Hur man utvecklar en anpassad Tumblr-tema
Som frilans webbdesigner och utvecklare har jag blivit van vid att arbeta i en viss order från början till slut på en vanlig kunds hemsida. Mitt typiska arbetsflöde börjar med programmering / skissering som sedan leder till utveckling och revision av allt med konstant kontakt med kunden under vägen.
När jag blev ombedd att utveckla för Tumblr blev mitt sinne ursprungligen blank. Tumblr vid tiden var något jag aldrig visste om eller förstod varför någon skulle vilja använda den. Jag hade ingen aning om hur anpassningsbar det verkligen var tills jag grävde djupare.
Syftet med detta inlägg är att dela lite insikt om Tumblr och hur du kan använda den effektivt för dina egna kommande projekt.
Viktigaste fördelarna
De verkliga fördelarna med Tumblr finns inom bloggarna på varje webbplats. Det enda konceptet som stod ut för mig var GRATIS värd för ditt tema. Det finns steg för att göra detta arbete, men när du bär dem ut allt du behöver är domännamnet och du är gyllene.
Samma regler gäller när det gäller att utveckla en traditionell webbplats med tumblr, men något som t.ex. CSS eller JavaScript-filer måste ha absoluta webbadresser (mer om detta på lite).
Komma igång
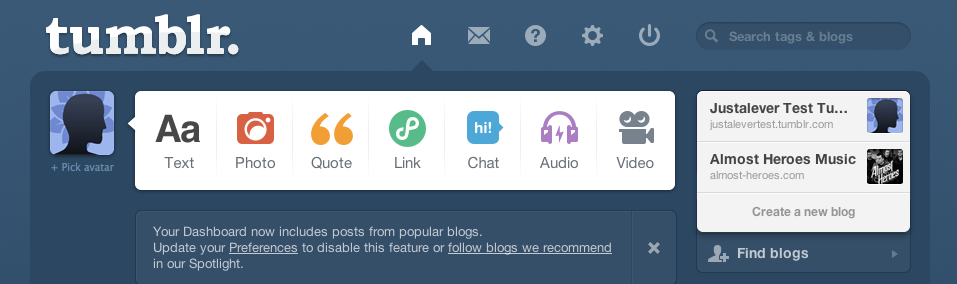
För att komma igång måste du först skapa ett Tumblr-konto. Ställ in en och sedan navigera till inställningsområdet efter att du loggat in. För varje klient ska jag vanligtvis konfigurera två Tumblr-bloggar eller använda min egen testning Tumblr och skapa en lösenordsskyddad blogg för utveckling och visning innan webbplatsen går live. I syfte med denna demo har jag inkluderat mitt bands senaste bloggdesign (musik kommer snart :)). Inne i sidofältet ser du min testblog och sedan huvudbloggen med bandets Tumblr.

Du kanske undrar varför jag skapade två bloggar? Bra att lösenord skydda en blogg eller göra den privat måste du ha en basblogg på plats på Tumblr, som jag gjorde här för att göra det. Senare kan du stänga av den här funktionen och antingen hålla förlängningen sitename.tumblr.com eller byta den till en direktadress som jag har. Du kan också hoppa över det här steget om du inte är orolig att bara släppa webbplatsen när den är fullt utvecklad.
