Skapa en realistisk godisbar i Illustrator
Realistiska renderingar kan enkelt göras i Adobe Illustrator.
Med vektorformer kan objekten bevaras och redigeras oändligt vilket är en stor fördel jämfört med rasterobjekt.
Några enkla tweaks från menyn Effects och en förståelse för grundläggande objektredering kan skapa en djärv och fantastisk finish.
I denna handledning, skapad uteslutande för WDD av Wendy Ding, kommer hon att vägleda dig steg för steg genom de steg som krävs för att skapa en realistisk godisbar med Illustrator.
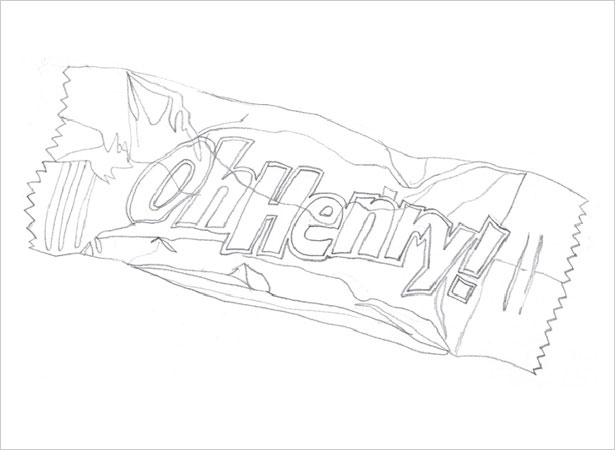
1. Skiss
Börja med att skissera den övergripande formen komplett med linjära guider, som kommer att användas för att visa hur man definierar de vektorformer som vi kommer att dra ovanpå. Definiera huvudformen, rynkor, höjdpunkter och skuggområden. Det hjälper till att använda en verklig godisbar eller en bild av en som referens.

2. Importera till Illustrator
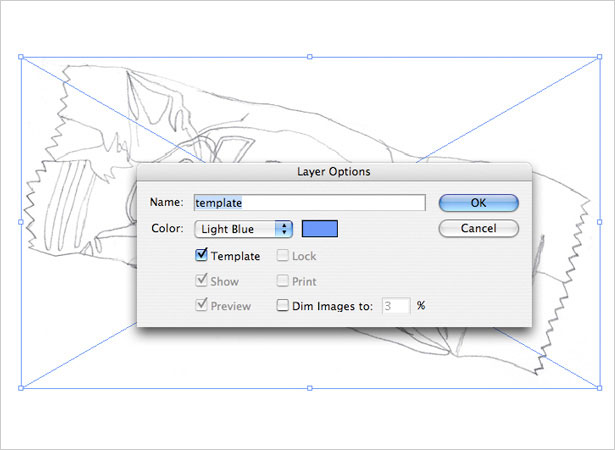
Skanna skissen i Photoshop och justera Bild> Justera> Ljusstyrka / Kontrast tills linjerna är tydligt synliga. Öppna Illustrator och importera skissen med Arkiv> Plats.
Dubbelklicka på skisslagret i panelen Lager för att få fram popup-fönstret för lageralternativ och kolla på Mall. För spårningsändamål kan skissen dämpas för att vara mindre synlig om den föredrages.

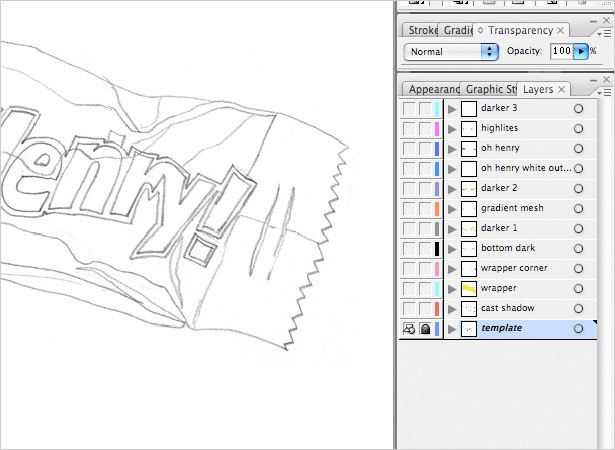
3. Stacking Order
Det är avgörande att vektorfiler har en logisk staplingsordning för lagren. Elementen arbetar tillsammans kumulativt, så var noga med att ordna separata element i enlighet med detta.
Till exempel har huvudomslaget, höjdpunkterna, skuggorna och texten alla sina egna respektive lager. Det hjälper också att namnge lagren på lämpligt sätt.

4. Spårteknik
Ett effektivt sätt att spåra och färga i Illustrator är att först skapa formen med hjälp av Pen-verktyget med en standard vit fyllning och svart slag (eller ingen fyllning, beroende på vad du föredrar).

Sedan, när formen är färdig, välj en färg eller gradient och använd den.

