Stora webbsidor Bakom gör och inte
Stora bakgrunder ger en mycket imponerande visuell påverkan på webbplatser. En webbdesigner har möjlighet att spela med olika designvariabler som vanligtvis används av fotografer, såsom skärpedjup eller fokus. Bakgrunden behöver inte vara bara foton, men också någon annan stor illustration eller till och med video.
I den här artikeln lär du dig information om olika stora bakgrundsstilar och hur du använder dem. Du kommer också att få reda på vilken inverkan stora bakgrunder har på bandbredd och prestanda på webbplatsen i allmänhet. Slutligen lär du dig att ordentligt genomföra stora bakgrunder.
Stora bakgrundsstilar
I huvudsak finns det många olika stilar, men de vanligaste stilarna på webbplatser är:
* Fotografier som bakgrund
* Grafik och illustrationer som bakgrund
* Animationer som bakgrund
Fotografier och illustrationer används mest , animationer är fortfarande experimentella, men eftersom bandbredd blir billigare och Internetanslutningshastigheter blir snabbare, har fler webbplatser råd att använda dessa.
Vanliga misstag med stora bakgrunder
Ett av de vanligaste problemen med stora bakgrunder är att de måste överensstämma med många olika skärmupplösningar . En webbdesigner ska testa webbplatsens design med så många olika skärmupplösningar som möjligt, för att undvika ett vanligt misstag som är förknippat med att använda stora bakgrunder.
Särskilt en webbdesigner bör experimentera med olika webbläsarfönster bredder, eftersom många användare inte utökar sina webbläsare till hela skärmstorleken, även om de kan ha en stor upplösningsdisplay.
Låt oss titta på de vanligaste misstag som en webbdesigner borde undvika, när det gäller stora bakgrunder .
Bilderna är i mitten, kaklade eller skalade
Det är inte fel att använda en centrerad, kaklad eller skalad bild som bakgrund , i själva verket rekommenderas det även för att hålla symmetrin på webbplatsen, men missbruk av dessa tekniker kan ge intrycket av en genomsnittlig eller medioker design till webbplatsens besökare.
Låt oss undersöka bilden nedan på en webbplats. Den här skärmdumpen skapades på en 1024 × 768 skärmupplösning:
Som du kan se, i denna upplösning finns inget fel med designen, men vi får se hur det ser ut på en upplösning på 1680 × 1050:
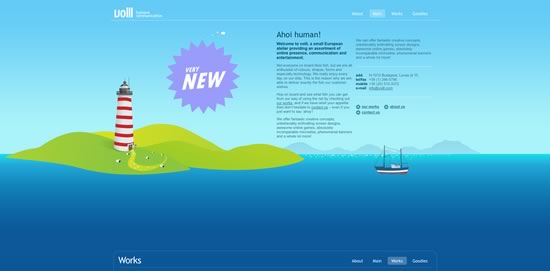
Bilden som används i bakgrunden är centrerad. Det ser ut som en vanlig bild på en webbplats och blandar inte in i bakgrunden. Undvik att använda bakgrundsbilder på så sätt genom att se till att fotot är tillräckligt stort i bredd för de vanligaste skärmupplösningarna . Den bästa lösningen är att blanda bildernas hörn i bakgrunden, så att användare med större skärmupplösningar inte kommer märka det.
Att skära en bild som bakgrund kan vara svårt om du inte vet hur varje webbläsare faktiskt kommer att göra och replikerar bitarna av bilden.
Varje webbläsare kan kopiera bilder och använda dem på webbsidorna eller som bakgrund, med hjälp av CSS (cascading style sheets).
En bild upprepas med hjälp av CSS- bakgrundsegenskapen för att definiera bilden och specificera hur man replikerar den. Till exempel:
kropp {
bakgrund: url ("images / sample.jpg") repeat-x;
}
Ovanstående kod infogar sample.jpg- bilden som en bakgrund i kroppselementet och upprepar den horisontellt. Attributet repeat-x ställer in repetitionen av bilden längs X-axeln. Du kan använda följande repetitionsstilar:
* Repetera-x för att upprepa bilden horisontellt
* Repetera-y för att upprepa bilden vertikalt
* repetera-xy för att upprepa det både horisontellt och vertikalt
* ingen upprepa repetera inte bilden
Dessa är följande CSS-kod exempel för varje metod:
kropp {
bakgrund: url ("images / sample.jpg") repeat-x;
}
kropp {
bakgrund: url ("images / sample.jpg") repeat-y;
}
kropp {
bakgrund: url ("images / sample.jpg") repeat-xy;
}
kropp {
bakgrund: url ("images / sample.jpg") no-repeat;
}
Observera också att du inte är begränsad till att ställa in bakgrundsbilden till kroppselementet. Du kan ställa in det till något element på din sida.
