60+ färska resurser för designers, december 2015
Här är vi igen med en cool samling av mer än 60 färska resurser för att ladda ner. Du hittar stackar av ikoner, massor av webbutvecklingsverktyg, nya responsiva koncept, plugins, WordPress-teman, PSD-mallar, otroliga användargränssnitt och naturligtvis några fantastiska typsnitt.
Så gör lite utrymme på hårddisken, luta dig tillbaka och börja rulla för att se den här månadens freebies. Njut av!
Enkla ikoner
Simple Ikoner är en samling på över 180 ikoner av de mest populära märkena av webbplatser och applikationer som följer med deras respektive HEX-format färg.
Googles materialikoner för skiss
En fantastisk uppsättning minsta ikoner i Sketch-format som också finns i ett Github-arkiv med nästan 100 ikoner i den nuvarande versionen.
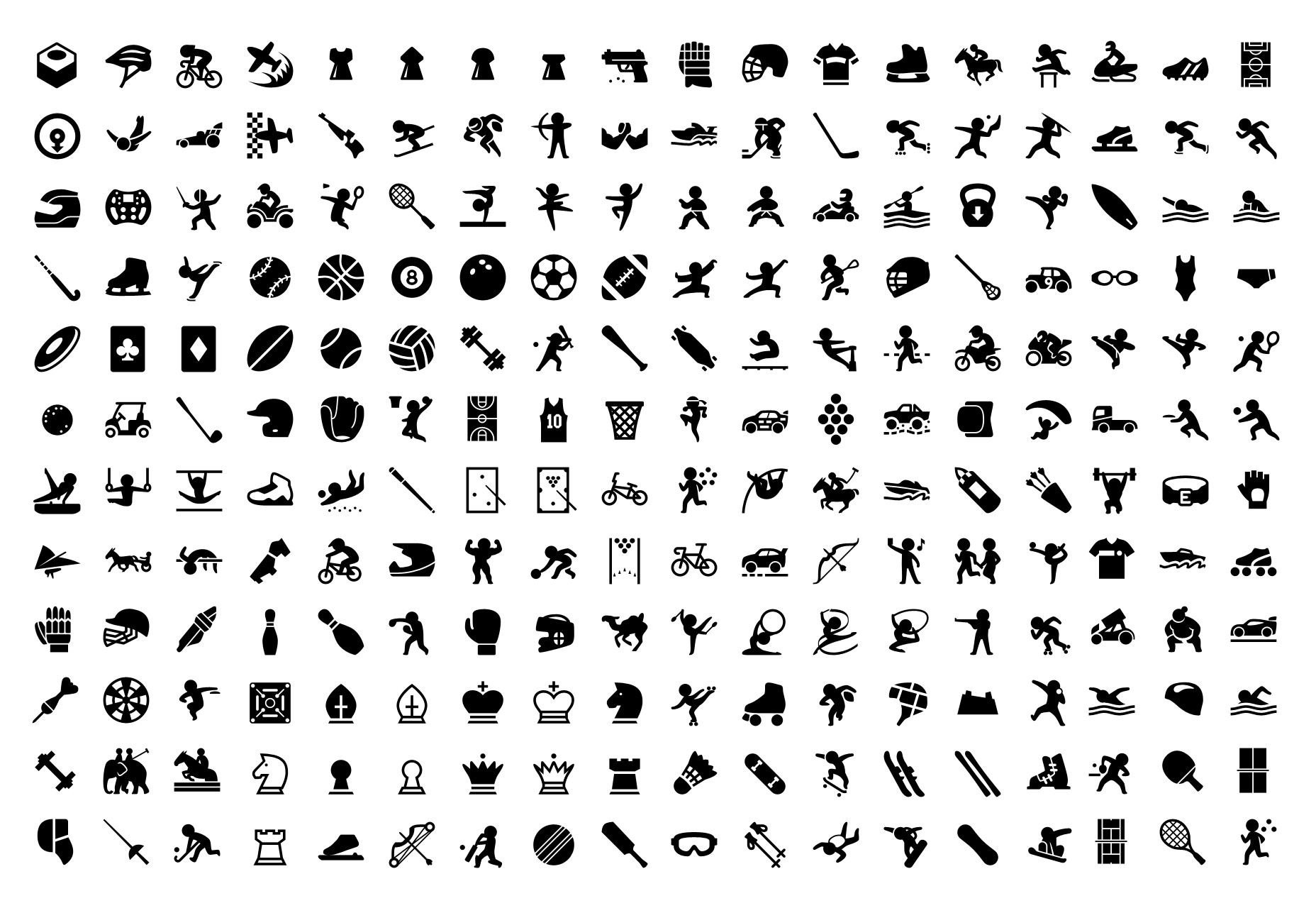
En uppsättning över 5800 fyllda sportikoner
En uppsättning över 5800 sportikoner i en fylld stil som kommer att finnas tillgänglig i PSD-vektorformat och skapades enligt iOS-riktlinjerna.
Söt tecknad kroppsdelar för teckengenerator
En fantastisk uppsättning med 600 vektorelement som låter dig skapa söta tecknadstecken genom att blanda kroppsdelar med flera typer av kläder och tillbehör.
Photoshop-ikonmallar
En smart jämförelse mellan den klassiska "Slice & Save for Web" och de nya "Artboard & Export As" Photoshop-mallar som framhäver för-och nackdelar med var och en av dem. Vilken håller du med?
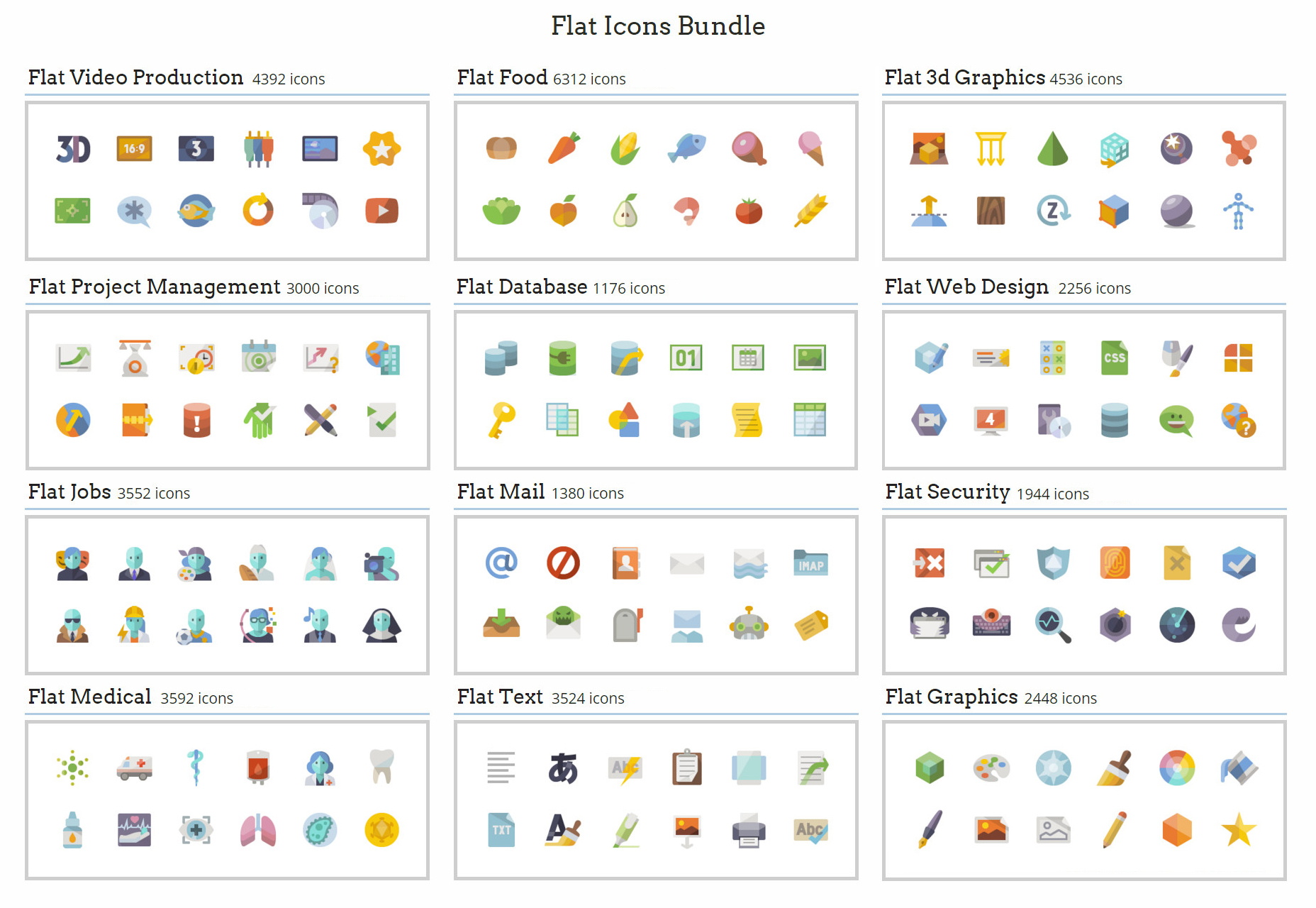
En massiv bunt av platta ikoner
En massiv bunt av platta ikoner som innehåller 20 uppsättningar, som innehåller flera tusen ikoner. Alla var tillverkade i detalj och släpptes i vektorformat och förhandsgranskningar av PNG-förhandsgranskning.
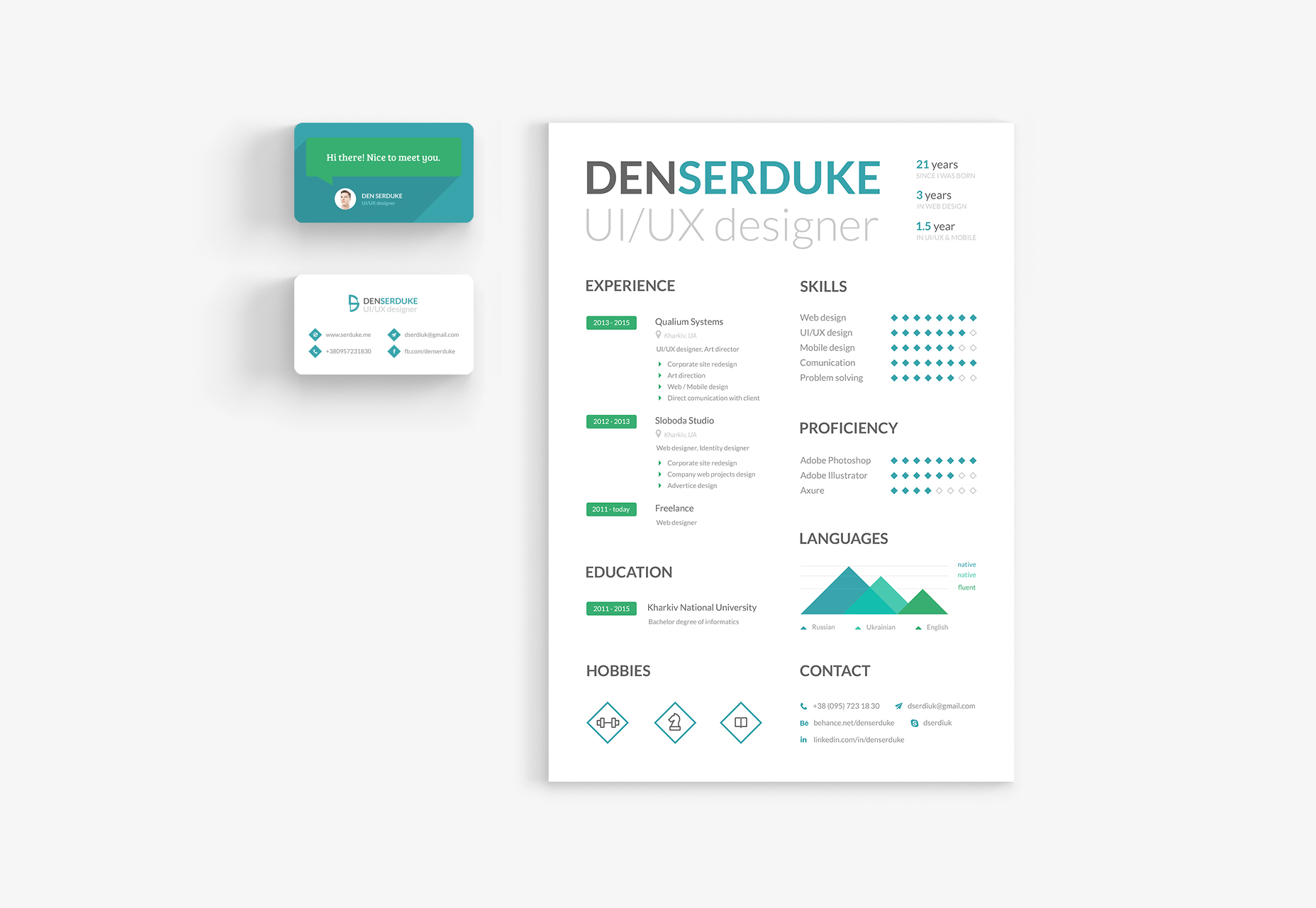
Gratis CV och visitkort mall
En gratis CV- och visitkortmall för att öka din identitet i ren och minimal stil, tillgänglig i separata PSD-filer.
Geometrisk broschyr trifold mall
En professionell broschyrdesign som har en låg polystylbakgrund och kommer i AI-, PSD- och InDesign-format.
Fantastiska uppsättning av 40 material bakgrunder
En uppsättning av 40 fantastiska materialdesignbakgrunder som kommer i JPG-format med en upplösning på 1600 × 900 pixlar och 4 stora AI-filer.
110 vintage gravyr stil borstar pack
Ett varierat paket med 110 Illustrator-borstar som har ett realistiskt utseende av vintage gravyrstil perfekt för illustrationer.
3 polo T-shirt PSD mockups
En uppsättning 3 PSD polo T-shirt mockups var och en i en separat fil på cirka 60 MB, inklusive en vit, en röd och en denimblå.
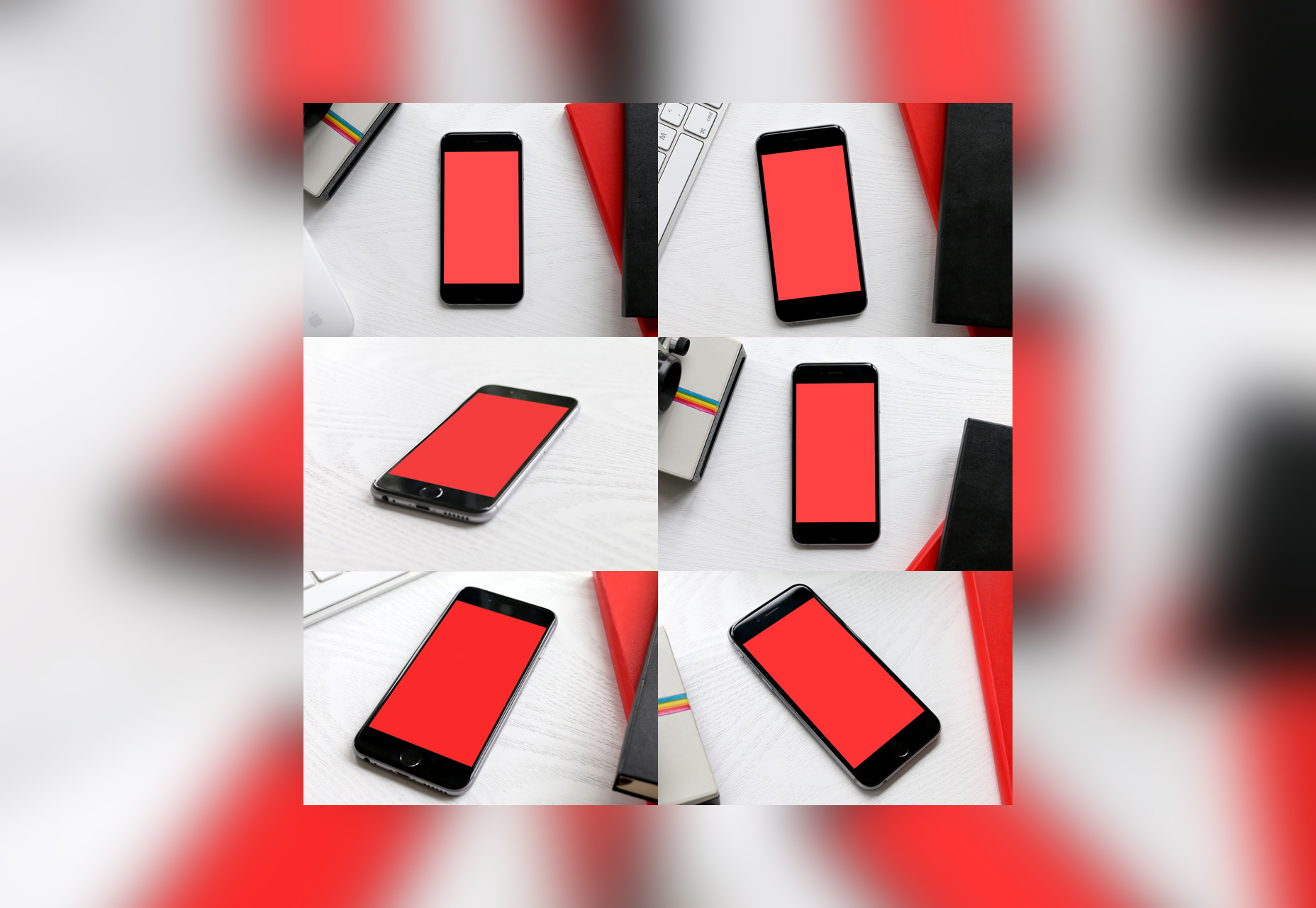
6 iPhone PSD mockups
En cool uppsättning 6 PSD mockup scenarier med en iPhone från flera perspektiv, alla är fotorealistiska.
Mayssam
Mayssam är ett webb-UI-kit för webbapplikationer och webbplatser som levereras med över 30 objekt, nästan 40 ikoner, tre olika färgscheman: ljus, blå och mörk.