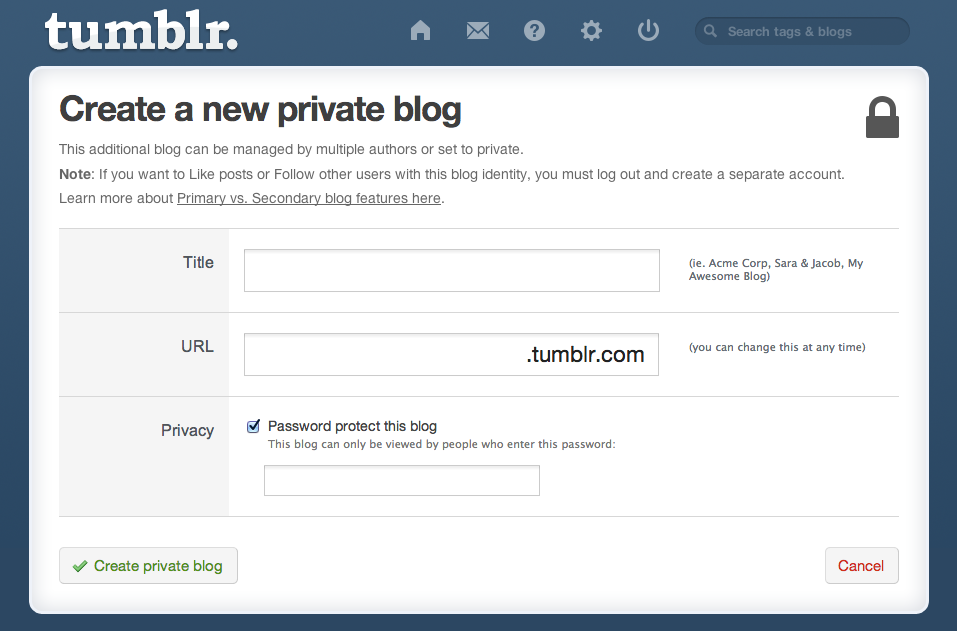
För att skapa en privat blogg klickar du på länken Skapa en ny blogg inuti sidofältet och du kommer till sidan nedan. Se till att kryssrutan Sekretess är markerat och du är bra att gå.

Går vidare
Nu flyttar vi in i Tumblrs kött: När du har konstruerat och färdigställt din webbplats är det dags att flytta in i skivning och dicing av det för att optimera det för Tumblr. Det finns två typer av operatörer som gör innehållet i din befintliga HTML. Du måste ha ett grundläggande HTML-skal byggd när du startar ett anpassat tema.
Några nyckelord och användbara linser:
- Variabler: används för att infoga dynamiska data som din blogg titel eller beskrivning.
- Block: används för att göra HTML eller ställa in data som en tidigare länk eller ett blogginlägg.
Det finns en komplett lista över olika typer av variabler och block som du kan tilldela din HTML här. Snarare än att kopiera webbplatsen rekommenderar jag starkt att du besöker den här sidan och blir bekant med den. Det vore bäst att ens göra det innan du börjar din design. Det finns många funktioner tillgängliga för alla Tumblr-teman som kan användas eller inte användas inom din egen design. Mitt bands hemsida är en blygplats. Jag behövde en plats för människor att gå för att ta reda på mer och se vad vi alltid är upp till och det handlar om det.
Du vill ha en plan för alla typer av inlägg som finns inom Tumblr. Koda dessa och utforma dem ordentligt för varje blogg du skapar och förstås se dokumentationen för att inkludera andra element som är viktiga som navigering, pagination, metadata, reposts, kommentarer (anteckningar) etc:
- {block: Posts} Det här är ett omslag eller sorterar till ett inlägg {/ block: Posts}
- {block: Text} För textbaserade inlägg {/ block: Text}
- {block: Photo} För bildinlägg {/ block: Photo}
- {block: Photoset} För bildinlägg i gallerform {/ block: Photoset}
- {block: Citat} För citat {/ block: Citat}
- {block: Link} För länkar {/ block: Link}
- {block: Audio} För ljudinlägg {/ block: Audio}
- {block: Video} För videopostar {/ block: Video}
Så vart lägger jag min kod?
