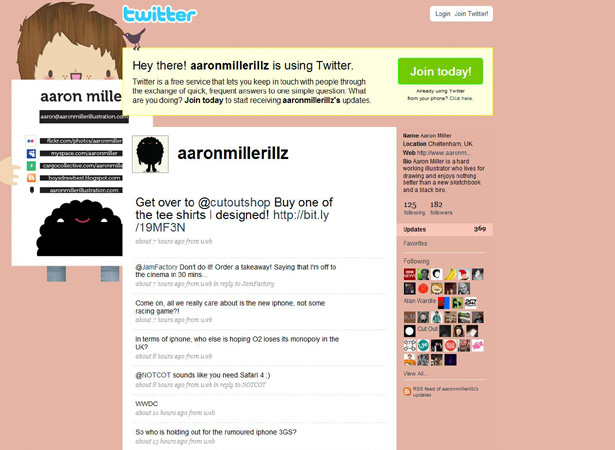
Aaron Miller
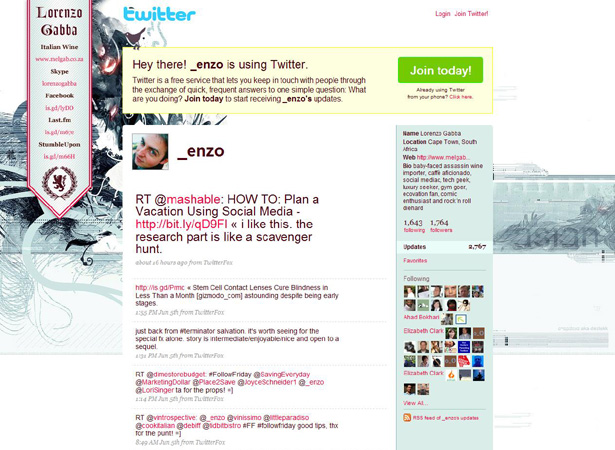
Lorenzo Gabba
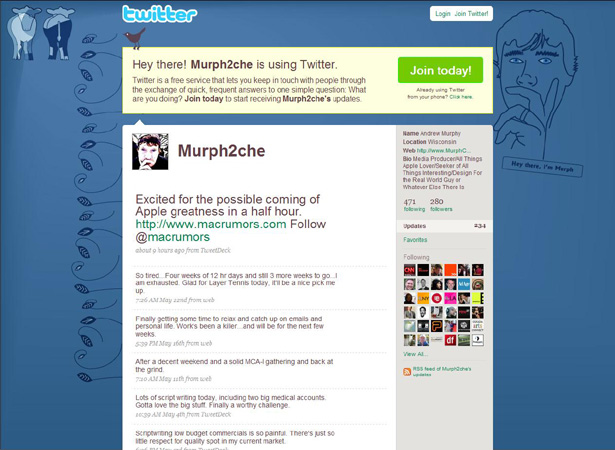
Andrew Murphy
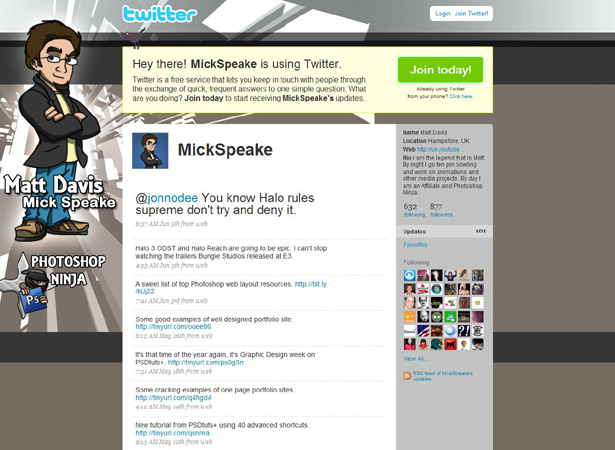
Matt Davis
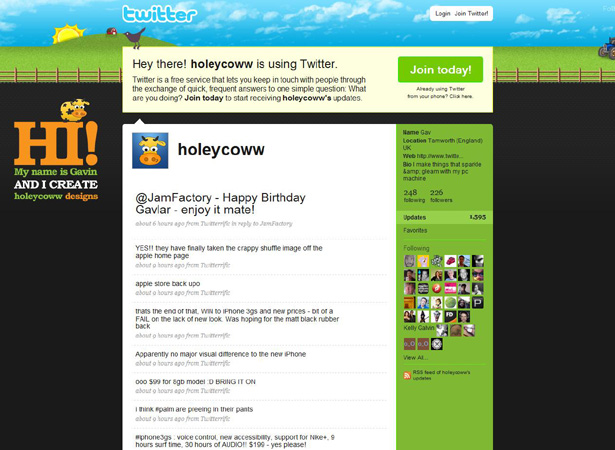
Holey Coww
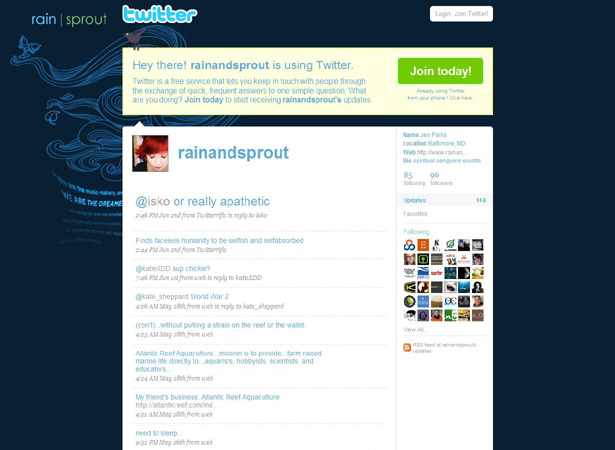
Jen Parks
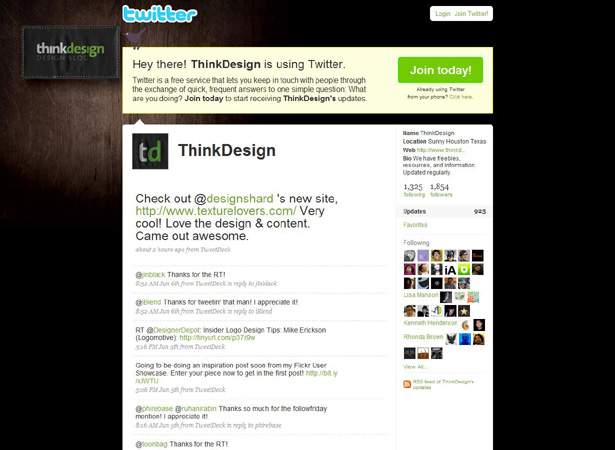
Tänk design
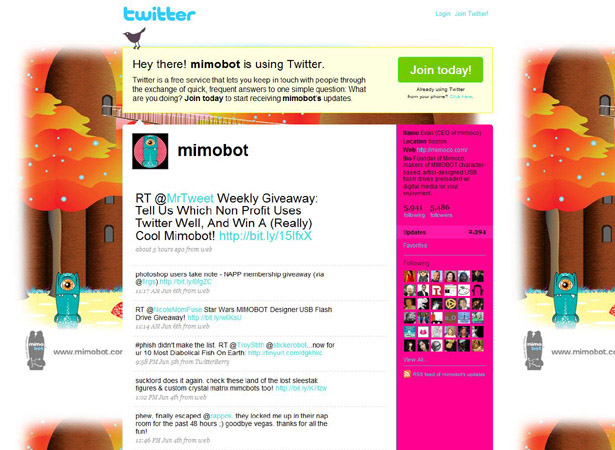
Evan
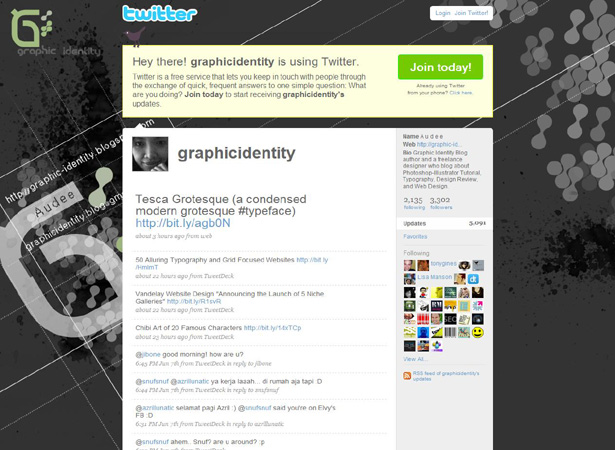
Grafisk identitet
