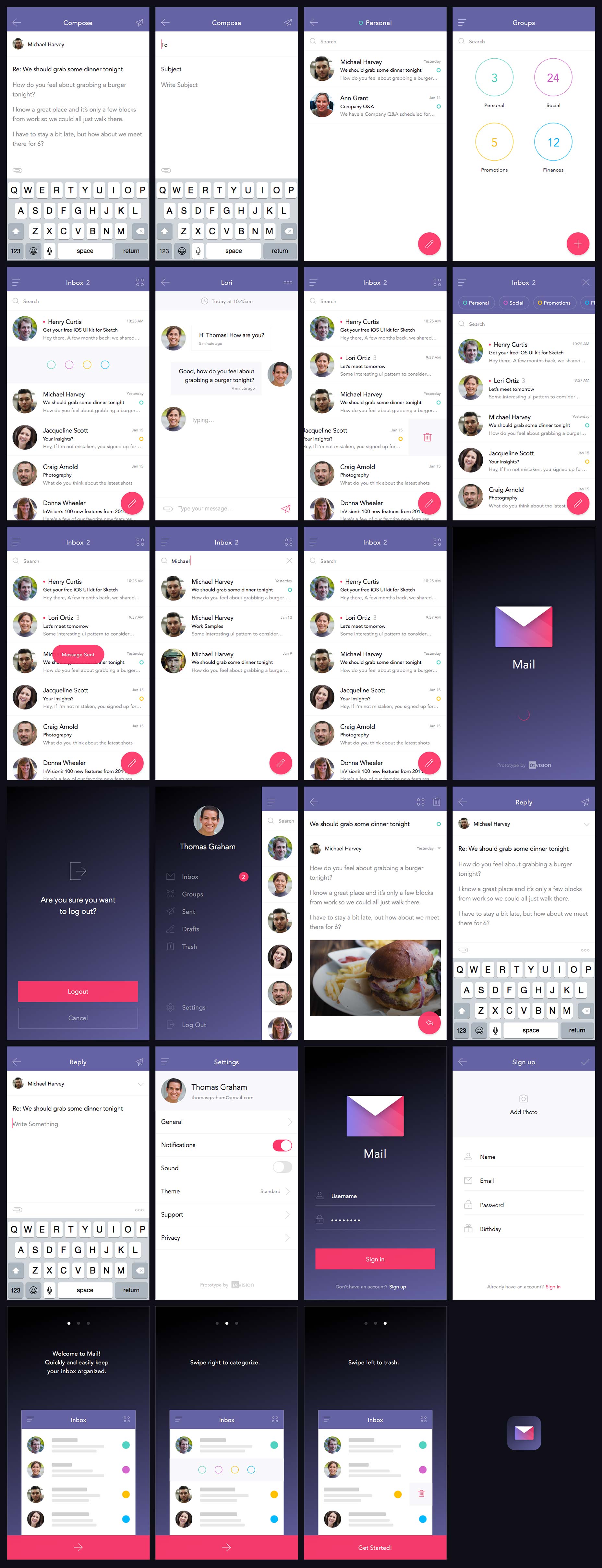
Gratis nedladdning: Sketch UI Kit
Följande Googles Material Design principer resulterar i engagerande och aktuell design. Men ger också ett slutresultat som äntligen ser ut som ... ja, Google. Super-smart branding flyttar från deras sida, men inte bra om du vill behålla styrkan i ditt eget varumärke.
InVision utarbetat för att skapa en e-postdesign som följer med Material Design, utan att se ut som en Gmail-klon. Det är en stor succé, så vi är glada över att de har kommit överens om att erbjuda det som ett gratis UI-kit till {$lang_domain} läsare.
Färg
Google har länge varit känt för djärv användning av färg, och Material Design breddar den paletten med ett mättnadsbaserat spektrum. Det är fortfarande fokuserat på stora fält av platt färg utan höjder som brukade dominera på webben. Och även om konversationer kring designtrender tenderar att sammanfalla gradienter, droppe skuggor och skeuomorphism, uppmuntrar Material Design dramatiska skuggor för att referera tillbaka till de taktila realiteterna som den grundas på.
Så den här nedladdningen skiljer sig omedelbart genom att presentera användaren med dramatiska gradienter, inklusive stark banding i designens huvudikon. Alla färger är ritade från Googles Material Design-palett, de har helt enkelt blivit blandade på ett nytt sätt. Eftersom materialdesign kräver djärva, högkontrast och djuppigmenterade färger är det frestande att använda en överlägsen palett för att fylla alla roller färgspel i design. Men färger behöver inte vara olika för att passa de materiella kriterierna och nå sina mål, de behöver bara vara avsiktliga.
Typografi
Google förstår klart typografiens kraft i branding. Deras skräddarsydda typsnitt skapar tydliga användargränssnitt och förstärker deras varumärke. Invision ville ha en liknande, ren modern look till Roboto, utan att använda Roboto. Så använder mallen Avenir; en annan ren font som har geometrisk ursprung, med en humanistisk värme.
Interaktion och animering
Det hjälper alltid att hålla din plattform i åtanke vid utformningen, för att skapa en konsekvent upplevelse för användaren. Därför har denna mall en iOS-stil, om än en som fungerar bra på Android också.
Googles materialdesign har några bra saker att säga om hur interaktion och animering kan glädjas, och inte distrahera dina användare. Men Googles materialdesign exempel är också mycket specifika, se till att när du använder animering och interaktion är det rätt animering och interaktion för ditt projekt. Denna UI-kit har utformats för att möjliggöra en mängd olika tillvägagångssätt, så att du kan använda vilken strategi som helst som passar din design.
Hämta filen under förhandsvisningen: