Så här börjar du med IPhone Dev
IPhone är ett fantastiskt fenomen. Det är en kommunikationsenhet, en multimedieplattform och mycket mer allt rullat in i ett enda verktyg. Alla vill ha på den här enheten.
Apple Store har precis passerat den 1 miljarder ansökan nedladdningen (jag ensam står för 3% av det ...) och det finns ett brett utbud av applikationer från det otroligt användbara till det bizarrely redundant.
Med miljontals iPhones ute, är det meningsfullt att ha ditt innehåll eller program tillgängligt på den plattformen, men hur går det med att göra det här? Var går du för att komma igång? Och vad är stegen du behöver ta för att komma dit?
Den här artikeln är en introduktion till olika sätt att få innehåll och applikationer på iPhone. Det är inte en fullständig guide, men hoppas kunna rikta dig i rätt riktning och ge dig en överblick över vad som är inblandat i processen.
Nedsänkning
Det första steget som skrivs för iPhone är att förstå hur saker och ting verkligen fungerar på iPhone . Jag tycker att det är praktiskt taget omöjligt att utveckla för iPhone utan att vara en fast användare en stund.
IPhone har ett visst sätt att göra saker och om ditt innehåll inte följer det kommer det att sticka ut som en öm tumme. Det är väldigt annorlunda än vad som händer på ett skrivbord.
Det enda sättet att interagera med innehållet på iPhone är dina fingrar . Detta dikterar mycket hur gränssnittet fungerar. De andra stora skillnaderna är att skärmen är liten, endast en applikation körs åt gången och det finns väldigt liten möjlighet att ge användarhjälp.
IPhone använder animering i stor utsträckning för att ge ett flytande, lyhörd gränssnitt som känns nästan fysiskt (som om skärmens innehåll verkligen flyttar sig, hoppar eller kollapsar). Du behöver verkligen känna dig för att kunna skapa något som lever bekvämt på iPhone.
Du kan eventuellt använda iPhone-simulatorn på en Mac istället för en faktisk iPhone eller iPod Touch, men ... det gör det inte riktigt. IPhone har en uppsättning accelerometrar som kan känna av orientering och rörelse av enheten . Du behöver verkligen hålla den och känna den.
Apple ger en mängd information på sin iPhone-utvecklarwebbplats:
http://developer.apple.com/iphone/
Det finns inledande videor, dokument och provkod. Förutom allt introduktionsmaterial är ett bra dokument som börjar med användarhandboken för iPhone.
De finns här:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Jag rekommenderar starkt att börja med det här dokumentet. Den har exempel och ställer dig ut på resan. Bekanta dig med hur saker görs på iPhone och arsenalen med kontroller och funktionalitet till ditt förfogande.
Planera
Jag kommer inte att gå djupt in på det här. Planering på iPhone är som att planera för någon annan plattform.
Du måste vara tydlig om vad du vill uppnå och utforska vilken funktionalitet du vill avslöja med ditt projekt. Sträva efter en lösning som är tydlig, förståelig, visuellt tilltalande och naturligtvis ... cool.
visualisera
När du väl vet spelplanen börjar sökningen efter designen. Med det unika iPhone-utseendet är det viktigt att du använder det här utseendet när du visualiserar ditt projekts gränssnitt.
Att återskapa iPhone-gränssnittet för trådframställning eller skiss gör det mycket arbete. Lyckligtvis har människor redan satt i den ansträngningen och den är tillgänglig för dig att använda.
Det här är samlingar av grafiska widgets i olika format som kan användas för att montera det som ser ut som iPhone-skärmar. Du kan använda dem för att sammanställa skisser och trådramar för dina projekt. Här är några:
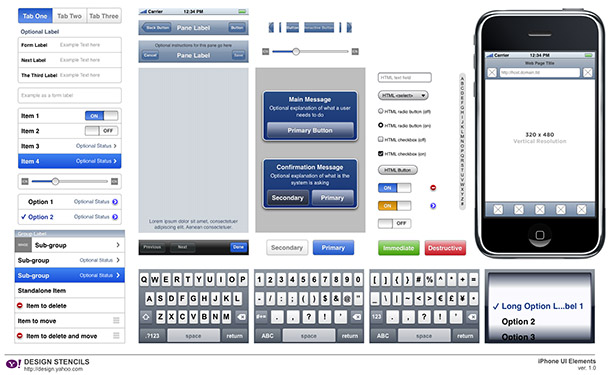
Yahoo Design Stencil Kit
En del av Yahoo UI Kit. Detta är en utmärkt resurs för någon form av UI-designvisualisering. Yahoo! Design Stencil Kit version 1.0 är tillgänglig för OmniGraffle, Visio (XML), Adobe Illustrator (PDF och SVG) och Adobe Photoshop (PNG). Det är en uppsättning grafik i olika format som kan användas i olika applikationer och hjälper dig att sammanställa UI-skisser.
