Perfekt webbtypografi med slab-serifs
Konventionell visdom säger att kroppstexten har det mesta av att sätta i en serif-typsnitt eftersom serifsna skapar en väg för ögat att följa längs en linje och nere till nästa.
Trots detta har många webbdesigners under ett antal år argumenterat för användningen av sans-serifs; och med god anledning: tillägget av serifs till en brevform på en skärm försvårar bokstavligt ordformerna, vilket reducerar kontrast och läsbarhet.
Många studier har gjorts i frågan och den slutsats som de flesta kommer fram till är att läsarna föredrar vilken typ av typ de är mest bekanta med. Det verkar därför som om alternativet är bra, förutsatt att det är bekant för dina besökare.
Det finns emellertid en typ av typ som producerar de starka horisontella staplarna av text som serifs utmärker sig, medan de fortfarande njuter av den höga kontrasten av sans-serifs: den egyptiska eller slabserifen.
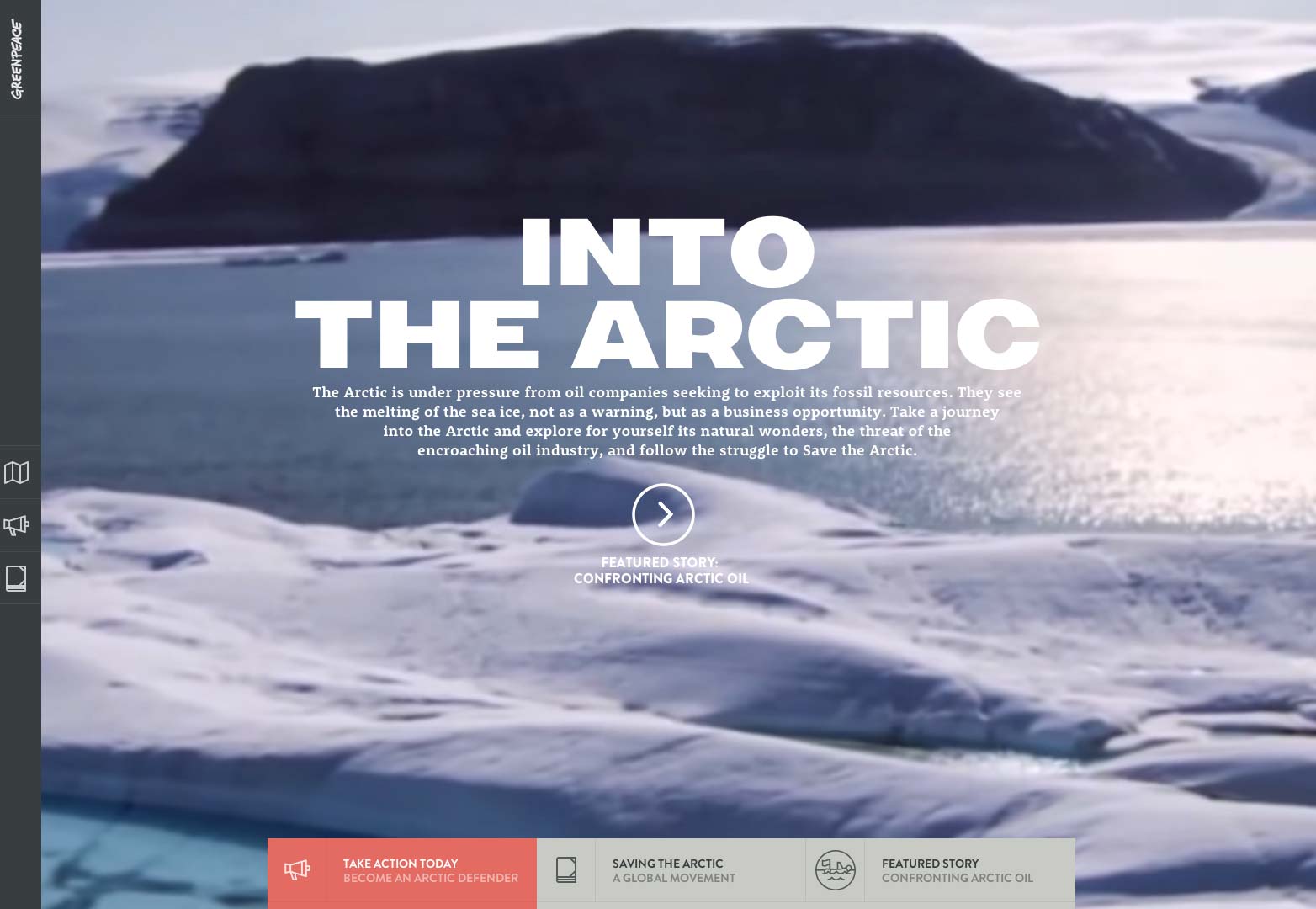
Grön fred använder soliditeten hos Rooney för att visa vitvit text.
