50 + otroliga friböcker för webbdesigners, maj 2015
Vi är ständigt förvånad över generösiteten hos designers och utvecklare som dagligen släpper ut spännande och inspirerande produkter till webbdesignsgemenskapen. Inte bara gör dessa imponerande designers påskynda vårt arbete med mer lediga resurser än vi kan använda, men de driver oss vidare till allt mer ambitiöst arbete.
Varje månad samlar vi ihop de bästa gratis resurserna till webbdesigners och utvecklare, och denna månad är det verkligen något för alla. Vi har fantastiska ikoner, UI-kit och mockups; samt skript, verktyg och tillägg. Så frigör lite hårddiskutrymme, bläddra igenom dessa nedladdningar, njut!
Plana färgikoner
Mer än 300 ikoner med en vacker färgpalett, användbar för alla typer av situationer och projekt. Vänligen missa inte läsningen Good Boy License.
IOS 8 Konstruktion Ikoner
En samling på 50 ikoner relaterade till konstruktion. Perfekt för arkitekturprojekt som programvara och fastighetsbolag. Finns i AI, EPS, Sketch och PNG format.
Multisize Material Design Ikoner
En samling med flera ikoner efter Material Design Trend. Ikoner kan användas i personliga och kommersiella projekt. komma i 4 storlekar och inkludera vektorfiler.
Varumärkesriktlinjer InDesign och Illustrator Mall
En fantastisk mall för att visa upp ditt företags varumärke. Den kommer i Adobe InDesign, Illustrator och PDF-versioner, i 300 DPI CMYK. Mallen innehåller också 8 tryckiga sidor med 3 mm Bleed.
TemplateShock: 150 Gratis Utskrift Mallar Bundle
En cool mega bunt av mallar tillgängliga för flera affärs- och professionella ändamål, allt gratis, redo att laddas ner, redigeras och användas.
Vacker tidningsannons PSD Mockup
En vacker mall för att förhandsgranska din publikations annonsdesign. Det skapades i PSD-format, inklusive smarta objekt och organiserade lager för en enkel upplaga.
Rengör CV-sketch Freebie
En ren CV-mall med ett vänster sidofält för personlig information och ett stort innehållsområde för den utökade informationen. Det är en redigerbar fil för Sketch.
70 Flat Design Devices Mockups
Med den här uppsättningen kan du visa upp dina mönster i flera trendiga enheter för dina kunder eller dina egna varumärkesändamål. Satsen har vektorfiler och smarta objekt för enkel upplaga.
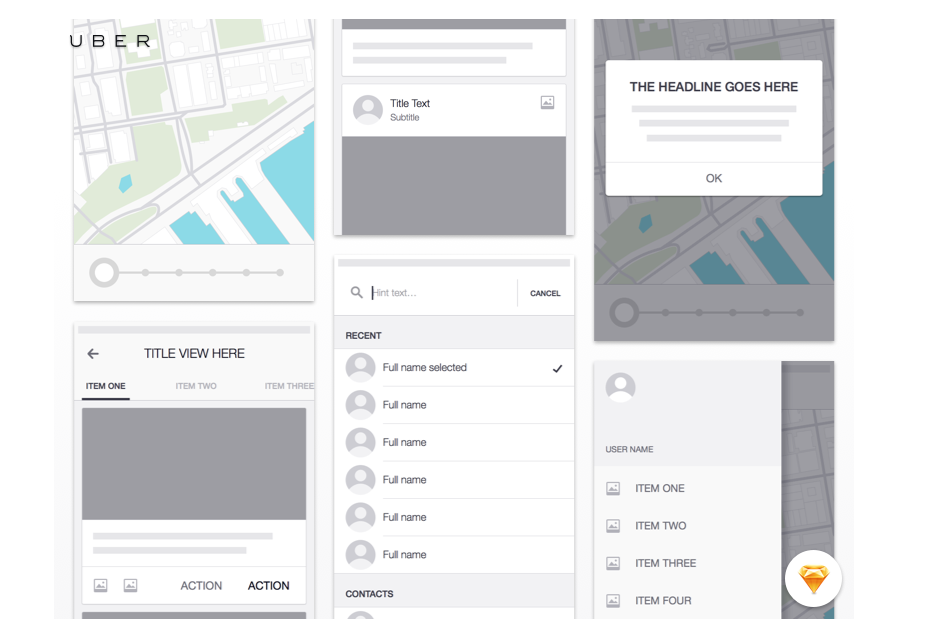
Uber IOS Wireframe Kit
En fantastisk resurs för att dra i skelettet av ditt nästa mobila projekt. Den innehåller en mängd olika element, inklusive kartor, dialoger, stift, lastare och mycket mer.
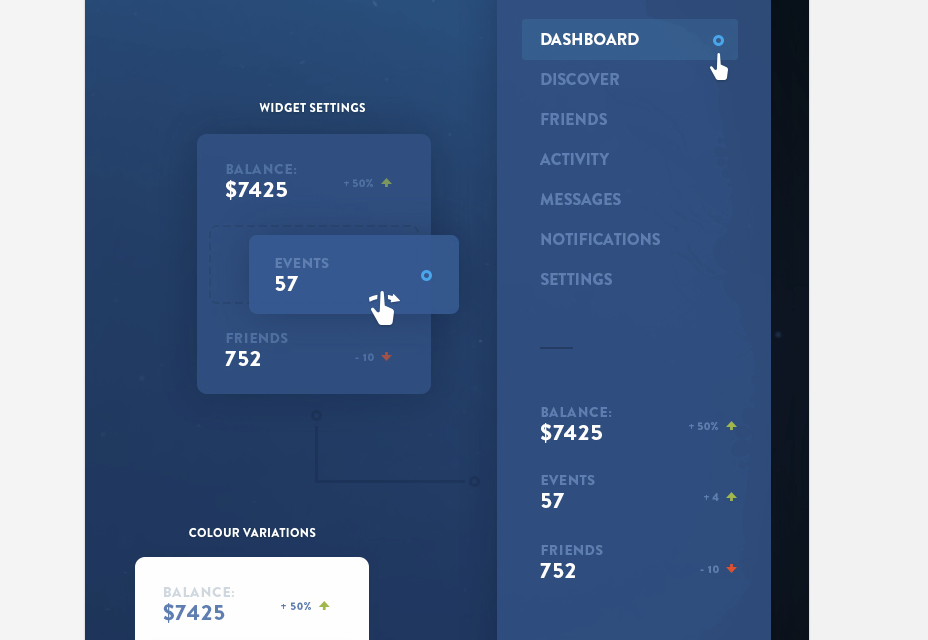
Eventray Free User Interface Kit
Ett vackert, mörkt UI-kit som kommer att visa sig användbart för både mobila och stationära projekt. Njut av de konsekventa färgerna och de vällagda PSD-filerna som ingår.
