Den ultimata guiden till Bootstrap
Bootstrap är en kraftfull, mobil-först, lyhörd, front-end ram som är byggd med CSS, HTML och JavaScript. Det ger massor av fördelar över att börja från början och till och med över många andra ramar.
Bootstrap ursprungligen utvecklades av en designer och utvecklare från Twitter, det har blivit ett av de mest populära front-end-ramarna i världen. Den var först känd som Twitter Blueprint, innan den blev öppen källkod, och fungerade som Twitters interna stilguide i över ett år innan det släpptes offentligt.
Om du inte är känd med Bootstrap, kommer resurserna och informationen här för dig.
Varför Bootstrap?
Bootstrap har många fördelar än att börja från början på dina webbutvecklingsprojekt. En av de största orsakerna är det stora antalet resurser som finns tillgängliga för Bootstrap, speciellt jämfört med många andra ramar och pannplattor (vi kommer senare till dem).
Men bortom tillgängliga resurser finns det många andra skäl att använda Bootstrap:
- Det är lätt att använda: Komma igång med Bootstrap är en ganska snabb och enkel process. Och det är flexibelt: du kan använda det med Mindre eller CSS, och till och med Sass (om du laddar ner Sass-versionen).
- Rutnätet: Bootstrap använder ett 12-kolonn responsivt rutnät. Det stöder till och med inbyggda och kompenserade element. Nätet kan hållas lyhörd, eller du kan enkelt ändra det till en fast layout.
- Snabbare utveckling: eftersom Bootstrap har så många färdiga komponenter och resurser som finns, kan det påskynda din utvecklingsprocess betydligt.
- Basstilar: Bootstrap kommer med basstilar för ett ton HTML-element som du ska använda ändå. Den innehåller stilar för typografi, former, bilder och mycket mer.
- Pre-styled komponenter: Bootstrap kommer också med pre-styled komponenter för dropdowns, nav barer, varningar, och många andra.
- Medföljande JavaScript-komponenter: Bootstrap levereras med en massa JavaScript-komponenter för att lägga till funktionalitet. Det gör det enkelt att manipulera saker som modala fönster, verktygstips, varningar och mer. Du kan hoppa över skrivskript tillsammans.
- Utmärkt dokumentation: Bootstrap har exceptionell dokumentation tillgänglig, vilket är användbart för både nybörjare och avancerade användare.
- Enkel integrering: Bootstrap kan integreras med en rad andra ramar och plattformar, både på nya webbplatser och existerande. Du kan till och med bara använda specifika delar av Bootstrap tillsammans med din befintliga CSS.
Komma igång med Bootstrap
Det finns två huvudsakliga sätt du kan ladda ner Boostrap : den förkompilerade versionen eller källkodversionen. Vilken du väljer beror på hur du vill komma igång.
Den förkompilerade är klar för inlämningsanvändning i praktiskt taget vilket som helst projekt, och innehåller sammanställd CSS och JS, tillsammans med sammanställda och minifierade versioner av vardera. Glyfikonfonter ingår, tillsammans med det valfria Bootstrap-temat.
Källkodsversionen innehåller förkomprimerad CSS och JavaScript samt teckensnittstillgångar. Den innehåller också Mindre, JavaScript och dokumentation. I grund och botten är det en mer komplett version, men inlärningskurvan kommer att vara lite högre än den förkompilerade versionen.
Det finns också en version av Bootstrap som har hamnat från Less to Sass, vilket är särskilt användbart om du vill inkludera det i Rails, Compass eller Sass-only-projekt.
När du har bestämt vilken version du vill installera måste du installera Grunt, vilket är byggsystemet Bootstrap använder. Du måste ladda ner och installera node.js först, och sedan Grunt. Därifrån har du en mängd olika Grunt-kommandon till hands.
Då kan du börja med den grundläggande Bootstrap HTML-mallen, eller en av deras exempel mallar . Exempel mallar inkluderar galler layouter, jumbotron-baserade layouter, olika navbars och andra anpassade komponenter (även en blogg och en inloggningssida).
Vad händer om jag inte vill ha en lyhörd plats?
Medan Bootstrap är mottaglig och mobil-först direkt ur lådan behöver den inte vara så om du inte vill ha en lyhörd plats. Allt du behöver göra för att inaktivera det utelämnar metataggen i Viewport i CSS, överväga bredden på behållarna för varje gridnivå, ta bort eventuellt kollapsande och expanderande beteende på navbåtarna och gör några justeringar av gridlayouterna om du " Använda dem igen. Du kan läsa de specifika instruktionerna i Komma igång dokumentation .
Bootstrap-plugins, tillägg och komponenter
Bootstrap levereras med många bra funktioner inbyggda. Men det finns också många sätt att utöka sin funktionalitet för att möta dina exakta behov.
Bränsle UX är en uppsättning extra JavaScript-kontroller för dina webbapps. Du kan bara distribuera de kontroller du vill använda från mer än ett dussin tillgängligt.
Jasny Bootstrap är en uppsättning komponenter inklusive en vertikal navkomponent och varningar.
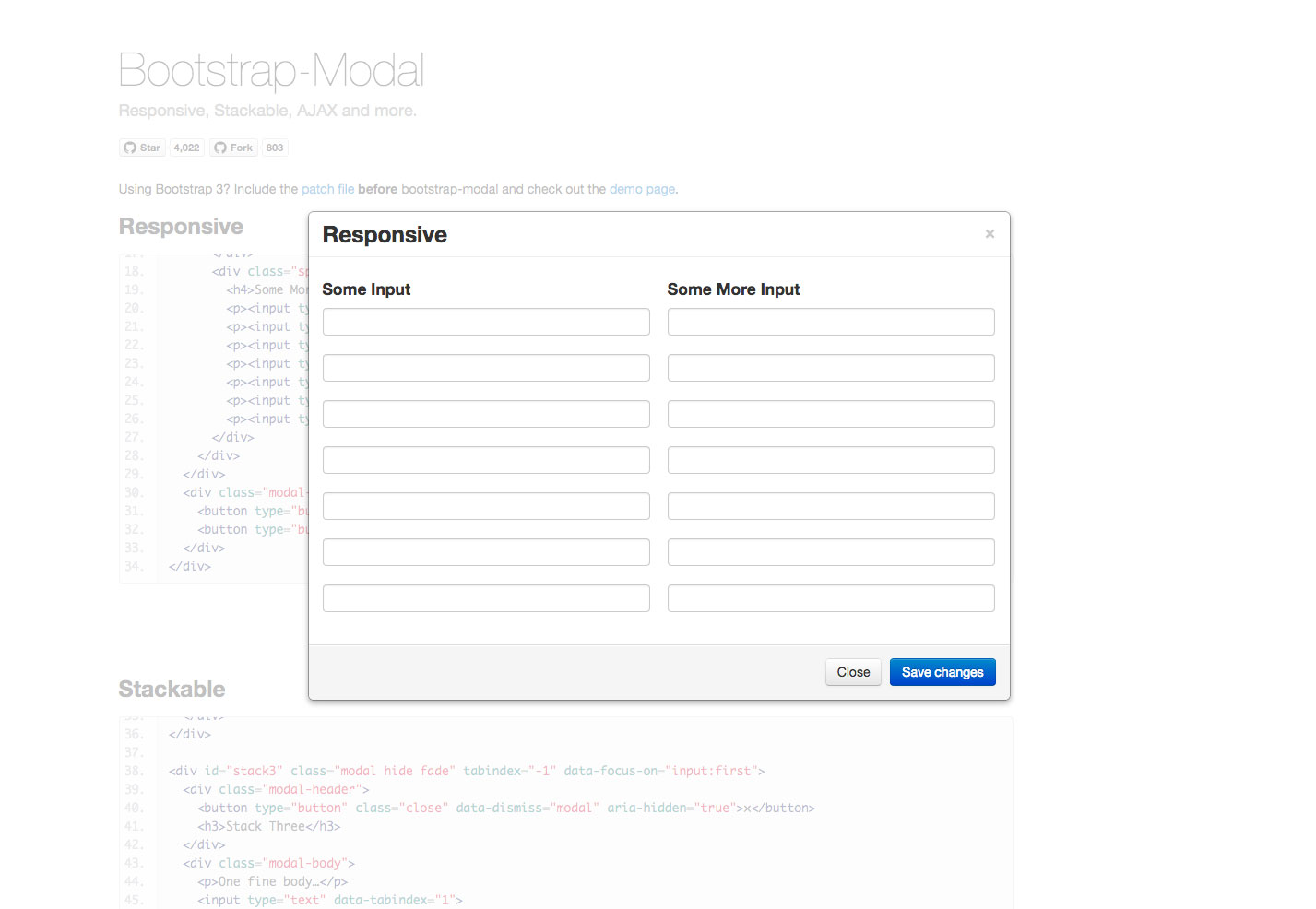
Bootstrap-Modal lägger till stabila, lyhörda AJAX modala fönster till din Bootstrap-webbplats. Den stöder fullbreddsmodeller och långa modeller, bland annat format.
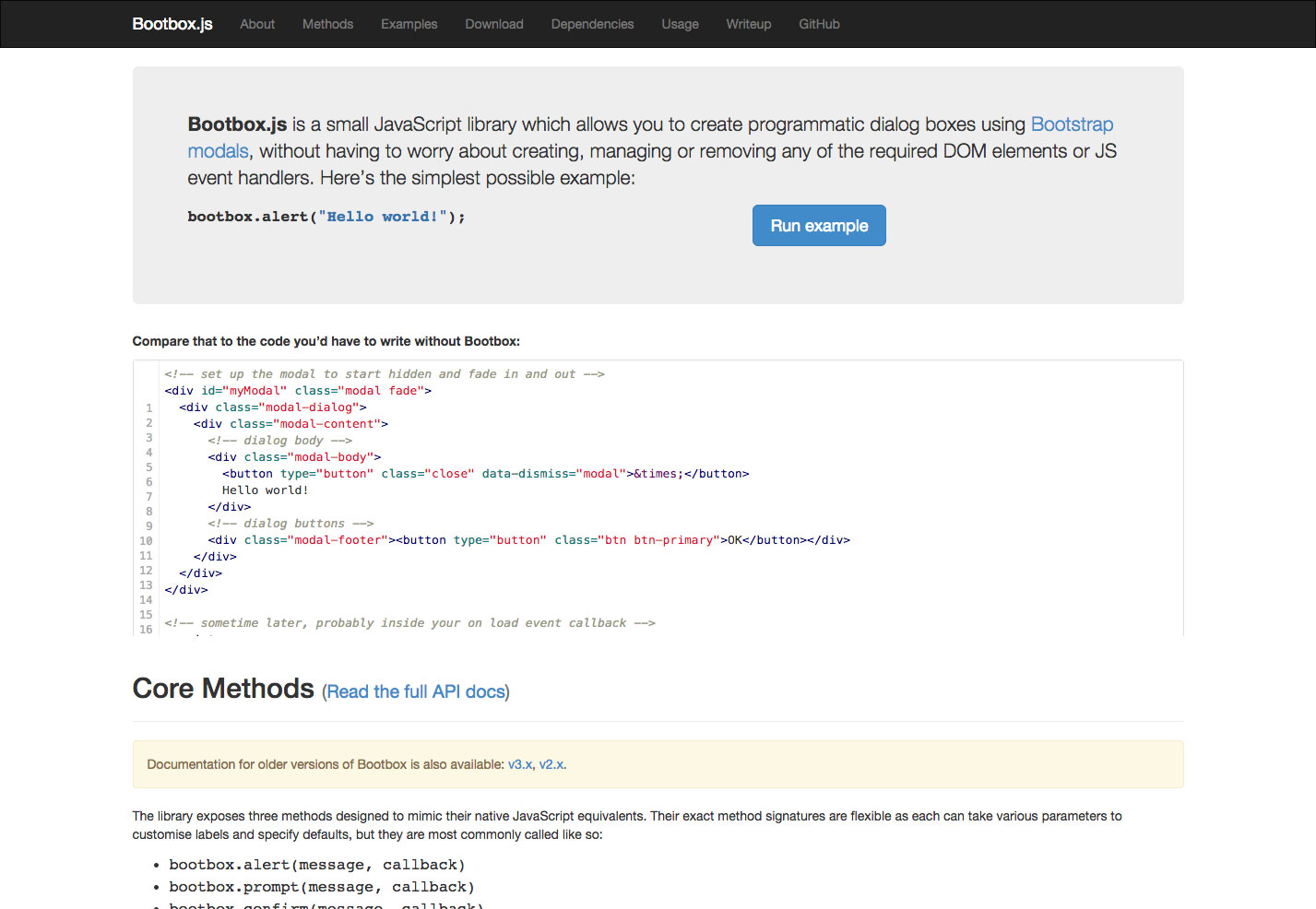
Bootbox.js är ett litet bibliotek som låter dig enkelt skapa programmatiska dialogrutor.
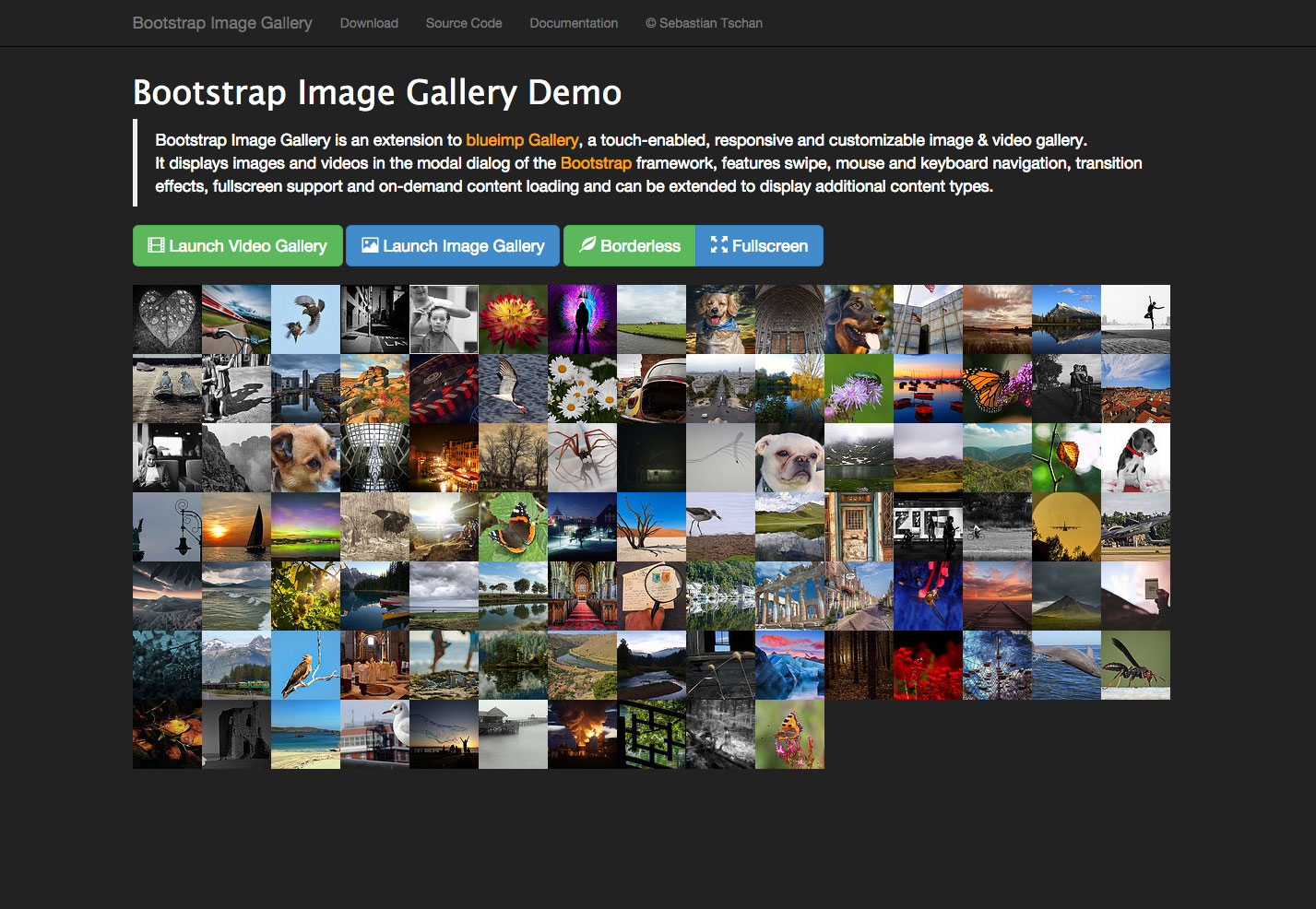
Bootstrap Bildgalleri är en förlängning till blueimp Gallery, som är ett touch-enabled, lyhörd bildgalleri med Bootstraps modala dialogruta.
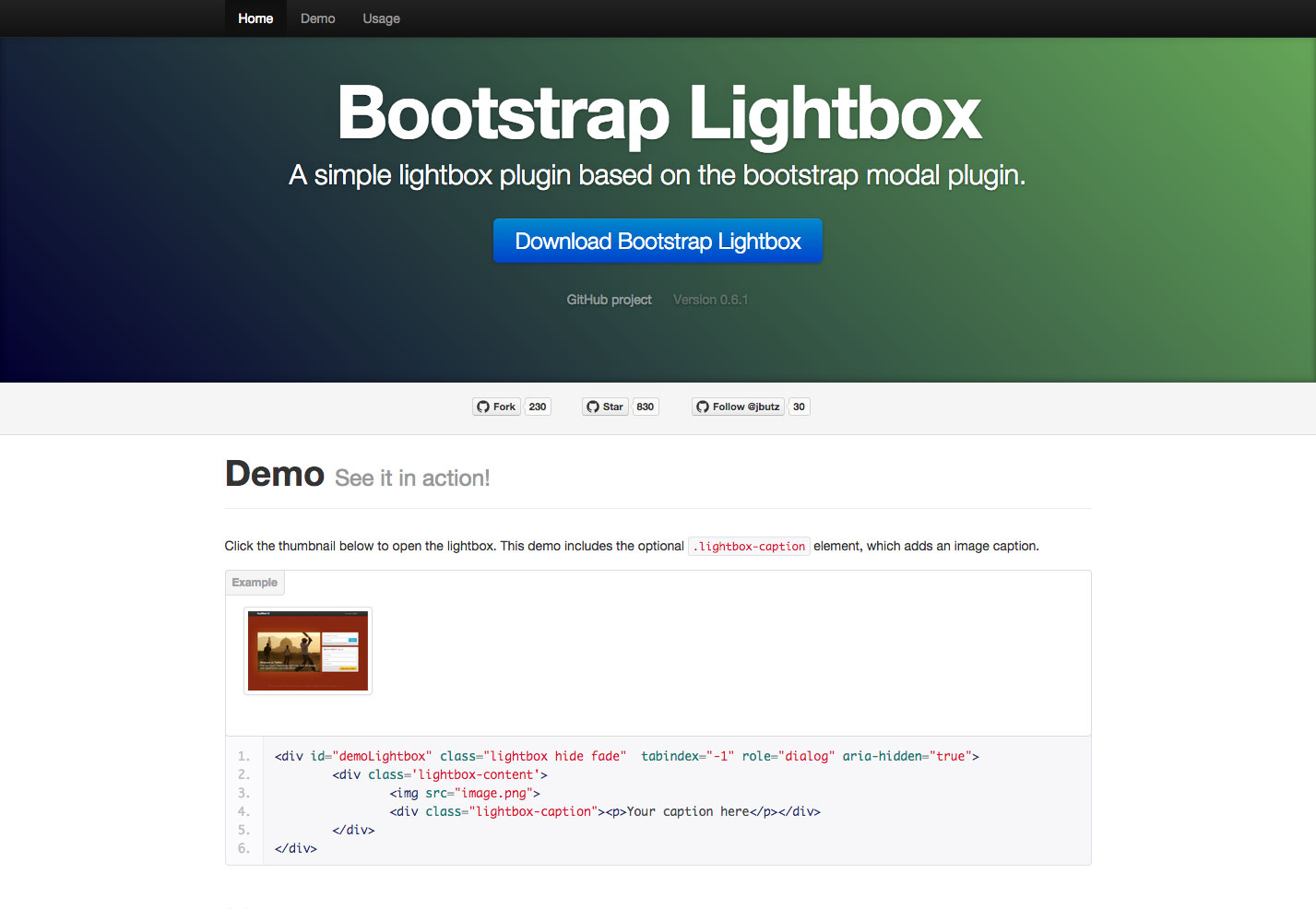
Bootstrap Lightbox är ett enkelt ljusbox plugin baserat på Bootstrap modal plugin. Det innehåller alternativ för bakgrund, hur ljusboxen ska stängas och mer.
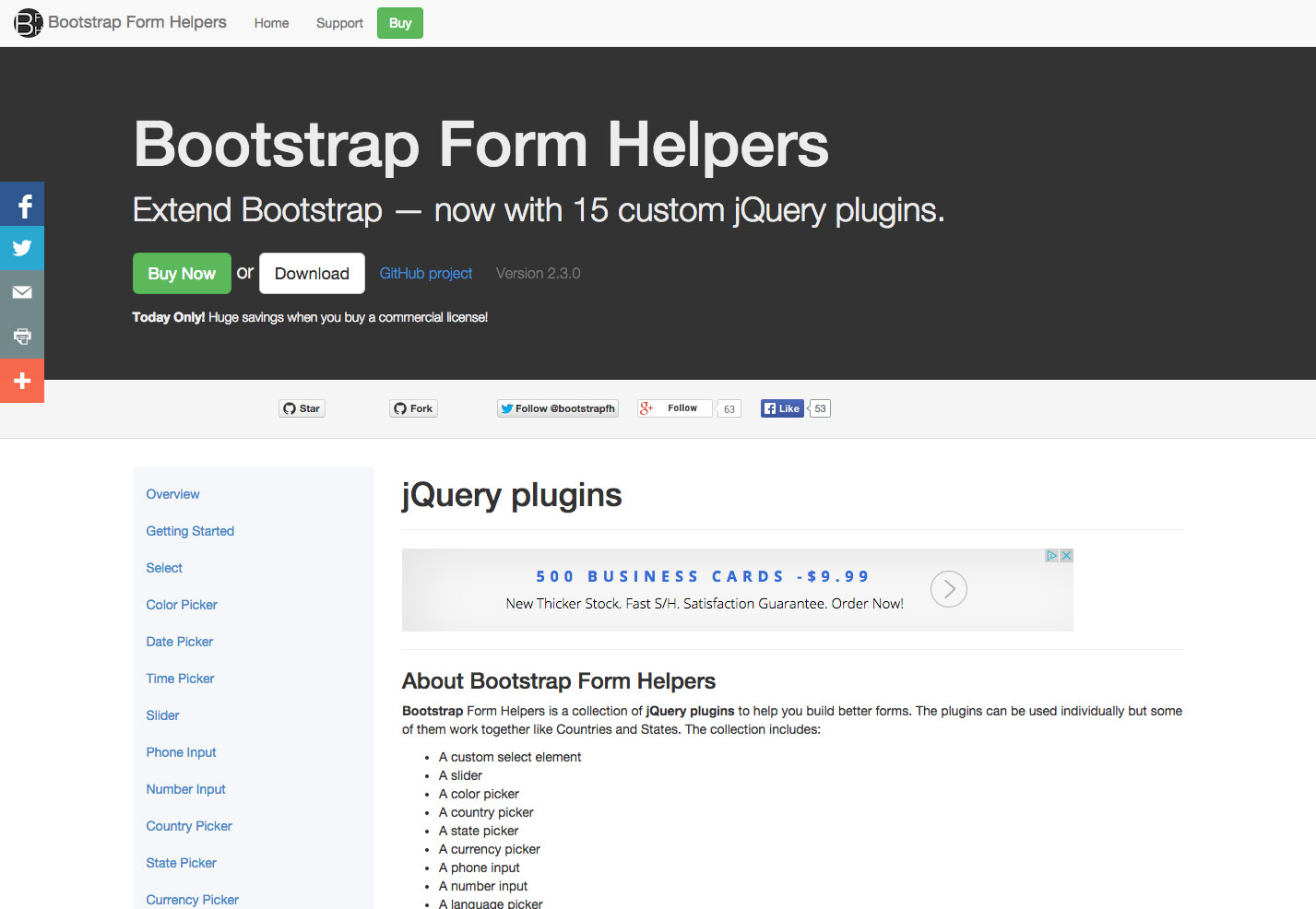
Bootstrap Form Helpers är en samling av jQuery-plugins för att bygga bättre former. Du kan använda de flesta av dem självständigt, eller tillsammans för att passa dina behov.
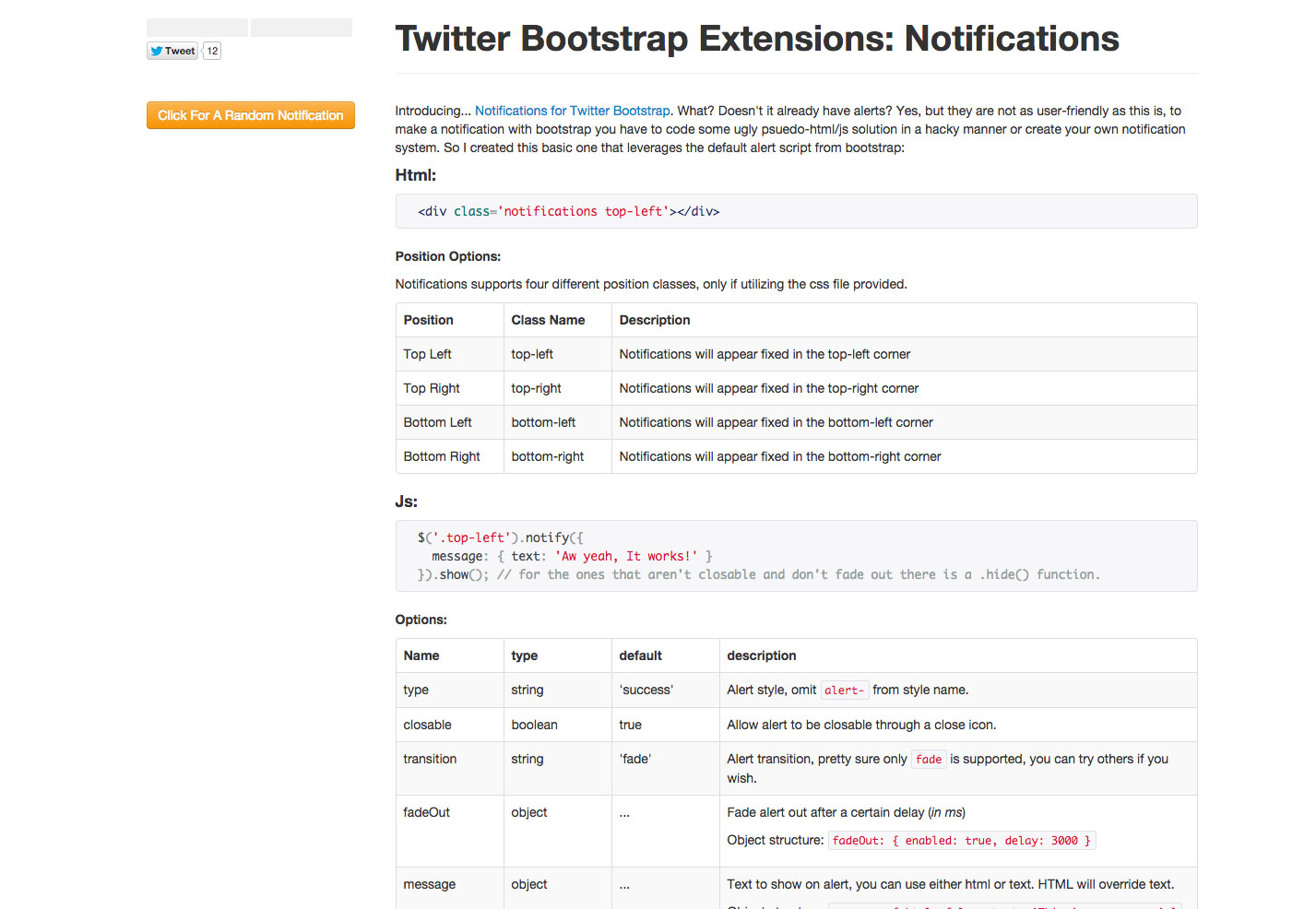
anmälningar är en förlängning av Bootstrap som du enkelt kan lägga till anpassade meddelanden till din webbplats eller app. Det finns alternativ för position, typ, övergångar och mer.