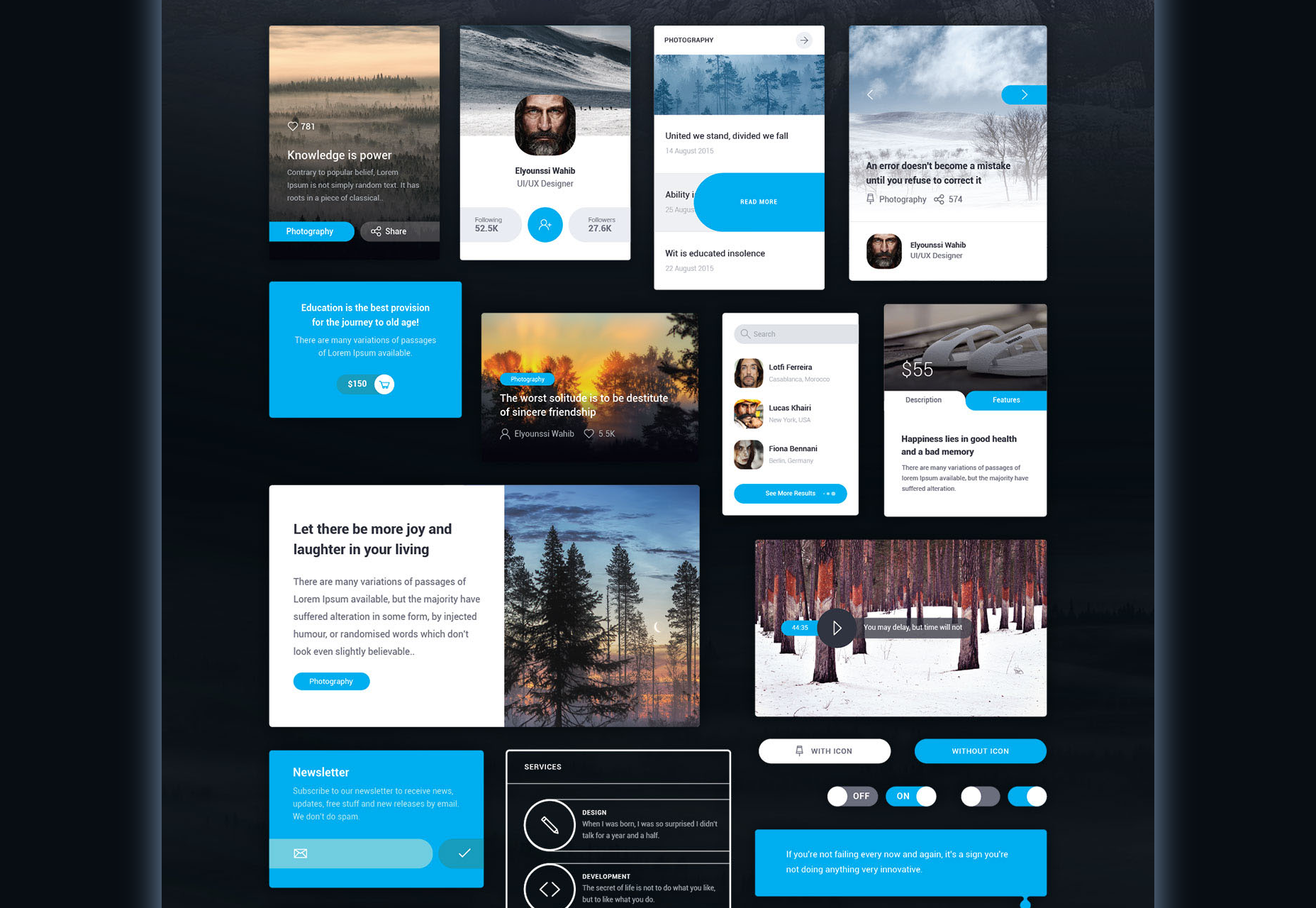
Perfekt kit
Perfect Kit är ett modernt UI-kit som har ett fint mörkt och lättschema, tillgängligt för både mobil och skrivbordslayout.
Chameleon UI Kit
En super minimal UI Kit med gradientbakgrund som består av 10 gratis skärmar som har 7 olika kategorier som profil, läsare, e-handel, meny, walkthroughs, bland andra.
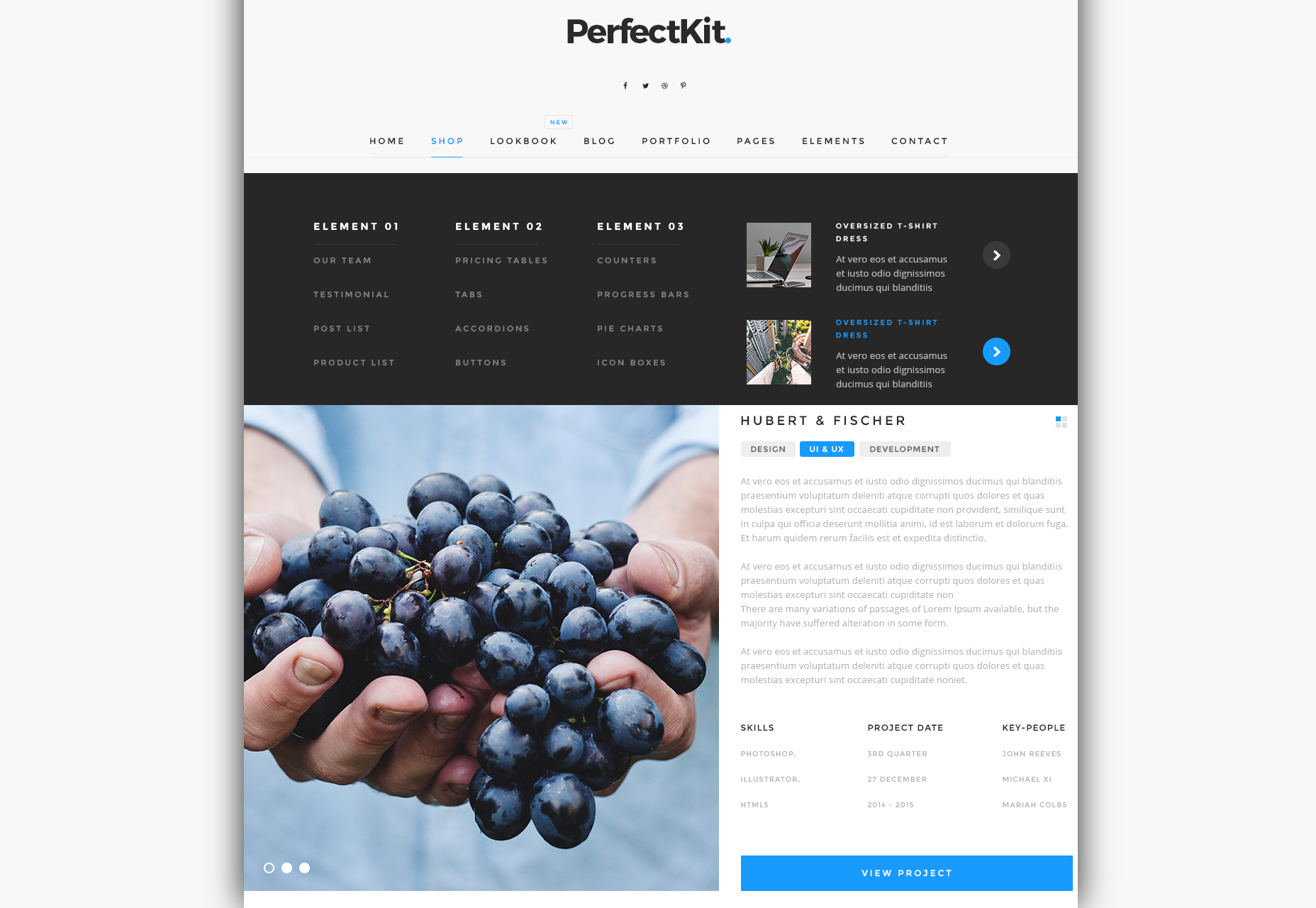
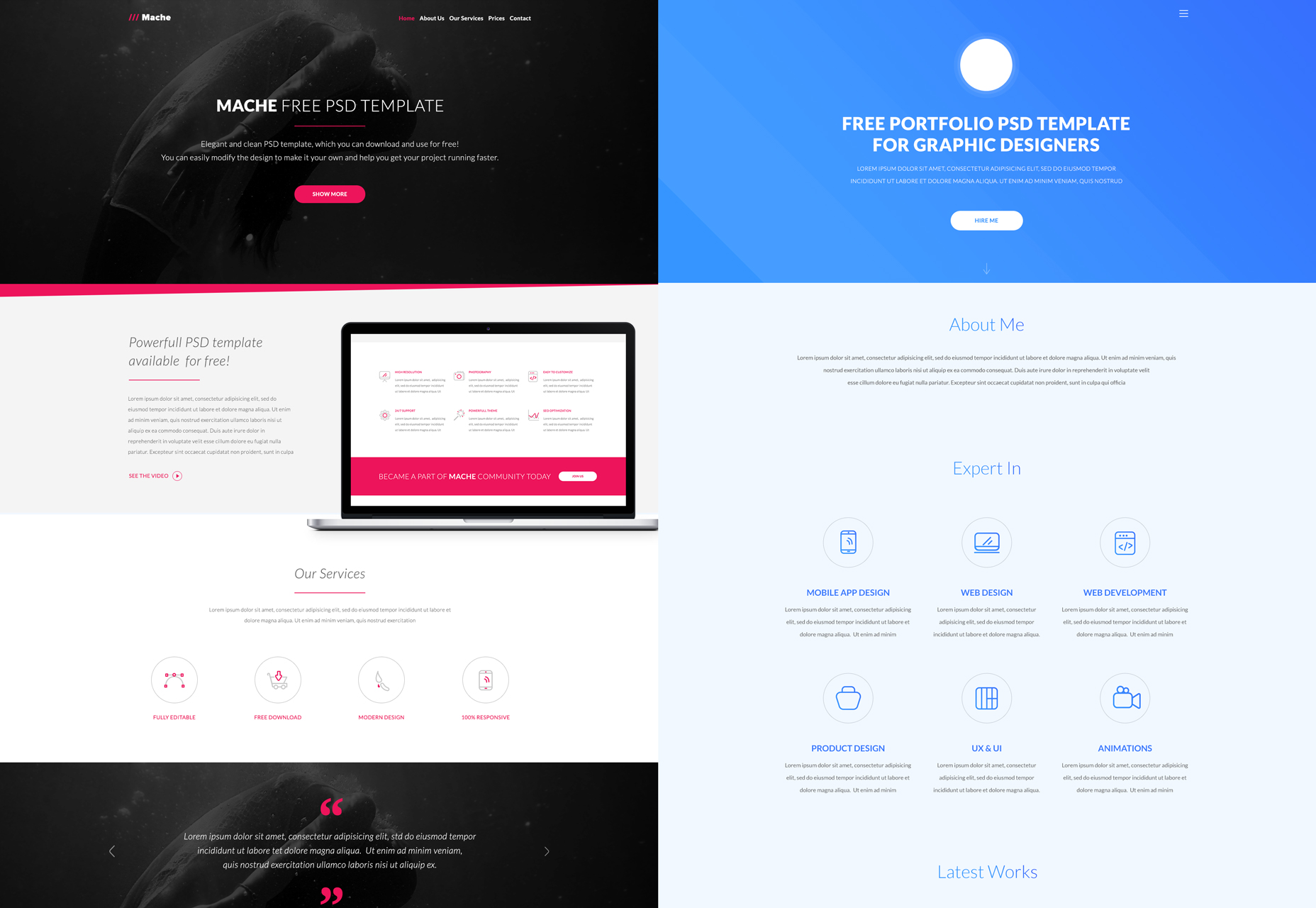
Ett paket med 10 PSD webbmallar
Ett fantastiskt paket med 10 PSD webbmallar som innehåller dem med platta, rena, minimala och andra stilar för flera ändamål som bloggar, portföljer och mer.
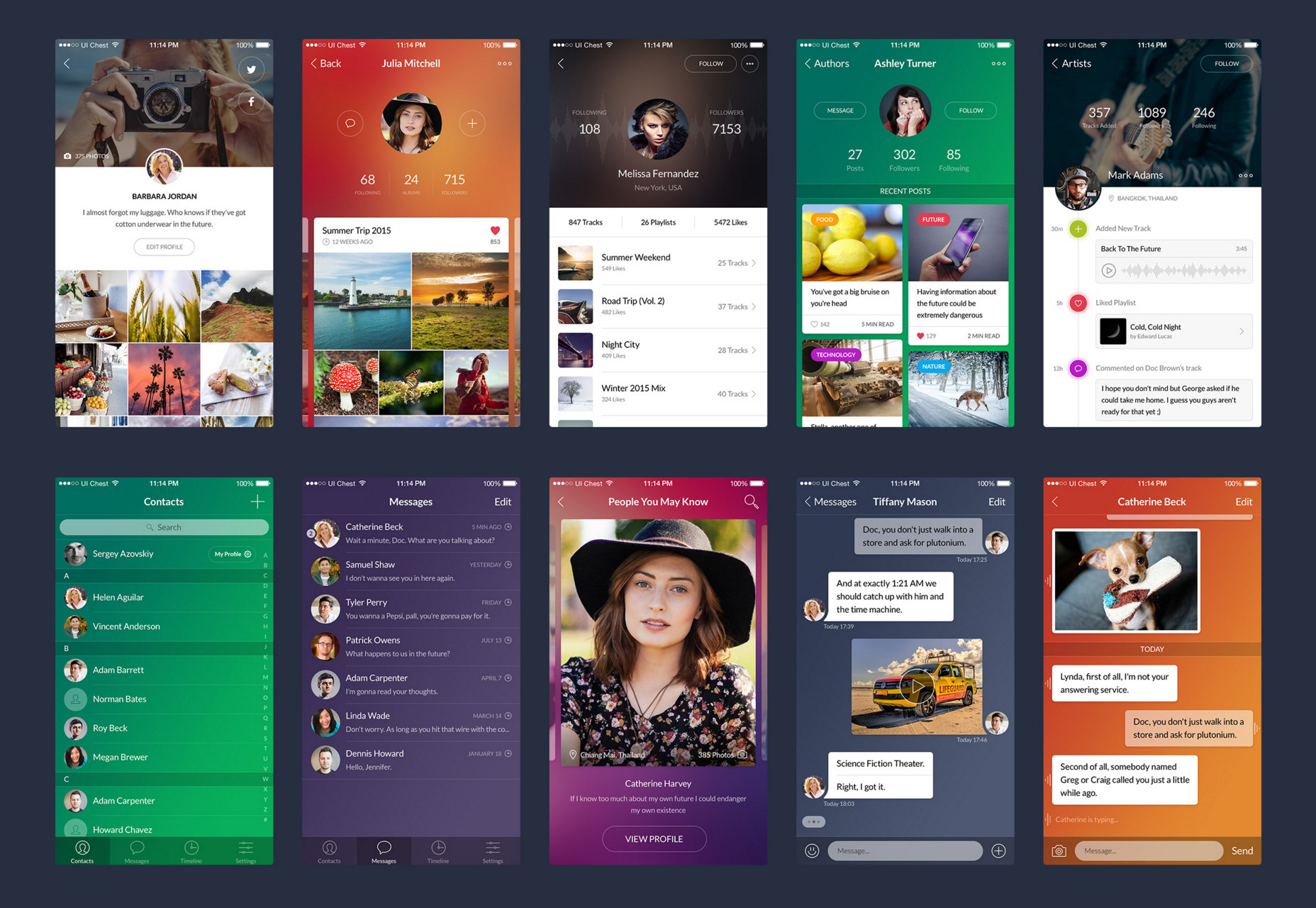
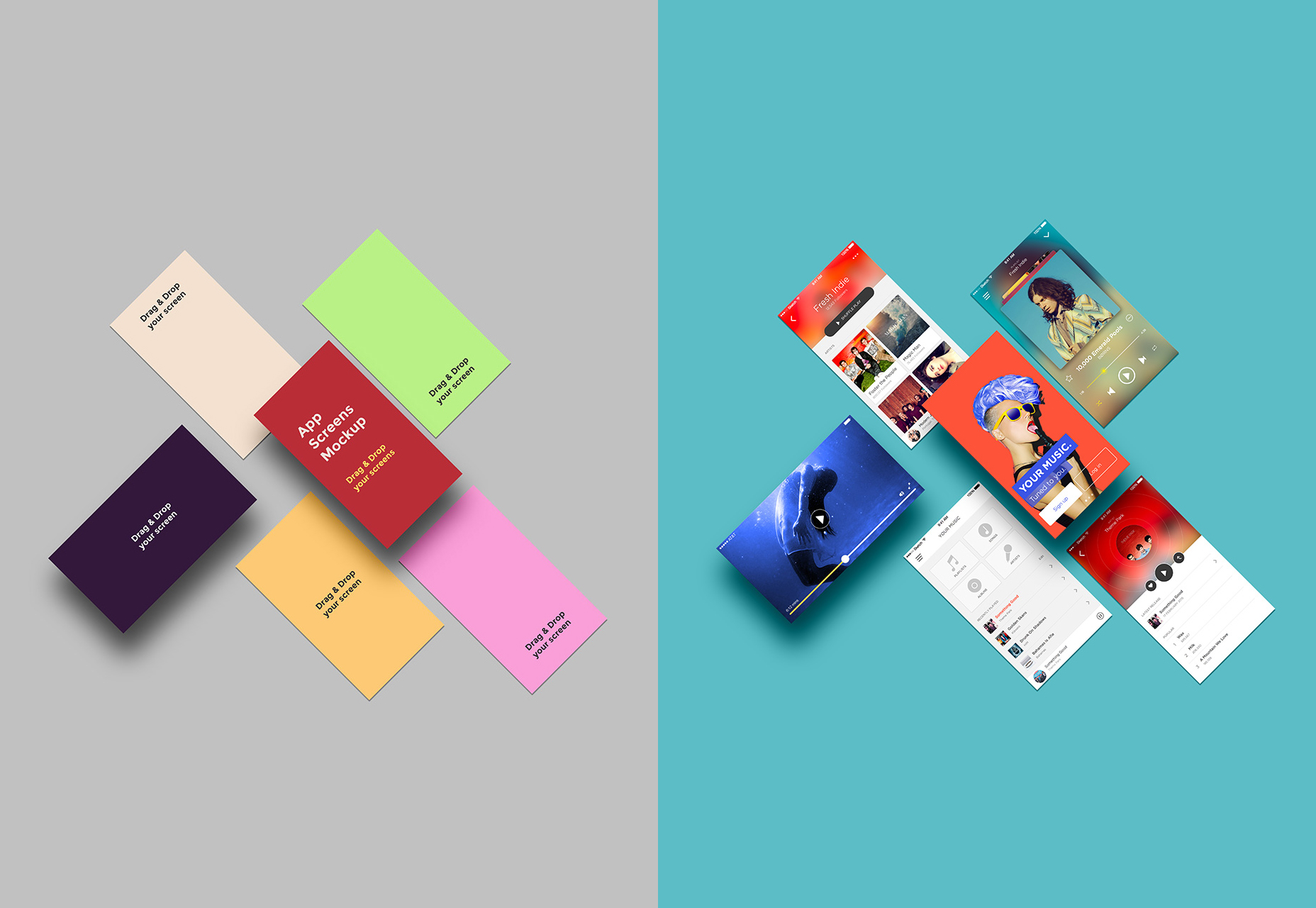
Mobila applikationsskärmar mockup
En cool mockup som innehåller en uppsättning av 6 mobila skärmar som läggs ut i intressanta positioner med skuggor bakom varje.