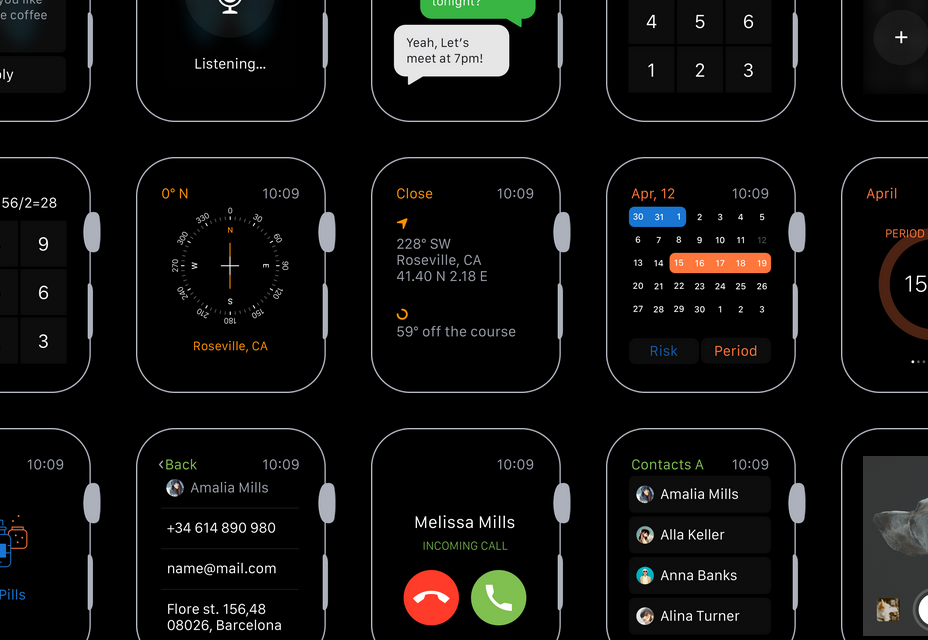
Apple Watch UI Kit
En vacker uppsättning designad för Sketch med ett ton av Apple Watch UI-design. Paketet har knappar, stor enkel typografi, meddelandebubblor och skärmar för flera appar.
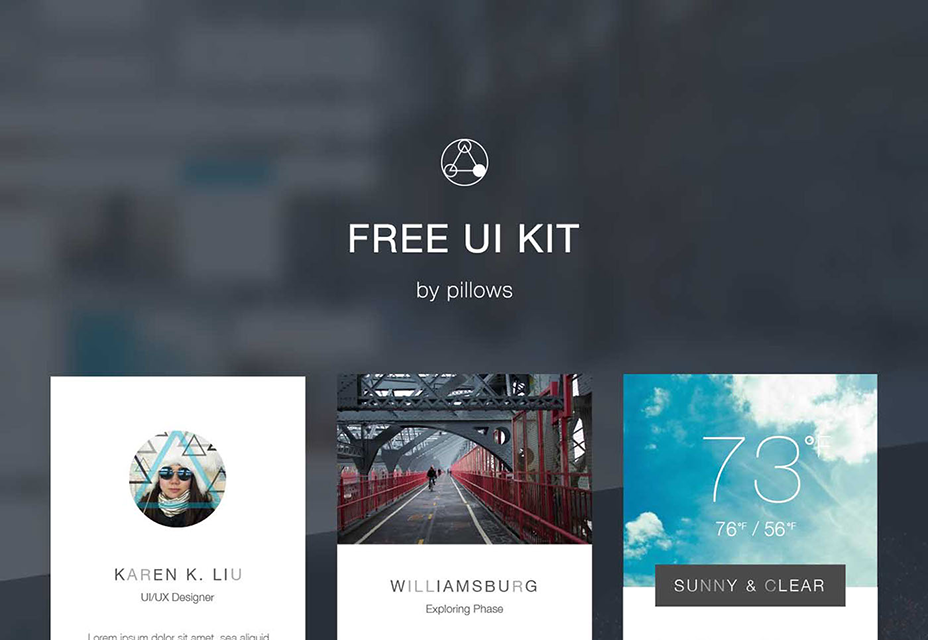
Gratis Bright and Esthetic PSD och AI UI-kit
Ett estetiskt användargränssnitt med en ljus och ren design. Det har widgets för väder, kalender, inloggningsformulär, författarprofil och mer.
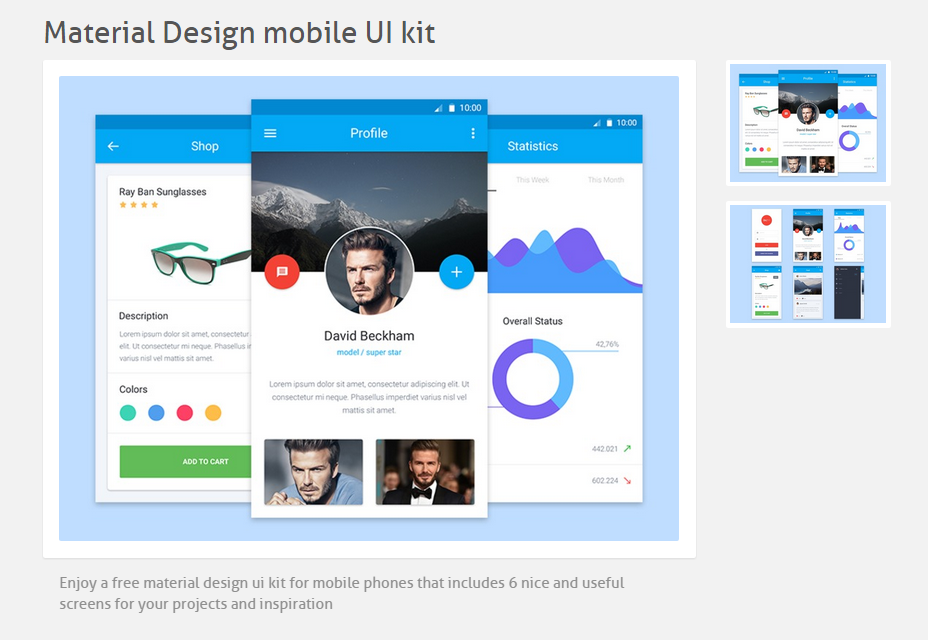
Material Design Mobile UI Kit
En gratis materialdesign UI-kit för mobila enheter som innehåller sex bra och användbara skärmar för dina projekt. Skärmen som ingår är profil, foton, analys, butik, meny och inloggning.