Ladda ner här: http://developer.yahoo.com/ypatterns/wireframes/

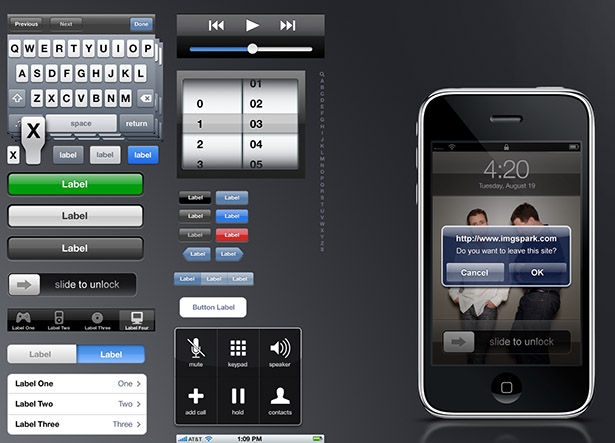
Geoff Teehans iPhone GUI
En Photoshop-fil som har ett ganska omfattande bibliotek med tillgångar, vissa redigerbara
Ladda ner här: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Skisspapper till mobildesignern
En PDF eller Photoshop-baserad "sketchpad" för att skissa ut iPhone-gränssnitt.
Den kan laddas ner här:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
Och det finns naturligtvis flera andra som flyter runt.
OK. Så nu har du en idé eller något innehåll, du tänkte på spelplanen, du skissade ut ett gränssnitt som skulle se hemma på iPhone. Vad kommer härnäst? Tja ... det finns flera tillvägagångssätt som du kan ta för att få ditt projekt på iPhone:
Göra ingenting
IPhone har en anmärkningsvärd webbläsare för en mobil enhet: Safari. Det har några knep upp på ärmarna och gör sitt bästa för att presentera en webbplats på ett läsbart sätt. Så ... om du har en webbplats som är igång kan du komma undan med att göra absolut ingenting.

Safari kan presentera nästan alla webbplatser på ett läsligt sätt. Användaren kan dubbelklicka på någon del av webbsidan och Safari zoomar in i en läsbar skala och presenterar den sidan.
Saker som ska undvikas för iPhone-överensstämmelse är:
- Blixt. Det finns för närvarande inget stöd för Flash på iPhone
- Segment på webbplatsen som är beroende av musens svängning. Eftersom det inte finns någon mus eller markör utlöses inte svävarhändelsen, och därför kommer inget beteende som du utformade aldrig att visas på iPhone.
- Breda, styva layouter utan kolumner. iPhone hanterar inte dem bra.
Så om din webbplats / app fungerar bra med Safari på iPhone utan några ändringar, det är din väg med minst motstånd.
Gör lite
Nästa steg är att hålla din webbplats, men göra några justeringar, så att visa den på en iPhone blir en bättre upplevelse för dina besökare.
Här är några enkla tips och trick som gör att din webbplats fungerar bra för en iPhone-besökare.
- Använd kolumner . Detta är ganska grundläggande men det gör en stor skillnad. Användare dubbelklickar på en kolumn och kommer att kunna zooma in och läsa ditt innehåll enkelt.
- Organisera komplementär information så att den placeras i samma kolumn . På så sätt kan användaren läsa en hel bit av relaterat material genom att rulla, utan att behöva hoppa runt.
- Använd inte absoluta teckensnittstorlekar . Använd procenten istället.