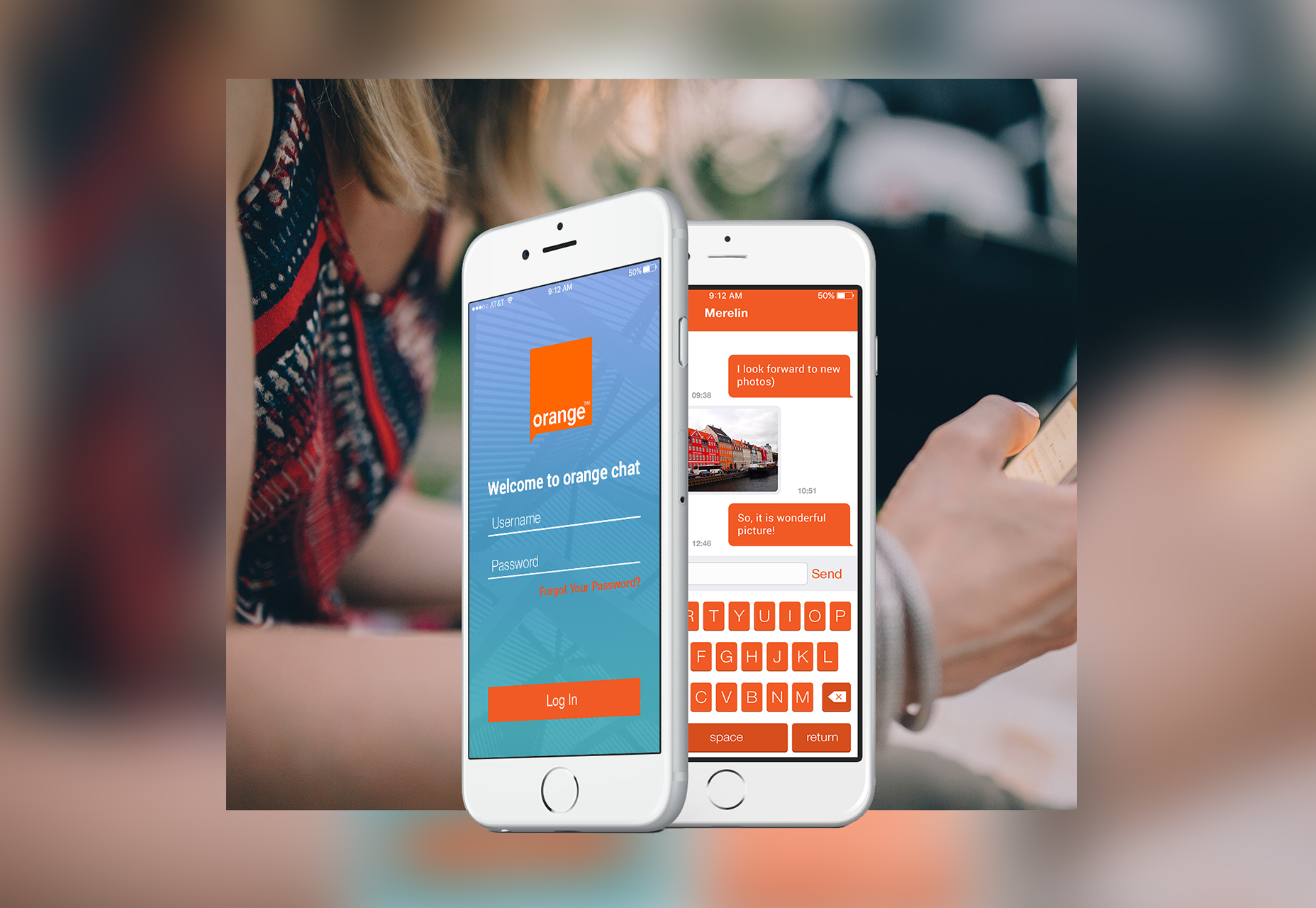
Orange mobilchatt UI-kit
En mobil UI-kit med 6 olika skärmkompositioner med ett schema inspirerat av den välkända Orange Company-färgen.
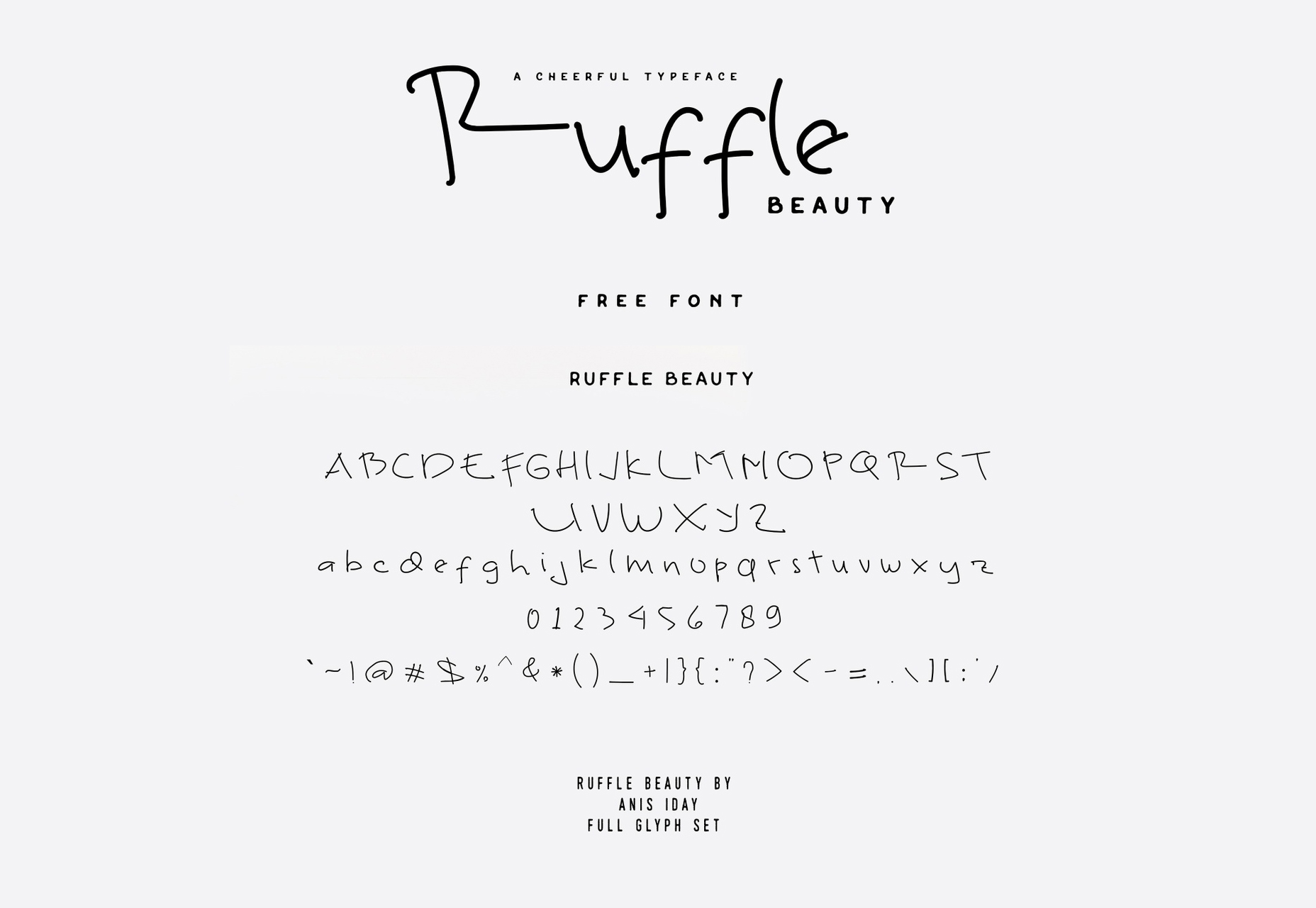
Krås
En elegant typsnitt som har en fin handskriven stil utformad med en tunn linje med både stora och små latinska tecken, samt siffror och glyfer.
stoked
Stoked är en vacker stencil typsnitt som har ett ovanligt tillvägagångssätt.
Edirne
Edirne är ett teckensnitt utformat med penselfärgad stil som innehåller den typ av buller som slits ut borsthårborst skulle producera.
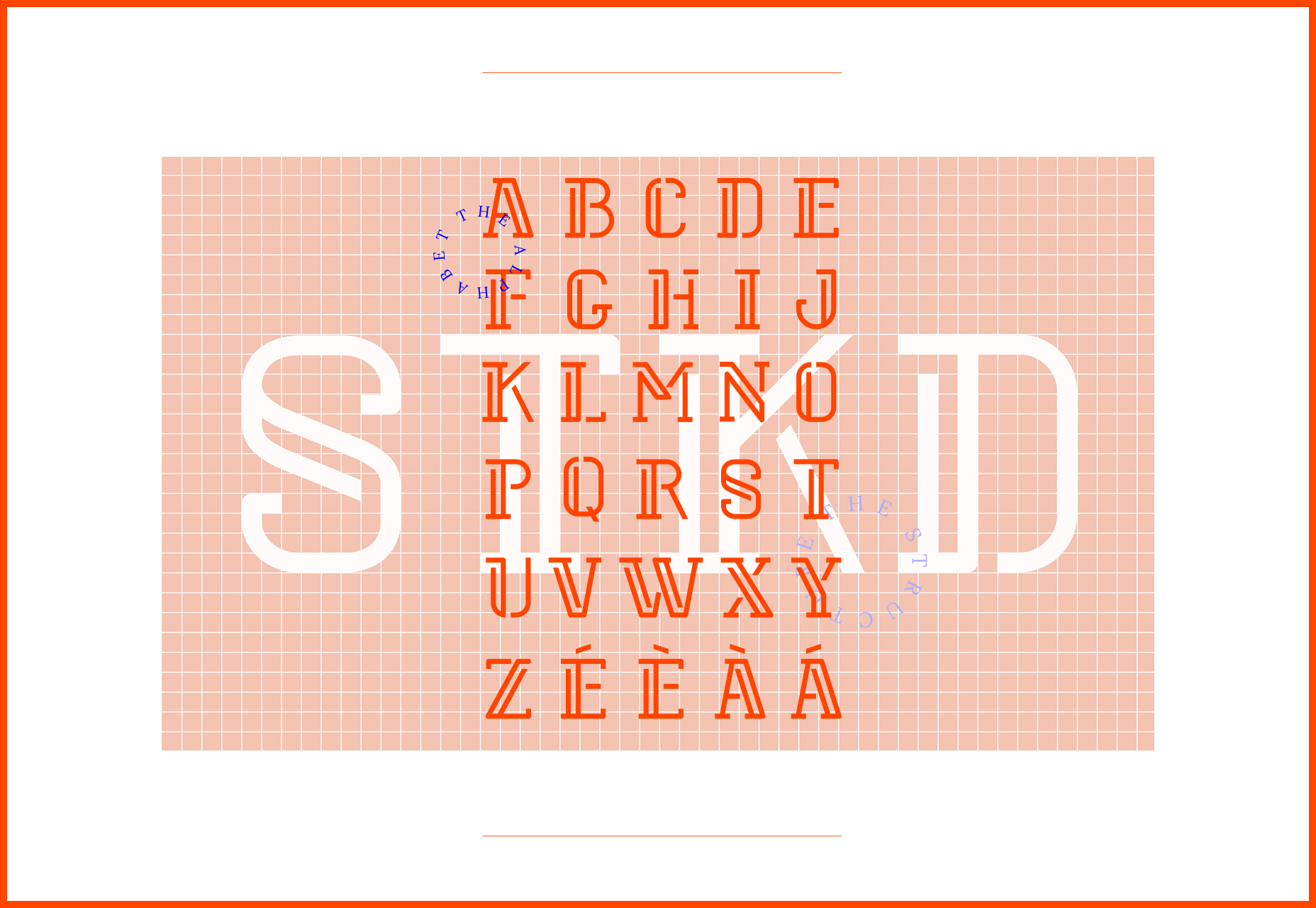
Baston
Baston är ett coolt teckensnitt som har ett slitstarkt utseende och känns tillgängligt både i latinska och grekiska bokstäver alfabet, som är utmärkt för trä-sidovägskyltar.
Ejizu
Ejizu är en ganska konstnärlig typ som finns i stora bokstäver och har en handskriven stil och oregelbunden linjebredd samt långa slag.
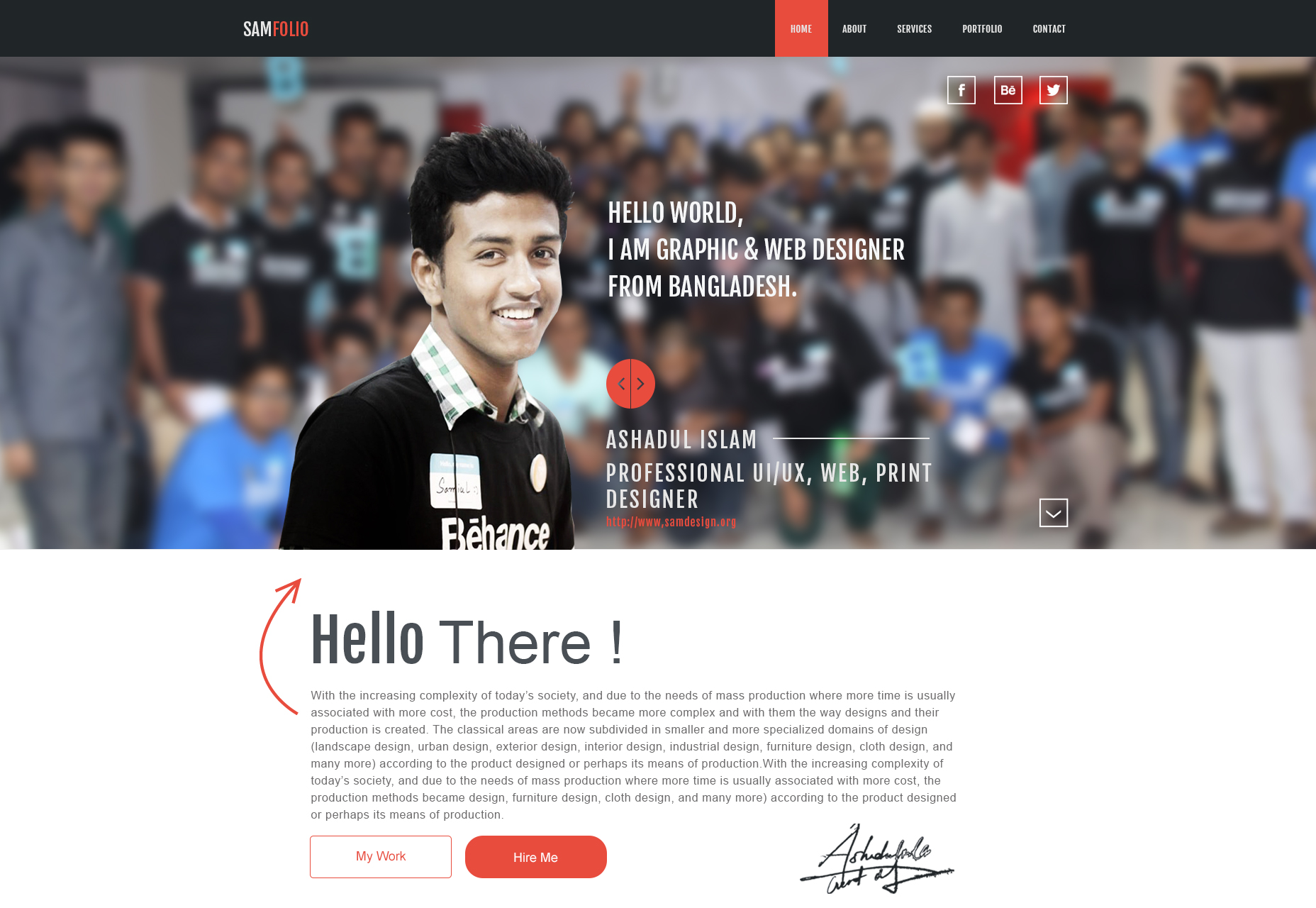
Samfolio
Samfolio är en PSD webbmall med en fin layout med platta ikoner och mönsterbakgrund. Perfekt för hobbywebbplatser.
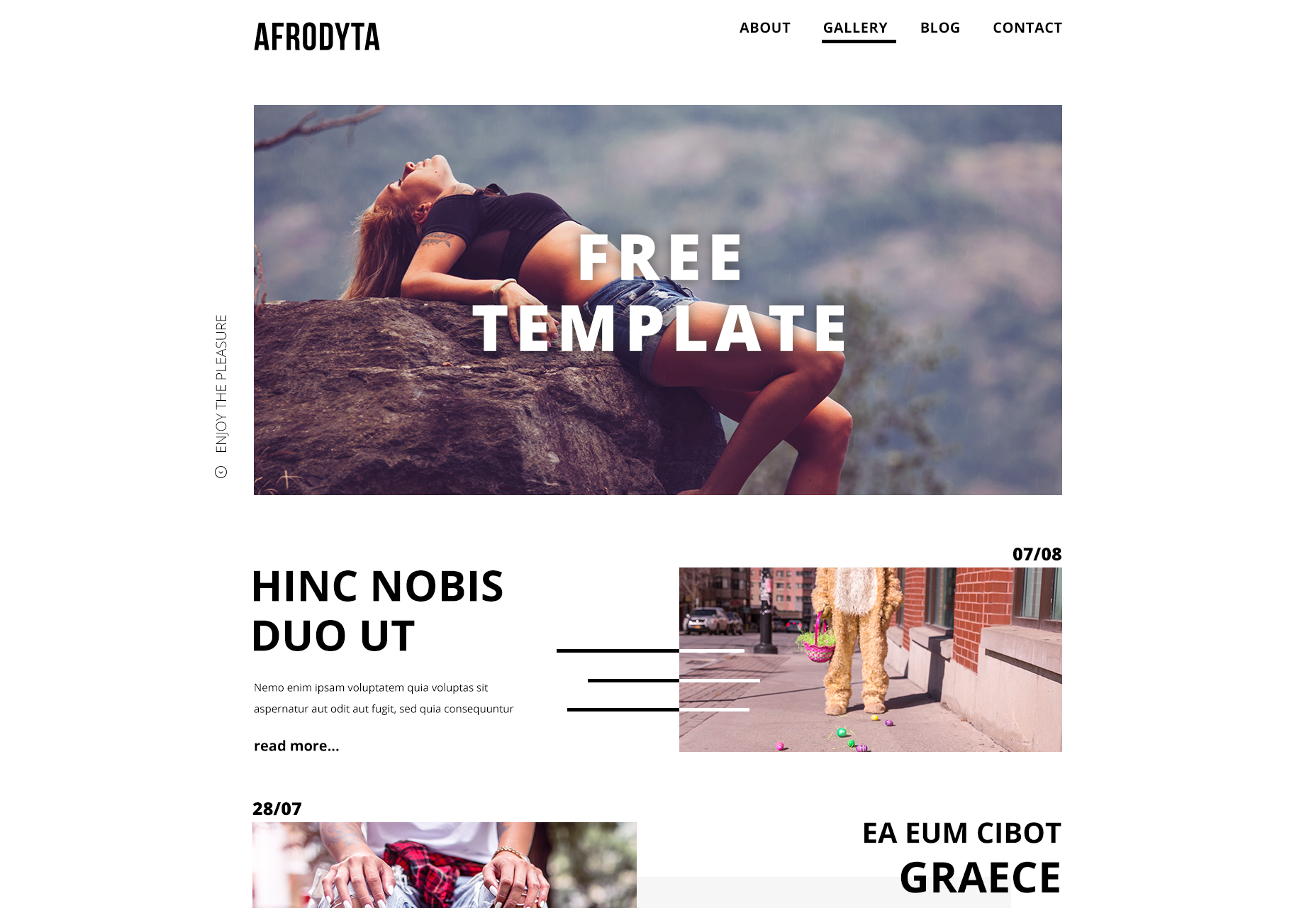
Afrodyta
Afrodyta är en ren webbmall i PSD-format som har en kreativ layout som är perfekt för modellbyråer eller andra konstnärliga företag.