Varför nu?
För att förstå varför slabserifs är perfekta för webben 2013, måste du förstå var den här typen av typ kom ifrån.
Slab-serifs (ursprungligen kallade egyptier) blev först populära i kölvattnet av Napoleans egyptiska kampanj (1801) och sammanföll med början av den industriella revolutionen. Mer specifikt utvecklades de i linje med Koenig & Bauers uppdaterade tryckpress som reviderade Gutenbergs århundradena design; köpt av The Times i London, gjorde den nya tryckpressen tidningar som var tillgängliga för masspopulationen för första gången.
Belgien design aficionados Dogstudio är barkning på en redesign av deras företags branding. Saken de håller på? Museo.
Nästan exakt 100 år senare upplevde slab-serifs något av en renässans, som upptäckter som att Tutankhamuns grav grävdes 1922 sammanföll med explosionen av reklam mellan krig. Modet för Egypten och de fasta egenskaperna hos slab-serifs inblandade stilen i den offentliga medvetandet.
Båda serierna kunde i båda fallen bara växa eftersom brevformerna fungerar så bra på billigt papper och under låga utskriftsförhållanden.
Samma egenskaper som gör slabserifs så robusta, och idealiska för utskrifter av låg kvalitet, gör dem också idealiska för webben.
Slab-serifs online
I en värld av näthinnan glömmer vi ofta att webben fortfarande är mycket en plats för pixlar. Även om vissa enheter säkert kan skriva ut vackert utrustade sidor, kommer alla webbdesigner som är värda deras salt att vara medvetna om gemensamheten för sämre kvalitetsdisplayer.
Slab-serifs är en hög kontrast, horisontellt förspänd typ av typ som inte bara är mycket läsbara, de producerar också väldefinierade textlinjer, förstärkning av baslinjen.
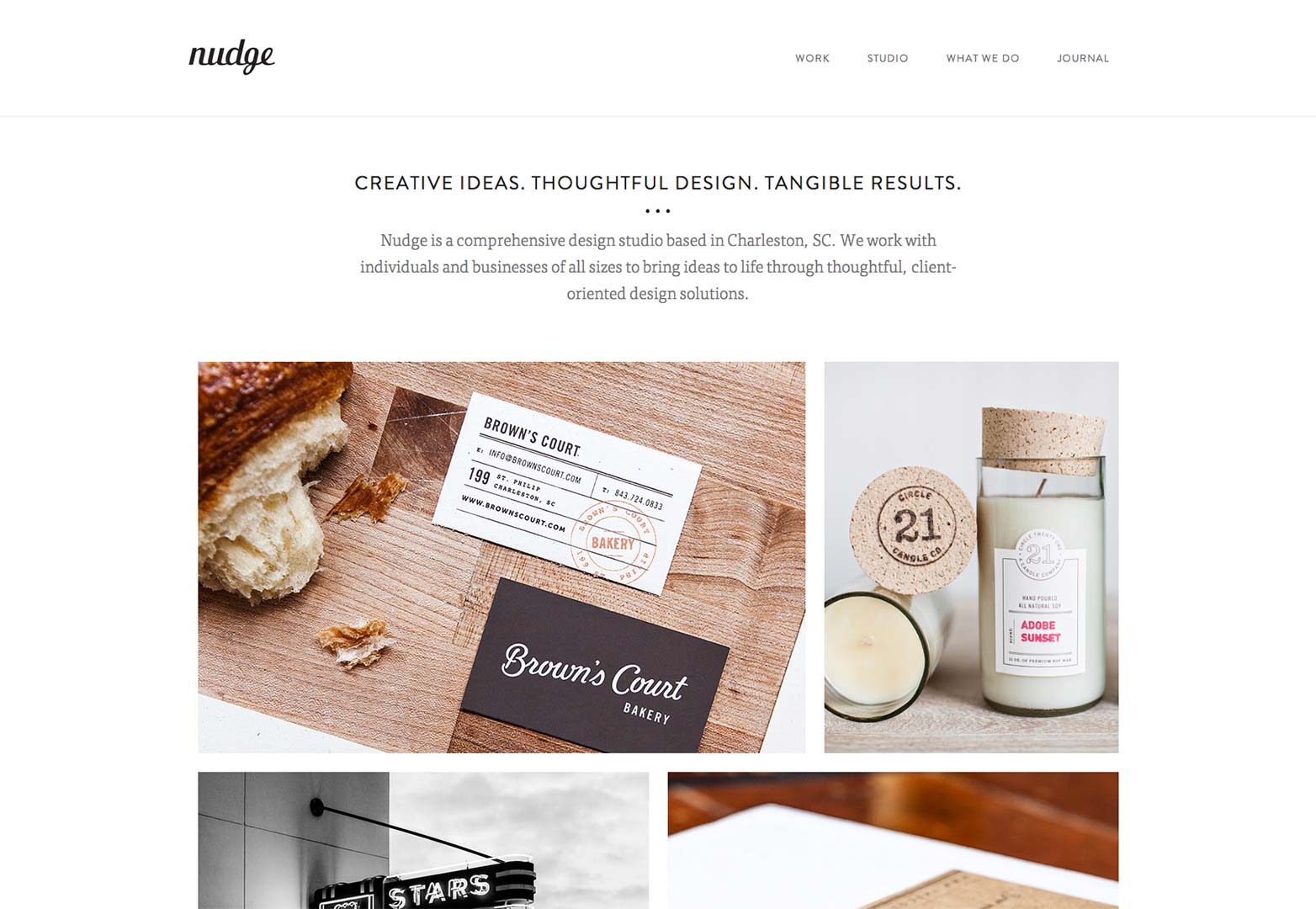
Nudge s platsen har en stark rytm curtesy av FF Tisa.
Många teckensnitt vi väljer för webben är utformade för tryck och tar hänsyn till bläckspridning; utan bläck sprids på webben blir tecknen för ljusa och förlorar mycket av detaljerna. Slabserifs, som jämförelse, tenderar att vara mycket tyngre och följaktligen behåller mycket av deras karaktär när de görs i pixlar.
Den största fördelen med slabserifs är den höga kontrasten mellan typ och sida, som produceras av minimal kontrast mellan stroke och serifs och (vanligtvis) bristen på parenteser.
