Vad är nytt för designers, juni 2013
Juniutgåvan av det som är nytt för webbdesigners och utvecklare innehåller nya webbapps, JavaScript-resurser, Photoshop-skript, webbutvecklingsverktyg, färgpalettverktyg, bildprogram, videofiler, kodningsresurser och några riktigt nya nya teckensnitt.
Många av resurserna nedan är gratis eller mycket låga kostnader, och kommer säkert att vara användbara för många designers och utvecklare där ute.
Som alltid, om vi har saknat något som du tycker borde ha inkluderats, vänligen meddela oss i kommentarerna. Och om du har en app eller annan resurs som du vill se inkluderad nästa månad, tweet den till @cameron_chapman för övervägan.
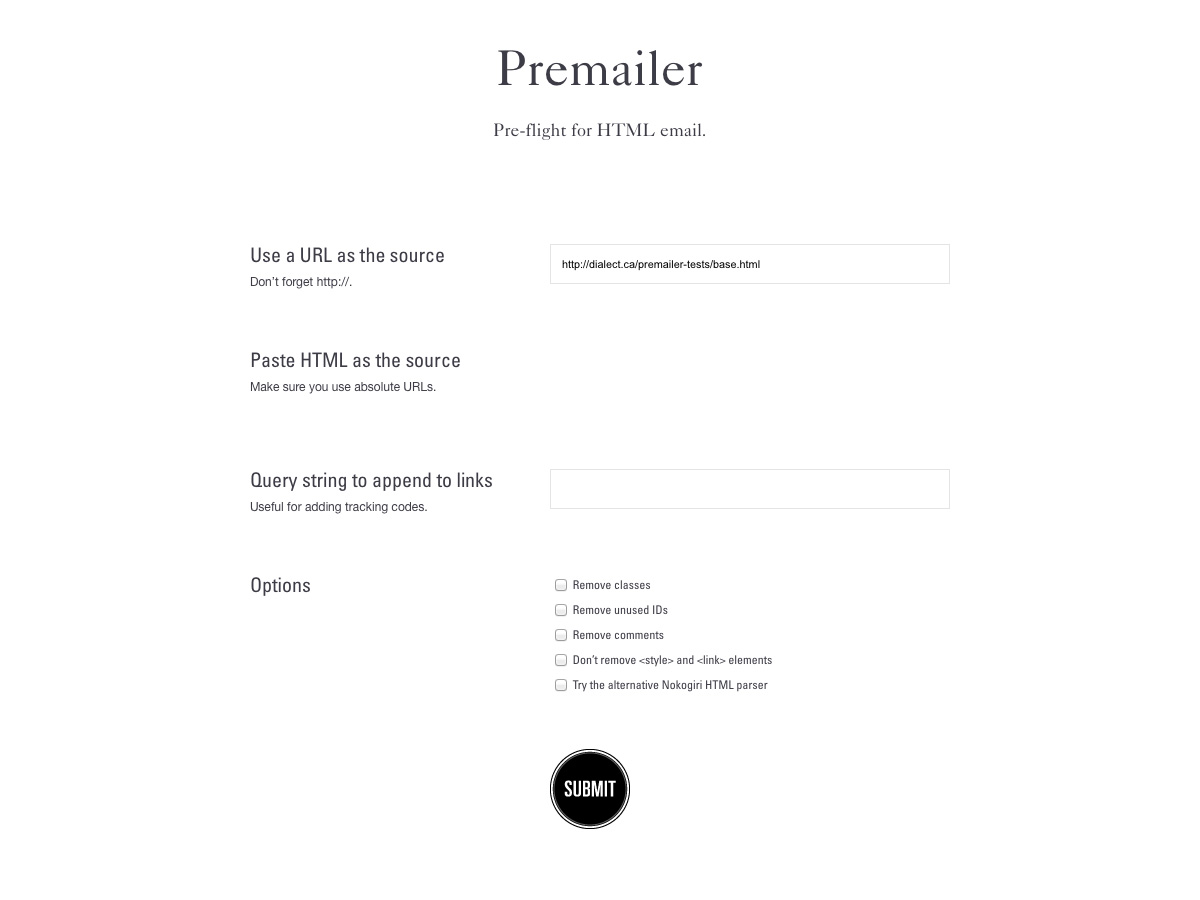
Premailer
Premailer är en online pre-flight app för HTML-e-post skapande. Klistra in bara i din webbadress eller källa, lägg till en frågesträng för att lägga till länkar och lägg till alternativ (som att ta bort oanvända ID-er, kommentarer eller klasser) och skicka in.
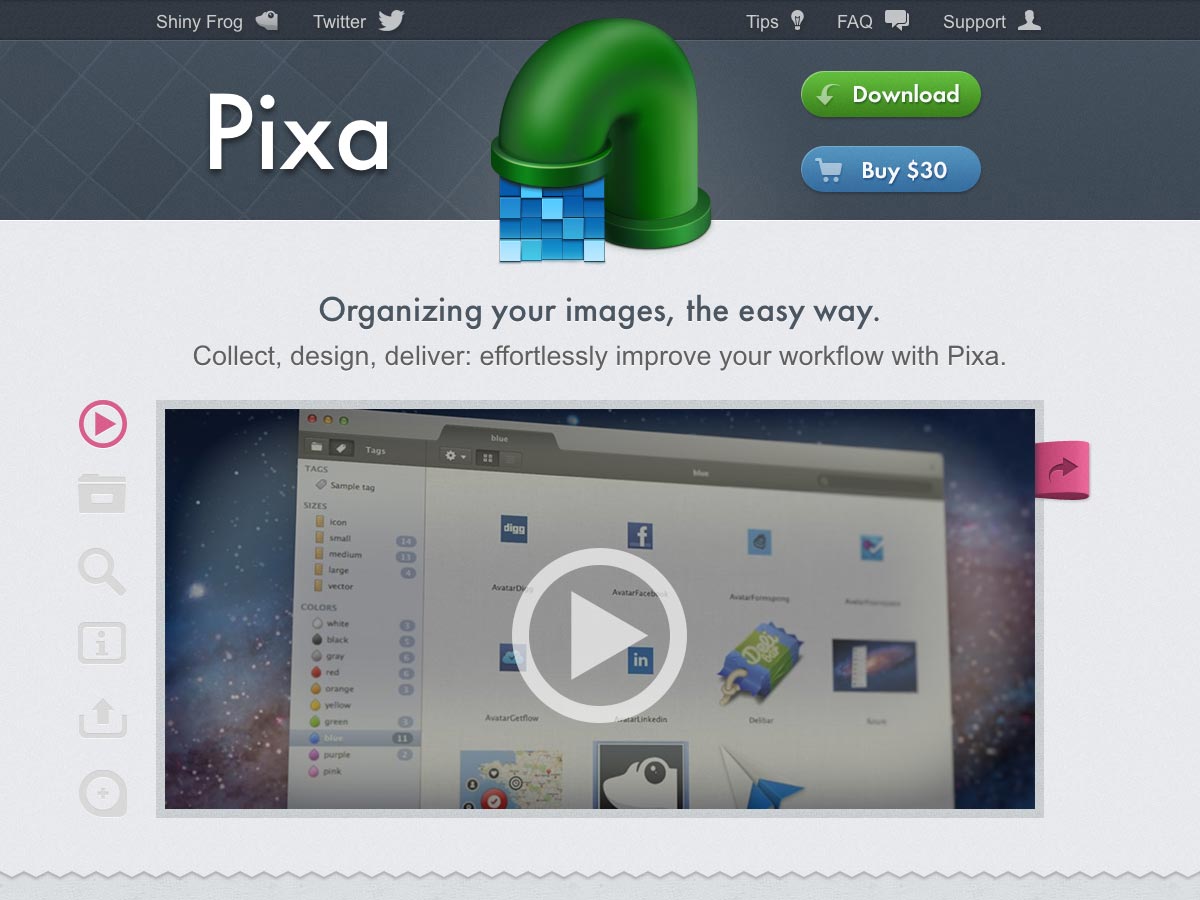
PIXA
PIXA är en $ 30 Mac-app som gör det enkelt att organisera dina bilder i samlingar. Det hjälper dig att snabbt hitta och dela dina bilder och arbetar med massor av olika bildformat, inklusive psd, ai, svg, raw och många andra.
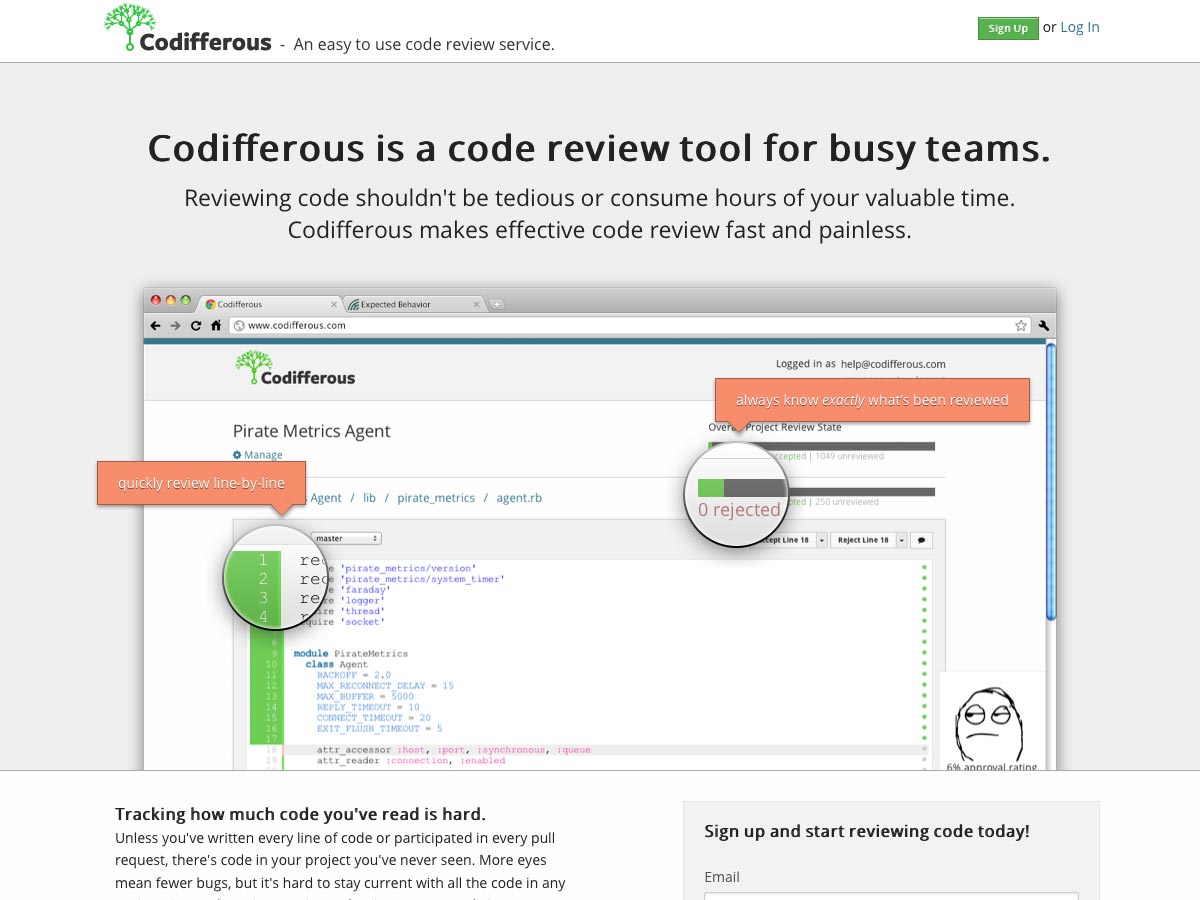
Codifferous
Codifferous hjälper dig att granska koden snabbare och effektivare. Det spårar hur mycket du har granskat inom källkoden, och till och med kan du markera om varje rad accepteras eller avvisas. Offentliga projekt är gratis, medan privata projekt så småningom kräver en liten avgift.