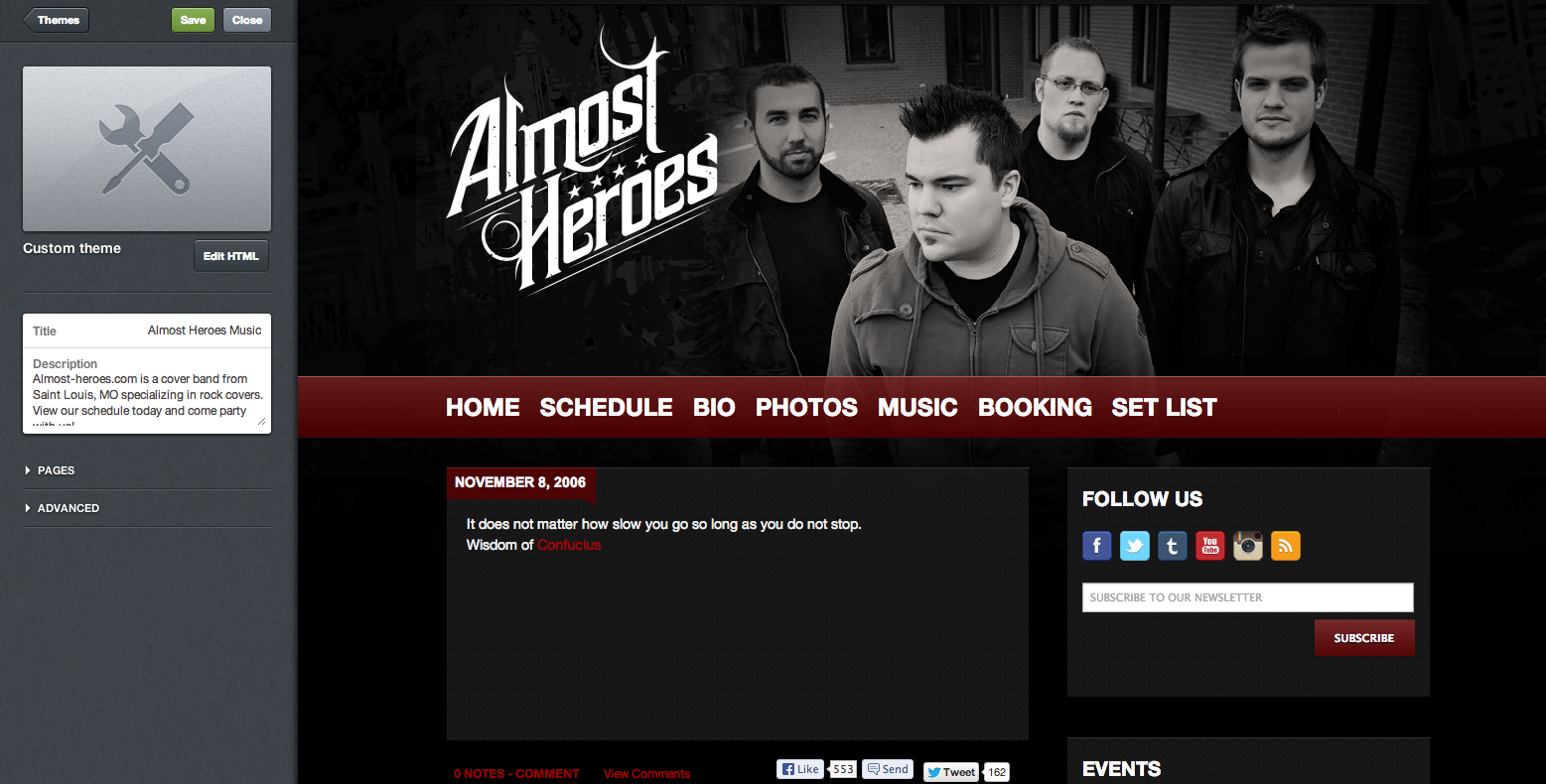
För att importera din nypolerade HTML till ditt anpassade tema måste du logga in och välja lämplig blogg på vänster sidofält i avsnittet Inställningar i instrumentpanelen. Leta efter rubriken med titeln Tema och klicka på Anpassa- knappen.
När du klickar på knappen hälsas du med en ny sida med några anpassade redigeringsalternativ för din webbplats. Nedan ser du hur min färdiga webbplats för närvarande ser ut med Tumblr dummy-innehåll. Det här området är utmärkt för att se uppdateringar av alla ändringar du gör inom Tumblrs kodredigerare, men jag rekommenderar verkligen att du utvecklar webbplatsen med en grundläggande kodredigerare och webbläsare från början. När koden är på plats kan du infoga de anpassade Tumblr-baserade variablerna och blockelementen i HTML. Kopiera sedan och klistra in dina ändringar i varje anpassad Tumblr-sida.

