Fallstudie: Bekännelser från en riskabel omdesign
De säger ingenting är svårare, eller mer stressande än att designa själv. Inte för att vara en övre, men jag kan tänka på något värre: Re- designing.
En redesign för dig själv eller ditt företag kan vara ganska skrämmande. Du har en hel del historia som både ära och förbättras, samtidigt som du går på äggskal så att du inte stör något bra du har pågått. Det är säkert en delikat dans, men ibland finns det bara ingen väg runt det.
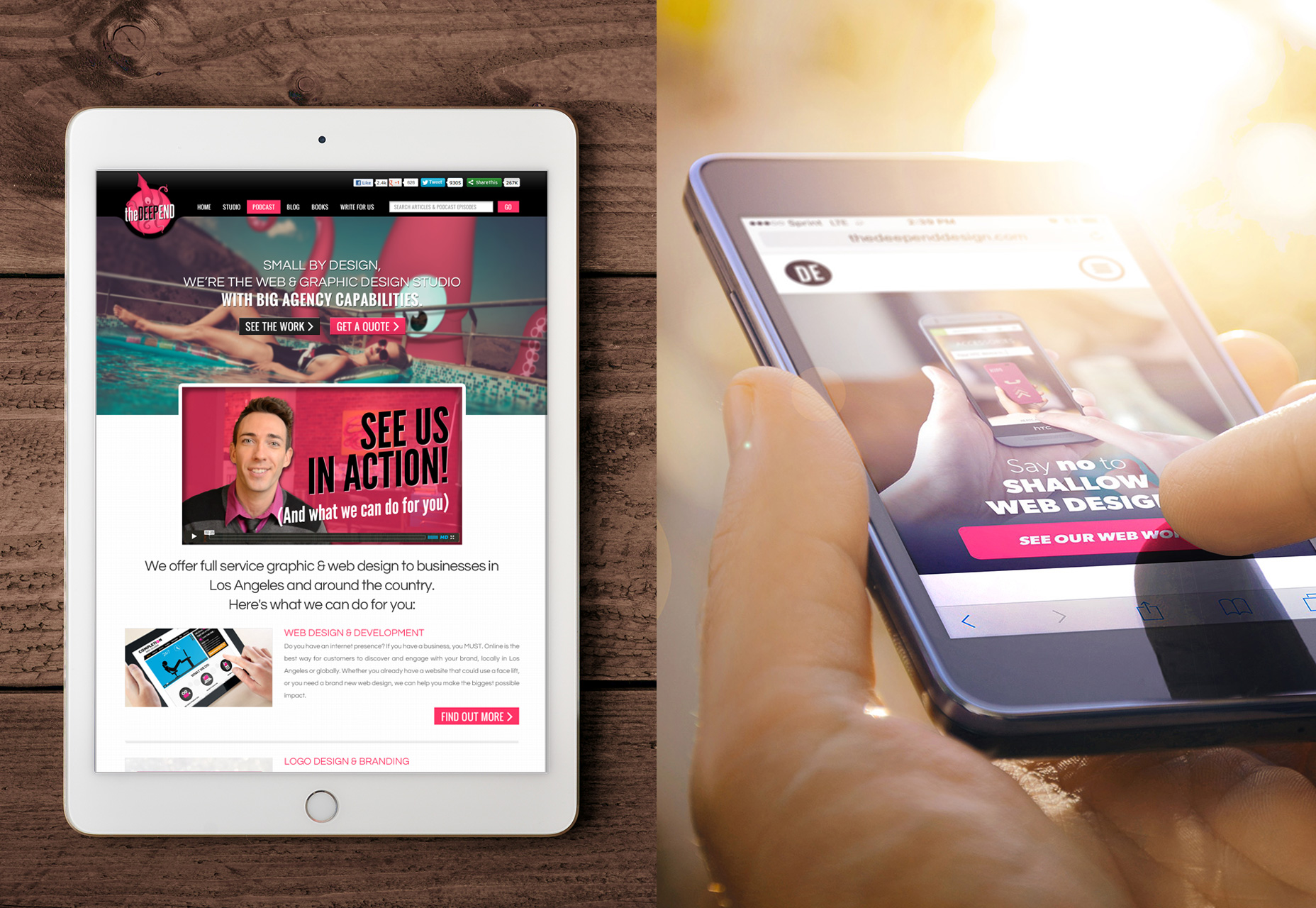
Deep End är mitt designbyrå. Jag började det 2011 innan jag visste någonting om att köra en. Under de senaste fyra åren har vi växt mycket, och de hörn som ursprungligen klipptes började visa. Så en omdesign av webbplatsen var desperat nödvändig. Men innan det fortsatte fanns det vissa farhågor.