De bästa slab-serifs
Slab-serifs verkar uppleva en väckelse varje hundra år eller så. Med tanke på den nuvarande tekniken, ser det ut som att slabserifs ser ut som att vara populära i ytterligare ett årtionde, innan de blir trötta och vilolja i ytterligare ett sekel. De är den här generations typsnitt som valts, och för att hjälpa dig att omfamna dem har vi sammanställt en lista över de bästa som finns tillgängliga:
Sabel ($ 35)
Arvo (gratis)
Sentinel (från $ 99 / år)
Adelle Web (gratis)
Abril (Från $ 24,99 / år)
Corduroy (gratis)
Kreta Round (gratis)
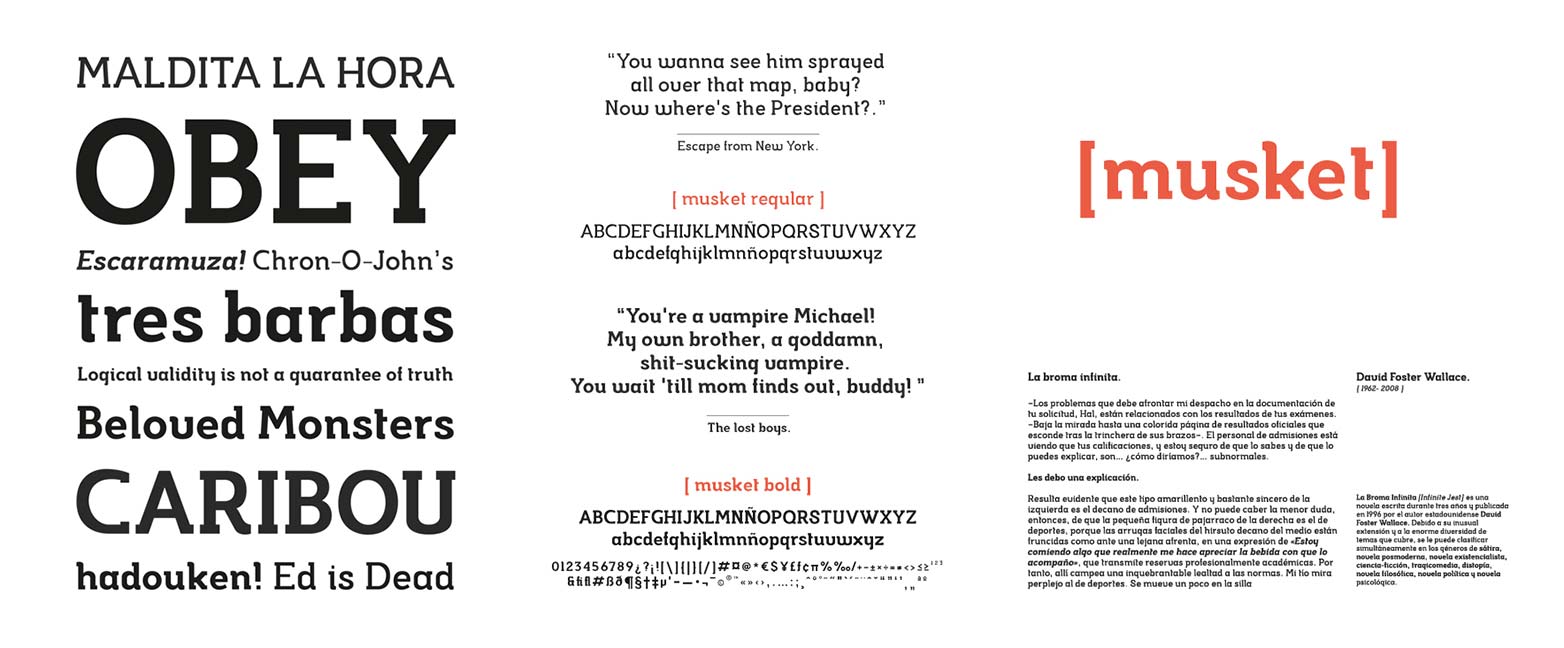
Musket (gratis)
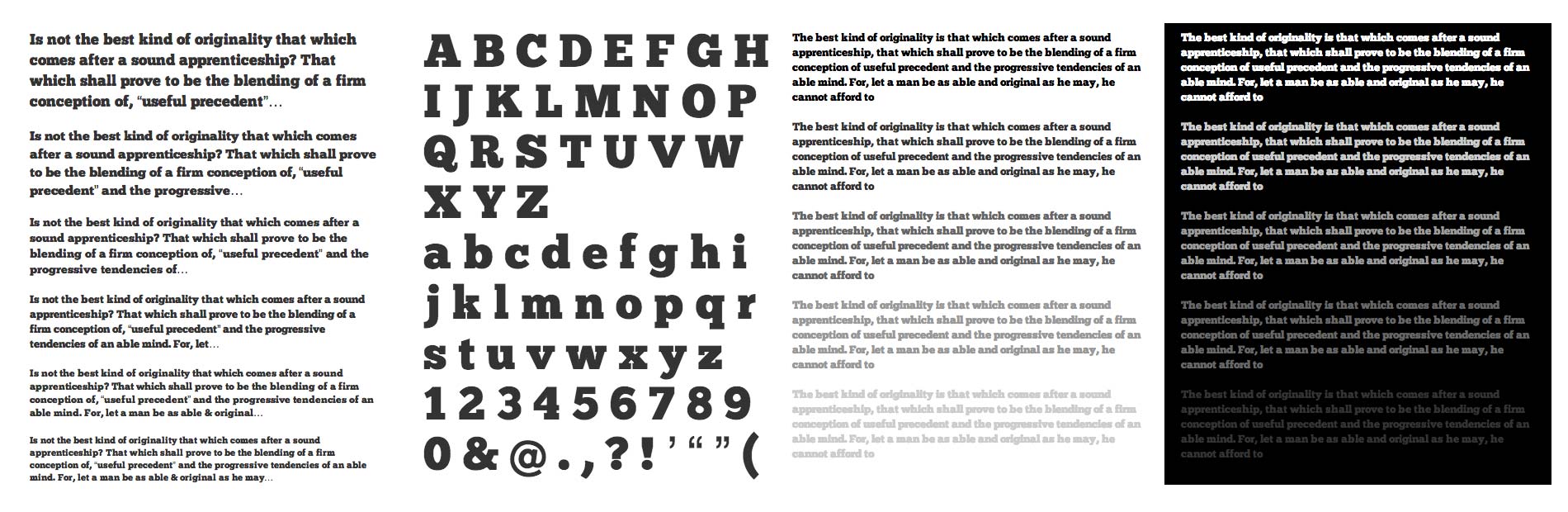
Chunk ($ free-trial plan)
Dalle (gratis)
Tetre Bold (gratis)
PMN Caecilia (från $ 26)
Jubilat (från $ 49,99 / år - portföljplan)
Medborgare (gratis)
Museo (gratis)
Glegoo (gratis)
Bree (gratis)
