Håller UX Simple med förutseende design
Med webanvändare alltmer tidsbundna och lider av överbelastning av information, finns det definitivt en känsla av lättnad när man stöter på en webbplats där "mindre är mer", med färre sidor, färre val och mindre att göra än på din genomsnittliga webbplats.
Ett sätt att förenkla saker för besökare på en webbplats är att använda förutseende design, och här ska jag ta en titt på hur det kan fungera för dig.
Vad är förutseende design?
Aaron Shapiro från enorma definierar förebyggande design som ett sätt att förenkla processer genom att svara behöver ett steg före användarens beslut.
Förutseende funktioner har funnits i mycket längre tid än du kanske inser. Grundläggande funktioner som du kommer att känna till är:
- popup-boxar;
- in-app-meddelanden;
- rekommendationer;
- geolokalisering.
Allt ovanstående koka ner till användare som utför en åtgärd och levereras med en reaktion som matchar den, i syfte att ge värde, baserat på användarnas uppfattade preferenser.
minska den mentala ansträngningen som en besökare behöver tillämpa ... vilket leder till en tydligare förståelse och erfarenhet.
Förhoppande design försöker minska den mentala ansträngningen som en besökare behöver tillämpa på informationen framför dem. Den kognitiva belastningen för första gången besökare minimeras sålunda till en tydligare förståelse och erfarenhet.
Det handlar om att flytta från att skapa en miljö på det sättet du vill att besökare ska interagera med det och skapa en upplevelse baserat på hur de vill använda din webbplats. Det är hörnstenen i denna princip.
Förutseende design och data
I en värld av förestående design har saker flyttat bortom den enkla popupboxen, till den mer avancerade nivån för att göra en besökares tid spenderad på en webbplats effektivare.
För att uppnå den bekvämlighetsnivå som förutseende design har potential att tillhandahålla, måste data analyseras och omvandlas till förutbestämda vägar. Det kan hända genom att spåra tidigare beslut och ingångar, eller med data som samlats in till exempel vid registrering av ett konto eller utcheckning. Resultatet kommer att finnas tillräckligt med data för att gå över till automatiserat beslutsfattande, snarare än bara en personlig webbplatsupplevelse.
Potentiella fallgropar
Ett av problemen som förväntas med förmodande design är med dataskydd och lagring av personlig information. Som ett exempel är Google i spetsen för förestående tekniken, men människor känner sig ofta kränkta när de lär sig att deras data delas runt på olika plattformar.
kommer dina egna besökare att känna den bekvämlighet du tillhandahåller överväger hur mycket information du har på dem?
Så även om tekniken är tillgänglig, kommer dina egna besökare att känna den bekvämlighet du tillhandahåller överstiger mängden information du har på dem? Det är möjligt att förutseende design kan leda till negativa konsekvenser, särskilt om platssäkerhet ges mycket liten hänsyn.
Förhoppande design kan också begränsa vår egen prospektering. När val blir smalare sänks chansen att vi snubblar på något oväntat. Exempelvis kommer Amazon att visa resultat baserat på personliga preferenser och på ett effektivt sätt berätta vilken bok du ska läsa. Detta kan eventuellt leda till en situation där vi inte kan avleda från en förinställd bana när vi är på den. om du läser brottsliga romaner, och bara brottsliga romaner föreslås till dig, kommer du någonsin att upptäcka sci-fi? En sådan situation kan vara särskilt angelägen för barn, som lättare övertalas och i stället ska göra sina egna upptäckter.
Hur kan förebyggande design fungera för dig?
Att förstå dina kunder och deras beteende på plats kan ge god inblick i sina förväntningar. Dagens webbplatsanvändare förväntar sig en rakt framåtriktad rutt genom din webbplats och för att kunna fullfölja sitt mål så snabbt som möjligt.
Spotting ett bra tillfälle bygger på en förmåga att förstå din användares demografiska och de hinder de står inför. För att få dig att tänka på det praktiska genomförandet av detta koncept, överväga följande möjligheter för att förenkla din användarupplevelse:
- Kan förslag göras till en besökare baserat på tidigare val? Tänk på produkter som användaren tidigare har köpt, eller sidor de besökte utan att vidta åtgärder för första gången.
- Kan värdet läggas till? Kanske introducerar besökaren till produkter som komplimanger eller förstärker vad som redan finns i sin kundvagn, eller främjar en tjänst som går hand i hand med vad de verkar vara mest intresserade av.
- Är det möjligt att förfölja ett fält för checkout, inloggning eller e-postformulär för att minska antalet klick för att slutföra ett mål?
- Kan e-postinbjudningar eller påminnelser skickas så att de passar enskilda användarmönster, snarare än ett masspost?