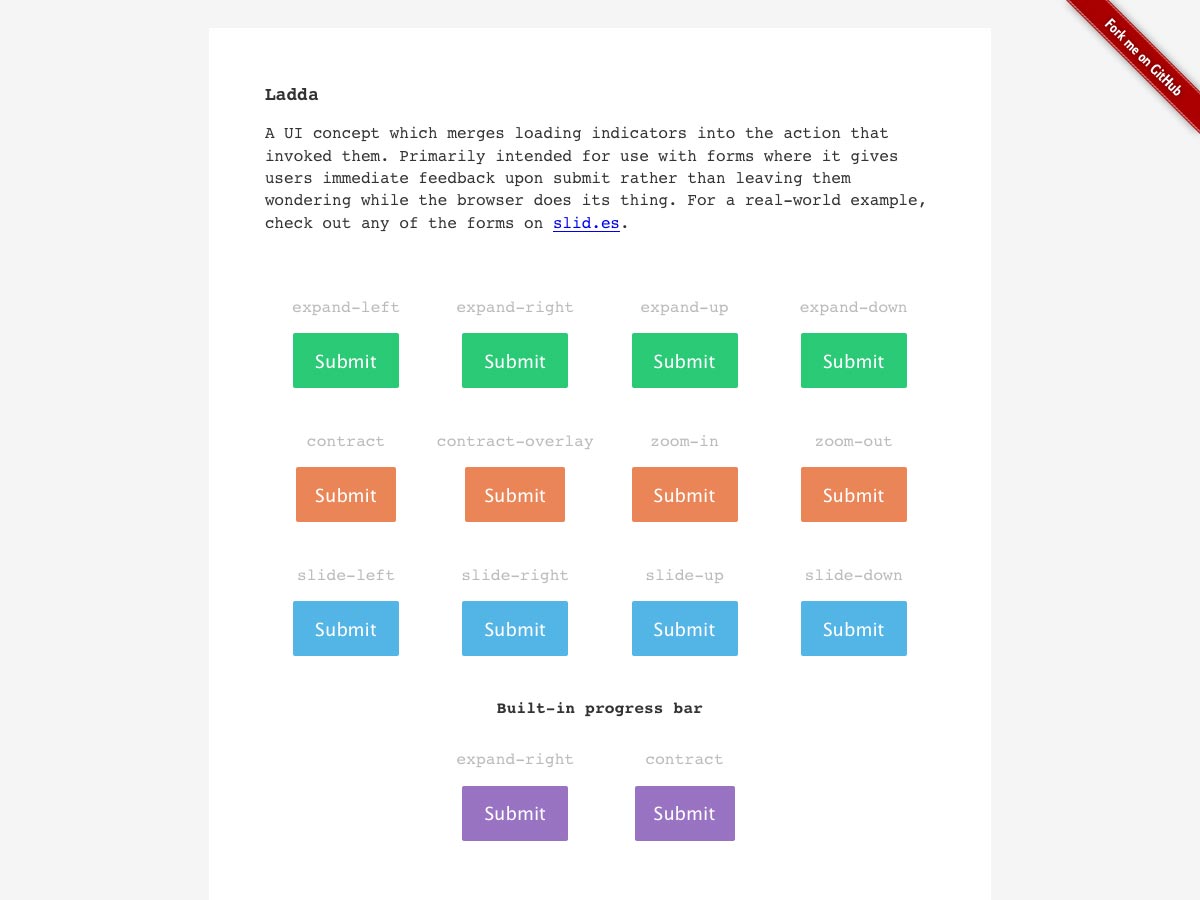
Ladda
Ladda är ett användargränssnittskoncept som sammanfogar inlämning av indikatorer i dina inlämnings knappar, så att dina användare inte lämnas undrar om att klicka skickar faktiskt gjorde någonting.
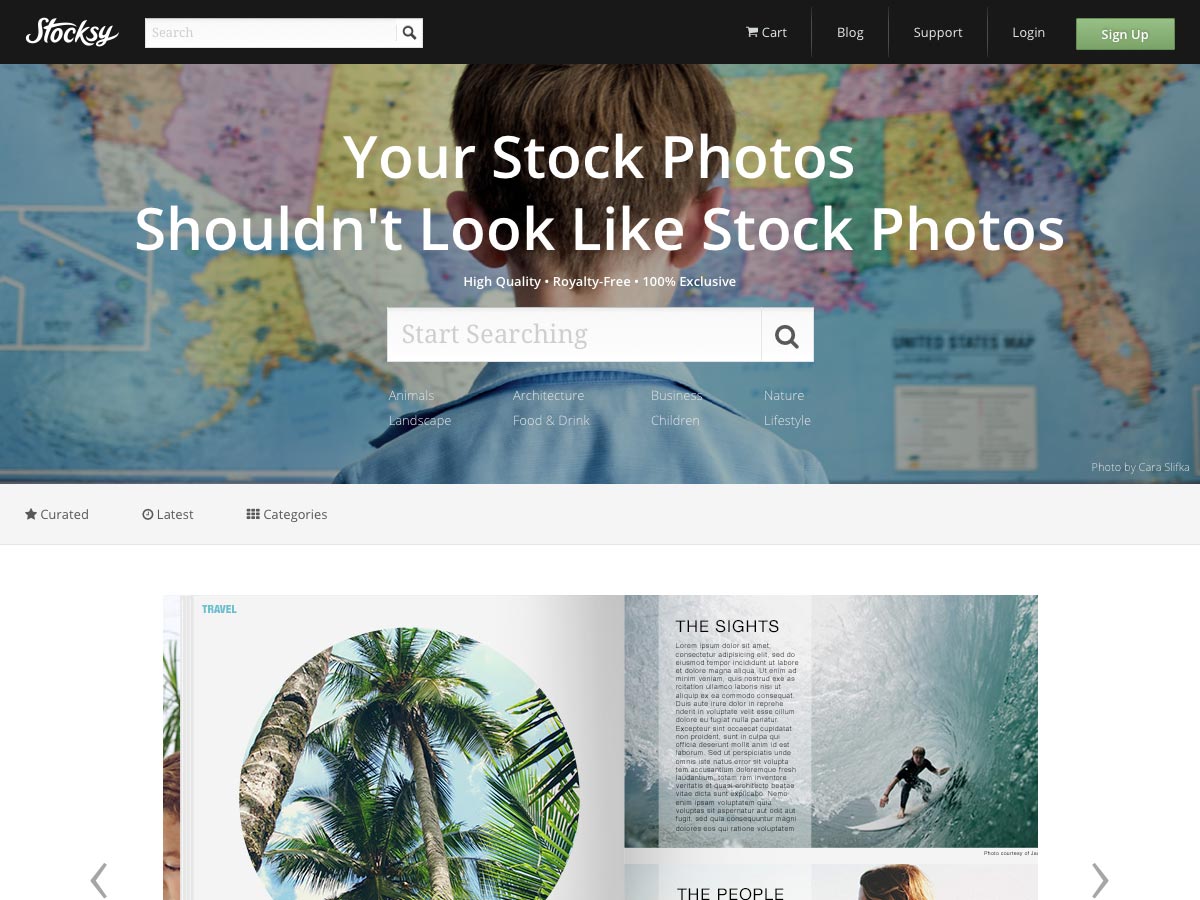
Stocksy
Stocksy är en stock photo service som erbjuder högkvalitativa, royaltyfria foton som är till skillnad från de flesta stock foton och exklusiva till Stocksy. Bilderna börjar på bara $ 10.
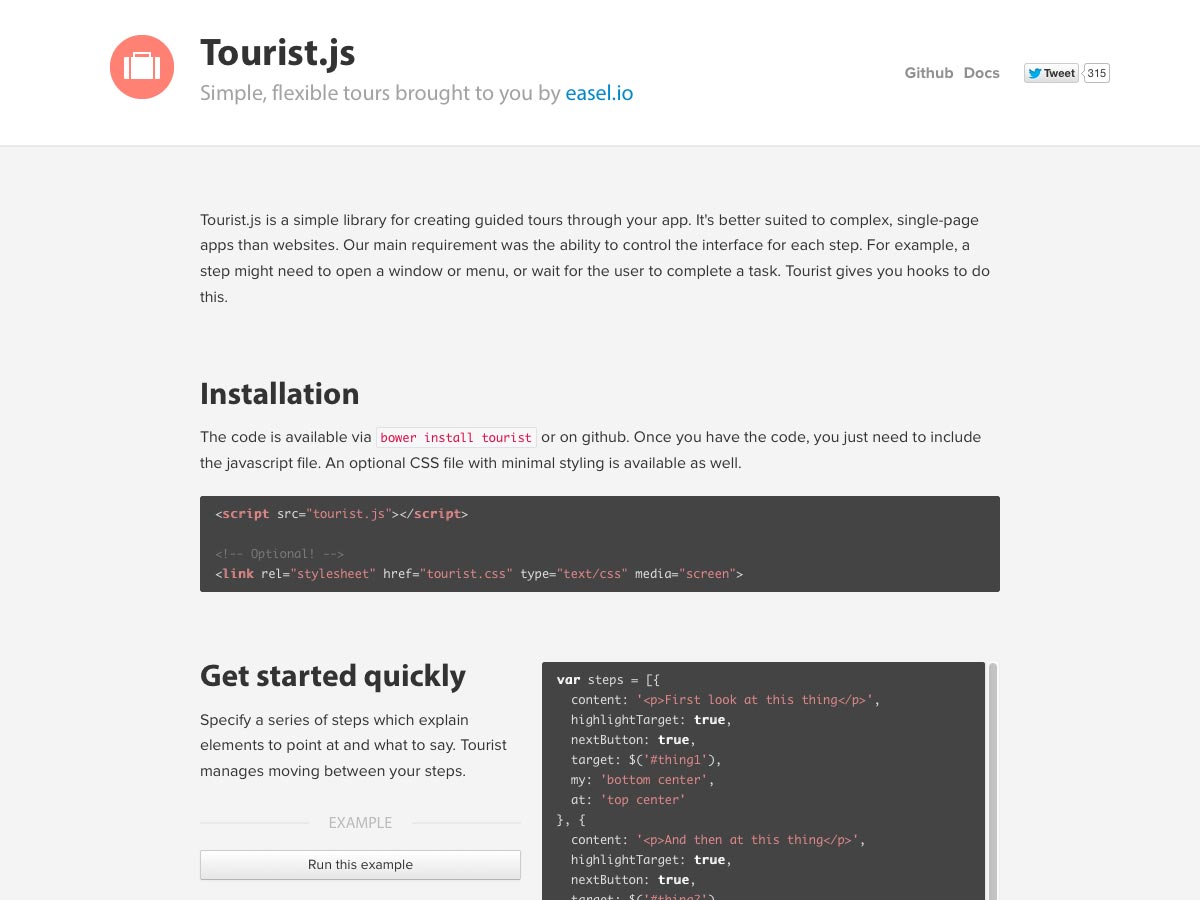
Tourist.js
Tourist.js gör det enkelt att skapa guidade turer i din app. Den innehåller krokar för saker som att öppna fönster eller menyer, eller för att vänta på att en användare ska slutföra vissa uppgifter.