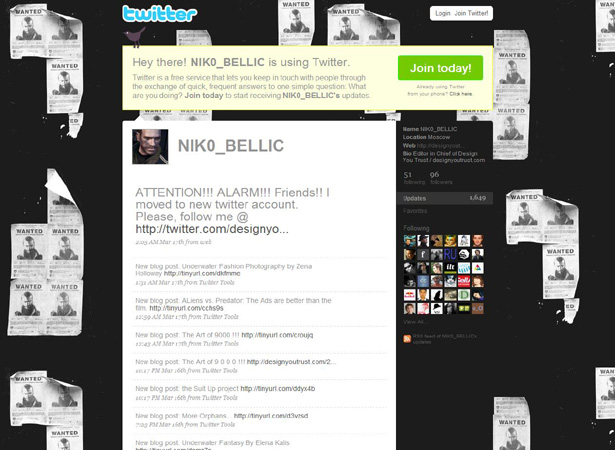
Niko Bellic
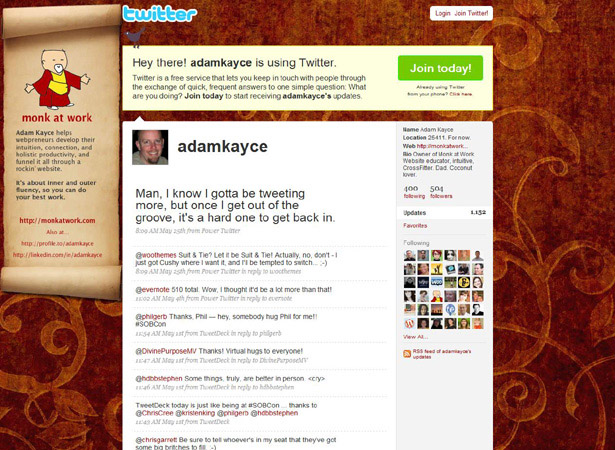
Adam Kayce
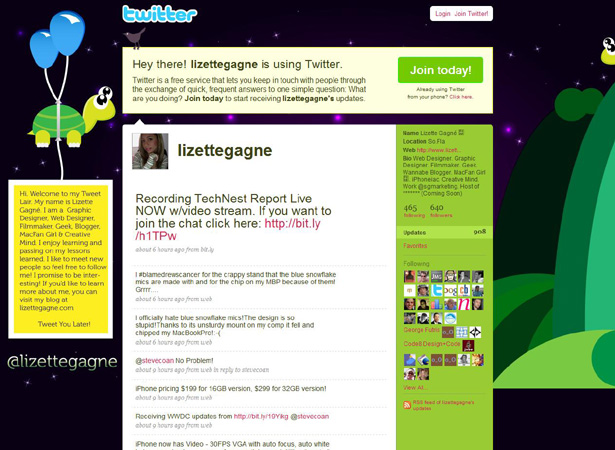
Lizette Gagne
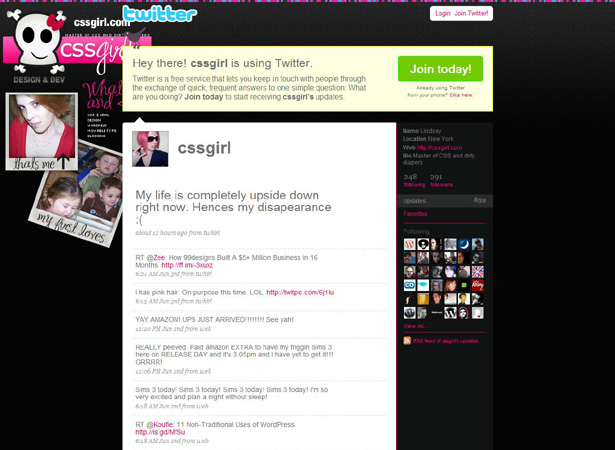
CSS Girl
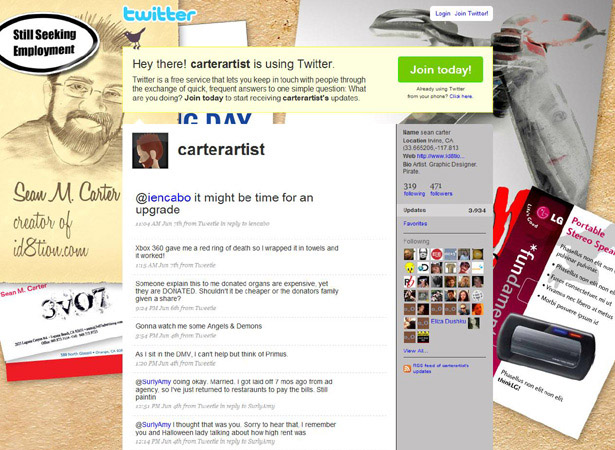
Sean Carter
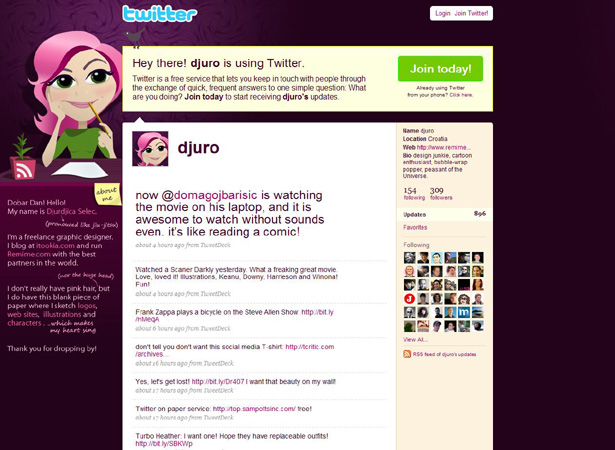
Djuro
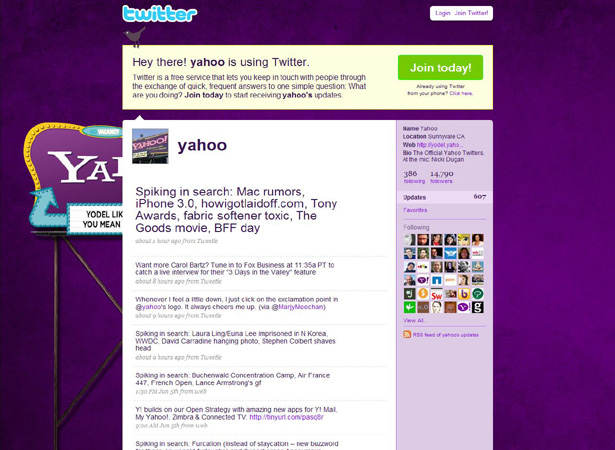
Yahoo
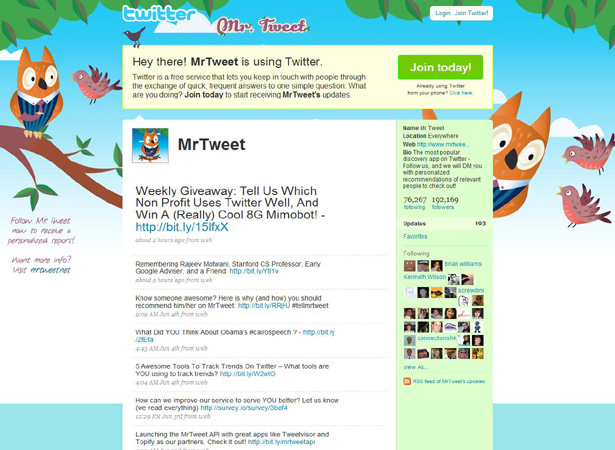
Herr Tweet
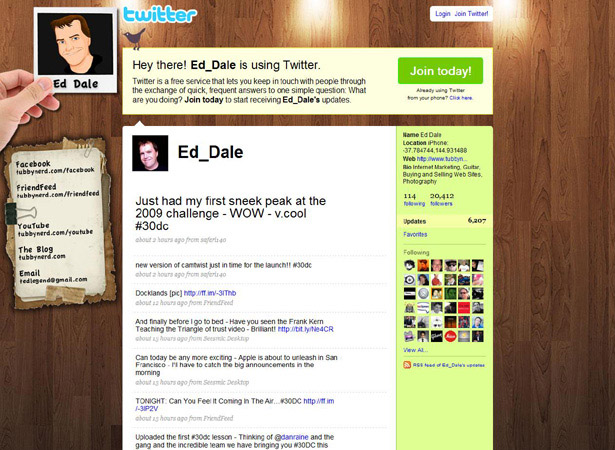
Ed Dale
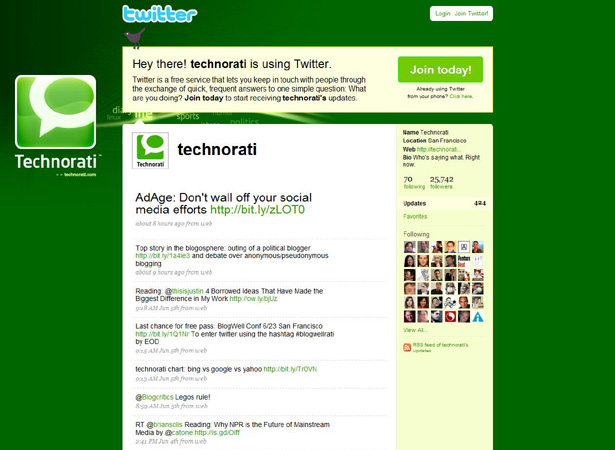