Bootstrap-morr är ett jQuery-plugin som omvandlar vanliga Bootstrap-varningar till Growl-liknande meddelanden. Det finns varningar för information, fel och framgångsstilar, och det stöder flera på varandra följande meddelanden.
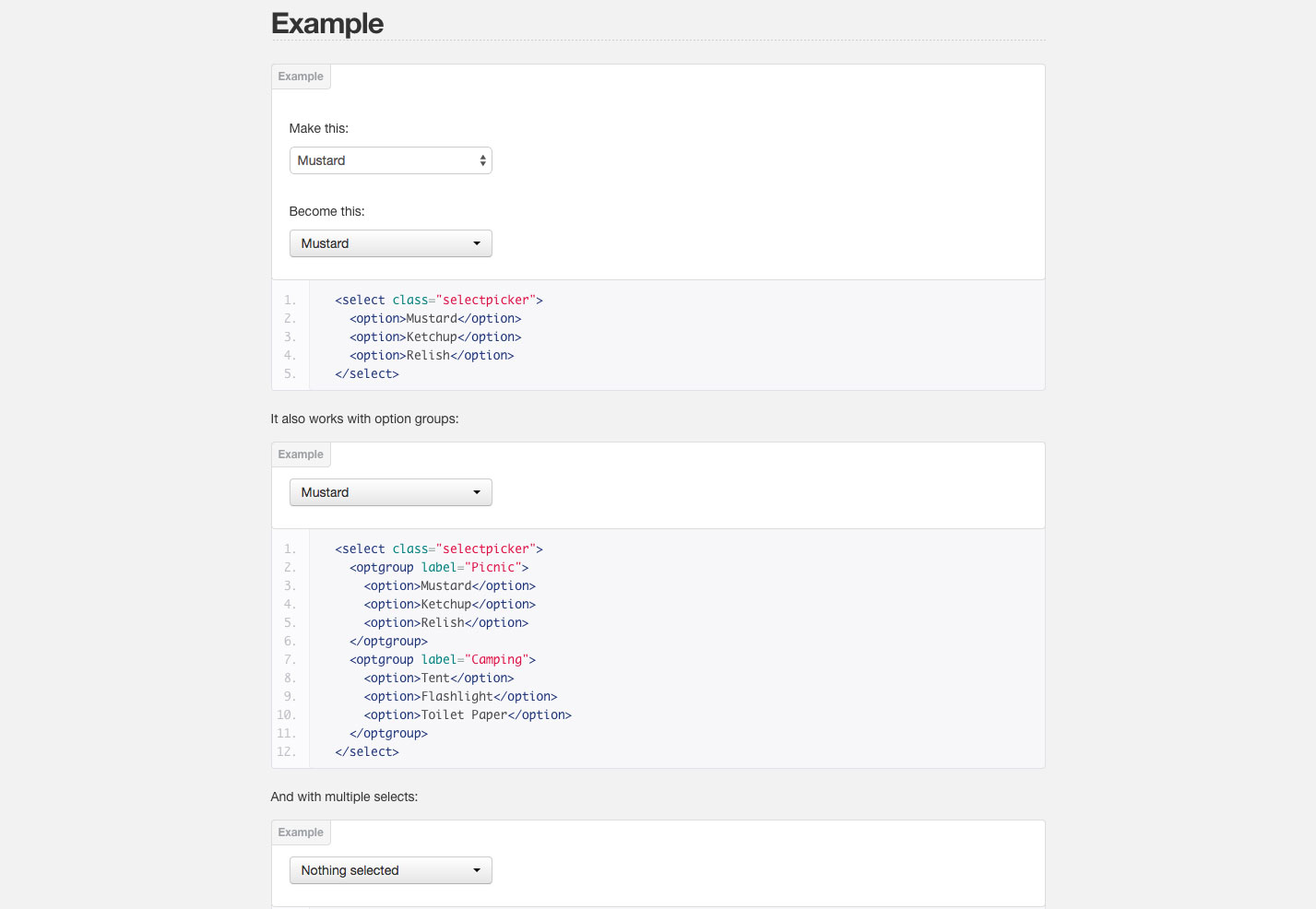
Bootstrap-select lägger till en anpassad välj för Bootstrap med hjälp av en nedrullning av en knapp.
Boostrap Maxlength ger en visuell återkopplingsindikator för maxlängdattributet på en fältinmatning.
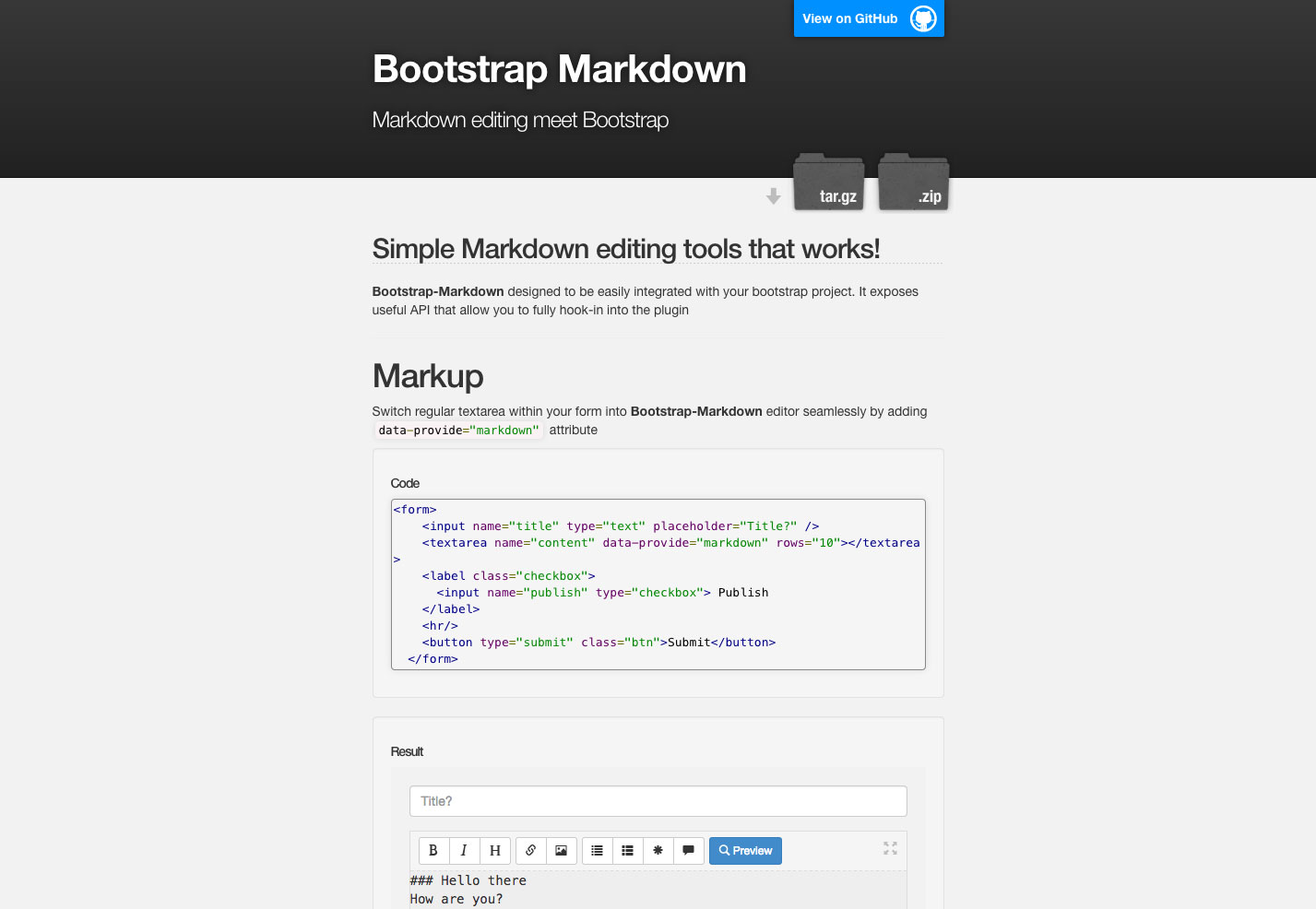
Boostrap Markdown gör det enkelt att lägga till Markdown-support för dina blanketter, så att de blir till en Markdown-redigerare.
Bootstrap Switch 3 gör det enkelt att omvandla dina kryssrutor och radioknappar till växlarna.
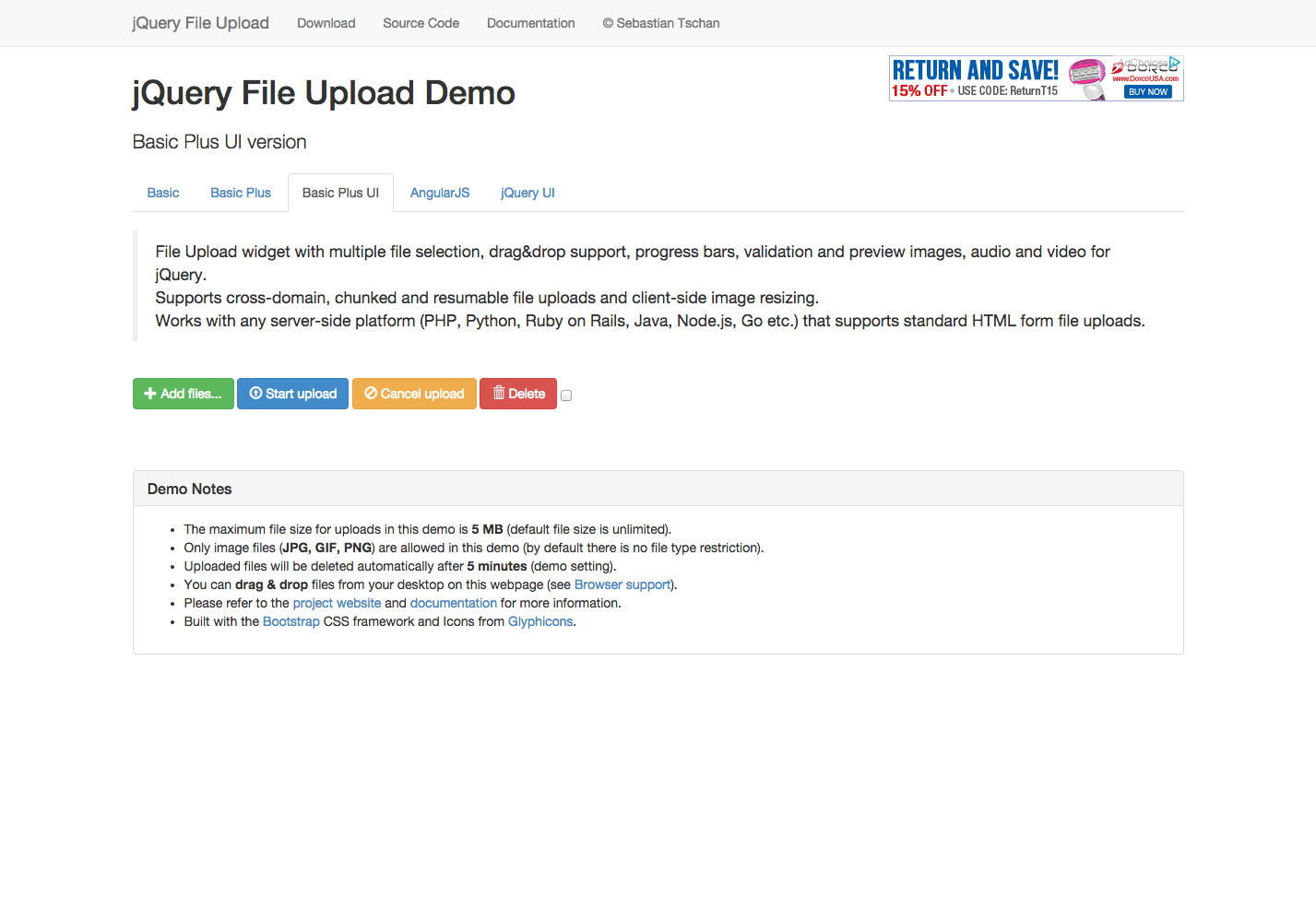
jQuery-filuppladdning lägger till en jQuery-filuppladdnings widget med stöd för dra och släpp, flera filval och mer.
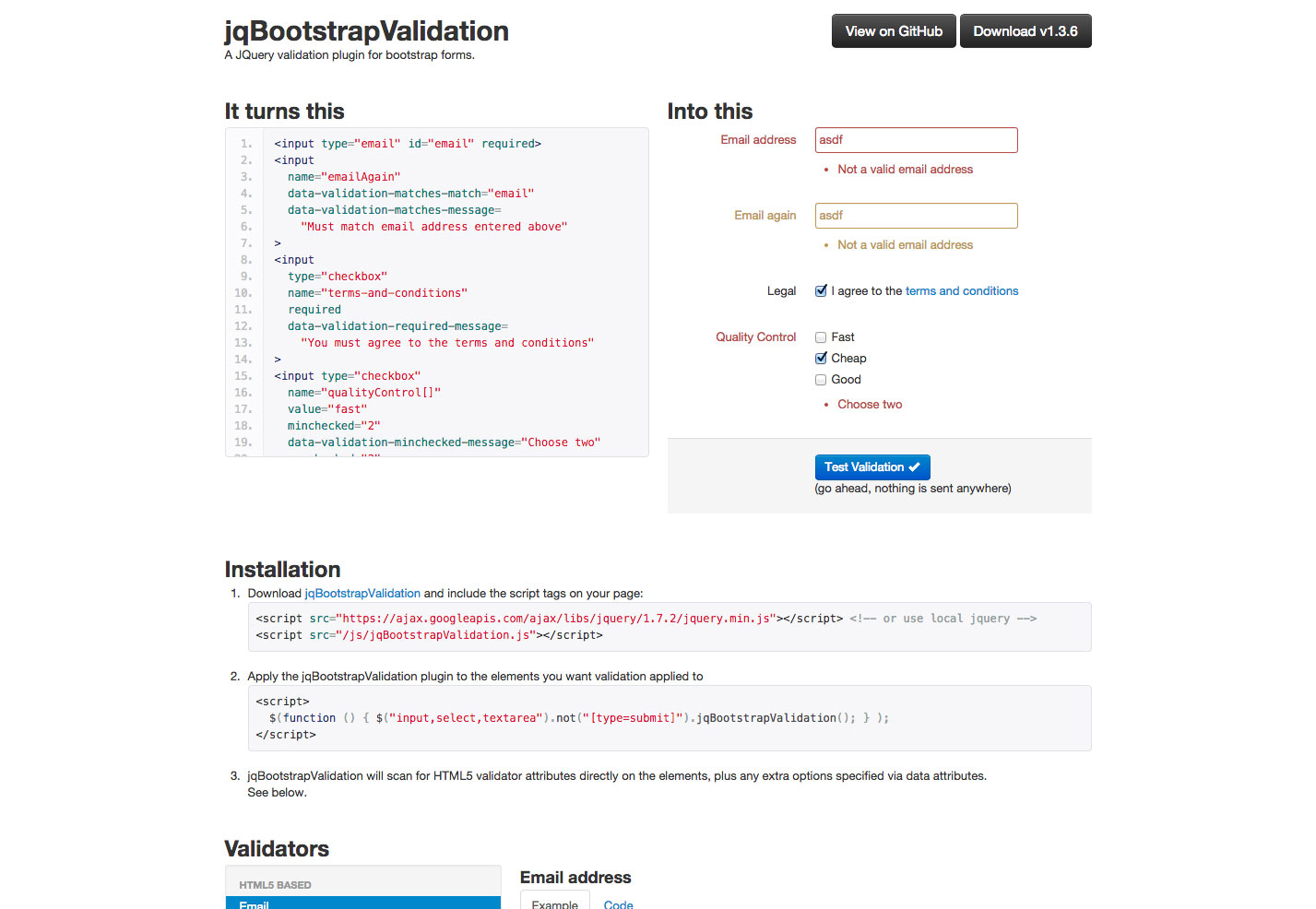
jqBootstrapValidation är ett jQuery-valideringsprogram för Bootstrap-formulär som är lätta att använda och gör det enkelt att tillhandahålla tydlig instruktion när valideringsfel uppstår.
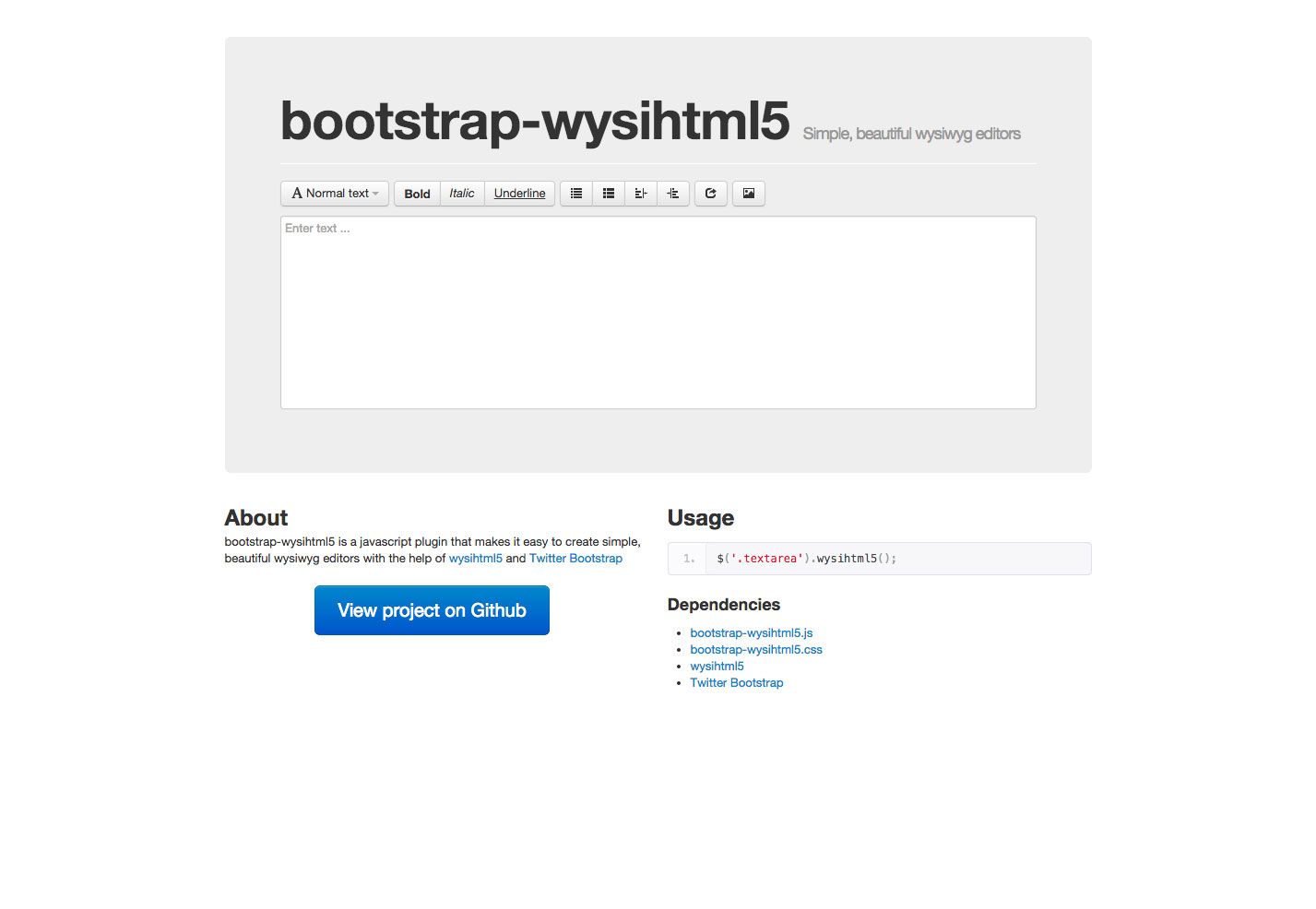
Bootstrap-wysihtml5 är en enkel och vacker HTML5 WYSIWYG editor som kommer som ett JavaScript-plugin.
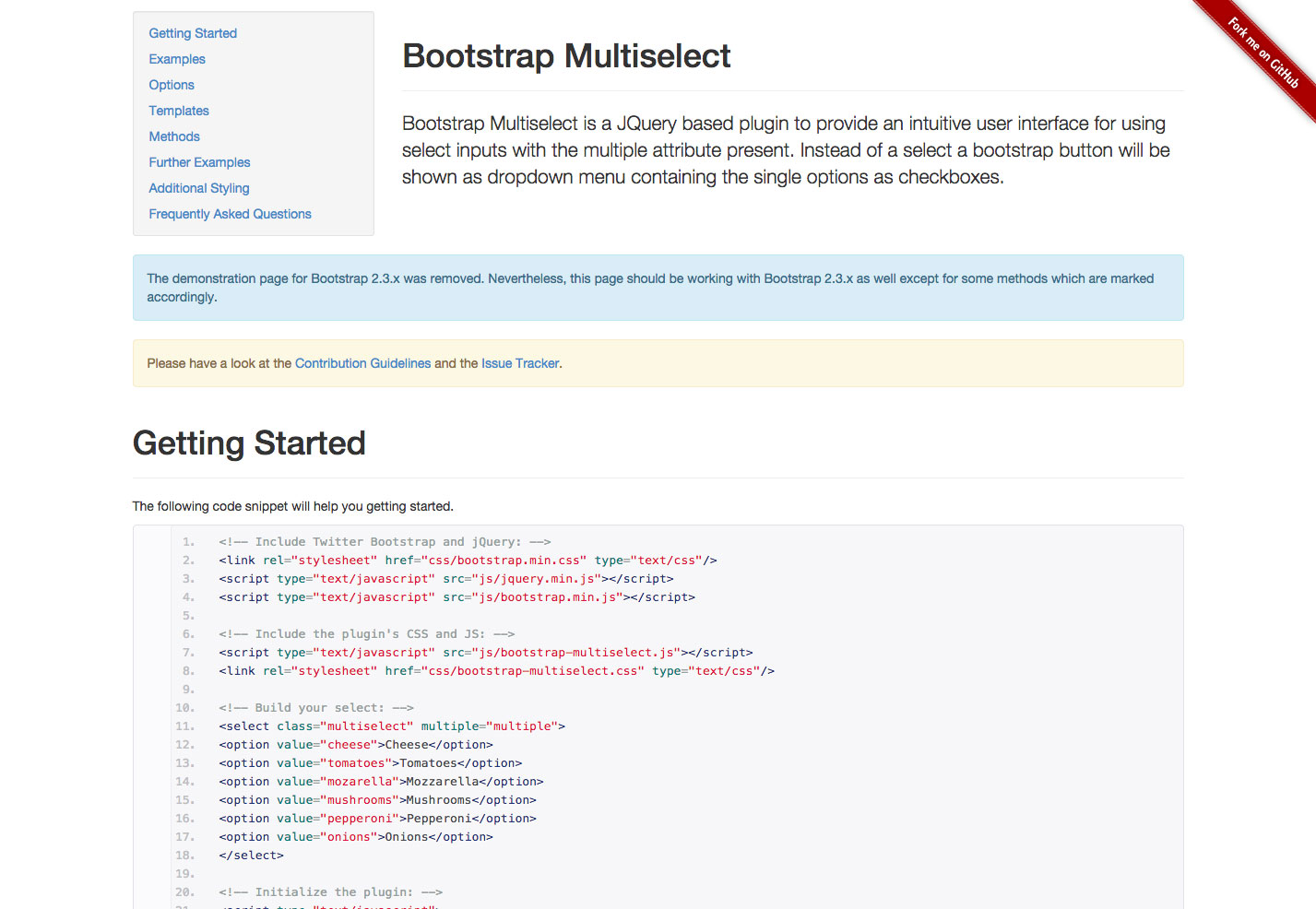
Bootstrap Multiselect är ett jQuery-plugin för användargränssnitt som använder valda ingångar med flera attribut och visar dem som en rullgardinsmeny med kryssrutor.
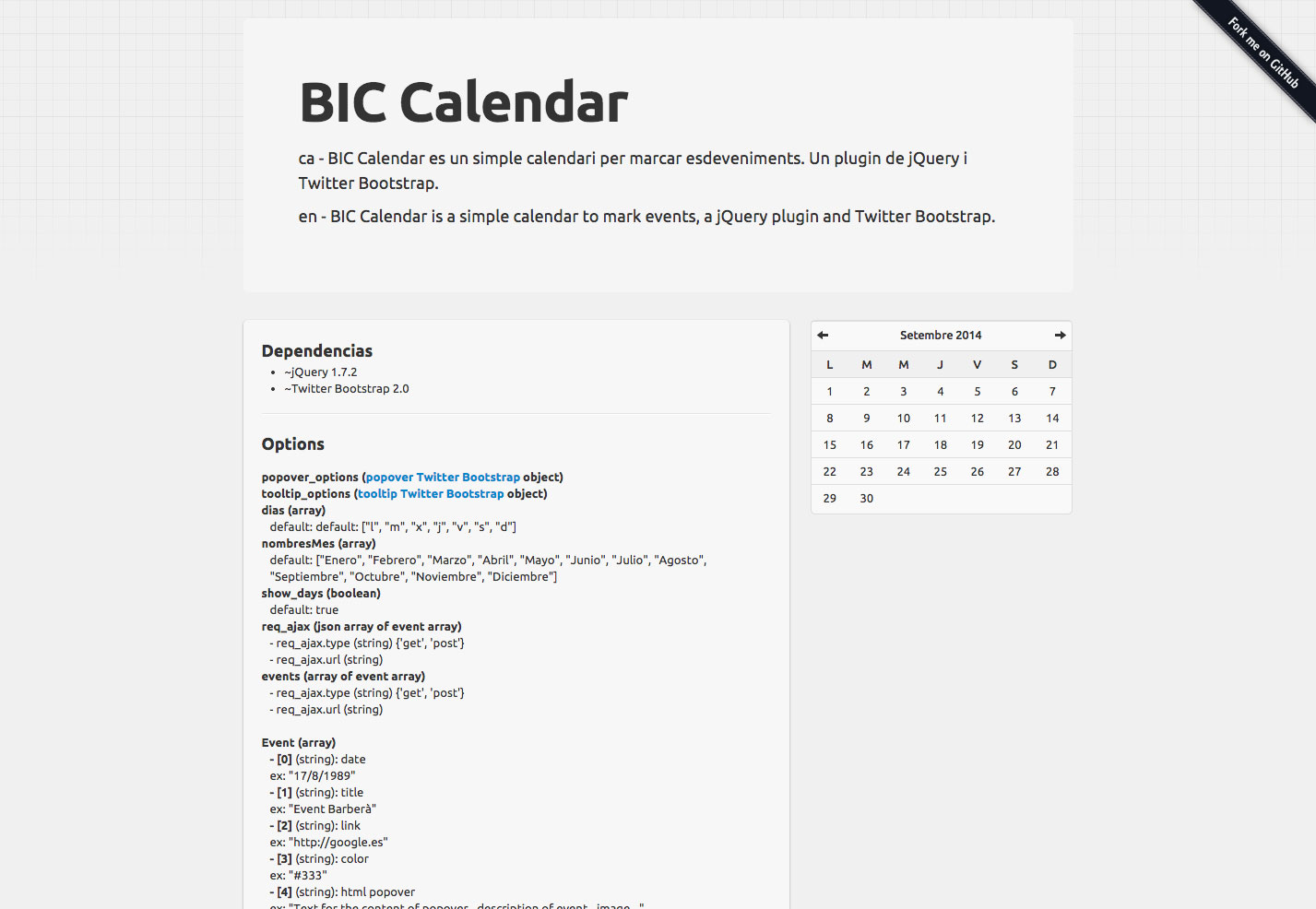
BIC-kalendern är en jQuery enkel kalender för att markera händelser.
bootstrap-datetimepicker är en enkel datum och tid plockare komponent för Bootstrap.