TODC Bootstrap
TODC Bootstrap är ett tema i Google-stil för Twitter Bootstrap som är fylld med funktioner som ett 12-kolumnes responsivt nät, massor av komponenter, JavaScript-plugins, formulärkontroller och typografi.
Videry
Videry är en kurerad samling av videor för webbdesigners. Det finns videor på en rad olika ämnen, inklusive CSS, innovation, psykologi i design, typografi och mycket mer.
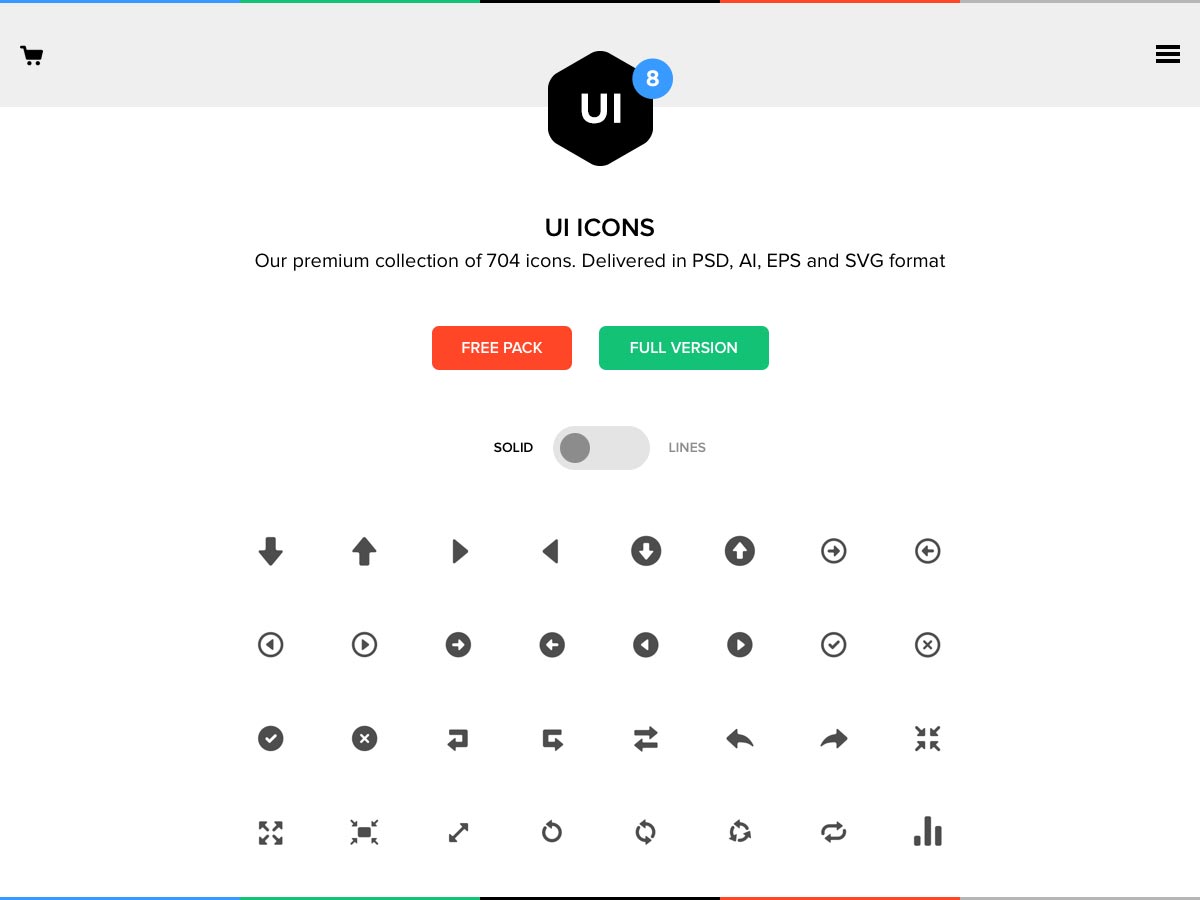
UI-ikoner
Denna uppsättning av UI-ikoner kommer med 704 minimalistiska, monokroma ikoner i premium-versionen (det finns en fri version med en mer begränsad uppsättning också). De levereras alla i PSD, AI, EPS och SVG-format, redo att användas.
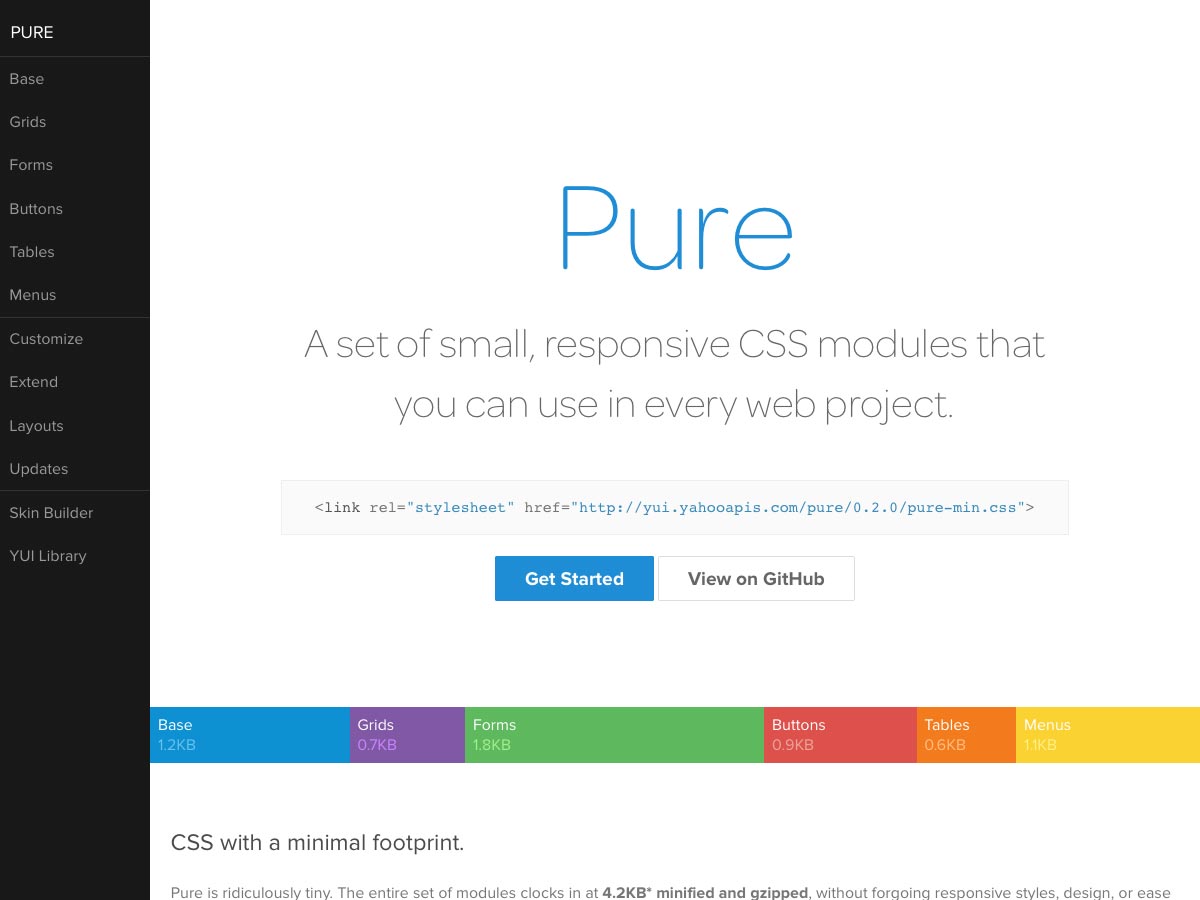
Ren
Ren är en uppsättning responsiva CSS-moduler som du kan använda i alla dina webbplats- och appprojekt. Den innehåller moduler för rutor, blanketter, knappar, tabeller, menyer och mycket mer.
Studsa
Studsa låter dig integrera Dribbble i dina designprogram, så att du kan hålla dig uppdaterad om vad som händer utan att någonsin lämna Photoshop, Illustrator, InDesign eller Fireworks.