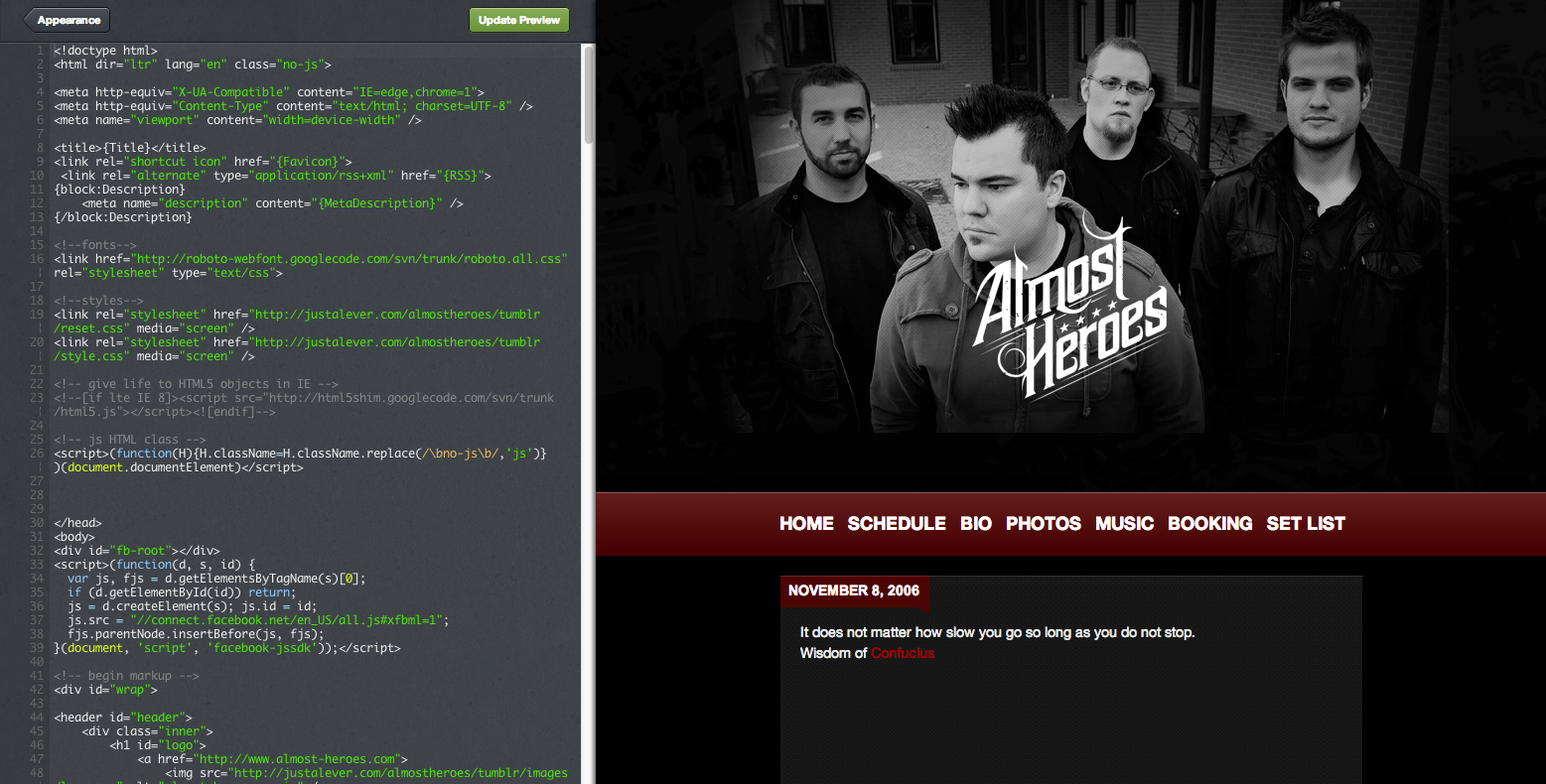
För att redigera HTML-koden, klicka på Edit HTML- knappen (ja det är så enkelt) och ett nytt sidfönster visas. Du får se lite HTML med vilket bastema du anpassar. Ta bort eller ändra den koden för att matcha din egen stil och design och klicka sedan på Uppdatera förhandsgranskning för att se sidopdateringen till höger. En sak som jag inte kan betona nog är att använda absoluta webbadresser för att vara värd för dina bilder, CSS, JavaScript och vad som helst som du kan ha för att de inte kommer att länka ordentligt inuti Tumblr om du inte gör det. Jag råkar ha värd för min egen hemsida så jag skapade just en katalog för att länka bilderna och inkluderar. Du kan lika enkelt använda en bild eller fil hosting service gratis. Jag skulle bara göra det om du är helt säker på att länkarna inte kommer att släppa och lämna din webbplats utan stilar eller bilder, etc ...

Vad händer om jag vill ha fler sidor?
