50 Fantastiska Freebies för webbdesigners, december 2014
Vi är tillbaka med ännu en gigantisk samling gratis resurser för att fylla i din verktygslåda och hålla dig rullande ut fantastiskt arbete bra in i det nya året.
Vi har allt: ikoner, inspiration, typsnitt, användargränssnitt och mer. Och, som alltid, om du tror att vi saknade en av dina favorit nya freebies, låt oss veta i kommentarerna. Njut av!
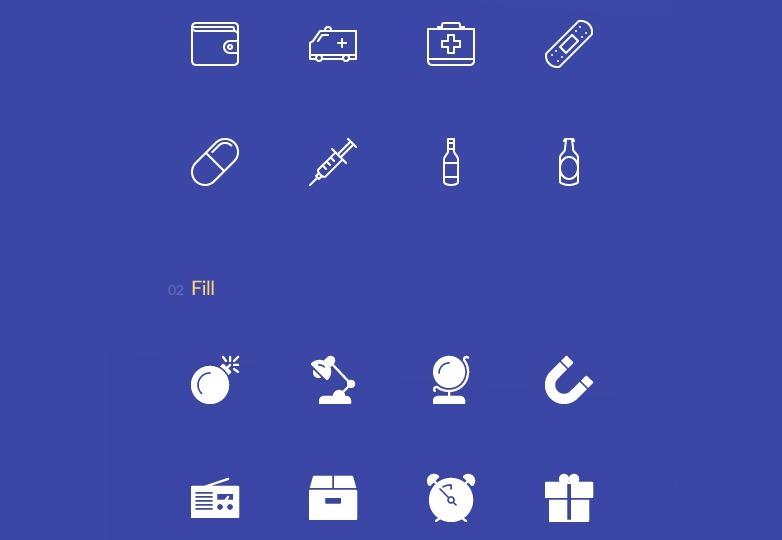
100 slag och fyll ikoner
En fantastisk uppsättning minsta ikoner med stroke / fylldesign. De båda rad- och fyllversionerna kommer i AI- och EPS-format.
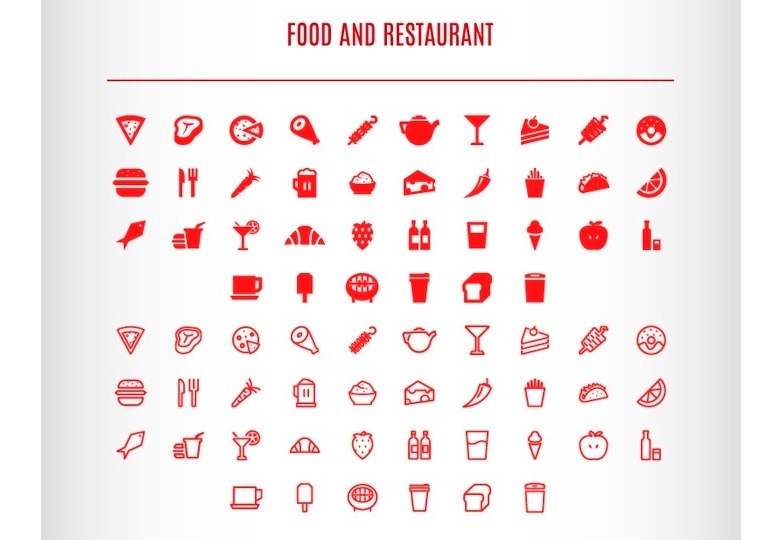
240 gratis plats- och kartikoner
En särskilt användbar samling för resor och kartapplikationer, inklusive saker från mat och dryck, till djur, sport och shopping.
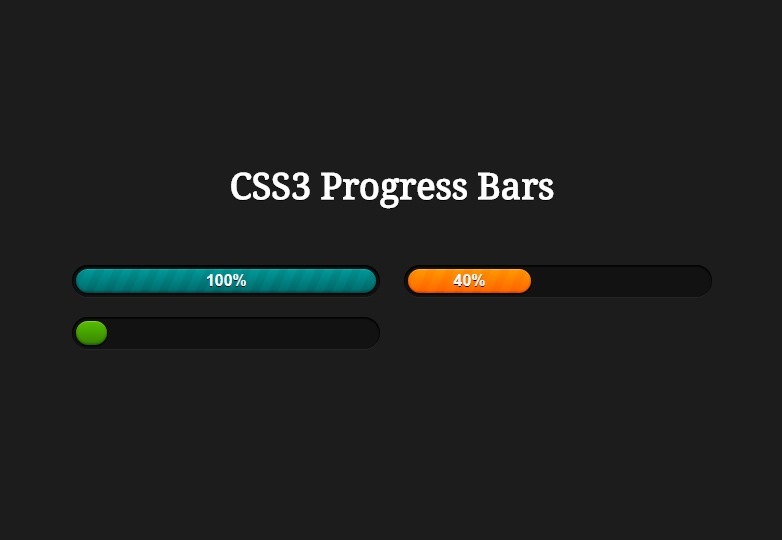
En serie CSS-framstegsfält
En stor samling av framstegsfält skapade med ren CSS. De är perfekta att lägga till stil för dina projekt, även när användarna måste vänta lite.