Sammanfattningsvis syftar här inte till att driva användaren för att fatta beslut, utan att välja att göra utan direkt inmatning från användaren. Steg minimeras, och tidigare beteenden blir den avgörande faktorn i vad besökaren presenteras för att ge en nästan automatiserad process.
Förhoppande design i åtgärd
Här är några exempel på hur konceptet fungerar för att förenkla beslut och göra uppgifter snabbare och smartare:
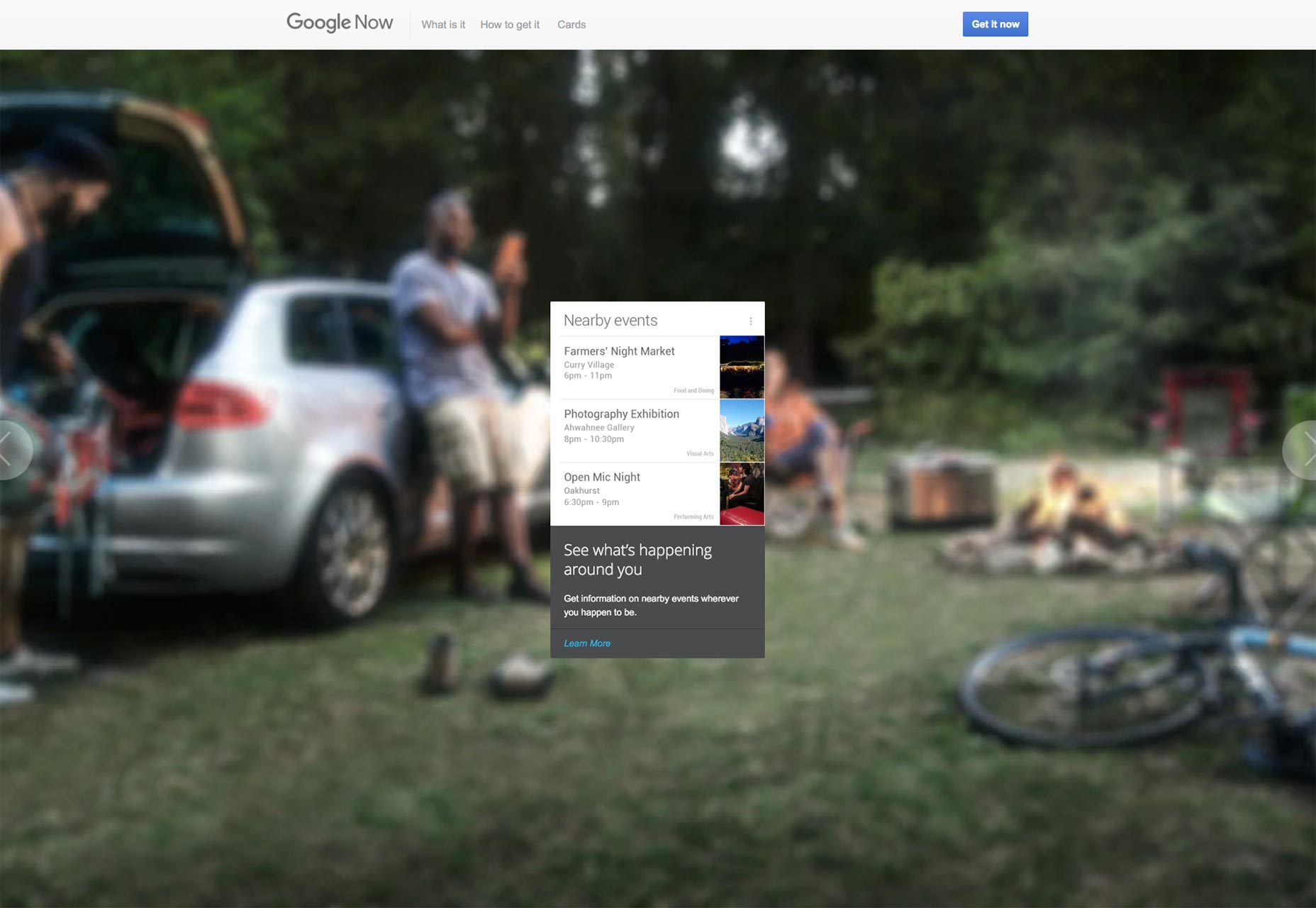
Googla nu
En intelligent personlig assistent, Googla nu levererar information till användare som det förutsäger från sina sökvanor och tidigare beteende, samt att svara på direkta förfrågningar. Om du har en restaurangbokning i din kalender kan Google Nu lägga till värde genom att lägga fram förslag på närliggande fotofläckar och skicka uppdateringar om väder eller trafikförhållanden. Andra funktioner inkluderar födelsedag påminnelser, nyheter uppdateringar, reseinformation, underhållning, möten, parkering, sport, hotell och produktförteckningar.