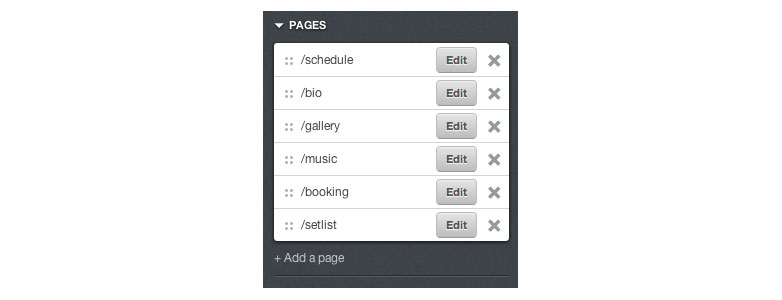
Lätt. När du har klickat på Redigera HTML- knappen som jag nämnde ovan, bläddra ner till sidorna i sidofältet till vänster som visas. Här ser du exemplet jag har lagt till med ytterligare sidor på mitt bands hemsida. Du kan dra i ordning dem och redigera dem individuellt.
Klicka bara på länken + Lägg till en sida för att skapa en annan. Med varje ny sida behöver du uppdatera innehållet såväl som navigering om du till exempel har aktiva stater som ändras via CSS. Det här borde vara en brainer om du tidigare har arbetat med HTML och CSS. Om inte, bör du kolla in de många handledning och inlägg om ämnet på denna sida.

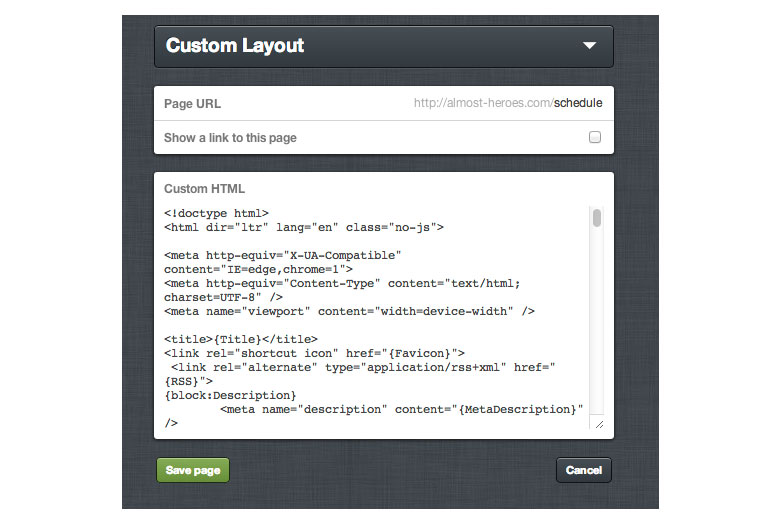
En sak att notera är att när du klickar på redigera bredvid en befintlig sida visas ett nytt webbläsarfönster som nedan. Se till att den anpassade layouten är aktiv i rullgardinsmenyn, eftersom du skapar en anpassad layout för varje sida. Alternativet är att använda en standardlayout och omdirigera navigeringslänk till en annan.

Avancerade funktioner
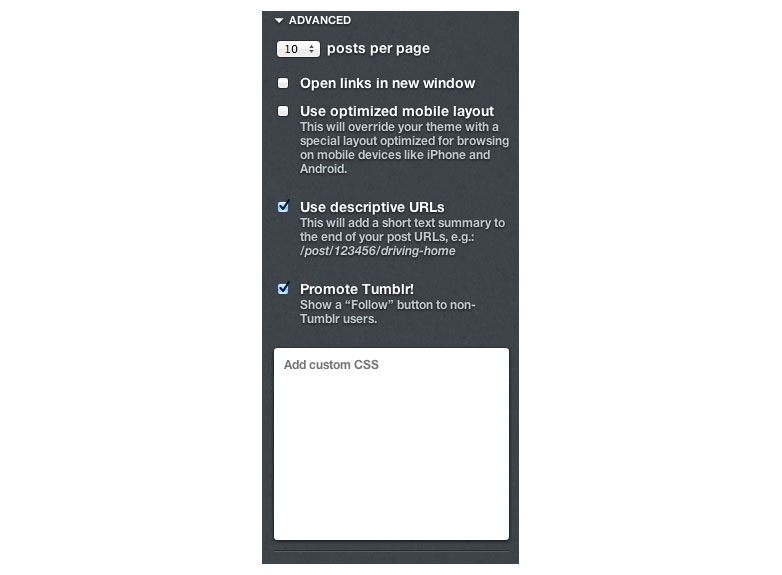
Förutom att skapa egna CSS-format och HTML-dokument har du möjlighet att använda några av Tumblrs avancerade funktioner som medföljer varje blogg. Längre under avsnittet Sidor ser du en Avancerad sektion med några tillgängliga alternativ.

De flesta av dessa är självförklarande. Om din webbplats inte har en mobiloptimerad layout som min gör då skulle jag aktivera användningsoptimerad mobillayoutalternativ . Beskrivande URL-adresser gör att länken till en post är mycket mer identifierbar. Slutligen, om du är i en nypa, kan du infoga några anpassade CSS under det, men det är lika enkelt att inkludera din egen CSS via absolut länk.
Jag vill inte ha .tumblr-tillägget
Folk på Tumblr gjorde det enkelt. Allt som krävs är att du äger det domännamn du försöker omdirigera din Tumblr-blogg till.

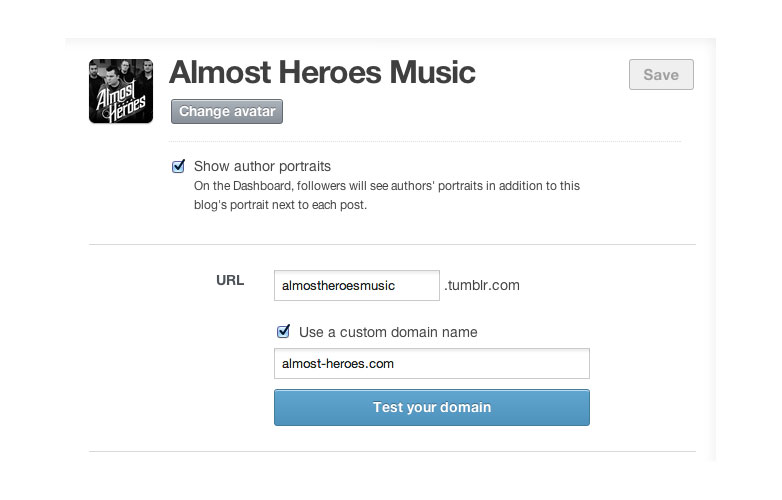
För att förlora förlängningen måste du navigera till inställningsområdet på instrumentpanelen. Därifrån väljer du Använd ett anpassat domännamn i webbadressen. Ange rätt domän du har registrerat och försäkra dig om att testa din domän genom att klicka på den blå knappen som stirrar tillbaka på dig. När du har gjort det måste du uppdatera A-posten för din nuvarande domänleverantör för att peka på Tumblr, som är 66.6.44.4 . Kompletta anvisningar om hur man gör detta är tillgänglig här.
För att sammanfatta
Att använda Tumblr är ett bra alternativ för alla som är intresserade av att hålla en aktiv blogg eller till och med utveckla en komplett webbplats.
Jag byggde den exempelsida du har sett i hela denna handledning från grunden. Webbplatsen var först utformad inuti Photoshop. När jag bestämde mig för stil och utseende började jag översätta den statiska konstruktionen till en interaktiv upplevelse som ungefär som en liknande hemsida men sedan lade till de variabler och block som krävs för att Tumblr ska fungera som ett extra, men enkelt steg. Därifrån optimerade jag det för att passa på mobila enheter och resten är historia.
Det finns många fler anpassningar tillgängliga som att integrera Google Analytics, anpassningsbara alternativ som kan sättas på och av från inställningspanelen, anslutningen till andra appar som Instagram, Facebook och mer, men processen överlag var väldigt lätt och rekommenderas starkt till alla intresserad av ett nytt sätt att vara värd för en bloggbaserad webbplats.
Denna handledning är tänkt att vara en väldigt bred översikt över hur man börjar utveckla webbplatser med Tumblr. För att få mer information och för att få en bättre förståelse, läs fullständig dokumentation tillhandahållen av Tumblr.
Har du byggt ett projekt kring Tumblr? Vilka tips skulle du lägga till? Låt oss veta i kommentarerna.