utan en magisk 8-boll, kommer dessa insatser alla med egna risker. Helvete, de kan till och med spränga i våra ansikten
Först och främst gjorde vår befintliga SEO riktigt bra. Tanken att ändra någonting och riskera att våra sökrankningar går ner i avloppet var nervös, minst sagt. Det finns så många rörliga delar när det gäller SEO gjort rätt (inklusive sidhastighetshastighet, studsfrekvenser och kopia) så vi visste att vi var tvungna att försöka förbättra (eller åtminstone inte för att förstöra) dessa element.
För det andra visste vi att vi ville förändra vissa saker runt i navigeringen, strukturen och innehållet för att skapa en bättre användarupplevelse och öka konverteringarna. Men utan en magisk 8 boll, kommer dessa insatser alla med sina egna risker. Helvete, de kan till och med spränga i våra ansikten.
Det borde sägas strax utanför fladdermusen, att medan jag inte alltid har en hand i utformningen av varje projekt vi tar på, ville jag driva kreativiteten på vår redesign; Jag trådte fram det och planerade ut på platsstrukturen och övergripande ser ut och känner mig själv; så om något går fel från ett användarupplevelse perspektiv, gissa vad? Det är allt på mig.
I den här artikeln vill jag ta reda på vad vi gjorde, varför vi gjorde det och en ärlig bedömning av hur det fungerar.
Låt oss komma in i det ...
Problem 1: Den gamla sajten var inte ens responsiv
Det är sant, och jag var ganska generad över det. När webbplatsen designades första gången 2011 var responsiva webbplatser redan i full gång. Men bootstrapped som vi var, det verkade mer som ett "trevligt att ha." De senaste åren av användardata har visat oss att detta inte längre var fallet. Medan jag fortfarande skulle säga att de flesta företag som letar efter ett webbdesignföretag förmodligen inte gör det från en mobil enhet, det är ingen ursäkt.

Sanningen är, som en webbdesignbyrå som förespråkar starkt för responsiva (även en mobil-första tillvägagångssätt i vissa fall) att vi missade den här båten var oacceptabel. För att förena problemet har vi faktiskt en blogg och podcast riktad mot designgemenskapen. Även om våra kunder inte har tillgång till webbplatsen på mobil, är vår designers publik sannolikt.
Den svarsfulla frågan var det som ursprungligen anförde omkonstruktionen i första hand. Då tänkte vi så länge vi är under huven, vi kan lika bra fixa några andra problem och göra några fler förbättringar.
Problem 2: Inget användarflöde
En sak som jag verkligen har kommit att förstå de senaste åren är begreppet målsidor som konverterar. Så jag ville naturligtvis ta med den kunskapen till den nya sajten.
När de ges för många alternativ är det 10x som sannolikt att människor inte alls gör någon åtgärd
Som det stod hade vår webbplats ingen riktig "plan". Inget tydligt mål, och ingen förinställd tratt för våra potentiella kunder att vara ledande genom. Vi hade en traditionell navigeringsfält i rubriken, så att folk kunde klicka runt för att se vår portfölj, vittnesmål, om oss etc. Problemet med det är att människor bara har så mycket tålamod och mycket kort uppmärksamhet. Studier har också visat att när de ges för många alternativ är det 10x som sannolikt att människor inte alls gör någon åtgärd. Med andra ord, utan en klar väg, blev våra utsikter förlorade.