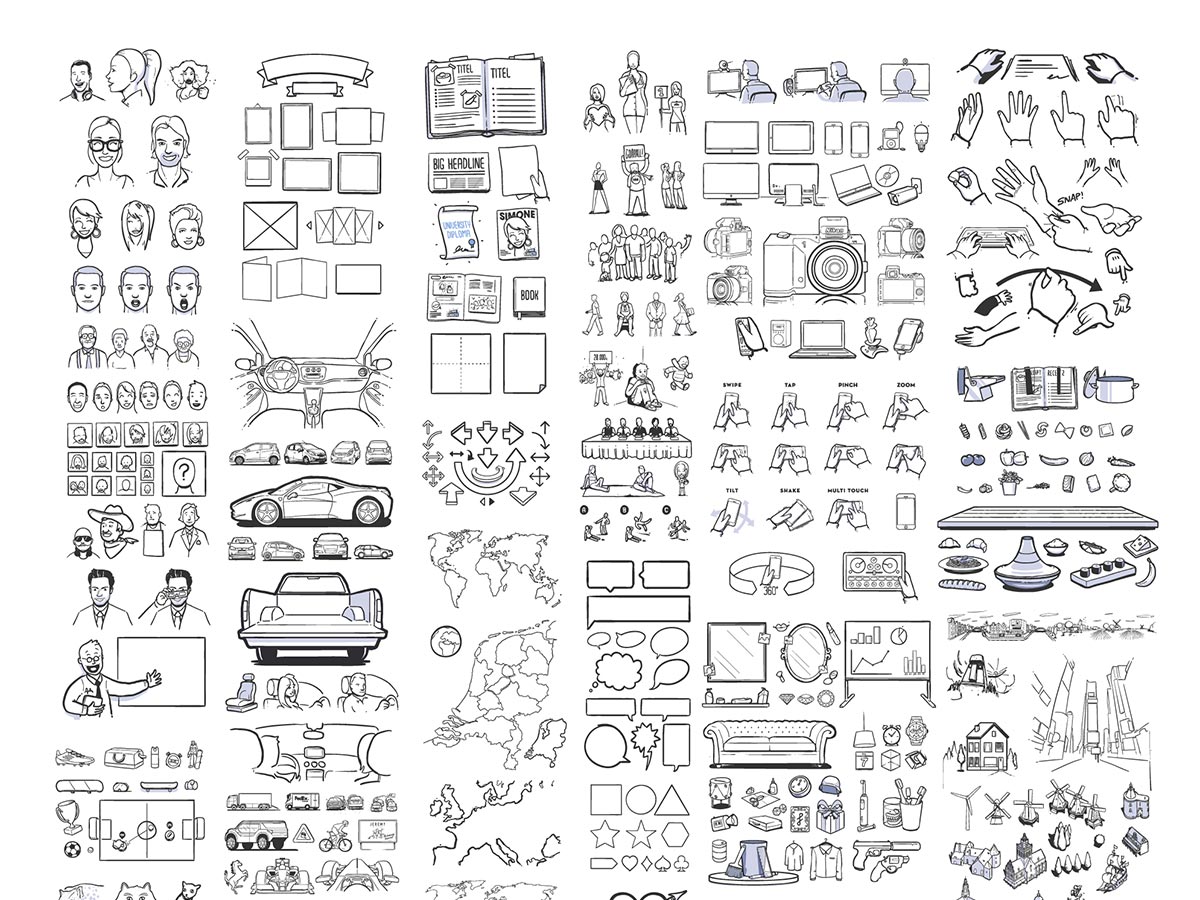
430+ Gratis Storyboard Illustrationer
Denna samling av 430+ Gratis Storyboard Illustrationer är gratis för dig att använda för dina personliga projekt (det är inte gjort för att användas i slutliga produktionsprojekt). Den innehåller en vektorfil, liksom en PNG-fil.
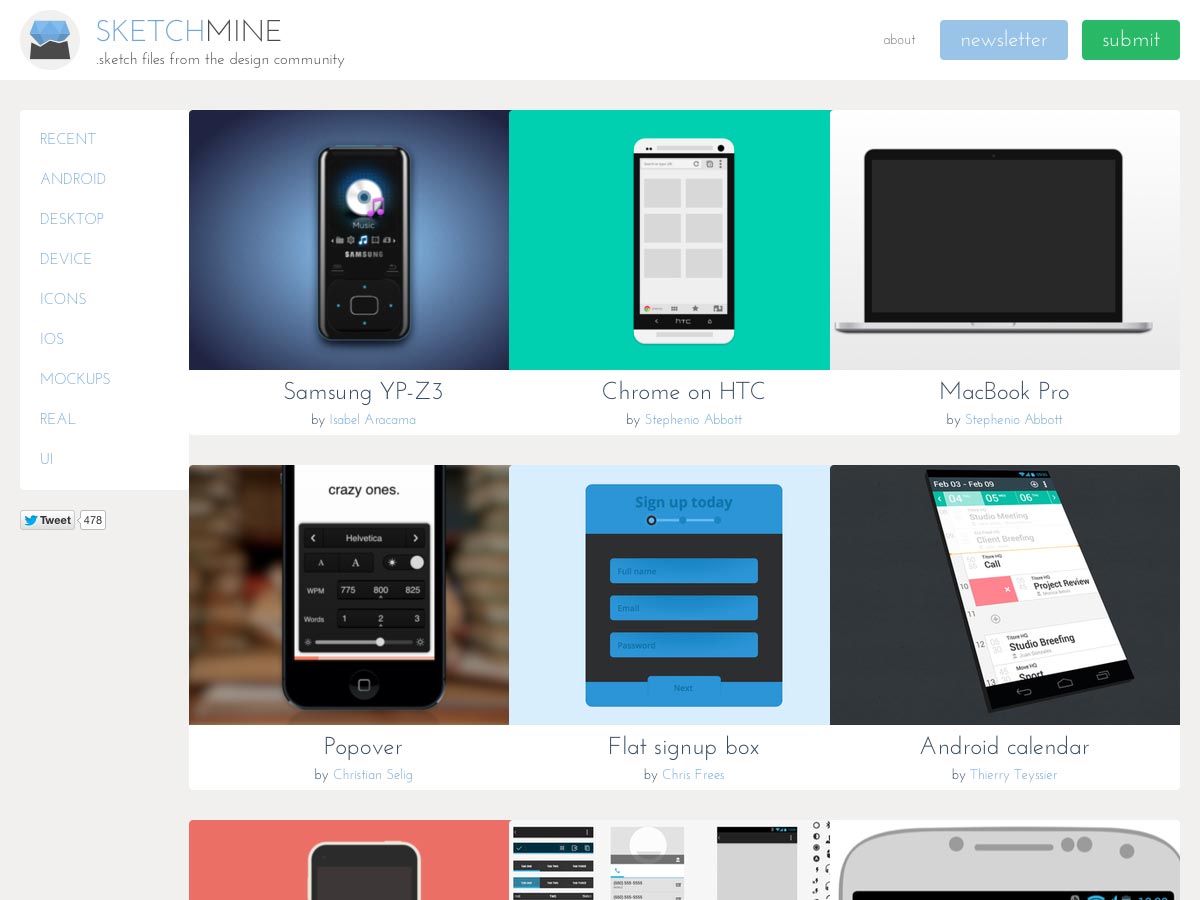
SketchMine
SketchMine är en samling skissfiler från designgemenskapen. Skisser kategoriseras av OS, enhet, ikoner, mockups och mer.
Guifff
Guifff är en samling animerade GIF-filer från Dribbble. Det finns massor av fantastiska bilder som ingår här, alla med permalinks till deras respektive Dribbble-sidor.
Röd penna
Röd penna gör det super snabbt och enkelt att få feedback från dina kunder eller lagmedlemmar. Dra bara din design på uppladdningsområdet, dela den korta webbadressen du har med, och få live, annoterad feedback. Och det finns ingen inloggning, projektledning eller andra meningslösa funktioner.
Designers Klagande
Designers Klagande är en fantastisk Tumblr-blogg som katalogiserar klagomål från designers från hela webben. Senast har det varit ett stort antal klagomål om iOS 7.
roon
roon är en super enkel bloggplattform som är plattformskompatibel. Det tar bort 99% av distraktionerna som följer med att blogga, vilket ger dig frihet att fokusera på ditt innehåll.
Reagera
Reagera är ett JavaScript-bibliotek för att bygga bra användargränssnitt. Den använder ett deklarativt paradigm för enklare resonemang, beräknar det minsta antalet ändringar som krävs för att hålla din DOM uppdaterad och kommer att fungera med de bibliotek och ramar du redan använder.
Flatdoc
Behöver du en webbplats för att dokumentera ditt open source-projekt? Flatdoc är här för att hjälpa. Det låter dig skapa en webbplats snabbt, med hjälp av Markdown.
finnar
finnar är ett urval av JavaScript-spelmotorer som visar det klassiska spelet Breakout, för att hjälpa dig att välja vilken motor som är bäst för ditt projekt.
Utforska. Skapa. Upprepa.
Utforska. Skapa. Upprepa. är en online veckotidning för den kreativa gemenskapen, att inspirera och erbjuda insikt. Du kan prenumerera via e-post eller läsa den på nätet.
Populära användargränssnitt
Populära användargränssnitt är en samling av populära webbsidor användargränssnitt PSDs du kan ladda ner. Dessa återges naturligtvis endast för utbildningsändamål.
Unsplash
Unsplash är en ny Tumblr-blogg som erbjuder högupplösta bilder för din webbplats eller andra kreativa projekt. De lägger till tio nya upphovsrättsfria bilder var 10: e dag.
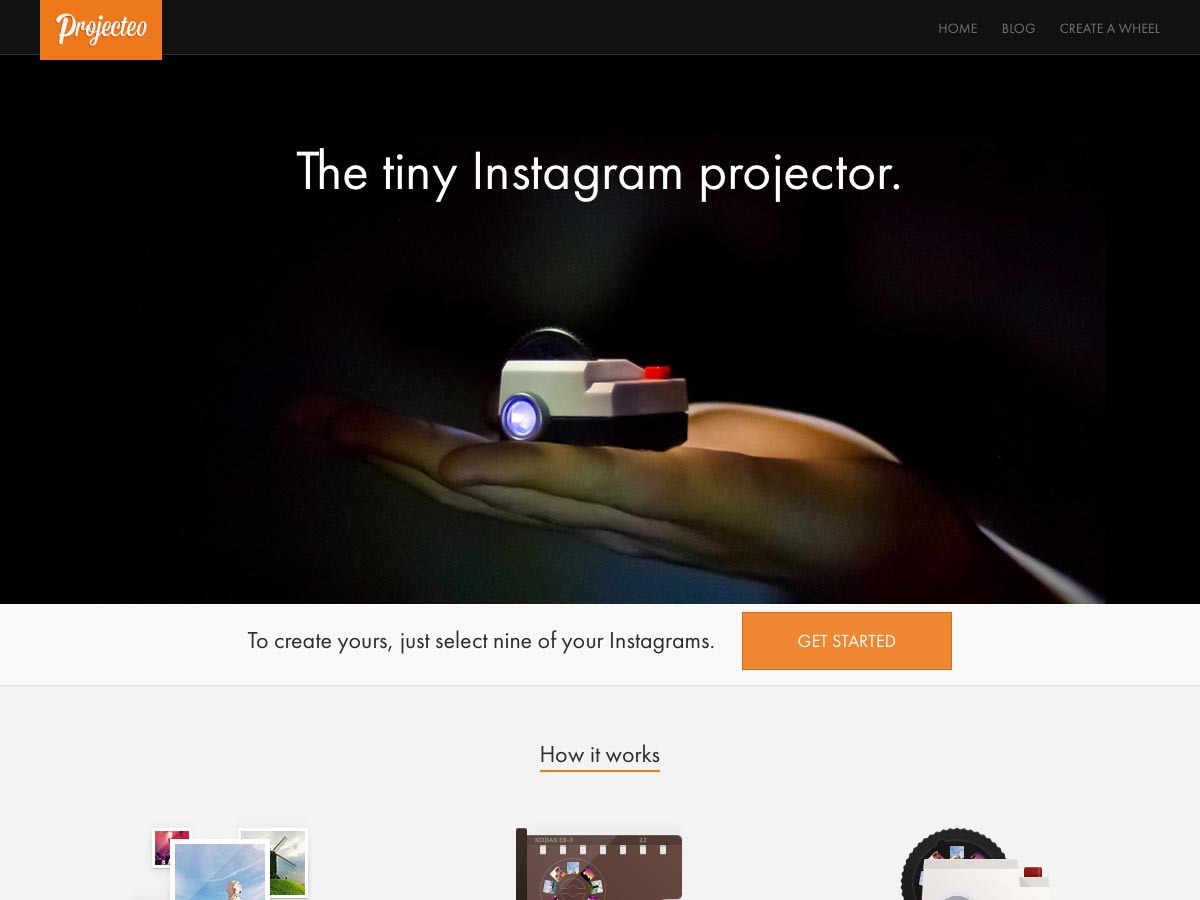
Projecteo
Projecteo är en liten Instagram-projektor som arbetar med fotohjul, var och en innehåller nio av dina Instagram-bilder. Projektet är mindre än $ 26, och hjulen är vardera under $ 9.