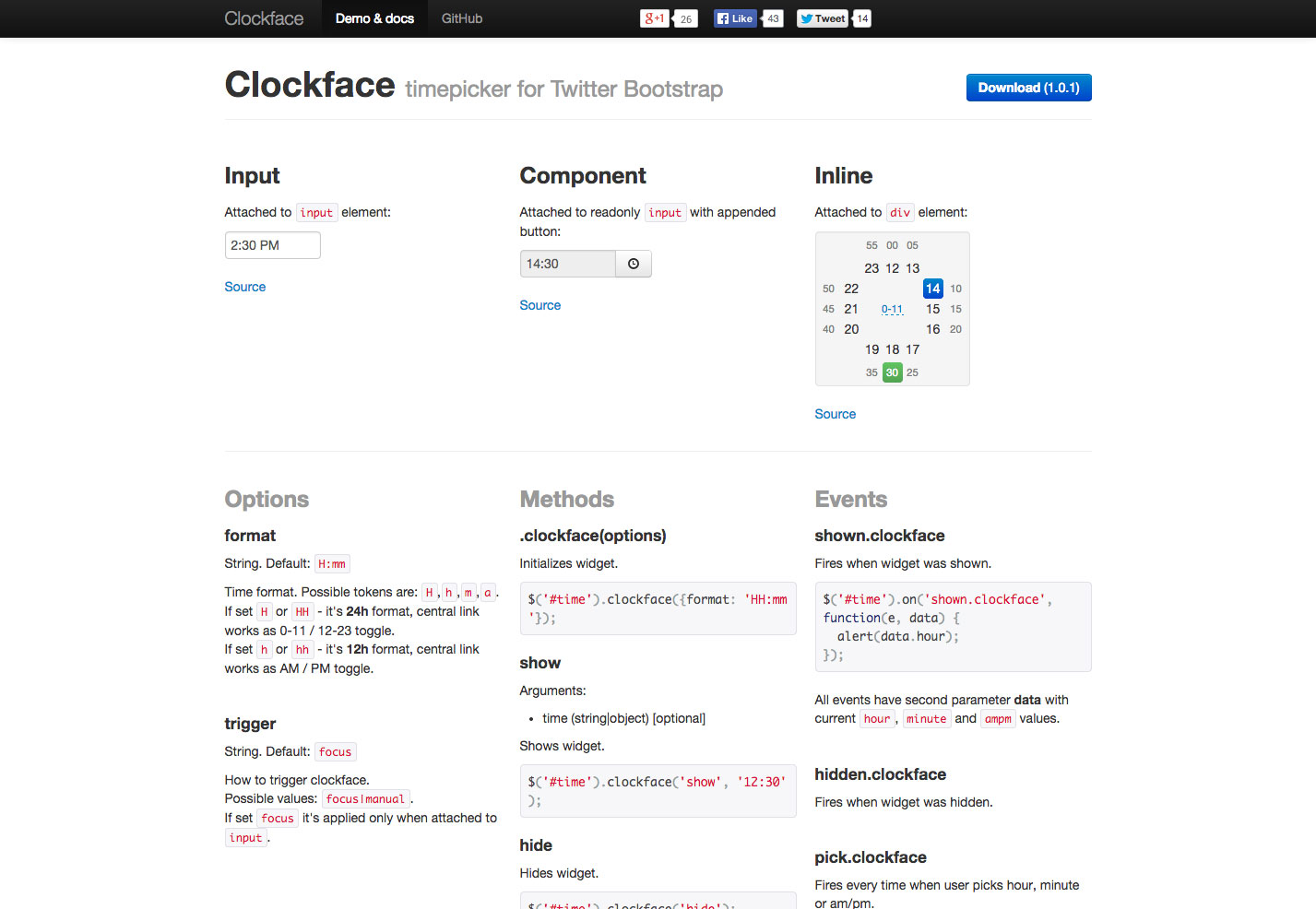
Klockansikte är en timepicker för Bootstrap med alternativ för saker som format och trigger.
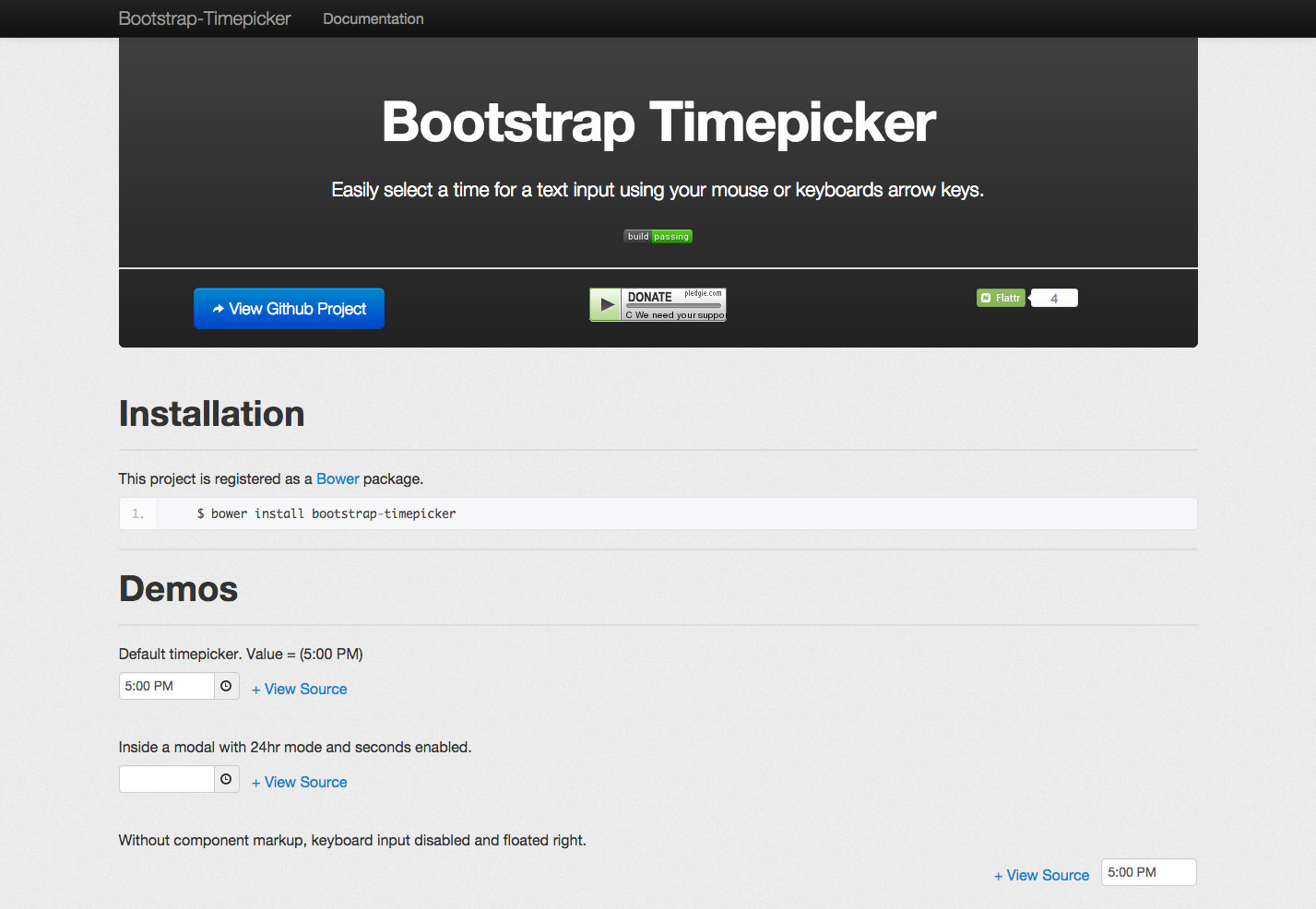
Bootstrap Timepicker gör det enkelt att välja en tid för en textinmatning med antingen musen eller piltangenterna.
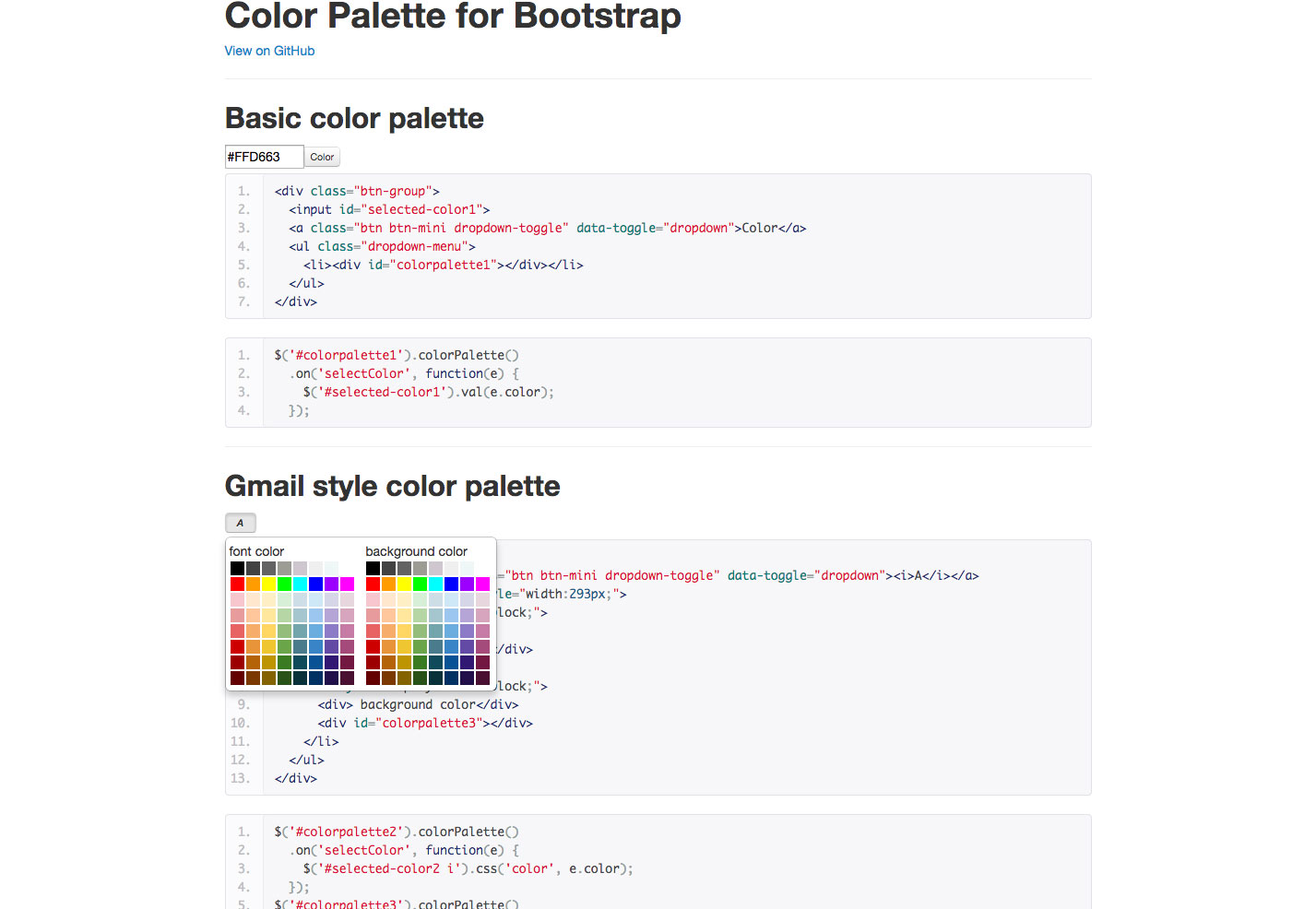
Färgpalett för Bootstrap är en enkel färgplockare som erbjuder grundläggande, Gmail-stil och anpassade färgpaletter.
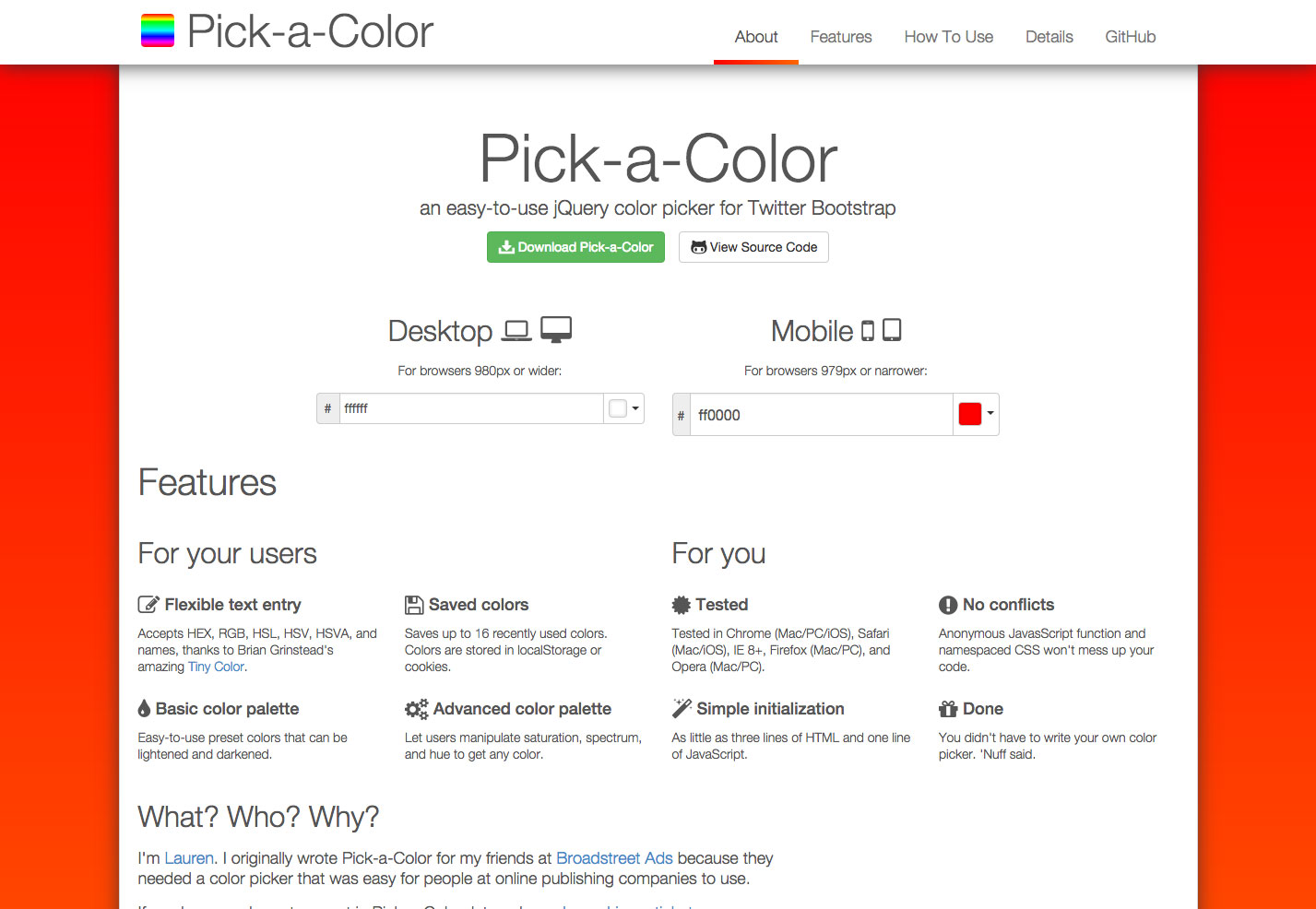
Välj en färg är en jQuery färgplockare för Bootstrap som möjliggör flexibel textinmatning, sparade färger och mer.
Bootstro.js gör det enkelt att lägga till en guidad tur till din webbplats.
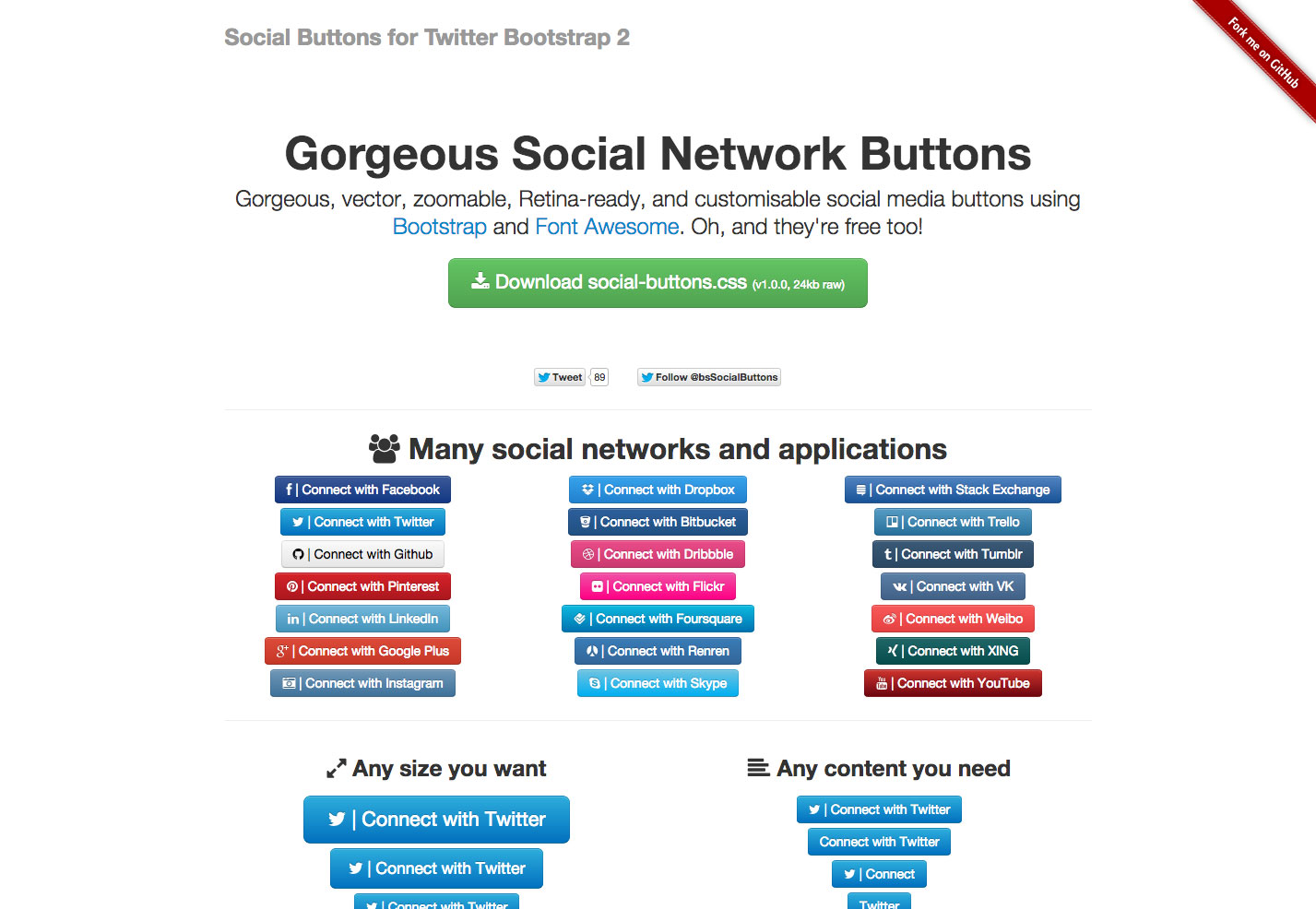
Sociala knappar för Twitter Bootstrap 2 ger dig sociala knappar som är vektor, zoombar, näthinnan och anpassningsbar.
Flippant.js är ett JavaScript och CSS-bibliotek för att bläddra saker, det är lätt att anpassa, utan beroenden.
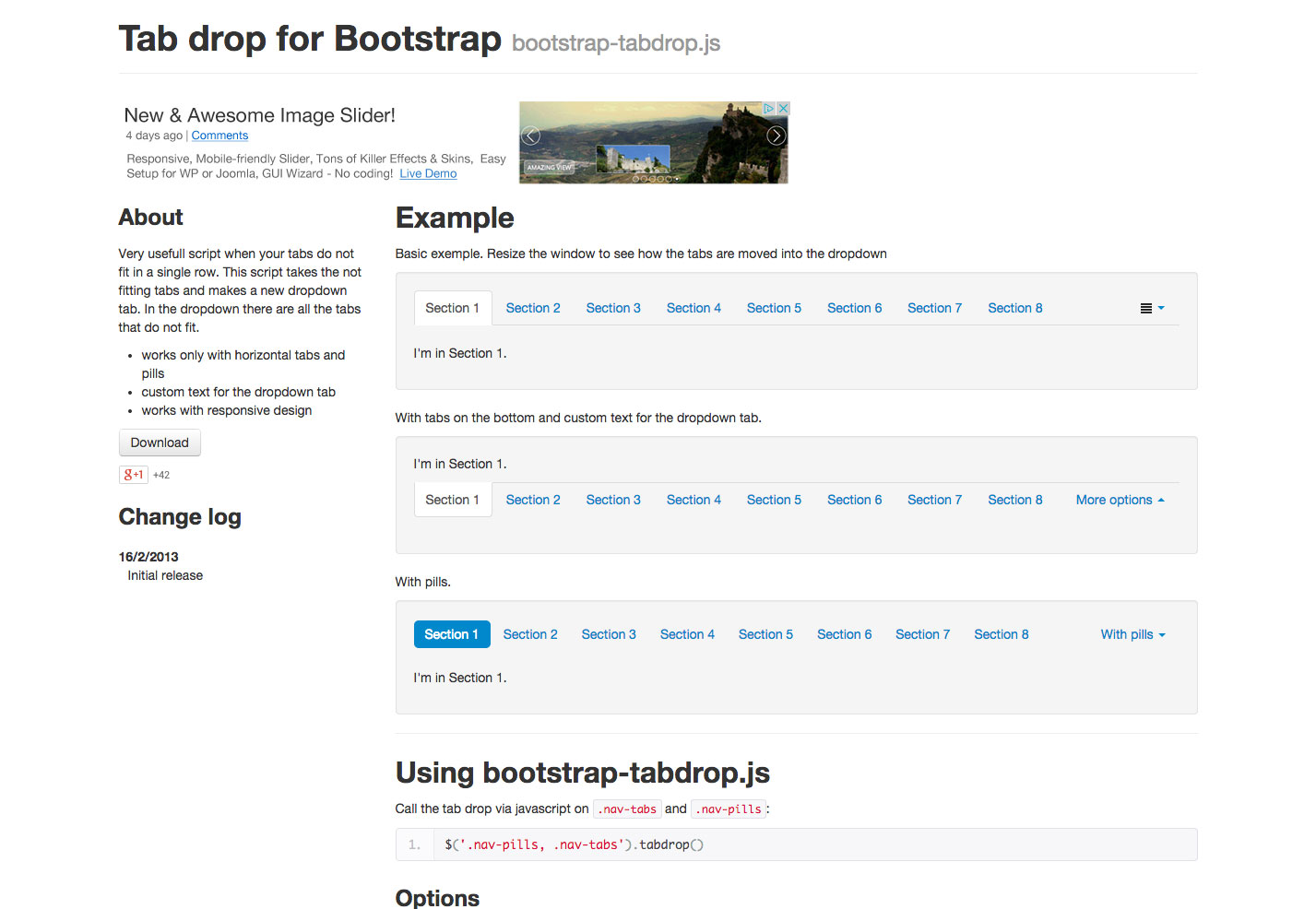
Flik tab för Bootstrap Omarrangerar dina flikar till rullgardinsmenyerna när de inte alla passar inuti det tilldelade utrymmet.
Tocify är en jQuery innehållsinställnings plugin som kan bli tema med Bootstrap.
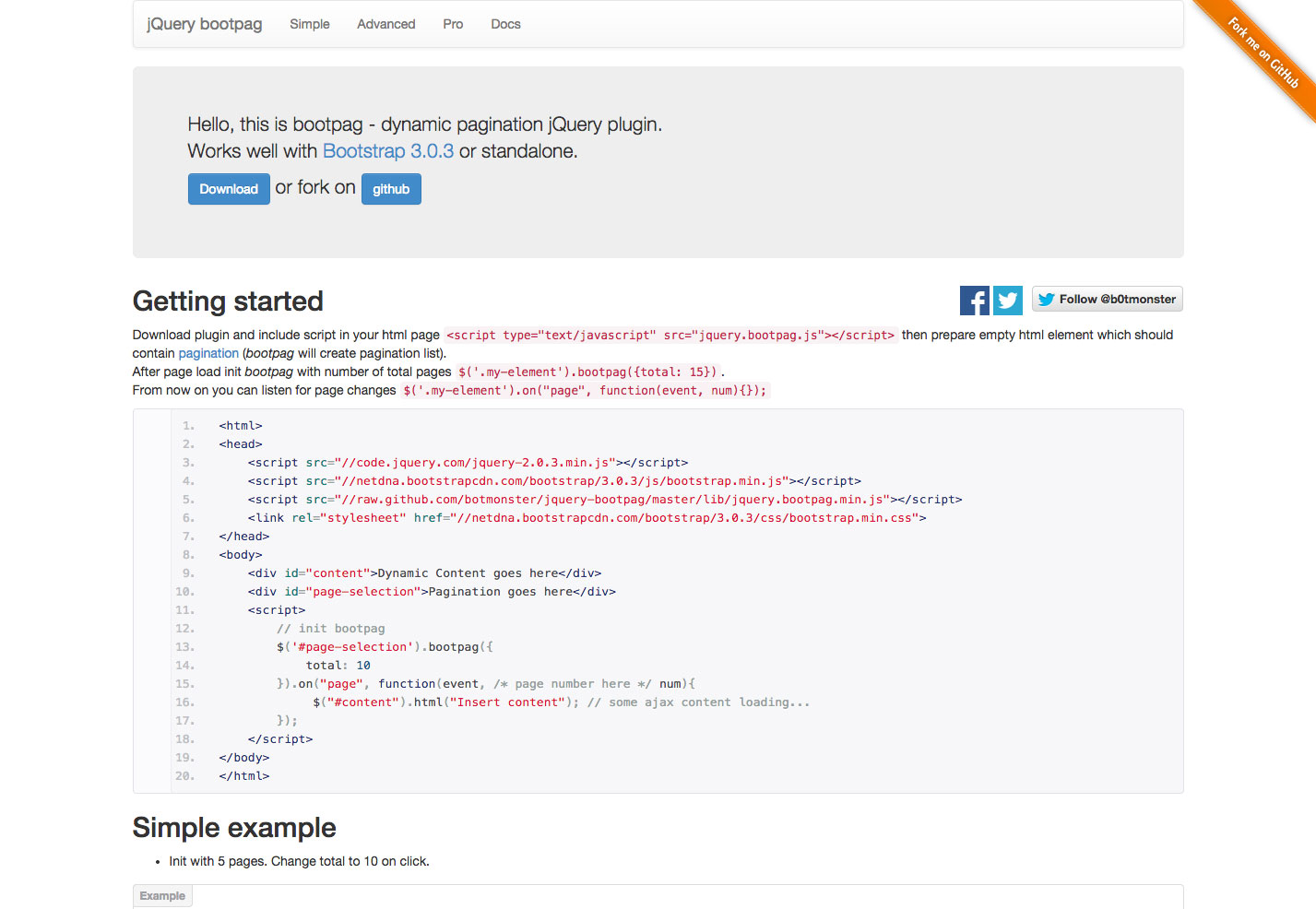
Bootpag är ett jQuery-plugin för dynamisk pagination som fungerar med Bootstrap eller på egen hand.