Didaktisk: OTF läsbar elegant typsnitt
Didactic är ett webbfont som också kan laddas ner i OTF-format. Teckensnittet är perfekt för läsbarhet, vilket gör det till ett bra alternativ för tidningar, bloggar och andra skriftliga innehållsinriktade webbplatser. Har flera språk glyfer.
PaymentFont: Användbar Webfont med betalningsrelaterade ikoner
En fantastisk webbfont för att integrera betalningsrelaterade ikoner till din webbplats. Super användbart för högdensitetsdisplayer.
Santelia typsnitt: Robust Modern Typeface
En robust modern typfamilj som har regelbundna och grova versioner och sex vikter. Det har stilistiska suppleanter, ligaturer, gammaldags glyfer, swashes och mer. Teckensnitt är bra för tryckta och webb skapelser.
Tresdias: Chubby Outline Font
En vacker typsnitt med skarpa kanter, knubbig kropp och skisserad stil. Teckensnittet kommer som stor bokstav, siffror och några tecken.
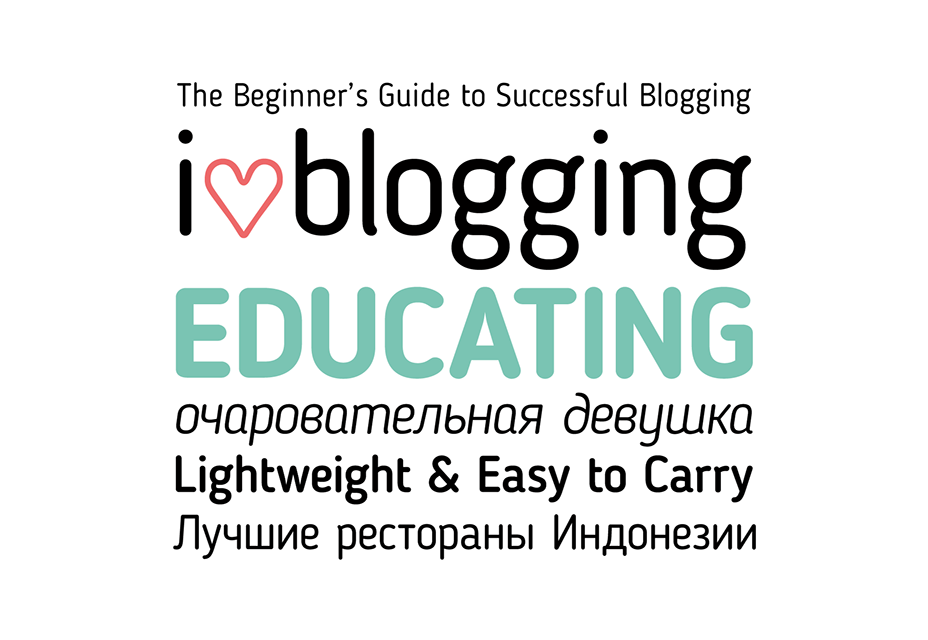
Gratis Blogger Sans Serif Typeface
En bloggfokuserad typsnitt med flera språkstöd. Den är läsbar, kompletterad med små och stora bokstäver, ytterligare glyfer, siffror och fontvariationer.
100 Gratis (CC0) Vintage & Retro Photos Pack
En kuraterad uppsättning bilder med en vintagefel, perfekt för gammaldagsprojekt. De kan användas i alla skapelser tack vare CC0-licensen.
SpaceX Curated CC0 rymdfoton och affischer
Detta är en Flickr-samling som innehåller flera kategorier med CC0-bilder och affischer. Det har kuratiserats av det populära företaget spaceX. Du kan använda bilderna fritt.
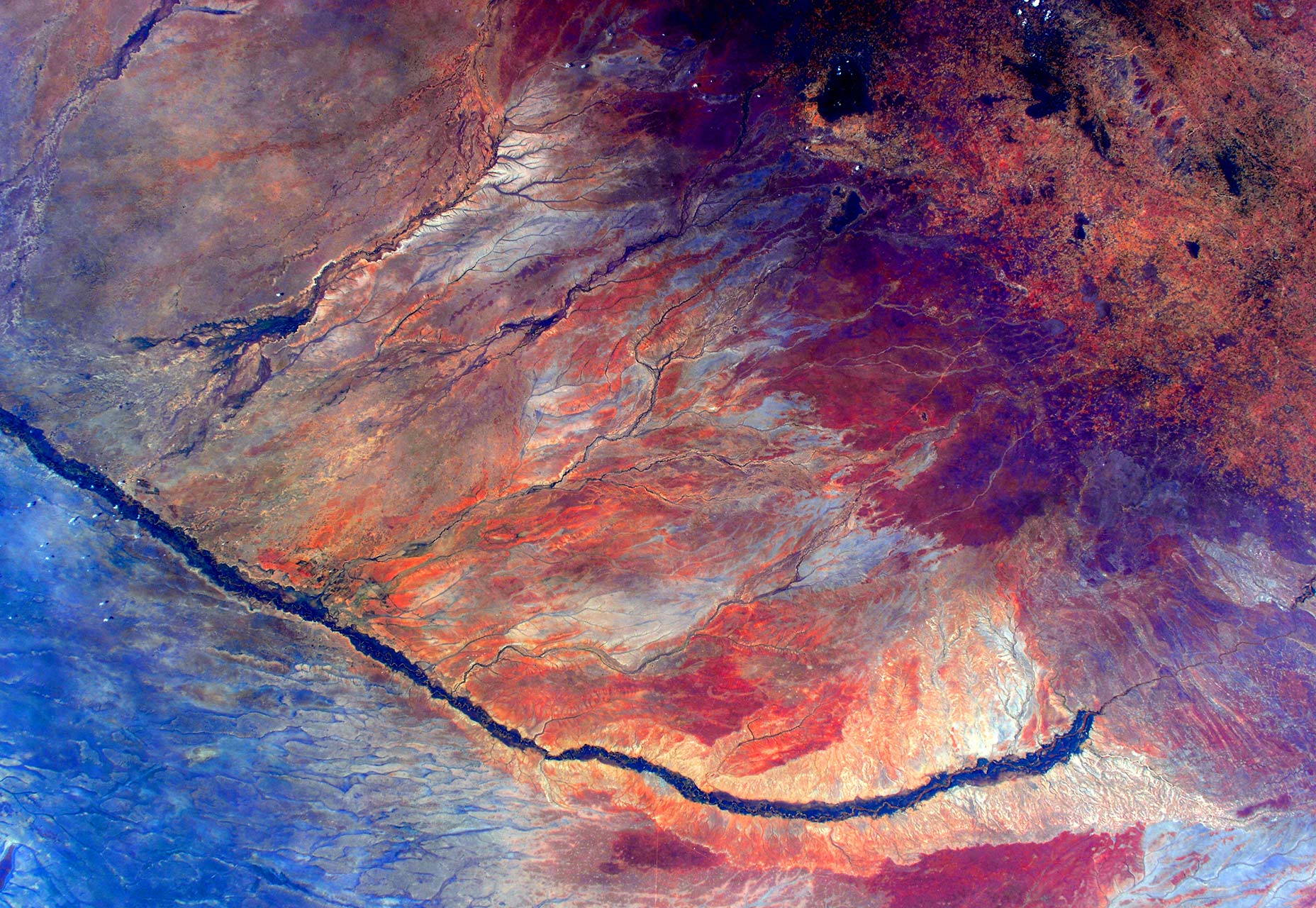
WLPPR: Imponerande naturfotografi bakgrunder
En fantastisk uppsättning mönster och fotografier av vår älskade planet som kan användas som bakgrundsbilder för din telefon med texturerat mönster för andra projekt.