Technorati
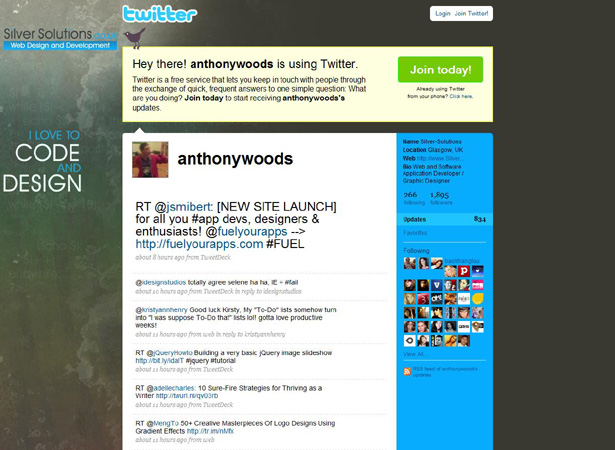
Silver-lösningar
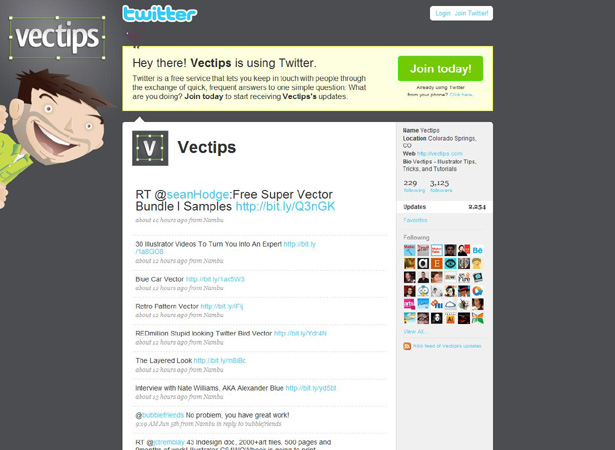
Vectips
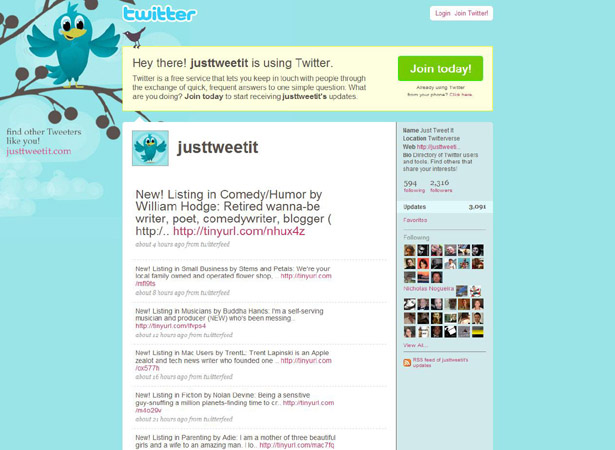
Bara Tweet It
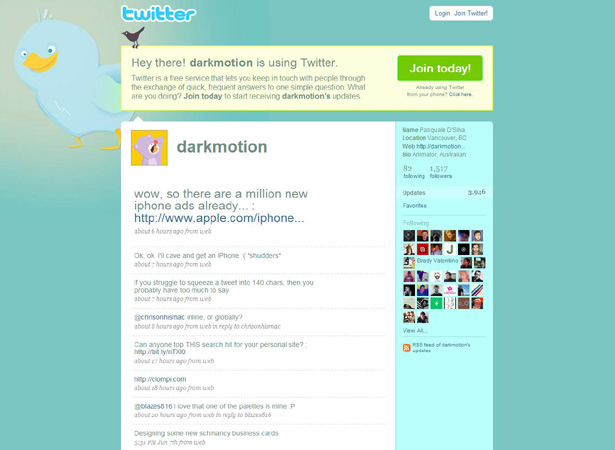
Dark Motion
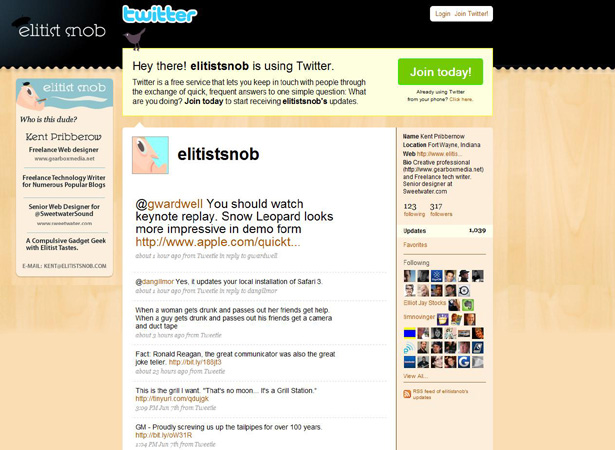
Elitister Snob
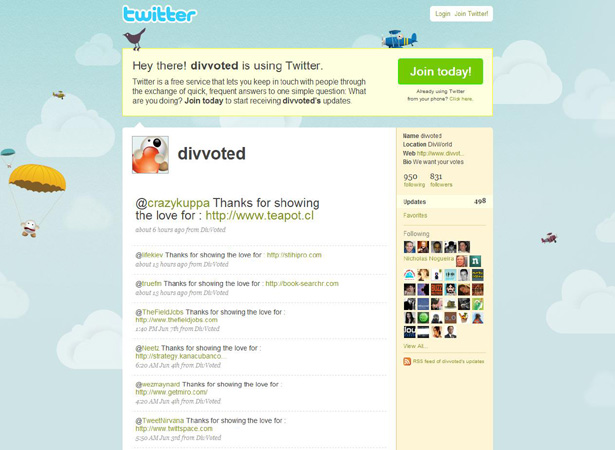
Divvoted
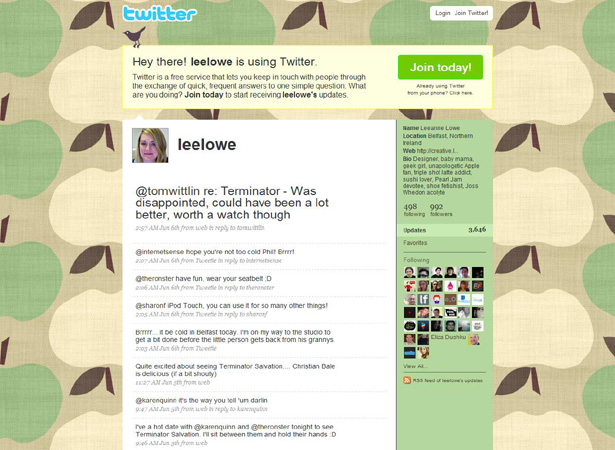
Leeanne Lowe
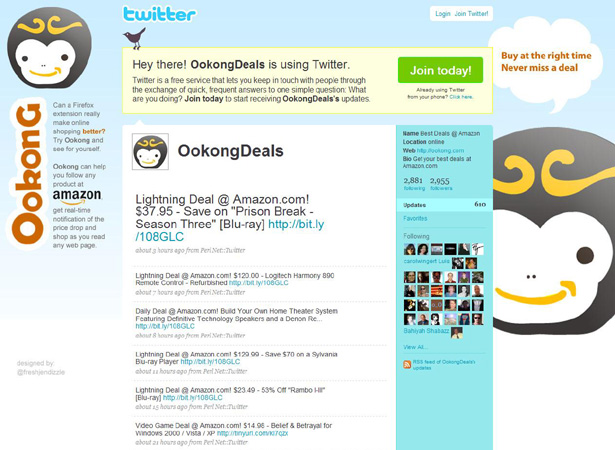
Bästa erbjudandena (Amazon)
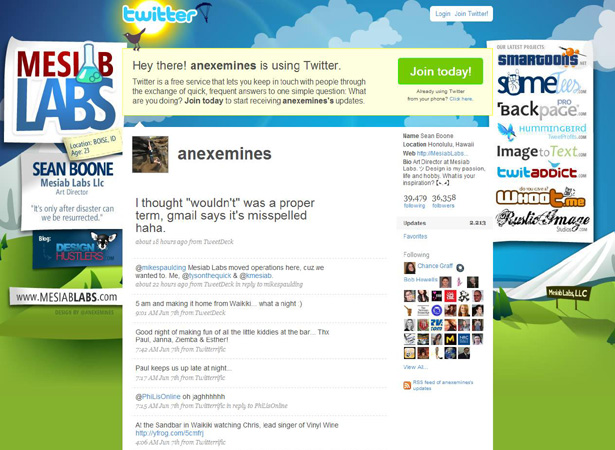