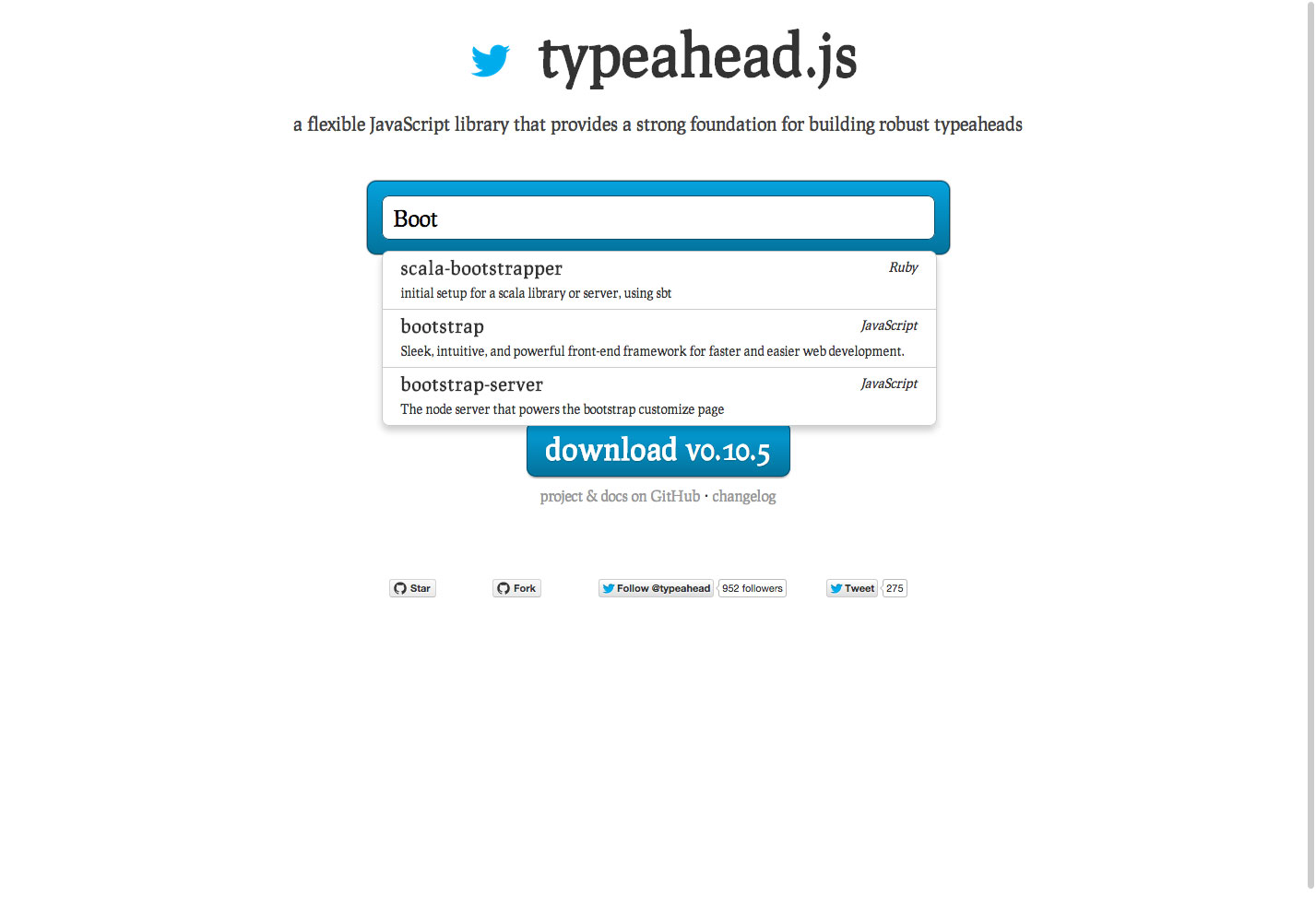
Typeahead.js är ett JavaScript-bibliotek från Twitter för att bygga typhuvuden.
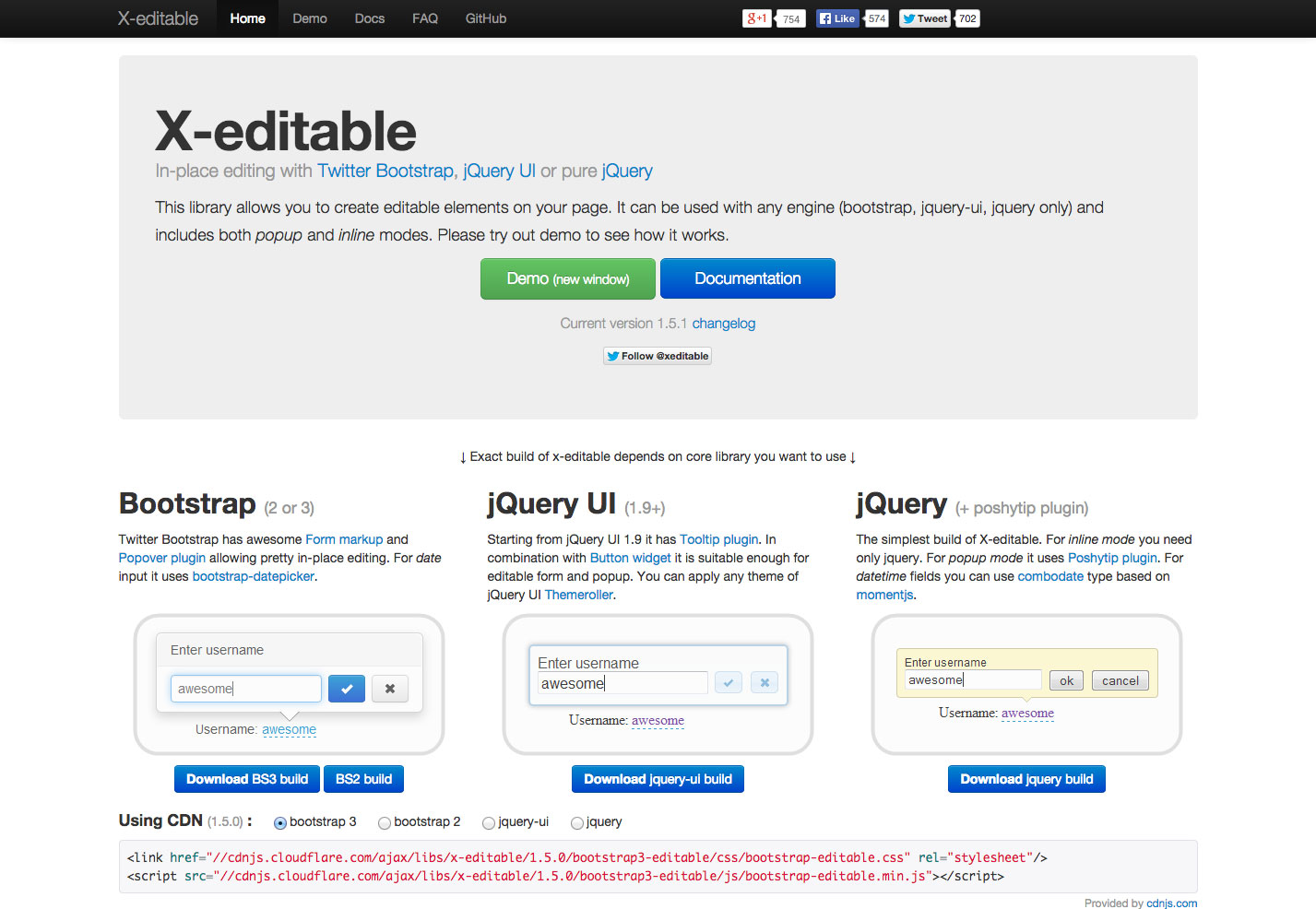
X-redigerbar kan du skapa redigerbara element på din sida i Bootstrap.
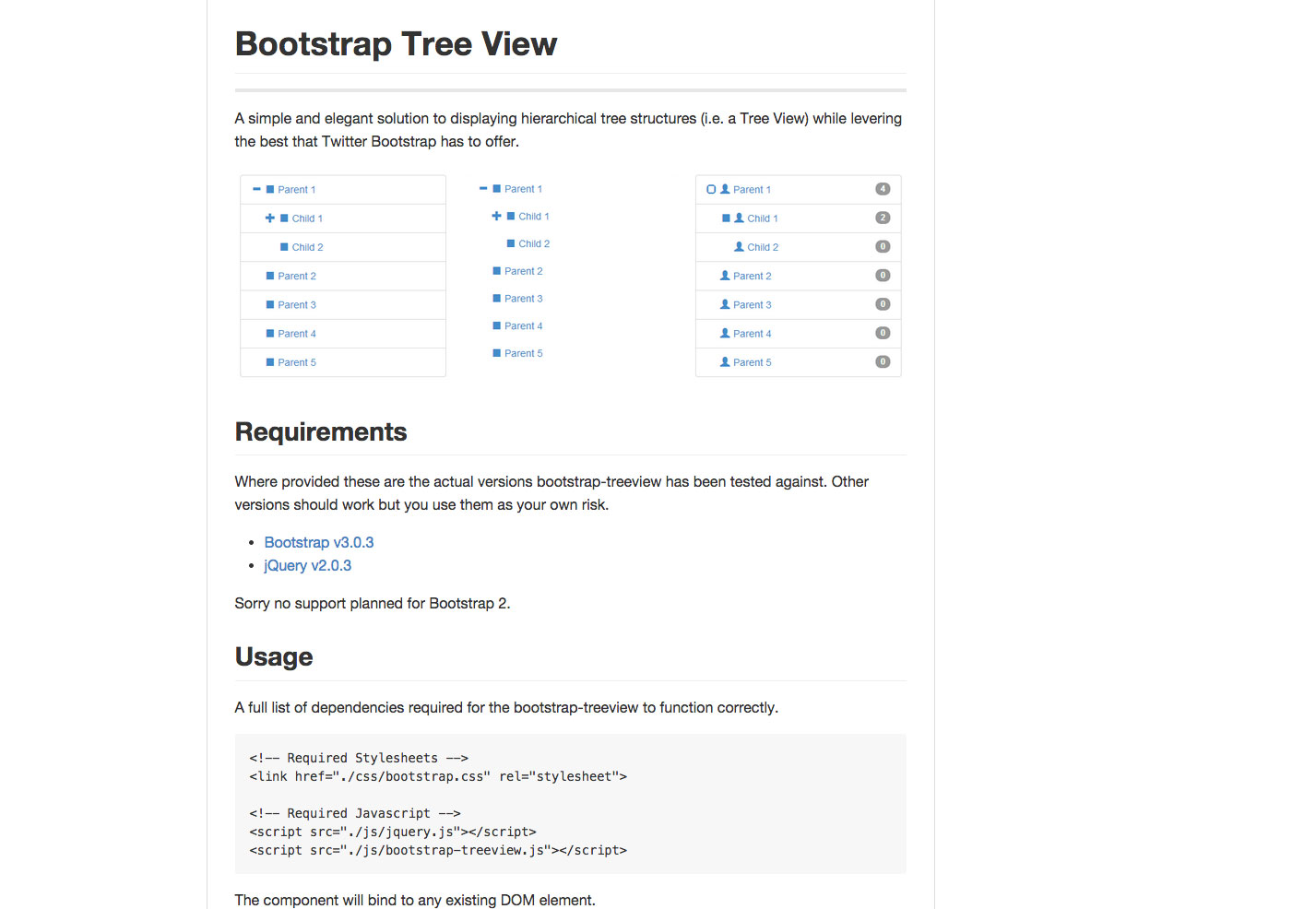
Bootstrap Tree View är en enkel lösning för att visa hierarkiska trädstrukturer.
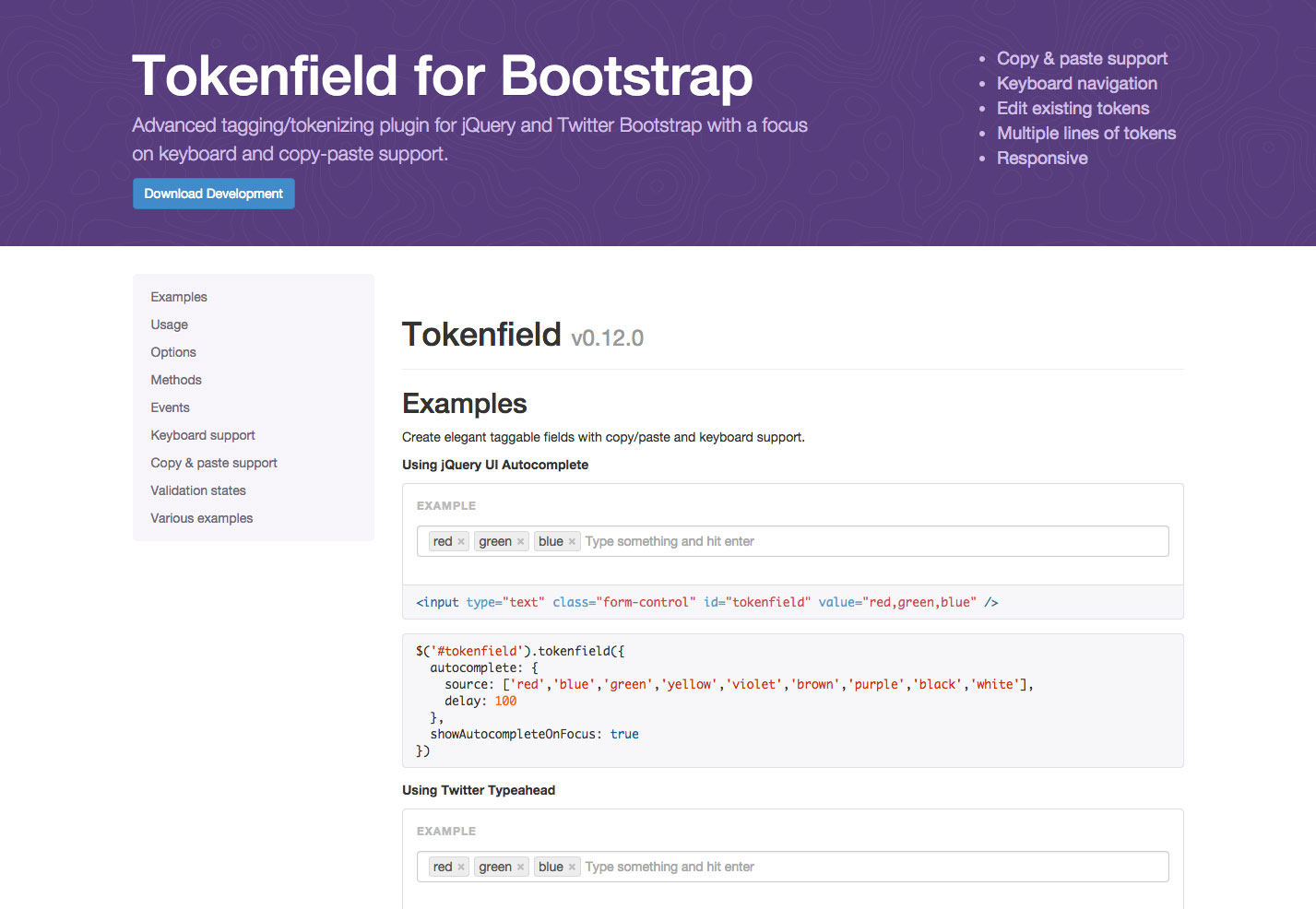
Tokenfield för Bootstrap är ett avancerat tokenizing plugin som fokuserar på tangentbord och kopiera-klistra stöd.
Bootstrap Star Rating är ett plugin för jQuery-stjärnklassificering som stöder funktioner som bråkfyllningar och RTL-inmatningsstöd.
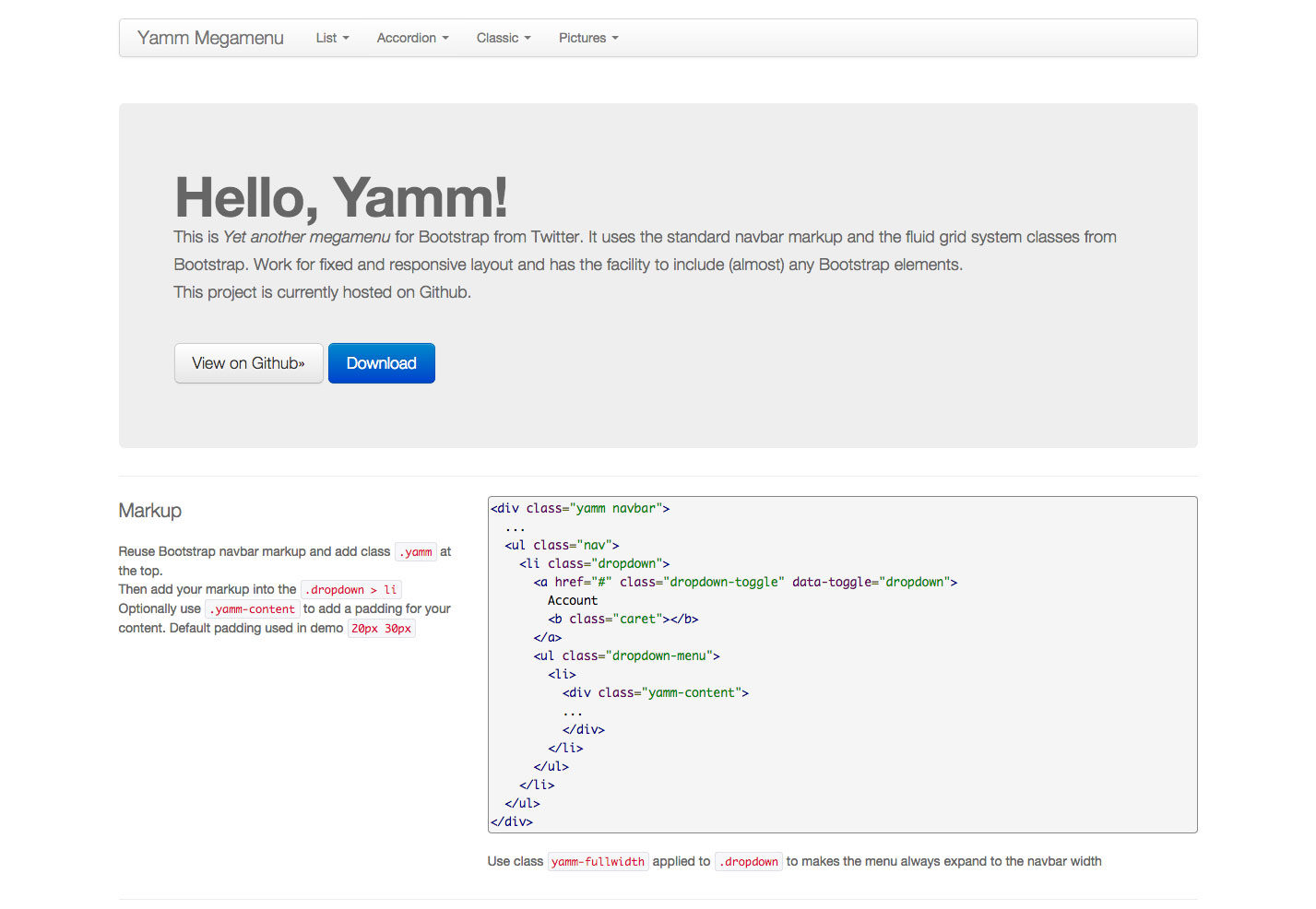
Yamm Megamenu är ännu en Megamenu för Bootstrap som använder standard navbar markup och vätskenät system klasser.
Summernote är en enkel WYSIWYG editor för Bootstrap.
Knockout-Bootstrap är en uppsättning knockout bindande hanterare för åtkomst till Bootstrap JavaScript widgets.
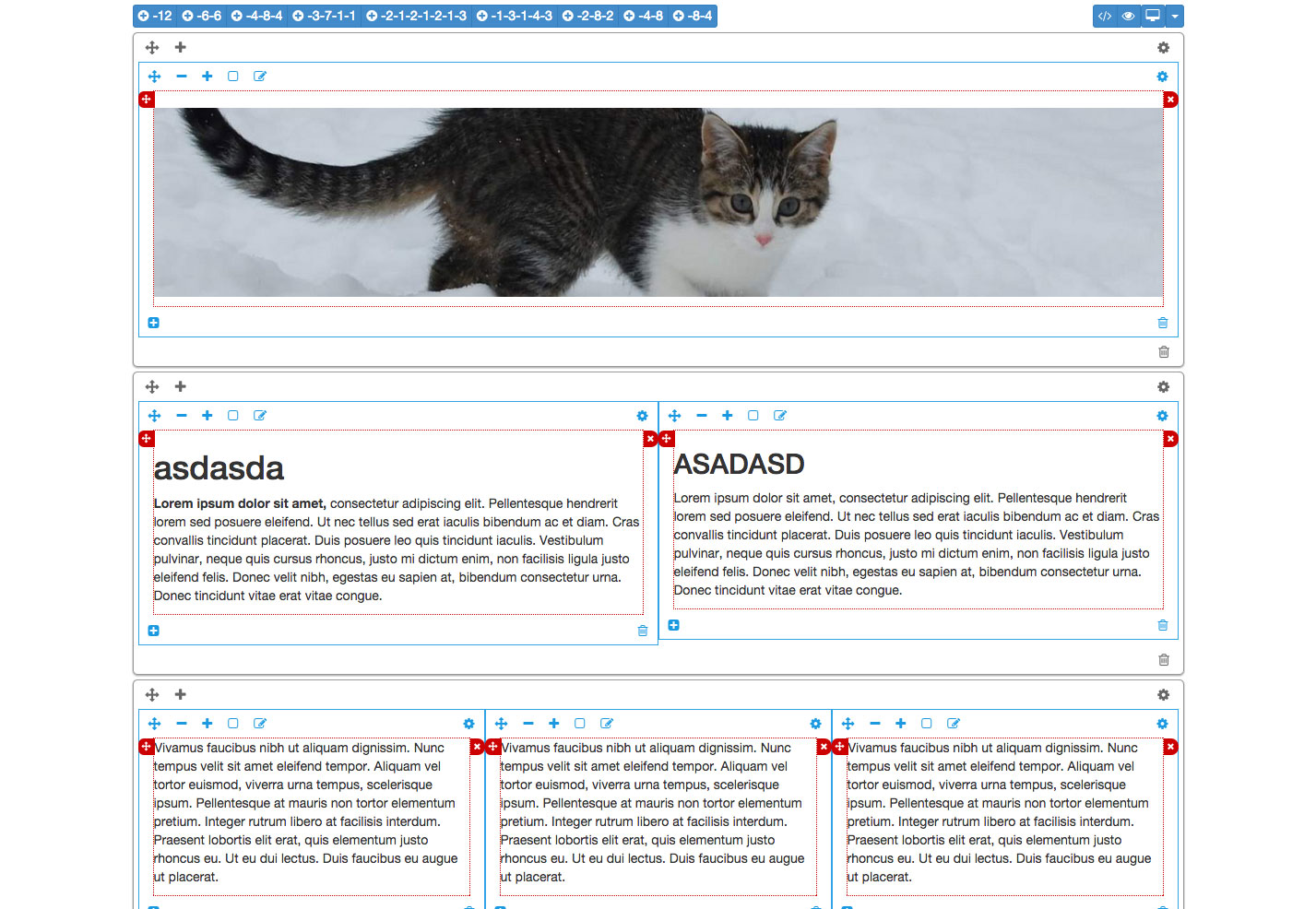
Gridmanager.js kan du skapa och redigera rutnätlayouter i ramar som Bootstrap.
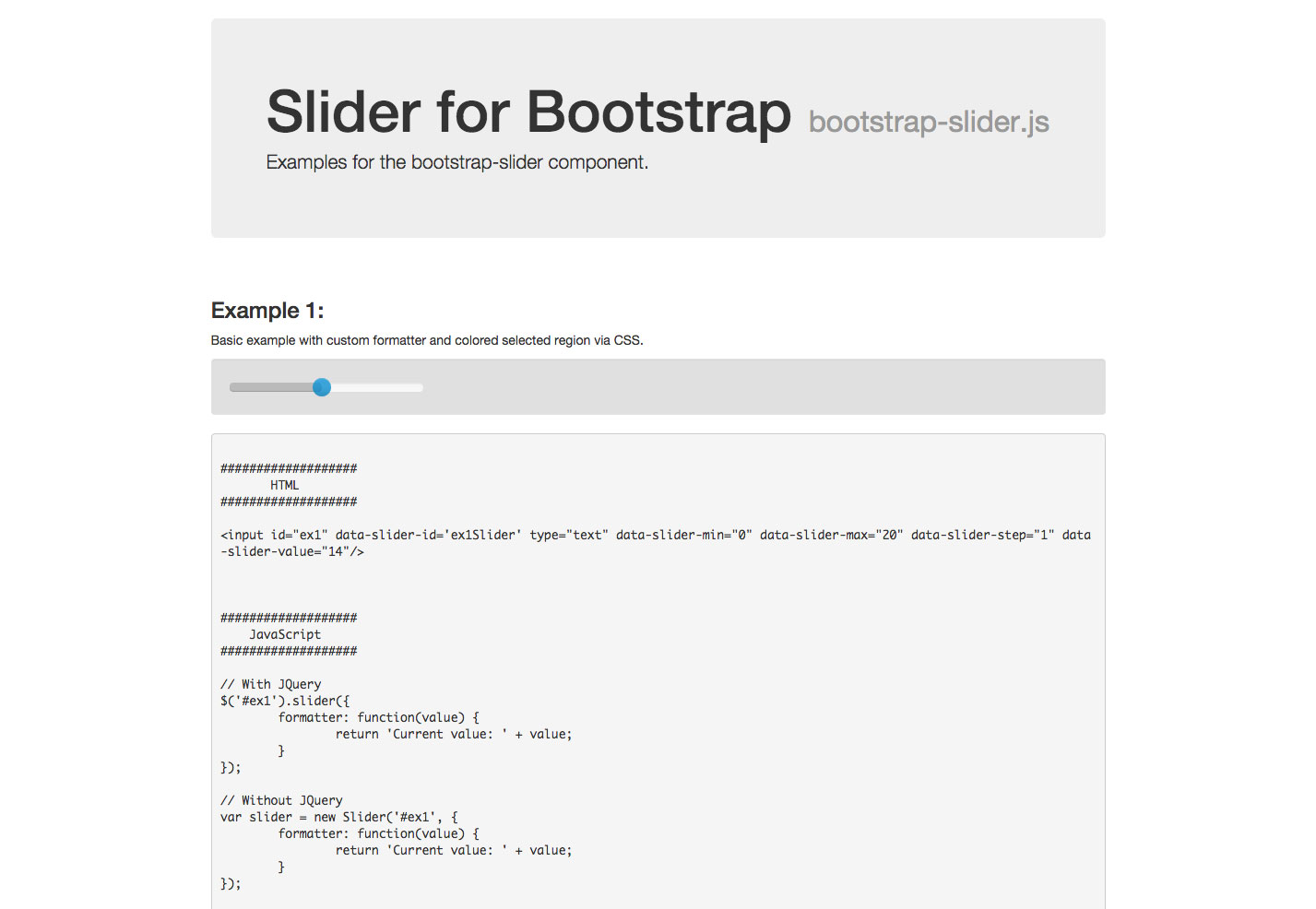
Slider för Bootstrap är en skjutreglage för Bootstrap för former.