- Använd metatagen . Detta är det mest grundläggande konceptet i alla iPhone-webbarbeten. Det definierar storleken som sidan ska ändras till innan du skalar ner den så att den passar iPhone. Det tar formatet på
- Läs Apples guide till iPhone-webbplatser här: http://developer.apple.com/safari/mobile.php
Utveckla en webbplats för iPhone
Nu snackar vi! Du kommer att utveckla en webbplats specifikt för iPhone. Du behöver lära dig vad som är möjligt härifrån http://developer.apple.com/safari/mobile.php och börja sätta allt ihop.
Tanken är att bygga en webbapp som bor bekvämt på iPhone , bevarar den visuella stilen och beteenden som iPhone-användarna brukar använda och utnyttjar plattformens speciella egenskaper som gester, orienteringsändringar etc.
Du behöver inte börja från början. Det finns gott om bra resurser som ger en bra utgångspunkt eller ram för att bygga din iPhone:
- IUI : Gör det möjligt att skapa navigeringsmenyer och iPhone-gränssnitt med minimal kunskap om JavaScript. Det ger en förmåga att hantera telefonens orienteringsbyte och en upplevelse som är mer iPhone som. IUI är ett bibliotek med JavaScript och CSS som är avsett att efterlikna iPhone-utseendet på webbsidor. http://code.google.com/p/iui/
- Webkit : Safari är en webkitbaserad webbläsare. Webkit lägger till en hel del funktionalitet som utnyttjar unika iPhone-funktioner (databas tillgänglig för din app, förståing av iPhone-gest, orienteringsavkänning och mycket mer) kolla här: http://www.westciv.com/iphonetests/
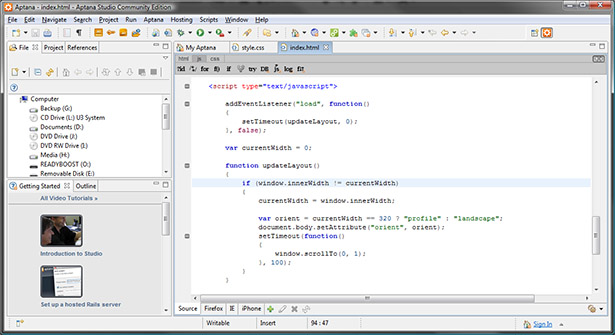
- Aptana Studio : En IDE som innehåller en startsida för iPhone-webbplatsprojekt. Den innehåller hantering av telefonorientering och andra godisar. Det kommer även att förhandsgranska din webbplats på en skön iPhone-skärm: http://www.aptana.com
- jQuery-plug-in för iPhone: jQuery är ett lätt, överraskande kraftfullt JavaScript-bibliotek. Jonathan Neal skapade ett jQuery-plugin för iPhone som hjälper dig att sätta ihop en iPhone centrisk webapp. http://plugins.jquery.com/project/iphone

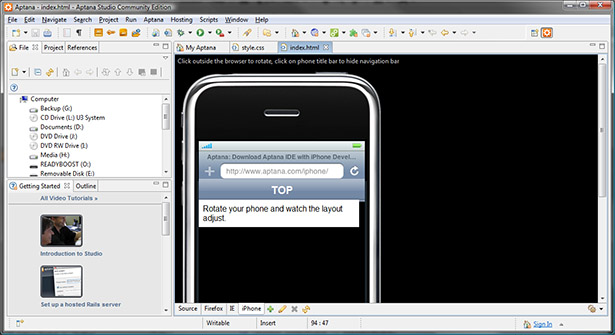
Använda Aptana Studio iPhone mall / kodvy

Aptana Studio visar iPhone-förhandsvisning
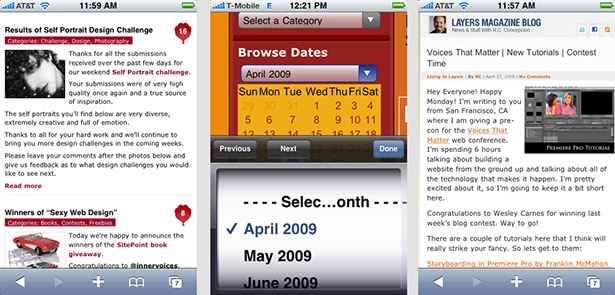
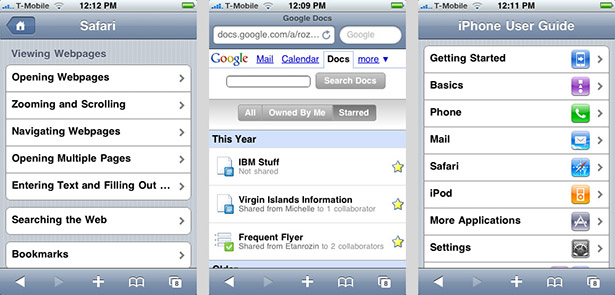
 Olika webbplatser utvecklade specifikt för iPhone
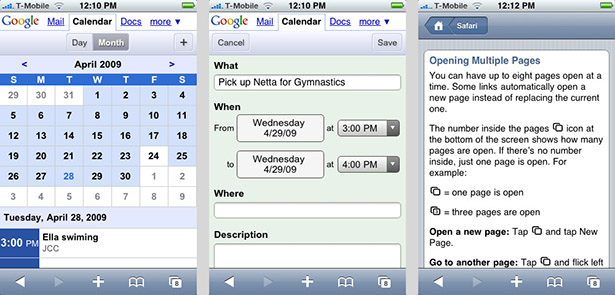
Olika webbplatser utvecklade specifikt för iPhone