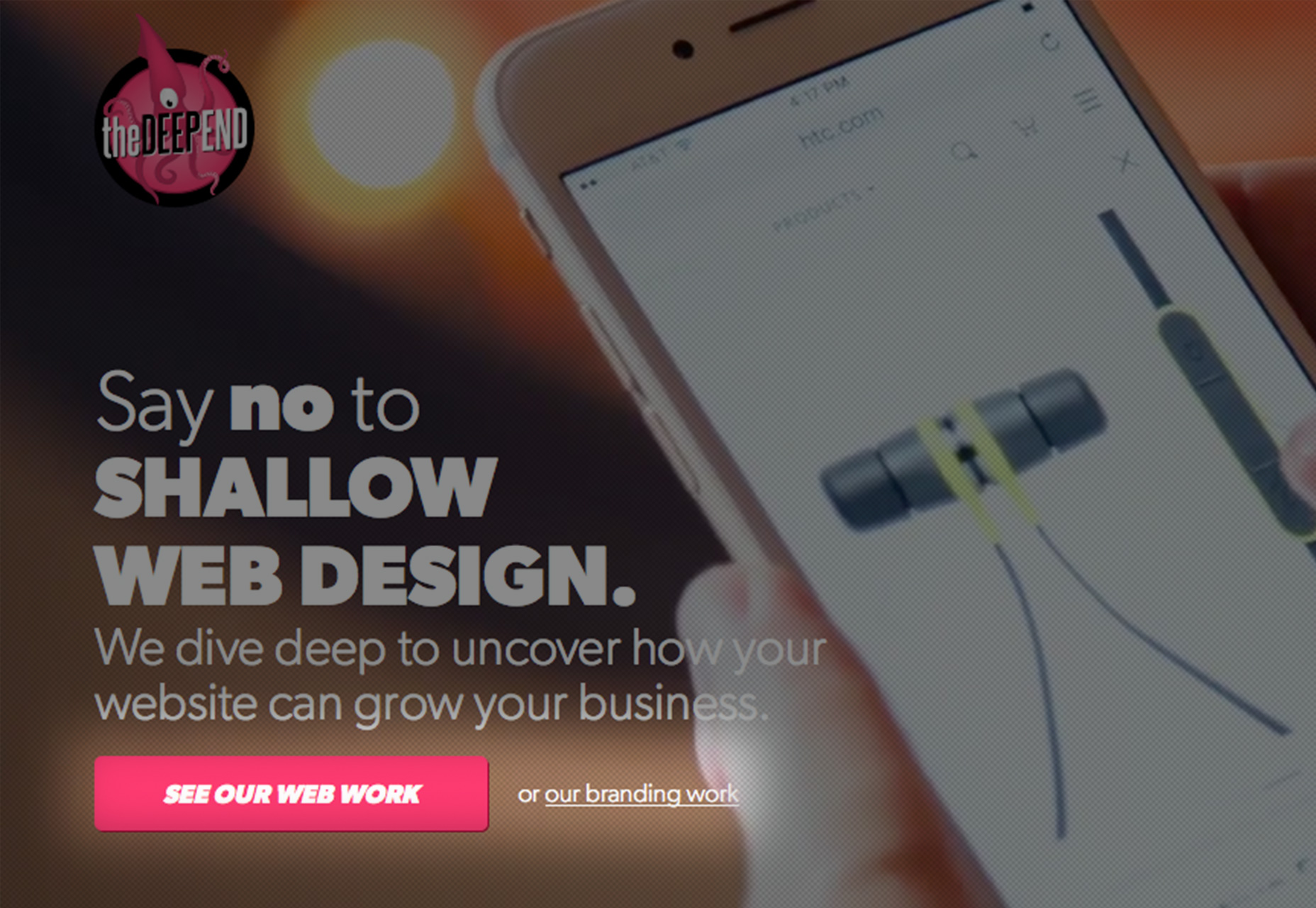
Så vi kom fram med en plan. Vi skulle behandla sajten mycket mer som en tratt, med följande element:
Prioriterad navigering