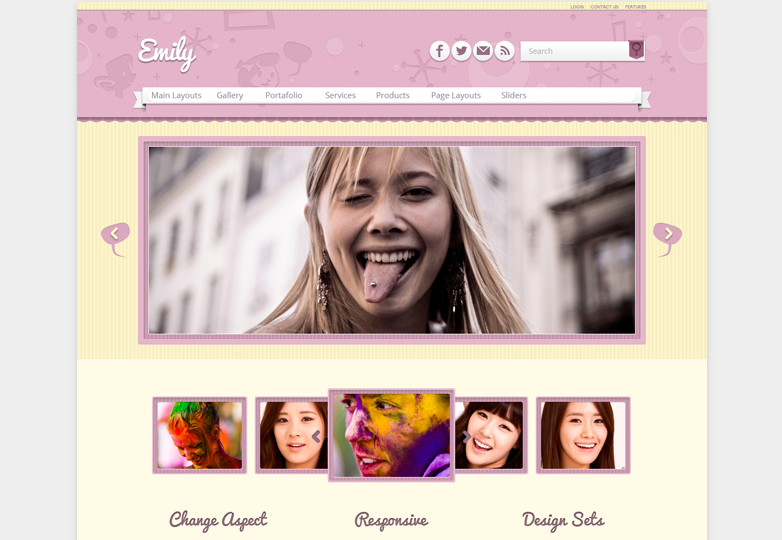
Pastellfärger WordPress-tema
Ett något gammalt skolatema fullt av illustrationer och mjuka pastellfärger. Den kan användas på ett brett utbud av webbplatser, inklusive restauranger, tidskrifter, personliga bloggar och många fler.
Lamp post banner mockup
En ganska speciell mockup som låter dig sätta dina mönster på gatan genom en lampaffisch. Användbar för att förhandsgranska evenemang och viktiga reklamkampanjer.
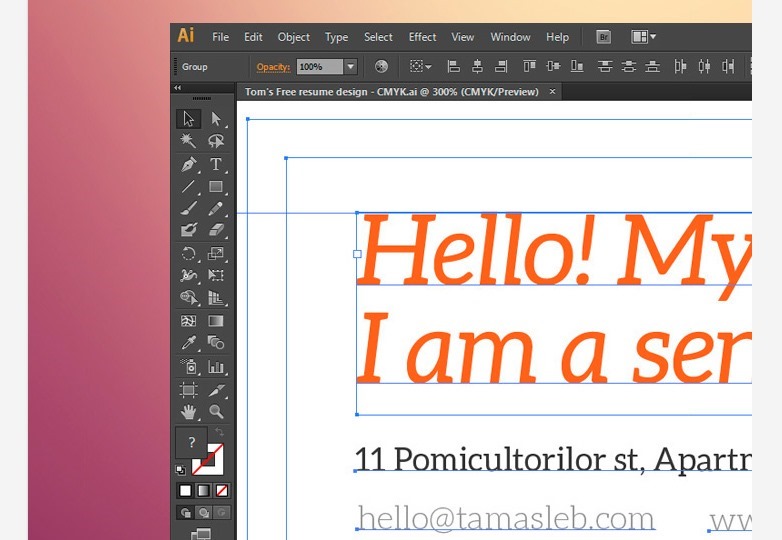
Gratis visuell CV-mall
Om du letar efter ett jobb kan det vara avgörande att du visar ditt CV med en fantastisk design. Kolla in den här mallen för att få kanten över tävlingen.
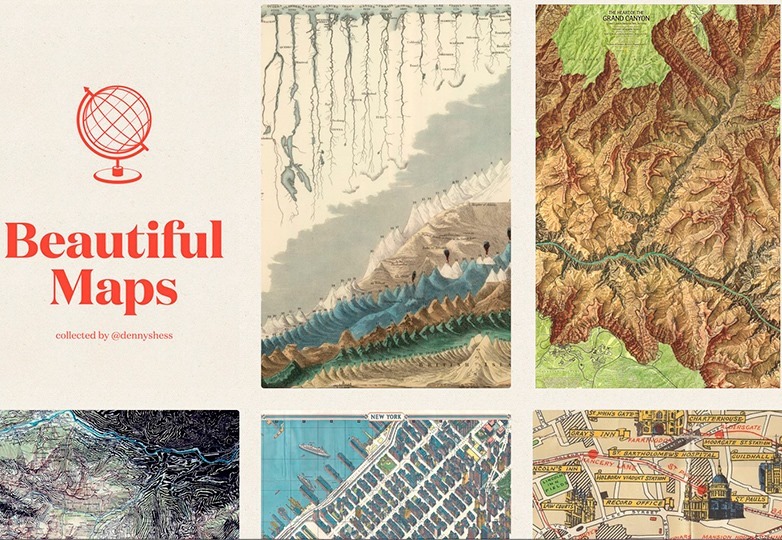
Vackra kartor
En fantastisk samling av vintage kartor från hela världen, som visar alla typer av terräng: urban, landsbygd, oceanic, etc. Definitivt en bra inspirationskälla.