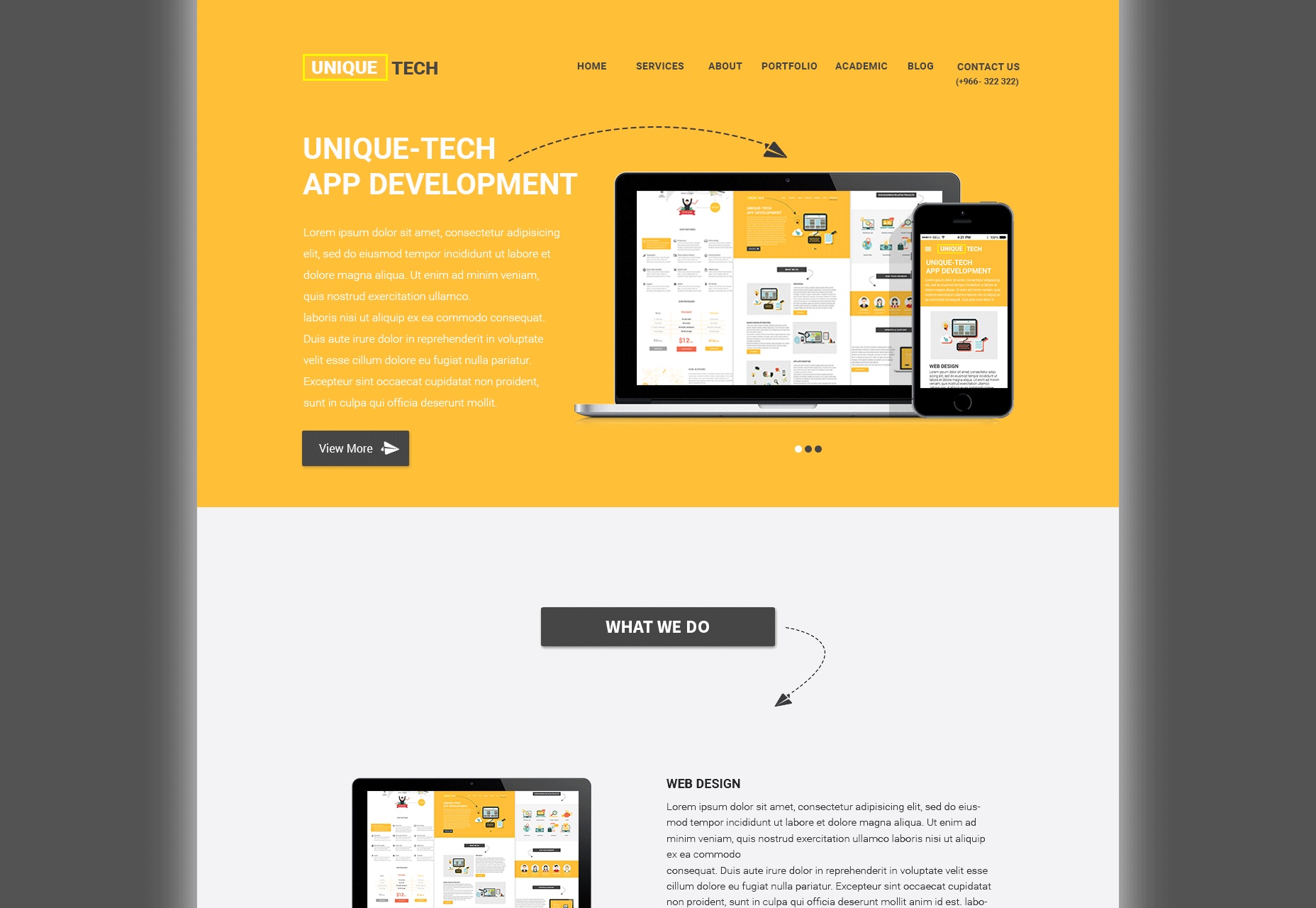
Unik-tech
Unik-tech är en webbplats-användargränssnitt som har en fin platt stil som finns i 2 system: denna senap och laxfärger.
Eudora
En ren webb PSD-mall som har en fin och ren stil och skapades för att användas för restaurang, matlagning och receptwebbplatser.
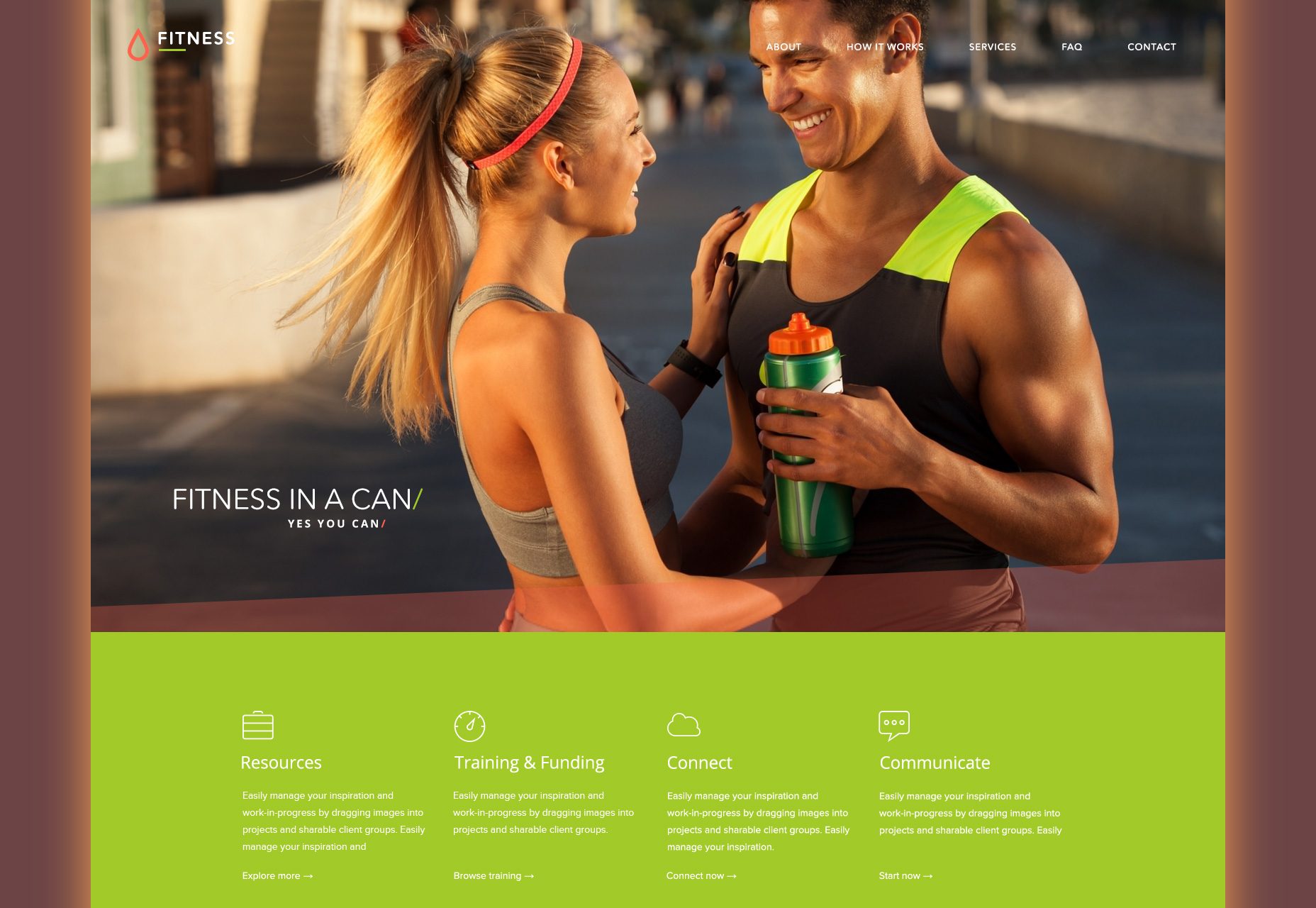
Flat fitness PSD webbmall
En bra webbplatskabel i PSD-format som har en platt stillayout samt varierad breddvariation för dess snäva miniatyr och textbehållare.
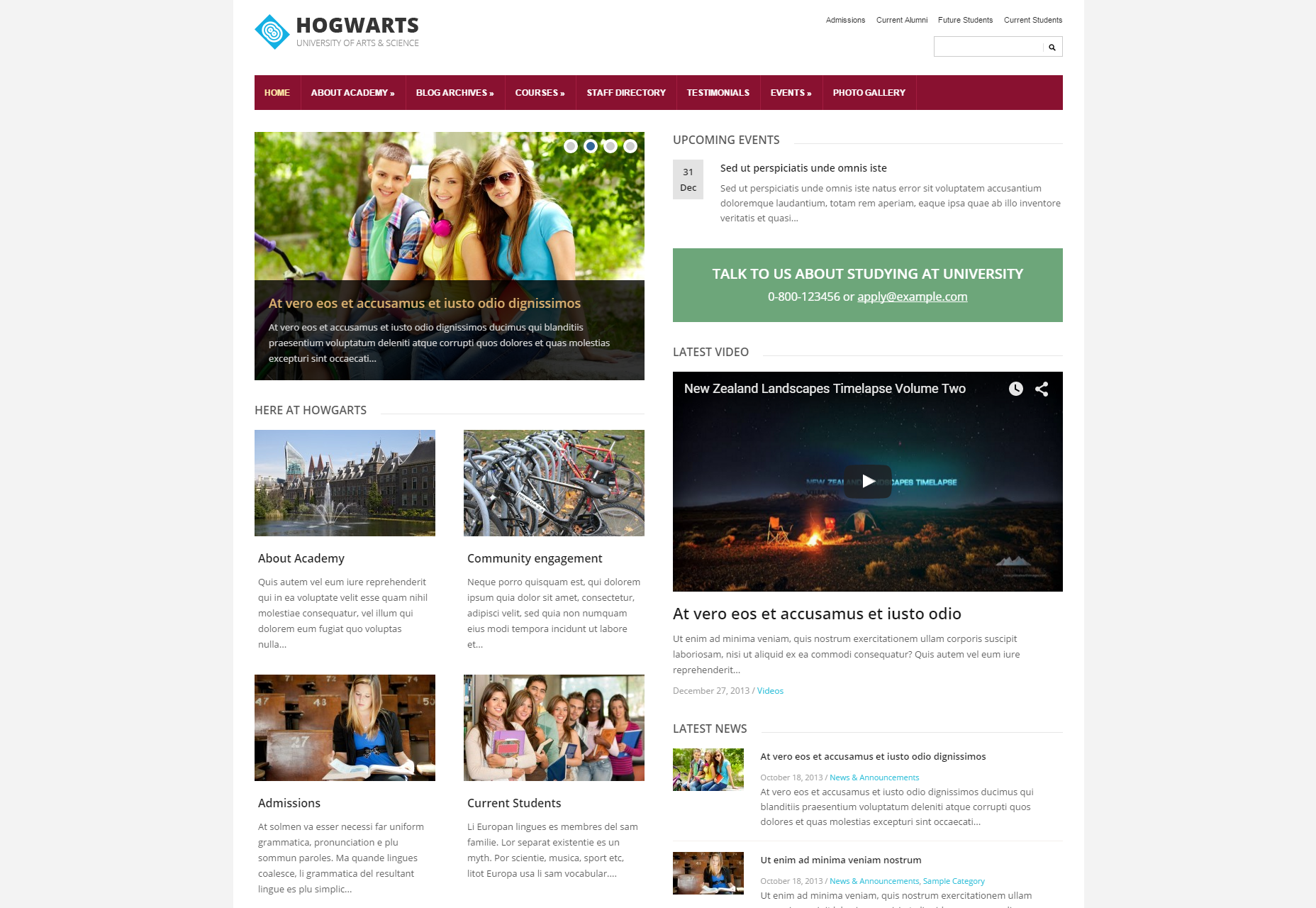
Lectura
Lectura är ett WordPress-tema som innehåller en dubbelspalt postlayout, toppnavigationsfält och en ren stil. Lämplig för företag, icke-statliga organisationer eller utbildningsinstitutioner.
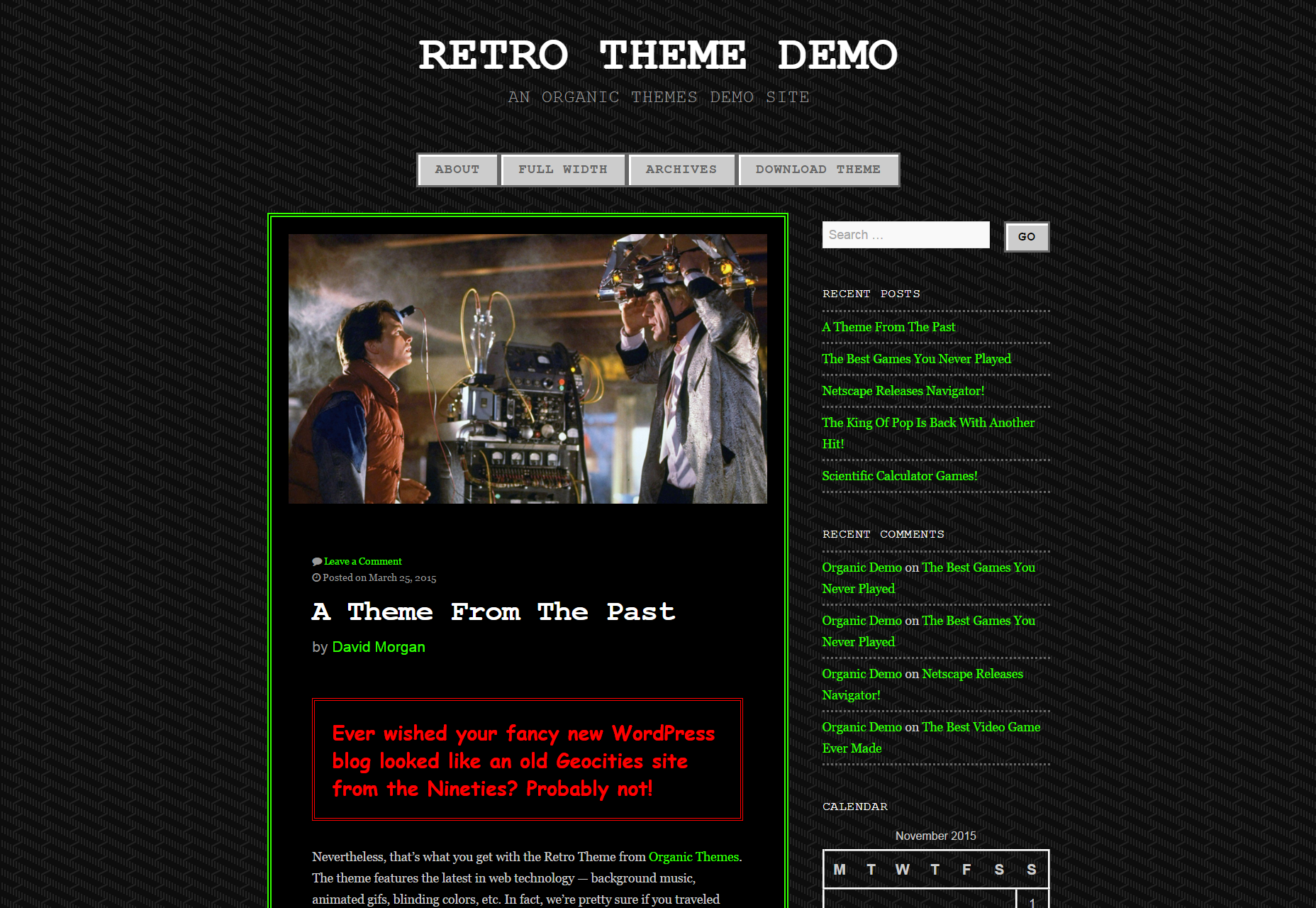
Retro tema
Retro Theme är ett WordPress-tema med en mörk stil med dubbla tunna gröna linjer som inläggsbehållare, samt en 8-bitars melodi som spelar i bakgrunden.