Kondolar ($ 99)
Deming (donation)
Lexia (från 49,99 USD / år - portföljplan)
Sanchez (gratis)
Archer (från $ 99 / år)
Tabac ($ 399)
St Marie (gratis)
Habibi (gratis)
Kulturista Web (från $ 49,99 / år)
Juan (gratis)
Memphis Bold (19,95 dollar)
Kreon (gratis)
Roboto Slab (gratis)
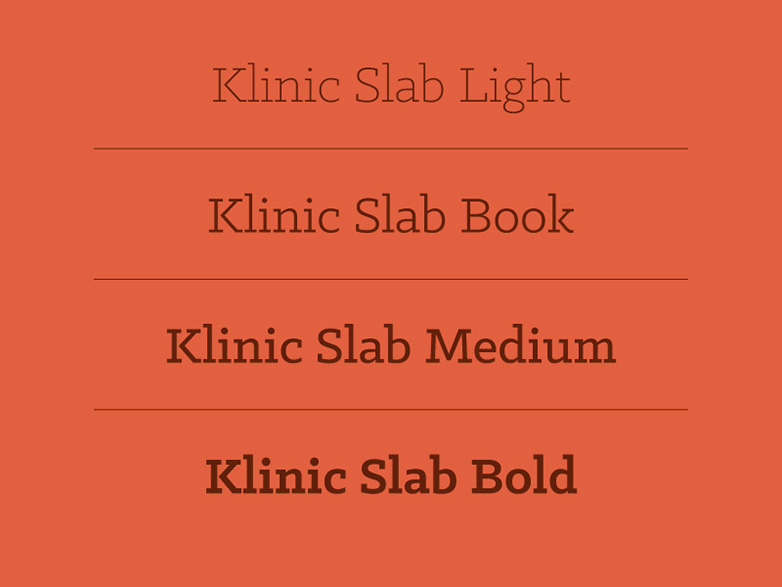
Klinisk Slab (från $ 45)
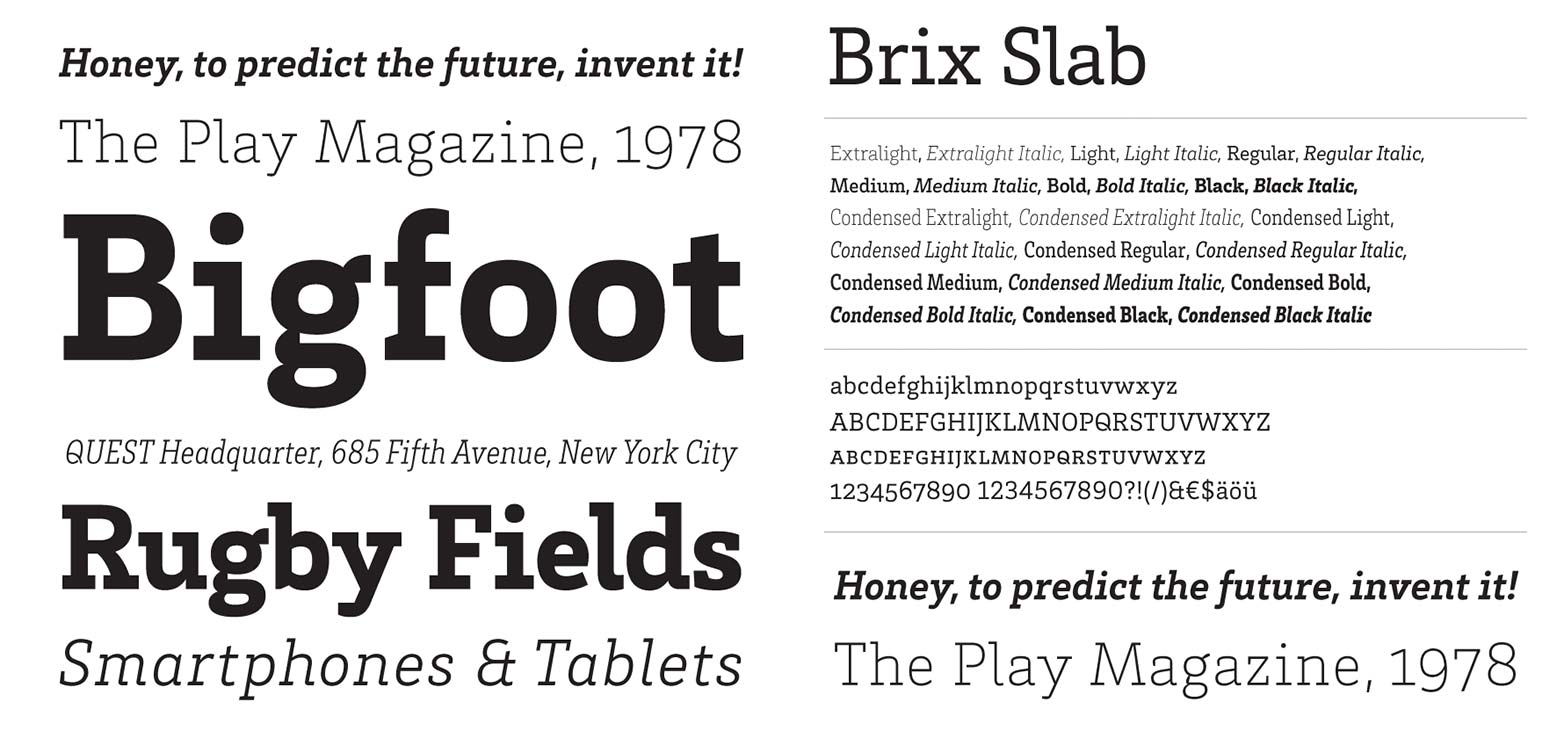
Brix (från $ 40)
Rokkitt (gratis)
