Så här optimerar du läsbarheten med textgenerering
Den mest frustrerande aspekten av webbdesign för designers utbildade för utskrift är den bestående bristen på typografisk kontroll.
Noggranna typografiska val är kännetecknet för kvalitetsarbete och bristen på den här kvaliteten på nätet upphör aldrig för att vara avskräckande för de av oss som vet vad vi letar efter.
Lyckligtvis är den nivå av kontroll som vi har ökat hela tiden och stöd för mer avancerad typografisk rendering ökar också. Det är säkert inte möjligt att leverera den typ av behandling som applikationer som Illustrator levererar - där varje bokstav kan anpassas om det behövs - finns verktyg tillgängliga för att öka kvaliteten. En av de minst kända är egenskapen för textåtergivning.
Du hittar inte egenskapen för textåtergivning i några CSS-specifikationer eftersom det är tekniskt inte CSS, det är en SVG-egenskap, även om det används precis som en CSS-egenskap. Det viktigaste är att med en enda rad CSS kan vi eliminera några floder och andra brister i vår text.
Textegenskapsegenskapen har fyra inställningar:
- auto: tillåter webbläsaren att välja en inställning själv
- optimizeSpeed: fokuserar på hastighet
- optimeraLeglighet: fokuserar på avancerad rendering
- geometrisk precision: exakt återgivning
Tyvärr brukar webbläsarens standardautomat normalt favorera hastighet snarare än läsbarhet - vilket indikerar en standard som slutfördes av utvecklare istället för designers.
