50 + otroliga fria filmer för webbdesigners, mars 2015
Webben är fylld med några av de mest fantastiska, inspirerande och ganska snygga projekten som du någonsin kommer att se. Och tack vare det fantastiska webbdesigns-samhället är många av dem helt gratis.
Idag fortsätter vi vår månadsrapportering av de bästa resurserna för webbdesigners. Vi har färska typsnitt, plugins, mallar, verktyg och alla slags godsaker för din glädje. Njut av!
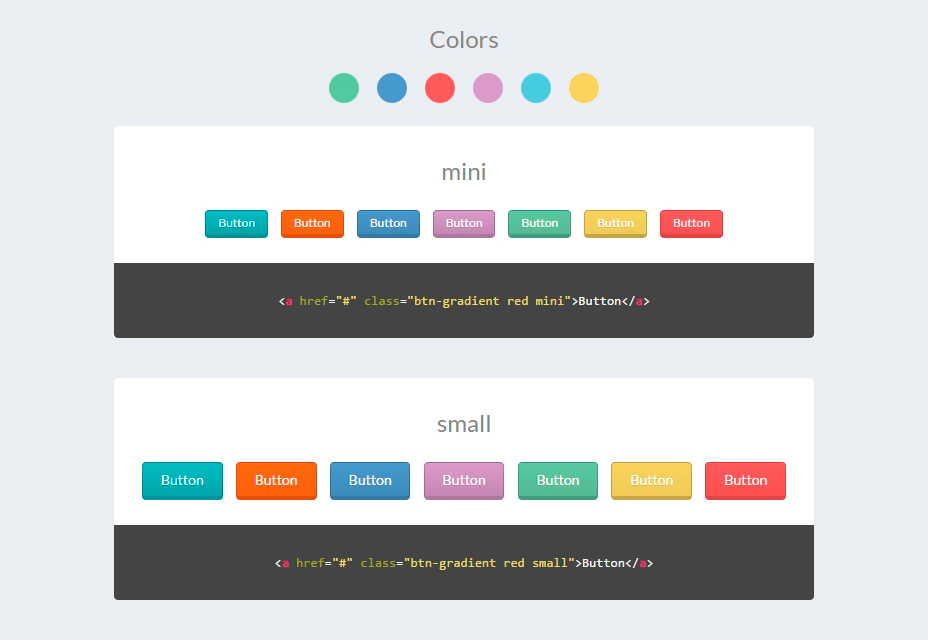
50 + CSS-knappdesigner
En stor samling knappar skapade med CSS för att du ska integrera i din utveckling, med hjälp av den angivna källkoden.
Trävektor Mönster
Ett anpassningsbart mönster för att ge dina designelement lite mer realism och detalj.
Samsung Galaxy Note Mockups
En fin trio av Galaxy Note mockups som du kan använda i presentationer eller för designändamål. Du kan redigera dem i Photoshop och använda de smarta lagren för att förenkla processen.
Moto 360 Watch Sketch Resource
En vällagd uppsättning med Moto 360 Watch som huvudpersonen. Ladda ner och ändra allt du vill ha med Sketch.
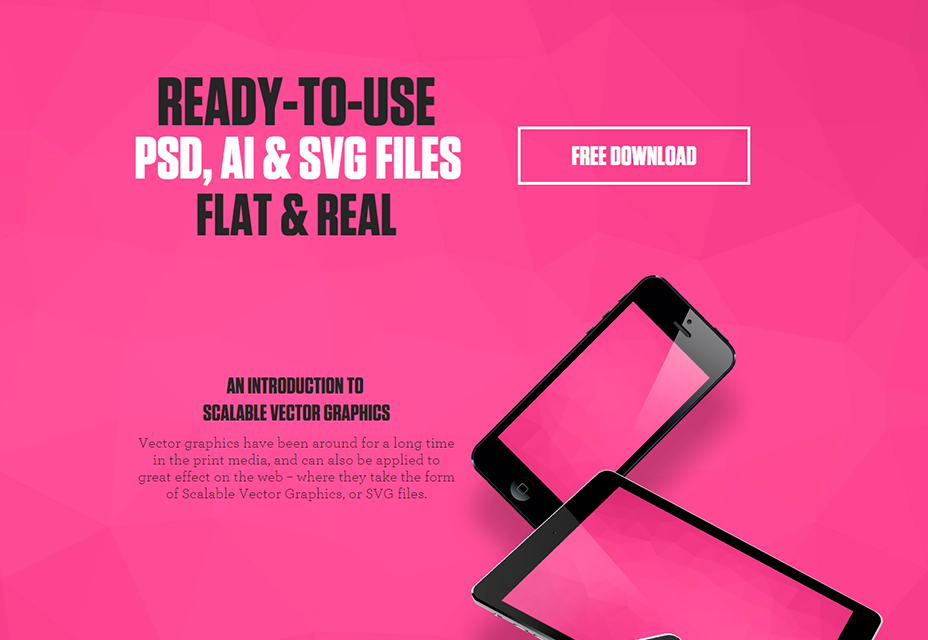
Flat Vector Devices Pack
En fantastisk samling enheter som kan användas för mockups och utveckling. Flexibiliteten som erbjuds med PSD, AI och SVG-format är ett stort plus.
Freebie: Köks ikonuppsättning
Ett fantastiskt paket med 40 enkla ikoner relaterade till mat och matlagning, som kommer i PSD, PNG, EPS och AI-format för enkel redigering.
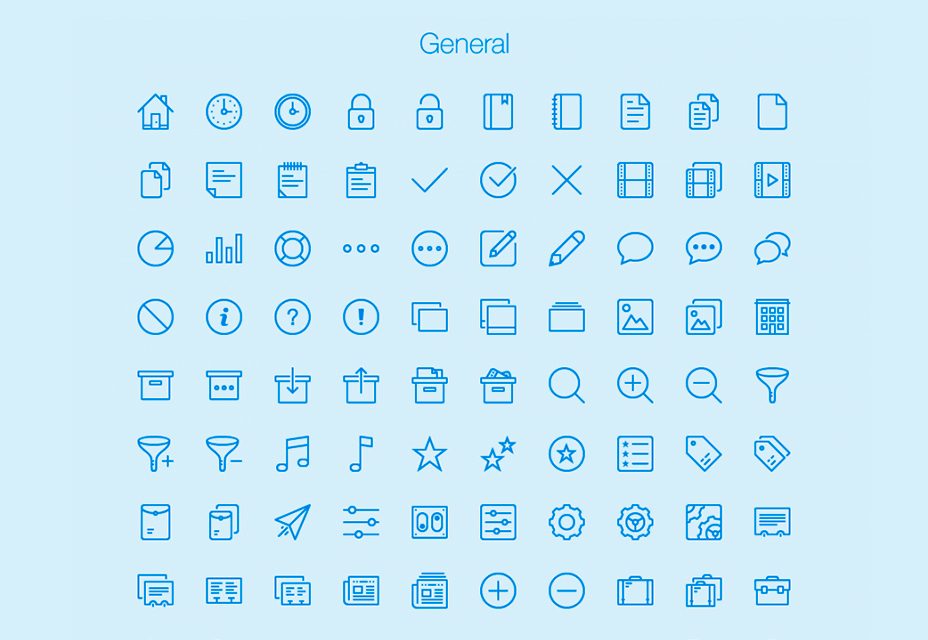
Lynny Vector Icons
En stor uppsättning vektorikoner uppdelade i åtta kategorier, användbara för alla typer av designarbeten.