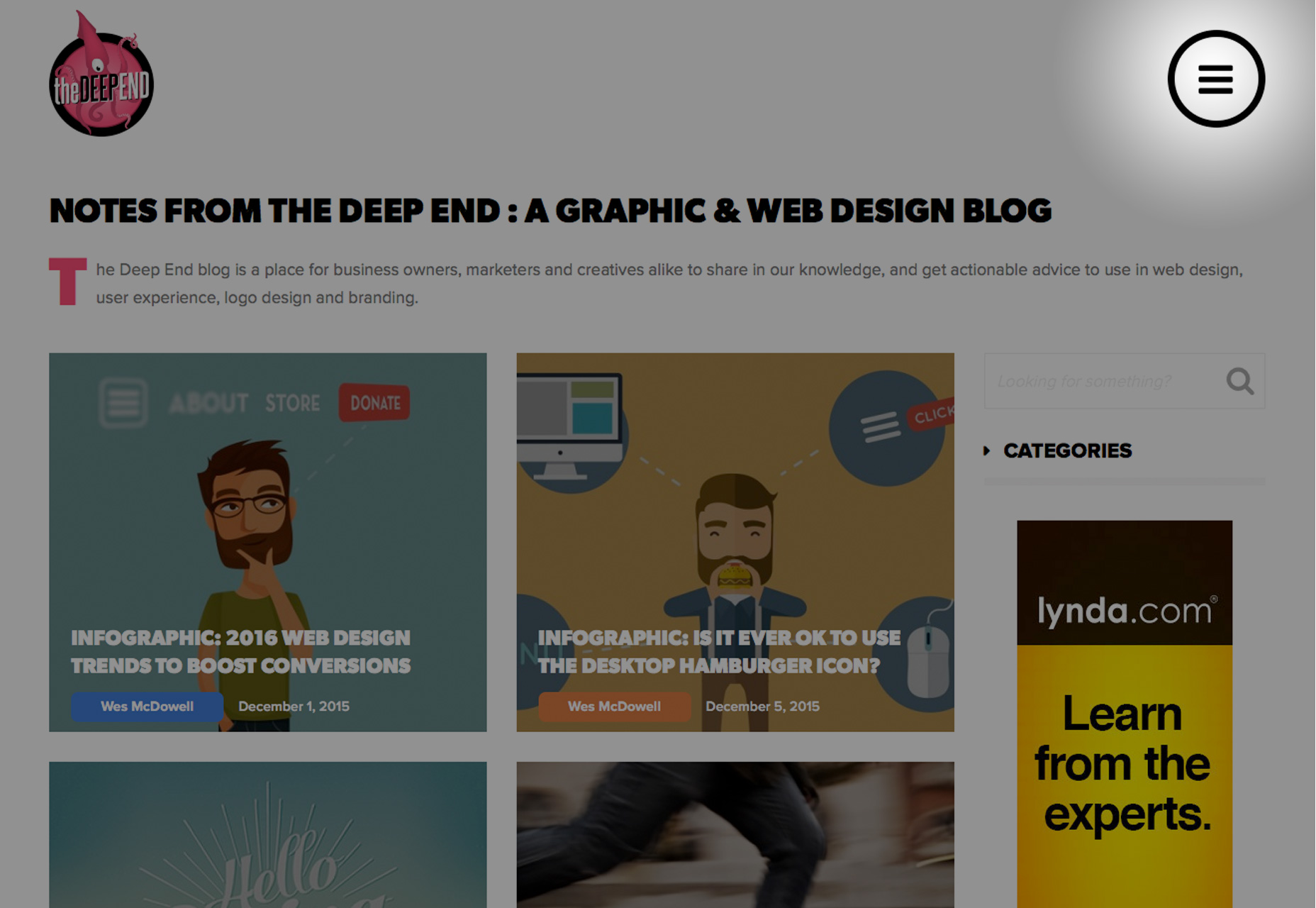
I ett ganska riskabelt drag bestämde vi oss för att undvika alla sekundära navigeringslänkar i en dold lådemeny, tillgänglig genom att klicka på en hamburgerikon.