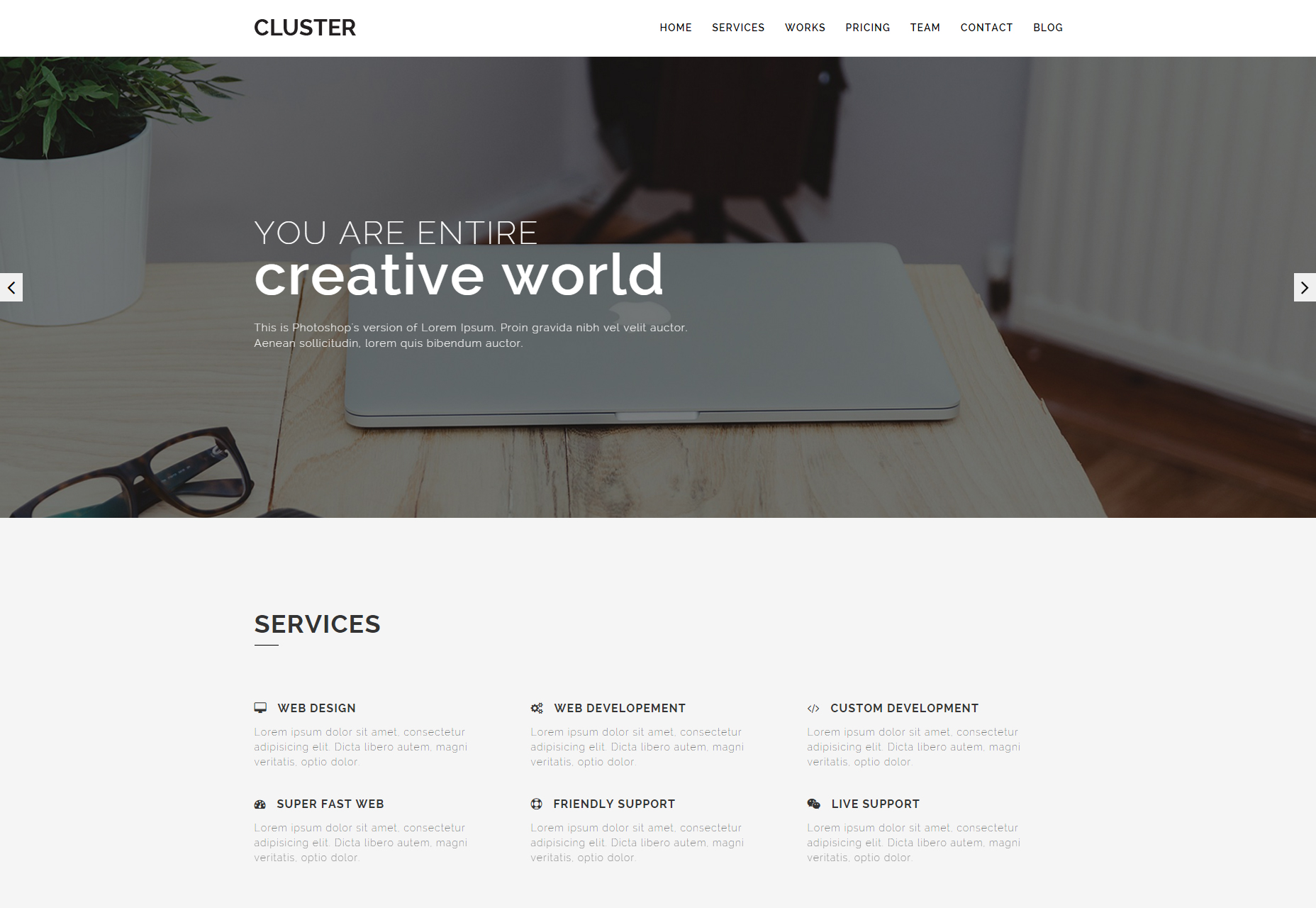
Klunga
Cluster är ett bootstrap-tema som har en ren layout samt smidiga glidning, parallaxeffekter, prissättningstabeller, lagpresentation, breddhuvud med mera och mer.
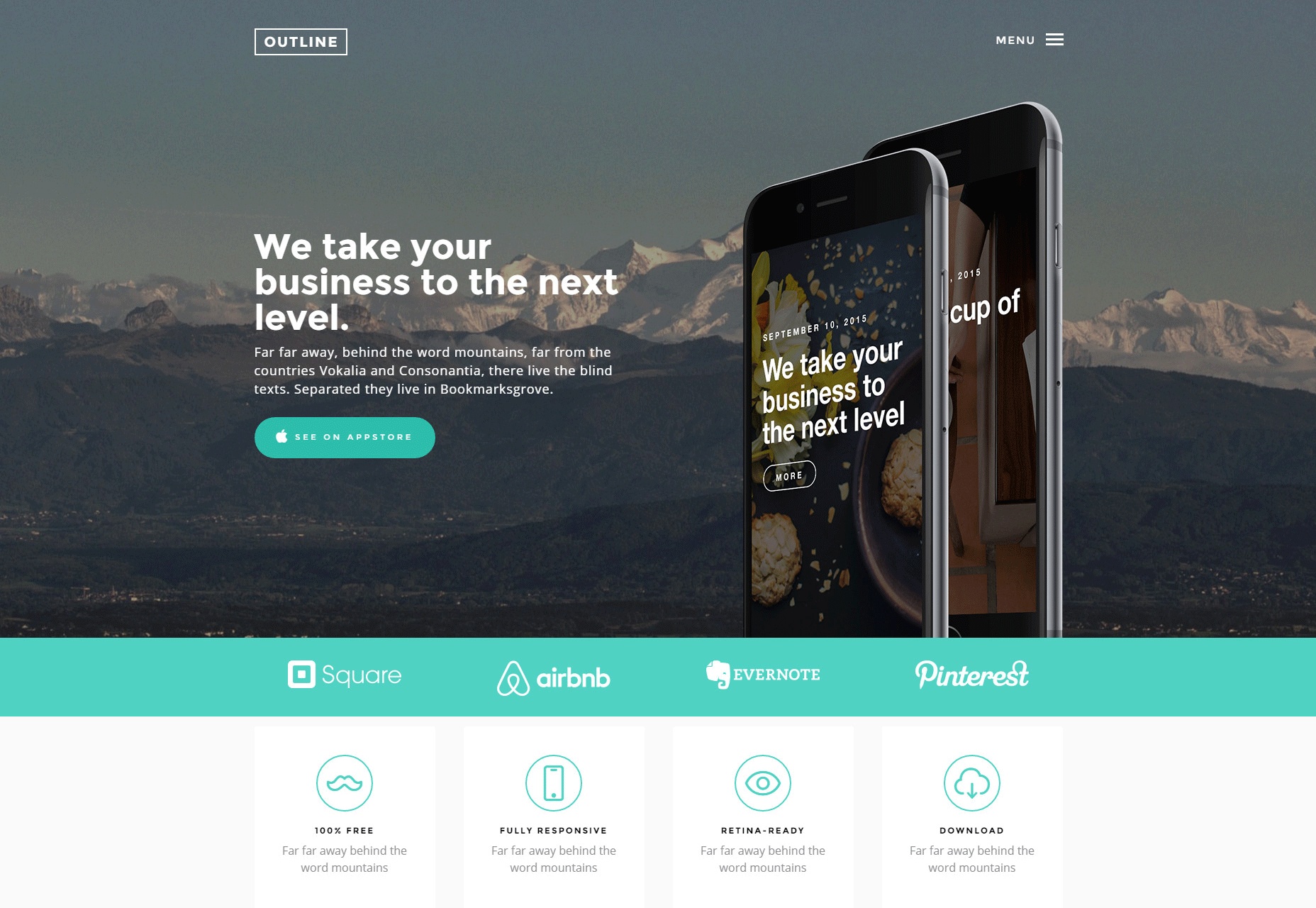
Översikt
En fin ren och minimal webbplatskarta som innehåller ett aqua & white schema tillsammans med skisserade ikoner och animerade övergripande övergripande behållare för byråer och portföljer.
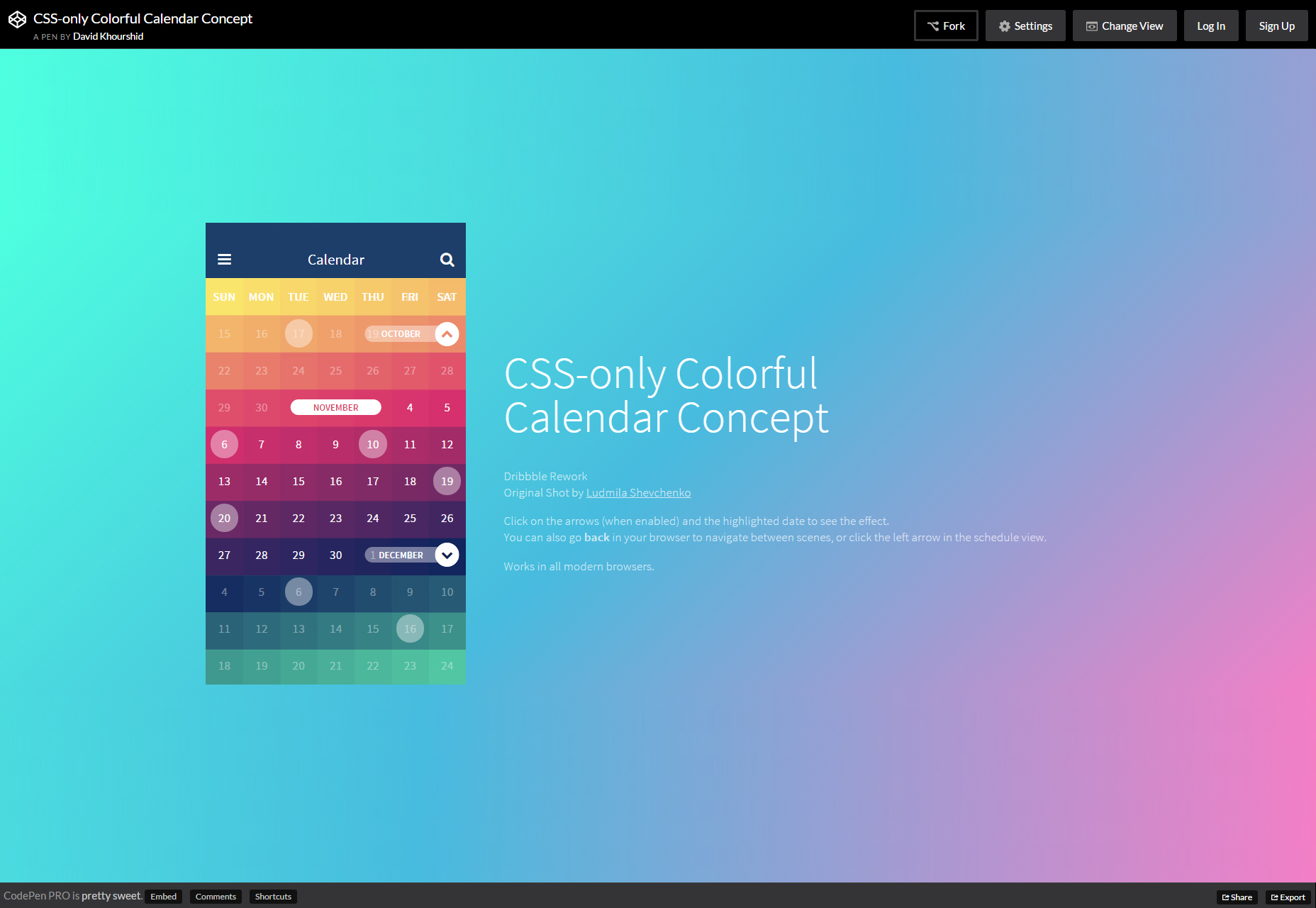
CSS-only färgglada kalenderkoncept
Ett nytt kalenderkoncept som är utformat rent i CSS, vilket har en fin färggradient under hela månadens dagar, och under en dag som du klickar på den.
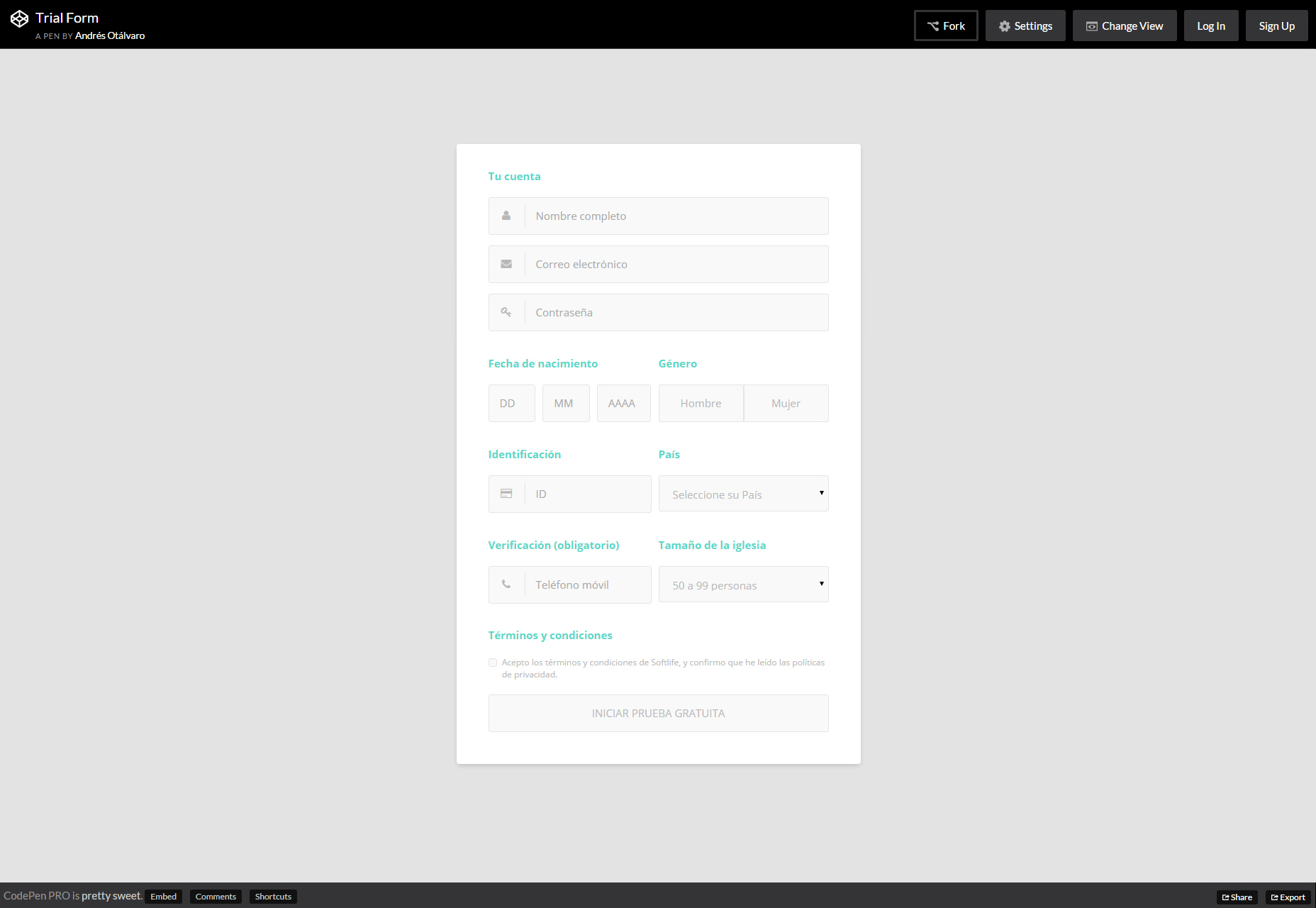
Försöksformulär
En bra CSS-formmall som innehåller smidiga CSS-sväng- och klickeffekter som försvinner färger och markerar texter i dess element.
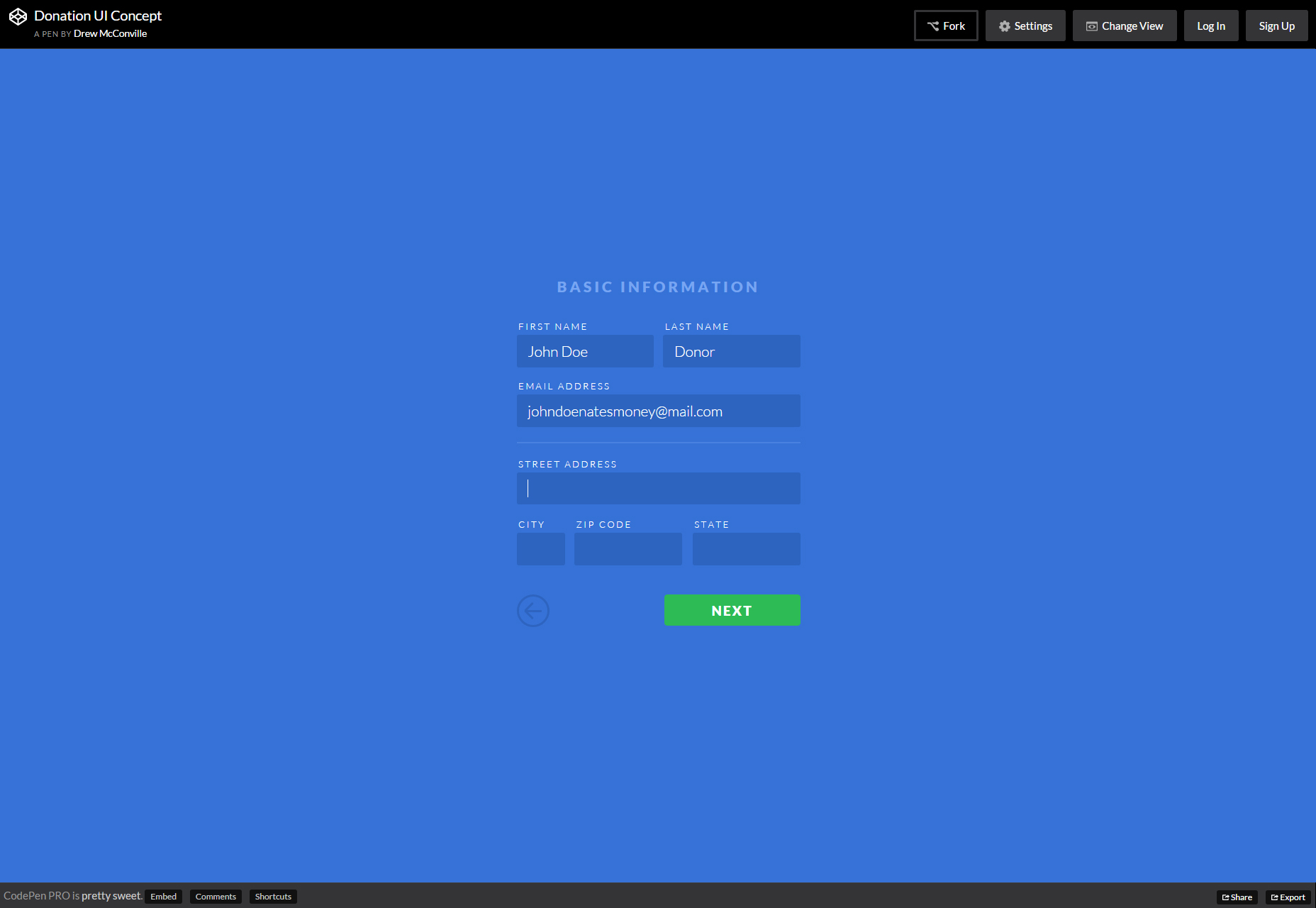
Donation UI Concept
Ett formulärkoncept för finansiella donationer.