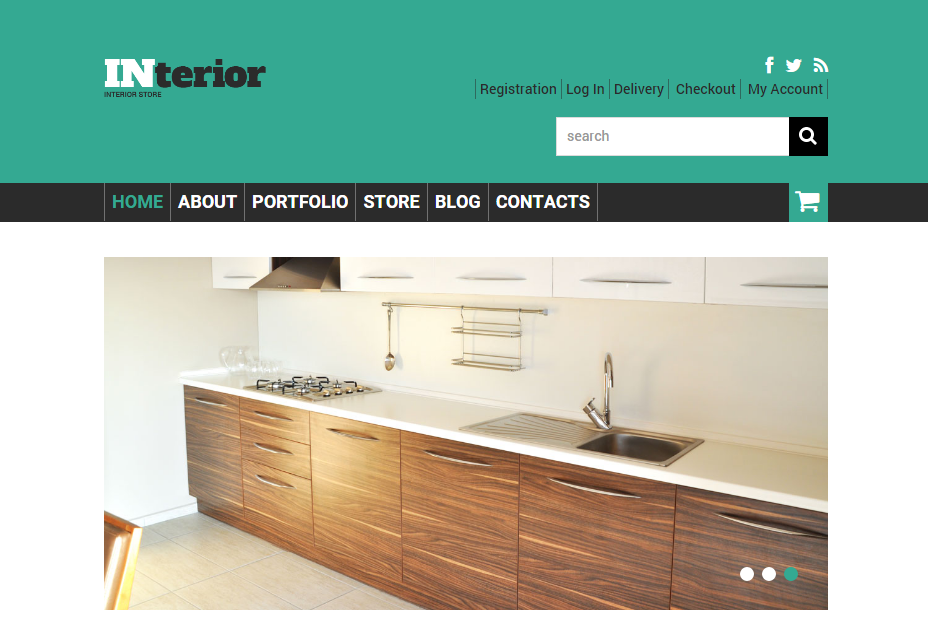
Inredning: Store WooCommerce Tema
Ett responsivt tema för att sälja produkter online, med ett särskilt inriktning på inredning.
Turism WordPress Theme
Turism är ett trevligt WordPress-tema för resande människor och entusiaster. Det har fotogalleri, sidalternativ, kontakter, e-handel och andra funktioner.
Tiny Framework: Responsive och Lightweight Starter WordPress Theme
Ett riktigt komplett start / ram WordPress-tema som sammanställer alla de bästa funktionerna i standard WordPress-teman i en ram, inklusive Schema.org-mikrodata, omfattande dokumentation, mobil-första design (tjugo tolv baserade), HTML5-klar struktur av underskrifter, många förbättringar från tjugo femton, anpassade per posthuvuden, tre sidfotverktyg, FontAwesome-ikonet webfont och Google Fonts-support.
Bildbaserad Visual PSD Box
En ganska fantastisk mall för bildbaserade webbplatser. Perfekt för utställningsföretag eller kreativa portföljer. PSD är helt organiserad och redigerbar.
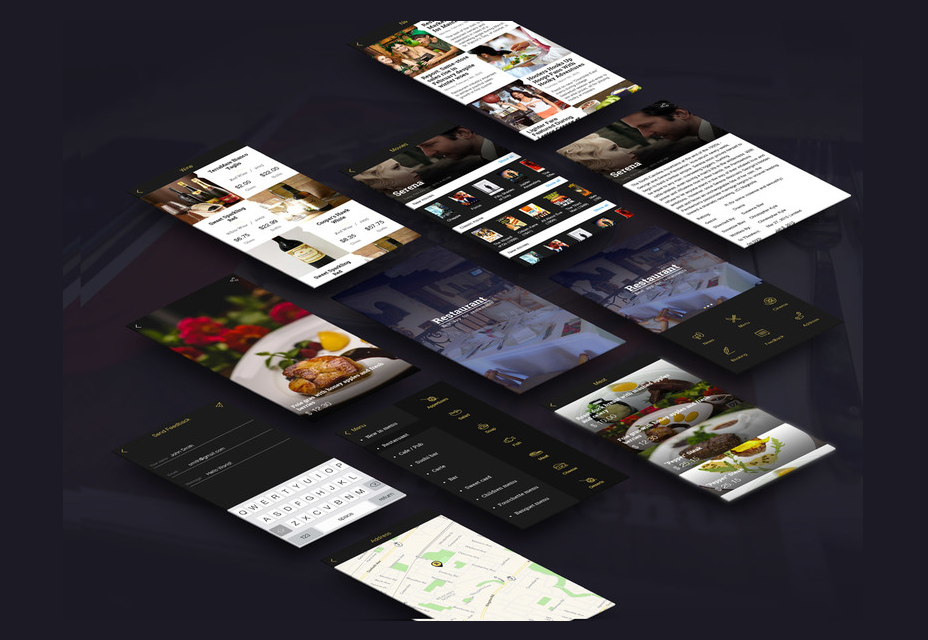
Restaurang App Template PSD
En mycket snygg mall för att skapa din egen restaurang / matlagningsprogram. Den passar perfekt med iPhone 5-skärmen, liksom de flesta Android-enheter.