Sean Boone
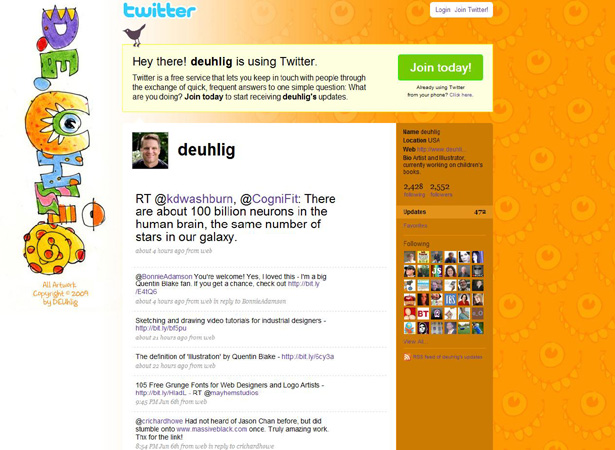
Deuhlig
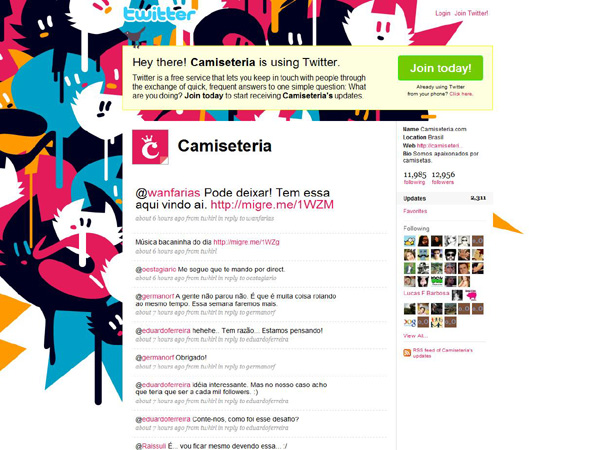
Camiseteria
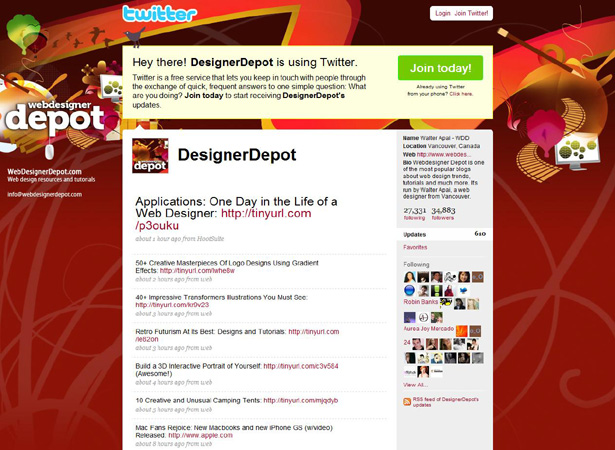
Web Designer Depot
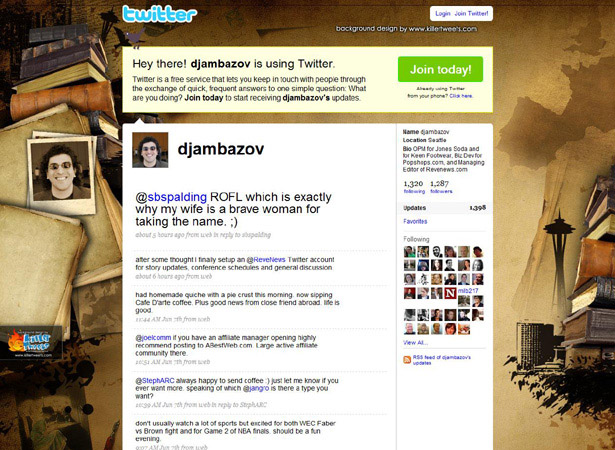
Djambzov
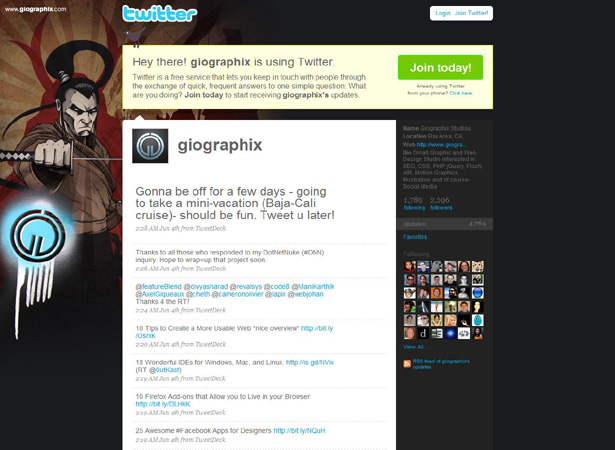
Giographix
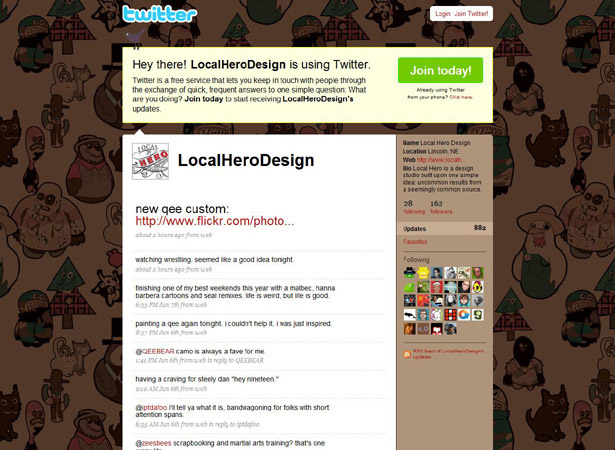
Lokal hjälte design
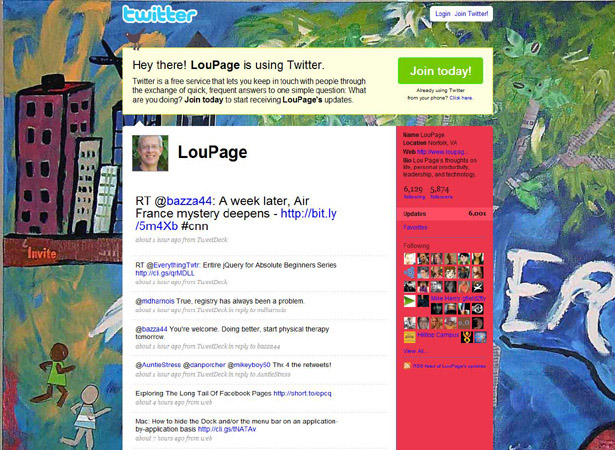
LouPage
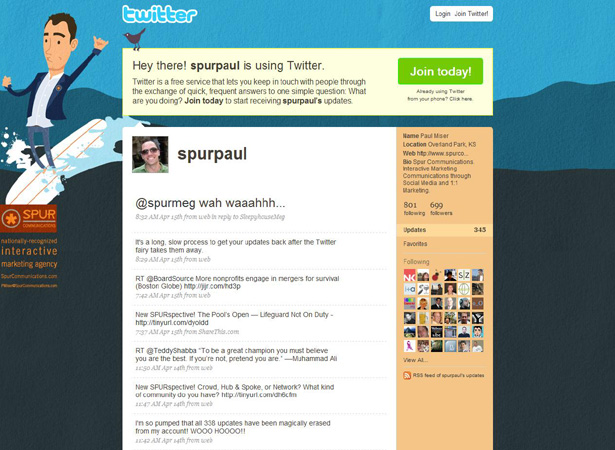
Paul Miser
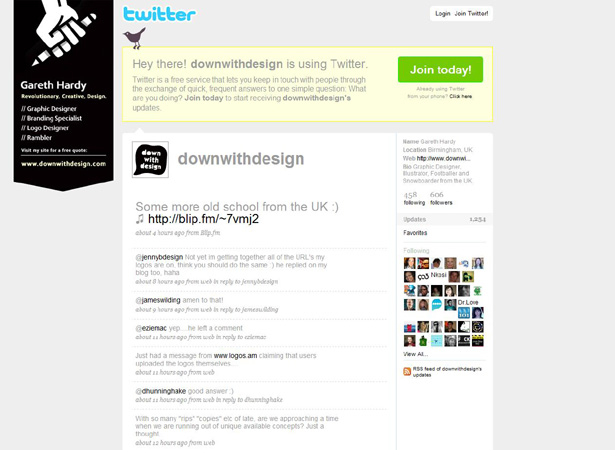