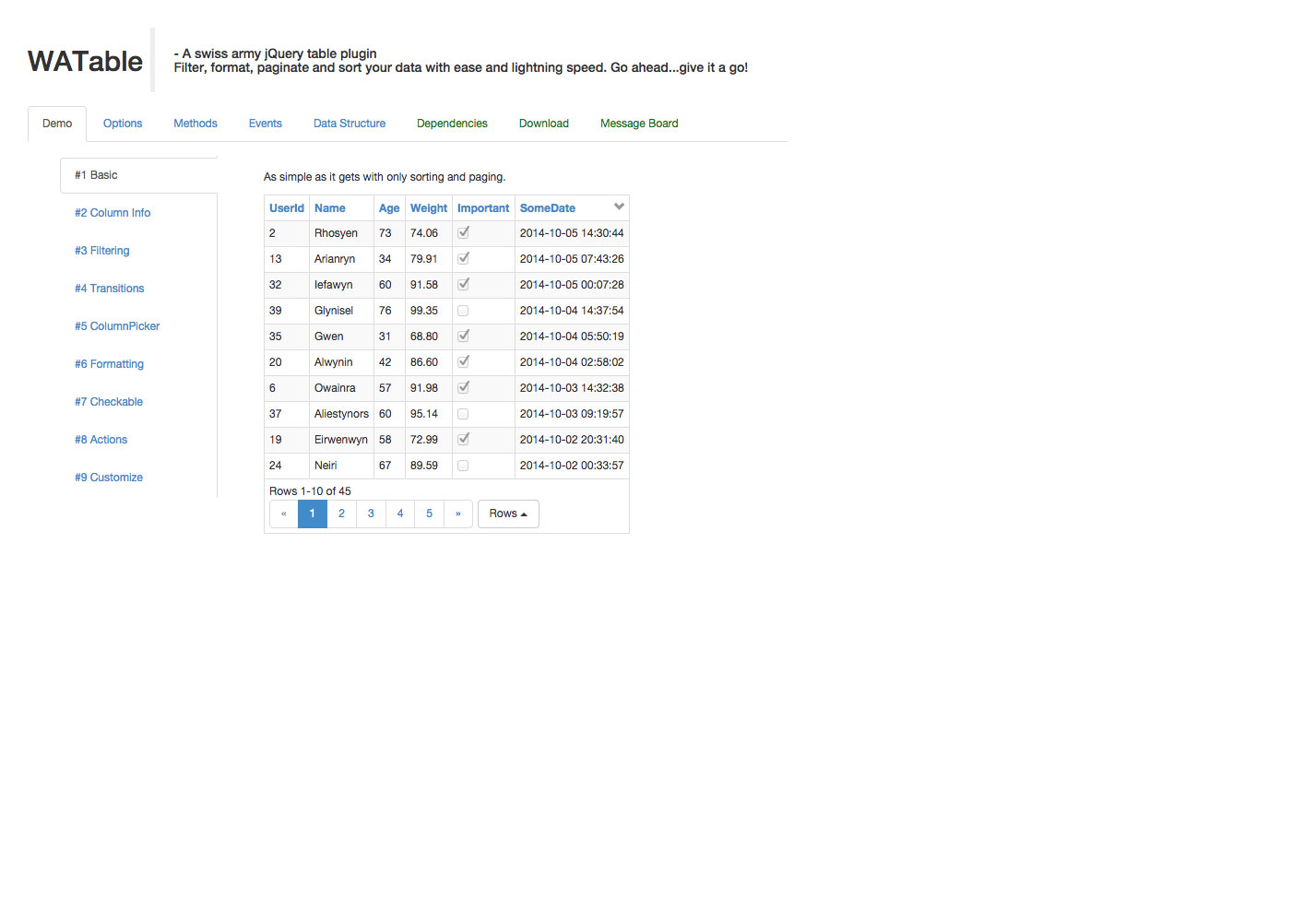
WATable är ett jQuery-plugin som låter dig filtrera, formatera, paginera och sortera dina data snabbt och enkelt.
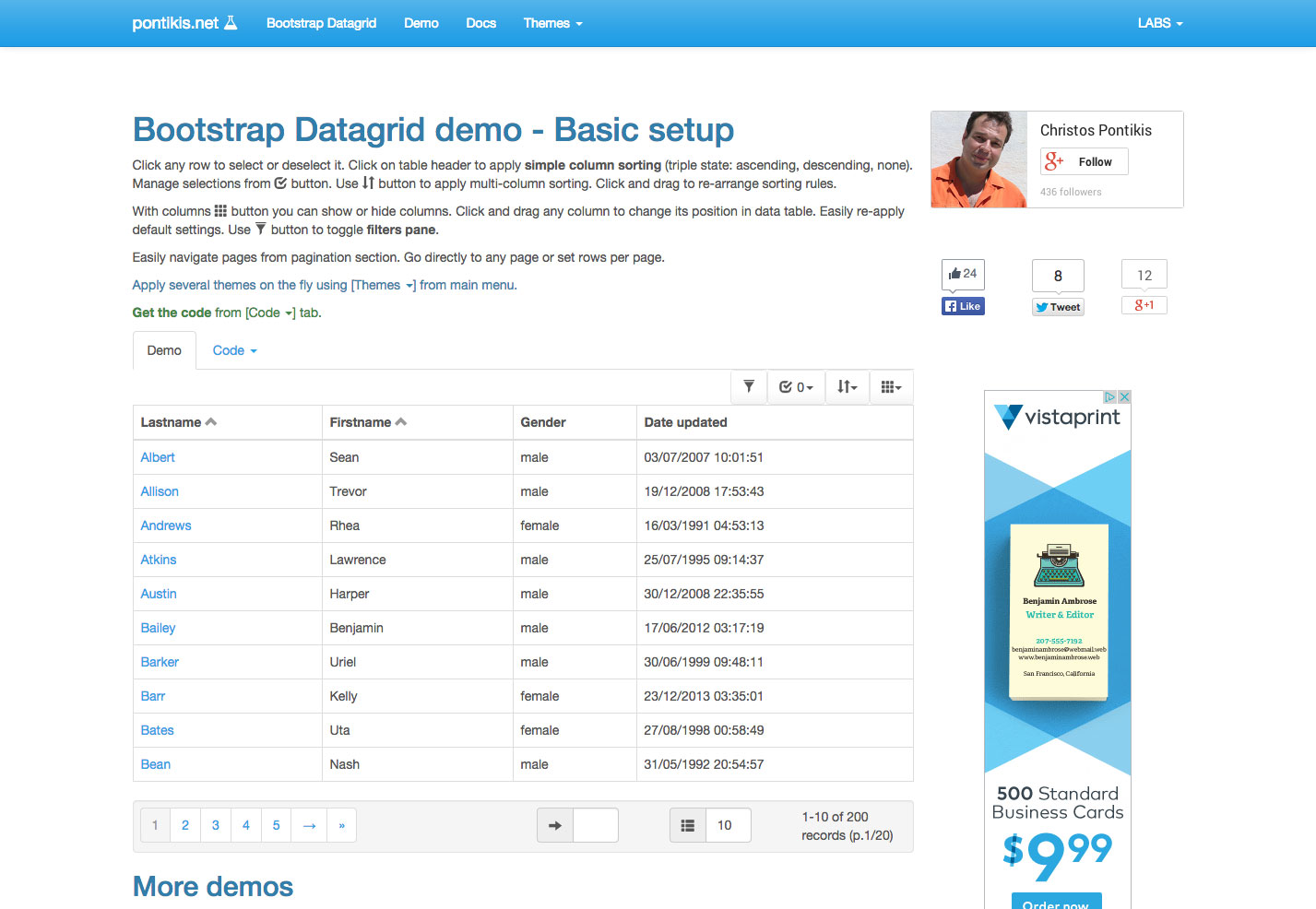
Bootstrap Datagrid är ett jQuery-plugin för Bootstrap som är fullt anpassningsbart medan det är enkelt och kraftfullt.
PNotify är en förlängning av JavaScript-meddelanden för Bootstrap.
Bootstrap Tour är en enkel förlängning för att skapa sidutflykter med (eller utan) Bootstrap.
De Bootstrap Accessibility Plugin , från PayPal, gör många Bootstrap-komponenter tillgängliga för tangentbord och skärmläsare användare.
Bootstrap Video Player är ett anpassningsbart jpuery-plugin för HTML5-videospelare.
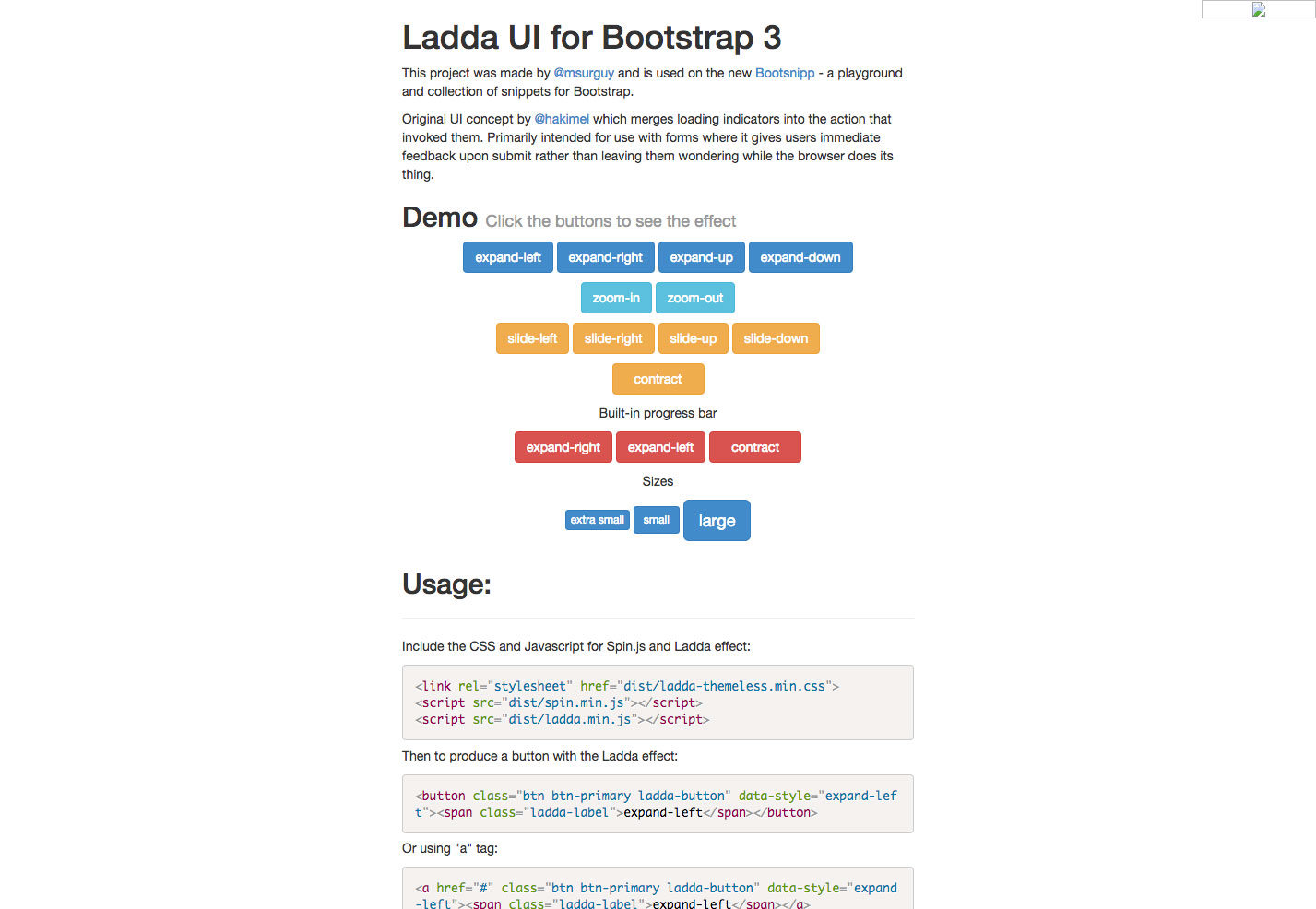
Ladda användargränssnittet är en uppsättning laddningsindikatorer som oftast är avsedda att användas med blanketter.
Bootstrap-teman, mallar och användargränssnitt
Du kan bygga dina egna teman och mallar från början om du väljer, eller kolla in dessa gratis- och premiumtillgångar för att spara tid. Vissa är avsedda att användas som-är, medan många andra är avsedda att vara en hoppa av punkt för dina egna anpassade mönster.
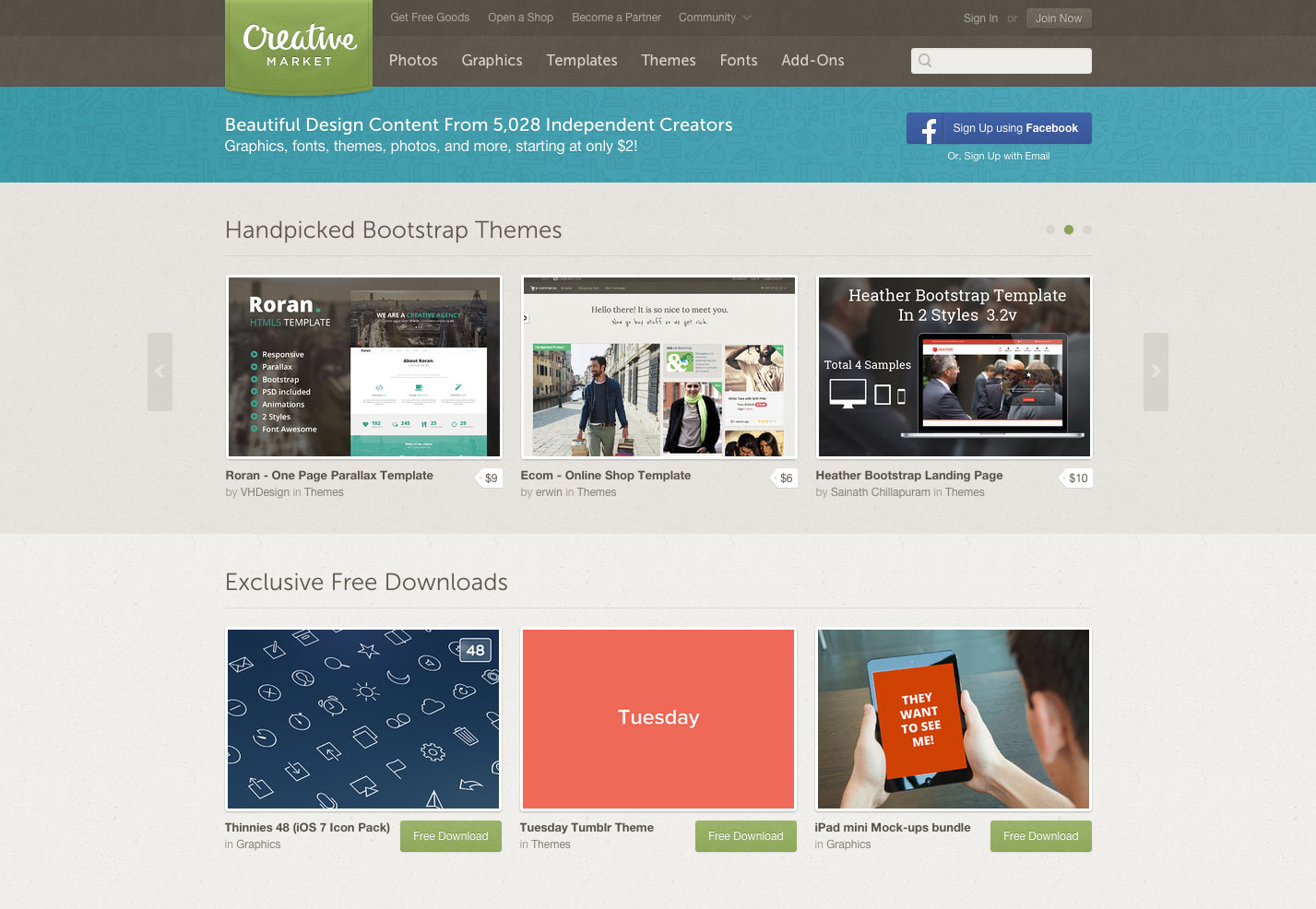
Creative Market har mer än 300 premium Bootstrap teman tillgängliga.
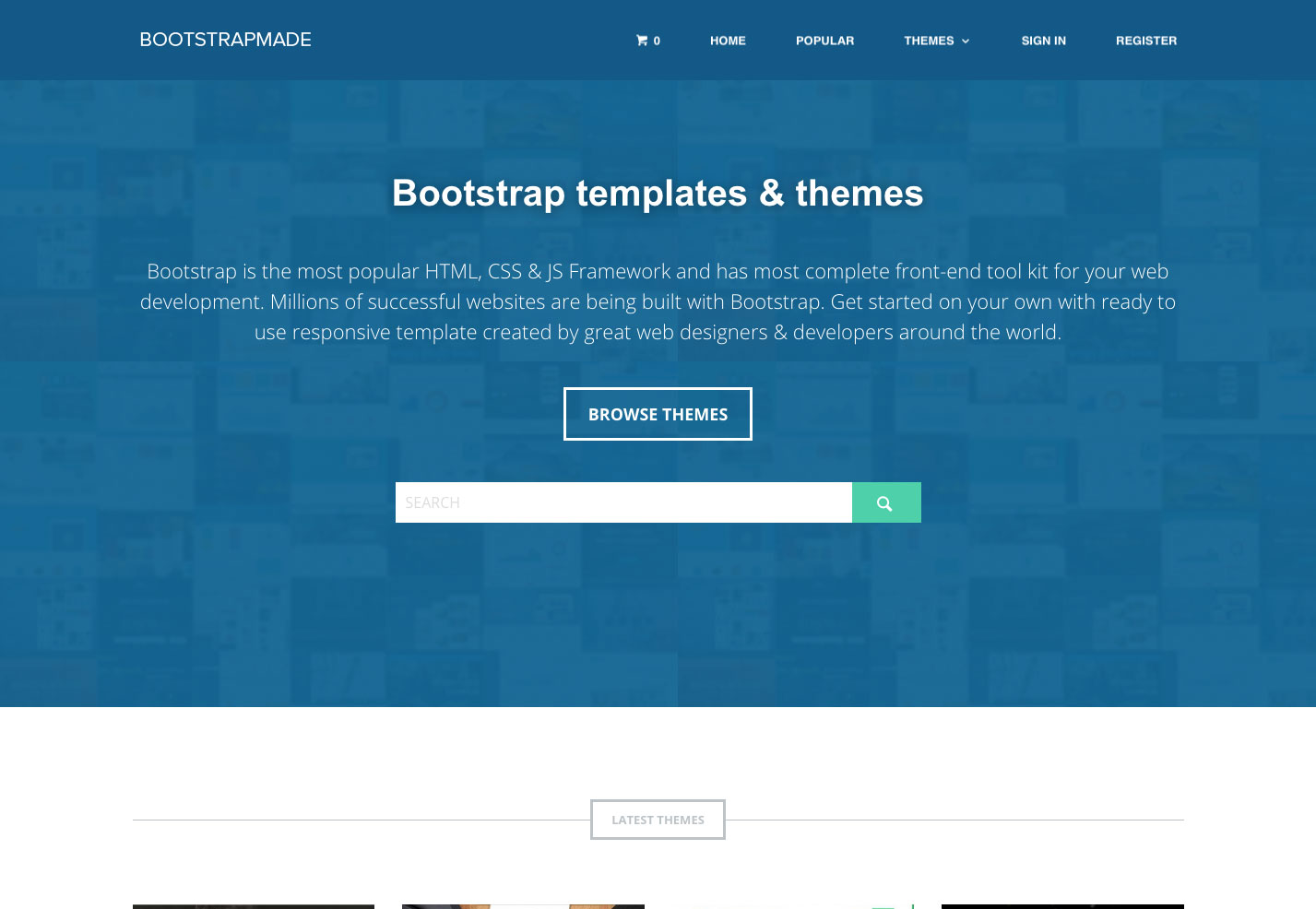
BootstrapMade erbjuder teman i olika stilar.
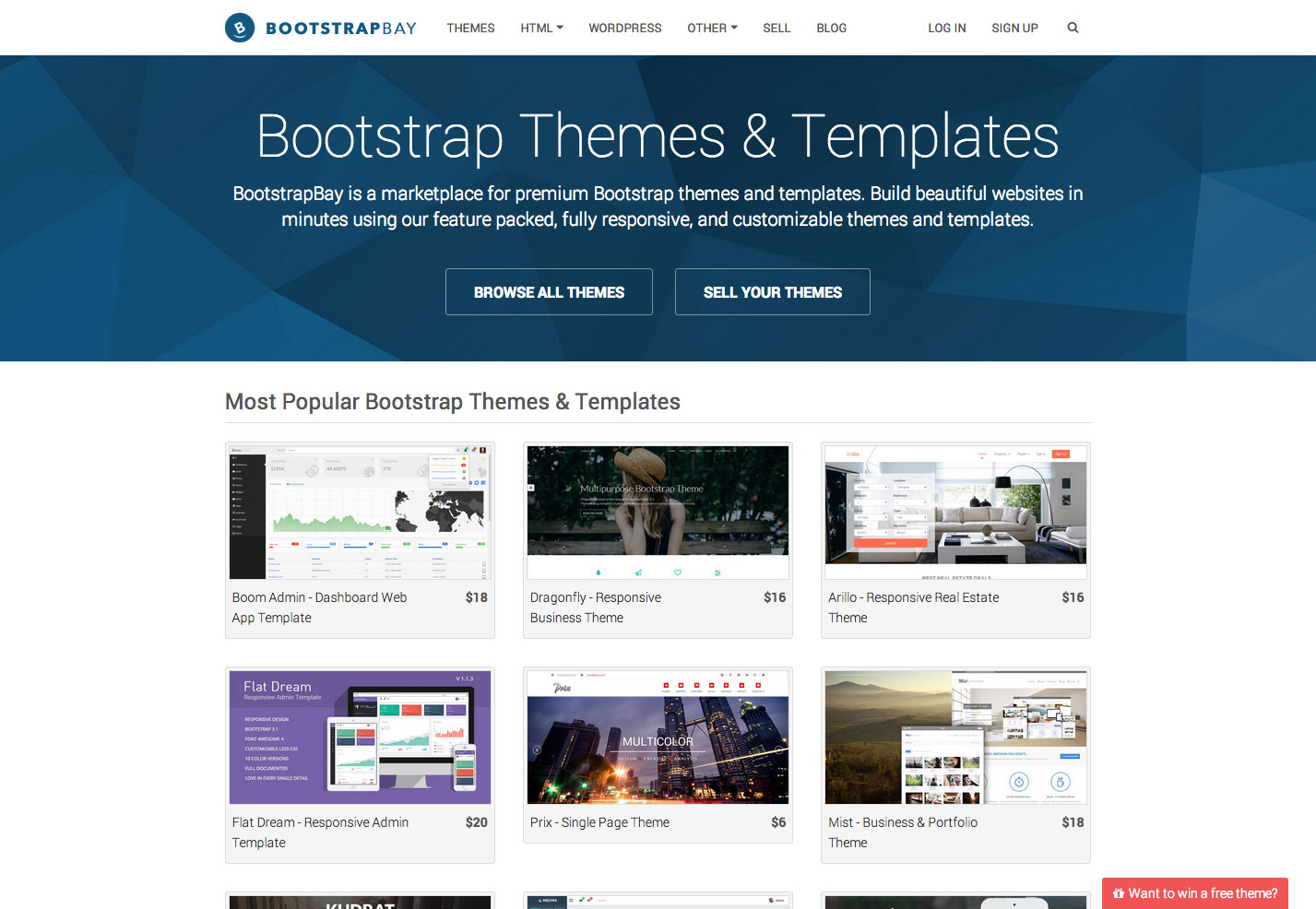
BootstrapBay är en marknadsplats för premium Bootstrap teman och mallar där du kan köpa eller sälja.
GridGum är ett premium tema marknadsplats med dussintals teman som erbjuds.
ThemeForest har hundratals Bootstrap teman till salu, från bara $ 4.
WrapBootstrap erbjuder teman för allt från e-handelswebbplatser till målsidor.
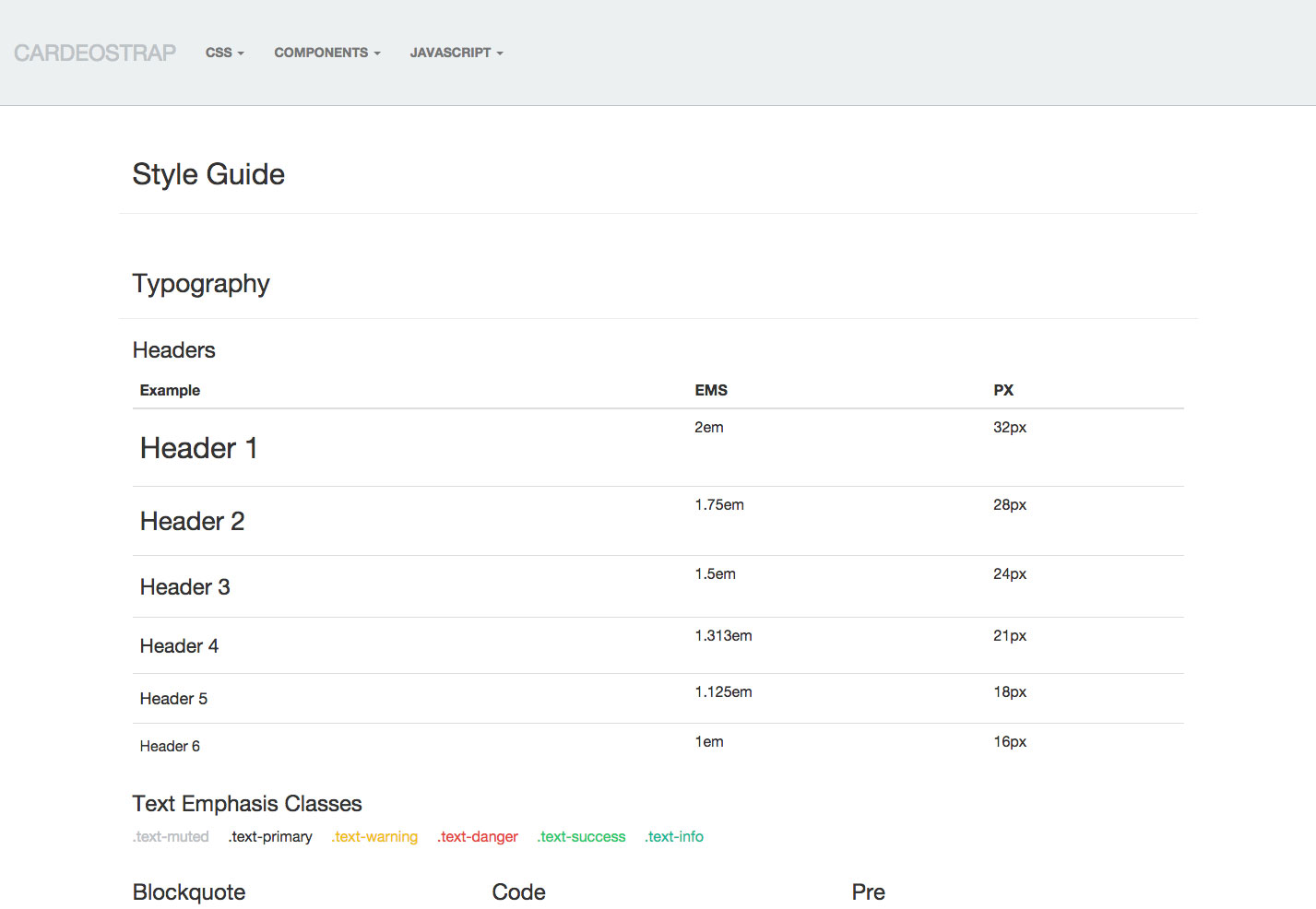
Cardeostrap är ett stort användargränssnitt för Bootstrap som innehåller CSS, komponenter och JavaScript.
Flatstrap är ett fritt och open source Bootstrap tema ramverk utan alla krusiduller.
Bootmetro är ett webbramverk som har utseendet på Windows 8.
Fbootstrapp är en verktygslåda för att skapa Facebook iframe-appar med Bootstrap.