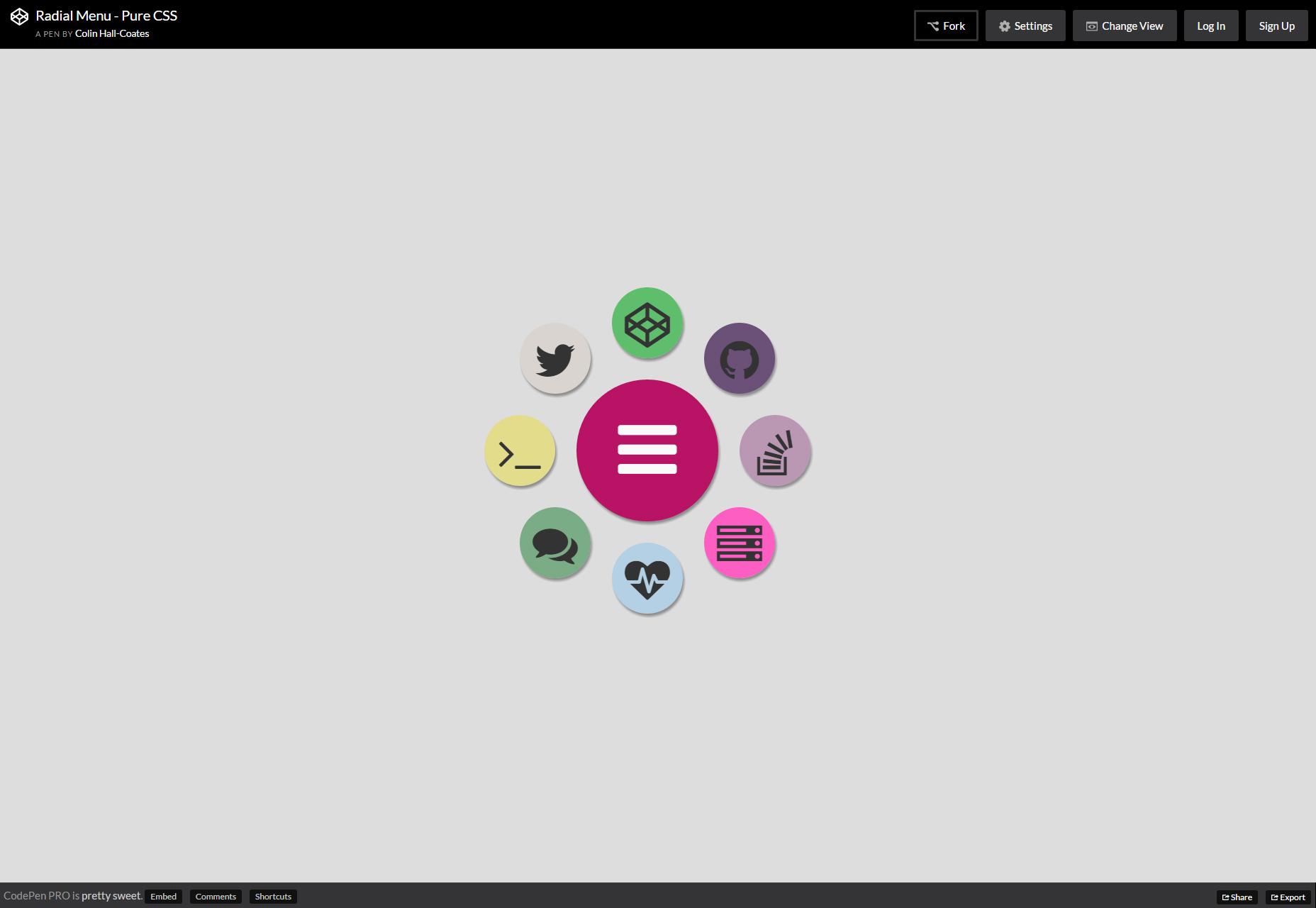
Ren CSS Radial Menu
En ren CSS-utformad meny som smidigt sätter ut sina föremål runt menyknappen du klickar på, samt krymper tillbaka när du klickar på den igen.
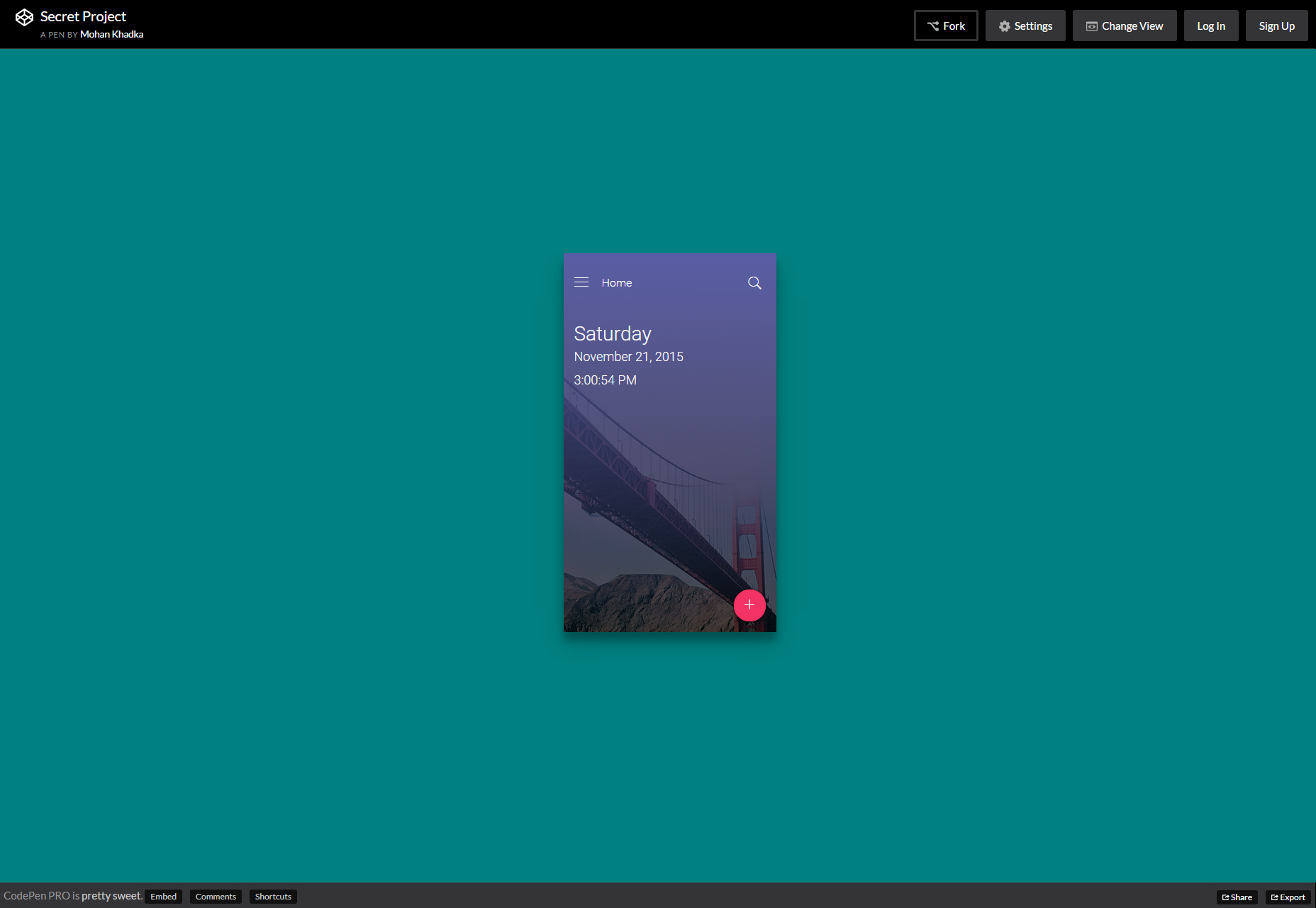
Hemligt projekt
Ett CSS & JavaScript-genererat mobilt menykonstruktionskoncept som har fina wobbling och studsande effekter när du interagerar med elementen på den.
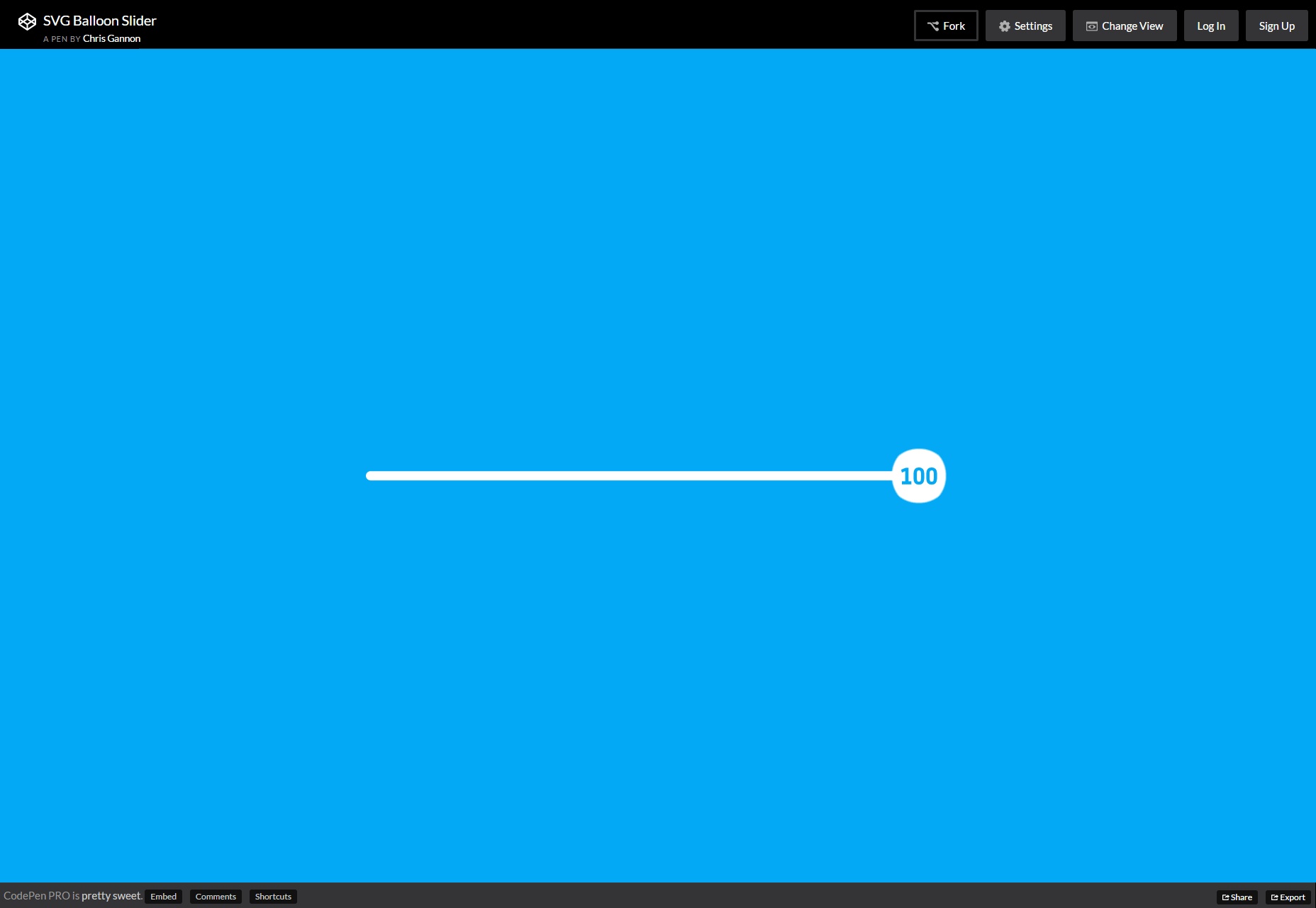
SVG Ballong Slider
En SVG-ballongliknande skjutreglage i SVG och CSS, en wobbly balloon dyker upp och visar procentvärdet när du skjuter knoppen längs baren.
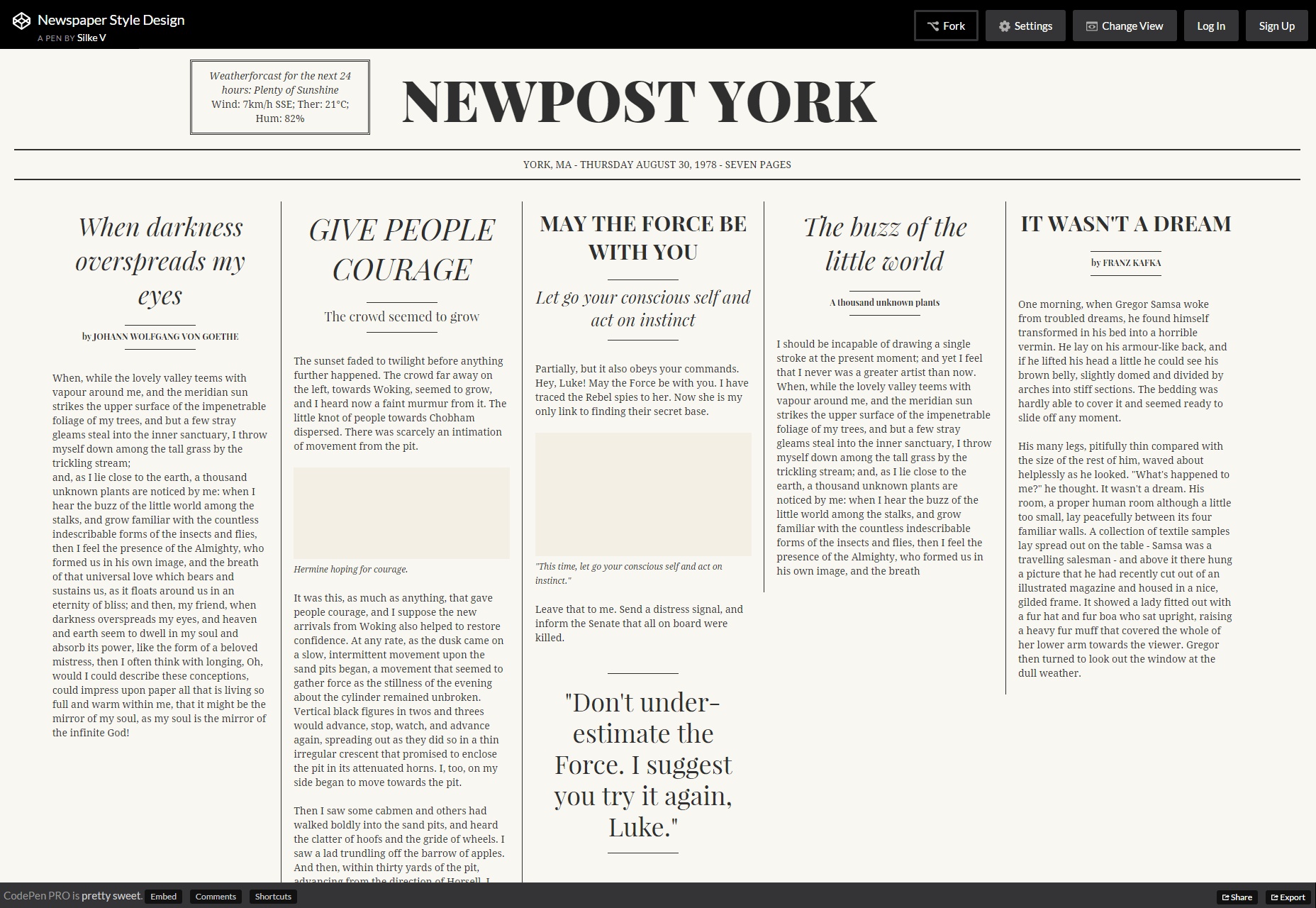
Tidningsdesign
Ett HTML & CSS-fragment som har ett nytt koncept av respons som anpassas smidigt och gradvis till skärmstorleksändringar.
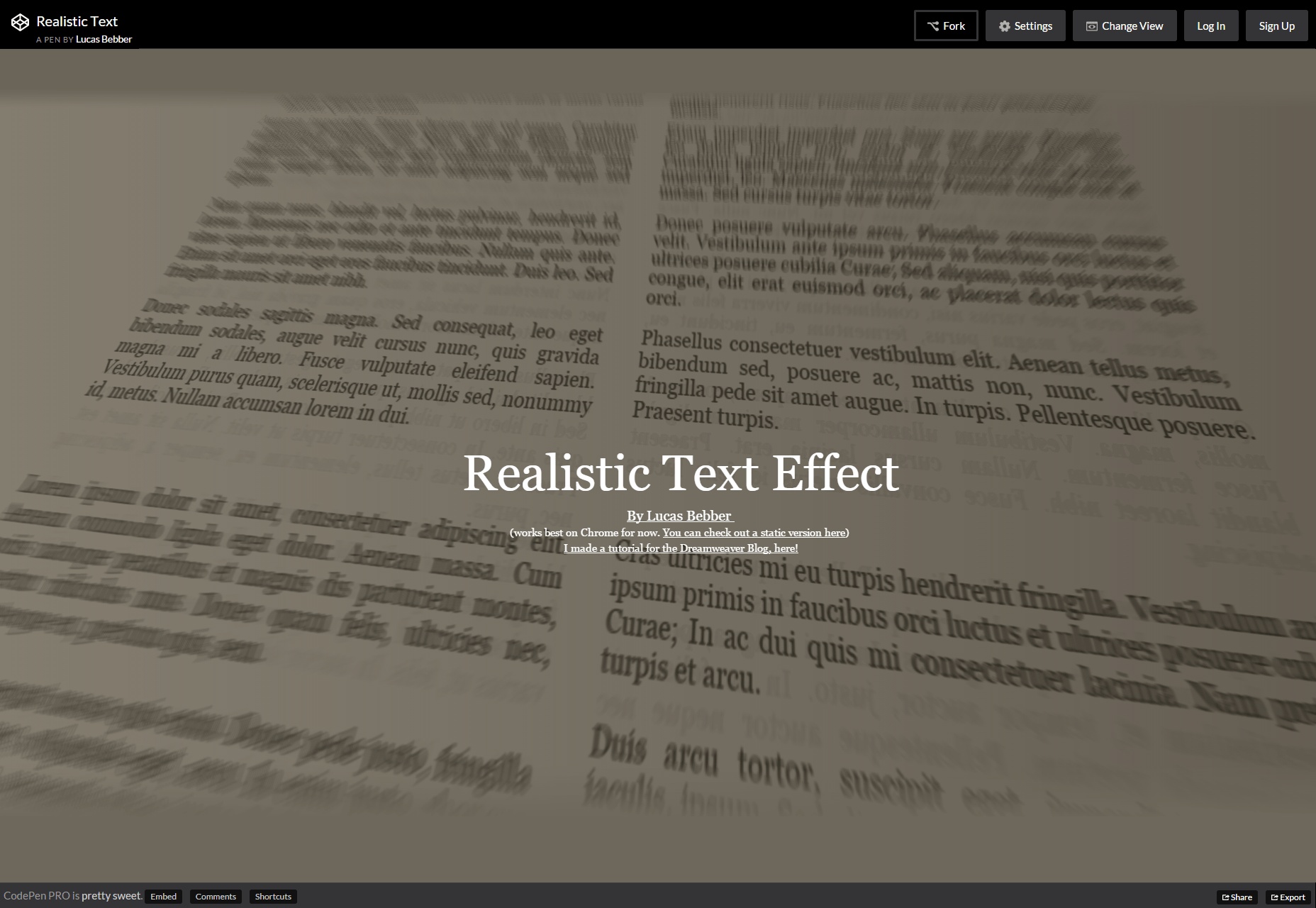
Realistisk text
Ett HTML & CSS-kod som tillåter dig att skapa text som läggs ut i perspektiv som fokuserar på mitten av skärmen och suddar kanterna.