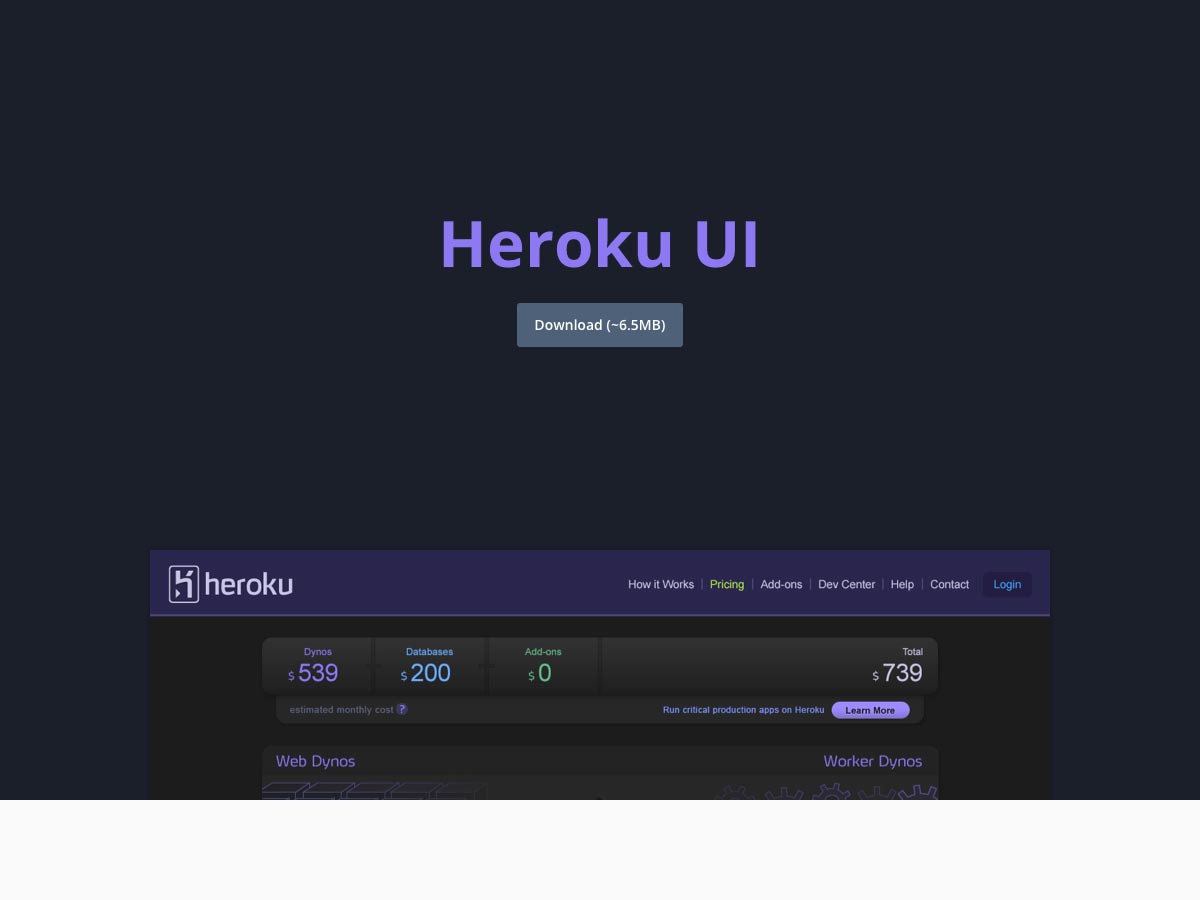
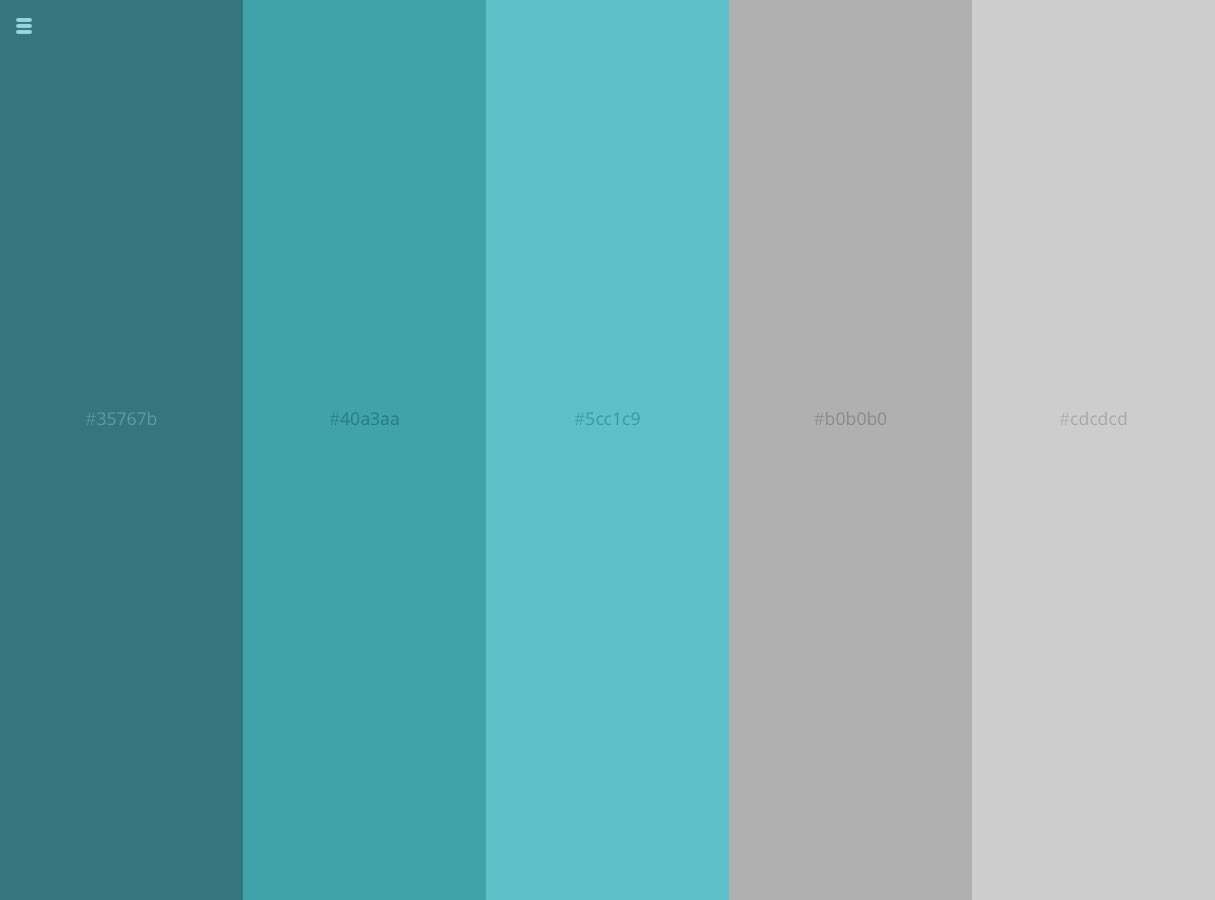
färgkod
färgkod är ett designverktyg för färgscheman som låter dig välja en färg genom att sväva över sidan och sedan välja ett standardfärgschema med hjälp av bildrutan.
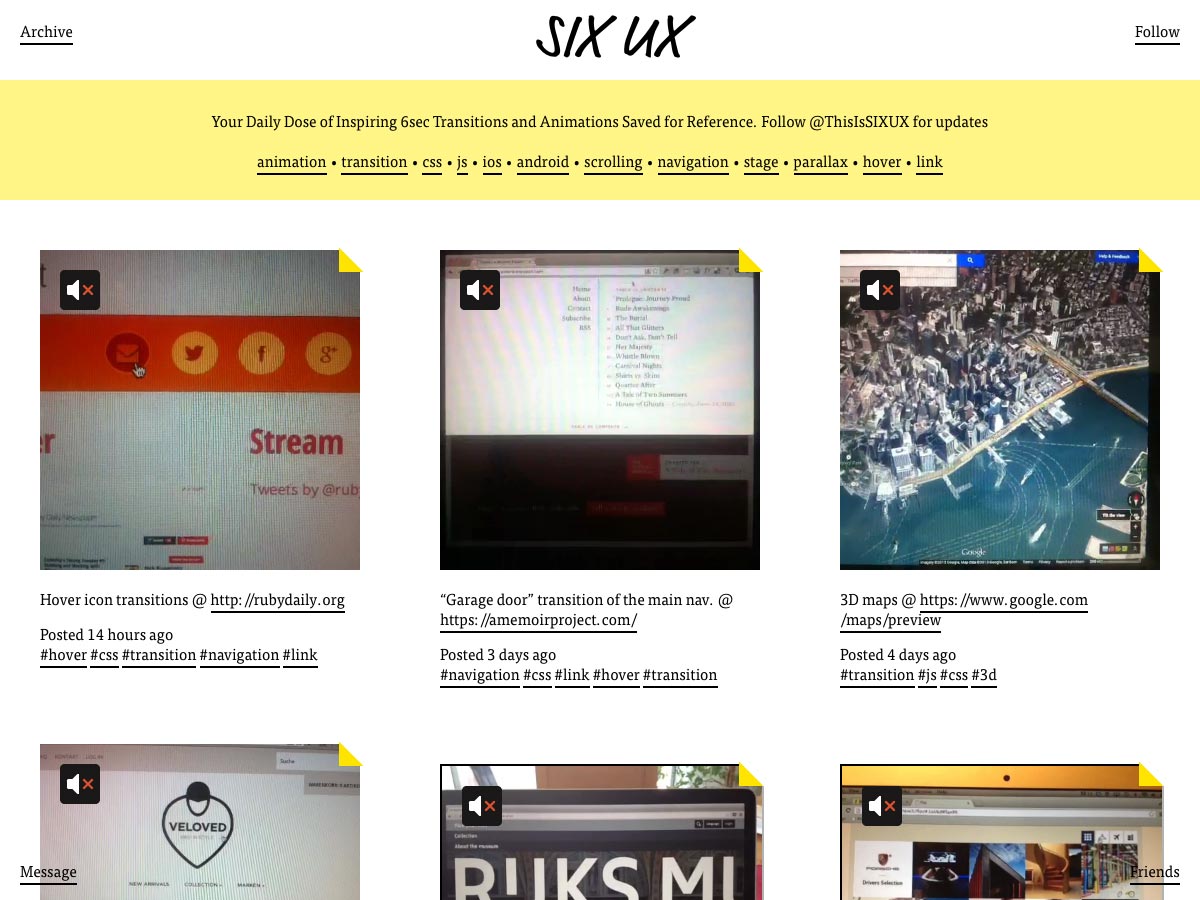
Sex UX
Sex UX är en samling av sex andra UX-videor för inspiration. Du kan bläddra beroende på vilken typ av användargränssnittseffekt du söker, inklusive animering, övergång, CSS, iOS, navigering och mer.
