Virgin Atlantic Airways Blog: En fallstudie
Arbetar med ett företag så stort som Virgin Atlantic var något av en dröm som kom i uppfyllelse för mig. Jag är något som många webdesigners strävar efter.
Under de senaste månaderna hade jag turen att få möjlighet att uppfylla denna dröm.
Jag skulle skriva denna post på min blogg men Walter uppmanade mig mycket att dela denna fallstudie med den mycket större publiken här på Webdesigner Depot och över Smashing Network.
Jag är ingen Elliot Jay Stocks och jag säger verkligen inte att vara, så när Virgin Atlantic kom i kontakt med mig tillbaka i november blev jag överraskad, ödmjuk och extremt entusiastisk inför möjligheten att arbeta med företaget på en ny blogg för den "vtravelled" webbplatsen.
Många har sedan frågat mig varför Virgin valde att arbeta med mig i synnerhet. Svaret är att de hittade mig på Twitter , tyckte om mina blogginlägg och, viktigast av allt, tyckte om mitt arbete. Detta kommer inte att sluta debatten om "värde av Twitter" för vissa människor men det har säkert ingen tvekan för mig.

Början
I november 2009 kom vtravelleds redaktör Maxine Sheppard i kontakt för att fråga om jag skulle vara tillgänglig för att designa och utveckla en komplett blogg för den vtravelled webbplatsen (Virgin's nya online resesamhälle och webbapp). Möten anordnades och efter en vecka fick jag det gröna ljuset för projektet.
Jag har gjort lite arbete för stora företag innan, inklusive Ubisoft, men det var verkligen min första gång att komma in i företagskulturen i branschen. För att vara helt ärlig är det verkligen inte så läskigt som människor gör det för att vara, men jag kan tänka mig att det finns viss variation i människors erfarenheter.
Virgin Atlantic har lyckats sammanföra ett riktigt bra lag på vtravelled; Som ett resultat var inte bara företaget väldigt lätt att arbeta med men det var jättekul också.
Byggnaden är så bred som den är lång, den har även sin egen uppsättning trafikljus.
Bizarre, jag tror att den mest skrämmande (kanske respektfyllande) delen av hela processen gick till Virgin Atlantics högkvarter för möten.
Något om att köra upp till en byggnad som kan (och gör) fysiskt innehåller både kontor och faktiska flygplan är ganska speciellt. Ingången till byggnaden innehåller företagets egna presentaffär, och efter en lång promenad hamnar du i atriumet, som ligger direkt intill stora delar av Boeing-flygplan som används för att utbilda kabinpersonal.
Vid det första mötet frågade jag chefen för vtravelled, Lysette Gauna, (som ett skämt) om alla designpriserna som foderde vtravelledkontoret var hennes. Svaret var "Ja, men jag håller de flesta hemma." D'oh! Tiden att vara riktigt rädd.
The Brief
De vtravelled kontor är ljusa och kreativa och hela bakväggen är ett kritbord!
Kortet var ganska enkelt: vtravelled är en stor webbapplikation och gemenskap för resorälskare men det är fortfarande aktivt utvecklat. Laget behövde ett sätt att reda ut redaktionellt innehåll och engagera sig med användare på sociala nätverk. En blogg var det uppenbara svaret.
Jag ville se till att jag verkligen naglade den riktning som den ville gå in på designsidan, så jag kom upp med en något annorlunda implementering av mood boards; Jag ringde dem Moo'd kort . Tanken var enkel men effektiv: Jag tog 100 prov med bra designarbete som jag hade samlat in och skrivit ut på 100 MiniCards från Moo.com.
Några av de Moo'd-korten som användes.
Vi kollade igenom dem alla under kick-off-mötet och åtta kort valdes för att representera den typ av stil som laget letade efter för att vädja till vtravelleds användarbas.