Att bestämma att använda hamburgerikonen med en dold meny är ganska riskabel ur ett användarupplevelseperspektiv, och vi visste att det gick in. Varje gång du avsiktligt döljer innehåll från användare, borde du ha en mycket bra anledning att göra det; bättre än "eftersom det ser renare ut." Dolda menyer är generellt piggade av av några anledningar:
- Det gör att användarna går igenom ett extra steg; genom att klicka på en ikon bara för att kunna se menyn skapas i huvudsak en barriär.
- Det hämmar upptäckbarhet; låt oss säga att webbplatsens omvandlingsfrekvenser är beroende av någon sida eller en del innehåll som folk kanske inte ens tänker leta efter. För det här exemplet, låt oss säga att det är en testsidesida. Om det är ute i det öppna, är det troligt att folk hittar det, och de här vittnen kan bara vara vad som driver dem överst i en omvandling. Ta samma sida och göm bort den, besökare är osannolika att någonsin hitta den. Och du förlorar på ett telefonsamtal.
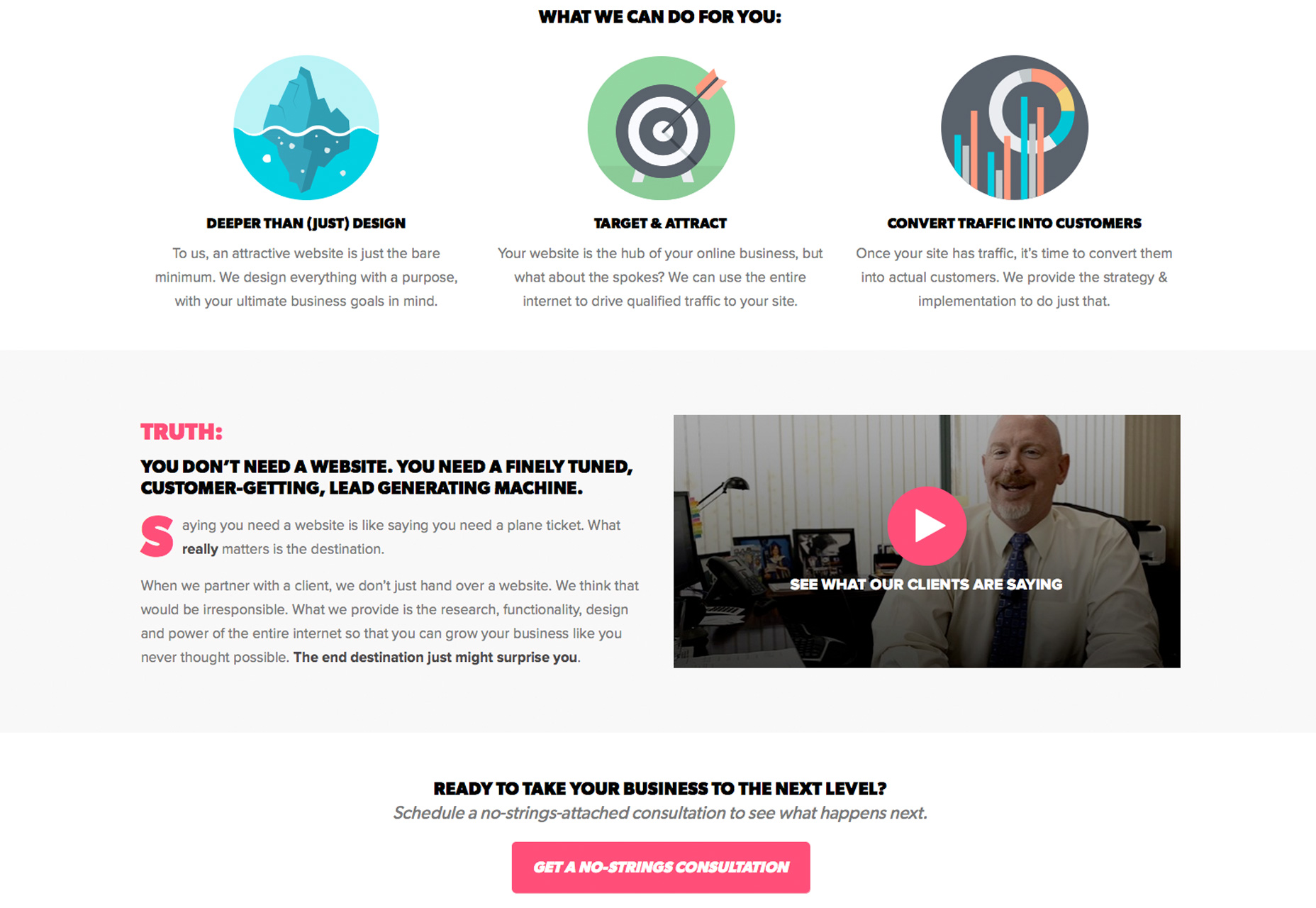
Vi hade faktiskt en plan och en anledning att gå denna väg. Tanken bakom detta drag är att vi skulle kunna styra användare genom kontextuella knappar och länkar inom sidans kropp. Kom ihåg att statistiken om att människor är 10x så sannolikt att inte vidta åtgärder när de presenteras för många alternativ? Det är precis det vi försöker att bekämpa med denna taktik. Genom att de-understryka de mer "sekundära" sidorna på webbplatsen kan vi uppmärksamma:
En tydlig singular call-to-action
Vi skulle placera den här knappen på viktiga målsidor i sidokroppen, liksom i en klibbig header, så det är alltid tillgängligt.
Självständiga målsidor