Vector geek pack
En intressant bunt av geekiga element för logotyper, avatarer, klistermärken och mer. De är helt gratis att använda för både personliga och kommersiella projekt.
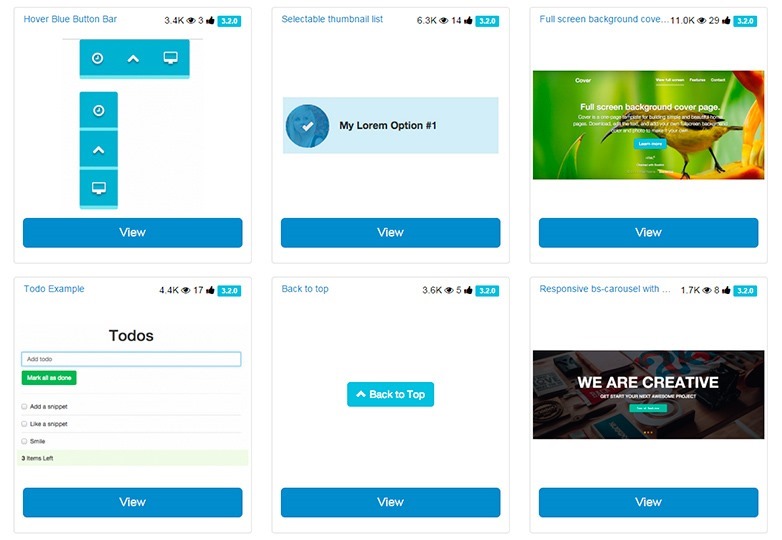
Bootsnip
Bootsnip är hem för ett stort antal kodprov, experiment och mönster för Bootstrap; HTML, CSS och JavaScript-ramverket.
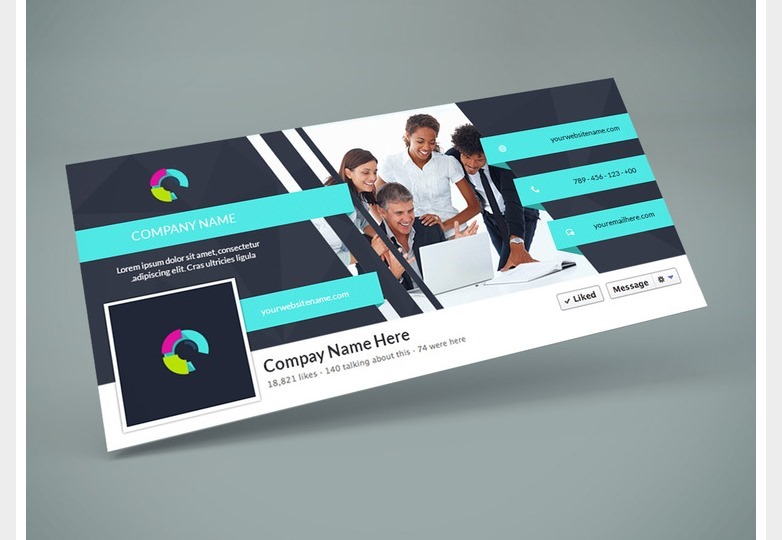
Facebook-cover PSD-designmall
Behöver du skapa en omslagsbild för ditt projekts Facebook-sida? Titta inte längre, den här PSD-filen är bara den tillgång du behöver. Google-teckensnitt används för att säkerställa att resursen är fri i sin helhet.
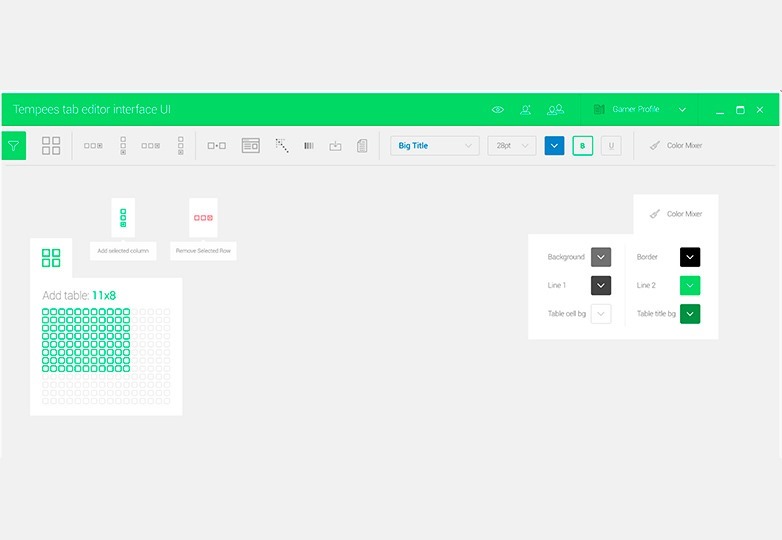
UI-flikredigerare
En mycket användbar flikredigerare i PSD-format. Den innehåller flera anpassade element för att skapa egna grafiska gränssnitt tillsammans, samt svängningseffekter för visuell variation.