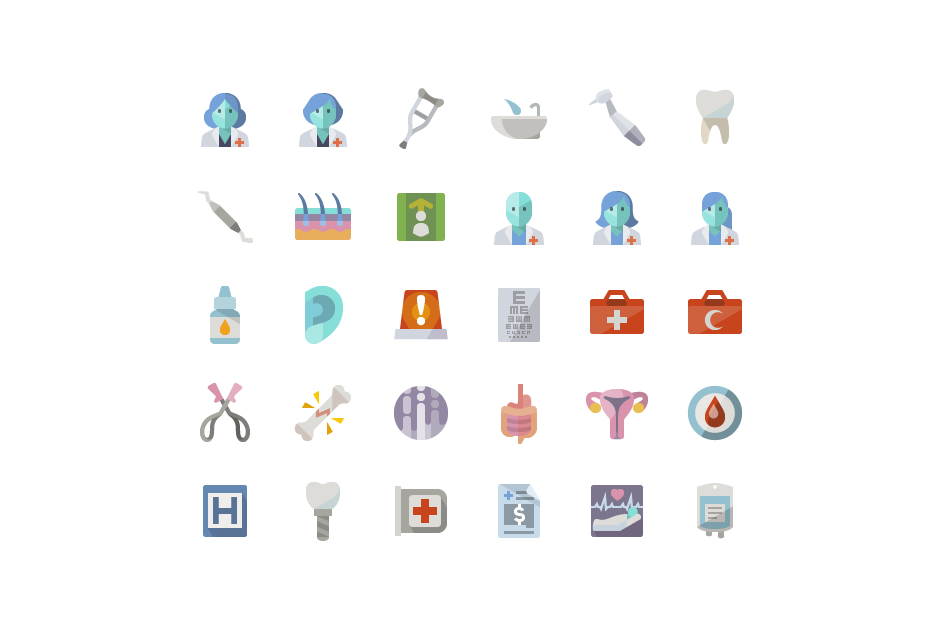
Flat Medical Icon Set
Ett prydligt paket med medicinrelaterade ikoner. Perfekt för fitnessapplikationer eller hälsoprojekt.
Street affischmall
En cool mall för att designa kampanjarbete för ditt nästa evenemang, företag eller projekt. Med InDesign, Illustrator och Photoshop-filer kan du välja det bästa verktyget att redigera.
Låg Poly Bakgrunder Bundle
En färgrik serie stora bilder med en geometrisk stil. Du hittar abstrakta former av djur, kända platser, landskap och mer.
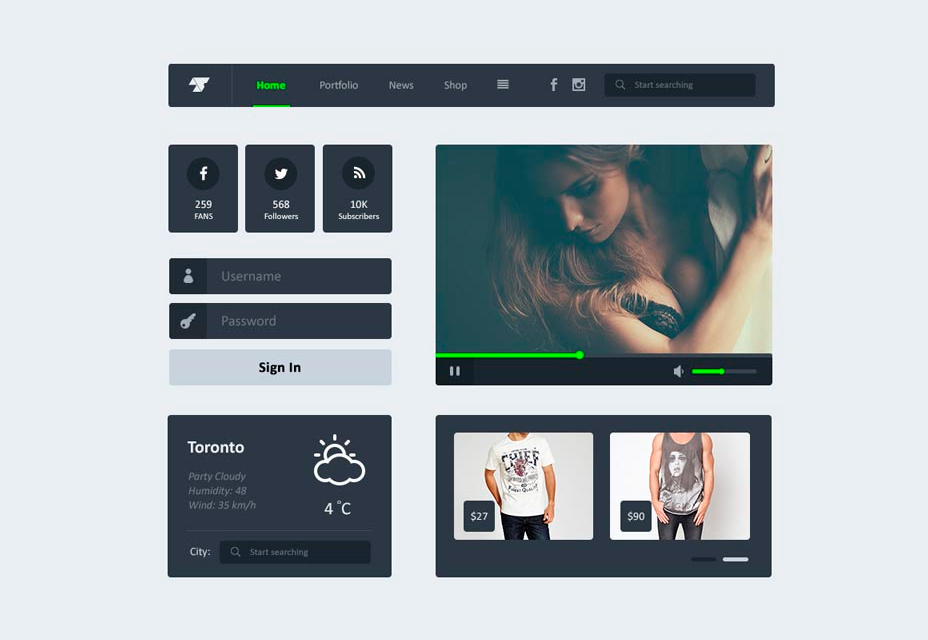
Dark Flat UI Kit
En enkel användargränssnitt design baserad på komponenter för olika ändamål. Redigerbar i Photoshop.
Uzers UI Kit
Uzers är ett nytt projekt som syftar till att ge dig högkvalitativa mönster för webb och mobil. Detta gratis UI-paket är en perfekt introduktion till vad de vill uppnå.
EventRay UI Design
Hjälpa dig själv i skapandet av nästa snygga webb- eller mobildesign med detta kompletta användargränssnitt.
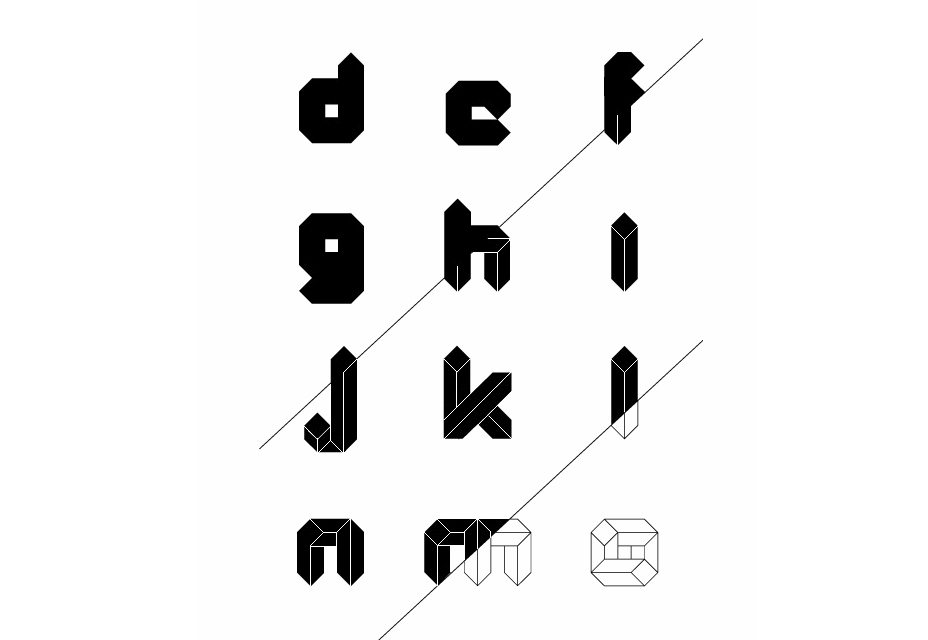
Against Typeface
En mycket intressant typsnitt som låter dig skapa en vacker röra för dina rubriker, med hjälp av alternativa glyfer och extra ligaturer för anpassning.
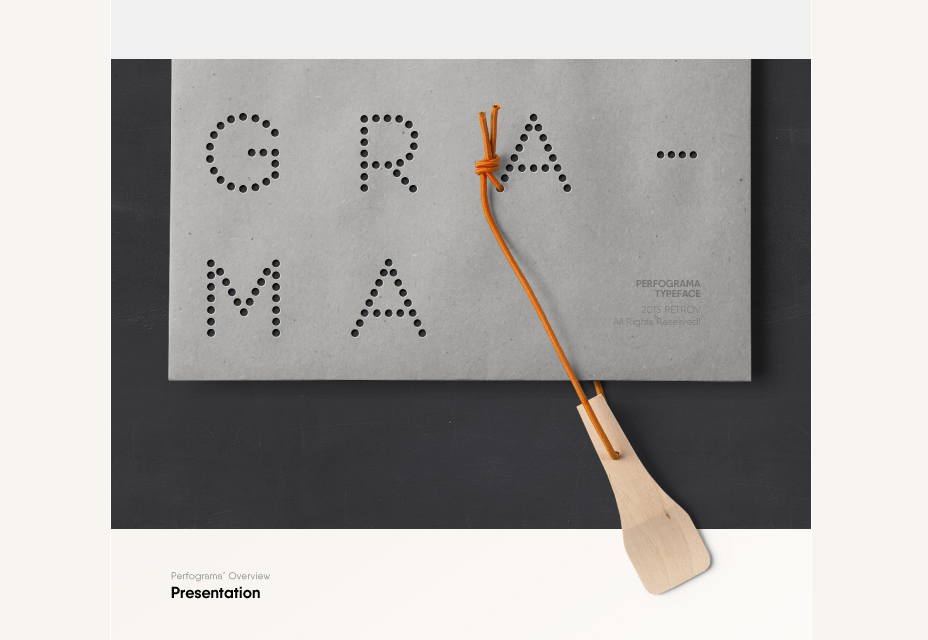
Perfograma: En fri typsnitt med en berättelse
En prydlig typsnitt inspirerad av Mark I, en av de första datorerna någonsin, som läser information från bitar av stansat papper, dots dots.
Serendipity Script Font
En fin kursiv typsnitt med starkt handskriven look. Den innehåller en mängd olika specialtecken för att anpassa passformen till flera språk.
Kontanter typsnitt
En mycket intressant monospaced, experimentell typsnitt med stöd för en hel del europeiska språk.
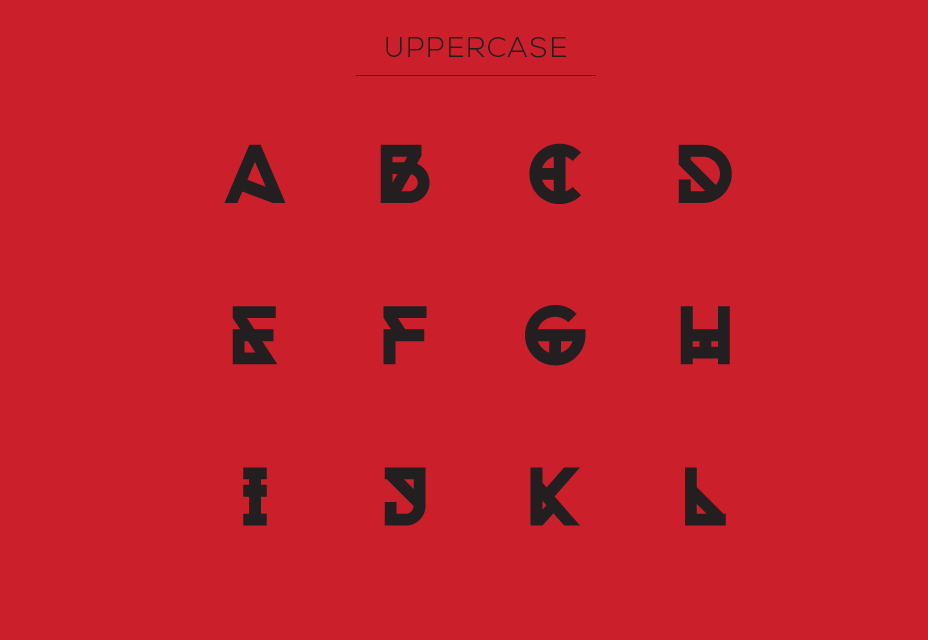
Quad: Geometrisk teckensfamilj
En djärv ny typsnitt med tre fantastiska stilar som går från solid svart till en kontraststil. Perfekt för att ge storstorad text ett iögonfallande utseende.
Fördröja PSD-teman
Ett PSD-tema inklusive fyra sidor för hem, blogg, typografi och inlägg, alla använder sig av en ren och professionell layout.
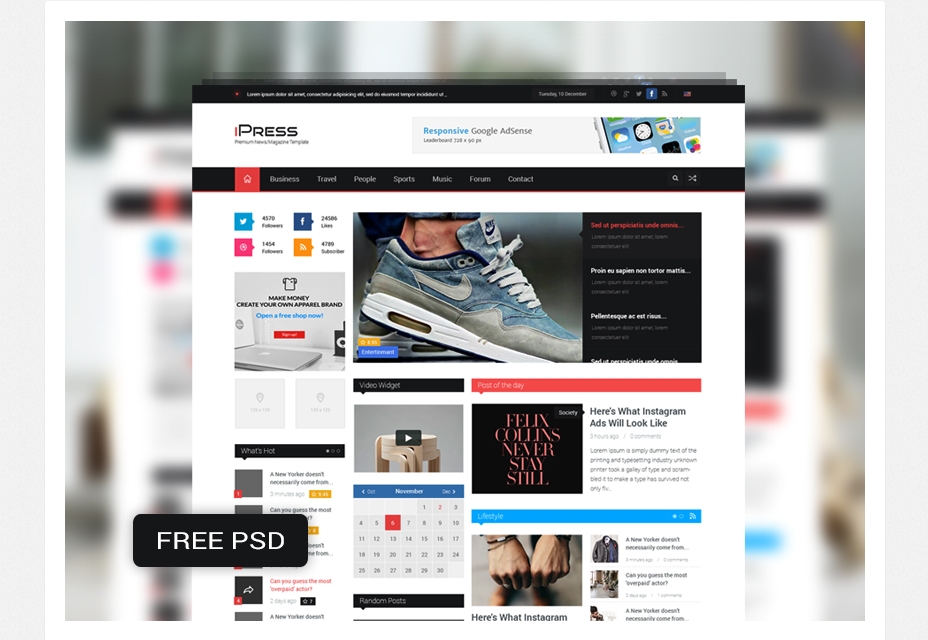
iPress: Magasin och bloggmall
En cool design i PSD-format för en innehållsförpackad webbplats. Bäst för tidningar, nyhetssajter eller bloggar som alltid lägger till nytt material.
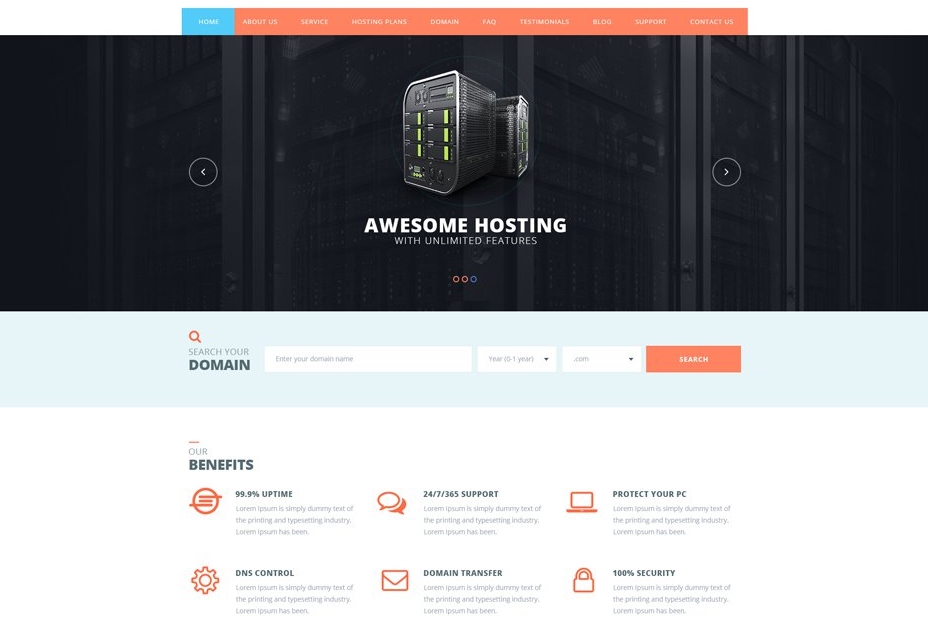
Hosting Web Template Designs
Planerar du att skapa ett nytt webbhotell, eller vill du ge din webbplats en visuell översyn? Detta skulle vara ett bra ställe att börja titta på.
Plattformmall
En plattformad mall, perfekt för tidningar och nyhetswebbplatser. Tillhandahålls gratis i PSD-format.
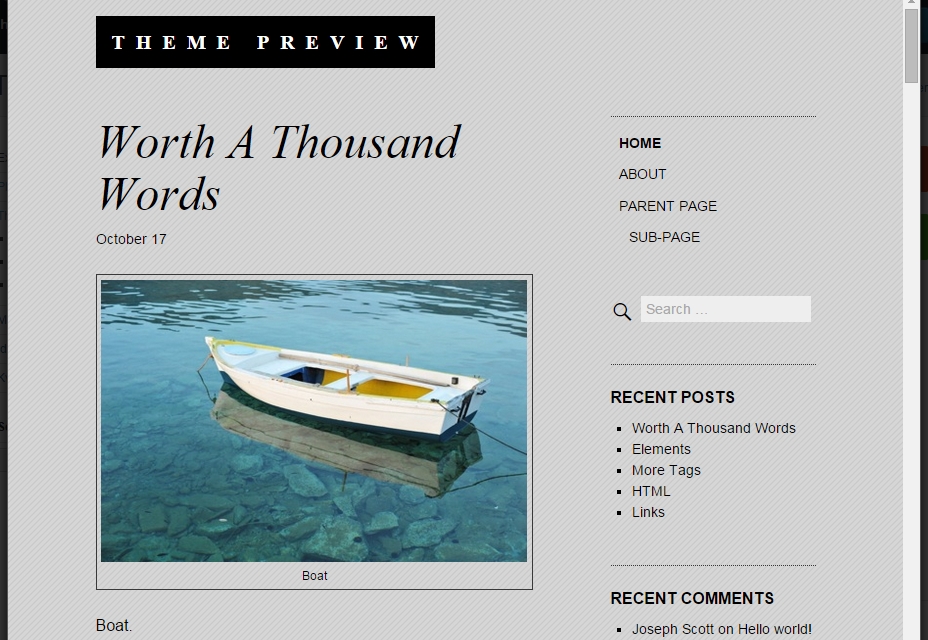
Capoverso Tema
Ett innehållsinriktat tema som går för en minimal layout och stark typografi för att få ett orubbligt utseende.
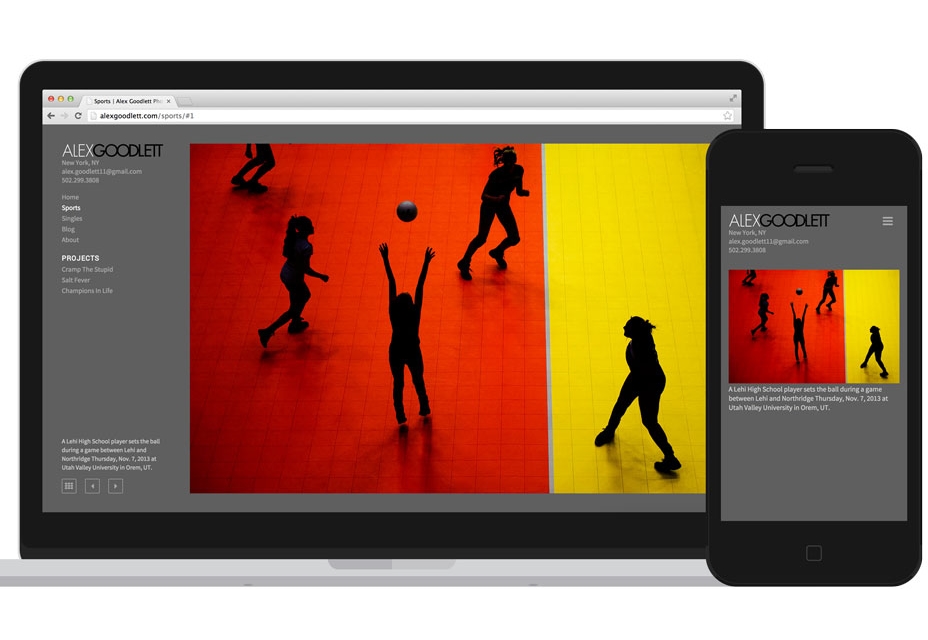
Solofolio: The Ultimate WordPress Portfolio Theme
Byggd med bilder och portföljsidor i åtanke, SoloFolio ger en fantastisk plattform för att elegant visa ditt innehåll.
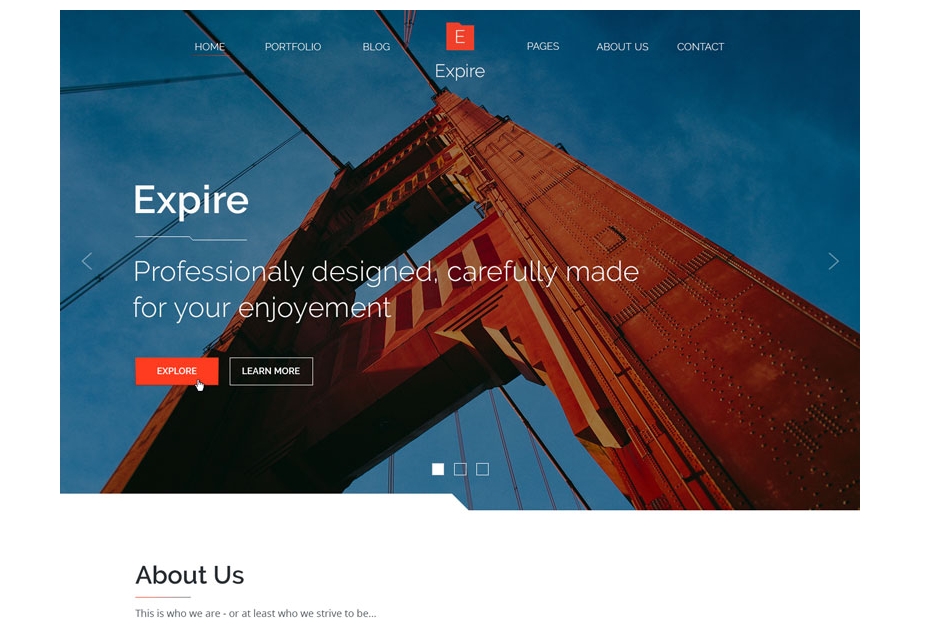
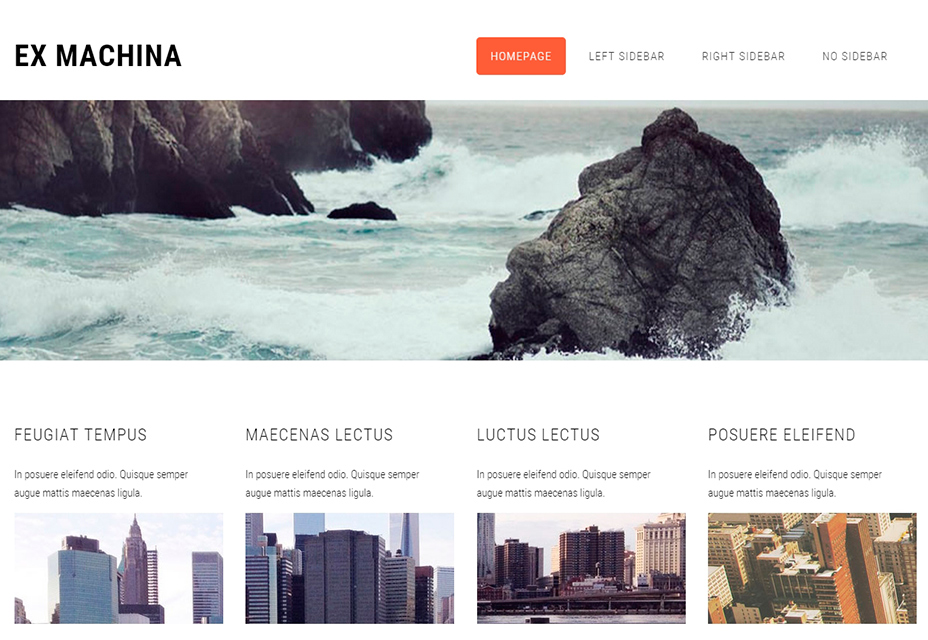
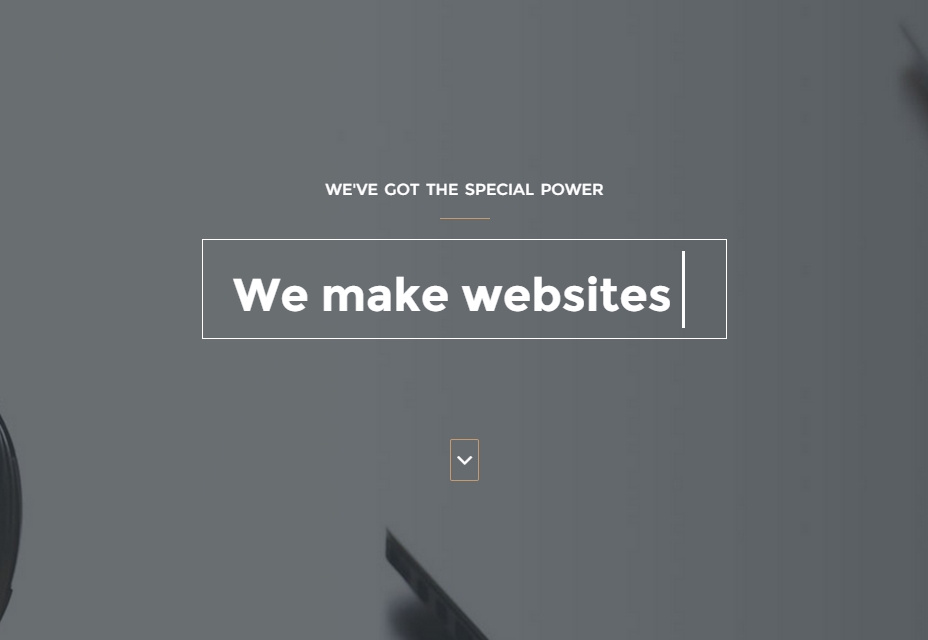
Ex Machina HTML5-mall
En responsiv HTML5-mall med mycket rent utseende och en bredbildsskärm som ger webbplatsen en fin liten touch.
HTML-portfölj för portfölj
Som namnet antyder fungerar denna mall bäst som en plattform för att visa vad du kan göra och marknadsföra det online. Den har en enkel, elegant layout och stor användning av bilder.
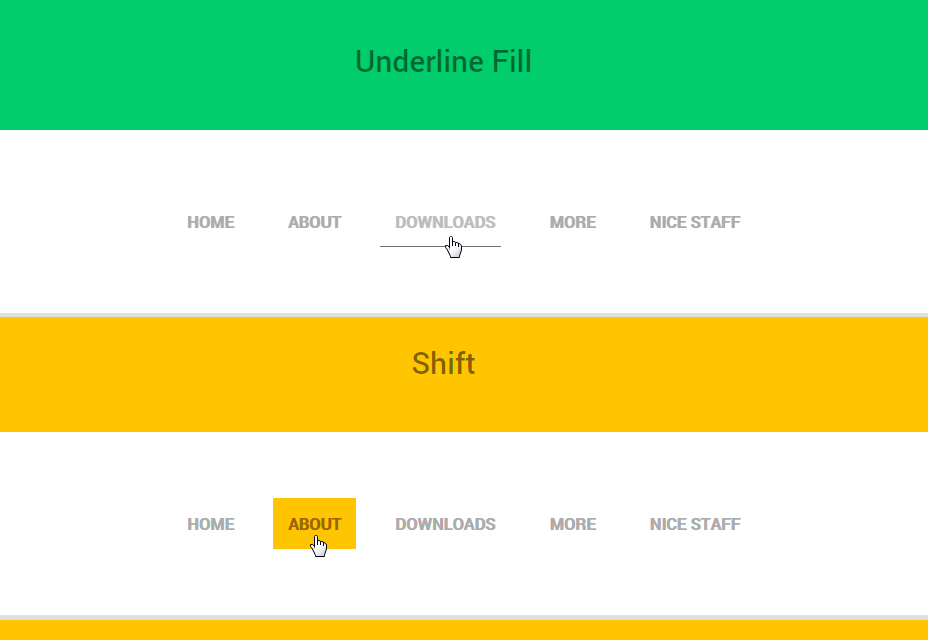
Högereffekter
En samling av olika sväng effekter och animeringar appliceras på en uppsättning färgstarka knappar med ingenting annat än CSS.
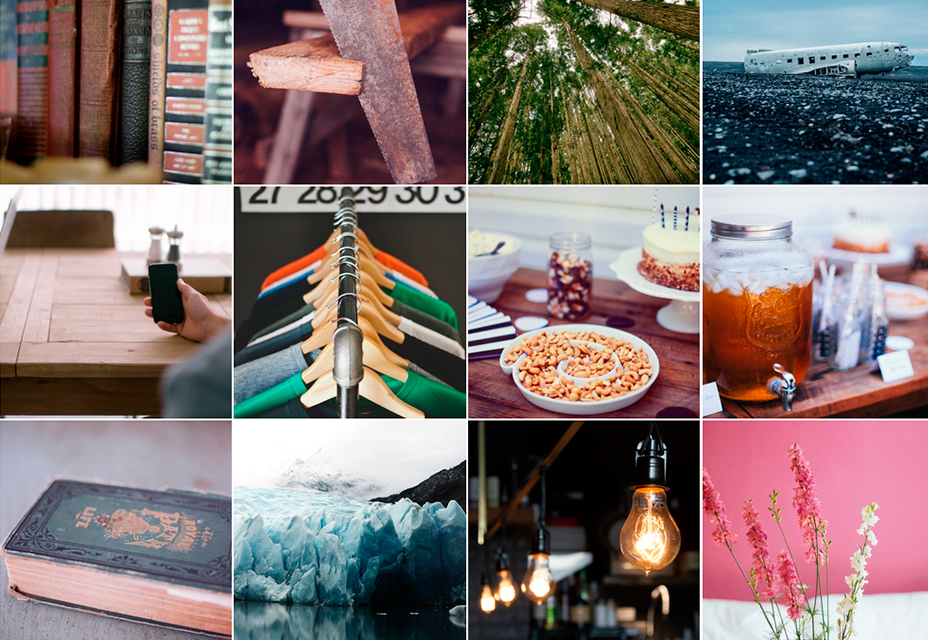
Mosaigrid
Det här fantastiska experimentet organiserar alla bilder i ett rutnät för att få ut mesta möjliga utrymme.
AngularJS Animationer
Ett snyggt experiment som utnyttjar det nya gsTimelines- biblioteket för att genomföra komplexa animationer i ett projekt.
Fällda hörn med ren CSS
En trio av element med en vikad hörnseffekt. Skapas med ren CSS av Lea Verou.
Härdningsram
Ett potentiellt viktigt verktyg för säkerheten för ditt projekt, härdningsramen skapades av teamet på Deutsche Telekom för att ge lätt automatisk härdning för din server. Se till att du besöker GitHub-sidan för att ladda ner.
Mootor Framework
Utveckla mobilapputveckling lite mer bekant med denna snygga HTML5-ram, riktad mot mindre skärmar.
Isso kommentarer
Den här kommenteringsservern fungerar på ett sätt som liknar Disqus, som driver samtal längst ner i din publikation.
Codecast: Realtid HTML och CSS
Ett extremt användbart verktyg för att både lära och undervisa dessa två språk, så att de kan kommunicera och koda samtidigt via screencasts.
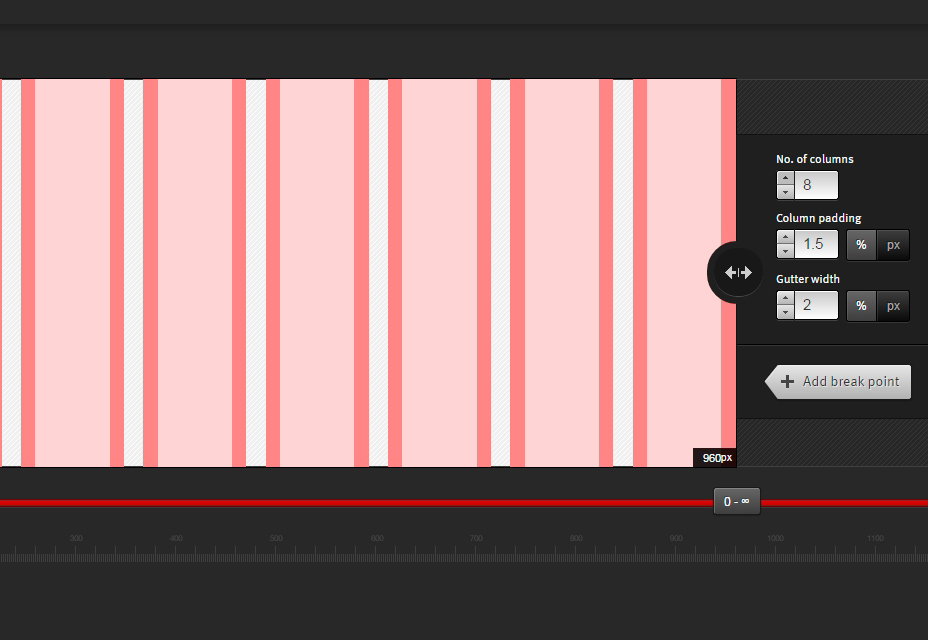
Gridpak: Responsive Grid Generator
Ange dina egna önskvärda parametrar för att skapa snabba rutor att implementera inom ditt nästa projekt.
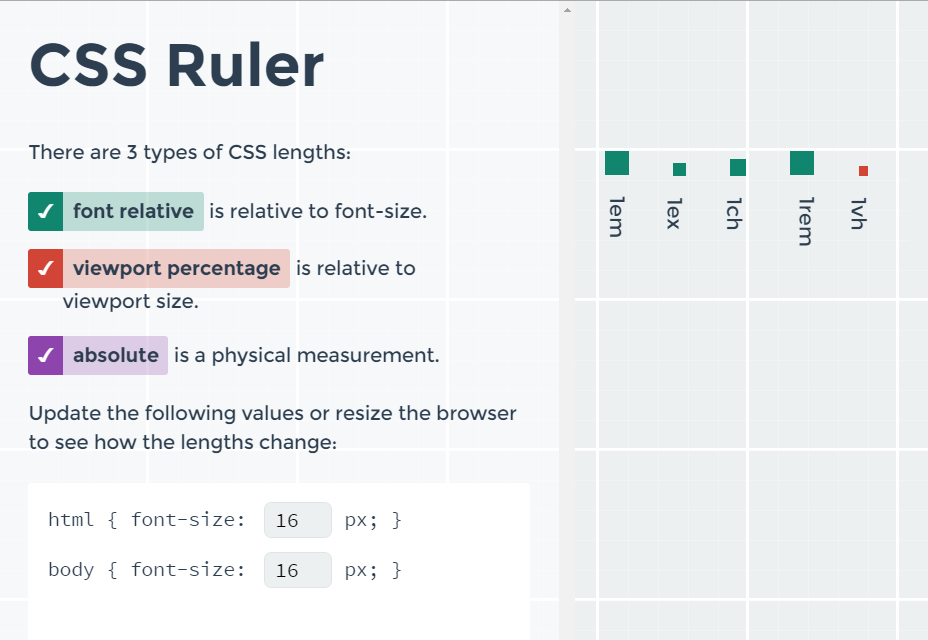
CSS-linjal: Utforska CSS-längder
Lär dig lite om CSS och utforska dess möjligheter genom att experimentera med längder i den interaktiva presentationen.
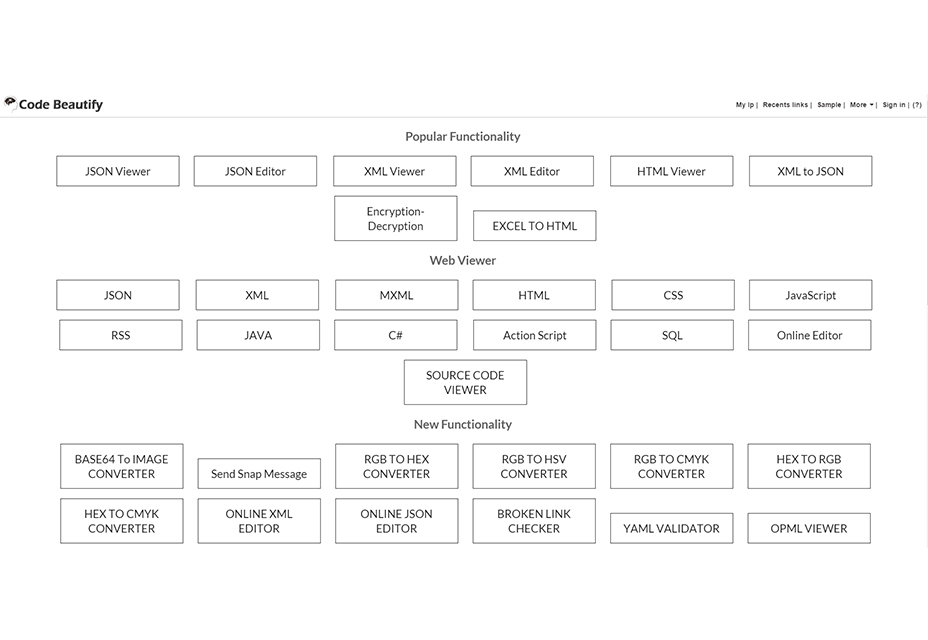
En serie gratis onlineverktyg för utvecklare
En fantastisk samling med dussintals verktyg för utvecklare, inklusive kodvisare, omvandlare och andra verktyg för att förenkla ditt arbete.
Tyg: Mobil utvecklingsplattform
Tyg är en uppsättning verktyg utvecklade av mobilutvecklare, för mobilutvecklare. Det syftar till att lösa alla vanliga problem som kommer i vägen när man försöker bygga applikationer i världsklass.
Frontend Stuff
En snygg samling verktyg för användning i webbprojekt. Den består av mestadels JavaScript-material och det uppdateras ständigt, så var noga med att kolla tillbaka ofta.
Väsentlig reaktion
Om du letar efter ett grundläggande paket för att skapa React-appar, kan Essential vara ett bra alternativ.
jQuery Scalem Plugin
Ett jQuery-plugin som gör att du kan göra något element på webbplatsen lyhörd och anpassar sig till alla skärmstorlekar.
Intercooler.js
Denna plugin förenklar användningen av AJAX, vilket gör språket till något mycket mer bekant för HTML-användare.
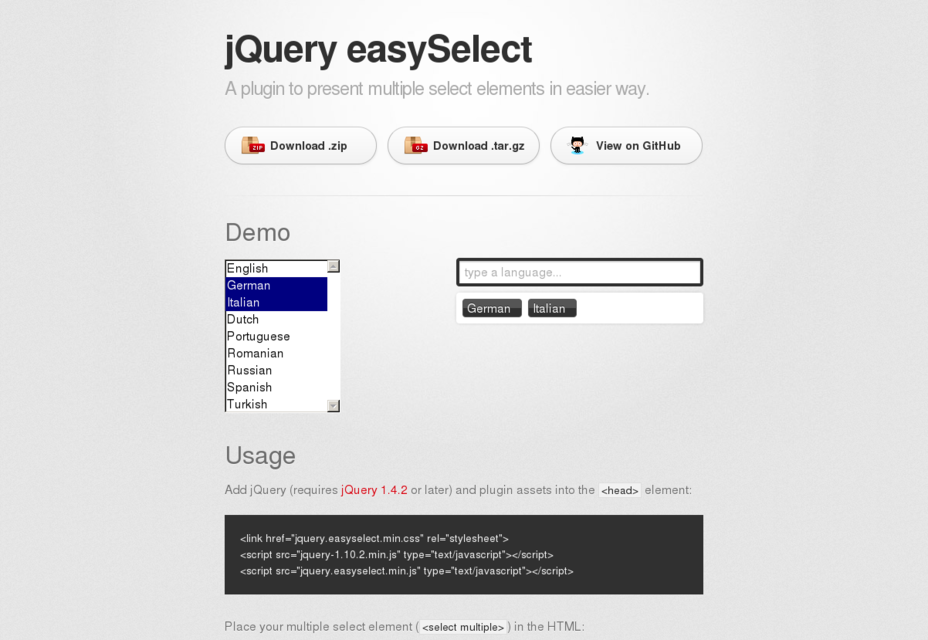
JQuery EasySelect
Ett användbart jQuery-plugin som gör det möjligt för användare att göra flera val på ett snabbare och enklare sätt.
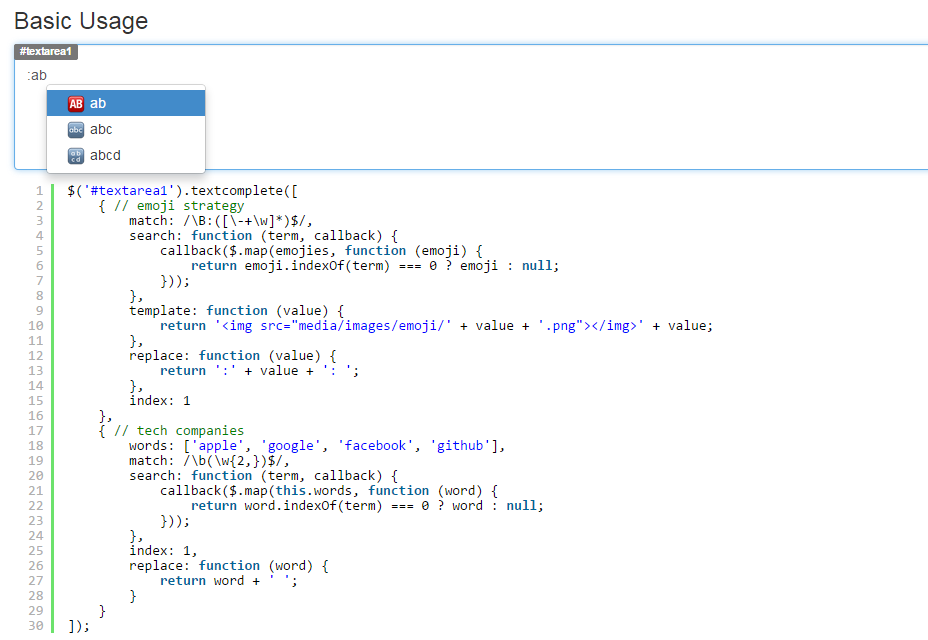
jQuery Text Complete
Ett intressant verktyg som låter dig lägga till autokompletteringsalternativ till dina textområden.
Nunchuck.js
Det här biblioteket möjliggör för utvecklare att integrera mobila webbläsare kontroller till skrivbordsbaserade JavaScript-spel genom ett extremt lättviktigt verktyg.
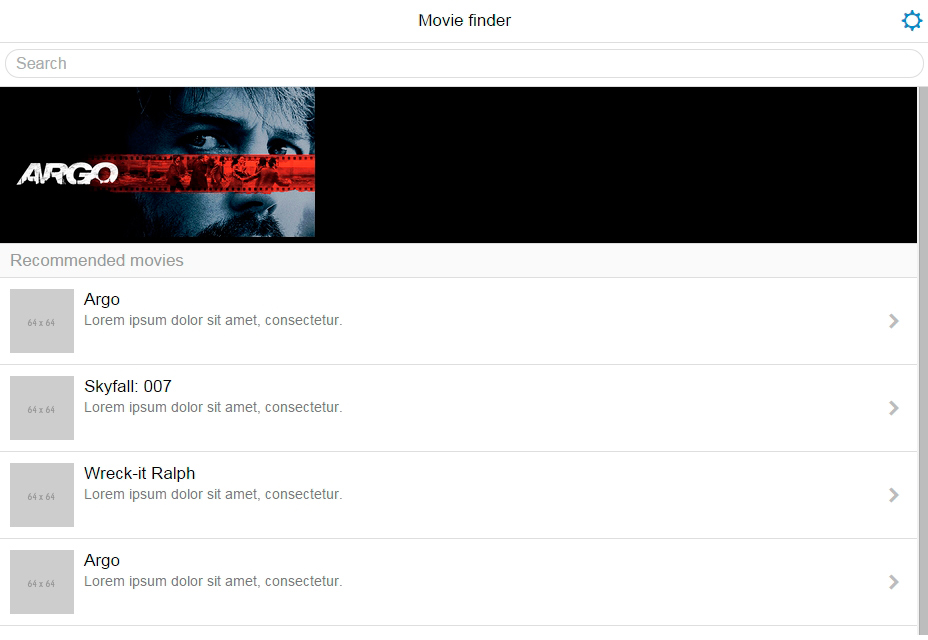
Rimg: En Responsiv bildlösning
Använd ren JavaScript i webbläsare som stödjer mediaqueries för att göra bilderna på webbplatsen mottagliga.
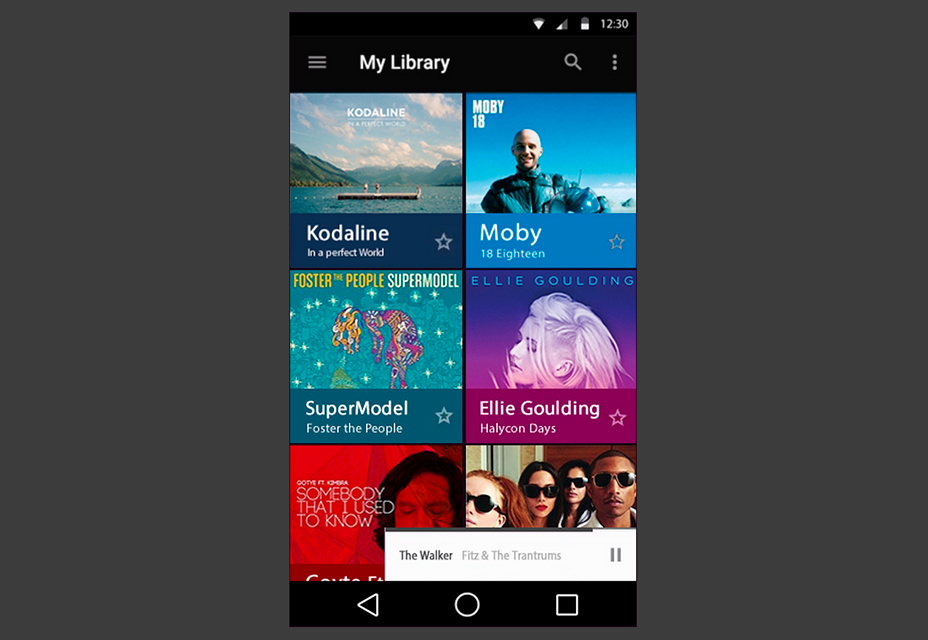
Ratchet
Ratchet förenklar apputveckling för webbproffs, så att de kan skapa mobilappar med välkända HTML-, JS- och CSS-komponenter.
Nines: Web Performance Tool
Spåra eventuella problem relaterade till resultatet av ditt webbprojekt med detta snygga verktyg.
Favico.js
Ett imponerande verktyg för att ge din Favicon alternativa användningsområden som animeringar, färger eller till och med projektvideo från din webbkamera!
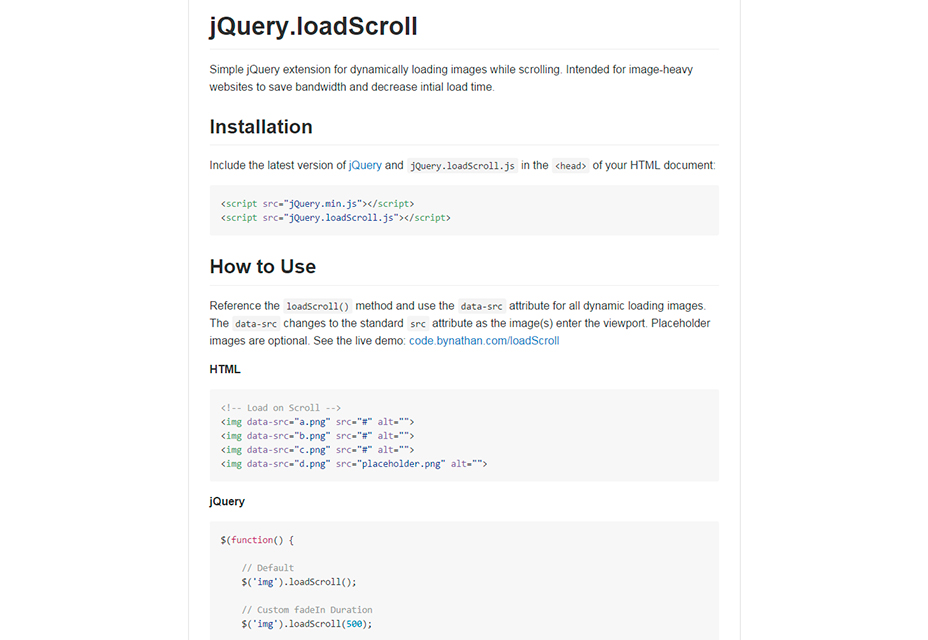
jQuery Load Scroll
Denna jQuery-förlängning kommer endast att göra bilder på platsbelastningen efter att ha blivit rullade till dem. Använd den för att förbättra de ursprungliga laddningstiderna i bild-tunga projekt.
Experiment: Spelar med partiklar och OH-film
Ett vackert experiment av Luigi Mannoni, där han skapar denna fantastiska orb som svarar på dina handlingar med musen och ständigt animerar som ett resultat ..