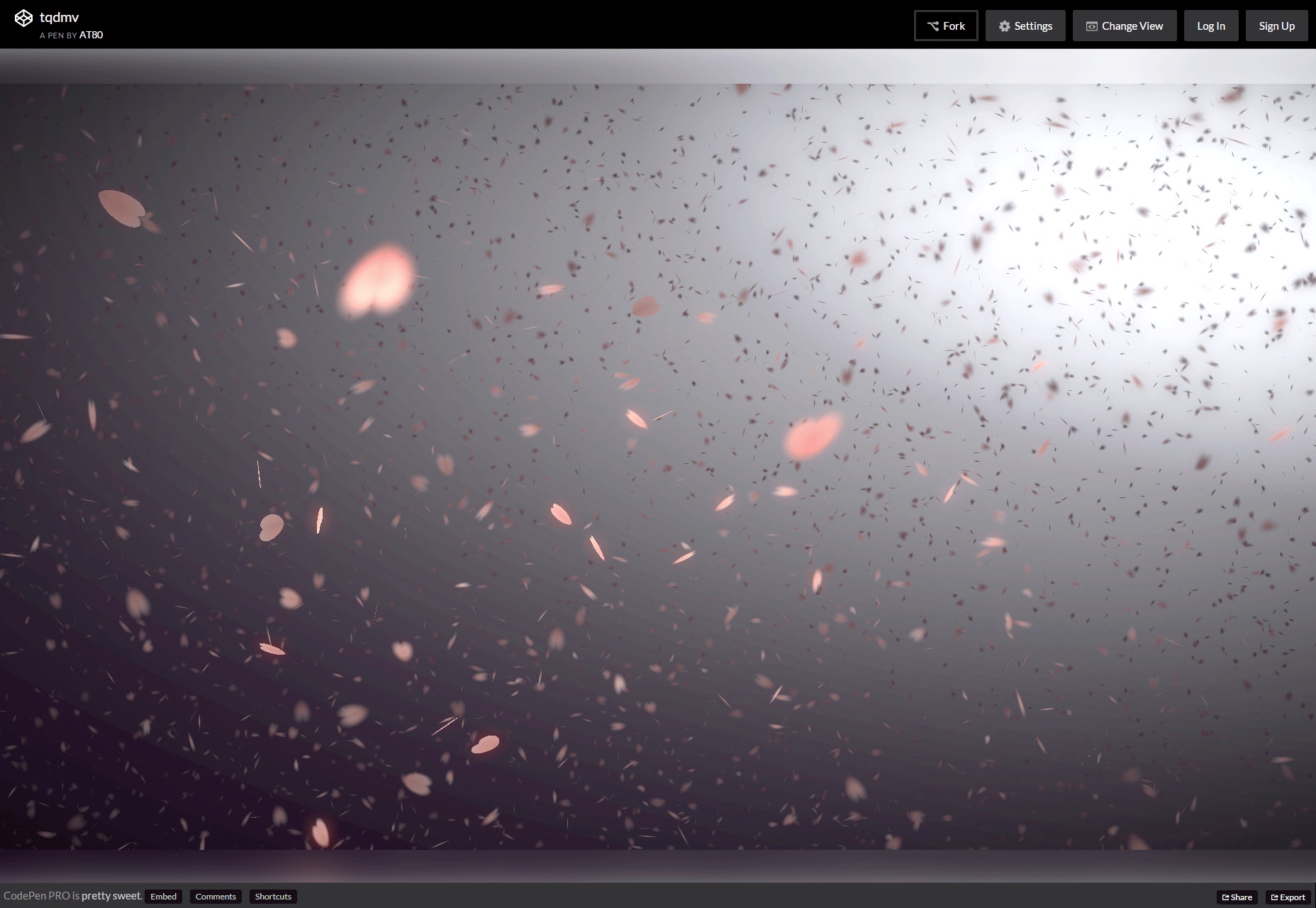
Fallande löv som partikel animerad bakgrund
Ett fantastiskt digitalt konstverk som innehåller fallande bladliknande partiklar som ska användas som bakgrund som räknar med realistiska sken och skuggeffekter.
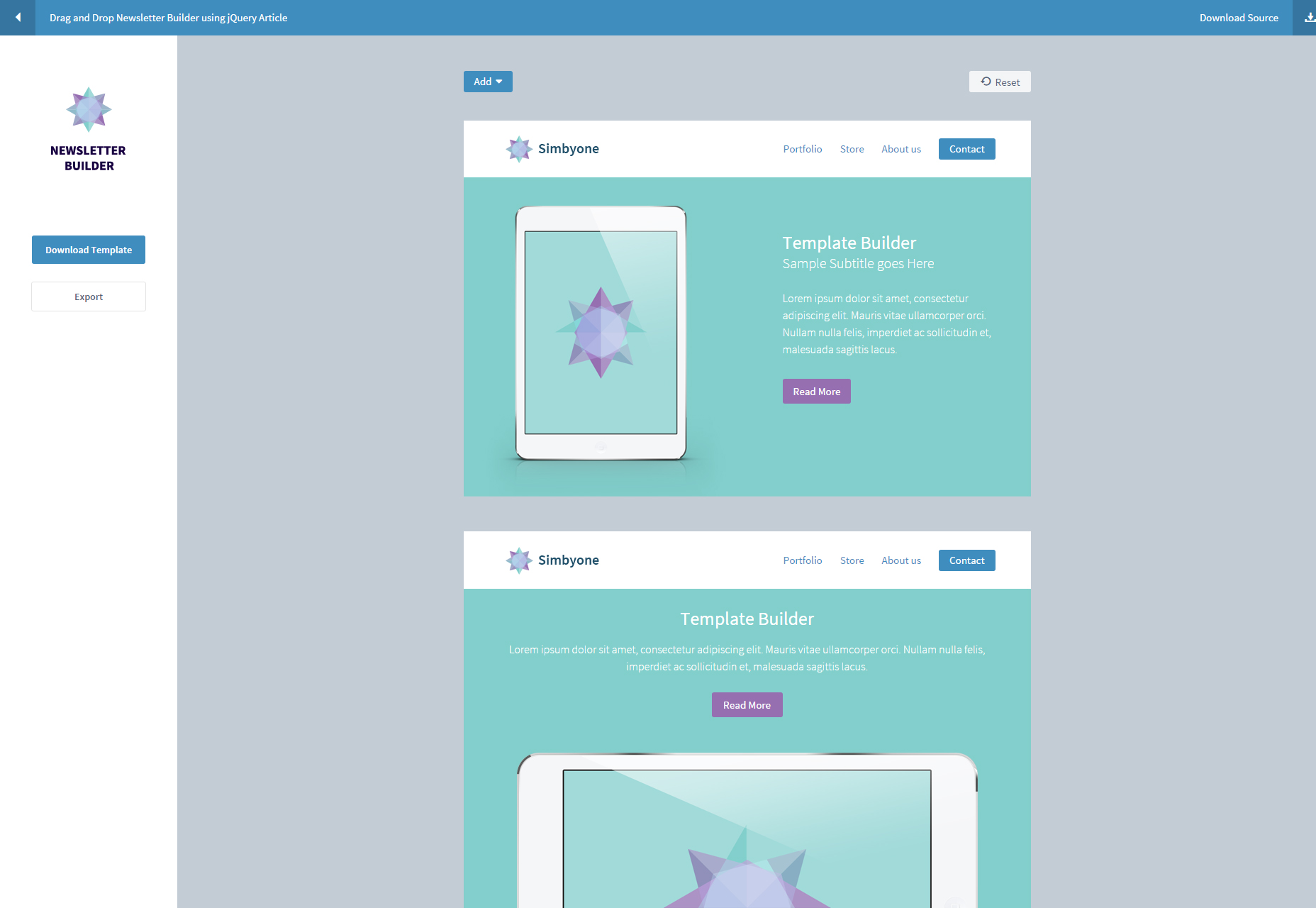
jQuery dra och släpp nyhetsbrevsbyggare
En webbapplikation som fungerar på jQuery och låter dig enkelt och intuitivt bygga nyhetsbrev direkt på webben med dra och släpp.
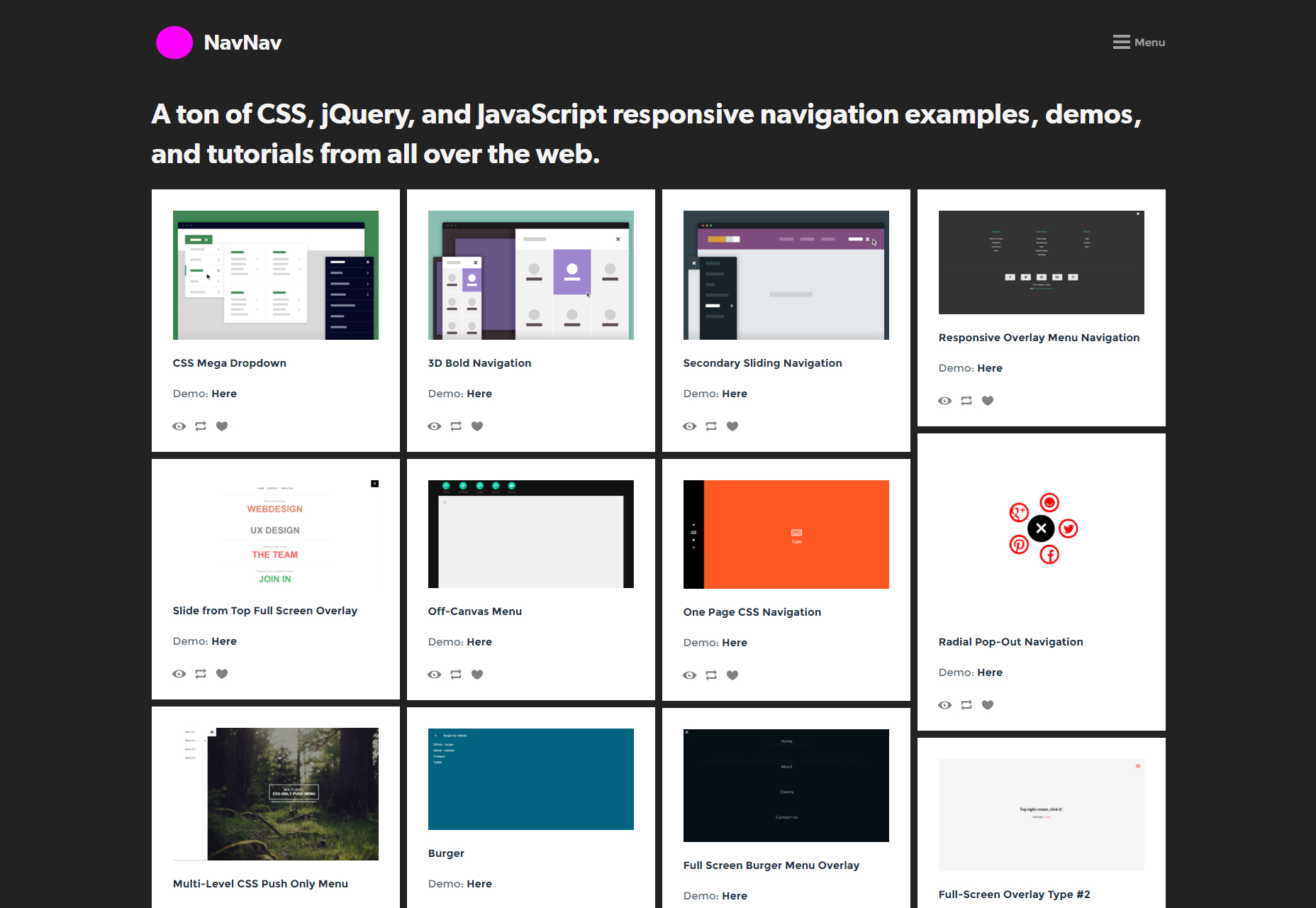
NavNav
NavNav är en kurerad samling av handledning, exempel och demo för lyhörda navigeringsfält och menyer som är inbyggda i HTML, CSS och JavaScript.
KeystoneJS
KeystoneJS är en öppen källkod Express och Mongo DB-byggd ram för att utveckla databasdrivna webbplatser, applikationer och API i Node.js.
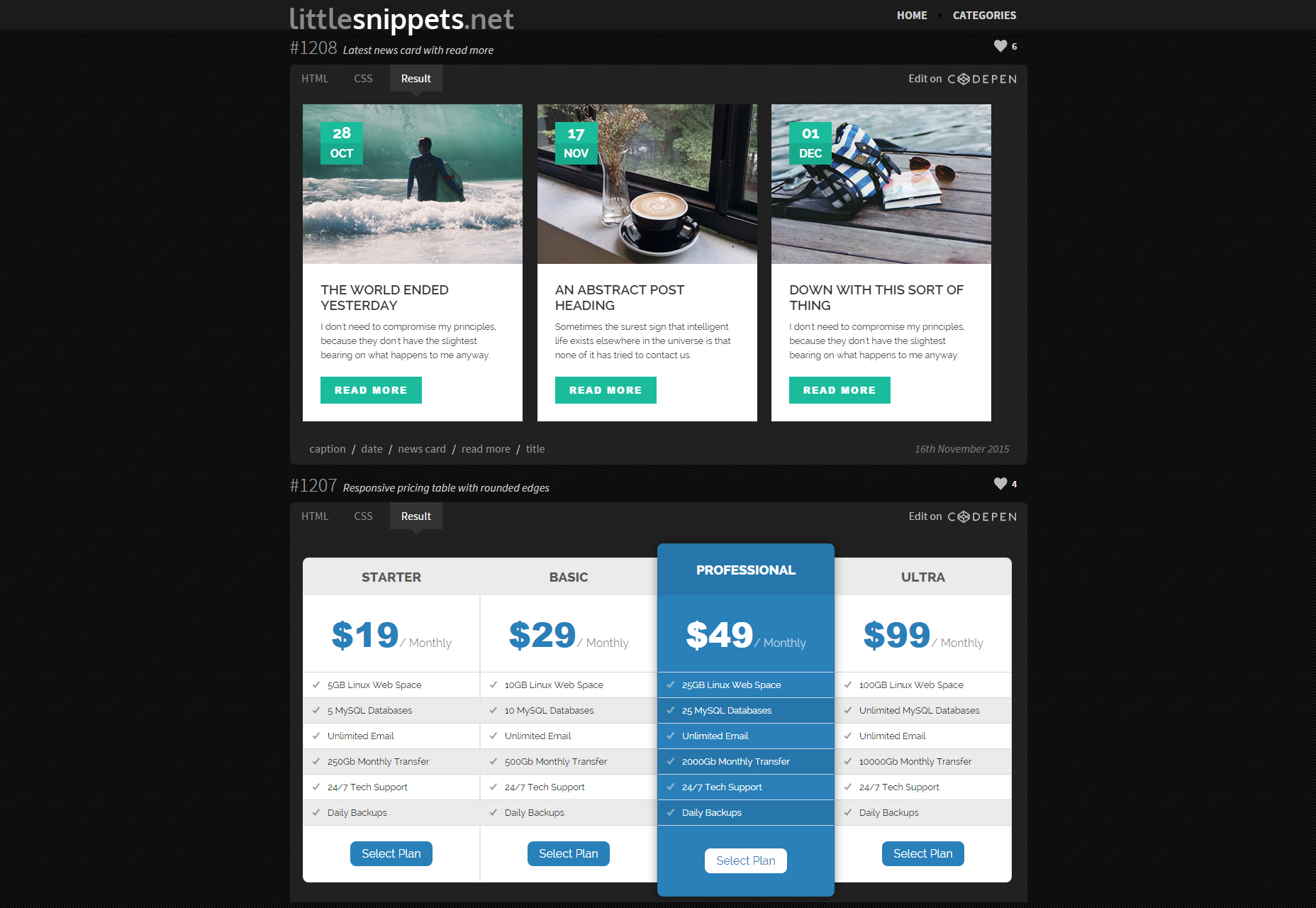
LittleSnippets
LittleSnippets.net är en online-kurerad samling av utdrag av CSS3 och HTML-kodning som matas med nya poster dagligen och visar alla dem med levande demos.
Hugo
Hugo är en ny idé som gör skapandet enkelt igen vilket är idealiskt för bloggar, dokument, portföljer och mycket mer, släppt för Linux, Windows och OSX.
Roots
Roots är en statisk webbplats kompilator, som genererar HTML, CSS och JavaScript-filer för att bygga statiska frontändar.
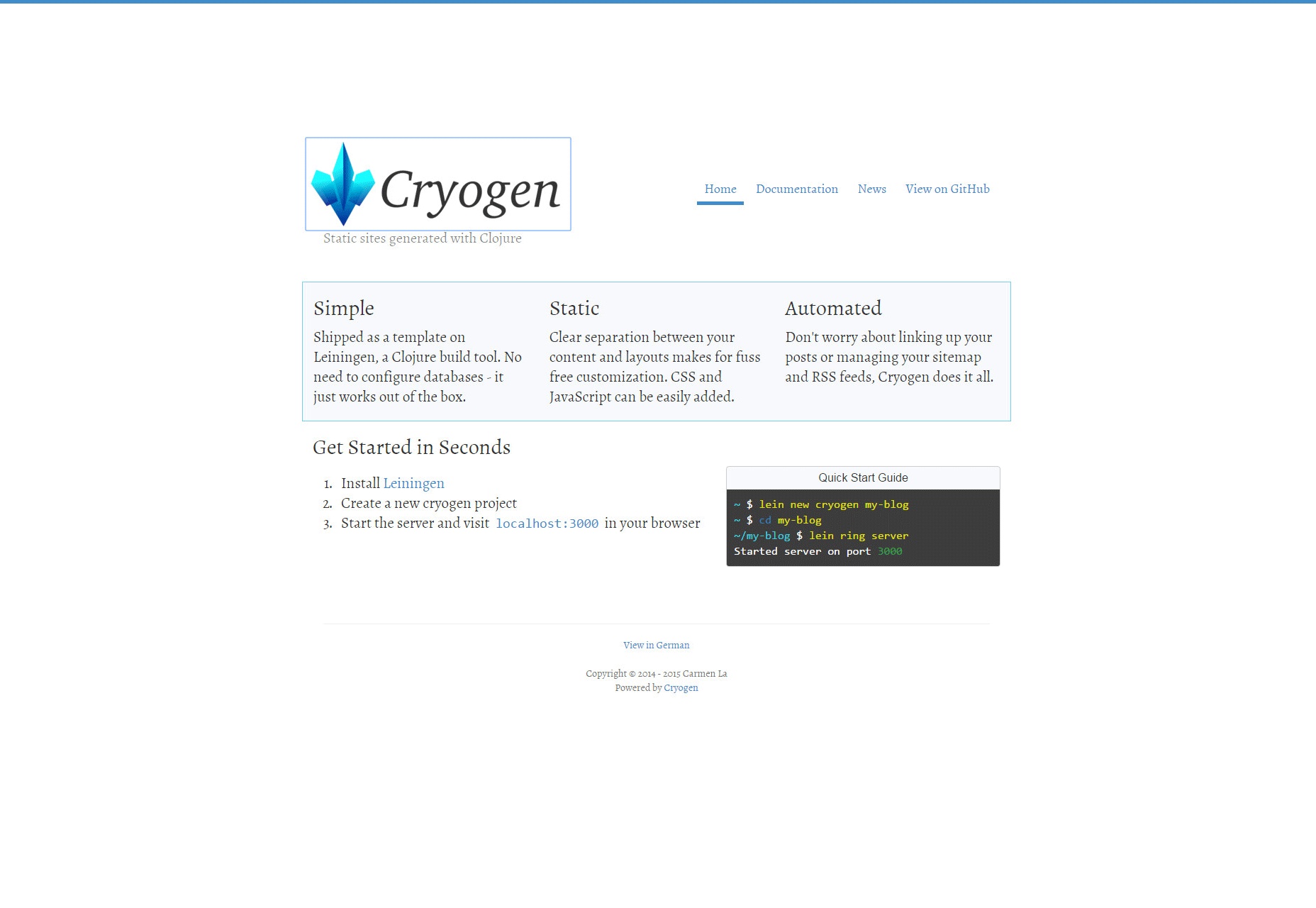
kryogen
En enkel statisk webbplatsmall byggd med Clojures byggverktyg, Leiningen, som inte behöver några konfigurerade databaser och har en enkel implementering av CSS och JavaScript.