Eftersom de flesta av oss inte producerar sidor som är tillräckligt stora för att motivera behovet av optimeraSpeed-inställningen, kommer vi bara att vara intresserade av optimeraLeglighet (även om geometrisk precision är användbar för vissa teckensnitt).
CSS-koden är som följer:
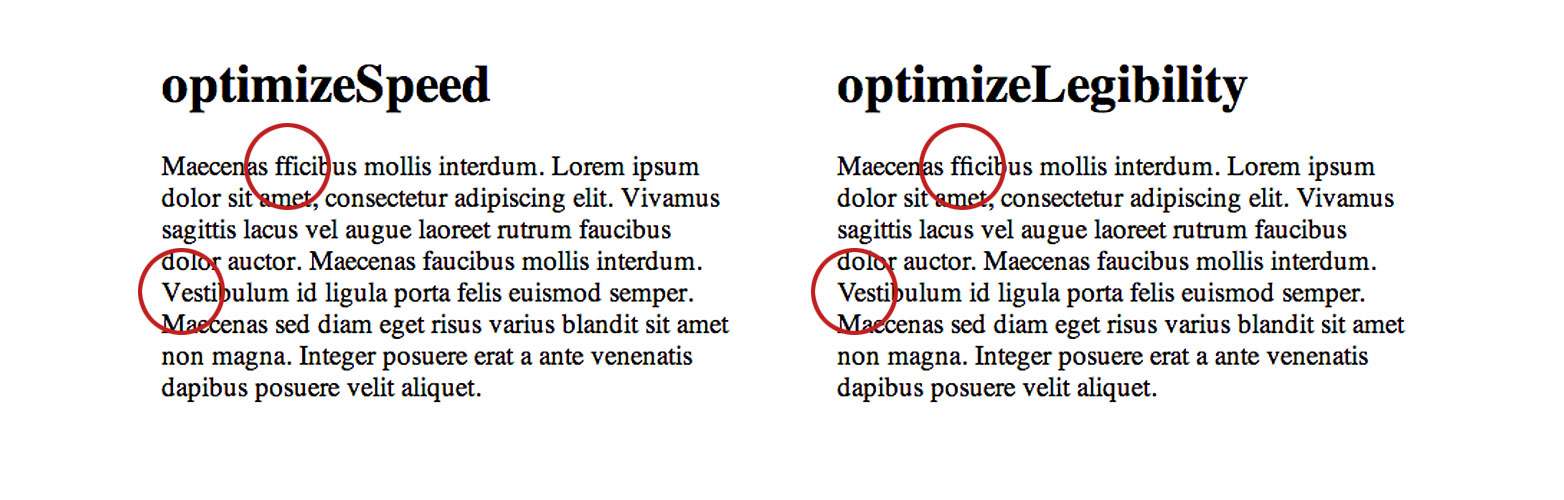
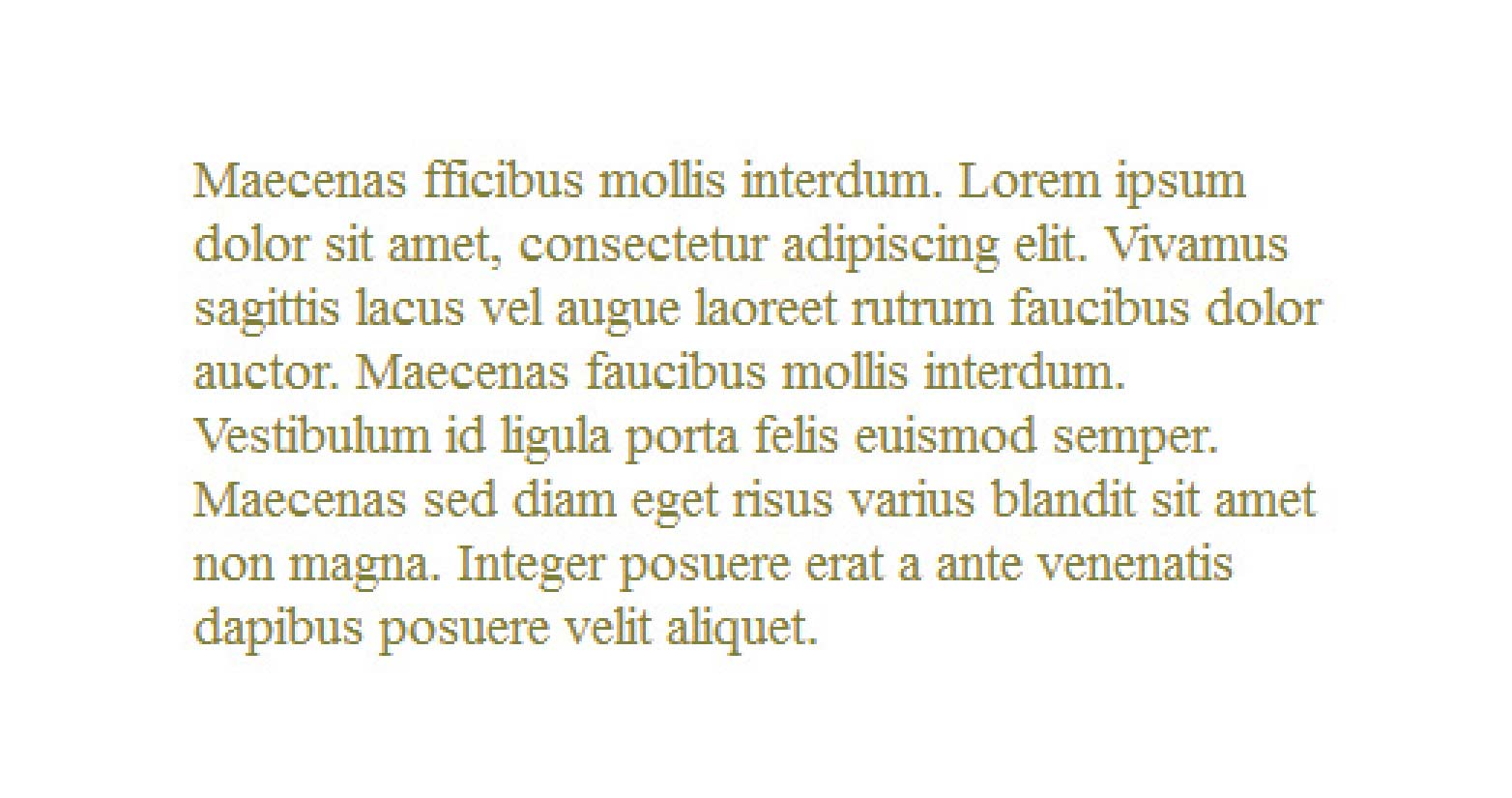
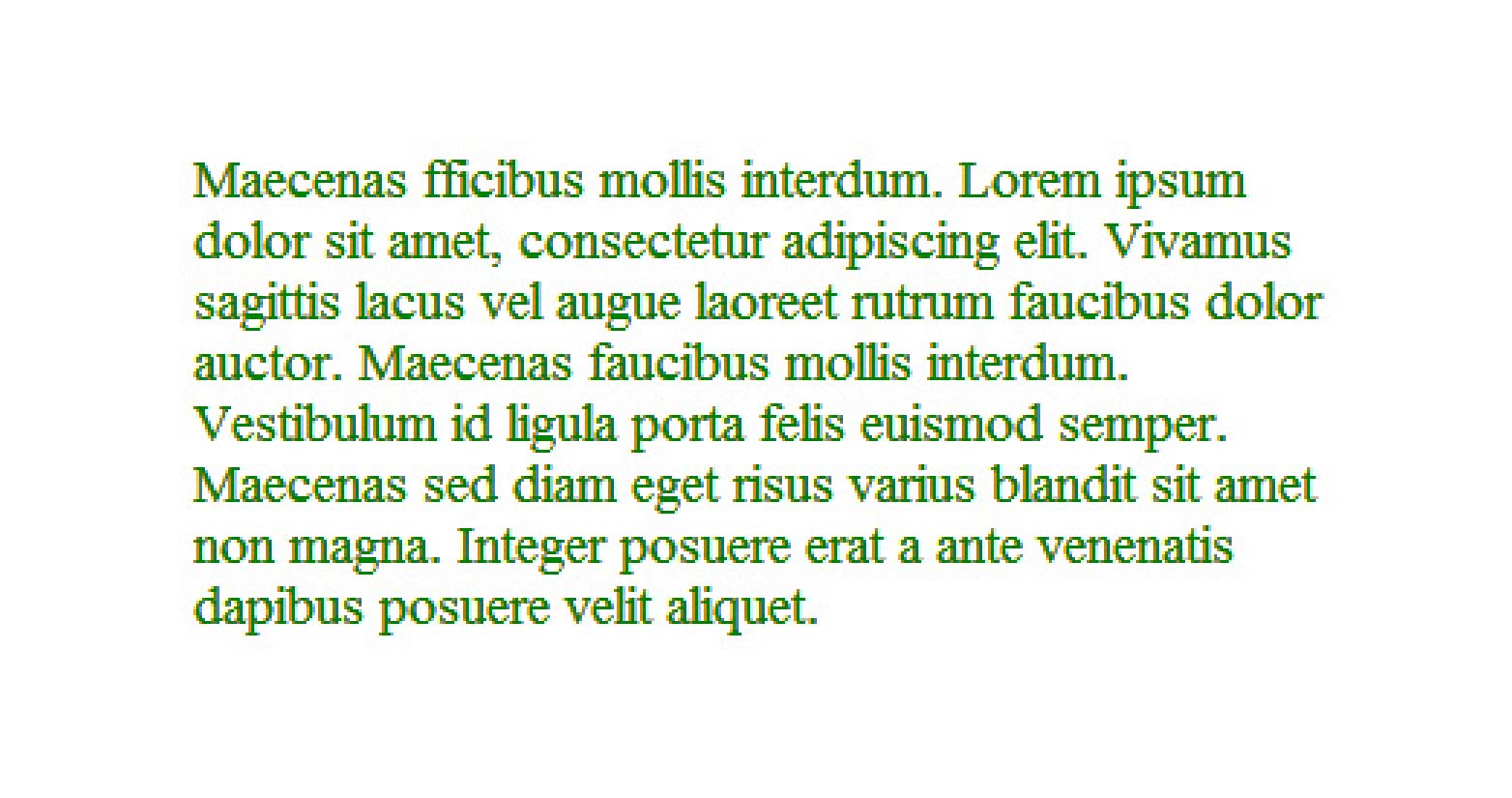
.myClass { text-rendering: optimizeLegibility; }Här är en direkt jämförelse mellan optimeraSpeed och OptimizeLegibility, som du kan se om du tittar noga, det finns två signifikanta förbättringar i den mer läsbara versionen: "ffi" tecknen i första raden har rätt ersatts med en ligatur och kärnan har har förbättrats hela tiden, vilket är särskilt anmärkningsvärt i femte raden, där utrymmet mellan "V" och "e" har korrigerats.