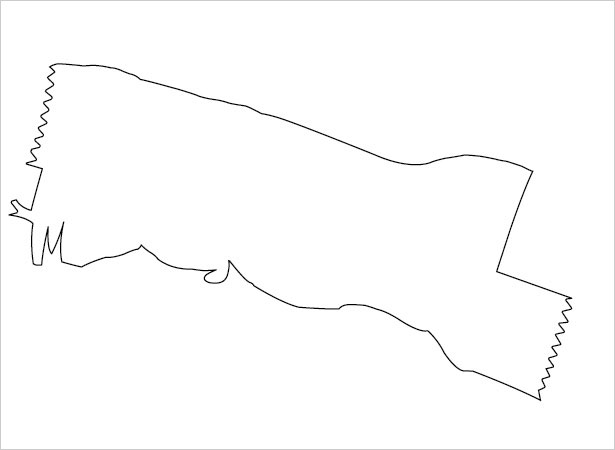
5. Huvudform
Skapa ett nytt lager ovanpå skissmallaget, så att sketchmallaget används som en guide. Spåra längs huvudförpackningsformen med Pen-verktyget, var noga med att lägga till detaljer som de zigzaggeda ändarna.
Ta bort bottendelen och det övre högra hörnet av omslaget för nu, eftersom det kommer att behandlas separat. Fyll formen med en mycket subtil gul gradient av # F7EC94 till # F6E22C i en vinkel av -104.25.

6. Bottendel
På ett nytt lager ovanför huvudförpackningsskiktet, spåra längs skissen för att skapa den nedre delen. Applicera en tan-hued gradient av # C8C26A till # A9A574 i en vinkel på -105,59.

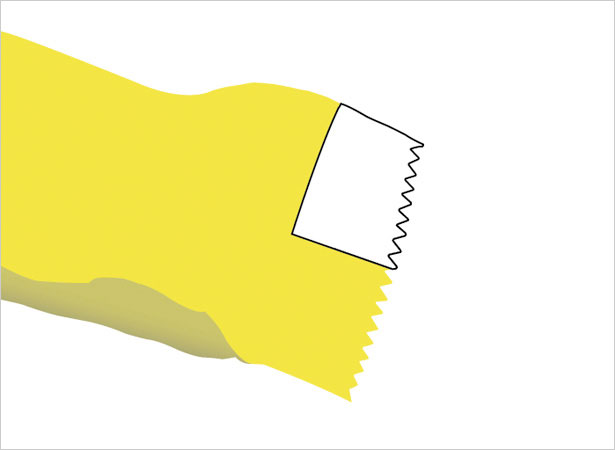
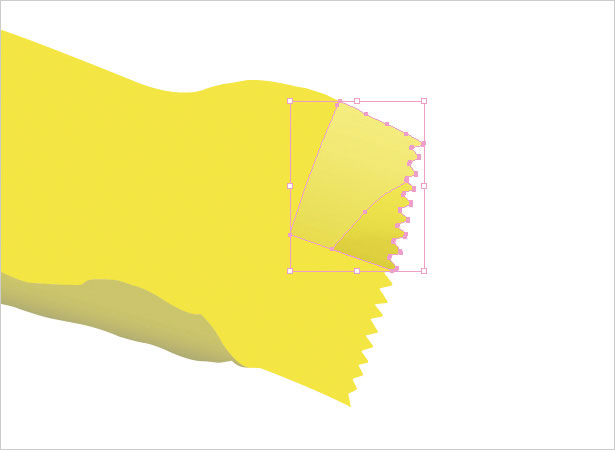
7. Top Corner
Skapa ett nytt lager ovanpå och spåra det övre högra hörnet av omslaget. För att få det bästa hörnet att se ut, dra ett nytt svart slag utan att fylla längst ned i hörnet - det här är delningen.

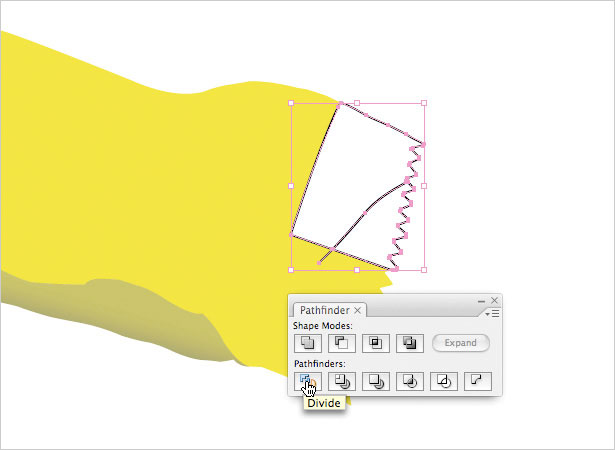
Med både hörnformen och den svarta linjen valda, klicka på knappen Divide i panelfönstret för att skilja formerna. Högerklicka (ctrl-klicka) och välj Ungroup.