Olika webbplatser utvecklade specifikt för iPhone
Följande alternativ gäller Apples utvecklarverktyg. För att komma åt dem behöver du vara en registrerad Apple-utvecklare. Paketet med verktyg kallas kollektivt Xcode. Xcode innehåller ett antal verktyg, var och en hanterar en annan del av pusslet:
Registrering görs här:
http://developer.apple.com/
- Xcode . Detta är den centrala delen av Xcode-sviten. Det är där SDK-projekt skapas, hanteras, redigeras och körs. Det är en mycket kraftfull IDE som har många funktioner för att hjälpa dig att kombinera applikationen inklusive kodfärdigande, refactoring och länkar till relevant dokumentation.
- Gränssnittsbyggare . Är en kraftfull grafisk editor där du interaktivt skapar användargränssnittet för din SDK iPhone-applikation.
- iPhone Simulator . Detta används av Xcode och Dashcode för att köra applikationer på Mac-skrivbordet för teständamål. Den presenterar en iPhone som körs i ett skrivbordsfönster. Ett mycket bekvämt och tidsbesparande verktyg.
- Instrument är ett program som hjälper dig att felsöka, profilera och spåra ditt program. Så här SDK-program debuggeras och finjusteras för prestanda.
- Dashcode . Inte riktigt en del av Xcode-paketet, men det är buntat med det. Dashcode är en utvecklingsmiljö som skapades för att utveckla instrumentpanel widgets (som faktiskt är små webbapplikationer). I sin nuvarande inkarnation kan den bygga widgets samt iPhone-webbplatser. Dashcode utmatar webbsidor, så du kommer att utnyttja din HTML, JavaScript CSS kunskap.
Dashcode Route
Dashcode är ett konstigt djur. Det är en del av Xcode-paketet, men fungerar inte riktigt med andra komponenter (förutom iPhone-simulatorn som används för att köra projekt du utvecklar med det).
Dashcode är en IDE inriktad på att bygga iPhone webbapps . Det har ett antal mallar som du kan använda som utgångspunkt för din app (Navigationsbaserad applikation, Tabbbaserad applikation etc) och ta den därifrån.
Det finns ett kontrollbibliotek som du kan använda, dra ut kontroller på ditt gränssnitt och sedan tilldela egenskaper och logik.
Dashcode sparar sina projekt som en Dashcode-projektfil och när du är klar exporterar du projektet som en html / javascript / css-plats för implementering.
Det är inte byggt för mycket utarbetade komplicerade appar som har mycket backend-kod, men om du har en enkel självständig idé. Det finns inget snabbare än Dashcode för att sätta ihop det.