Bootplus är en Google-stylad front-end-ram som är elegant och intuitiv.
Få mall är en liten samling HTML5 och CSS3 mallar i olika stilar.
BootstrapTaste är en samling gratis och premium Bootstrap-teman.
Bootstrap Zero är den självutnämnda största open source-mallsamlingen för Bootstrap.
Svart slips är en samling av gratis och premium teman byggt på olika versioner av Bootstrap. De innehåller allt från instrumentpanelen teman till nyheter aggregat till portfölj teman.
Start Framework är ett enkelt men kraftfullt Bootstrap-ramverk från DesignModo.
Bootswatch är en samling gratis, lätt installerade, modulära Bootstrap-teman.
Starta Bootstrap är en uppsättning gratis Bootstrap-teman och mallar, inklusive bloggteman, portföljteman och mycket mer.
Joostrap är en samling Joomla mallar byggda med Bootstrap.
Tema Armada är en uppsättning handgjorda responsiva teman som är byggda med Bootstrap, från endast $ 8.
PrepBootstrap är en enorm källa till gratis teman, mallar och widgets för allt från administratörsgränssnitt till kontaktformulär.
RandThemes är en uppsättning av premium Bootstrap-teman, inklusive både front- och back-end-design.
Roots är ett WordPress starttema som är byggt på Bootstrap.
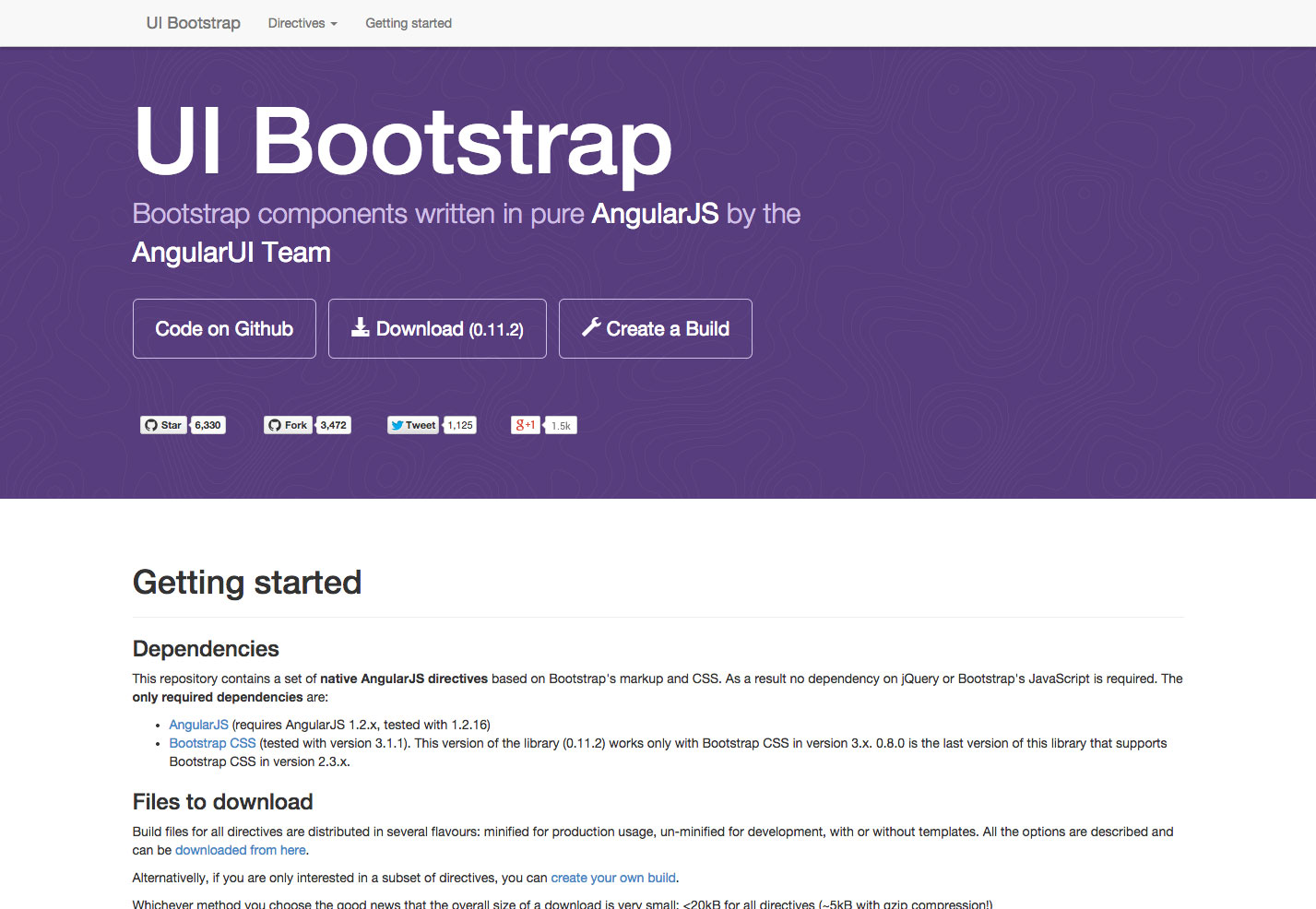
UI Bootstrap är en samling av Bootstrap-komponenter skrivna i AngularJS.
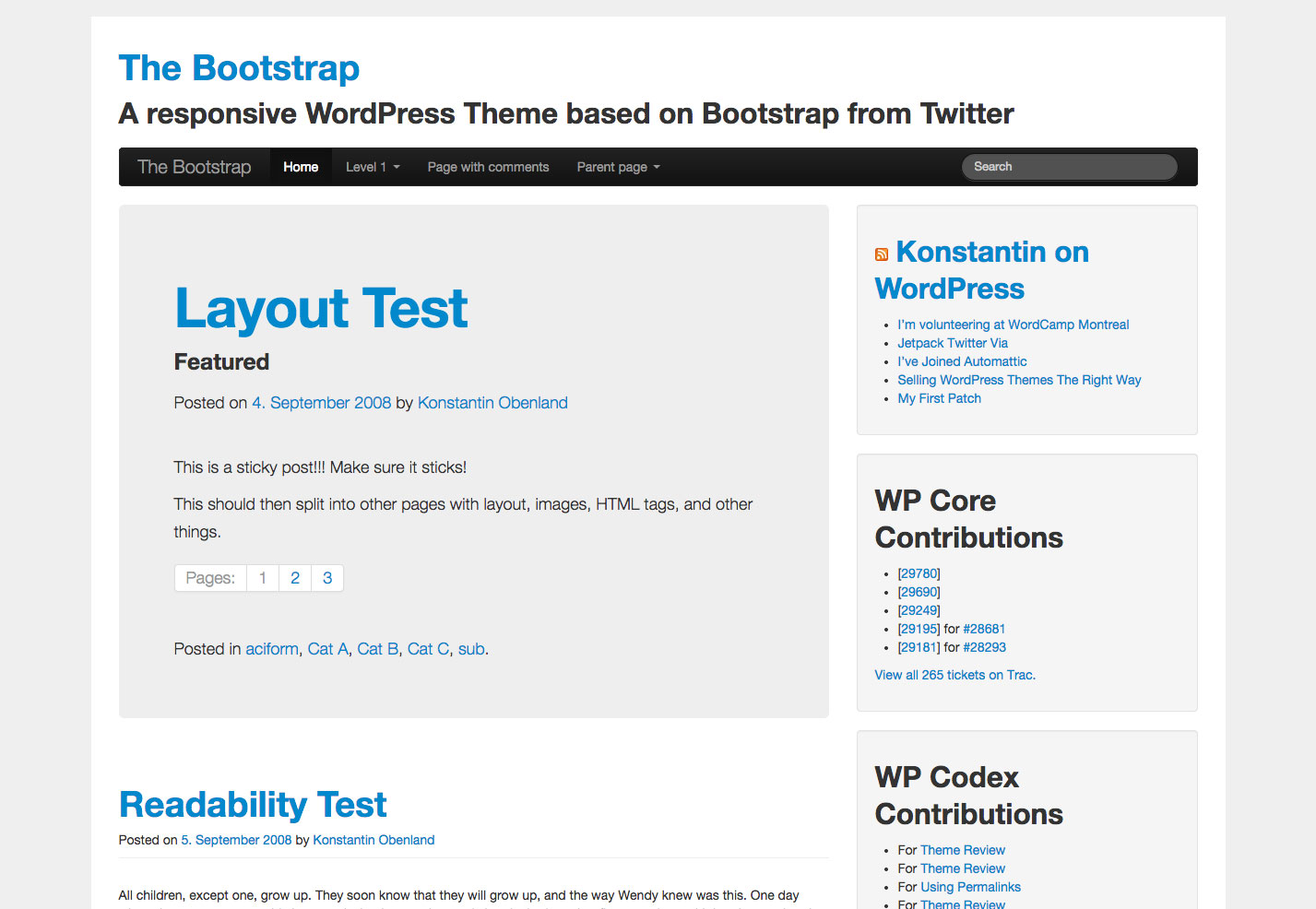
Bootstrap är ett rent och modernt Bootstrap WordPress-tema.
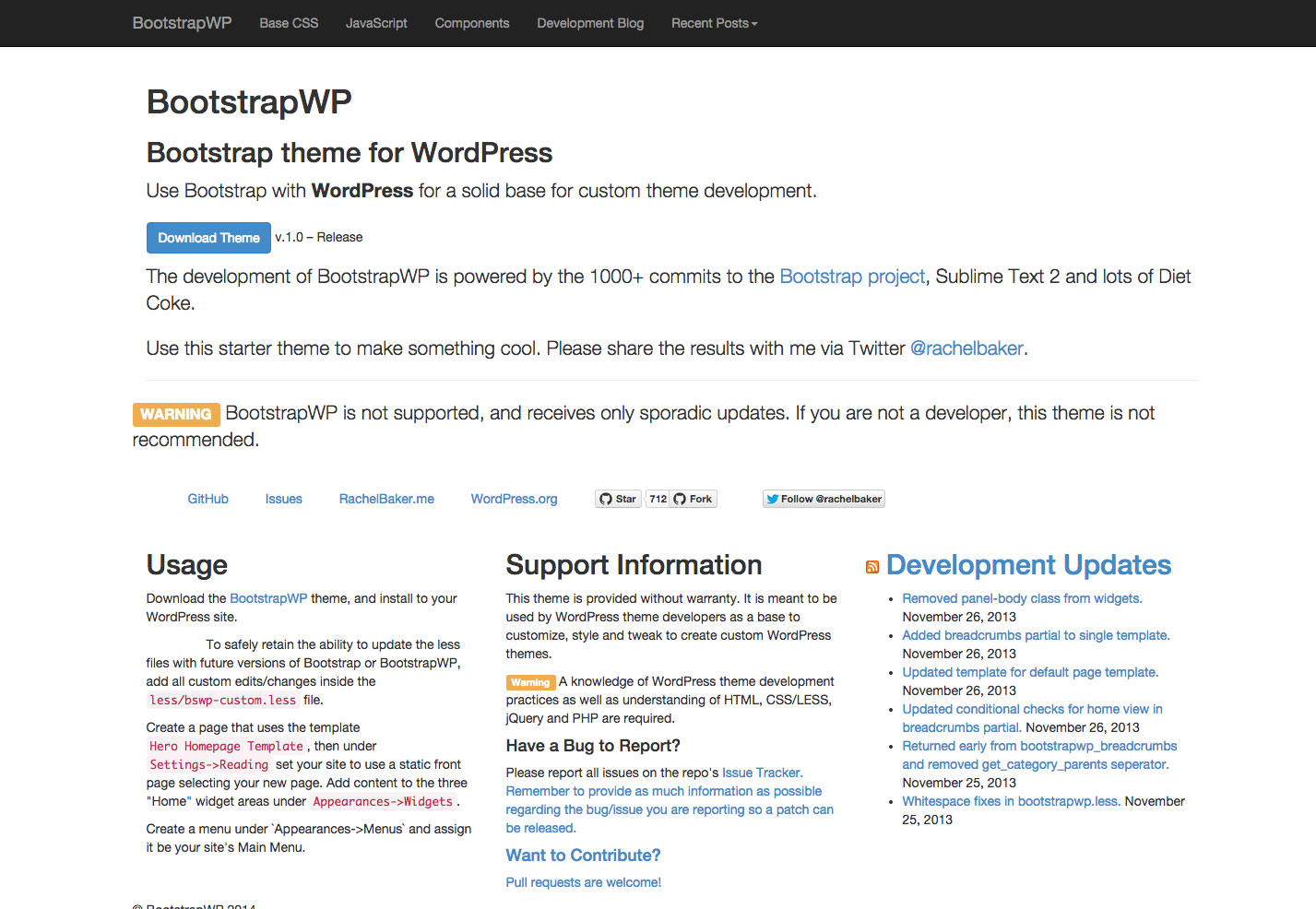
BootstrapWP är en solid bas för anpassad WordPress-temat utveckling baserat på Bootstrap.
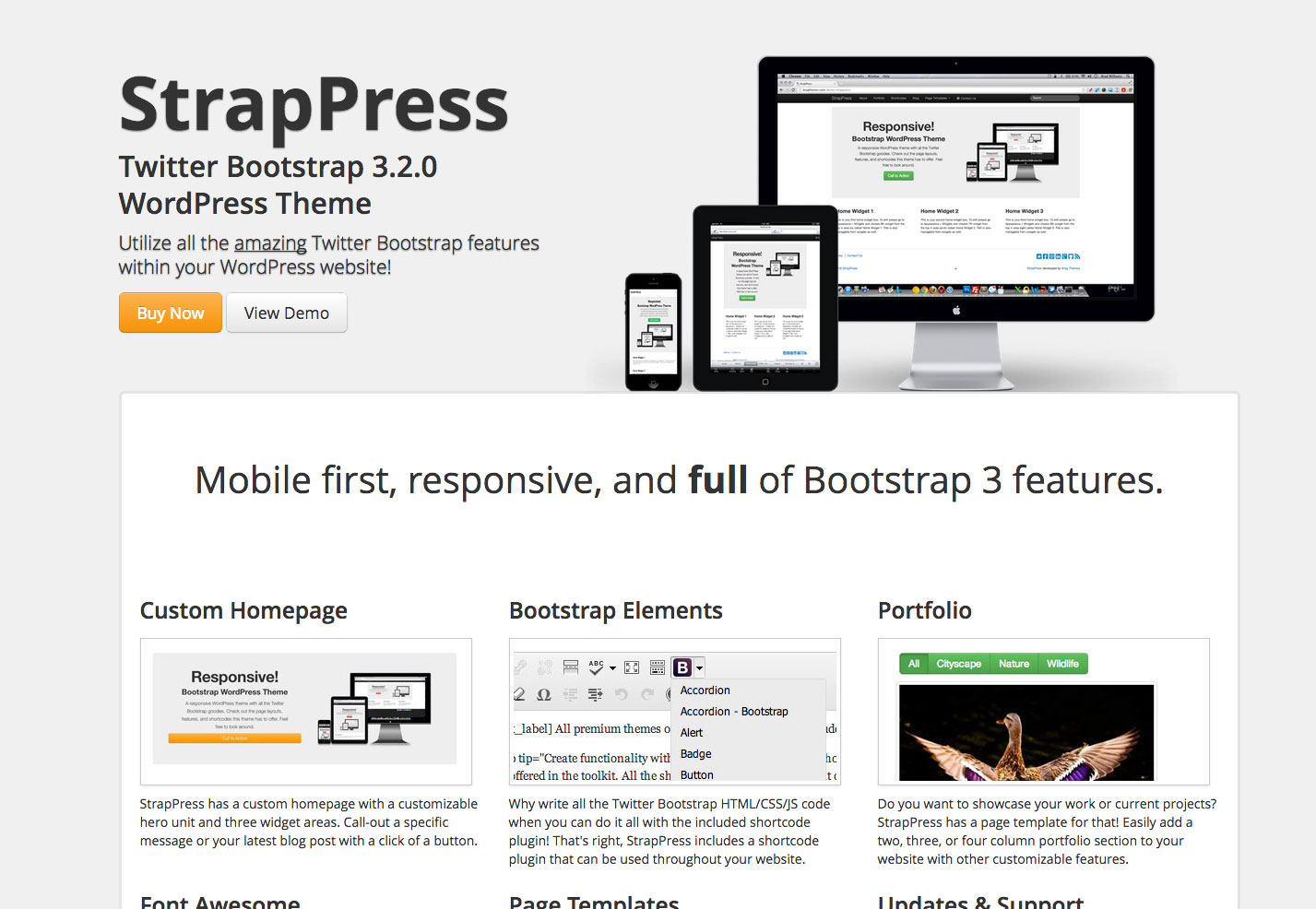
StrapPress är ett WordPress-tema som är mobilt-först, lyhört och innehåller många Bootstrap-element.
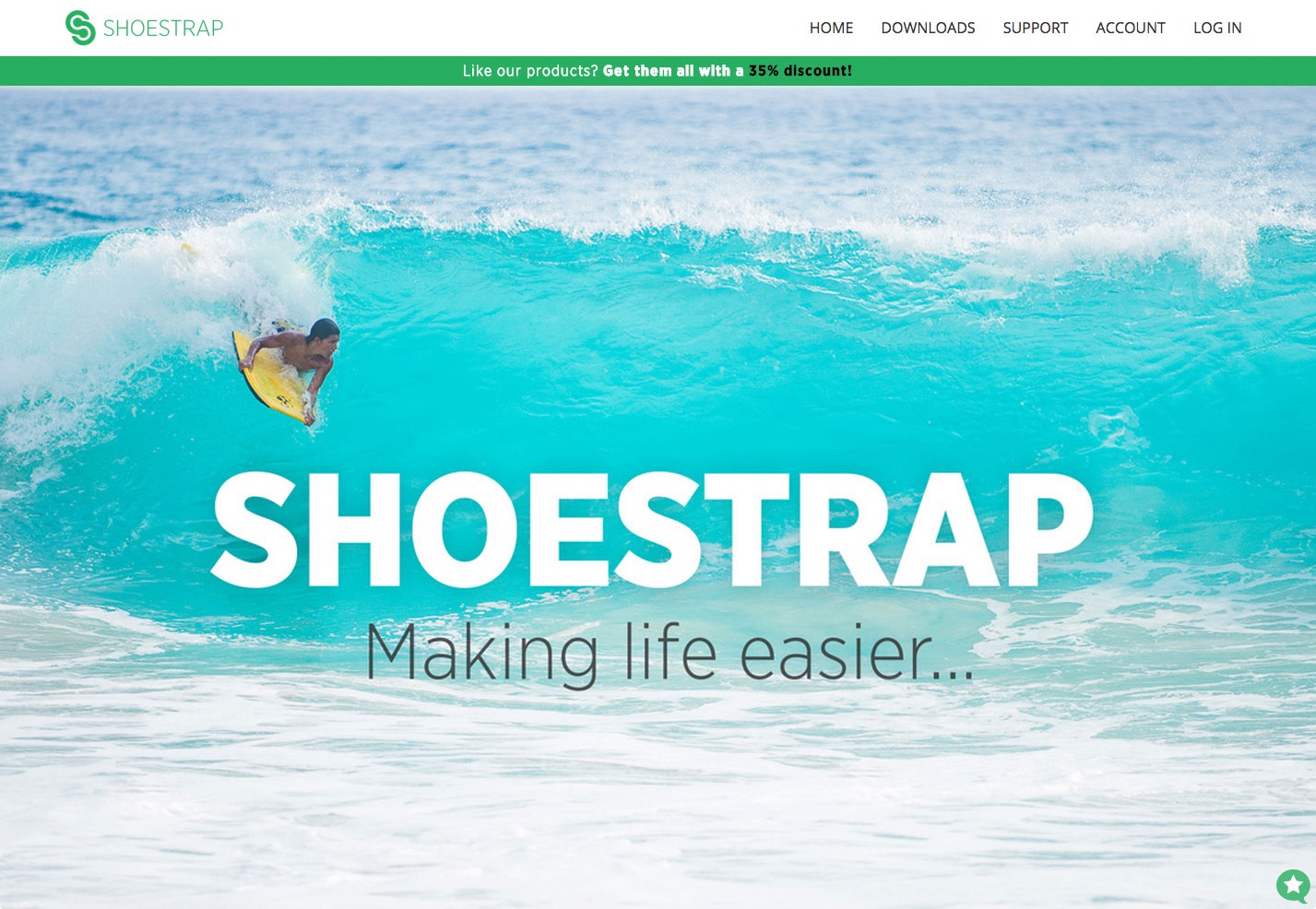
Shoestrap är ett avancerat WordPress-tema baserat på Bootstrap.
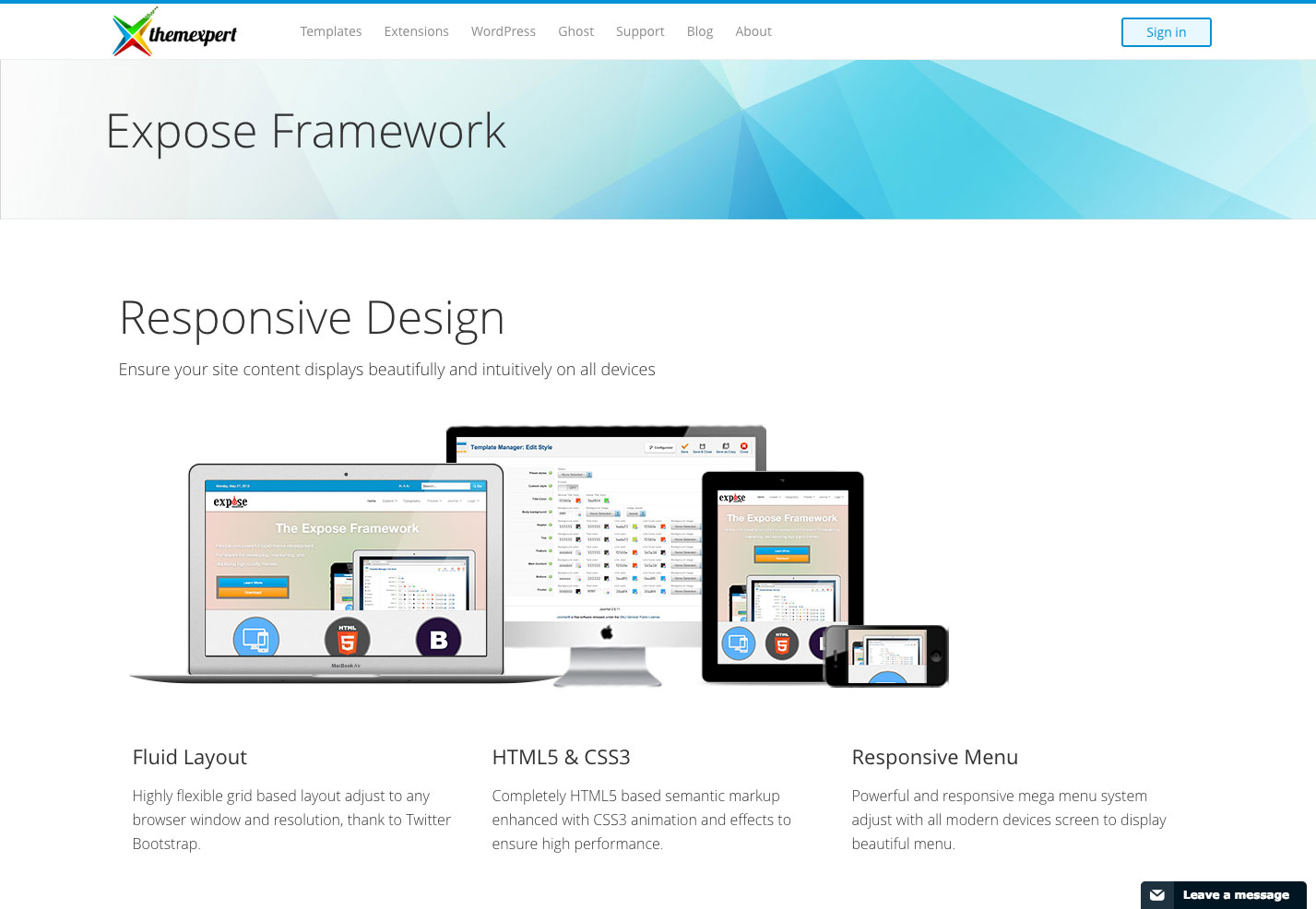
Exponera ramar är ett bastema som erbjuder en fluid layout, HTML5 och CSS3, och lyhörda menyer.
Fler Bootstrap resurser
Utöver grundläggande tillägg och teman finns det många andra Bootstrap-resurser där ute som gör det lättare och roligare att arbeta med Bootstrap.
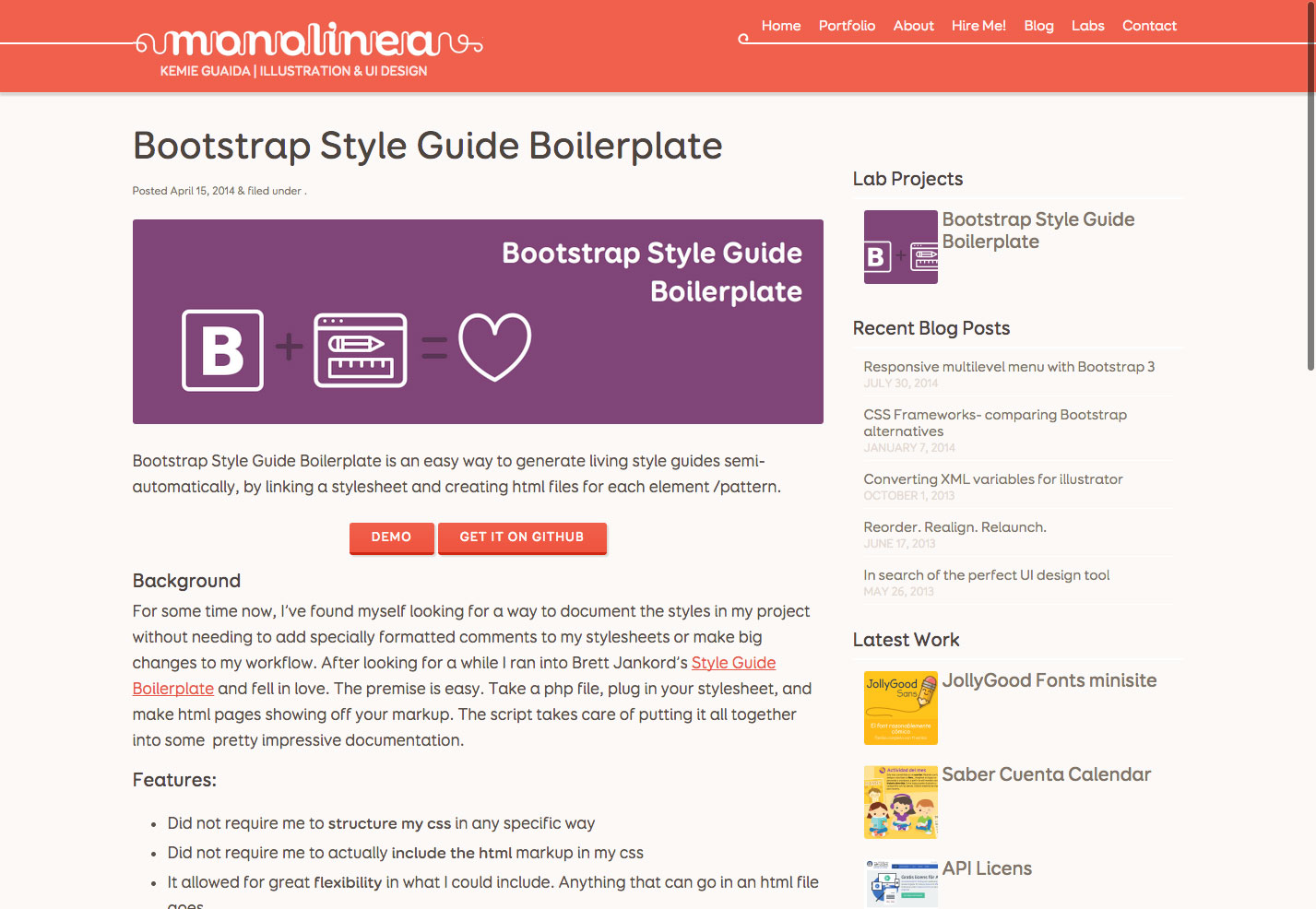
De Bootstrap Style Guide Boilerplate hjälper dig att automatiskt generera levande stilguider genom att länka ett stylesheet och skapa HTML-filer för varje mönster eller element.