InkPaper
Bläckpapper är en skrivbordsapplikation som låter dig skapa statiska ren stilbloggar som släppts för Windows, MacOS och Linux OS och finns tillgängliga på både engelska och förenklad kinesiska.
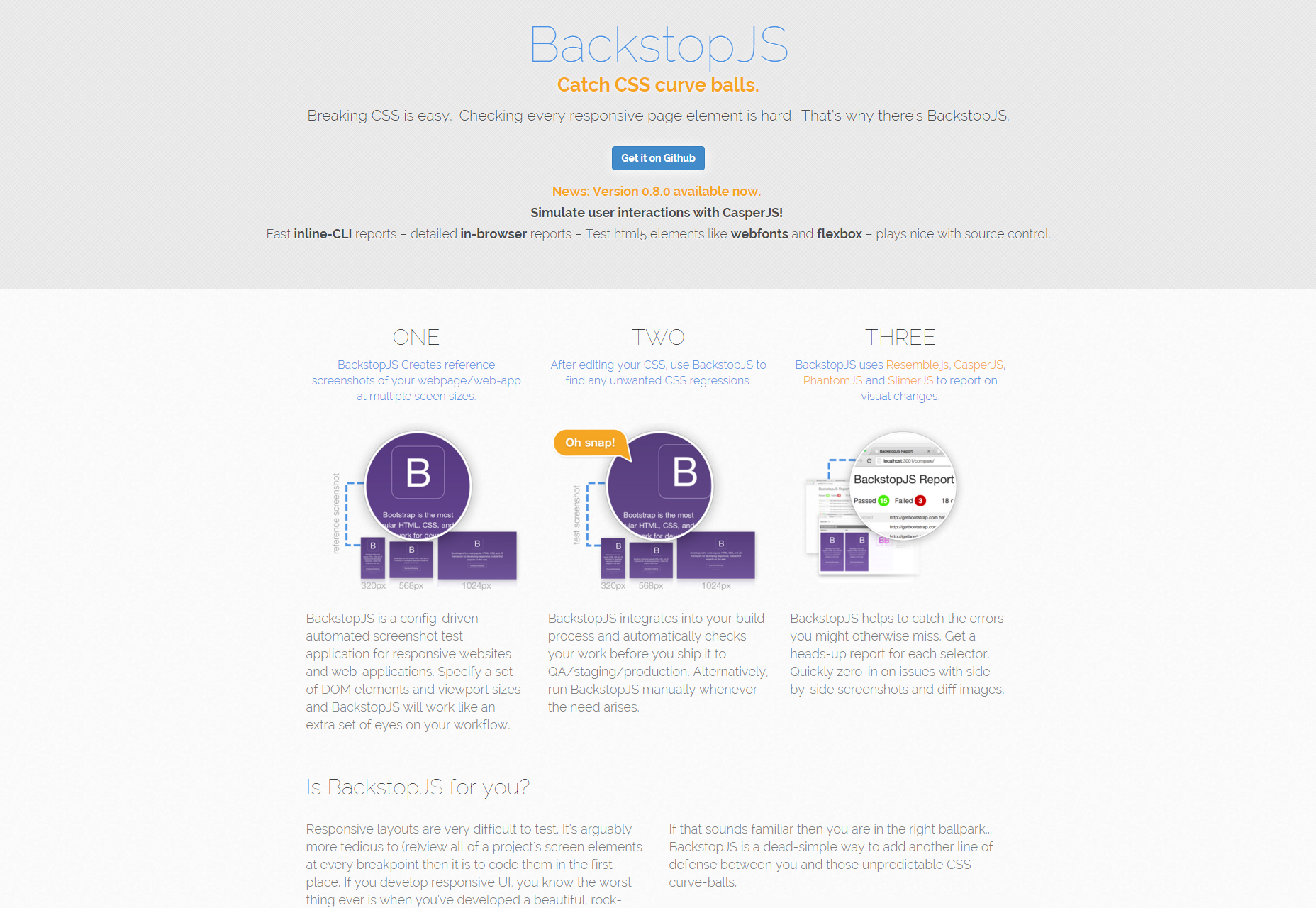
BackstopJS
Backstop.js är en responsiv prestanda ansökan som hjälper dig att testa ditt stilark i flera skärmstorlekar och meddelar dig hur många och vilka av dem som presenterar fel.
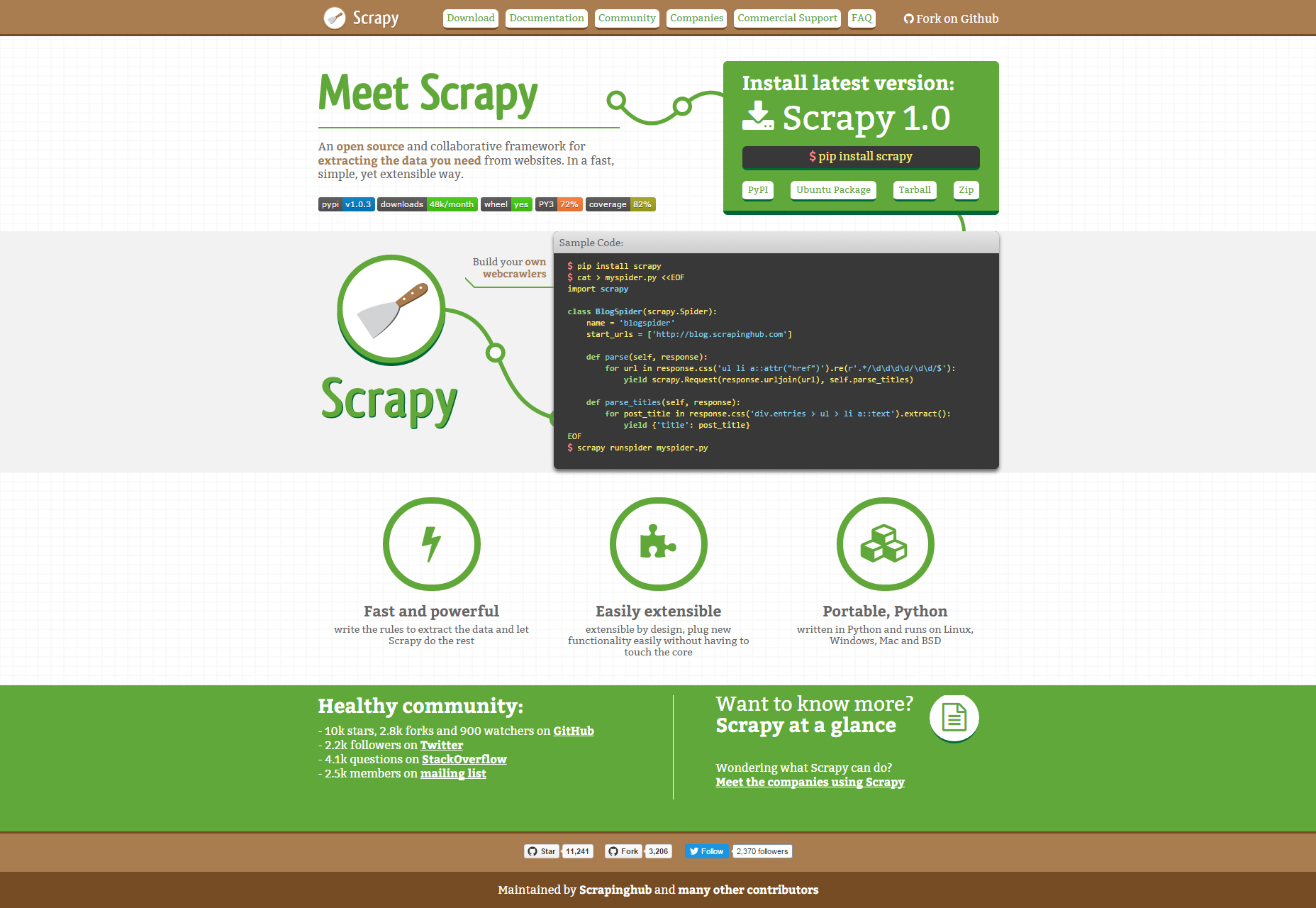
scrapy
Scrapy är en öppen källkod som låter dig extrahera viktiga data du behöver från webbplatser. skriv bara reglerna för att extrahera data och låt det göra resten.
Vide
Vide är ett jQuery-plugin för att visa videor som bakgrunden på din webbplatss kropp eller behållare.
Amok
Amok är en redaktör baserad på kommandoradsverktyget för webbutveckling, testning och felsökning av arbetsflöden för webbläsare som stöder förbehandling, en läs-eval-print-loop och konsolspegling till standardutmatning.
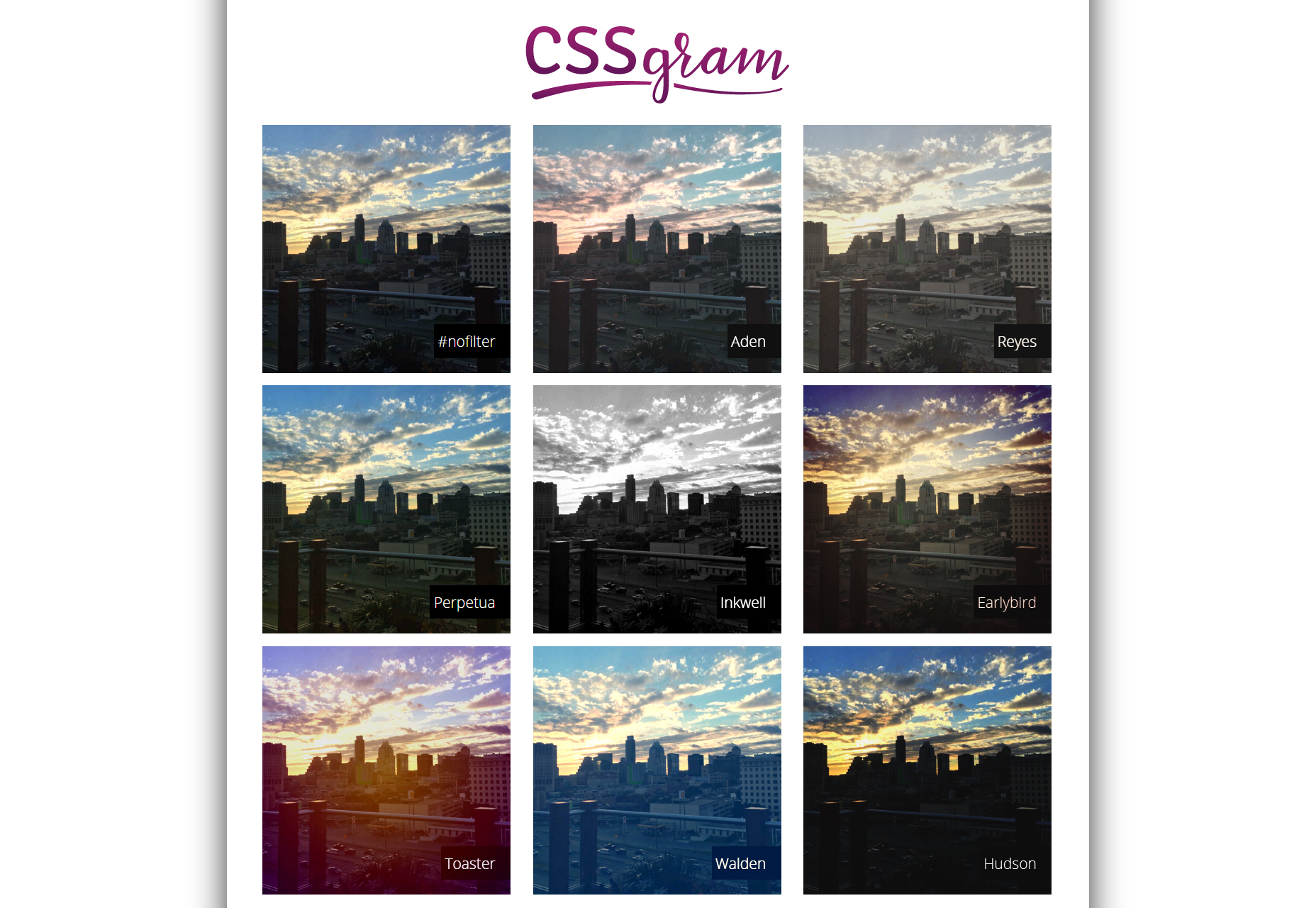
CSSGram
CSSGram är ett bibliotek som består av flera CSS-filter för att applicera på bilder som imiterar dem på Instagram, så att du kan ta bort filtret smidigt när du sveper över bilden.
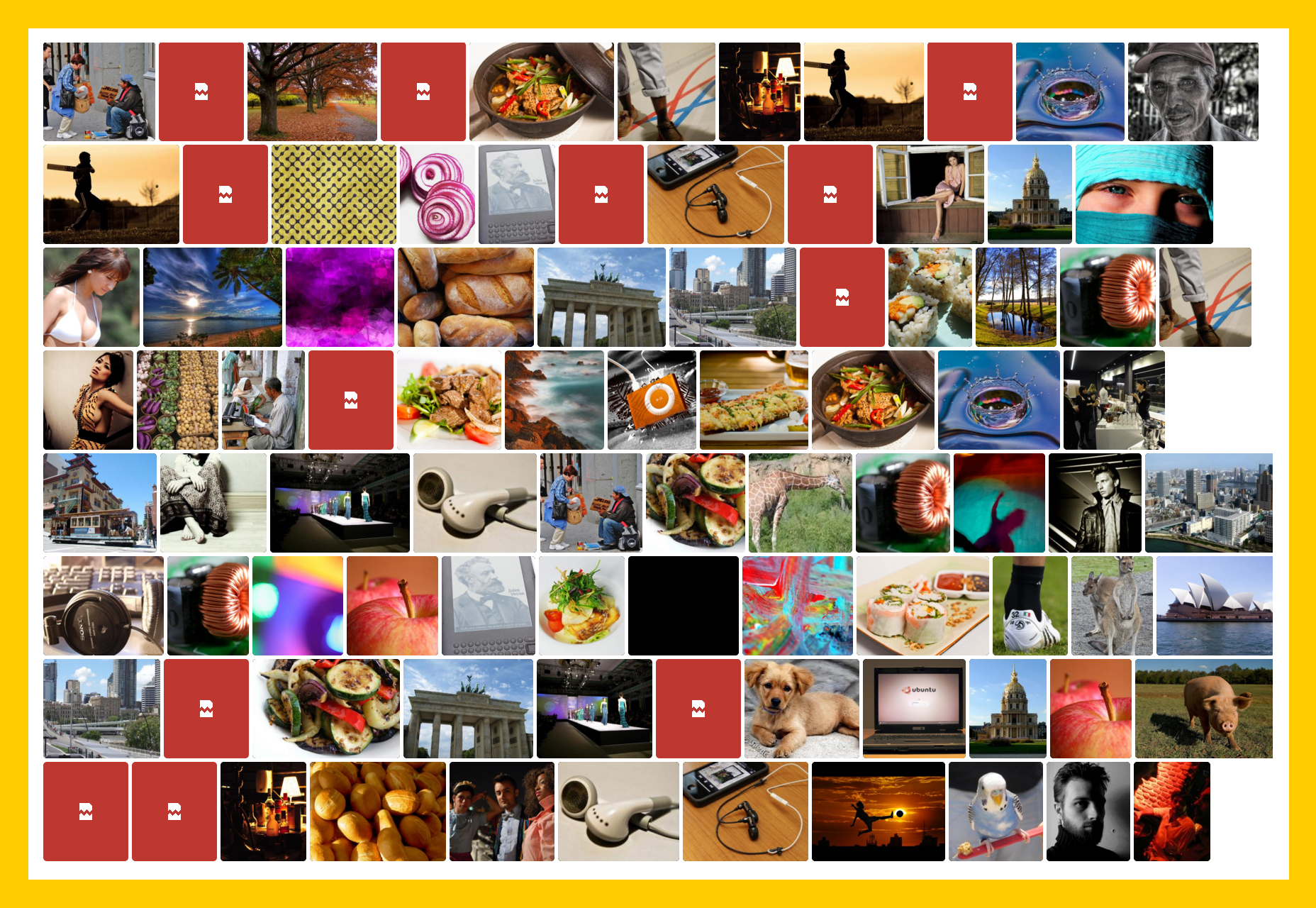
ImagesLoaded
ImagesLoaded är ett JavaScript-bibliotek som låter dig upptäcka om bilderna har laddats och sedan utför åtgärder.
Philter
Philter är ett jQuery-plugin som låter dig använda CSS-filter till bilder som utlöses när du sveper över dem.
Mag.js
Mag.js är ett lätt, snabbt och lättanvänt JavaScript-bibliotek som innehåller flera pannplattor för templering av HTML-komponenter.
Select.js
Select.js är ett open-source JavaScript och CSS-bibliotek som låter dig stile till dina smakspecifika element, som utvecklas och drivs av Tether.js.
TremulaJS
TremulaJS är en JavaScript-användargränssnittskomponent som fungerar på klientsidan för att ge Bézier-baserade innehållsströminteraktioner räknar med momentum och fysik effekter för mus, rullning och beröringsgränssnitt.
Roll.js
Roll.js är ett beroendefritt och lättviktigt JavaScript-bibliotek som låter dig hålla koll på position, bläddra och paginera på din webbplats.
HerbyCookie
HerbyCookie är ett jQuery-plugin som låter dig begära samtycke från dina webbplatsers användare att köra kakor med en trevlig glidande footer på fönstret eller behållaren du vill ha.
Quttons
Quttons är knappar som är inbyggda med Quantum Paper, vilket är ett digitalt papper som kan ändra storlek, form och färg för att rymma nytt innehåll, utvecklat av och integrerat i Googles materialdesignspråk.
Mo.js
Ett fantastiskt JavaScript-bibliotek för att komponera animeringar och rörelseffekter för dina webbplatser eller applikationer.