Print-ready visitkort
En användbar visitkortdesign, redo att skrivas tack vare en hög DPI-fil. Allt är gratis att använda, inklusive typsnittet, tillgängligt via Google Fonts.
Kreativt fotograferingskort
Är du en fotograf som vill utvidga din räckvidd? Denna enorma visitkortdesign kan vara en stor tillgång för att börja sprida ordet. Hel redigerbar PSD-fil.
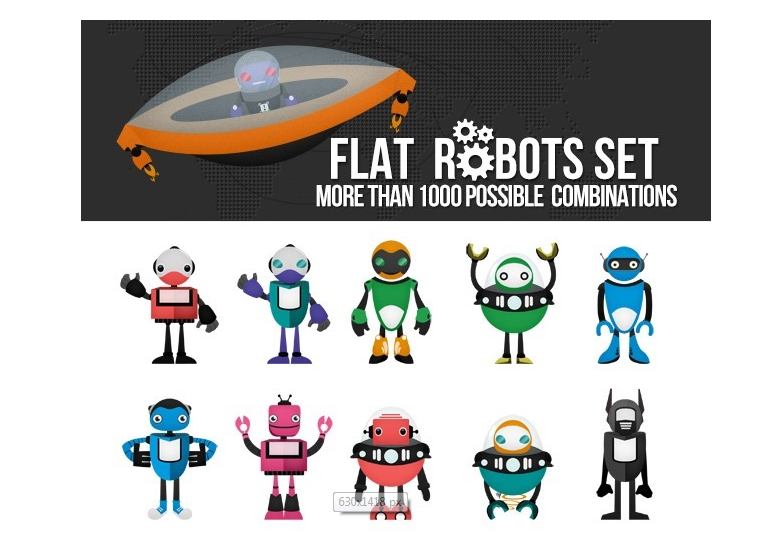
Plana robotar packar: Över 1000 kombinationer
En ganska intressant bunt som låter dig skapa dina egna robotar genom att kombinera ben, kropp, färg, ansikte och mer, allt separat. En vällagd PSD-fil garanterar att processen är enkelt och roligt.
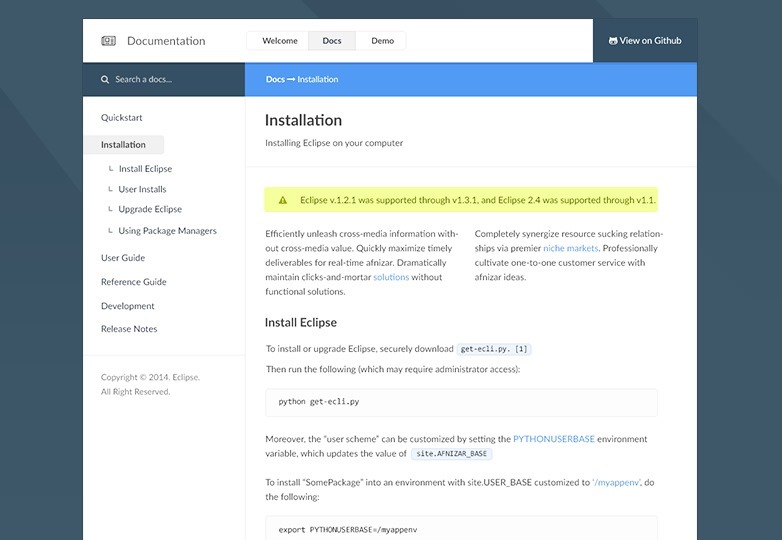
Eclipse: Gratis PSD-dokumentation
En snygg uppsättning av element i PSD-format, helt gratis. Visa dokument och skapa användargränssnitt med den här resursen.
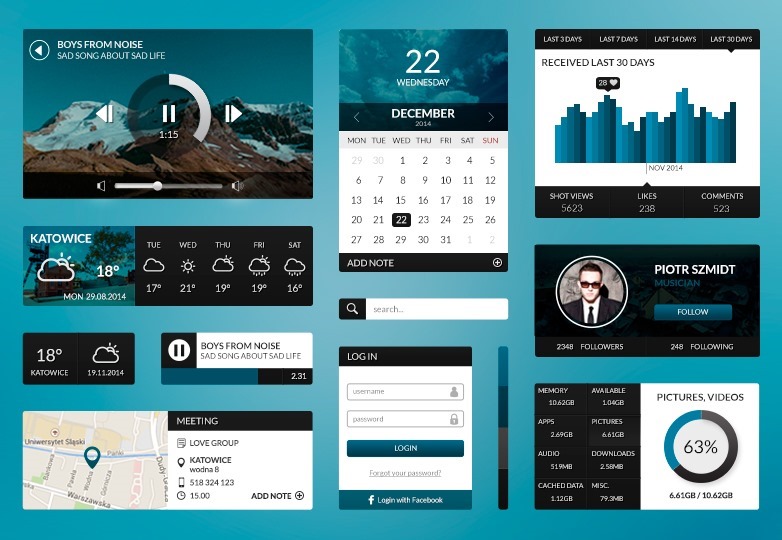
Sommar UI-kit
En färgstark uppsättning UI-element med en varm känsla. De innehåller ganska mycket allt du behöver för din nästa design: Knappar, chattfönster, reglage, inloggningar och mycket mer!