För att bekämpa kunder som vandrar oändligt runt platsen, och på grund av att navigeringen nu var något dold, skulle vi konvertera våra portföljsidor till övertygande, konverteringsdrivna målsidor. Var och en av dessa sidor följer samma mall, men det finns flera versioner för våra olika städer och tjänster. Var och en innehåller portföljprojekt, en "om oss" -video, en video-testimonial och en försäljningskopia som är utformad för att övertyga kunderna om att klicka igenom till "Få ett nej-strängsamråd."

Eftersom redesignen är ganska ny, har vi begränsade analyser att gå av, men det ser ut som om några saker händer hittills:
- Avvisningsfrekvenserna är högre; Detta gör fullständig mening, för utan att folk behöver klicka på en massa olika sidor, brukar de spendera sin tid på målsidan. Om de inte konverterar, studsar de.
- Konverteringar är högre; för vår sida anser vi att en fylld form är en omvandling. Med vår CTA på våra målsidor på flera viktiga områden har vi lyckats öka dessa klickningar med cirka 20%.
Så medan det verkar som att sakerna går som vi förväntade oss, är det verkligen för tidigt att säga säkert, särskilt eftersom semesterperioden har saktat ner sakerna avsevärt. Vi kommer att fortsätta att övervaka våra analyser för att säkerställa att vår tratt fungerar så bra som möjligt, att tweaking kopiera här och där efter behov.
Problem 3: Tjänster i fluss
I designbranschen finns det mycket prat om nischer. Ibland går du efter en nisch, och ibland fungerar en nisch bara själv ut naturligt. I vårt fall började vi som en fullservice designbyrå som erbjuder webb-, logotyp- och tryckdesign. Under de senaste fyra åren var det vi egentligen anställde för mestadels webbdesign, följt av logotypdesign, med tryck som en avlägsen tredje. Därefter blev vi bra och strömlinjeformade med vår webbprocess. Vår logotypprocess var ganska bearbetad och vår utskriftsprocess blev obefintlig.