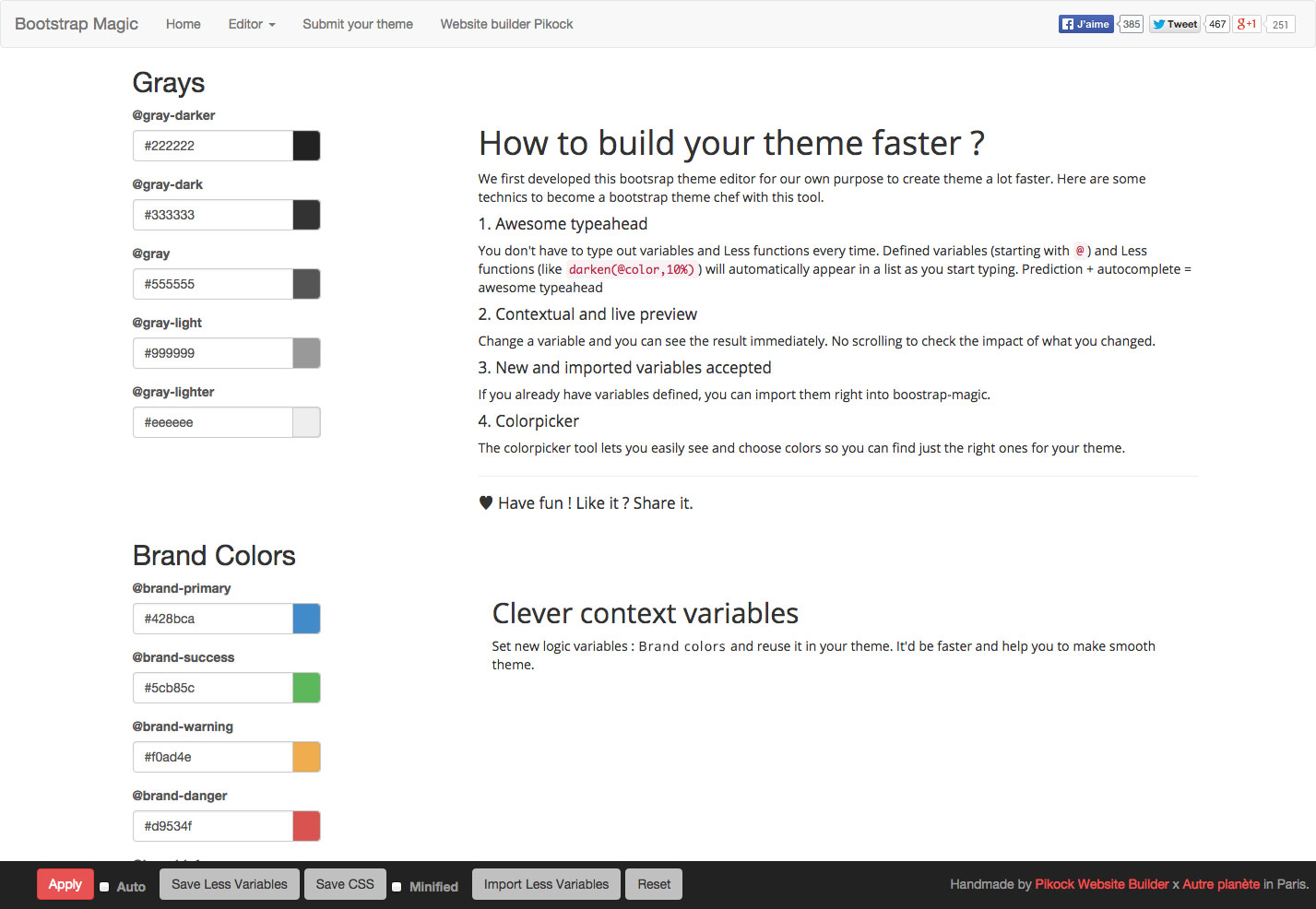
Bootstrap Magic är en temaprocessor för Bootstrap som låter dig bygga teman snabbare.
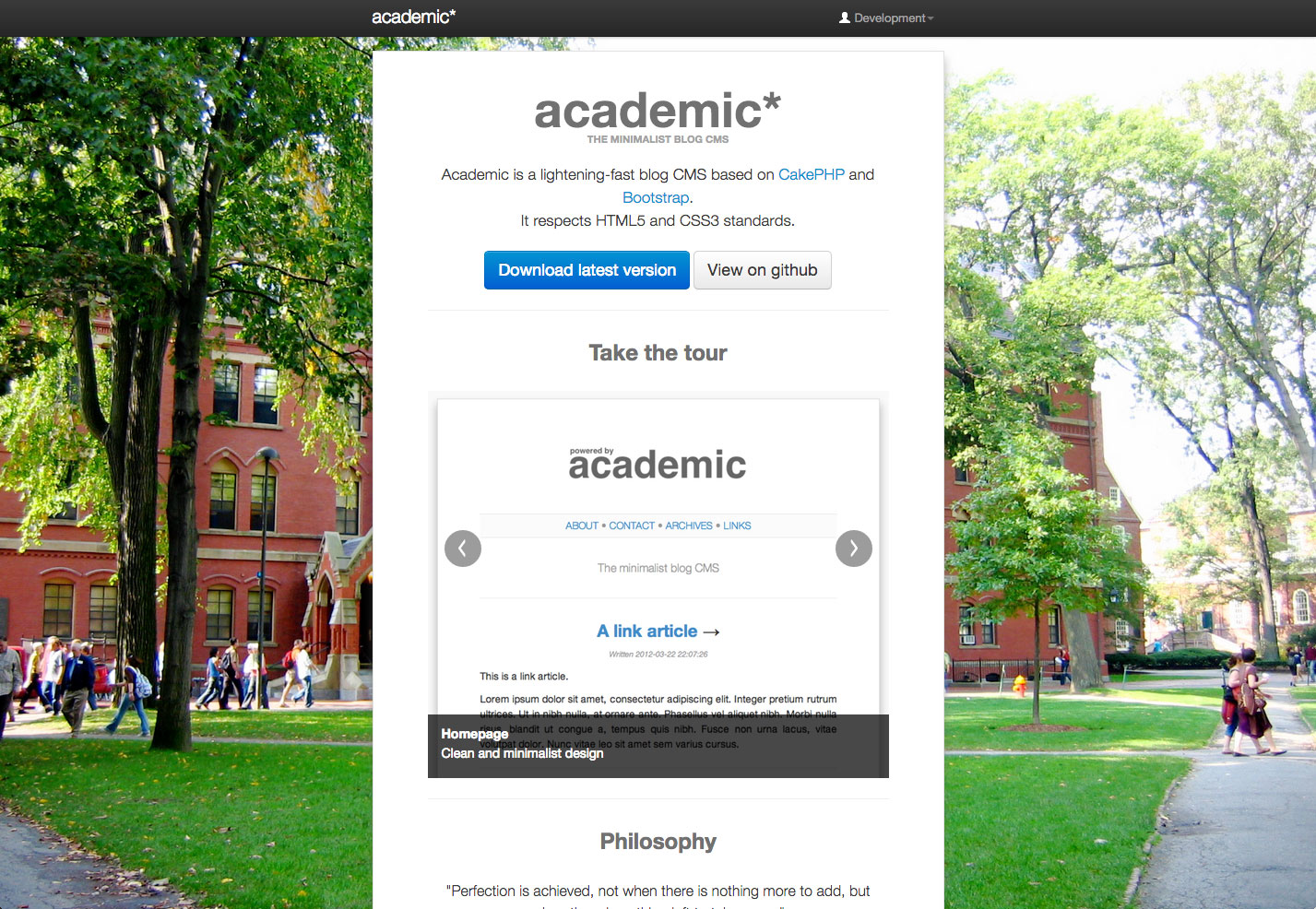
Akademisk är en snabb blogg CMS baserat på Bootstrap.
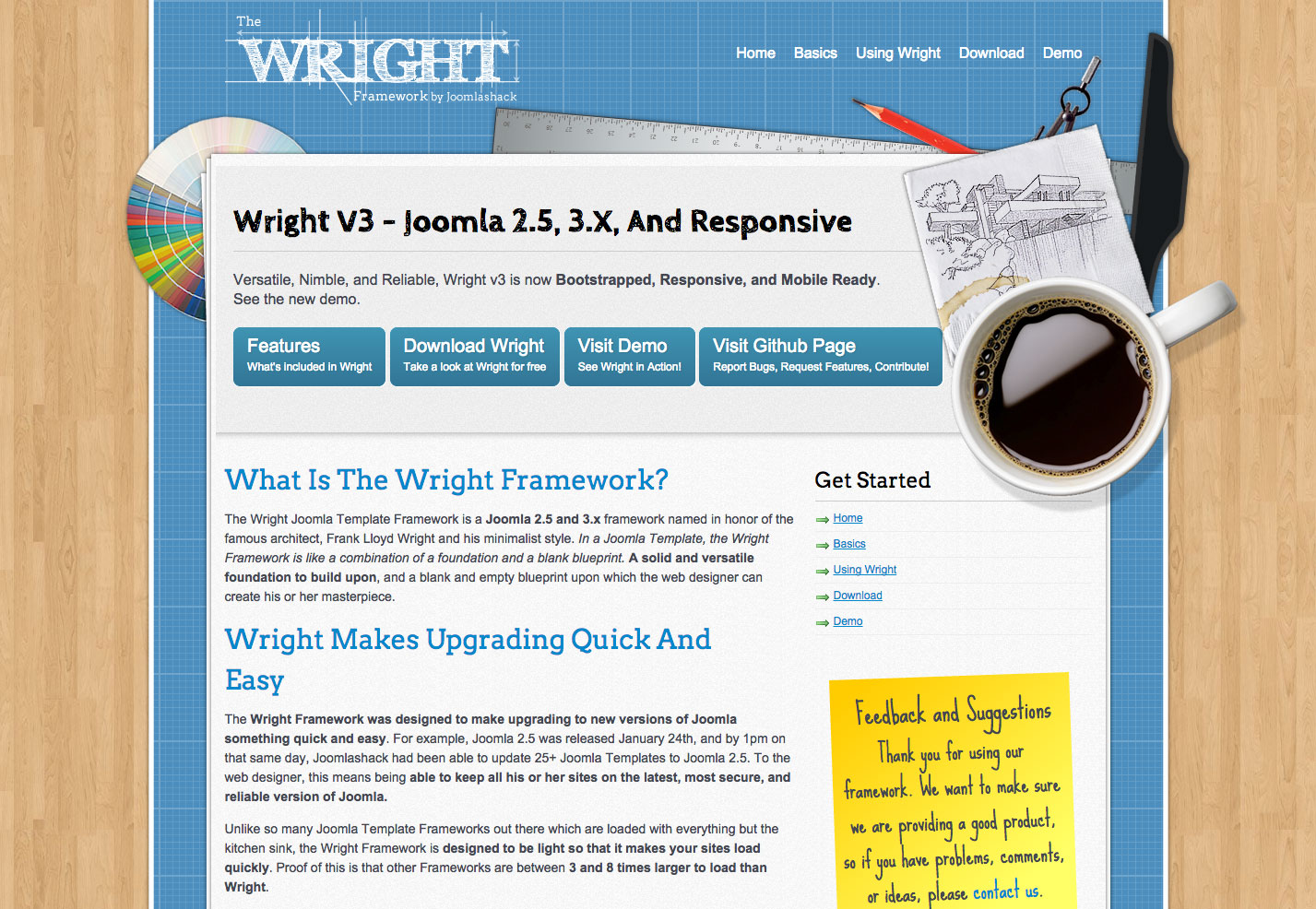
Wright är en Joomla 2.5 och 3.x ram byggd på Bootstrap.
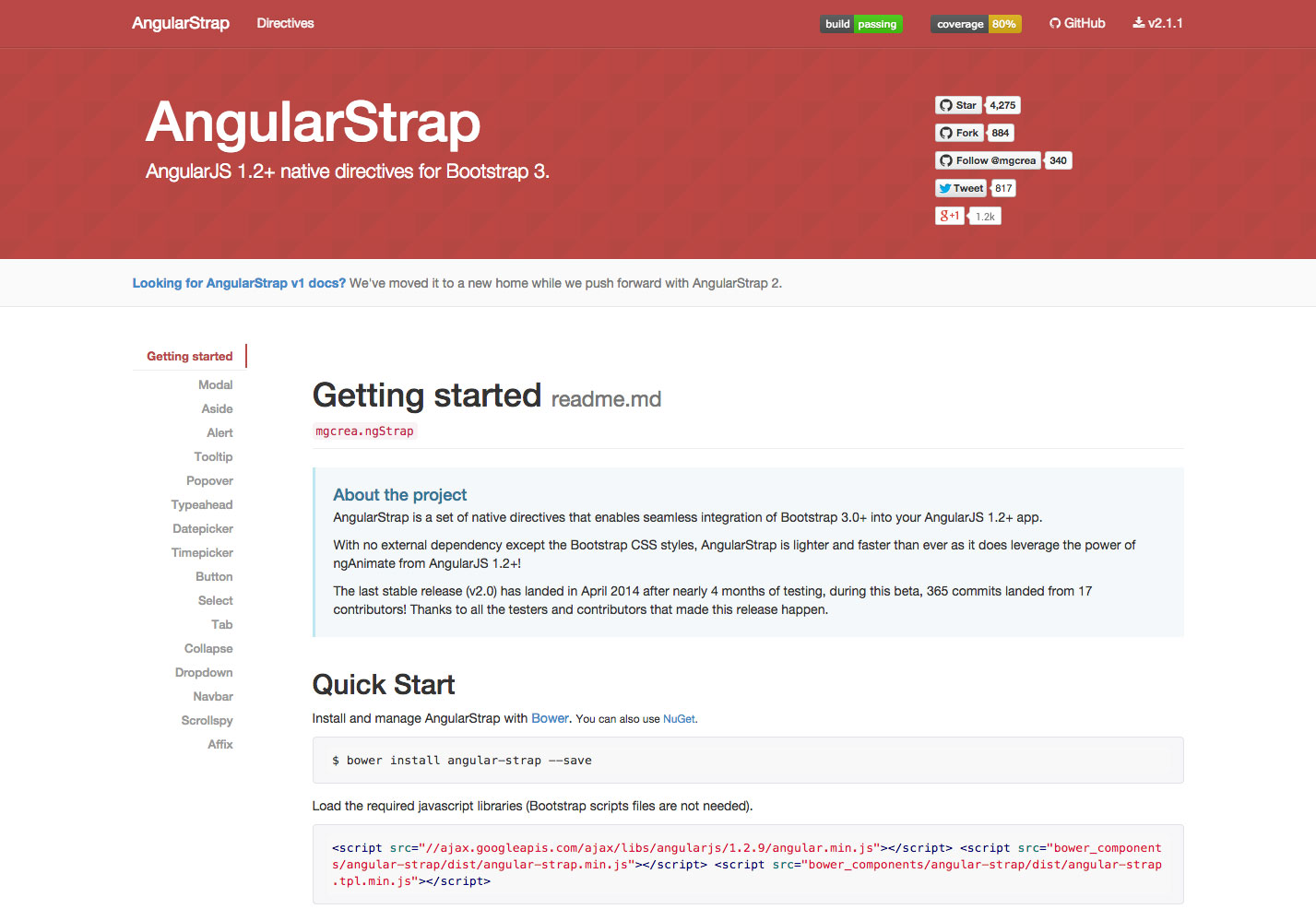
AngularStrap är en uppsättning AngularJS inhemska direktiv för Bootstrap 3.
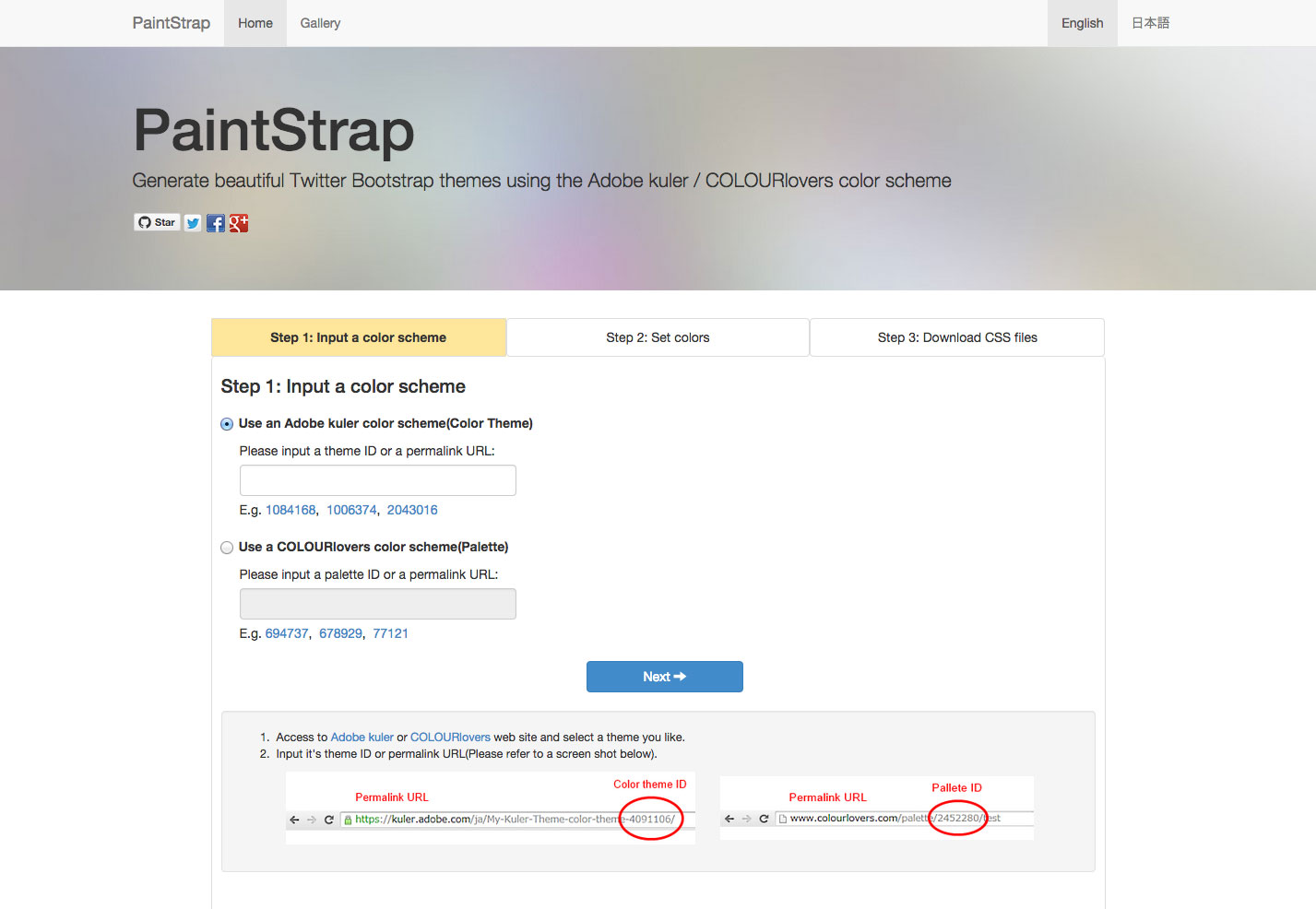
PaintStrap kan du skapa Bootstrap-teman med hjälp av färgpaletter från Adobe Kuler eller COLOURlovers.
Durandal är ett ramverk för att skapa enkelsidiga appar som integreras med Bootstrap.
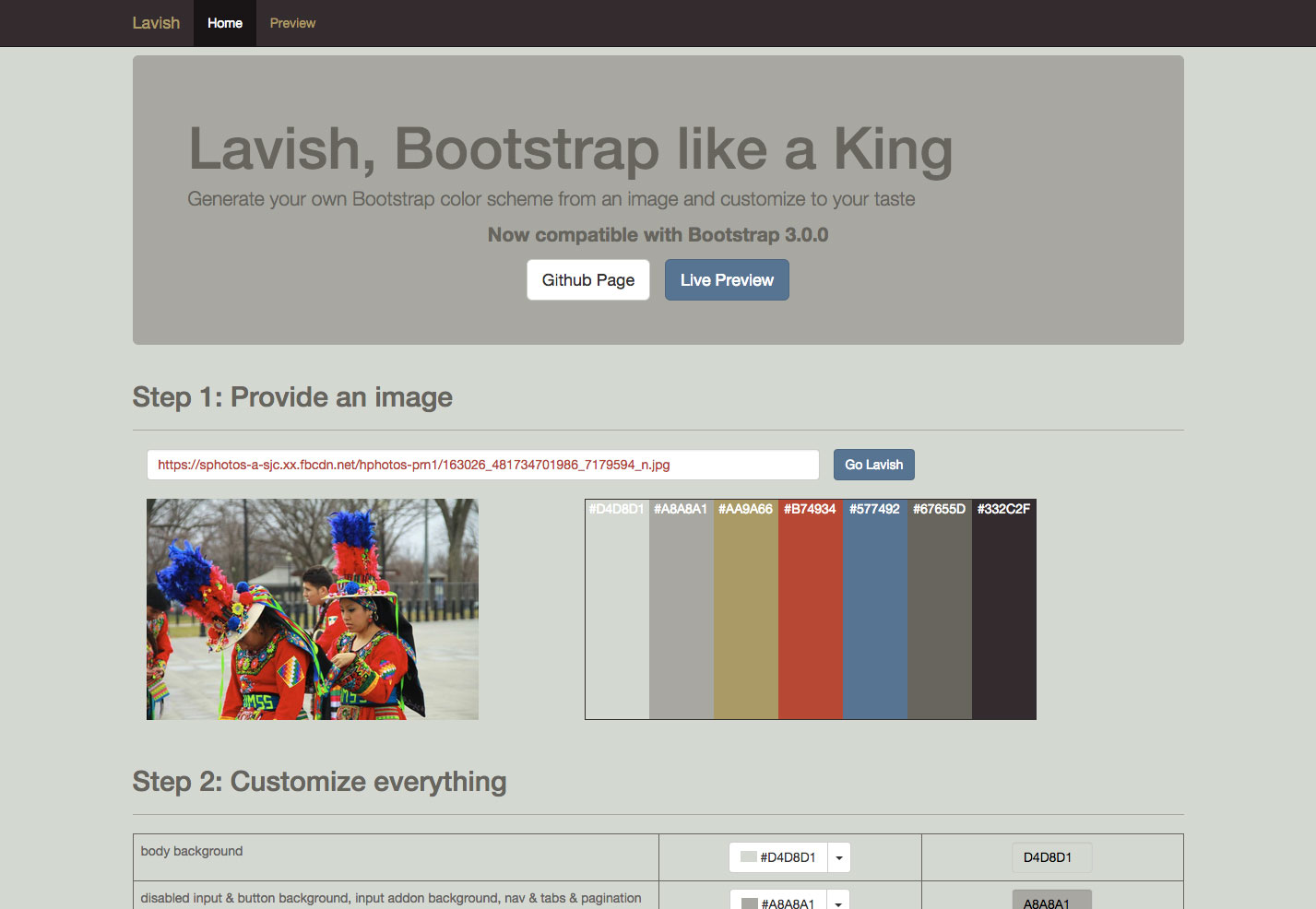
Slösa gör det enkelt att skapa ett eget Bootstrap-färgschema från en bild.
LayoutIt! är en dra och släpp gränssnittsbyggare för att skapa din front-end-kod.
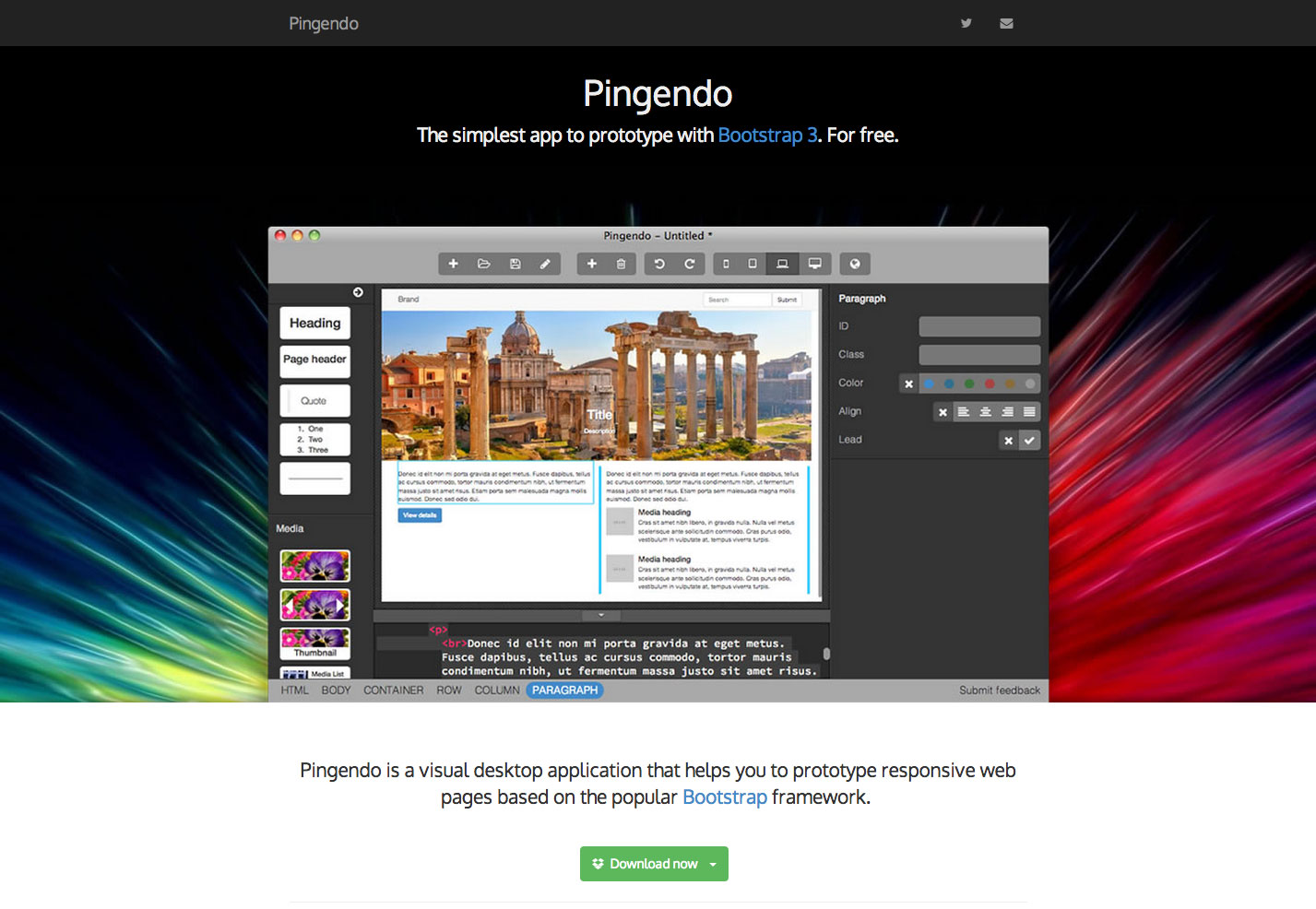
Pingendo är en visuell skrivbordsapp för prototypiv responsiva mönster baserade på Bootstrap.
Bootsnip är ett element galleri för Bootstrap resurser.