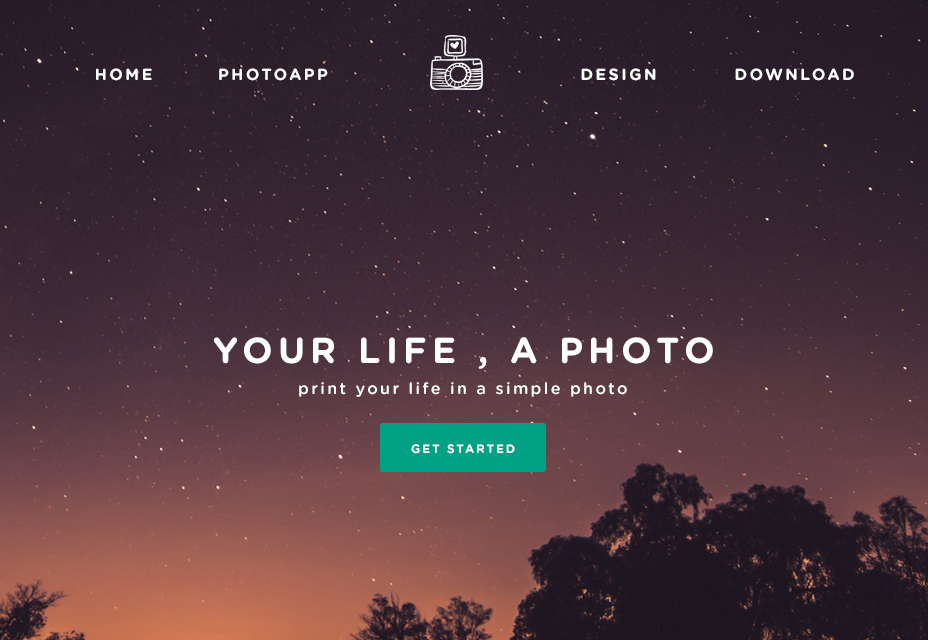
PhotoTime PSD Landningssidemall
En målsida design för att visa upp en konceptfotograferingsapp för mobiler. Naturligtvis kan du använda de medföljande källfilerna och anpassa den till allt du behöver.
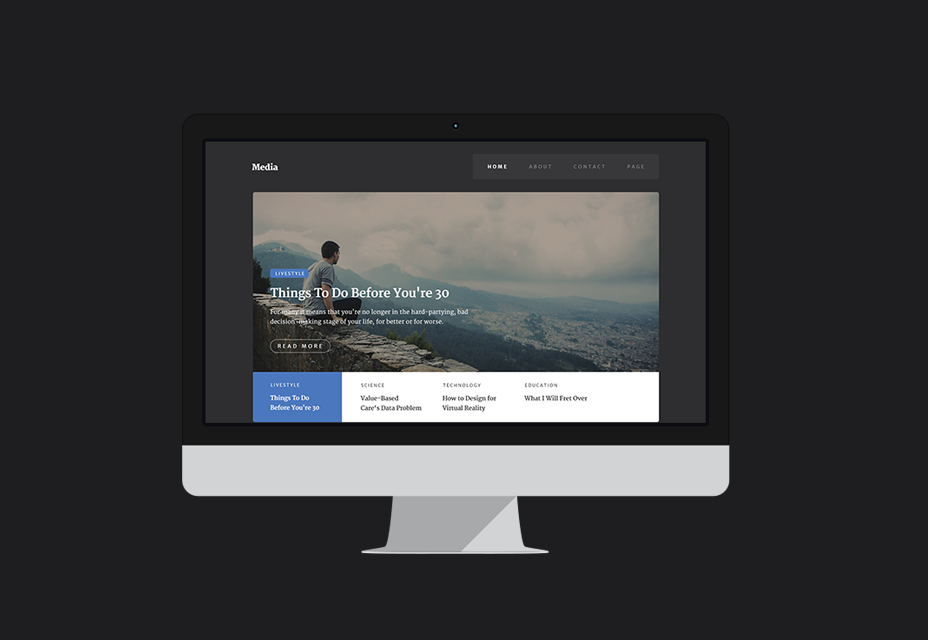
Flat Media PSD-mall
En organiserad PSD-fil för en webbmall. Det har alla element du kanske vill ha som widgets för blogginlägg med miniatyrbilder. PSD är helt organiserad och redo att redigera.
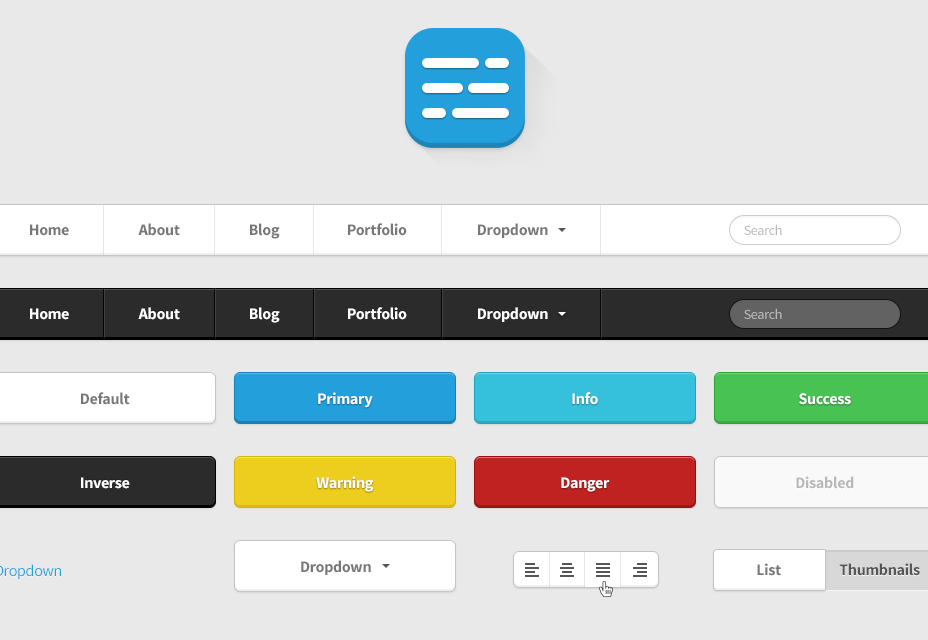
Twitter Bootstrap HTML UI Kit
En cool mall som specialiserar sig i platt design för Bootstrap. Perfekt för den moderna webben på alla plattformar du jobbar med.