Så när det var dags att omdesigna, bestämde vi oss för att avveckla vårt tryck erbjudande helt och hållet, vilket eliminerar den portföljsidan. Vi just 301-omdirigerades det tillbaka till vår hemsida för att rädda någon länkjuice som kan peka mot den. Vi har också eliminerat "print" som ett alternativ i vår konsultförfrågan.
Vi erbjuder fortfarande logotypdesign och branding som sekundärtjänst, så vi ville behandla det på så sätt i navigeringen. Vår hemsida mål är att locka fram möjligheter att klicka till vår webbdesigns målsida, och logotypen är stylad som ett sekundärt alternativ med en vanlig textlänk.

Problem 4: Okvalificerade leads
Ett problem design företag av alla storlekar lider av att behöva spendera tid kvalificera de ledare som kontaktar dem. Det är ingen hemlighet att befolkningen i stort devalverar designtjänster. Vi skulle regelbundet få ledningar från formuläret "få en offert", säger att de behöver en webbplats, och deras budget är under $ 1000.
Det här kanske inte låter som en enorm tidsavbrott, men det kan vara när du spenderar ansikte-tid med en chans att bara få reda på att mitten av mötet är att deras budget är allvarligt ojämn med din prissättning. För att locka till sig större fiskar behövde vi bättre bete. Här är vad vi gjorde:
- Vi tweaked vår kopia; pratar om att leverera "webbplatser" och gå in i den teknik som krävs för sådana projekt som gjorde att vi låter som ett handelsföretag snarare än en högkvalitativ konsultation. Så vi ersatte vissa delar av kopian, för att driva den punkten att vi inte bara överlämnar webbplatser. Vi forskar och utvecklar webbaserade strategier som faktiskt gör våra kunder pengar.
- Vi ändrade vår CTA; före omkonstruktionen, eller call-to-action var "Få en offert". Så väsentligt betonade vi priset som en motiverande faktor. Vi ersatte det med "Hämta ett samtal utan strängar". Detta gör det möjligt för oss att schemalägga ett samtal med möjlighet att kvalificera dem och se om det finns möjlighet för oss att faktiskt göra dem mer pengar.