Gareth Hardy
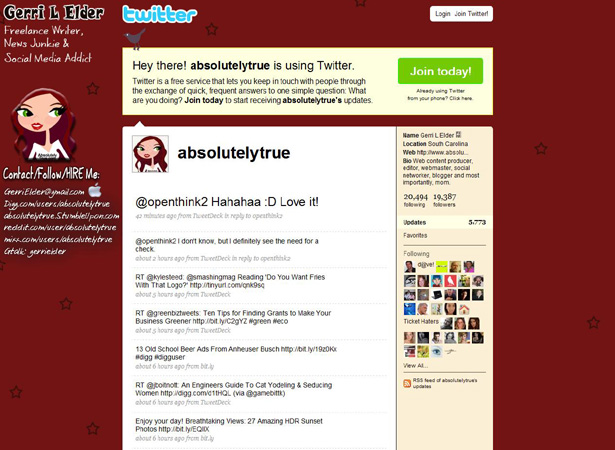
Gerri Elder
Måste ha menyer
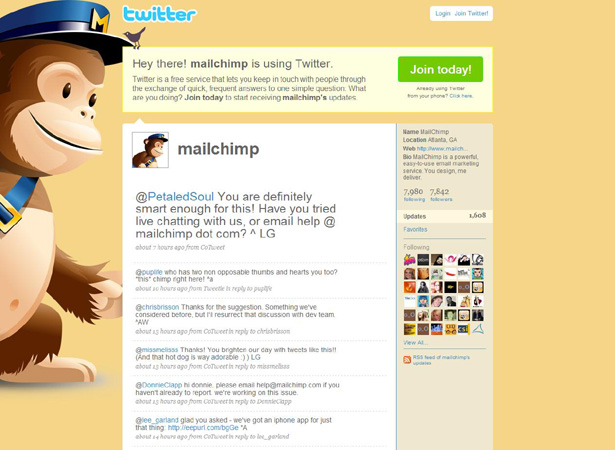
Mail Chimp
Maggie Summers
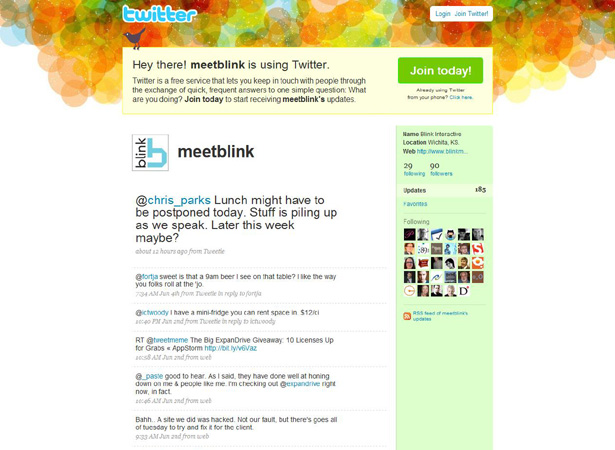
Blink Interactive
Nikolina
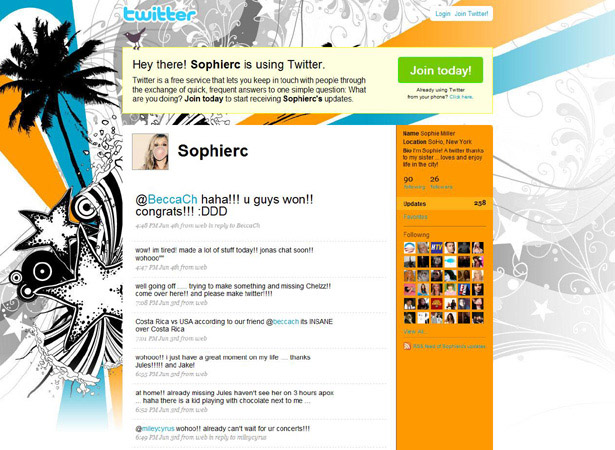
Sophie Miller
Nicholas Patten
_a_n_d_y
Amerikanska helvetet
Desizn Tech
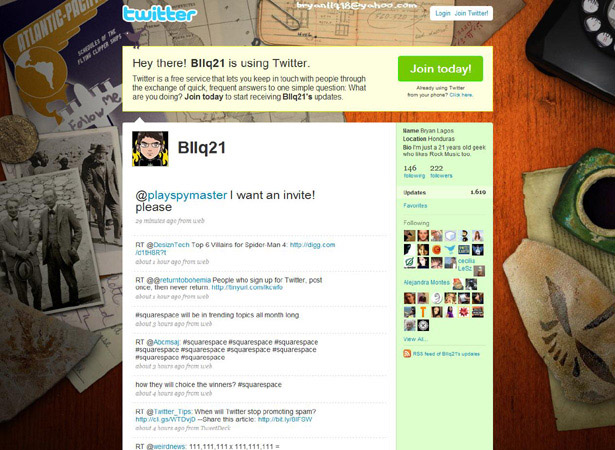
Bryan Lagos
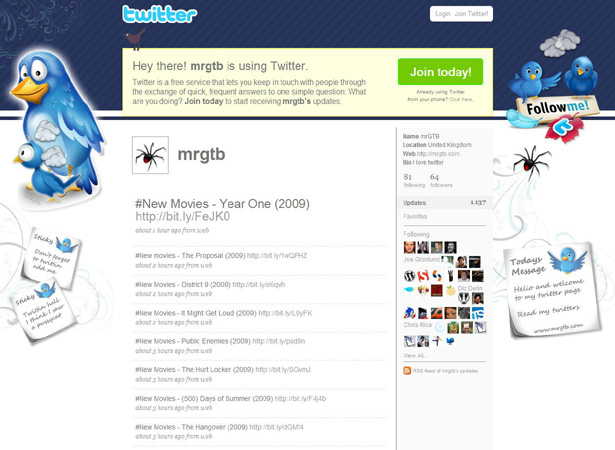
mrGTB
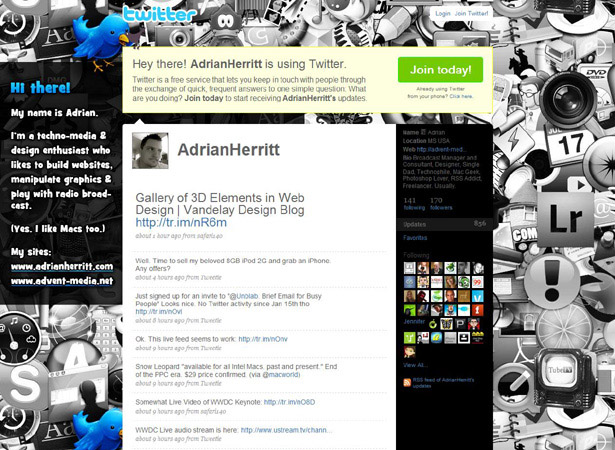