Bootply är en lekplats för att bygga, testa och prototypera med Bootstrap-ramen.
Dojo för Bootstrap kombinerar Bootstrap-komponenter med anpassade Dojo-moduler för allt från modala fönster till karuseller till knappar.
Bootsnipp Form Builder är en formulärbyggare som använder dra och släpp komponenter.
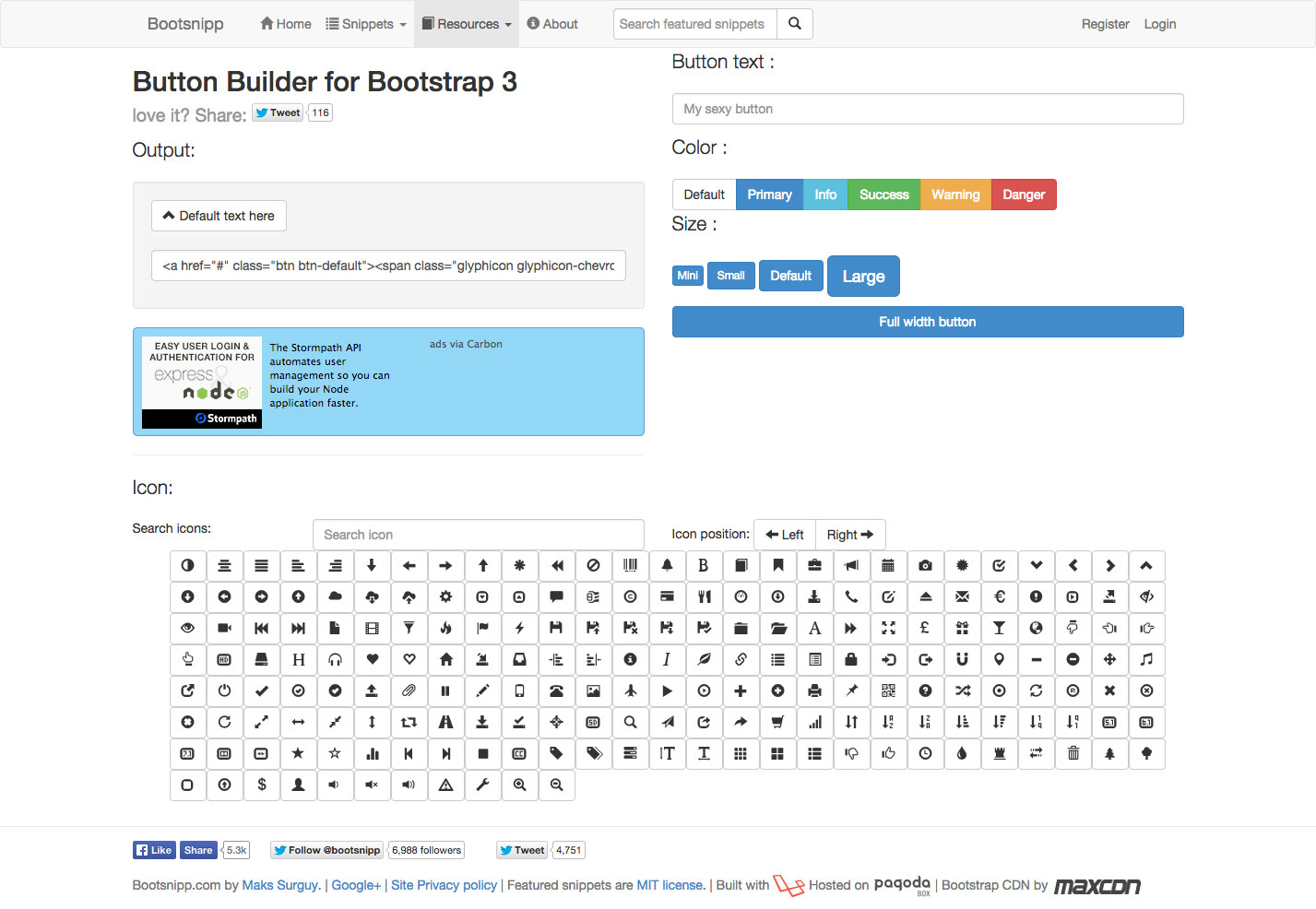
Bootsnip Button Builder är en lättanvänd knappbyggare som låter dig anpassa utdata, knapptext, färg, storlek och ikon.
Ratchet är ett verktyg för att bygga mobilappar med HTML, CSS och JavaScript-komponenter.
Bootbundle är en uppsättning teman, utdrag och komponenter för Bootstrap.
BootSwatchr är en visuell tema skapare för att bygga Bootstrap teman från början.
React Bootstrap är en Bootstrap-build av den populära fronten-ramen.
Brix.io är en gränssnittsbyggare för Bootstrap. Det är molnbaserat, lätt att använda och erbjuder realtidssamarbete.
Några bra Bootstrap-projekt
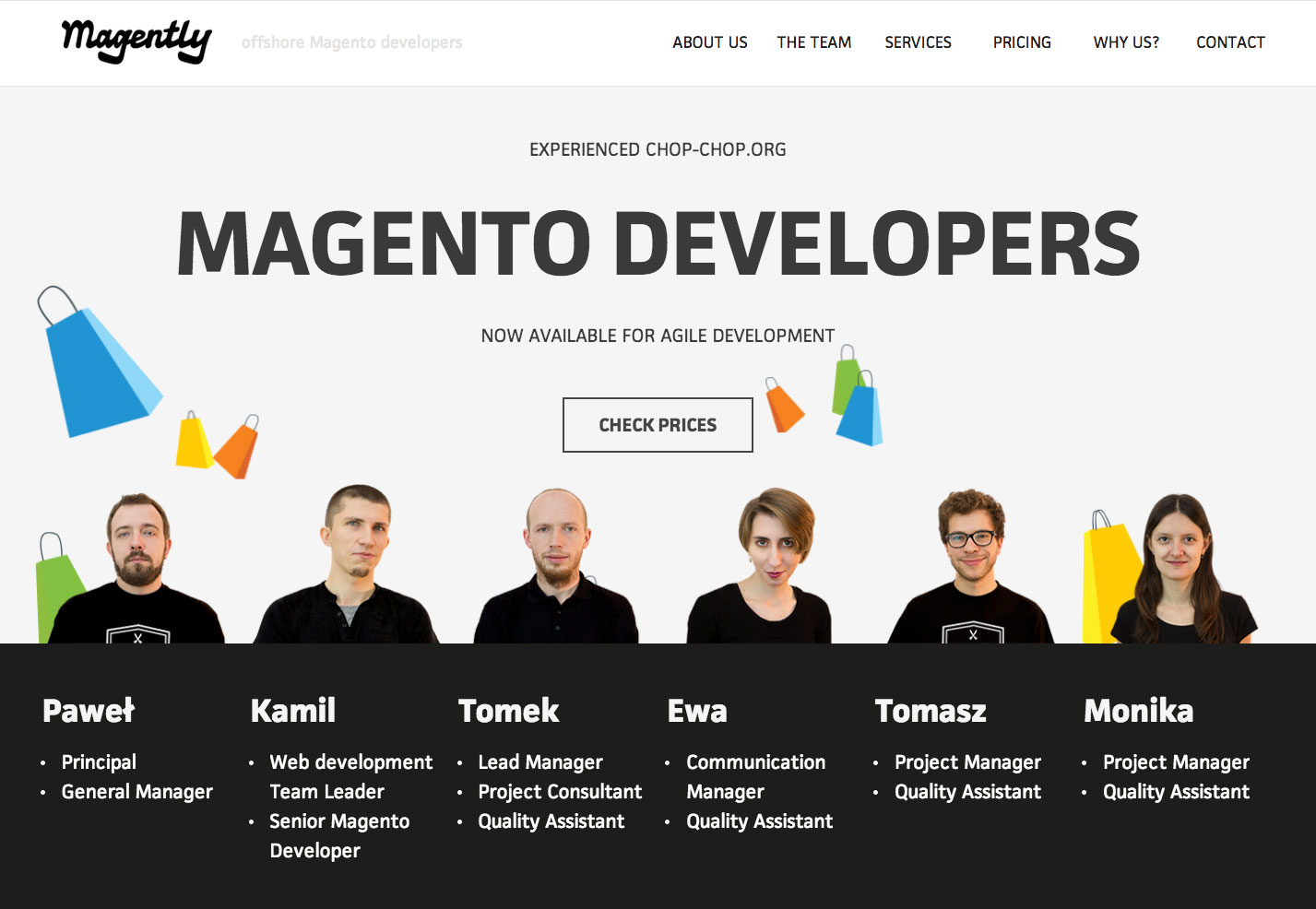
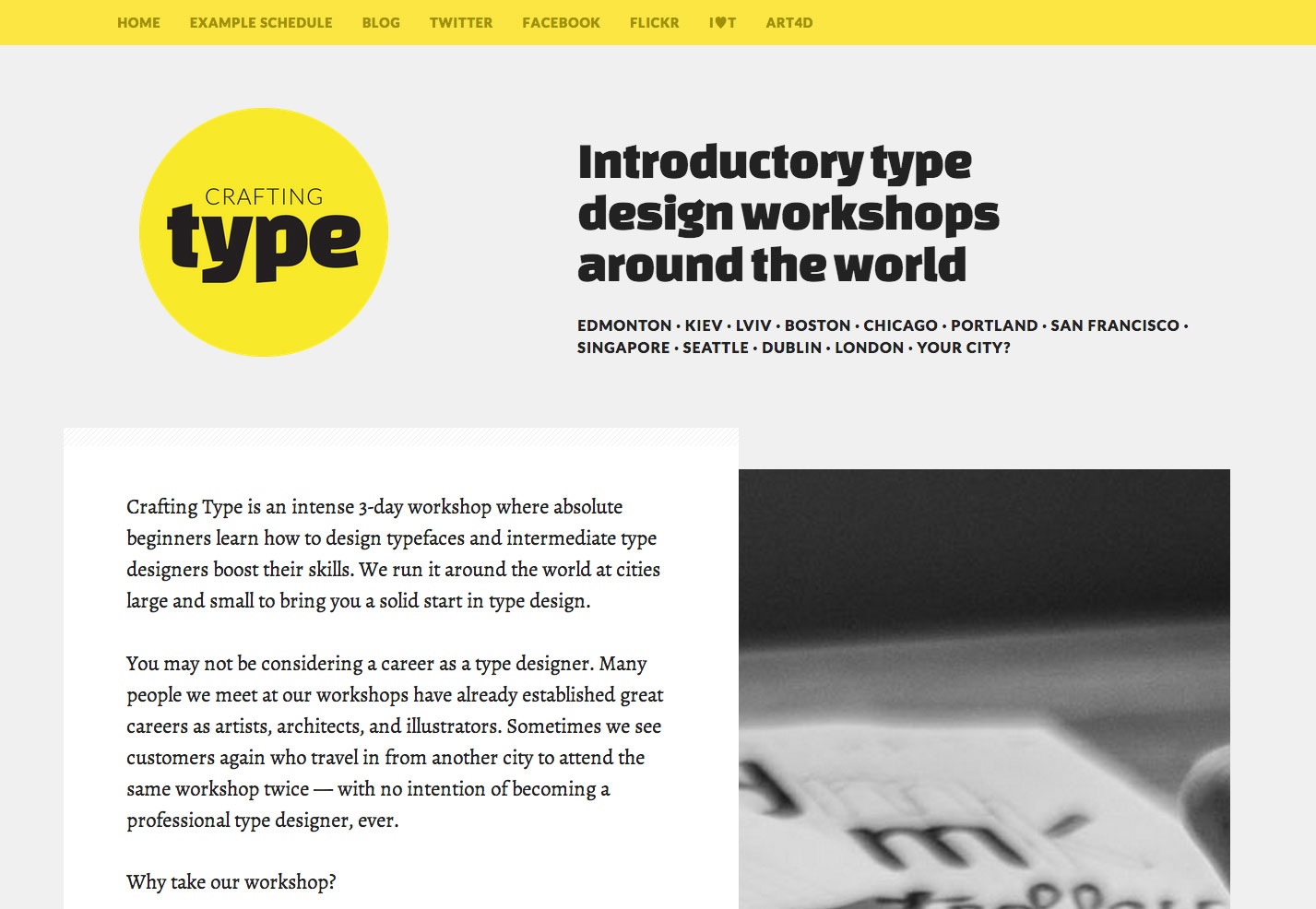
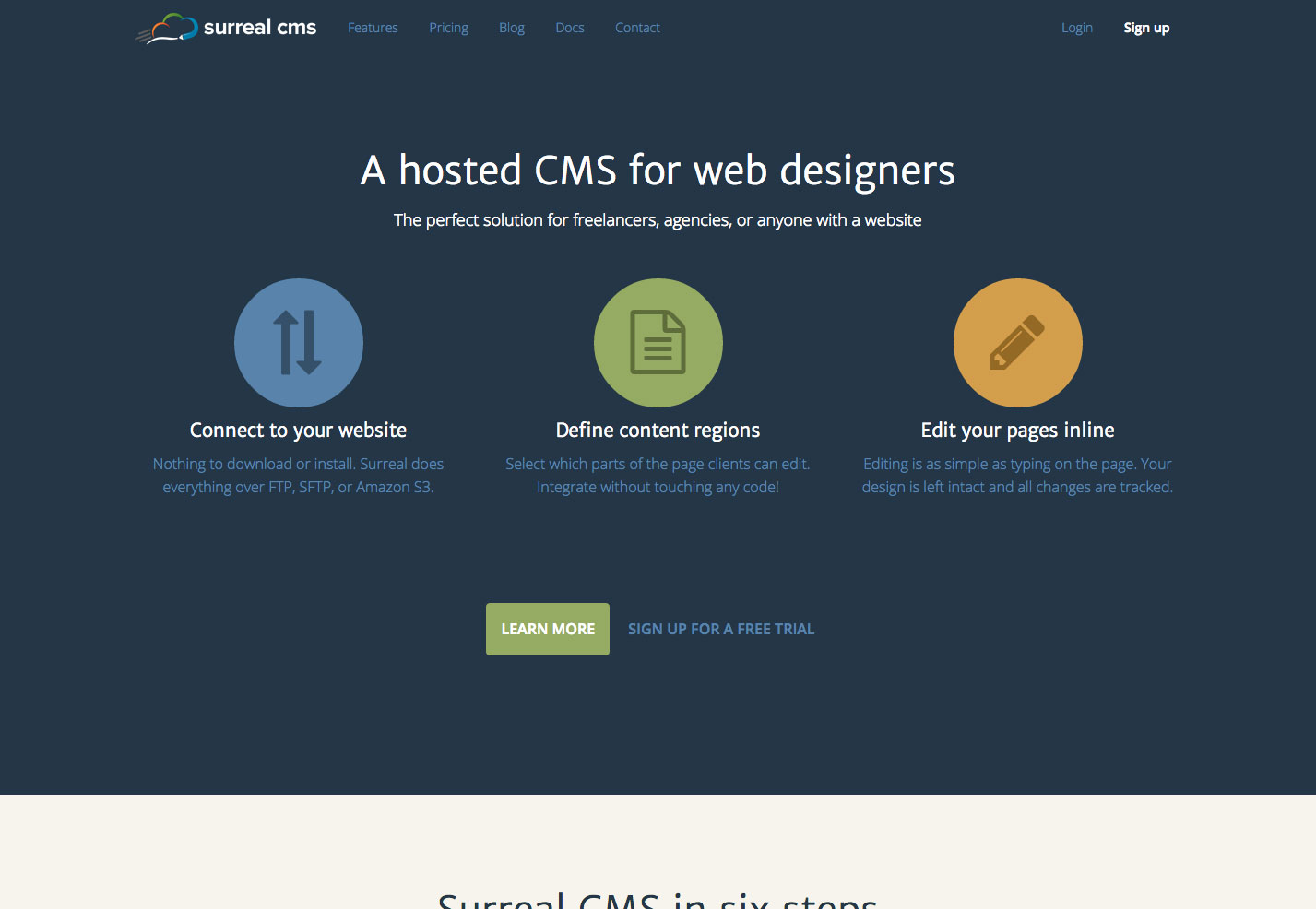
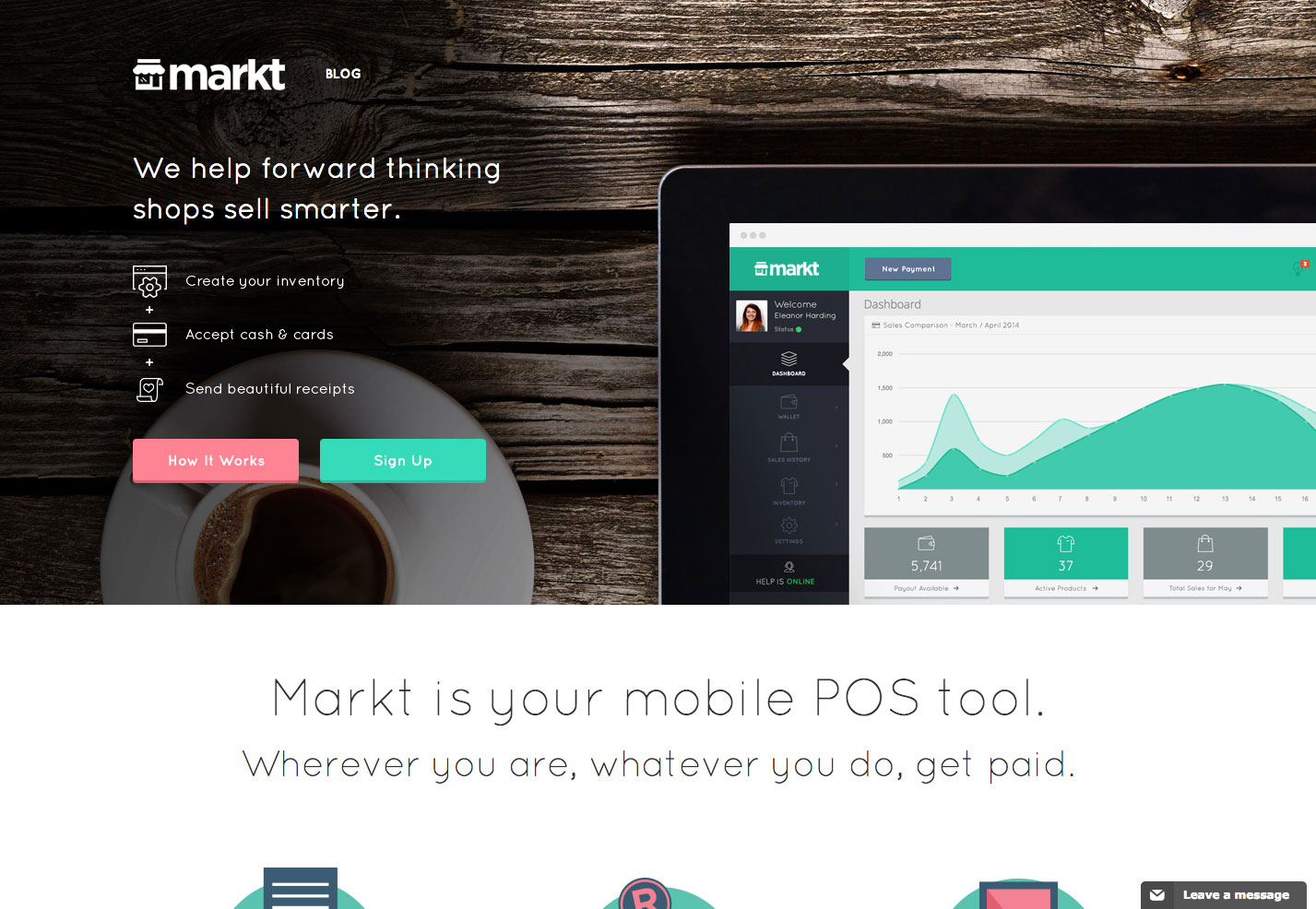
Det finns massor av webbplatser där ute som redan körs på Bootstrap. Nedan visas hur mycket mångfald som är möjligt med Bootstrap.
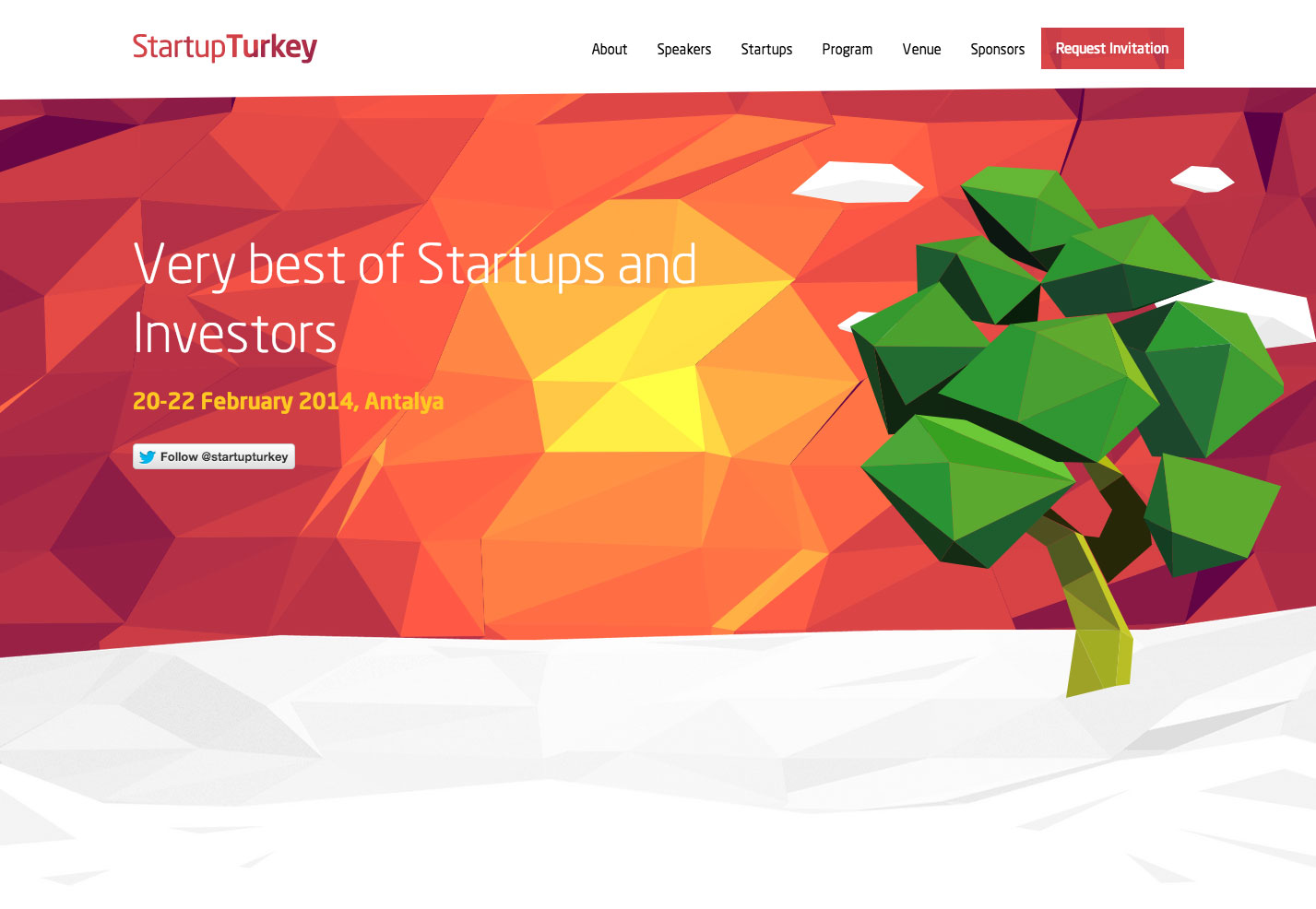
Filtrera Surfboard Manufacturing Academy
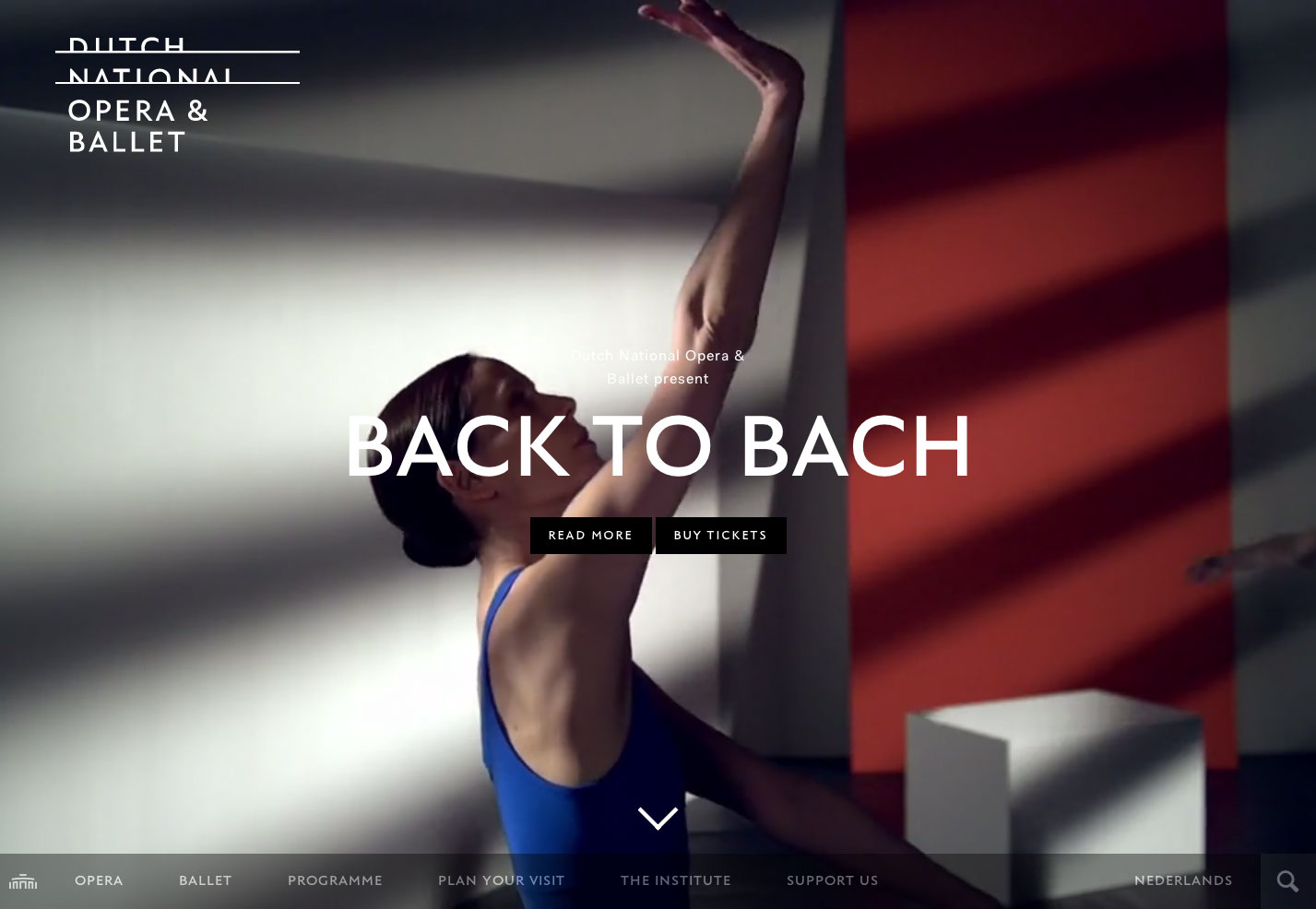
Holländska National Opera & Ballet
Slutsats
Bootstrap är bara en av många tillgängliga ramar för att bygga responsiva, mobila första webbplatser med HTML, CSS och JavaScript. Ta dig tid att studera vad Bootstrap kan göra (och vad du känner dig bekväm med att göra med det) jämfört med andra ramar och välj den som passar ditt specifika projekt behöver bäst. Och var inte rädd för att välja olika ramar för olika projekt!