Google Nu gör rekommendationer baserat på tidigare sökningar
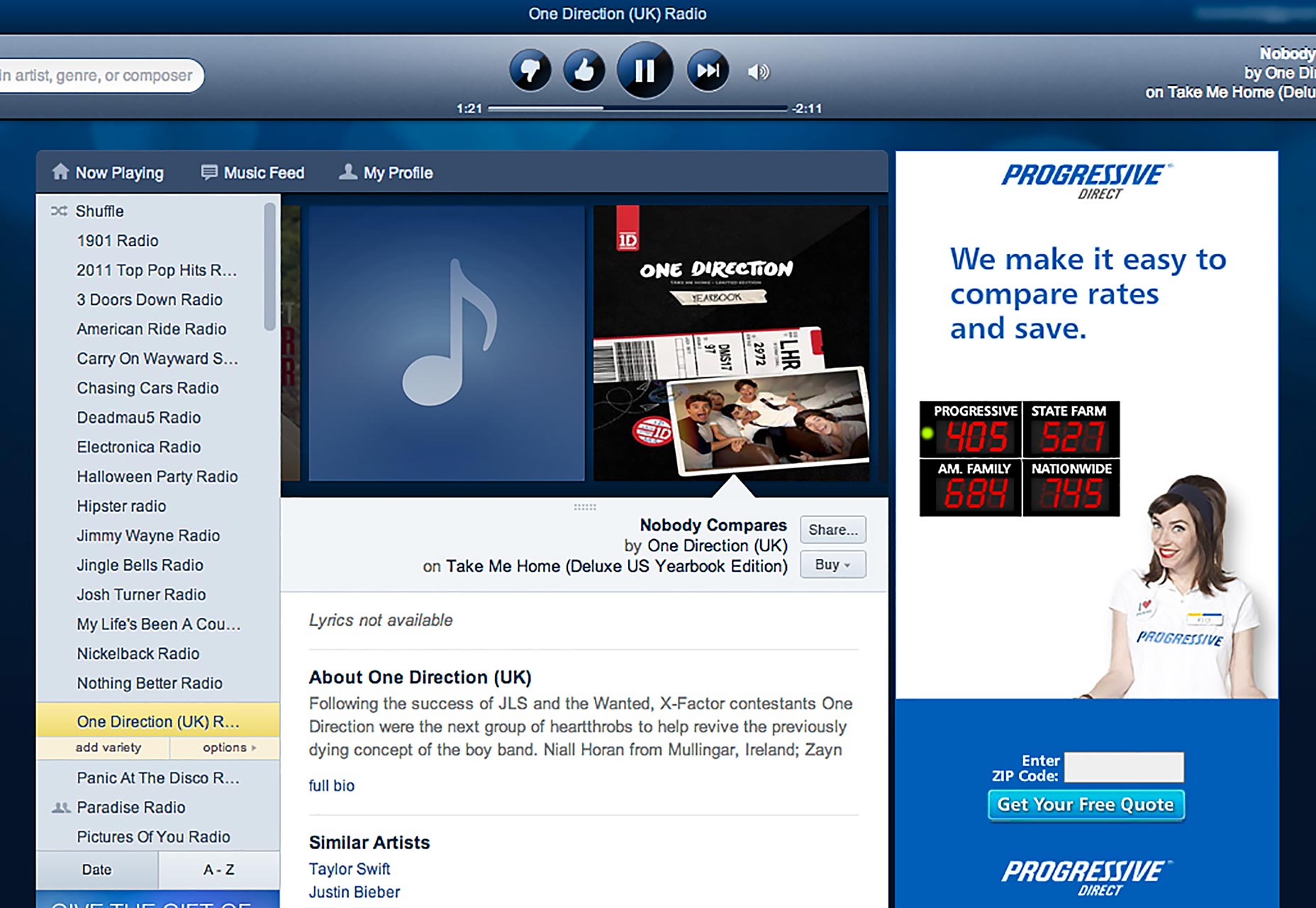
Pandoras musikgenomprojekt
Pandora är en internetradio som skapar stationer anpassade för den enskilda användaren. Baserat på en enda sång som du väljer, drar det samman spellistor med låtar som liknar rytm, melodi, harmoni, form, orkestration, texter och så vidare. Faktum är att det finns över 400 musikaliska egenskaper som webbplatsen drar på, och även om webbplatsen inte är ny (den lanserades 2000) har den 250 miljoner registrerade användare, varav 81,5 miljoner är aktiva lyssnare.