Adrian Herritt
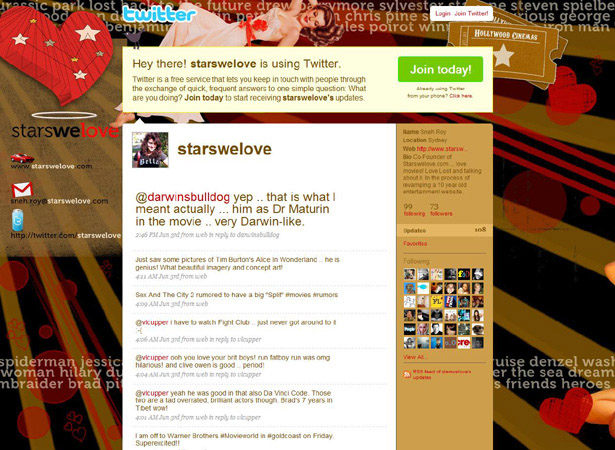
Sneh Roy
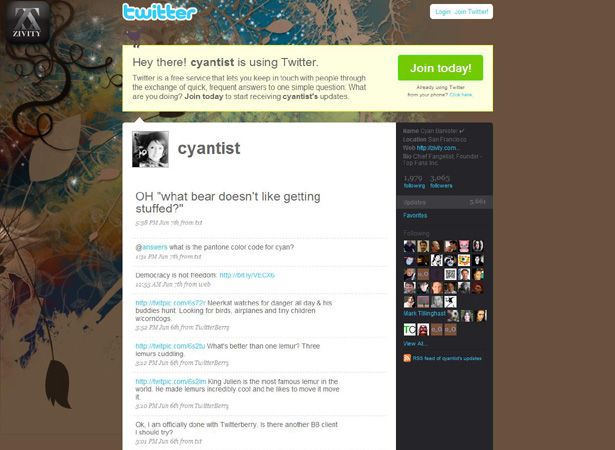
Cyan Banister
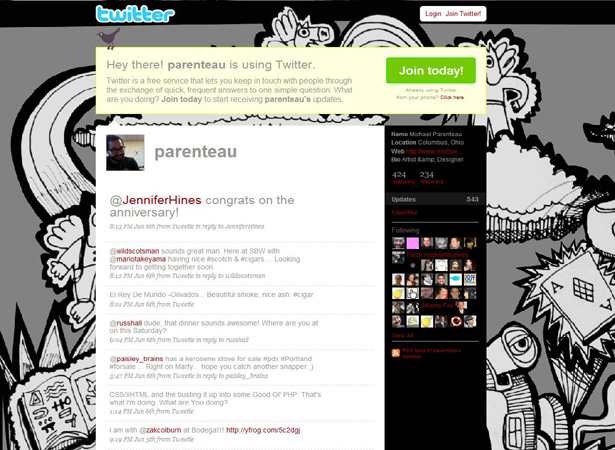
Michael Parenteau
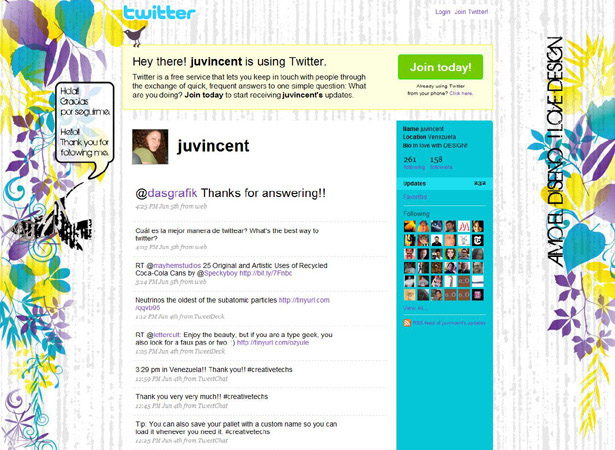
Juvincent
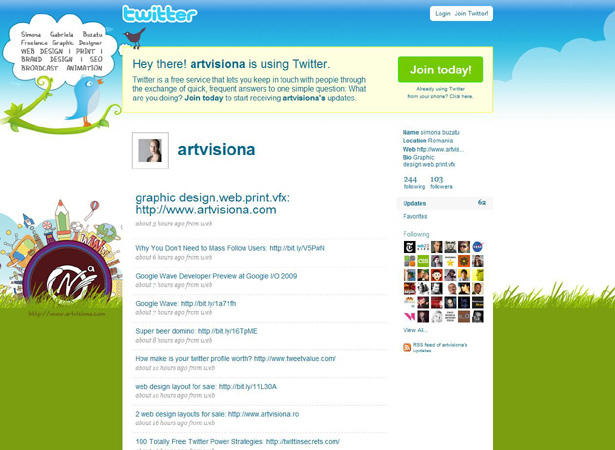
Simona Buzatu
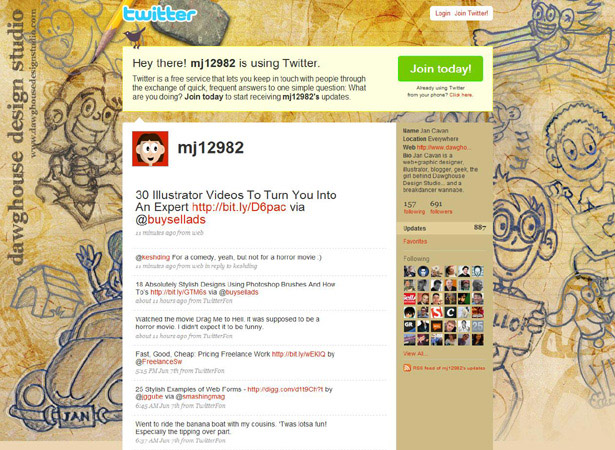
Jan Cavan
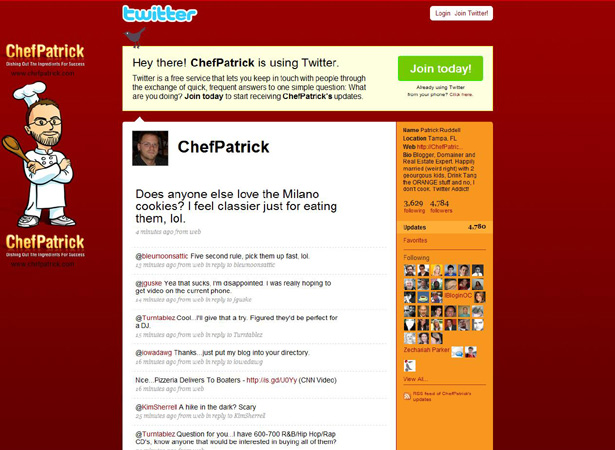
Patrick Ruddell
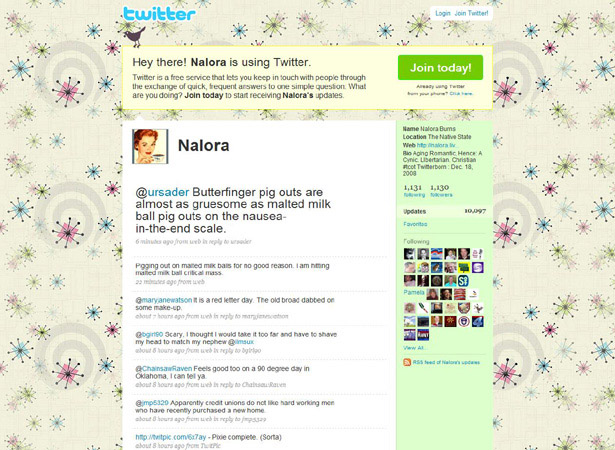
Nalora Burns
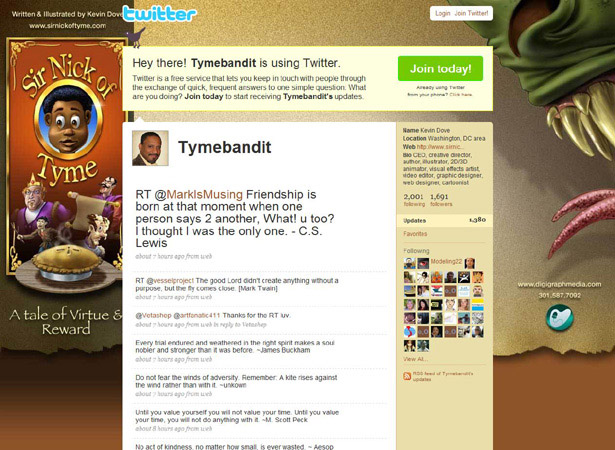
