När sidor inte är papper: Designerens guide till layoutkod
InDesign-rutorna är lika enkla som klick-och-dra. Photoshops lager låter målare färgpixlar var som helst de vill ha. Men layout med HTML och CSS är ett spel av nudging och cascading.
Det händer varje dag: Photoshop-kunniga konstledare mockar upp mönster, hinkar deras avstånd, väljer noggrant lämpliga teckensnitt och färger. De avger sitt arbete till en ivrig HTML-utvecklare, som tillkännager att designen sannolikt kommer att ta dagar för att bli en fungerande HTML / CSS. Värre, de kommer att göra ändringar för att ta hänsyn till olika skärmstorlekar. Timing är ett mysterium för båda parter. Kommer det att ta utvecklaren en timme eller en vecka för att göra sin PSD till en fungerande HTML / CSS?
Grunderna för webblayout - det möjliga, praktiska, möjligheterna - är lätta att förstå. Som att utforma sig själv, kan förstå principerna hjälpa någon formgivare att producera bättre mönster och påskynda processen att bygga en webbplats.
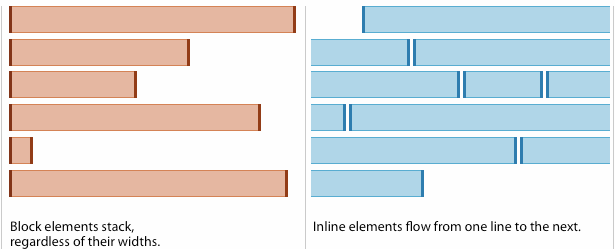
Blockelementen stackar, inline-elementen strömmar
Allt på en webbsida, från stycken till bilder till länkar till fet text, finns i osynliga lådor. Dessa lådor finns i två sorter: block och inline. Skillnaden mellan inline och block ligger i deras beteende.
- Blockelement är rektanglar. De älskar att fylla horisontellt utrymme.
- Inline-elementen är rektangulära, förutom att de kan vikas.

Blockelementen staplar ovanpå varandra. Om inte annat sägs upptar de så mycket horisontellt utrymme som möjligt och trycker allt runt dem upp eller ner. För design är blockelement det primära layoutverktyget.
Inline-element är baserade på textformatering. De bryter inte flödet av text, och deras dimensioner utökas för att passa deras innehåll. Att ange ett inlineelement för att hålla en bredd på 200 pixlar fungerar inte. Fyller det med textvilja.
Som standard är varje element i är antingen ett inline- eller blockelement. Designers kan ändra sin karaktär med en liten CSS - säg att man vänder en stapel listobjekt (inhemska block) i en rad, eller en serie horisontella länkar (native inline) i en vertikal stapel. Det betyder att ett synligt element kan användas för layout. Oavsett om de borde beror på den aktuella layouten.
Inbyggda blockelement innefattar:
- divisioner
- punkterna
- listor
- Artiklar i en lista
- rubriker
-- tabeller
- Block citat
- Arrangörer i HTML5
,,- Kroppen själv
Inline-element inkluderar:
Vanliga taggar som varken är block eller inline:
- Dokumenttiteln
</code></li><li> Metataggar <code><meta></code></li><li> Skriptetiketter <code><script></code></li><li> Länk taggar <code><link></code></li></ul><p> Vid första anblicken verkar anpassning till den lego-liknande mentaliteten kontraintuitiv i ett medium som tillåter gradienter, kurvor och elastiska layouter. Men tanken på allt som en tegel är avgörande för att förstå var innehåll och presentation möts. </p><p> Riktlinje: Varje par taggar (eller fristående taggar som <code><img></code> ) i kroppen representerar en låda. </p><p class=clearrow></p><h2> Använda block för layout </h2><p> Ta bort en textram i InDesign och det intilliggande fotot flyttar inte eftersom ingen av placeringen är beroende av den andra. Applicera kurvor i ett Photoshop-lager, och inget annat lager kommer att ändras eftersom kurvor påverkar ett lager åt gången. Men ta bort ett element i HTML, och allt efter det här elementet kommer troligen att förändras. Block i en webbsida stapla till det övre vänstra hörnet av deras behållare, till exempel <code><body></code> eller ett annat block. </p><p> All webblayout uppnås med blockelement. Designers använder ofta block <code><div></code> element, för att skapa rektangulära områden där allt innehåll passar. Det finns bara fyra regler: </p><ul class=tight_list><li> Total bredd: Utrymmet ett element upptar <em>och</em> påverkar. </li><li> Float: Ändra blockens tendens att stapla. </li><li> Tydlig: Re-estblishing stacks. </li><li> Nest: Elements ligger inom varandra eller inte. Det finns ingen halvvägs. </li></ul><p> Varje regel har tillägg ... men ingen är skyldiga att montera en sida. </p><p> (CSS-experter kommer att inse att dessa regler gäller för element med relativ positionering. Absolut positionering är ett annat - och mindre vanligt - djur.) </p><h3> 1. Total bredd = lådan och bufferten </h3><p> Total bredd är hur mycket horisontellt utrymme ett block upptar. Detta inkluderar blockets marginal, kant och vaddering. I