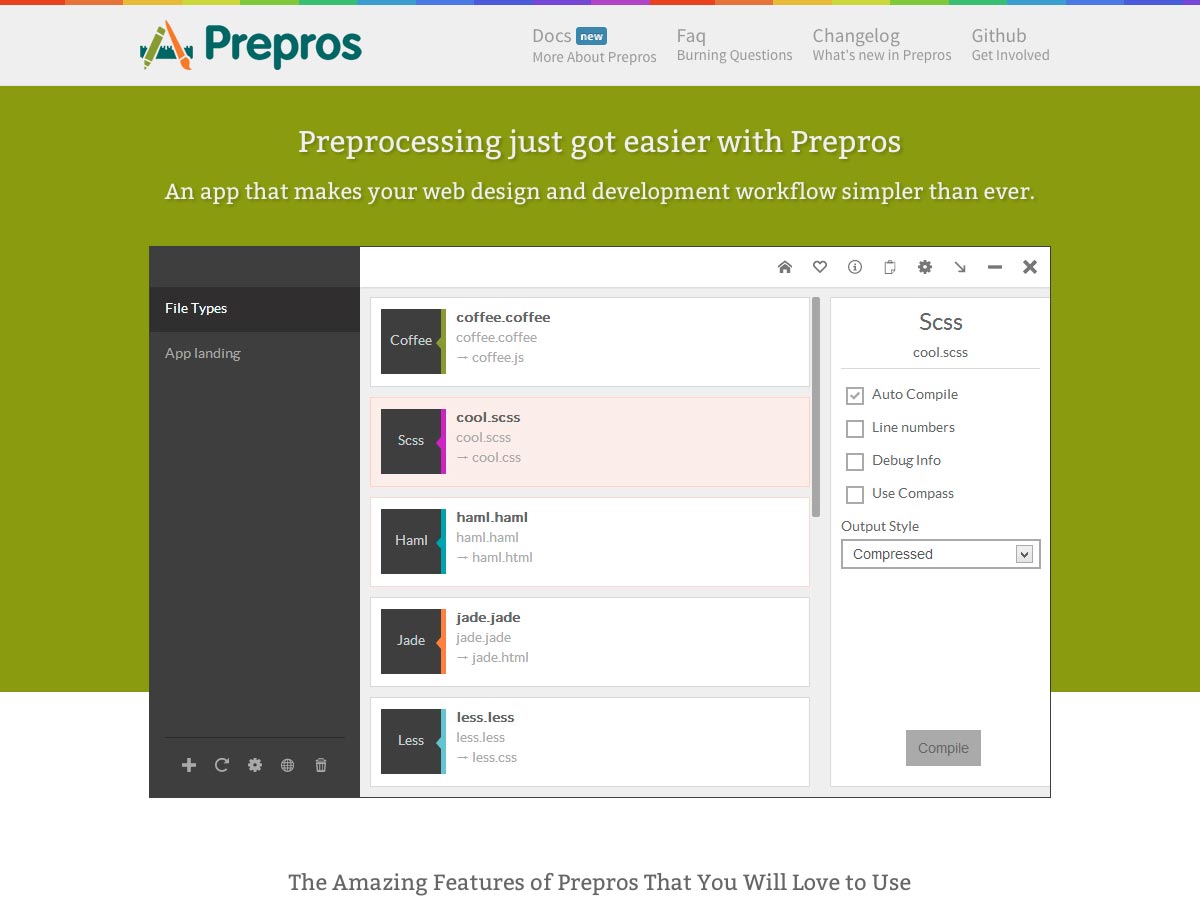
Prepros
Prepros är en app för att kompilera en mängd olika språk, inklusive Mindre, Sass, Scss, Coffeescript, Haml, Markdown och mer. Den är tillgänglig som en Chrome Extension eller ett Windows-program.
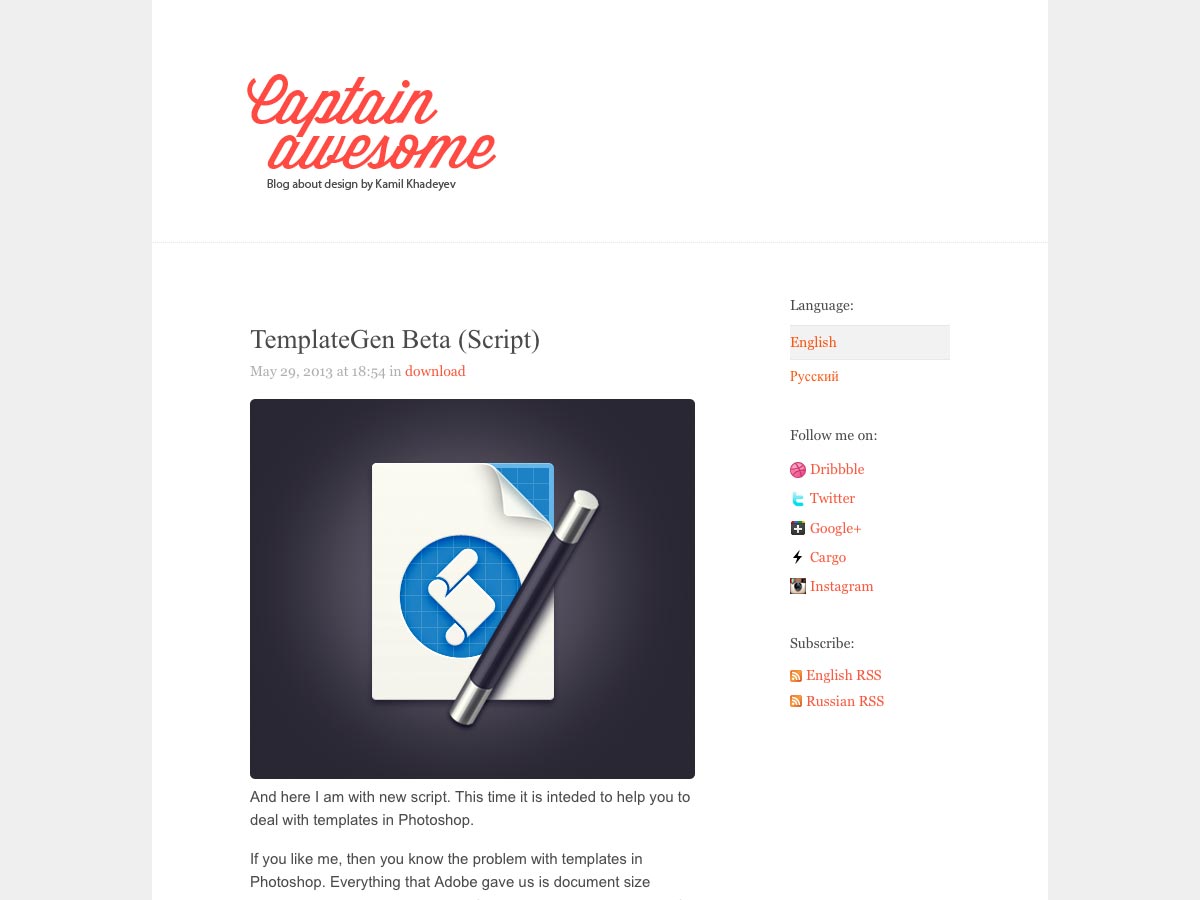
TemplateGen Beta
De TemplateGen Beta script är ett Photoshop-skript för att starta dina projekt med bättre mallar. Du kan enkelt skapa ett nytt dokument som innehåller saker som gridar, OS X-ikoner, IOS-ikoner, och även skapa egna mallar.