Sreda (gratis)
Trocchi (gratis)
Bitter (fri)
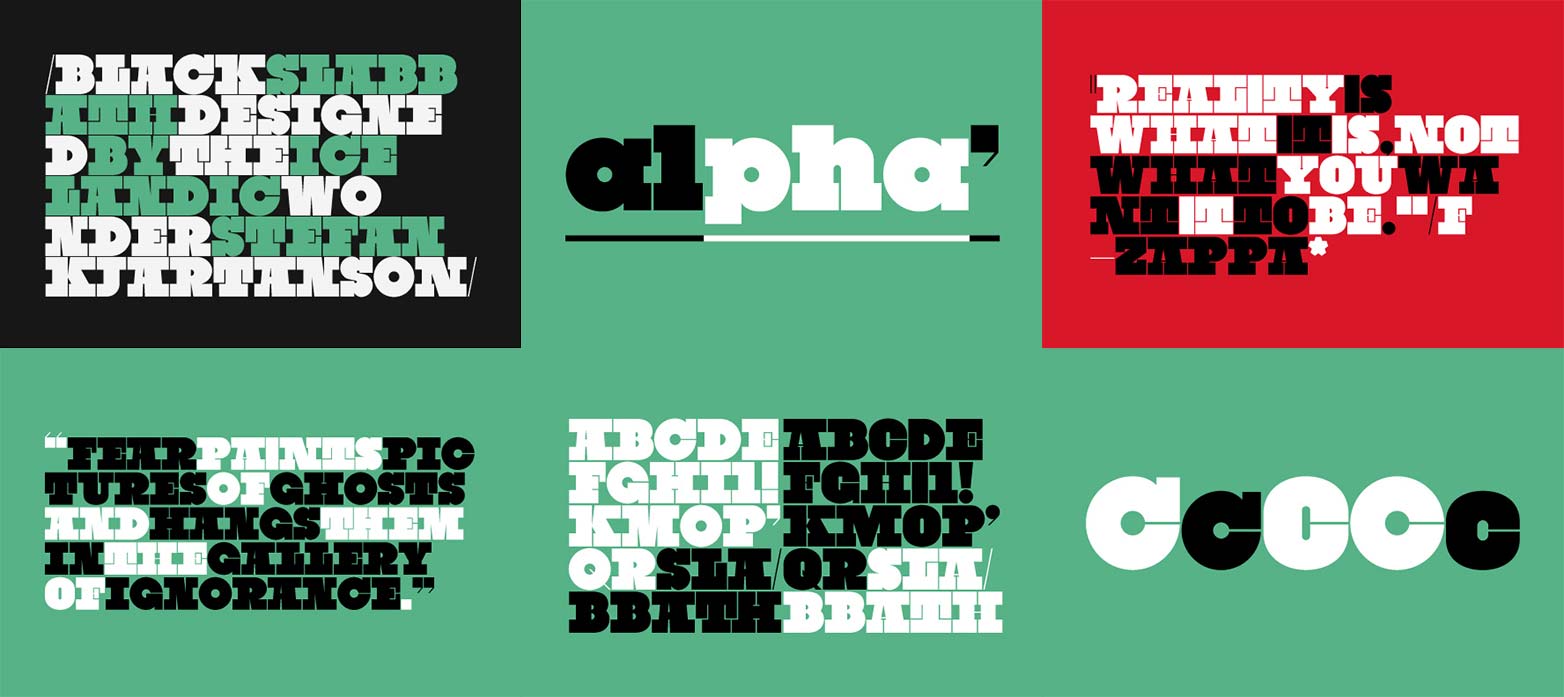
Black Slabbath (från 24,99 €)
Bitstream Vera Serif (gratis)
Arbutus (gratis)
Motown Utökad (från 19,99 kr)
Josefin Slab (gratis)
Vitesse (från $ 99 / år)
TypoSlabSerif Light (gratis)
Antic Slab (gratis)
Quatro Slab (från $ 24,99 / år)
Vilken av dessa slab-serifs är din favorit? Har vi saknat några av dina favoriter? Låt oss veta i kommentarerna.