utskriftstryck är marginal och vadderande typer av takrännor. Men till skillnad från traditionellt negativt utrymme, som skapas genom att trycka in lådor, är vadderingen och marginalen en del av en låda. De är som kramning för layoutelement. </p><p> Beräkning av bredd, vaddering och marginal är ofta den största huvudvärk för designers, men de återstående reglerna är lite enklare. </p><h3> 2. Flytande banor blockerar från stacken </h3><p> Flyttande trycker ett blockelement åt vänster eller höger och tar bort det från den naturliga stapeln. När ett block flyter gör det utrymme för allt under det att stiga runt sin andra sida. </p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodelen flytande-vs-not" alt="Float versus not" src="https://odwebdesign.net/uploads/d/09/cf/when-pages-are-not-paper-the-designers-guide-to-layout-code_2.png" width=615 height=288></div><p> Kolumner uppstår när en serie kvarter flyter intill varandra. </p><h3> 3. Clearing: Gör det möjligt för designers att organisera en sida både horisontellt och vertikalt </h3><p> En olycklig bieffekt av flytande påverkan på behållaren. En behållare kommer att växa vertikalt för att passa dess innehåll - förutom de som flyter. Om allt flyter, så har lådan ingen höjd. Något under stiger under de flytande föremålen. Chaos följer. </p><p> Clearing återupptar blockens naturliga tendens att stapla. I själva verket påminner det om en behållare som den har något att innehålla. Utan clearing kan designers inte organisera en sida både horisontellt och vertikalt. </p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodelen-behov-to-klar" alt="Need to clear" src="https://odwebdesign.net/uploads/7/58/b3/when-pages-are-not-paper-the-designers-guide-to-layout-code_3.png" width=615 height=288></div><h3> 4. Nesting </h3><p> Nesting är enkelt: Varje block måste helt ligga i ett annat block. Inget block kan någonsin sträcka sig utanför sina gränser utan allvarliga konsekvenser, och inga två kvarter kan delvis överlappa varandra. </p><p class=clearrow></p><h2> Kolumner måste passa, annars </h2><p> Det är här designers måste utföra lite matte. För att passa kolumnerna korrekt måste summan av deras totala bredd vara mindre än behållarens bredd. </p><p> Kolumner är en serie blockelement som skjuter till vänster eller, i sämre tillfälle, till höger. Om dessa kolumner är för breda för sin behållare, kommer den sista kolumnen att falla under de andra, utan speciella tekniker. </p><p> En enkel layout kan använda tre <code><div></code> element för att skapa en layout med två kolumner: </p><p><code><div id="container"><br /> <div id="main-content"><br /> …<br /> </div><br /> <div id="sidebar"><br /> …<br /> </div><br /></div></code></p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodelen-divs till icke-fit" alt="Divs to not fit" src="https://odwebdesign.net/uploads/7/a0/8a/when-pages-are-not-paper-the-designers-guide-to-layout-code_4.png" width=615 height=400></div><p> Ovan använder den vänstra exemplet den här CSS: </p><p><code>#container { width: 1000px; }<br />#main-content { width: 600px; padding: 20px; }<br />#sidebar { width: 340px; padding: 10px; }</code></p><p> Behållaren mäter 1000 pixlar bred. Huvudinnehållsblocket är 640 pixlar bredt - 600 bredd + 20 pixlar polstring på varje sida. Sidospärren är 360 pixlar bred - 340 bredd + 10 pixlar polstring på varje sida. (600 + 20 + 20) + (340 + 10 + 10) = 1000. En perfekt passform. </p><p> I det högra exemplet är dock något för stort. Det kan vara antingen kolonnens vaddering eller kolonnbredden själva. Kanske är behållaren för smal. Att ändra någon av dessa faktorer för att göra behållaren bredare än kolumnerna skulle lösa problemet. </p><p class=clearrow></p><h2> Undantag kräver mer kod; enhetlighet kräver mindre </h2><p> Till skillnad från mer traditionella visuella medier, säger skulptur eller grafisk design - skriv kod kräver en stark mental bild av vad koden ska göra. </p><p> Vissa aspekter av att utforma med kod är uppenbara. Enkla mönster använder ofta mindre kod än komplexa mönster. Om lösningen på ett designproblem kräver att varje widget, kolumn och textstycke har sin egen bakgrundsfärg, så var det. Det kräver bara mer kod. </p><ul class=tight_list><li> Om en textdel är större än andra behöver den en egen post i CSS-filen. </li><li> Om två kolumner har olika bredder, ska CSS-filen ange bredd för varje. </li><li> Om en design kräver tre typer av punktpunkter, kräver CSS tre definitioner. </li></ul><p> Ett mindre uppenbart faktum av design-by-code är att det är ... mindre uppenbart. Föreställning och erfarenhet är särskilt nödvändiga för programmering av sidlayout, där byte av en kolonnmarginal kommer att påverka sina grannar. I övergången från tryck till webbdesign, utan att föreställa sig resultatet blir nya utvecklare. </p><p> Inte det <code>color:blue</code> är svår att förstå. Men det är en sak att skriva <code>div { background: url(photo.jpg) top left no-repeat; }</code> och en annan för att se ett foto i sammanhanget av sidan. </p><p> Lyckligtvis lindrar vissa analogier inlärningskurvan. </p><ol><li> <strong>Tänk på CSS som helt och hållet arbetar med styckeformat.