UI-kit freebie
Ett modernt gränssnitt med en platt stil, tillgänglig i PSD-format för enkel redigering. Perfekt för att ge ditt arbete ett snyggt utseende.
iPhone GUI PSD
En mycket komplett uppsättning av GUI-element baserat på det senaste iOS 8-utgåvan. Förutom att inkludera alla gränssnittselement på mjukvaran, innehåller den mockups för iPhone 6 i alla sina olika färger.
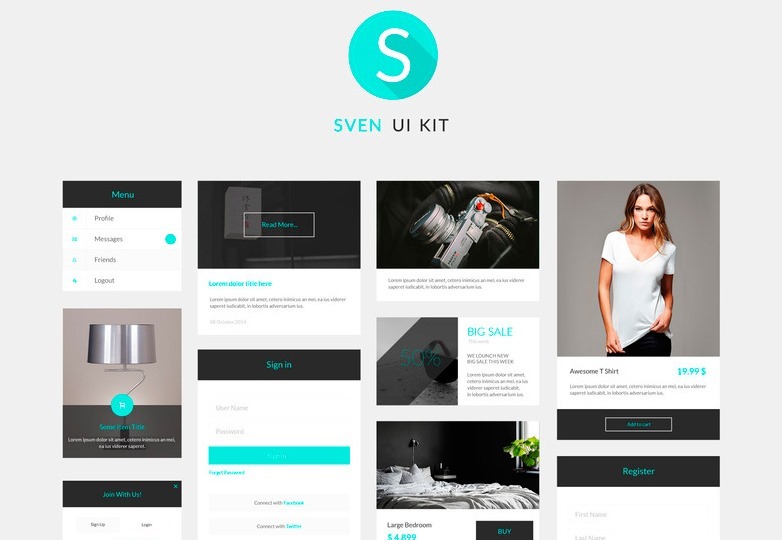
Sven: Modern PSD UI-kit
En super ren uppsättning användargränssnitt, kompatibelt med Bootstrap och Photoshop. Tecknet du ser här är Lato, tillgängligt via Google Fonts.
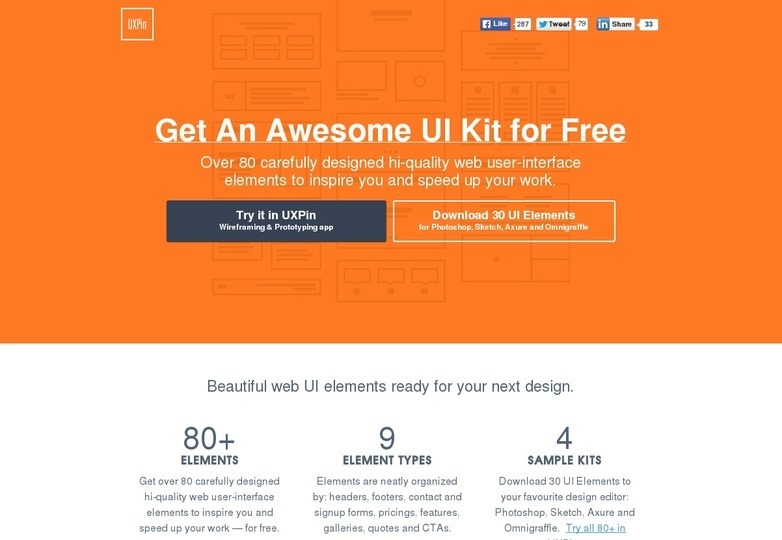
Dussintals gratis högkvalitativa designelement för webbgränssnitt
Titeln säger allt här, folket på UXPin har en fantastisk uppsättning användargränssnitt för dina egna projekt, kompatibla för Photoshop, Sketch, Axure eller Omnigraffle.
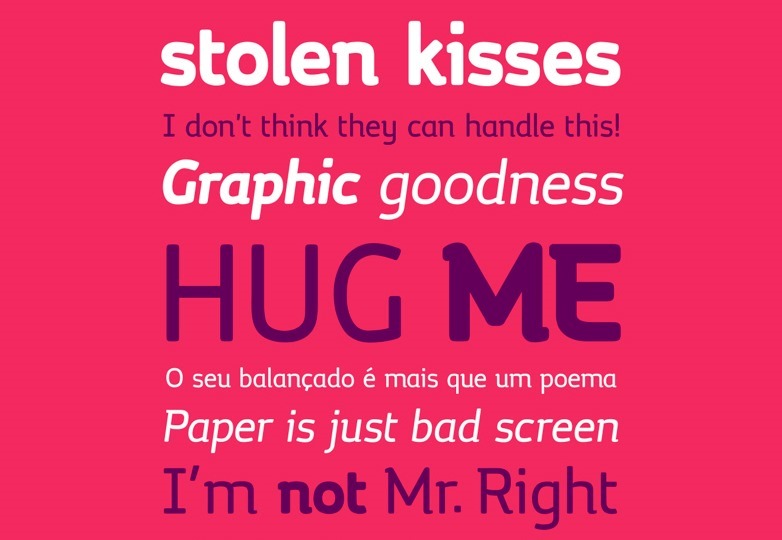
Margot gratis teckensnitt
En mysig typ, optimerad för användning i stora storlekar. Denna helt fria typsnitt är ganska mångsidig och ger värme till vilken design som helst.
