Google Utmaningar Responsive Best Practice with Resizer
Sedan adventen av lyhörd webbdesign, entreprenörer, designers, hobbyister, prototyping startups och design applikationer har släppt verktyg för att vi ska kunna förhandsgranska våra mönster på olika brytpunkter.
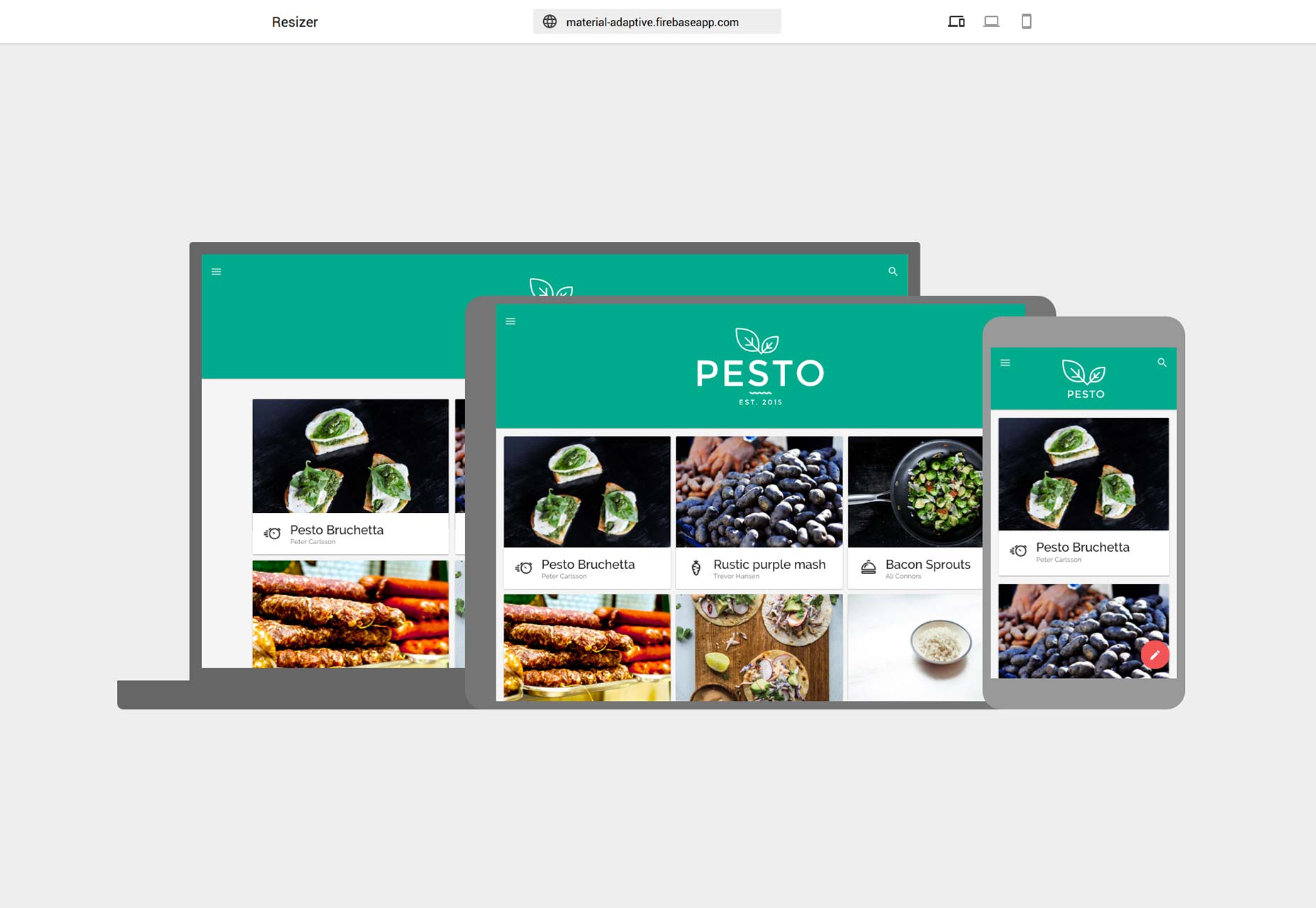
Det senaste för att kasta sin hatt i ringen är Google med deras nya Resizer projekt, utformat för att tillåta designers att förhandsgranska lyhörda platser vid olika brytpunkter.
Betydelsen av att Google kommer in på marknaden med en lösning är att genom sin stora storlek bär Google stor vikt inom designgemenskapen. Oavsett om det är Google Fonts som dominerar typsnittstjänsten (en nyligen {$lang_domain} undersökning visade att 70% av våra läsare huvudsakligen är beroende av Google-teckensnitt) eller utbytet av plattdesign av materialdesign, säger allt som Google säger om webbdesign ofta som "bästa praxis".