Kevin Dove
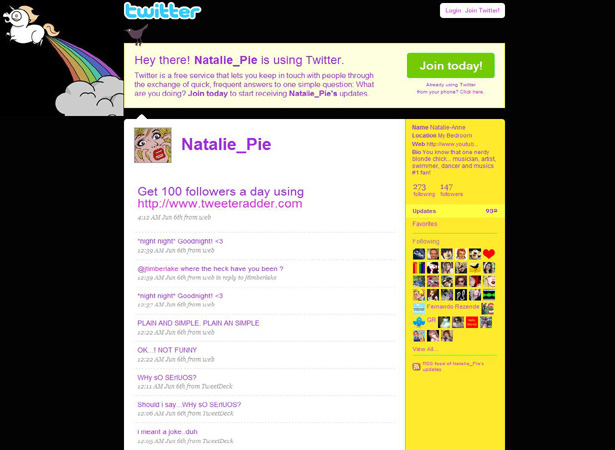
Natalie-Anne
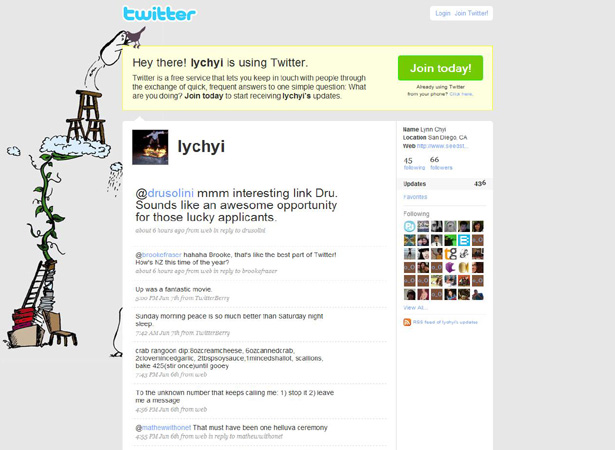
Lynn Chyi
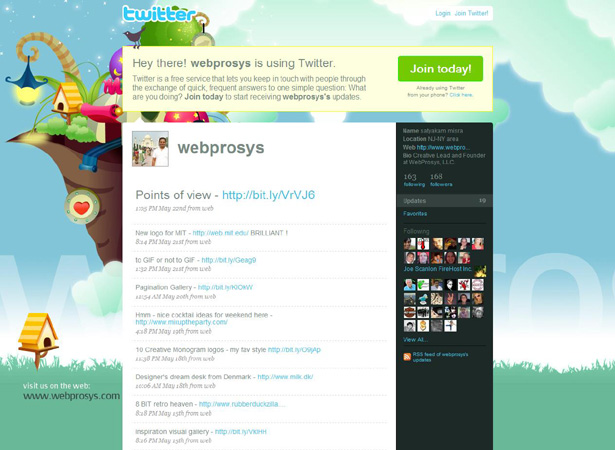
Satyakam Misra
Spurrachel
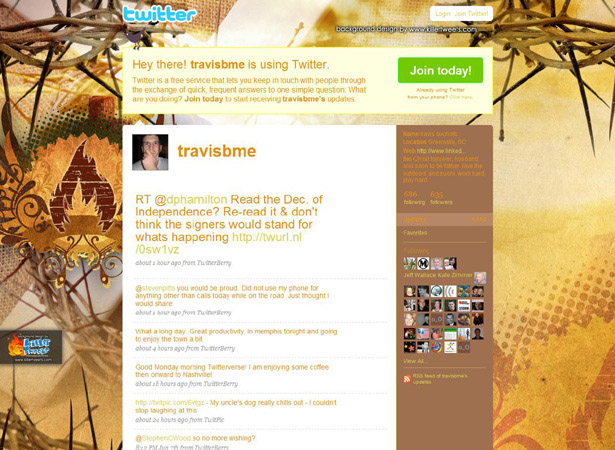
Travis Bucholtz
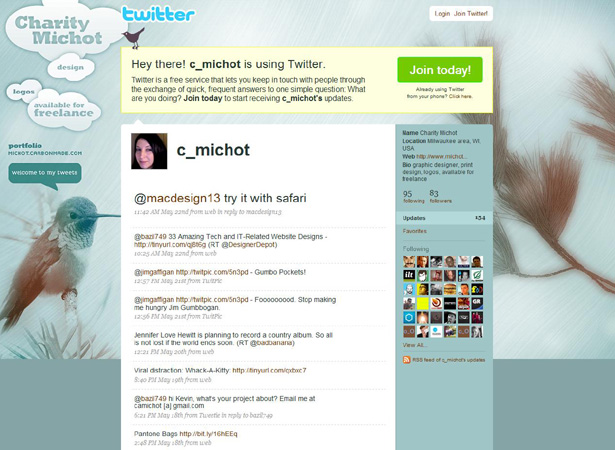
Charity Michot
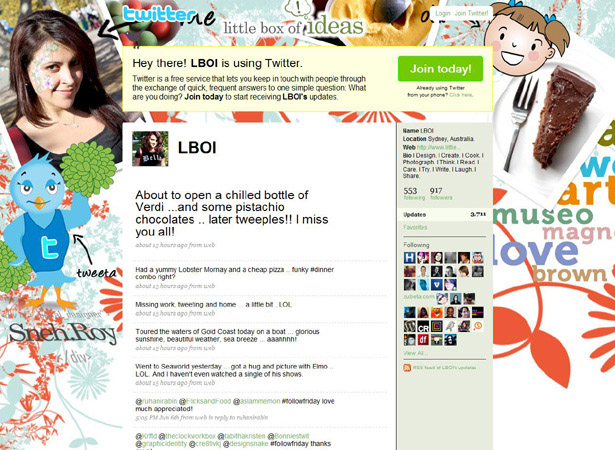
LBOI
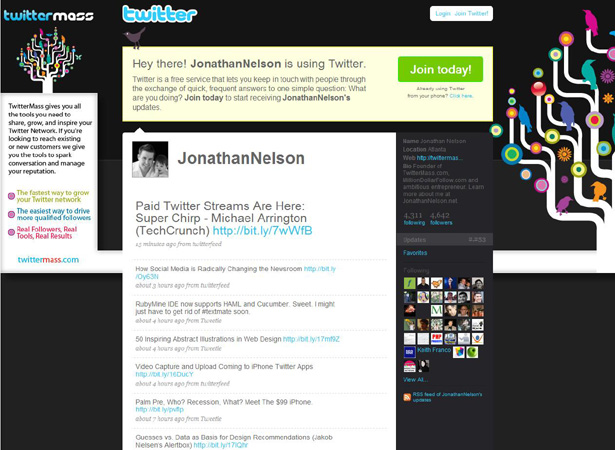
Jonathan Nelson
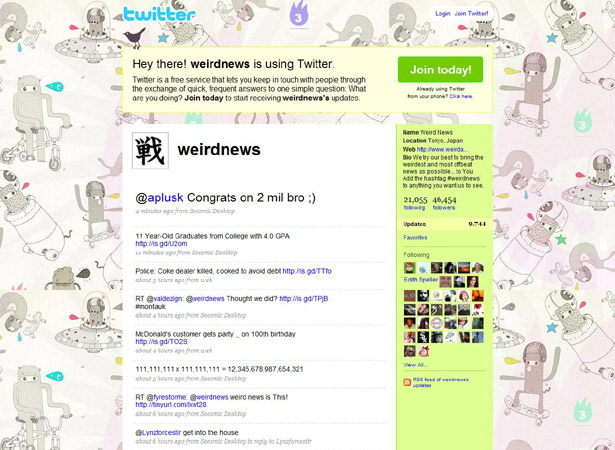
Weird News
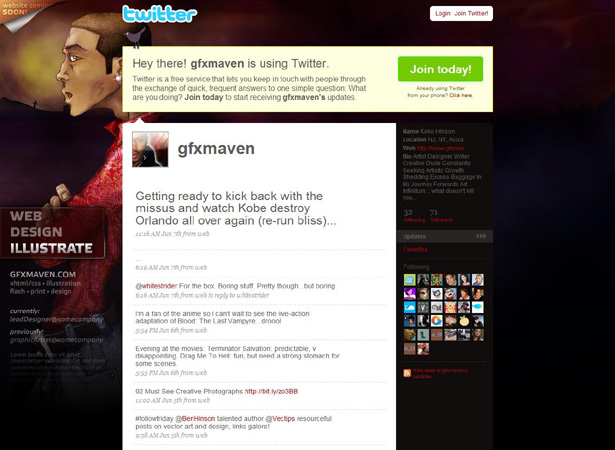