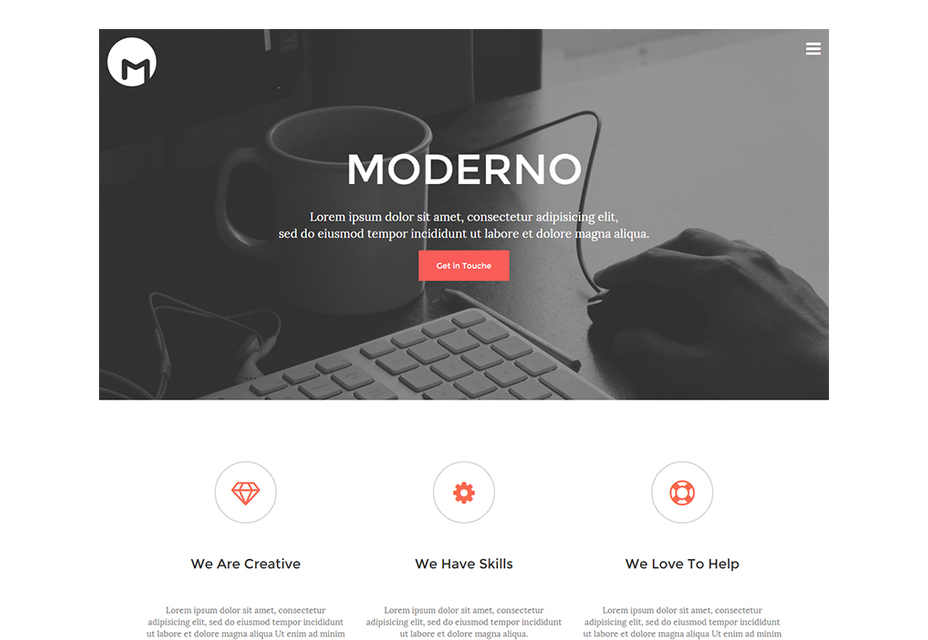
Moderno: Gratis HTML5 Responsive Template
En liten och minimal HTML5- och CSS3-portföljmall baserad på Bootstrap, inklusive flera element för att skapa en byrå eller portföljwebbplats.
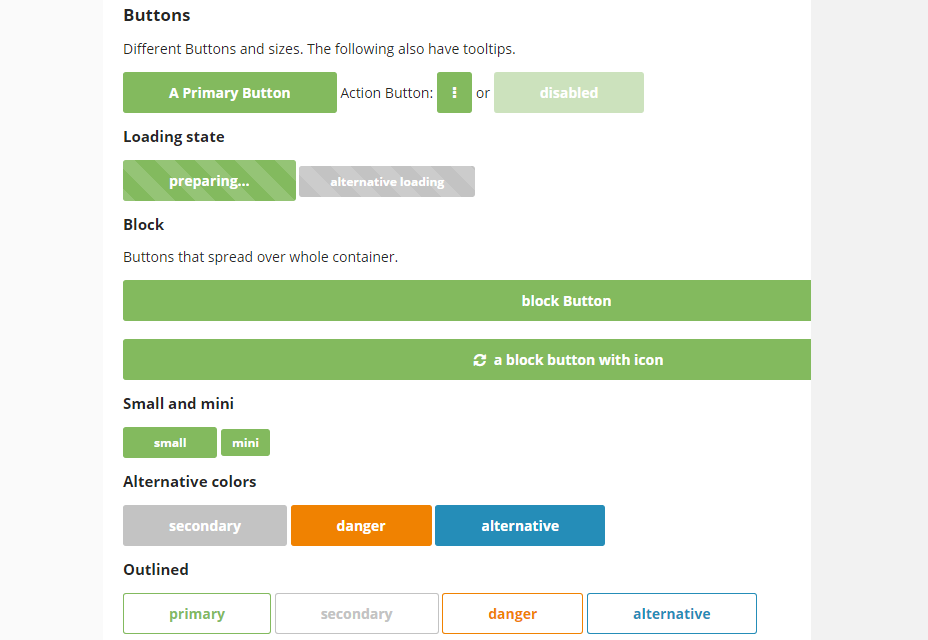
Animerade DC Morph Knappar
En trio knappar som animerar och formar sig olika som du svävar över dem. Den stannar fortfarande när den klickas och färgförändringar kan också tillämpas.
Handanimering i ren CSS
En snygg handanimering skapad med inget annat än CSS av CodePen användare r4ms3s. Den här handanimationen kan användas som en preloader för webbplatser och appar.
Space Invader SCSS Laddar sida
En övertygande animation med ett rymdskepp och ett litet spöke bortfördes. Helt gjord i CSS, kan användas som webbpreloader.
Slipverktyg CSS Loading Animation
Skapad i ren CSS använder denna lastare växlar slipning i olika färger. Det skapades av Jamie Coulter och inspirerades av ett groovy Dribbble-skott.
FlexCSS: Web Elements Modular Flexbox Library
Ett modulärt mönsterbibliotek som integrerar en modulär design och massor av lätta JavaScript-komponenter, som är tillgängliga för att utveckla nästan alla webelement.
JSBlocks: Model View-liknande webbutvecklingsram
Ett komplett ramverk för att skapa alla typer av webb- och applikationsprojekt som är avsedda att vara både snabba och enkla att använda. Det skördar kraften i modellvisning för att göra enkla eller komplexa appar.
Penguin: Open Source Framework
Bygg upp ett webbprojekt som du har i åtanke med det här coola front-end-ramverket, skrivet med Sass. Den är lätt och utbyggbar, perfekt för stora webbprojekt.
Origami: UI Design Prototyping Tool
Ett gratis verktyg för att utforma fria användargränssnitt. Med det kan du snabbt skapa en prototyp, köra den på iPhone eller iPad, och exportera snippen till kod senare.
Atomizer: Atomic CSS Återanvändbar Generator Generator
Atomizer är ett verktyg för att skapa Atomic CSS-regler: En samling av enstaka styling-enheter som du kan återanvända när som helst. Det fungerar perfekt på ramar som React, Ember eller Angular.
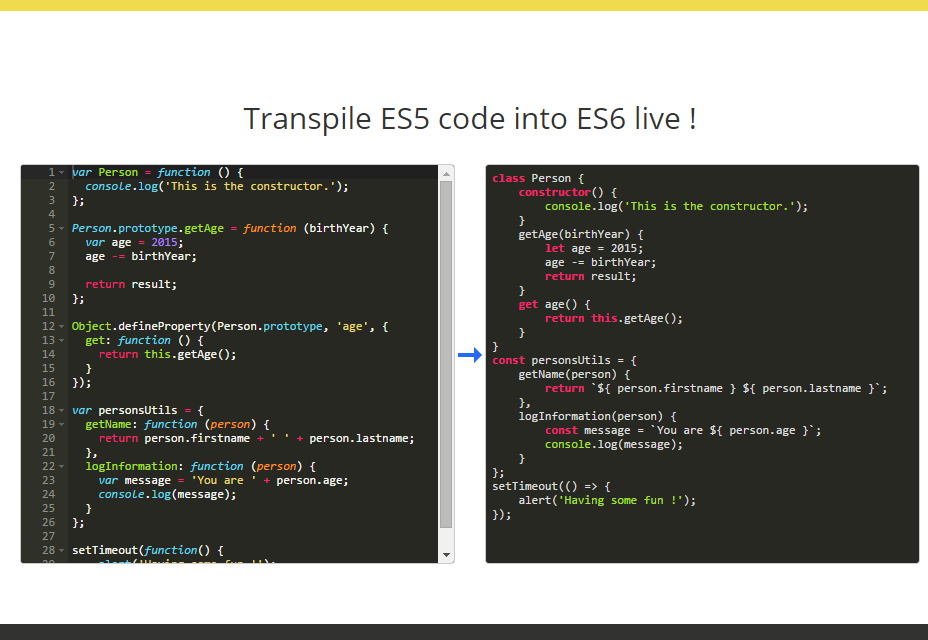
Xto6: Rengöringsverktyg för JavaScript-kod
Ett verktyg för att hålla ditt JavaScript felfria, rent och aktuellt. Den innehåller funktioner / prototyp till klass, strängkonjugation till mallsträng och anonyma återkopplingar till pilfunktioner.