Baronfri teckensnitt
En super elegant typsnittdesign med detaljer som gör att den ser ren och uppdaterad, vilket gör det bra för titlar. Den finns i tre olika vikter: Vanlig, djärv och svart.
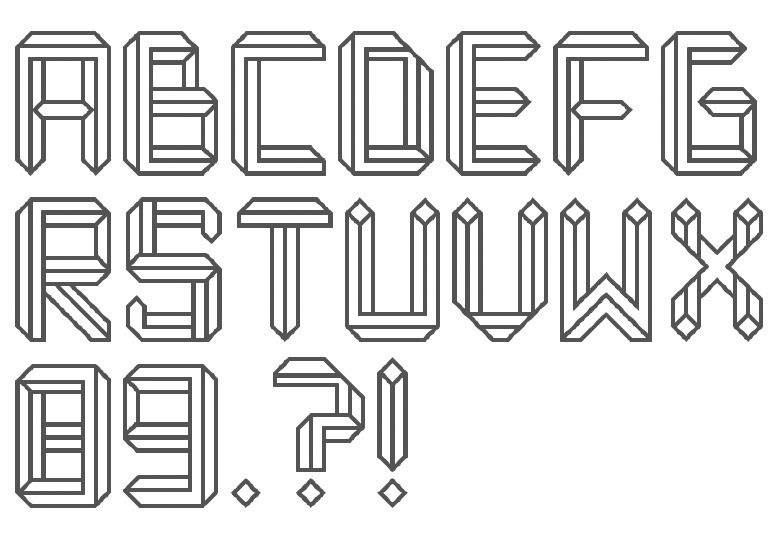
Penrose
Kolla Penrose, en attraktiv geometrisk typsnitt för titlar och text i stora storlekar.
SNDSGN: Webmall
En snygg mall med en modern look och lyhörd design i åtanke, anpassning till den moderna webben. PSD och 1170 nät ingår.
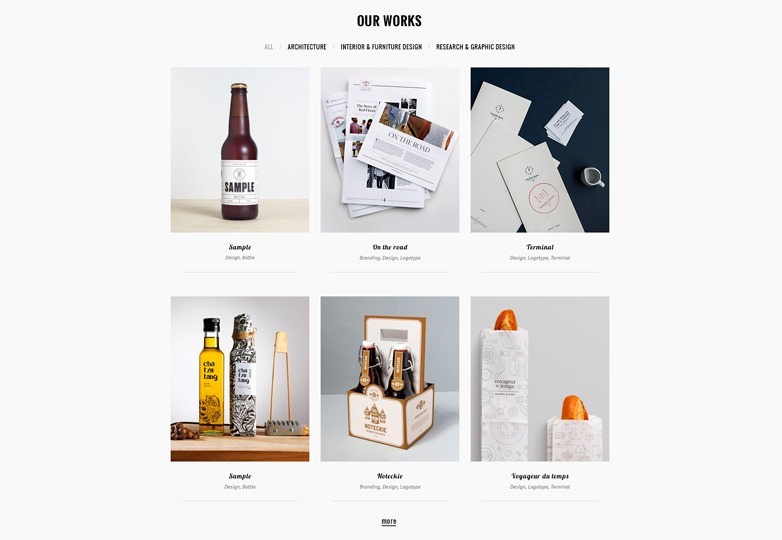
Byrån: Företagswebbplatsmall PSD
En enda sidmall riktad mot företagswebbplatser så att de kan visa sina produkter på ett modernt och attraktivt sätt.
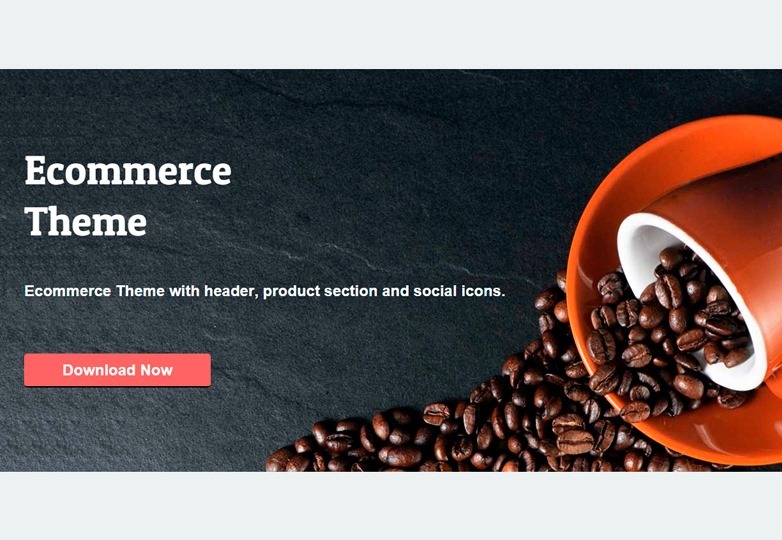
Martable WordPress tema
Ett enkelt WordPress-tema som ger ett enkelt sätt att sälja dina produkter online, tack vare WooCommerce-support.