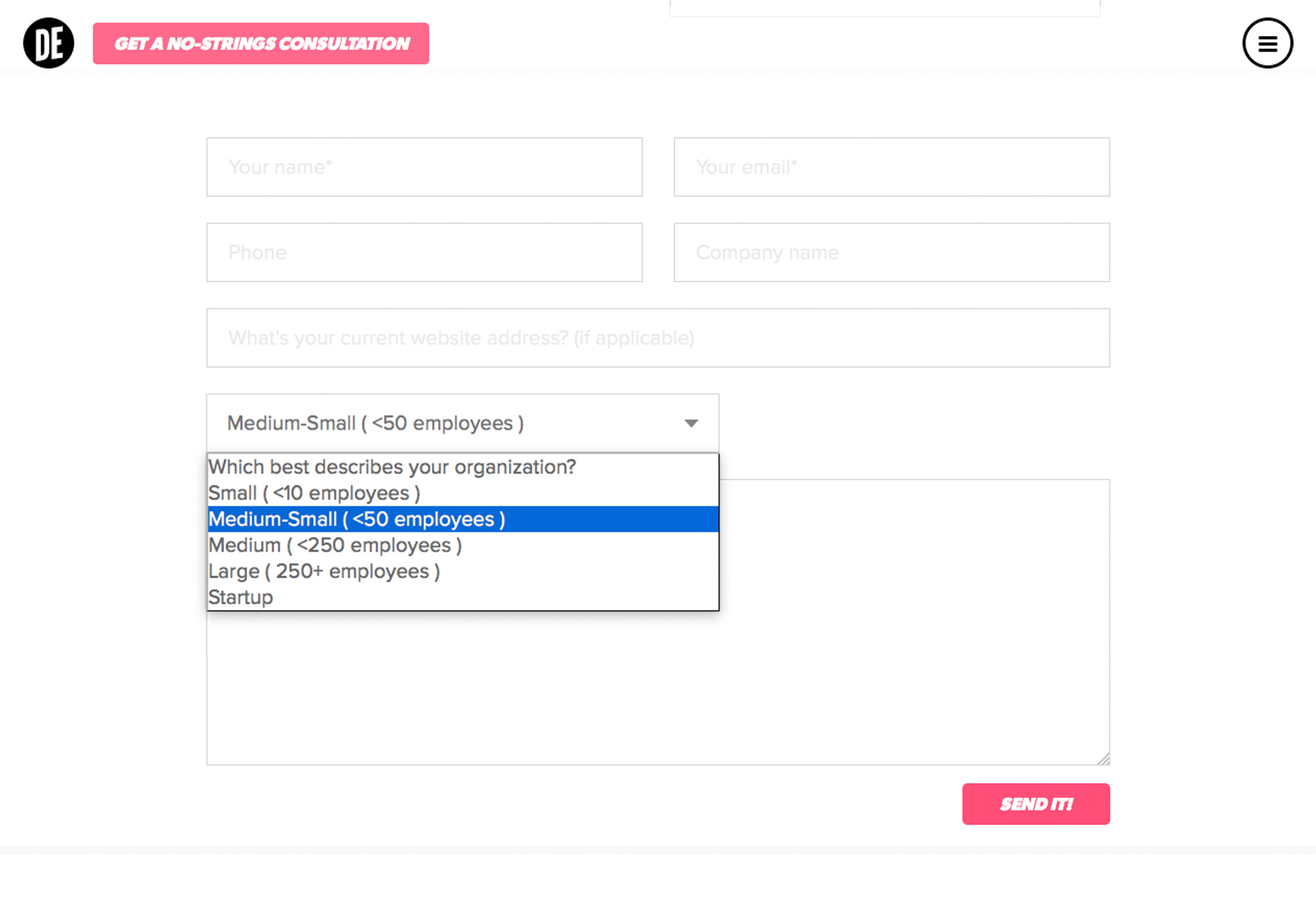
- Vi eliminerade formuläret "Budget" på lead-gen-formen; igen, vi försöker att belysa priset från ekvationen. Vi ändrade fältet till en nedrullning av olika företagstyper (små, medelstora, stora, uppstart etc) som ger oss en bra uppfattning om de är tillräckligt stora för att ha råd med våra tjänster.

Hittills verkar det som om vi fortfarande attraherar vår rättvisa andel av igångsättningar och mindre kunder, men att veta att varje företags storlek går in hjälper oss att prioritera vem vi faktiskt kan träffas med. Vi fortsätter att A / B test olika CTA och kopiera tills vi uppnår det önskade resultatet.
För att göra detta så strömlinjeformat som möjligt byggde vi vår webbplats för att ha ett enda CTA-inmatningsfält på baksidan, så vi kan enkelt byta ut texten på plats för A / B-testning.
Går framåt
Även om det kan ha varit risk att omkonstruera skulle det ha varit mycket mer riskabelt att hålla sig till status quo
Även om det kan ha varit risk att omkonstruera skulle det ha varit mycket mer riskabelt att hålla sig till status quo. Ingen plats (även väl utformade) kan stagnera för evigt. Ny forskning, funktionalitet och jämna trender kommer att diktera hur en webbplats ändras över tiden för att tillgodose publiken och målen. När det gäller The Deep End öppnade någonting så grundläggande som en responsiv omvandling en hel massa maskar, vilket fick oss att tänka lite större. Det finns alltid sätt att förbättra en webbplats och göra det bättre för ditt företag. Vi pratar det för våra kunder, så det var dags att vi satte det i kraft för oss själva.
Som med vilken webbplats som helst, är det verkliga arbetet aldrig gjort. Medan resultaten hittills inte är perfekta är det en bestämd förbättring, och vi fortsätter att övervaka analysen för att vi ska fortsätta att trycka den i rätt riktning tills vi träffar en söt plats.