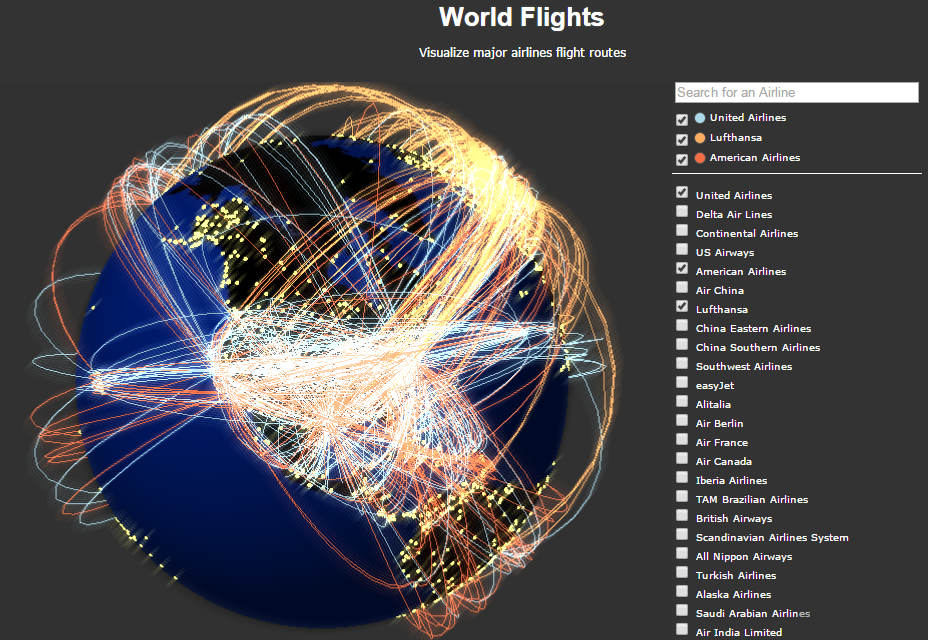
PhiloGL: Datavisualisering och Game Development WebGL Framework
En WebGL-ram för visualisering av data, generering av kreativ kod och utveckling av övertygande spel.
Rök: JQuery-plugin för att validera formulär
Ett komplett jQuery-plugin för att validera formulär, tillåta och hantera meddelanden, framdriftsfält, fullskärm, paneler och andra användbara dataelement.
Kute.js: JavaScript Tweening Engine
En smartare ombyggnad av ett annat projekt som heter Tween.js, vilket gör att du enkelt kan skapa tweens, i form av en inbyggd JavaScript-tweening-motor. Den är licensierad enligt MIT.
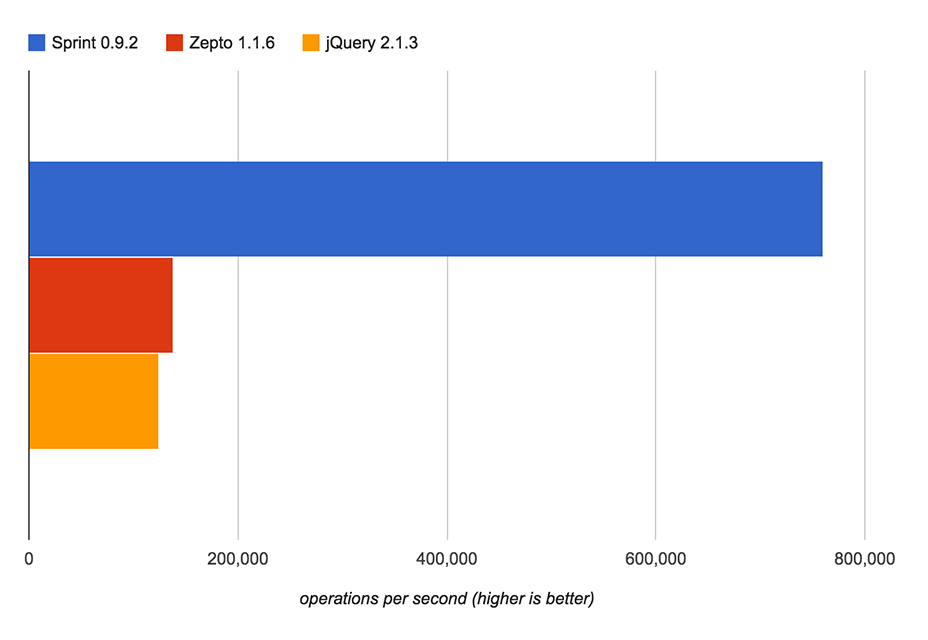
Sprint.js: Högpresterande DOM-bibliotek
Ett snyggt DOM-bibliotek med hög prestanda i moderna webbläsare, särskilt på enheter med begränsade funktioner som telefoner och surfplattor. Den är lätt (5KB gzipped).
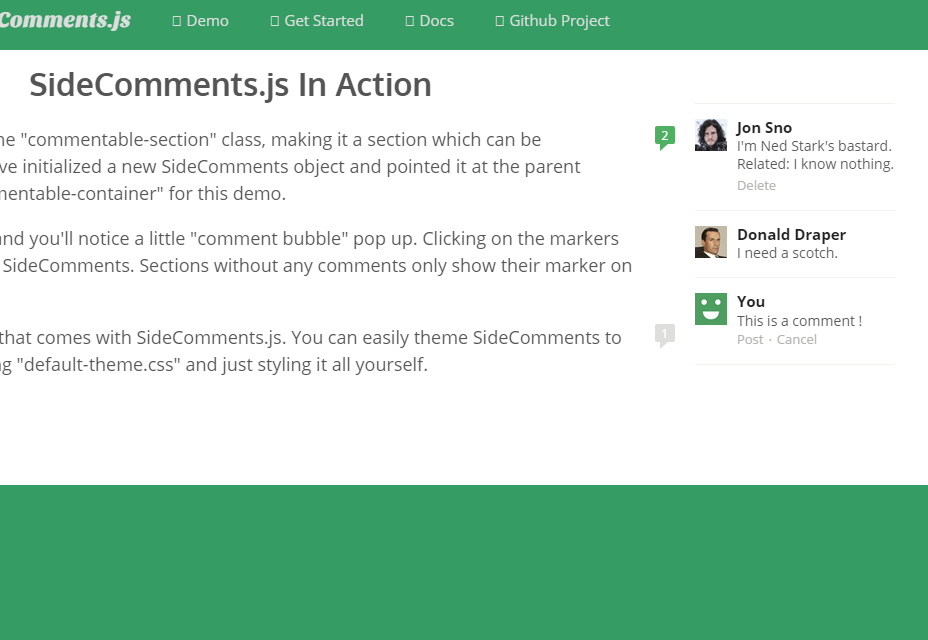
SideComments.js: Medium-liknande Kommentarer Gränssnittskomponent
En cool gränssnittskomponent som möjliggör Medium-liknande kommentarer på din webbplats. Med det kan du implementera en enkel kommentarbubbla i slutet av ett stycke, så att användarna kan kommentera var de vill.