</strong> Att ändra ett objekt i flygningen är besvärligt. CSS fungerar bäst när det tillämpas på en hel klassificering av bilder eller ord (därav attributet "klass" i HTML). </li><li> <strong>Tänk dig att titta på en fjärdedel av en sida i taget.</strong> Vid en viss tidpunkt ser användare bara en del av en webbsida eftersom de flesta webbsidor är större än det genomsnittliga webbläsarfönstret. Slutanvändare ser bara en bit åt gången. Den "vikta" uppträder på alla fyra sidorna av webbläsaren. </li><li> <strong>Fråga dig själv "Vad händer om varje element fördubblats i kvantitet?"</strong> Bra design presenterar innehållet väl vid lanseringen. Stora webbdesign fortsätter att göra det. Artikelmallar måste passa artiklar av varierande längd. Innehållshanterare tar bort gammal text eller lägger till nya foton som inte överensstämmer med planerade proportioner. Kunder bestämmer att de vill ha sina fem senaste tweets på hemsidan. Ingen vet hur en webbplats kan förändras, men planerar för olika mängder av allt är en bra försiktighet. </li></ol><p class=clearrow></p><h2> Går vidare </h2><p> Fördelarna med att förstå webblayout är att veta vad som är möjligt, förhindra vanliga fallgropar och snabbare utvecklingstider. Men att lära sig att designa med HTML / CSS i åtanke kräver en förändring i tänkandet. CSS-system som <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>960-nätverket</a> </a> <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>minimera det tekniska arbetet som krävs, och underlätta övergången från rent pixelarbete till kod.</a> <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>Men som att lära sig något språk kan det bästa verktyget vara uthållighet.</a> </p><p class=clearrow></p><p> <em><strong>Vad ger dig mest problem med att göra mockups till att fungera HTML och CSS?</strong></em> <em><strong>Dela dina erfarenheter och lösningar i kommentarerna nedan.</strong></em> </p><p> <em>Miniatyr</em> <em><a href="http://www.shutterstock.com/pic-79732636/stock-photo-abstract-image-of-cubes-background-in-blue-toned.html" class=external rel=nofollow></em> <em>via Shutterstock</em></a></p> <div class="bootstrap-tagsinput"> <span class="tag label label-info"><a href="https://sv.odwebdesign.net/tag/webbdesign/">webbdesign</a> </span> <span class="tag label label-info"><a href="https://sv.odwebdesign.net/tag/layout/">layout</a> </span> <span class="tag label label-info"><a href="https://sv.odwebdesign.net/tag/flytande/">flytande</a> </span> <span class="tag label label-info"><a href="https://sv.odwebdesign.net/tag/960-naet-system/">960 nät system</a> </span> <span class="tag label label-info"><a href="https://sv.odwebdesign.net/tag/blockelement/">blockelement</a> </span> <span class="tag label label-info"><a href="https://sv.odwebdesign.net/tag/boxmodell/">boxmodell</a> </span> </div> </div> </div> <div class="row"> <div class="col-md-12"> <ul class="pager"> <li class="previous"><a href="https://sv.odwebdesign.net/creating-a-modal-window-with-html5-and-css3/">← Skapa ett modalt fönster med HTML5 & Amp; CSS3</a></li> <li class="next"><a href="https://sv.odwebdesign.net/vintage-effects-for-your-images-with-html5/">Tappeffekter för dina bilder med HTML5 →</a></li> </ul> </div> </div> </div> <div class="col-md-3"> <aside class="col-lg-12 side-bar col-md-12"> <ul class="nav nav-tabs"> <li class="active"> <a data-toggle="tab" href="#latest" role="tab">Senaste</a> </li> <li> <a data-toggle="tab" href="#popular" role="tab">Det bästa</a> </li> </ul> <!