Om du inte har försökt denna teknik rekommenderar jag starkt det; Det är ett utmärkt sätt att upptäcka kundens förväntningar på design. Jag har sedan släppte alla källfiler för Moo'd-korten som ett OpenSource-projekt, inklusive webb- och iPhone-versioner.
När vi etablerat en övergripande stil (minimalistiskt, i linje med vtravelled branding men kreativ och annorlunda från huvudwebbplatsen) och en övergripande riktning (en bloggblogg med många möjligheter för användarinteraktion) var det upp till mig att få satte igång.
Designprocessen
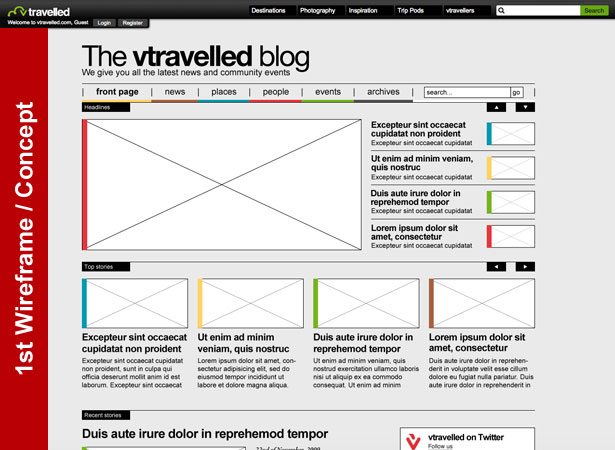
Designprocessen när man arbetar med ett stort företag är ungefär lika med andra: börjar med wireframes och sedan utveckla mockups.
Huvudskillnaden kommer på återkopplingsstadiet: två eller tre personer var tvungna att granska och skriva ut vid varje steg, vid vilken tidpunkt de tog mycket större frågor i beaktande. Virgin är till exempel särskilt känslig för hur dess varumärke är porträtt. Allt som företaget gör måste passa in med sin moral, standard och egenskaper.
Efter att ha etablerat strukturen på webbplatsen var det dags att gå vidare för att faktiskt skapa designen.
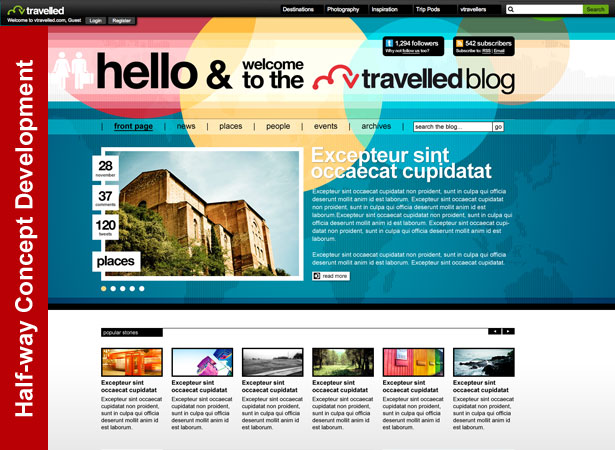
Det handlade om en 30-timmars process (för hemsidan) som rörde sig genom flera intressanta faser som ledde fram till slutresultatet. Lyckligtvis spelade jag, i väntan på att skriva det här inlägget, en skärmdump av nästan varje minut av designtid och komprimerade den till en tre minuters video.
Sammantaget ägde designprocessen över cirka sex veckor.
Den här videon skapades med ScreenFlick ($ 25) för Mac OS X, inspelad till 1 bild per sekund och redigerad i iMovie.
Utvecklingsprocessen
När en slutlig signoff för designen hade uppnåtts, började utvecklingsprocessen och varade ungefär ytterligare sex veckor.
Virgin Atlantic använder IE6 i företagets kontor, så det var ett stort övervägande att utveckla fronten. Webbplatsen måste försämras graciöst nog för att rymma den här webbläsaren så att den åtminstone var funktionell. Återigen, på grund av det stora laget vid vtravelled, fick jag också använda progressiva förbättringar med CSS3 för nyare webbläsare.