Användarhandboken till Dashcode finns här

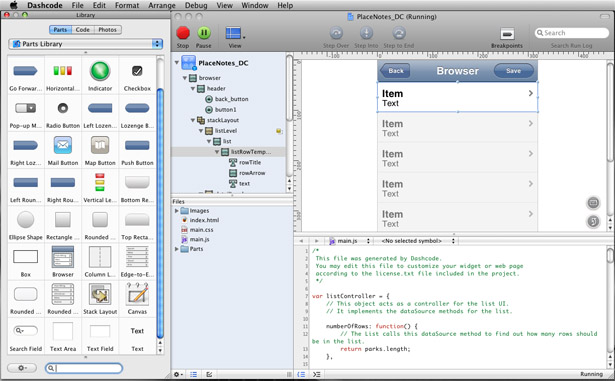
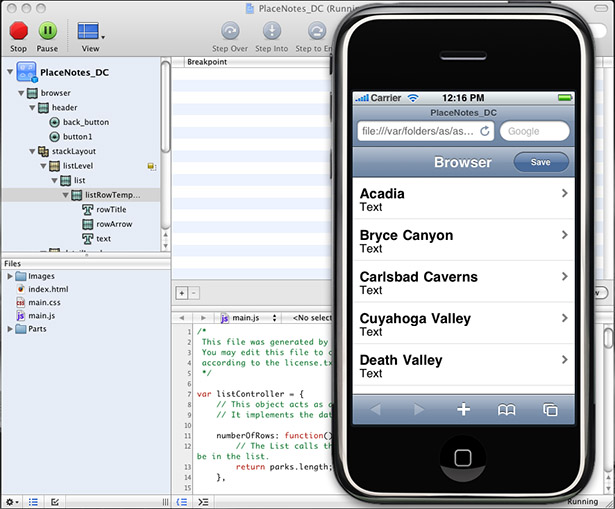
Dashcode IDE, ger ett bibliotek med kontroller ett layoutområde och kodredigeringsavsnitt

Förhandsgranska en webbplats som utvecklats i Dashcode på iPhone-simulatorn
Med hjälp av allt det webkit kan erbjuda tillsammans med en av ramarna eller bygga din webbplats med DashCode kan du skapa något väldigt nära en inbyggd iPhone-app som är känslig för orienteringsändringar, använder animering för övergångar och visar iPhone-UI-widgets. Vad du kommer att sakna är det här:
- Ingen åtkomst till funktioner som kamera, inspelning eller platstjänster
- Kan inte bli av med webbläsarverktygsfältet längst ner
- Din webbplats visas i en webbläsare och inte som en separat app
- Och den största nackdelen: Det kan inte säljas i appaffären, så om du planerar att tjäna pengar på ditt innehåll måste det hanteras av dig, istället för att använda appbutikmodellen och få exponeringen.
Använda SDK
För att få fullt utnyttjande av appbutiken och för att dra full nytta av allt iPhone har att erbjuda, måste du använda iPhone SDK .
Skapa en iPhone SDK-app avslöjar iPhone: s fulla potential. SDK ger en otroligt rik samling av ramar som är ansvariga för ett visst funktionsområde.
Den stora bilden är så här: Du skapar en applikation i Xcode, bygger användargränssnittet i gränssnittsbyggare och kör det i iPhone Simulator.
Det huvudsakliga ramverket som du troligtvis kommer att bli mest bekant med är Cocoa Touch . Det innehåller bland annat UIKit-ramverket och adressbokens användargränssnitt . Den stöder även fönsterhantering, händelser och användargränssnittshantering plus mycket mer.
Det finns mycket tung lyftning att göra här och mycket information som ska absorberas för att dra nytta av den rikedom som iPhone ger.
Lyckligtvis finns det massor av information, dokumentation, provkod och introduktionsvideor som finns här: http://developer.apple.com/iphone/
De viktigaste koncepten som du behöver sätta i huvudet är:
- Grundflödet Xcode använder för att producera en app
- De tillgängliga ramarna, vad är ansvaret för vilken typ av funktionalitet
- Mål-c. Språket som används för att programmera i Xcode
Xcode ger många projektmallar som du kan använda som utgångspunkt för de stora kategorierna av applikationer: Navigationsbaserad applikation, Tab Bar Application etc.
Det första steget att börja med SDK-utveckling är att ladda ner SDK och installera det. SDK är en kraftig 1GB-hämtning och kräver registrering som en Apple-utvecklare.
Det andra steget är att ta reda på vad som händer och få din lager i denna miljö. De inledande videoklippen är ett bra ställe att börja och bli orienterad.