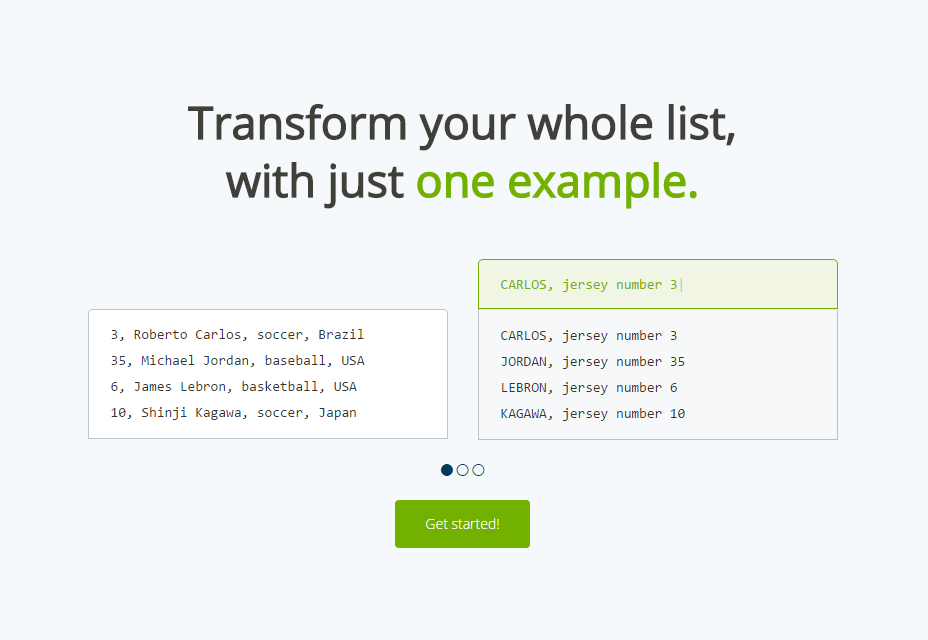
Transformy: Enkelt listaformatverktyg
Ett fantastiskt verktyg som låter dig ändra en hel lista med data automatiskt genom att bara göra det första objektet. Det omarrangerar alla typer av ostrukturerad textlista och organiserar den för att bli läsbar.
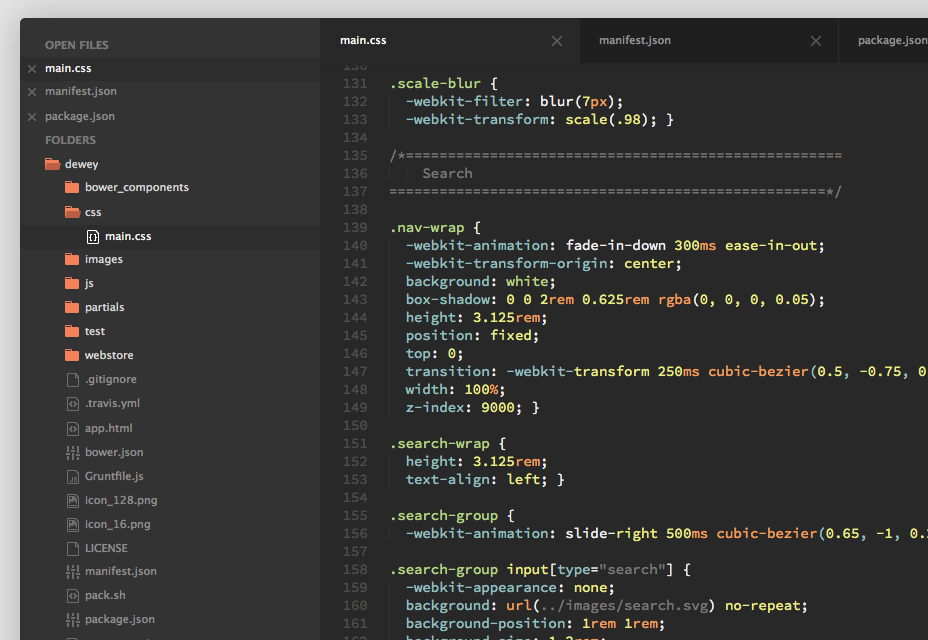
Predawn: Gränssnitt och Syntax Tema för Sublime och Atom
Predawn är ett syntakttema för Sublime kodredigeraren och Atom. Det kan installeras via paketkontroll, och det utökar redaktörernas funktionalitet genom att lägga till filbläddring, färgkategorisering och mer.
Iconate.js: JavaScript och CSS-ikoner Övergångar
Detta plugin använder sig av Font Awesome ikoner för att skapa övergångar mellan dem. Det kan vara praktiskt att skapa förinställda animeringar eller framstegselement.
Toolbar.js: Tooltip Style Toobars JQuery-plugin
Toolbar.js är ett plugin gjort i jQuery för styling verktygsfält på ett enkelt sätt. Den använder Font Awesome för att lägga till vackra ikoner, är flexibel och det kan visa siffror och ikoner.
Responsive JQuery Slider med miniatyrnavigering
En lätt och lyhörd jQuery-innehållsreglage med karusellminiatyrnavigering. Den stöder swipe och mouseDrag, samt att lägga till och ta bort bilder dynamiskt.
JMosaic: JQuery-plugin för justeringselement
Detta jQuery-plugin tar en lista med sidelement och ordnar dem i ett mosaiknät utan att ändra proportionerna av element. Du kan tillämpa pluginets egenskaper på bilder, div, listar element etc.
Headroom.js: Dölj din rubrik på Scroll
Headroom.js skapar en stor rubrik ovanpå din sida för att skapa plats för logotypen, några menyalternativ och till och med en prenumerationsruta. Det låter också din rubrik gömma sig tills du behöver den tillbaka.