Att byta framkodskoden i ett anpassat WordPress-tema var nästa steg. Det var några speciella överväganden här för att göra webbplatsen så kraftfull som möjligt.
Jag började med WooThemes "WooFramework" för att möjliggöra en hög grad av back-end-anpassning, men i slutet blev den modifierad och anpassad så mycket att den vtravelled blogen nästan slutade med sitt eget anpassade system. Det var viktigt att ta hänsyn till att många skulle administrera bloggen, så det behövde vara så flexibel som möjligt på alla områden.
Slutligen behövde temat starka paginationer och ljusa felmeddelanden på 404 och Sök sidor som skulle återspegla varumärkets vänliga natur.

En liten trickle Tweet
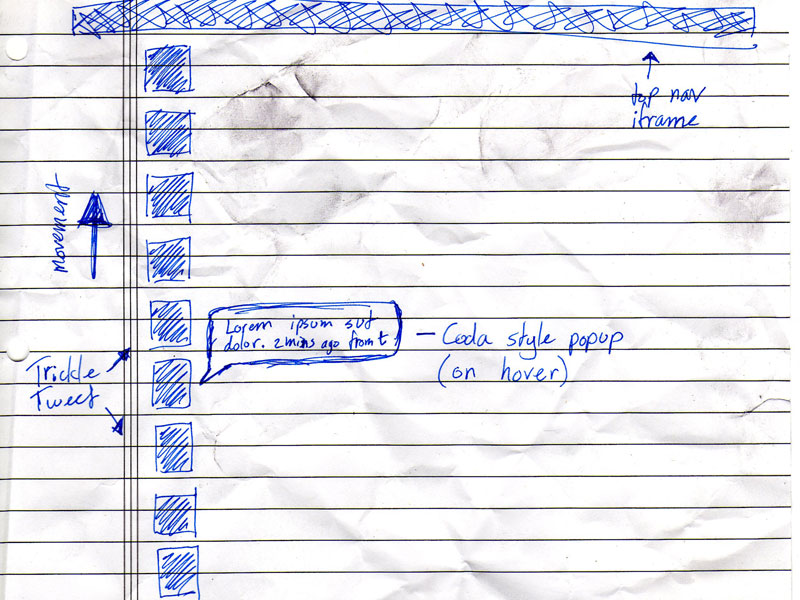
Den första skissen av Trickle Tweet plugin.
Jag är ganska praktisk när det gäller att skriva PHP för WordPress, men när jag behöver något helt anpassat byggt, finns det bara en kille som jag vänder mig till: min partner i brott, Japh Thomson .
Under designfasen hade jag skisserat en idé under ett möte som gick över väldigt bra med vtravelledlaget. Tanken var att använda varumärket Helvetica-Man som fanns på hela den vtravelled webbplatsen och sociala medier profiler för en ström av live konversation om resor.
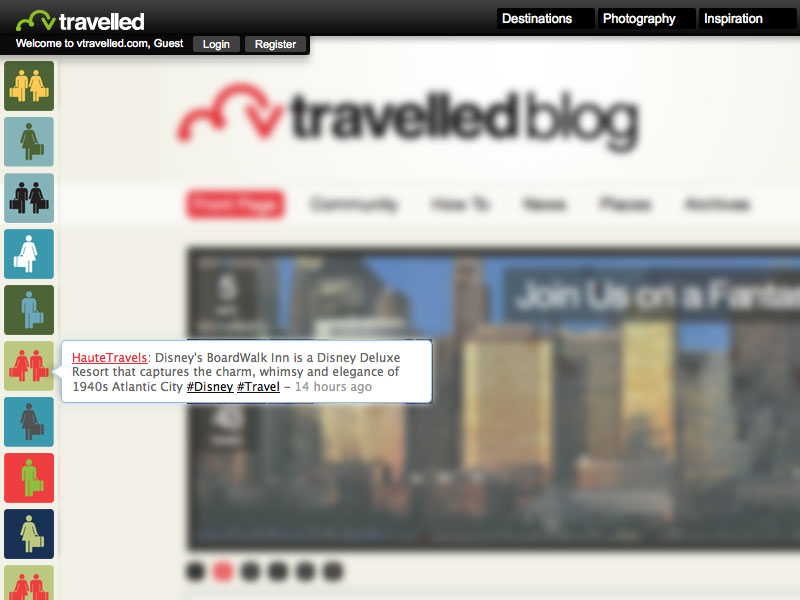
Den slutliga versionen av TrickleTweet-plugin.