Koko Hinson
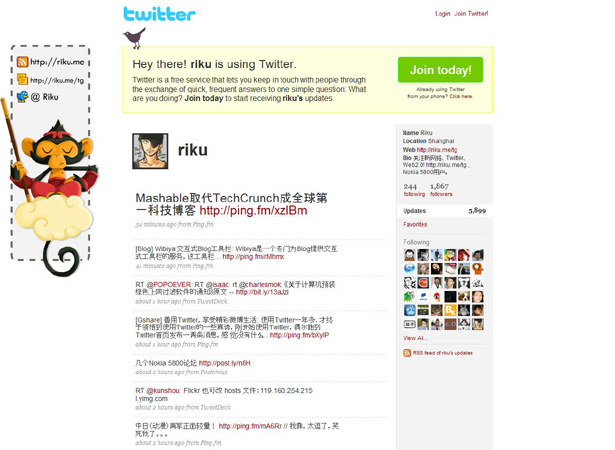
Riku
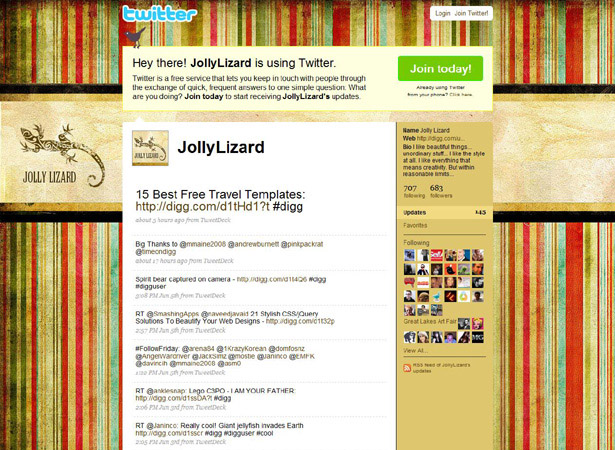
Jolly Lizard
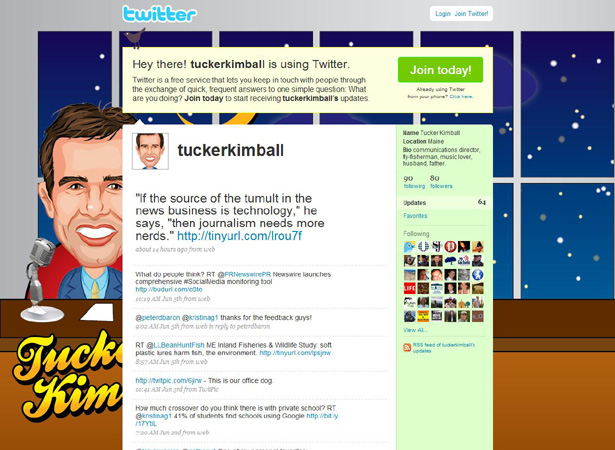
Tucker Kimball
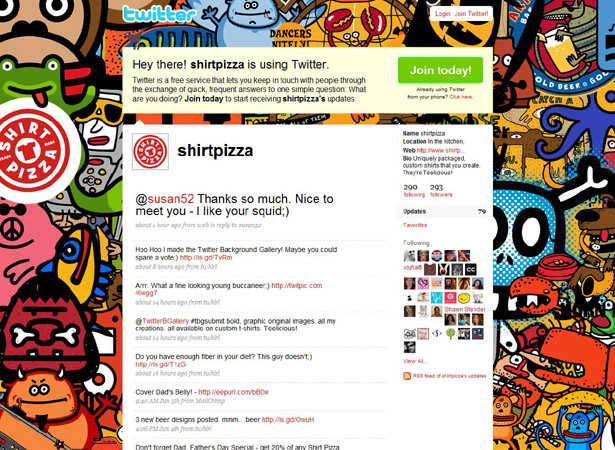
Tröja pizza
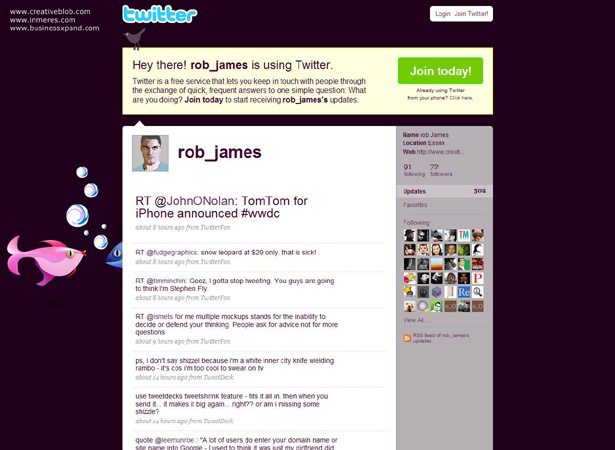
Rob James
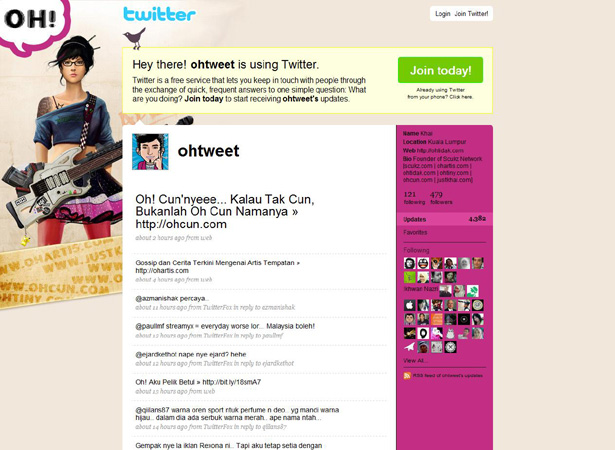
Khai
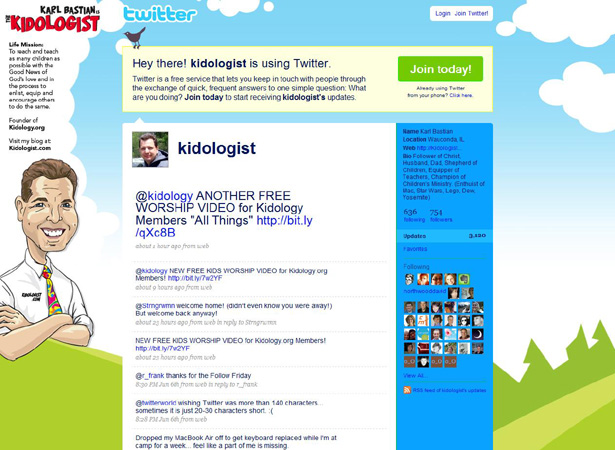
Karl Bastian
Vilka är dina favoriter? Gärna dela andra exempel som vi kanske har missat.
<
p class = "showcase">