-- Tab panes --> <div class="tab-content sidebar-tabing" id="nav-tabContent"> <div class="tab-pane active" id="latest" role="tabpanel"> <div class="media"> <a href="https://sv.odwebdesign.net/how-to-create-an-animated-sticky-header-with-css3-and-jquery/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/b/5c/ac/how-to-create-an-animated-sticky-header-with-css3-and-jquery_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://sv.odwebdesign.net/how-to-create-an-animated-sticky-header-with-css3-and-jquery/">Hur man skapar en animerad klibbig header med CSS3 och JQuery</a> </div> </div> </div> <div class="media"> <a href="https://sv.odwebdesign.net/8-simple-css3-transitions-that-will-wow-your-users/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/f/62/06/8-simple-css3-transitions-that-will-wow-your-users_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://sv.odwebdesign.net/8-simple-css3-transitions-that-will-wow-your-users/">8 enkla CSS3-övergångar som kommer att göra dina användare</a> </div> </div> </div> <div class="media"> <a href="https://sv.odwebdesign.net/3-stunning-css-animation-effects-that-will-captivate-your-users/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/8/e1/5a/3-stunning-css-animation-effects-that-will-captivate-your-users_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://sv.odwebdesign.net/3-stunning-css-animation-effects-that-will-captivate-your-users/">3 Bedövning CSS Animation Effekter som kommer att fånga dina användare</a> </div> </div> </div> <div class="media"> <a href="https://sv.odwebdesign.net/10-jquery-snippets-every-designer-should-know/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/3/1c/31/10-jquery-snippets-every-designer-should-know_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://sv.odwebdesign.net/10-jquery-snippets-every-designer-should-know/">10 JQuery-utdrag Varje designer borde veta</a> </div> </div> </div> </div> <div class="tab-pane" id="popular" role="tabpanel"> <div class="media"> <a href="https://sv.odwebdesign.net/the-harsh-truth-about-html5s-structural-semantics-part-1/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/a/a4/a1/the-harsh-truth-about-html5s-structural-semantics-part-1_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://sv.odwebdesign.net/the-harsh-truth-about-html5s-structural-semantics-part-1/">Den hårda sanningen om HTML5s strukturella semantik (del 1)</a> </div> </div> </div> <div class="media"> <a href="https://sv.odwebdesign.net/why-html5-is-more-semantic/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/6/62/de/why-html5-is-more-semantic_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://sv.odwebdesign.net/why-html5-is-more-semantic/">Varför HTML5 är mer semantisk</a> </div> </div> </div> <div class="media"> <a href="https://sv.odwebdesign.net/how-to-make-an-animated-thumbnail/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/5/8d/96/how-to-make-an-animated-thumbnail_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://sv.odwebdesign.net/how-to-make-an-animated-thumbnail/">Så här skapar du en animerad miniatyrbild</a> </div> </div> </div> <div class="media"> <a href="https://sv.odwebdesign.net/how-to-use-the-css3-transition-property/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/5/4b/7e/how-to-use-the-css3-transition-property_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://sv.odwebdesign.net/how-to-use-the-css3-transition-property/">Så här använder du övergångsegenskapen CSS3</a> </div> </div> </div> </div> </div> </aside> </div> </div> <footer class="footer-bs"> <div class="row"> <div class="col-md-3 footer-brand animated fadeInLeft"> <img src="https://sv.odwebdesign.net/img/logo1n.png"> </div> <div class="col-md-9 footer-nav animated fadeInRight"> <ul class="list"> <li><a href="https://sv.odwebdesign.net/category/freebies/">freebies</a></li> <li><a href="https://sv.odwebdesign.net/category/interactive-design/">Interaktiv design</a></li> <li><a href="https://sv.odwebdesign.net/contact_us/">Kontakta oss</a> </li> </ul> <br> <h4>OdWebDesign.Net</h4> </div> </div> <!-- Piwik --> <script type="text/javascript"> var _paq = _paq || []; /* tracker methods like "setCustomDimension" should be called before "trackPageView" */ _paq.push(['trackPageView']); _paq.push(['enableLinkTracking']); (function() { var u="//odwebdesign.net/"; _paq.push(["setTrackerUrl", u+"piwik.php"]); _paq.push(["setSiteId", "470"]); var d=document, g=d.createElement("script"), s=d.getElementsByTagName("script")[0]; g.type="text/javascript"; g.async=true; g.defer=true; g.src=u+"piwik.php"; s.parentNode.insertBefore(g,s); })(); </script> <!-- End Piwik Code --> </footer> </div><!-- /.container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="/dist/js/bootstrap.min.js"></script> </body> </html>
- punkterna