Japh hade redan utvecklat en kod med Twitter API, kallad Trickle Tweet som låter dig söka efter någon term på Twitter och visa en ström (upp till den andra) strömmen av de senaste anmärkningarna av den.
Jag fick tillåtas att subcontract Japh och han fick i uppdrag att ändra sitt manus för att bli ett helt anpassat WordPress-plugin för vtravelled. Detta har visat sig vara riktigt motstånd på webbplatsen.
Lansering och slutsats
Att starta en webbplats för ett stort företag är lite annorlunda än en vanlig lansering. Jag var tvungen att lätta med vtravelleds utvecklingsföretag för rätt serverinställningar och att ta bort lösenordsskydd till underdomänen vid rätt tidpunkt.
Jag var tvungen att lita med reklamföretaget för att se till att rätt annonskoder var installerade, och jag var tvungen att gå igenom en galna 24-timmars beta-testning, buggfixning och granskning av prestanda.
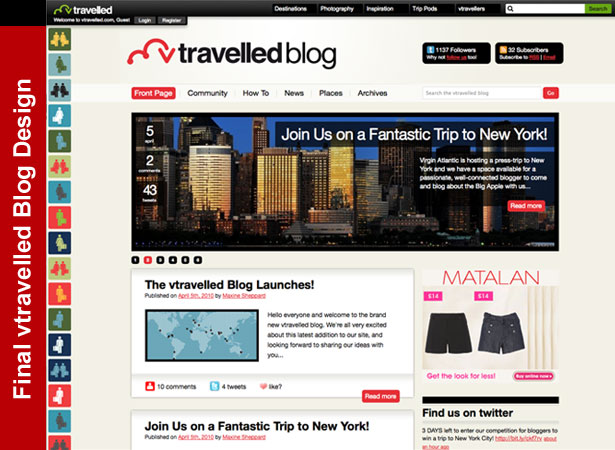
I slutändan lanserade vi bloggen ungefär på midnatt på tisdag och startade meddelandena och pressmeddelanden några timmar senare. Fingrar korsade, inget har gått fel hittills och webbplatsen har fått ett mycket positivt svar på Twitter, vilket återspeglades i bloggens dagliga trafiknivåer och några andra funktioner runtom i världen.
Som med vilken webbplats som helst, det finns förbättringar som kan göras och funktioner utvecklas över tiden, men jag är ganska nöjd med hur v1.0 av vtravelled blogg har visat sig.
Att arbeta med Virgin Atlantic har varit en av de absoluta höjdpunkterna i min karriär hittills, och jag är väldigt glad över att arbeta med företaget igen för tillfället på några andra delar av designarbetet.
Jag suger fortfarande vid uppskattning av tiden men; vi trodde att hela bloggdesignen och byggnaden skulle ta fyra veckor!

Credits
- Skicka bild av sebas
- Virgin Atlantic HQ foto av MilborneOne
- vtravelled kontor foto av Maxine Sheppard
- New York foto med tillstånd av vtravelled
- Alla andra foton och skärmdumpar av John O'Nolan
Vänligen dela dina kommentarer om designen och processen nedan ...