För att korrekt kunna tegla en bild måste du se till att bildens kanter överensstämmer med mönstret och därför skapa en sömlös bakgrund på webbplatsen. Till exempel visar bilden nedan hur ett mönster, som heter, är skuren felaktigt. Du kan se kanterna på varje enskild bild:
För att skapa en sömlös bakgrund måste en webbdesigner skära bilden på ett sådant sätt att den vänstra kanten blandas i den högra kanten och toppkanten blandas i den nedre kanten, som i bilden nedan:
Du kan se kanterna på de enskilda bilderna smälta in i varandra. Den här bilden skapades från mönstret nedan:
När du skalar en bild är den viktigaste faktorn bildkvalitet och målupplösningen . Även en webbdesigner bör ta hänsyn till de olika bildformat som är optimerade för varje viss bildstil.
De mest använda bildformat är:
* GIF - grafiskt bildformat
* Jpeg - gemensam bild expertgrupp
* PNG - bärbar nätverksgrafik
GIF är ett bildformat som är optimerat för enkel grafik, till exempel text eller enkla former, cirklar, linjer etc. Det är inte lämpligt för foton. Till exempel:
Prov GIF , bildstorlek: 3,3KB
Exempel Jpeg , bildstorlek: 13,5KB
Du kan tydligt se att JPEG-bildformat inte passar för grafik. Det här formatet ska hellre användas för foton och GIF-formatet ska användas när det gäller grafik.
Vid stora bilder är det viktigt att optimera en bild så mycket som möjligt för att spara bandbredd (mer om bandbredd senare i denna handledning). Undvik att skala upp små bilder, eftersom bildens upplösning kommer att sjunka avsevärt som du kan se på skärmdumpen på en webbplats nedan (försök visa den här på en stor upplösningsdisplay):
Problemet med det ovanstående exemplet är att webbsidan automatiskt skallar bilden enligt skärmupplösningen som gör att bakgrundsbilden blir pixelerad när den ses på stora upplösningsdisplayer.
Påverkan av stora bakgrunder på bandbredd och platsprestanda
Stora bakgrunder motsvarar vanligtvis stora filstorlekar vilket kan leda till stor inverkan på bandbredd och även användarupplevelse .
Bandbredden är den mängd data som flyttas från plats till annan, särskilt från servern till klienten . Genom att använda stor grafik kan en webbplatss laddningstid öka väsentligt.
Det är därför viktigt att optimera dina bilder med hjälp av lämplig bildupplösning och format , samt optimera webbplatsens andra resurser, till exempel CSS och Javascript-filer.
Låt oss titta på följande exempel:
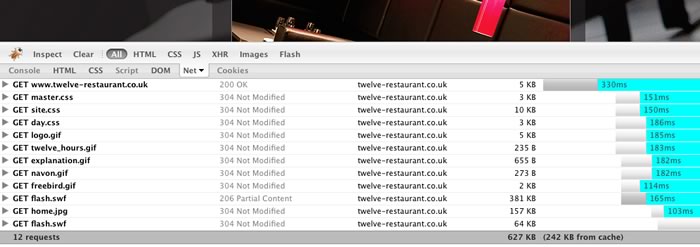
Här är den här webbplatsens nätanvändningsrapport:
Det finns 12 förfrågningar och totalt 627 kb hämtas. Det innebär att varje gång någon besöker webbplatsen laddas ned 627 kB, och lägger till den totala bandbredd på webbplatsen. Om webbplatsen har i genomsnitt 50 besökare per dag kommer det att uppgå till 31 350 MB per dag.
Genom att använda Pyroman plugin för Firefox Du kan se dina webbplatsförfrågningar och få en uppfattning om hur du optimerar det.
tips och tricks
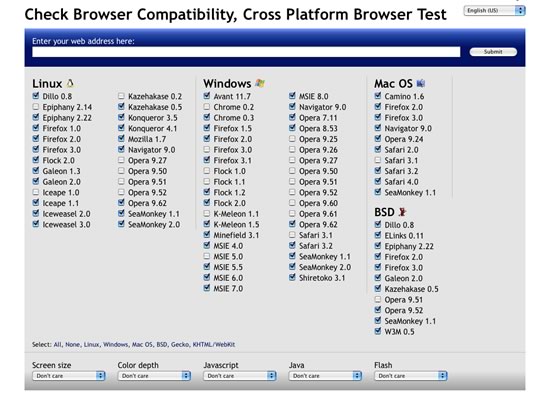
Försum inte stora resolutioner och resolutioner som du inte kan testa på webbplatsen. Du kan använda tjänster som Browsershots att testa din webbplats med olika skärmupplösningar, webbläsare etc.
Höga upplösningar är inte allt att tänka på när du utformar webbplatser, bör du också överväga mindre skärmupplösningar . Vad händer om en stor bakgrundswebbplats ses från en mobiltelefon? En webbdesigner ska utforma för varje webbläsare för att presentera webbplatsen för en stor publik. Idag tenderar fler och fler besökare att surfa på nätet med enheter som iPhone och andra smartphones.