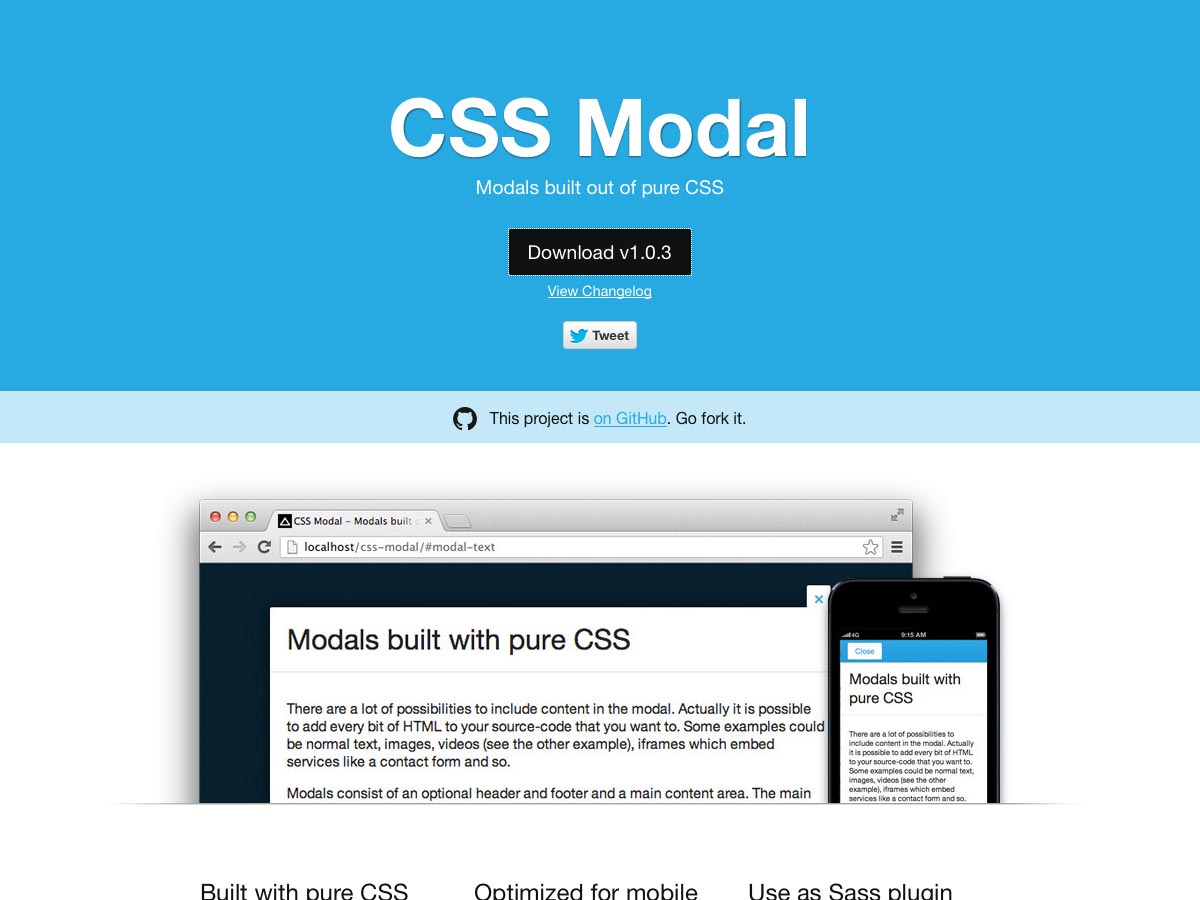
CSS Modal
CSS Modal låter dig skapa modala fönster helt med ren CSS, med extra JavaScript för extra flare. Den är optimerad för mobil användning, och kan användas som ett Sass-plugin.
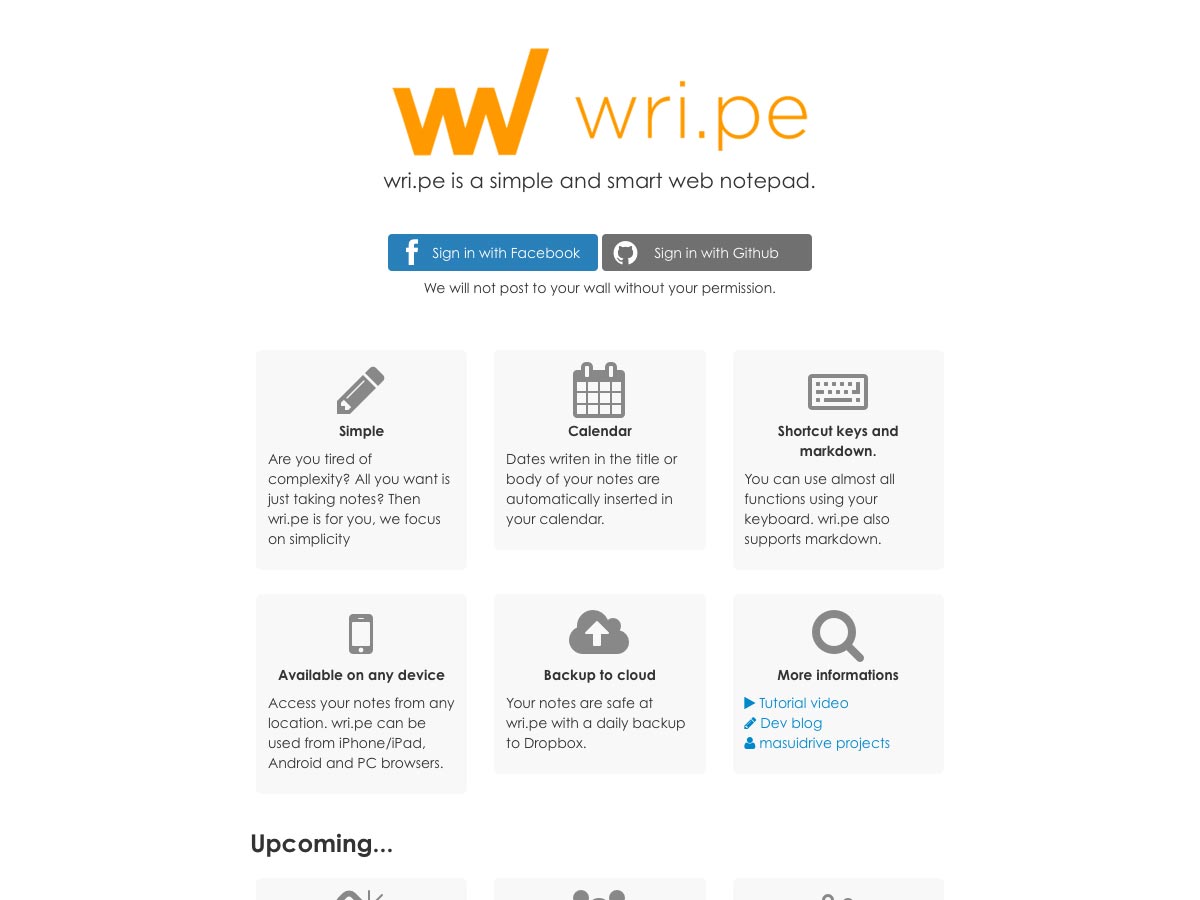
Wri.pe
Wri.pe är en smart webbbladsblogg som du kan logga in med Facebook. Den innehåller genvägar och Markdown-stöd, finns på alla enheter, backar upp till molnet och innehåller kalenderbaserad organisation.
Klinisk Slab (namn ditt pris)
Klinisk platta är en skiva serif font i fyra vikter (plus kursiv). Det är en modern arbetshäst som har både personlighet och funktionalitet.
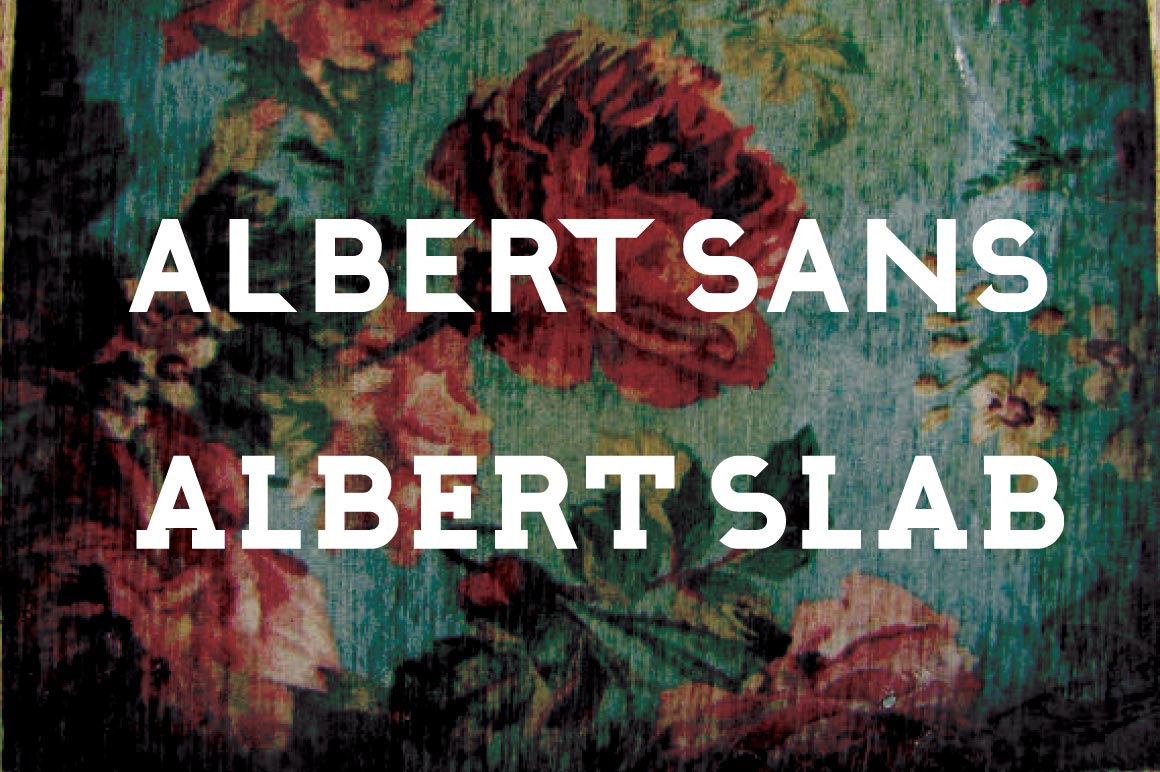
Albert Sans & Serif (gratis - $ 15)
Albert Sans & Serif är en typfamilj som innehåller både en seriell seriell och en sans serif typsnitt. Det är modernt och lite funky, men fortfarande mycket läsbart.
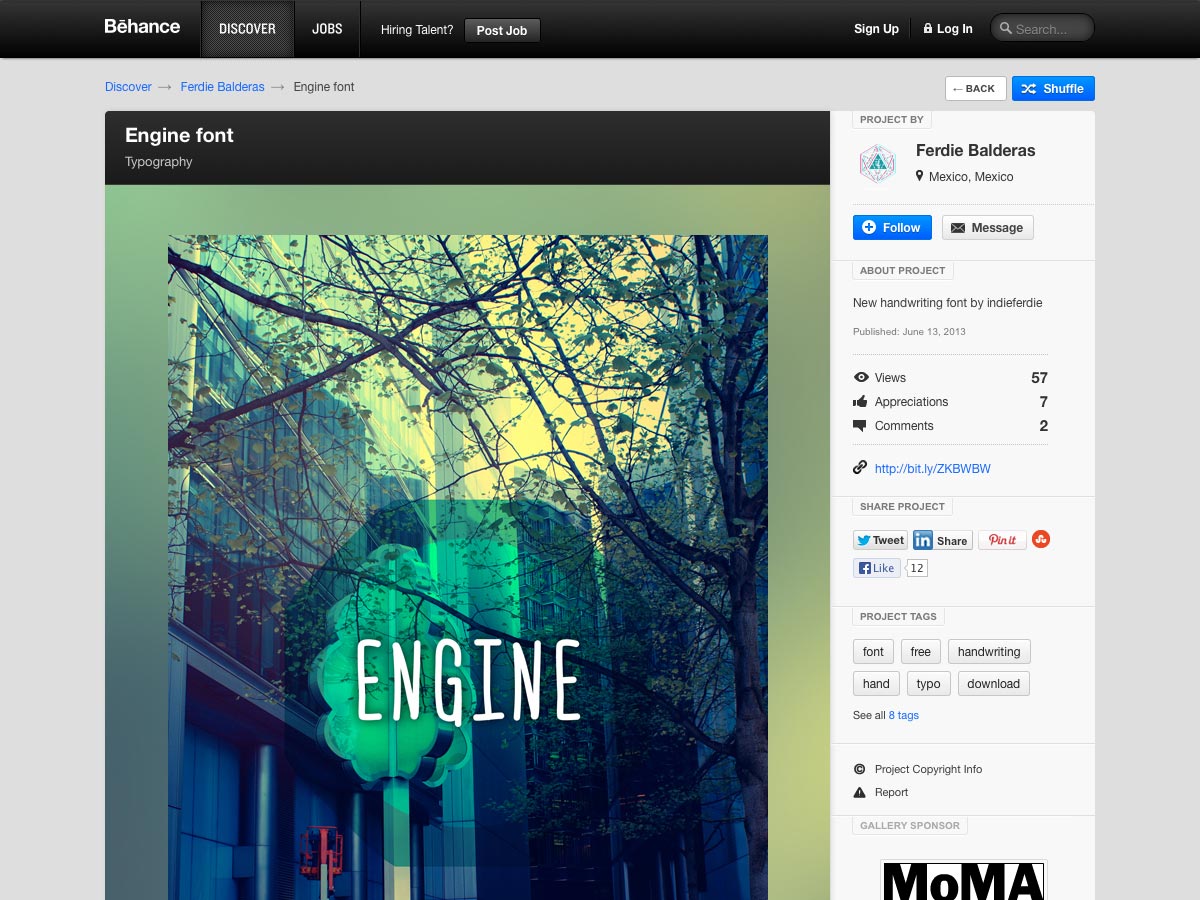
Motor (fri)
Motor är ett fritt handskriven teckensnitt med en lekfull personlighet. Den kommer i regelbunden och kursiv.
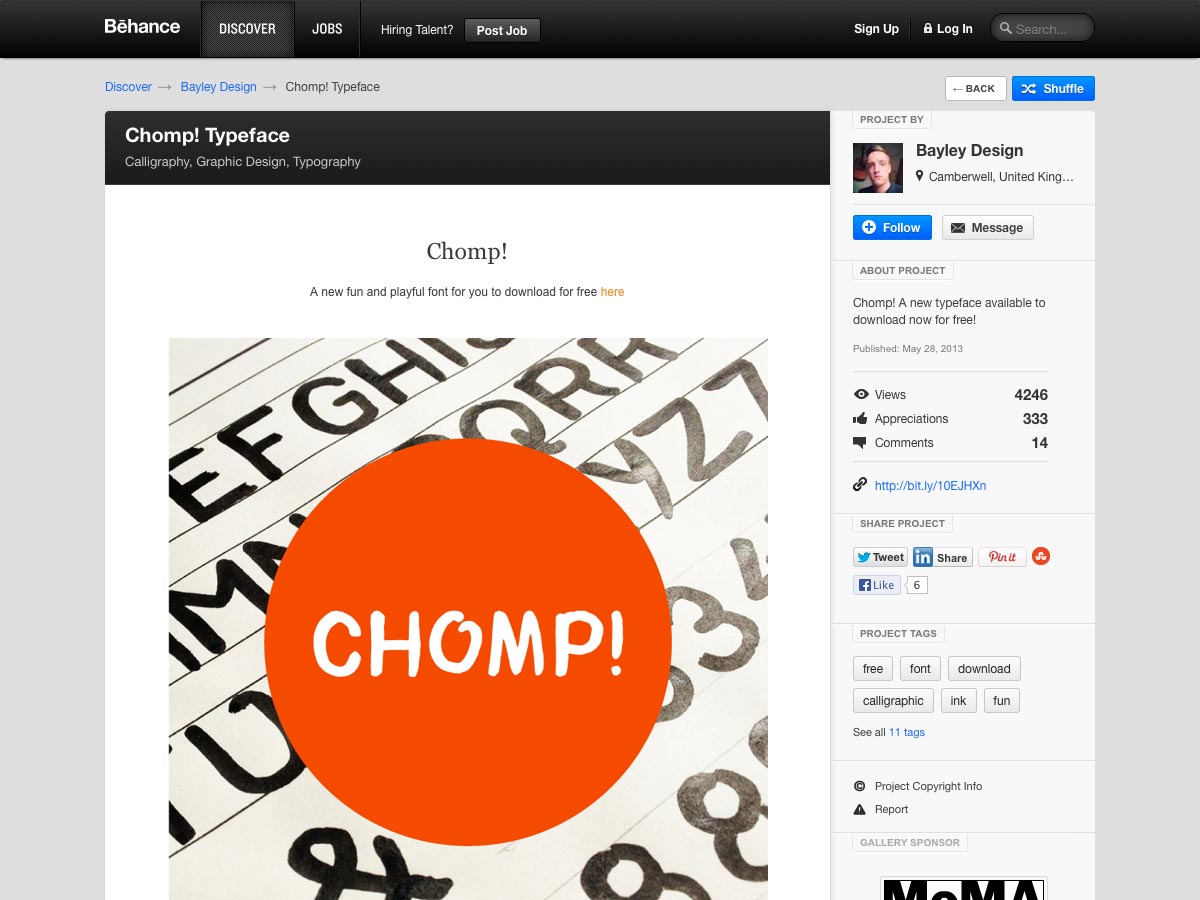
Chomp (gratis)
Chomp är en lekfull, rolig typsnitt med penselskriptkvalitet. Den kommer med stora bokstäver, siffror och skiljetecken.
Gin ($ 45)
Gin är en vintage display typsnitt som kommer i åtta stilar och vikter. Det påminner om gamla serif typsnitt och klassiska flaskor av whisky och gin.
Lunchlåda ($ 24)
Lunchlåda är en unik, handdrawn typsnitt med oändliga anpassningsbara alternativ. Det kommer också med en anpassad uppsättning små kepsar, var och en med fyra stilvarianter och stilistiska alternativ.
Percival Script (gratis - $ 3)
Percival Script är för närvarande en teaser för ett manus som kommer att släppas vid ett senare tillfälle. Den kan hämtas som en EPS-fil just nu, men den fullständiga versionen kommer att innehålla en sans-version, huvudstäder, siffror och mycket mer.
Operatör ($ 6)
Operatör är en tunn skärm typ som är bra som en rubrik typsnitt. Den innehåller 175 glyfer och kommer både som skrivbords- och webbfont.
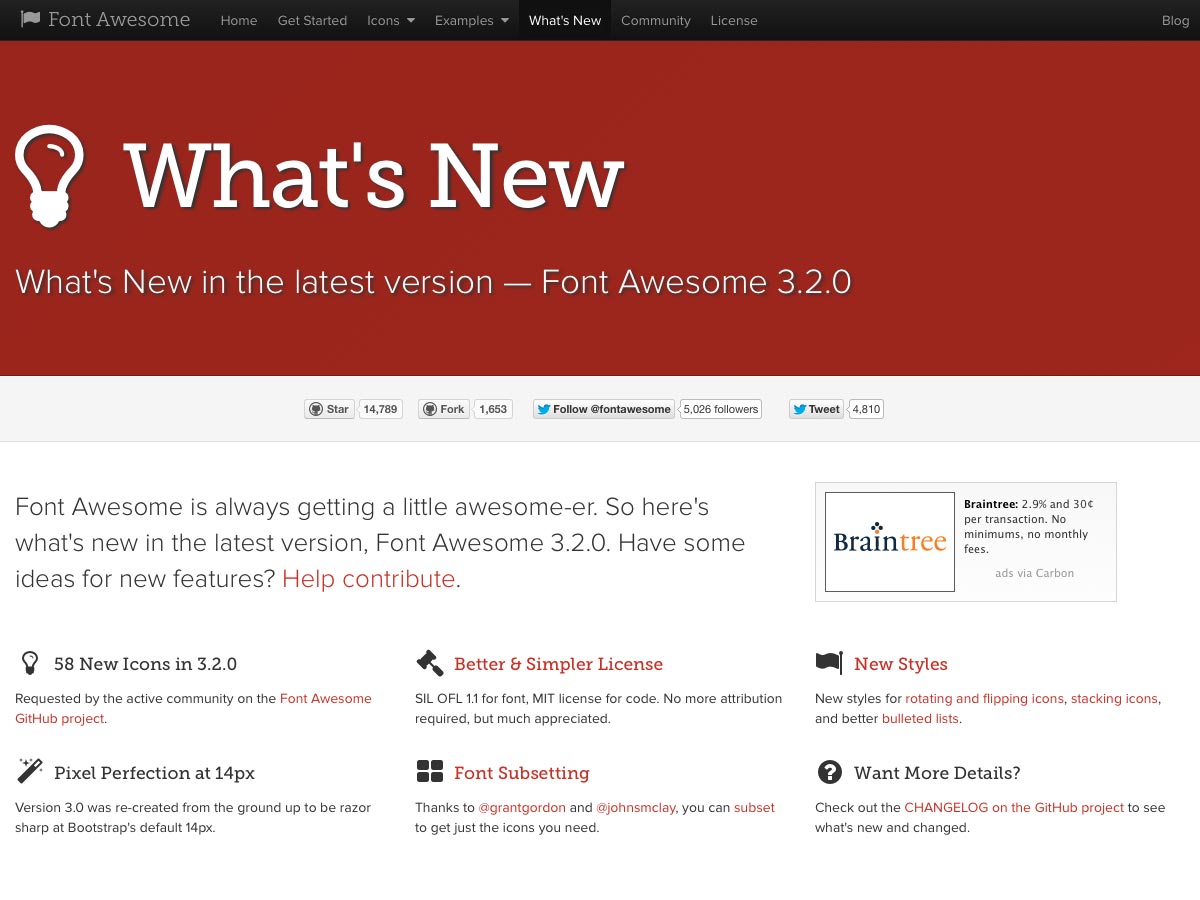
Font Awesome 3.2.0 (gratis)
Font Awesome 3.2.0 har ett antal nya funktioner, inklusive 58 nya ikoner, perfekt perfektion vid 14px (Bootstraps standardstorlek) och mer.
Yuma ($ 10)
Yuma är en experimentell typ som inspireras av Navajo-textilier med starka geometriska mönster.
Vet om en ny app eller resurs som borde ha inkluderats men inte? Låt oss veta i kommentarerna!