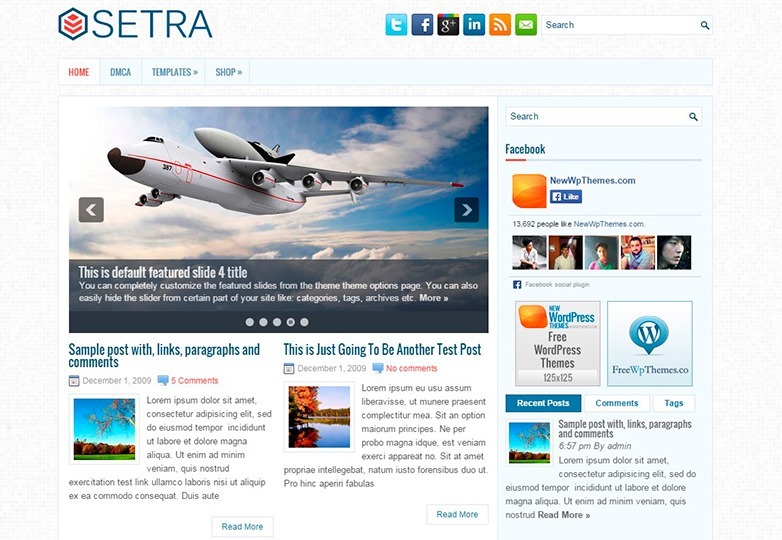
Setra WordPress tema
Ett klassiskt och komplett tema för din nya webbplats, särskilt om den innehåller stora mängder information. Det inkluderar skjutreglage, sociala knappar och mer.
Opal WordPress tema
Ett okomplicerat WordPress-tema med lyhördhet i åtanke. Visa allt ditt innehåll elegant på vilken typ av enhet som helst.
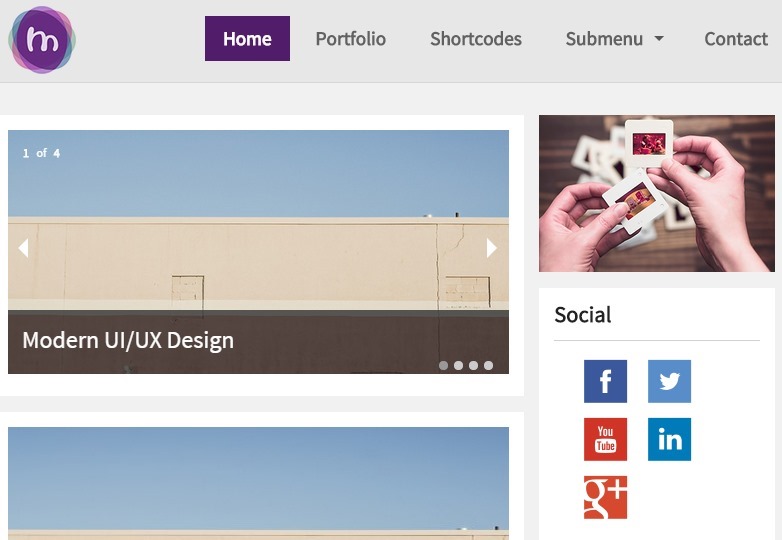
MioMio WordPress-tema
MioMio är ett mycket rent WordPress-tema med ett modernt utseende och en skarp färgkontrast. Den har flera flikar som underlättar navigationsupplevelsen, inklusive kartor, reglage och andra element.
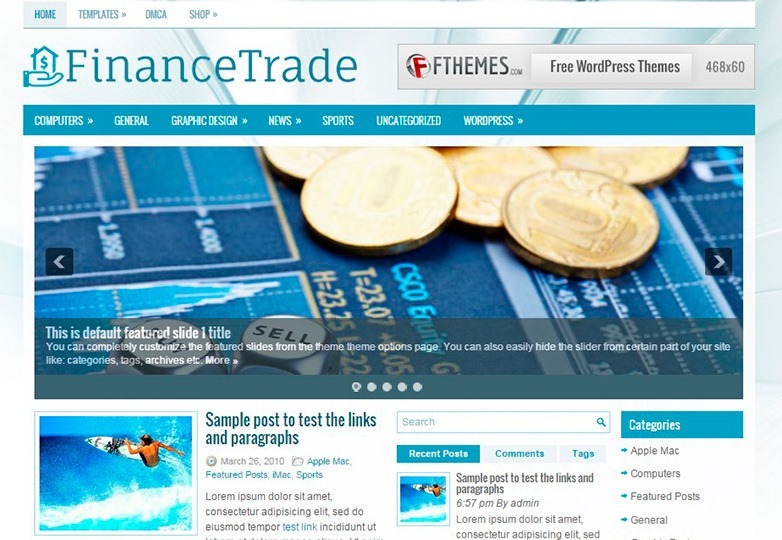
FinanceTrade WP tema
Ett snyggt WordPress-temat riktar sig starkt till finans- och ekonomirelaterade webbplatser. Den har mjuka färger och en fullt lyhörd design för att garantera en trevlig tittarupplevelse.