Du hittar dem här:
http://developer.apple.com/iphone/index.action

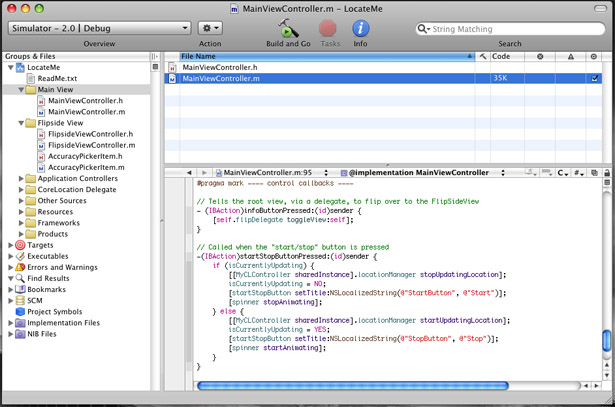
Xcode. Nercentret för IDE-utvecklingsflödet

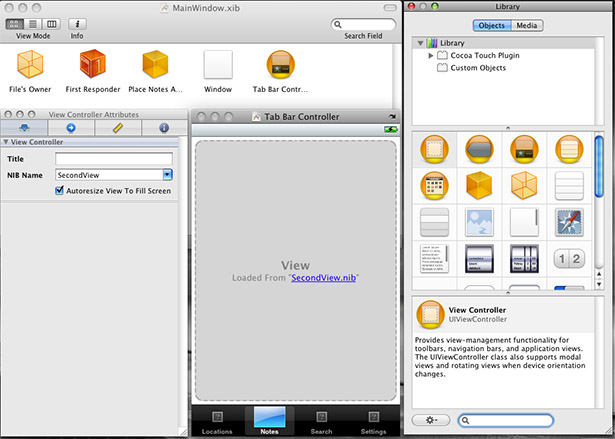
Gränssnittsbyggare. Det verktyg du använder för att visuellt lägga ut iPhone appgränssnittet
SDK-hybrider
Den här typen är i princip en SDK-app med en twist . Sektioner av appen är faktiskt Safari-webbläsarfönster som visar webbsidor.
Detta delar upp utvecklingen i sektionen som kommer att skrivas med hjälp av Xcode och objektiv c och den sektion som kommer att hämta information från webben och presentera den i en webbläsarevisning.
I grund och botten används Xcode för att skapa applikationen som körs på iPhone och Dashcode kommer att användas för att bygga websektionerna i appen. Din ansökan är kombinationen av dessa två teknologier som samarbetar.
En bra referens för denna typ av app finns i riktlinjer för användargränssnitt
Sammanfattning
För att sammanfatta allt detta, låt oss titta på de viktigaste elementen som behövs för att skapa innehåll för iPhone:
- Immersion : Få en iPhone eller iPod Touch och upplev användargränssnittet. Att lära känna det är det enda sättet att skapa innehåll som passar.
- Planering : Ingenting mycket att lägga till här. Se till att ditt innehåll har ett syfte och du vet vad det är.
- Gör ingenting : Chansen är att din webbplats fungerar på iPhone som det är. Du kanske inte behöver göra mycket.
- Gör lite : Du kan ta bara några steg för att göra din webbplats bra på iPhone. Några förändringar kan göra en stor skillnad och få din webbplats att känna sig hemma.
- Utveckla en iPhone-webbplats: Skapa en webbplats som är optimerad för iPhone, så att den ser ut som en inbyggd iPhone-app så mycket som möjligt.
- Skapa en webbplats med Dashcode : Skapa webbplatser specifikt för iPhone med hjälp av den praktiska och kraftfulla Dashcode IDE.
- Fullblåst SDK-applikation : Använd Xcode-sviten för att bygga inbyggda iPhone-applikationer som kan skickas och säljas på Apples App Store.
- En SDK Hybrid-applikation : En iPhone-applikation kan byggas som en kombination av en inbyggd app och en webbapp, där SDK-appen är värd för webbvyer som presenterar data från webben. Detta låter dig använda dina förmågor från båda miljöerna.
Medel
- iPhone utveckling
- iPhone Development Story
- iPhone i aktion
- iPhone programmeringsblogg
- Topp 7 iPhone Programmeringsböcker för iPhone
Skriven uteslutande för WDD av Etan Rozin. Han är en användargränssnittdesigner och driver sin egen hemsida på: www.rozin.com
Vilka verktyg använder du för iPhone utveckling? Vänligen dela dina kommentarer med oss ...