Pandora skapar spellistor baserat på dina tidigare val. Bild: igeekable.com
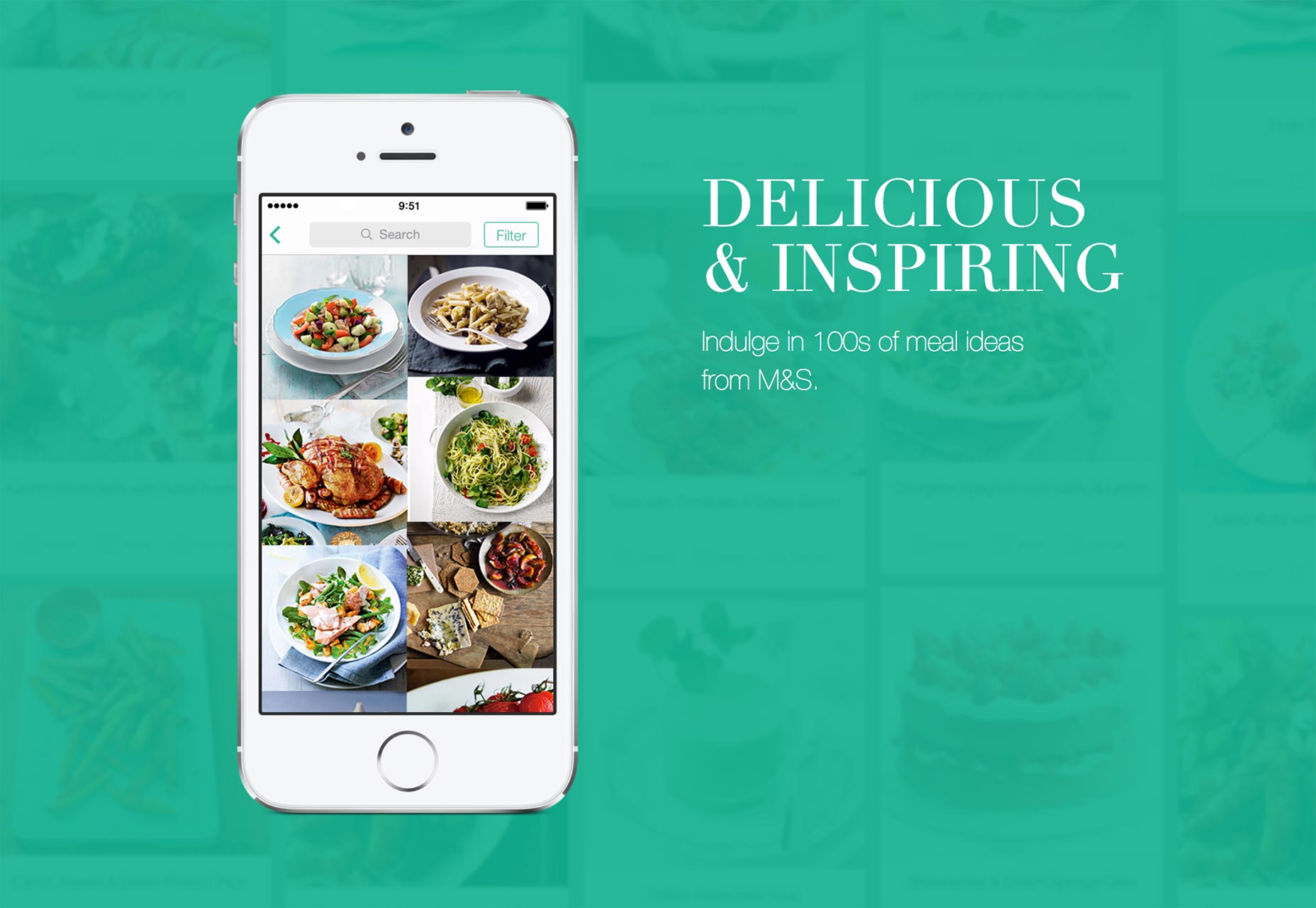
Koka med M & S
Ger dig en rad frestande recept (tillsammans med vacker fotografi och tvingande kopia), Marks och Spencer app lägger till värde genom att tillåta besökare att inte bara läsa receptet, utan också skapa en redigerbar inköpslista över ingredienser att köpa från sin butik, vilket justeras automatiskt beroende på hur många personer du tjänar.
Varje recept har kundrecensioner och stjärnbetyg, samt näringsinformation, matlagningstid och svårighetsgrad. En fin touch är den inbyggda timeren i matlagningsanvisningarna. Med denna app har M & S gjort shopping och matlagning enklare och mycket roligare.
Cook Med M & S bygger en inköpslista som justerar antalet anställda.
Sammanfattningsvis
Oavsett hur din webbplats fungerar, är det viktiga att tänka på med förutseende design, vilket kommer att göra ditt användares besök enklare? Vad kommer att förenkla uppgifterna, minska tiden de spenderar fyller i online formulär eller klickar på onödiga sidor? Att samla in och analysera relevanta data på ett säkert sätt och sedan sätta dig i dina användares skor gör att du kan skapa en stressfri, förenklad upplevelse där mindre egentligen är mer.