Applicera nu en gradient av # FAEE8A till # E5D64B i en vinkel på -107,48 till den större formen och # 5A530B till # F6E775 i en vinkel av 91,66 till det mindre stycket.
Sist ändrar du opaciteten för det mindre stycket under panelen Transparency till 35% Color Burn.

8. Candy Bar Namn
På ett nytt lager, spåra formen på candy bar namn. Försök att spåra bokstäverna något snedställda och rynkade för att göra det verkligare realistiskt. Använd Divide-metoden från det sista steget för att skapa ihåliga bokstäver som "O" eller "e", förutom i stället för en rad, använd en form som divideraren.

Färgerna kan sättas till olika gradienter, så länge de ger bokstäverna lämplig konturering av formuläret under dem. Lägg märke till hur denna applikation ger en illusion av höjdpunkter.

Skapa sedan ett nytt lager under namnsskiktet och spåra en lite större kontur runt bokstäverna i en vit fyllning och ingen stroke.

9. Huvudskuggor
För bästa resultat, använd en verklig godisstång eller bild av en för referens, eftersom det blir lättare att plotta ut skuggområdena.
En allmän regel om skuggor: För direkta veck är skuggorna skarpa och mörkare; För svaga veck är skuggorna ljusare och suddiga. Skuggor kan också skilja sig åt i storlek och form: vissa är stora och rundade medan andra är små och linjära.
Använd pennverktyget för att först skapa de olika skuggområdena.

Med en kombination av experiment och användning av aktuell referens ställer du in färg och värde för varje skugga för att matcha det belopp som du ser i veckorna i din referens candy bar. Gradienter kan också tillämpas för att få utseendet rätt.
Det finns två sätt att oskärpa en form: 1) Markera den och klicka på Effekt> Stylize> Fjäder. Med Förhandsgranskning aktiverad, växla beloppet till nöjd. 2) Effekt> Oskärpa> Gaussisk oskärpa.
Ett annat tips är att spela med Opacity för att tona lite skuggor ner. Det kan ta lite tålamod att få resultaten rätt.

10. Gradient Mesh
För svåra skuggor, använd verktyget Gradient Mesh från Verktyg-panelen. Med det här sättet kan gradienterna böja och röra sig anpassade, krökta och vinklade.
Gör nätet fylligare genom att lägga till poäng med Pen-verktyget och ta bort dem genom att välja och radera varje punkt. Drag och placera ankarpunkterna med Direct Select Markör (A). Experimentera med det för att skapa en look som känns rätt.

11. Höjdpunkter
I allmänhet är candy bar wrappers glänsande och avger en glans. På ett nytt lager med pennverktyget, skapa en stor form som omfattar det viktigaste markerade området. Skapa några mindre områden för sekundära höjdpunkter.

Ändra fyllningen för höjdpunkterna till vit utan stroke. Nu, som liknar skuggorna, experimenterar du med Blur och Opacity för att bestämma rätt utseende.
Det är viktigt att tona ner höjdpunkterna så att det ser ut som en liten tvättning över de andra föremålen istället för en vitplatta. Det här är det som gör höjdpunkterna naturliga och realistiska.

12. Skuggor 2
Nu behöver den övre delen lite mer skugga. På ett nytt lager skapar du former med penverktyget som liknar den första uppsättningen av skuggor, men mindre i storlek och mindre i kvantitet.
Dessa skuggor är olika eftersom de inte är de viktigaste. De är också subtilare.

I stället för mörkare färger, applicera gradienter i en solbränna eller ljusbrun till ljusgul, vilket försiktigt lägger till tips om vikning och veck.

13. Cast Shadow
Den gjutna skuggan faller på motsatt sida av ljuskällan, som i detta fall ligger längs omslags- och höger sida av omslaget.
På ett nytt lager, under alla andra lager, spåra först längs botten av omslaget för att göra bottenskuggan. Spåra sedan längs höger sida av omslaget för rätt skugga.
Spåra inte det i samma exakta form som omslaget eftersom det här är en skugga, som borde se annorlunda ut.

Välj båda formerna och flytta dem så att de sitter något under och till höger om omslaget. Ställ nu fyllningen till en gradient av 70% grått till 37% grått utan stroke.
Till sist lägger du till Gaussisk oskärpa (Effekt> Oskärpa> Gaussisk oskärpa) i båda formerna: den undre formen på 2,8 pixlar och den rätta formen med 1,6 pixlar. Det här är det sista steget i att göra candy bar realistisk eftersom det begränsa objektet.

Skriven uteslutande för WDD av Wendy Ding .
Om du följde den här handledningen delar du dina resultat med oss genom att skicka länkarna till dina resultat nedan ...