Våra favorit tweets i veckan
Apr 18-Apr 24, 2011
Varje vecka tweetar vi en massa intressanta saker som lyfter fram bra innehåll som vi hittar på webben som kan vara av intresse för webbdesigners.
Det bästa sättet att hålla reda på våra tweets är helt enkelt att följa oss på Twitter , men om du saknade några här är en snabb och användbar sammanställning av de bästa tweetsna som vi skickade ut den senaste veckan.
Observera att det här är bara ett mycket litet urval av länkarna som vi tweeted om, så missa inte.
För att hålla dig uppdaterad med alla de fina länkarna, följ bara oss @DesignerDepot
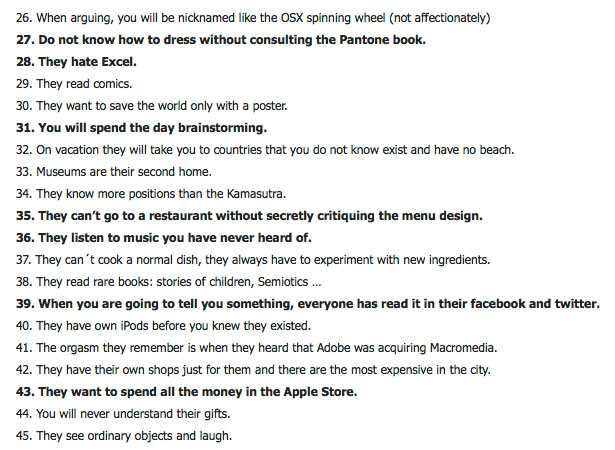
RT @ 1stwebdesigner : 50 skäl att inte göra en grafisk formgivare - http://ow.ly/4CtRj

De 10 bästa CSS3 teknikerna - http://ow.ly/4DfBN

Tetrisocker - http://ow.ly/4BYkX

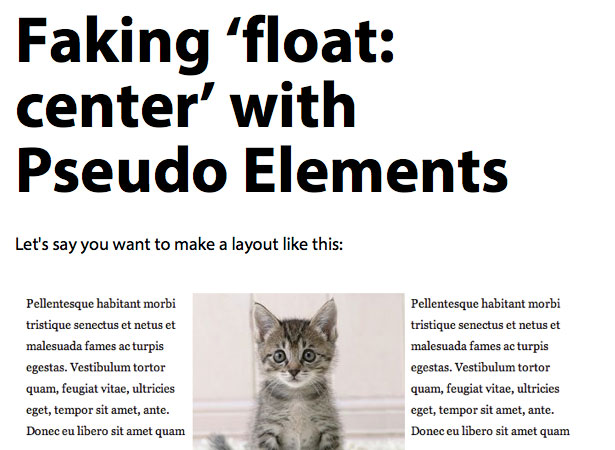
Faking "float: center" med pseudoelement - http://ow.ly/4Cu8c

Samtal är den nya uppmärksamheten - http://ow.ly/4EdSL

RT @ Collis : 1140 CSS Grid - En kick ass 12 kolonnnät som vätskes ner för mobila och små skärmar - http://ow.ly/4DfGl#css

Egotrips - En låda av självporträtt - http://ow.ly/4DfF8

4 pixlar eller mindre - http://ow.ly/4Ee0d

Dribbble PRO släppt http://bit.ly/eYdbpN

39 Läckra saker att göra med CSS3 Box Shadows http://bit.ly/gsdWmQ

Tvillingarna http://bit.ly/eFSPn1 (via @ Fubiz )
Teckensnitt inspirerad av Kraftwerk http://ow.ly/4CXvV

Den nördaste stolen du någonsin kommer att se - http://ow.ly/4EdqA

13 sätt att förbättra din 404-fel sida http://bit.ly/dFbkRe

Kraftfulla nya CSS-tekniker och verktyg - http://ow.ly/4Dfyn

Design är inte målet http://bit.ly/esY9ix

Vill ha mer? Inga problem! Håll reda på alla våra tweets genom att följa oss @DesignerDepot