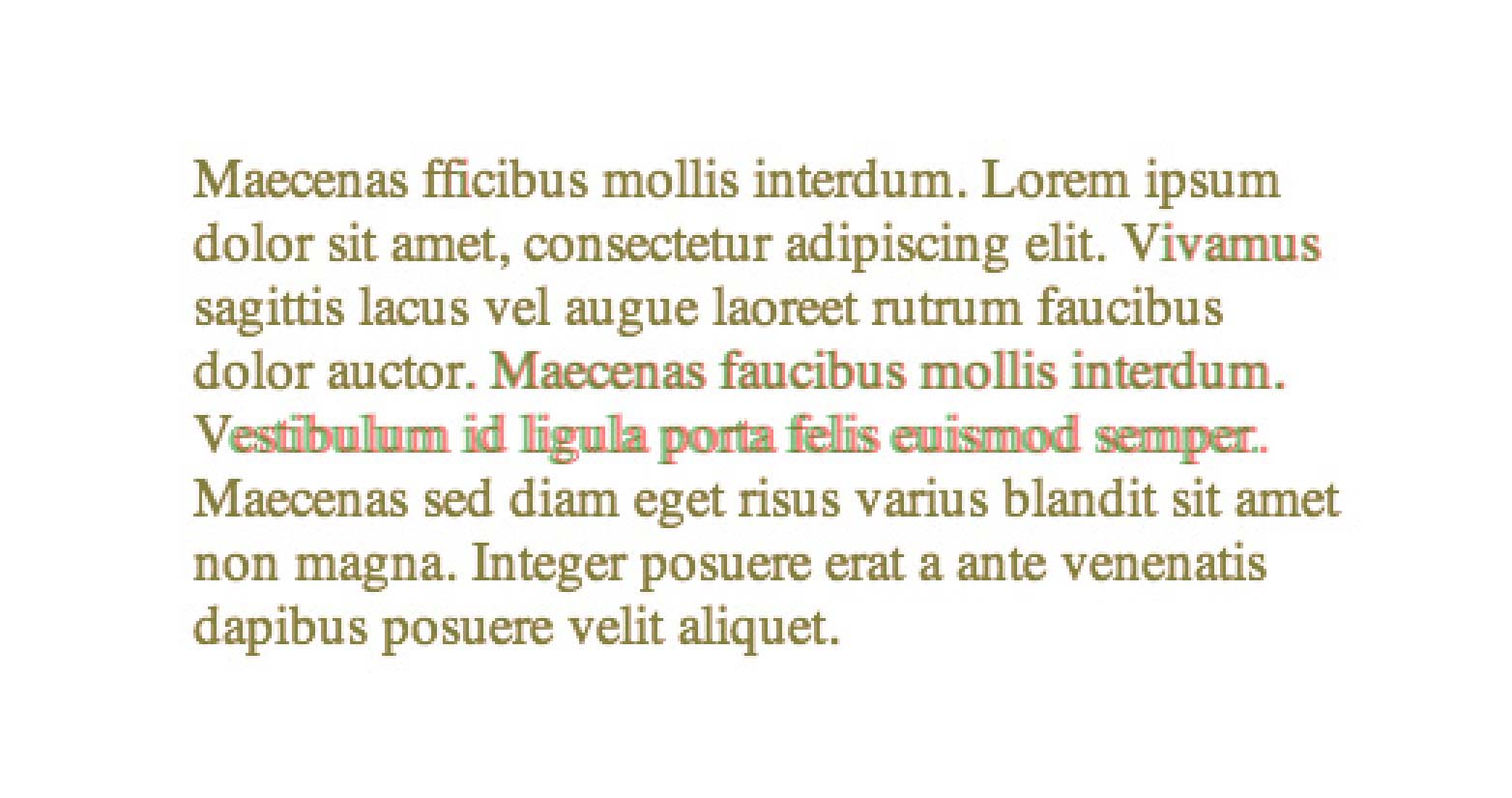
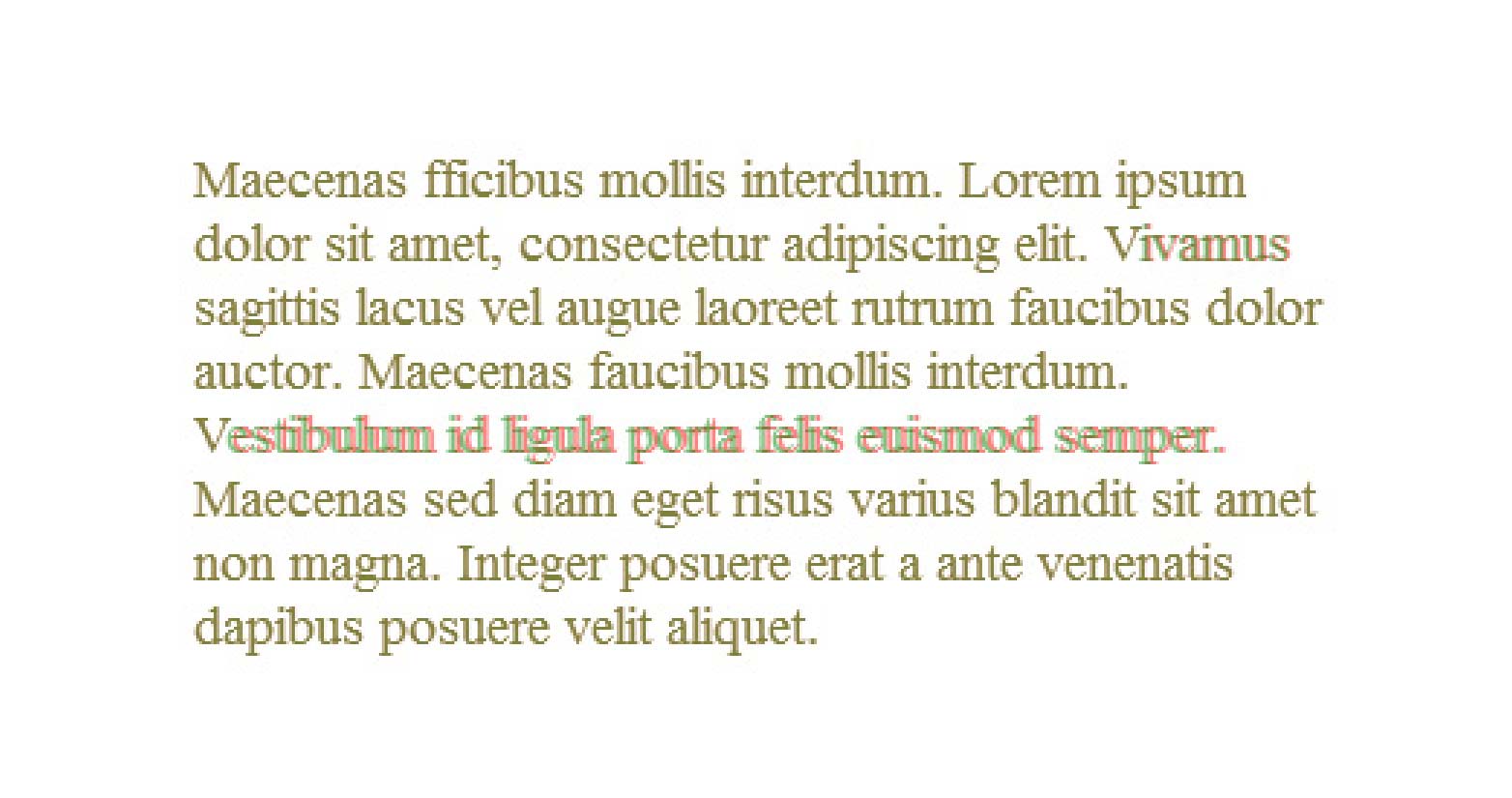
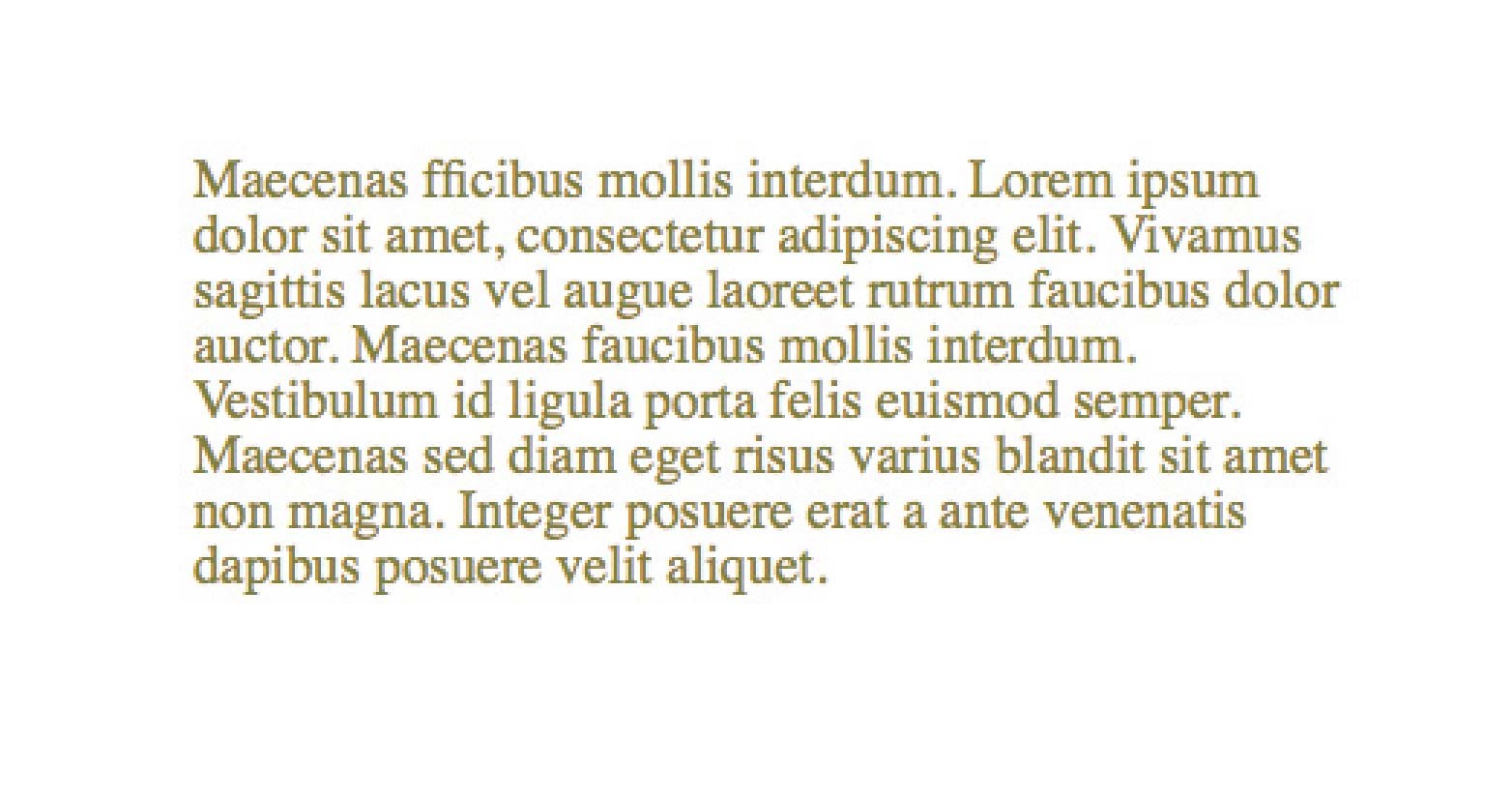
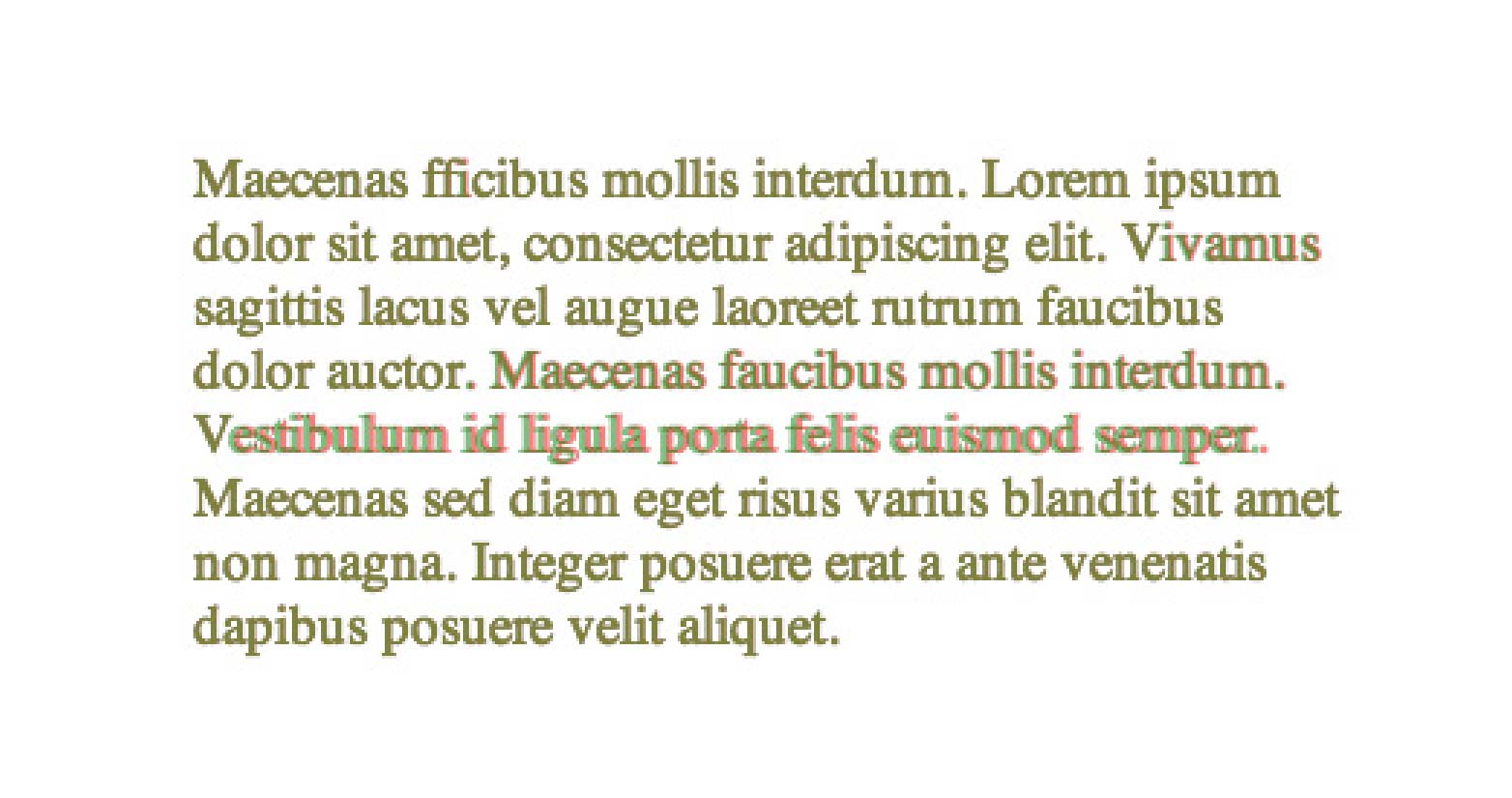
Förbättringarna kan lättare ses i dessa överlagringar:

Chrome Mac

Chrome Windows

Firefox Mac

Firefox Windows

Internet Explorer 9 Windows

Safari Mac
Webbläsarstöd är för närvarande inkonsekvent, men det faktum att textåtergivning misslyckas tyst i webbläsare som inte stöder det betyder att det är mycket användbart just nu.
Använder du egenskapen för textåtergivning i din CSS? Skulle någon annan än en typograf märka skillnaden? Låt oss veta dina tankar i kommentarerna.
Utvalda bild / miniatyrbild, finjustera bilden via Shutterstock.