Ibland kanske du vill rikta in specifika webbläsare baserat på den enhet som besökaren använder eller baserat på skärmstorlek ensam, genom att använda ett visst stilark. Med hjälp av en liten JavaScript-kod kan du skapa en stilarkomkopplare eller du kan redan använda kod för detta. en List Apart har en bra handledning om hur man skapar en stilomkopplare.
Ett annat knep är att använda en mobilimulator, vilket är en mjukvara där du kan se hur din webbplats ser ut på en viss mobiltelefon. Till exempel kan du använda iPhone emulator Firefox-tillägg.
Optimera dina bakgrunder är viktigt med hjälp av tekniker som CSS sprites .
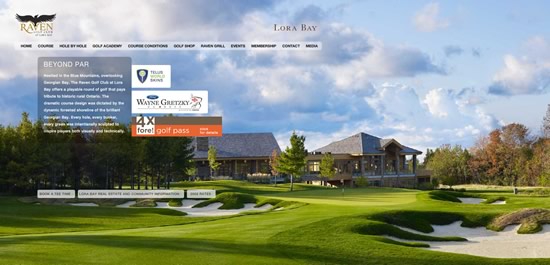
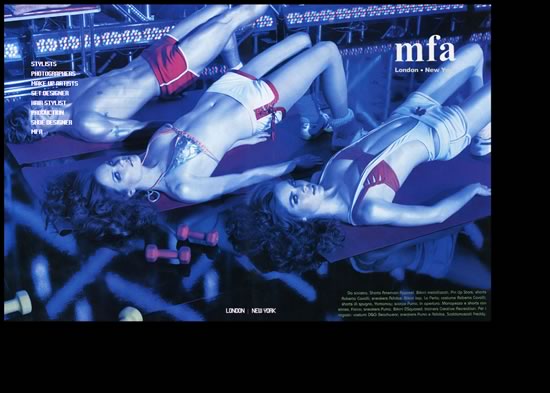
Om det foto du vill använda i bakgrunden på din webbplats är för liten eller kommer att se obehagligt, skapa sedan hela designen runt fotot. Till exempel:
Som du kan se är fotot litet med ändamål, vilket bidrar till hela designen.
Ett annat tips är att skapa enfärgad bred yta på själva fotot och använd sedan den här färgen för att måla resten av bakgrunden, vilket gör en sömlös blandning mellan fotot och den faktiska bakgrunden.
Här är bilden centrerad, vänstra och högra kanterna är en enda gråaktig färg och resten av bakgrunden är fylld med den här färgen.
Som bästa rekommenderade övning använder du stora bilder, över 1700 pixlar i bredd för att täcka nästan 95% av de skärmstorlekar som finns tillgängliga idag .
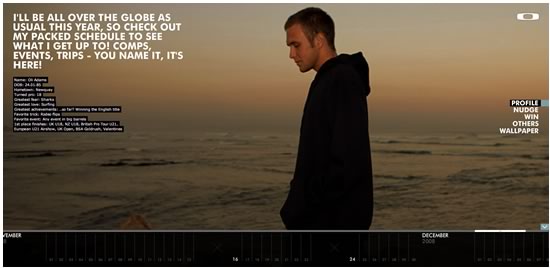
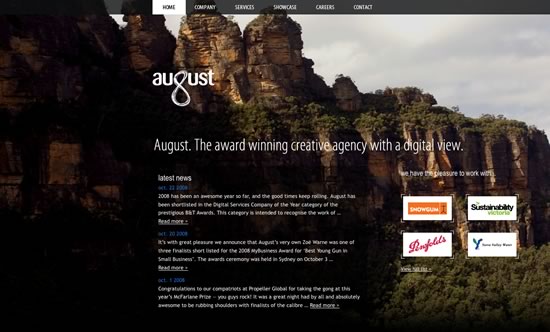
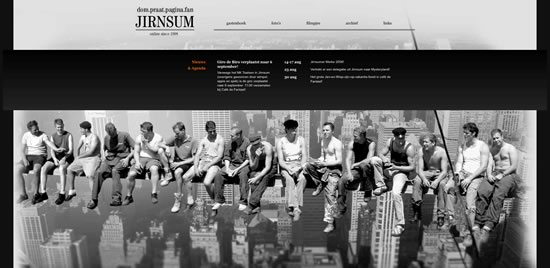
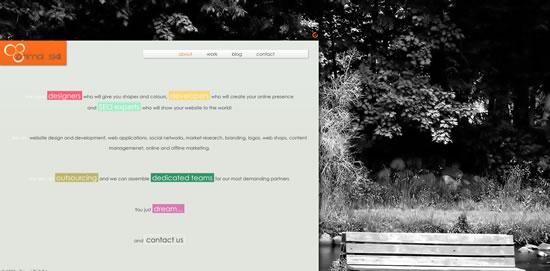
Utställning av stora bakgrunder
Missade vi några bra exempel? Lägg gärna till dem nedan.