Så det är en giltig anledning till oro när Google förespråkar ett tillvägagångssätt som strider mot etablerade standarder.
Googles materialdesignspecifikation redan erbjuder vägledning runt brytpunkter:
För optimal användarupplevelse bör användargränssnitt för materialdesign anpassa layouter för följande brytpunktsbredder: 480, 600, 840, 960, 1280, 1440 och 1600 dpi.
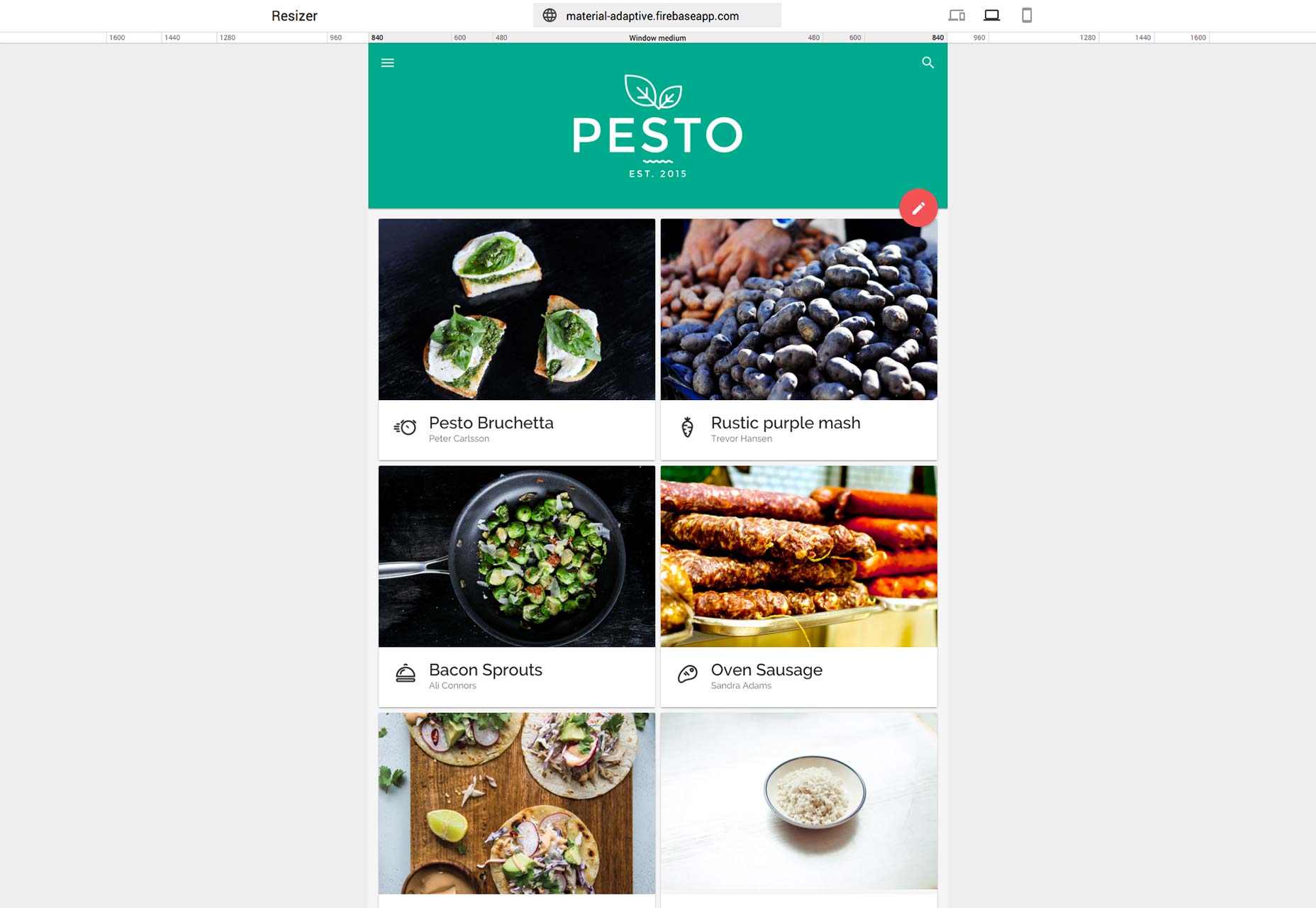
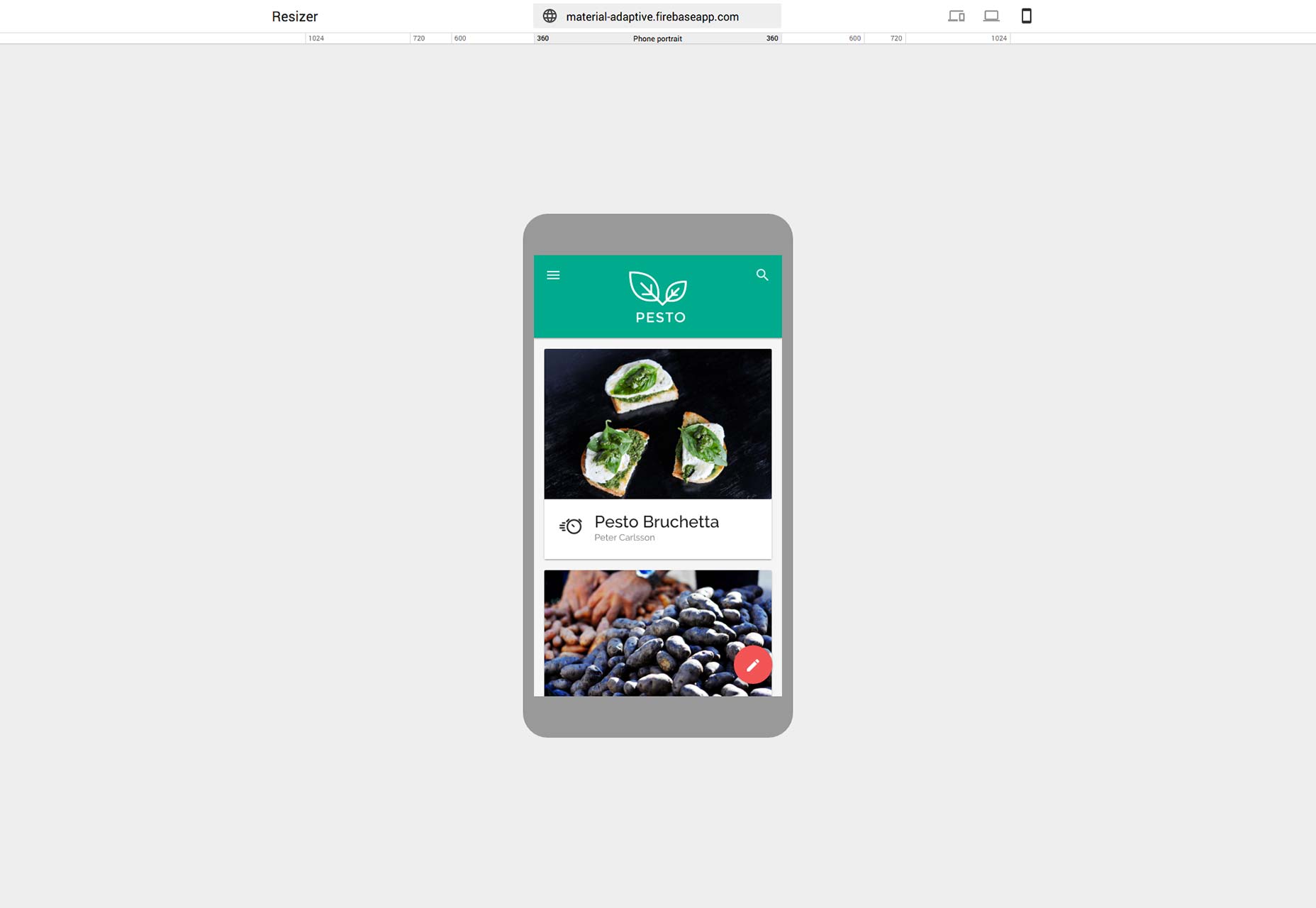
Resizer följer samma princip: den erbjuder bärbara och mobila förhandsvisningar vid inställda brytpunkter. Bärbara datorer (eller skrivbord) kan vara 480px, 600px, 840px, 960px, 1280px, 1440px eller 1600px bred. Mobila skärmar kan vara 360px, 600px, 720px eller 1024px breda.
Även om det är ett bra tvärsnitt av dimensionering, men inte särskilt nära det hela sortimentet av Android-enheter, finns det ett grundläggande fel i tillvägagångssättet: God responsiv design använder innehållsbrytningspunkter, inte visningsbrytningspunkter. det spelar ingen roll vilken storlek Samsung gör sin nästa telefon, det som är viktigt är hur stor din innehåll bryts.
De flesta applikationer för webbplatsdesign - den senaste Adobe Muse-till exempel - tillåter korrekt anpassade brytpunkter, vilket säkerställer att mediafrågor skrivs för ditt innehåll, inte en hypotetisk enhet.
Resizer är speciellt konstruerad för att testa för (några av) Material Designs visningsbrytningspunkter. Faren är att Resizer, med Googles godkännande, kommer att fortsätta myten av lyhörda platser som en serie av visningsstorlekar, snarare än som en flytande enhet-agnostisk innehåll.