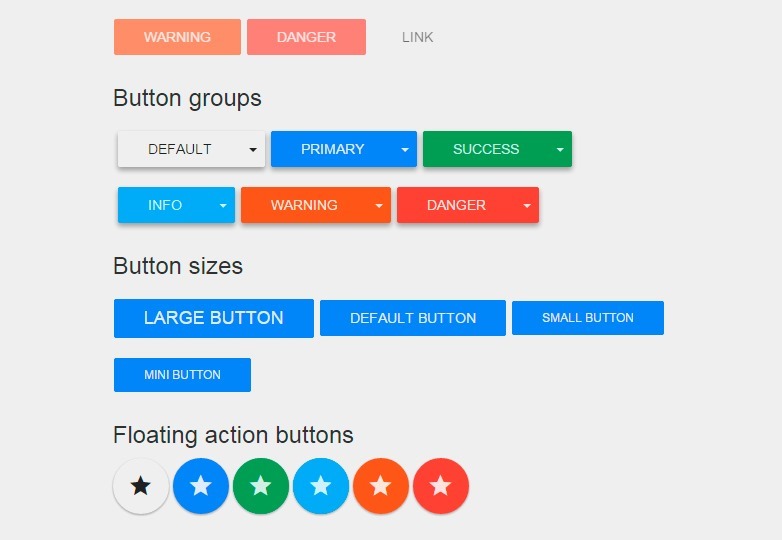
Bootstrap material
Googles materialdesign börjar samla dragkraft, detta Bootstrap-tema tillämpar det fullt ut, vilket resulterar i några ganska intressanta alternativ för front-end-ramen.
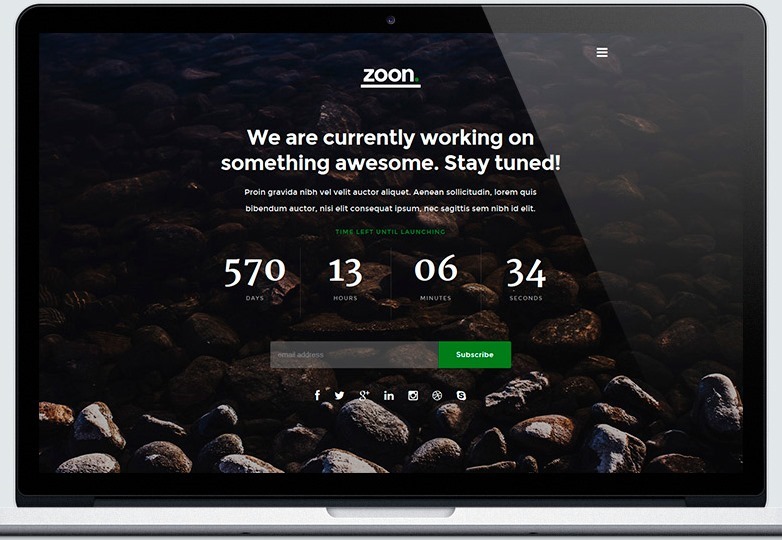
Zoon webbplats mall
En fantastisk webbmall för tillfällen när du behöver skapa förväntningar för ditt nästa projekt. En snart kommande sida med en timer för att låta dina användare veta när de ska komma tillbaka.
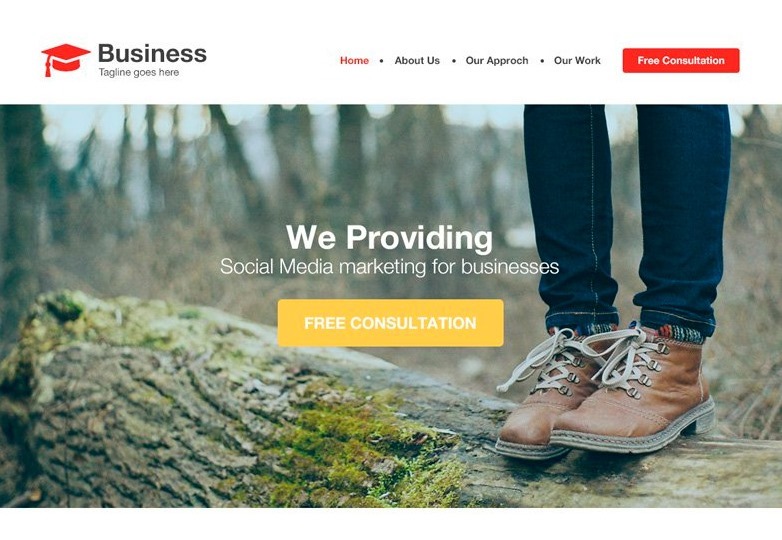
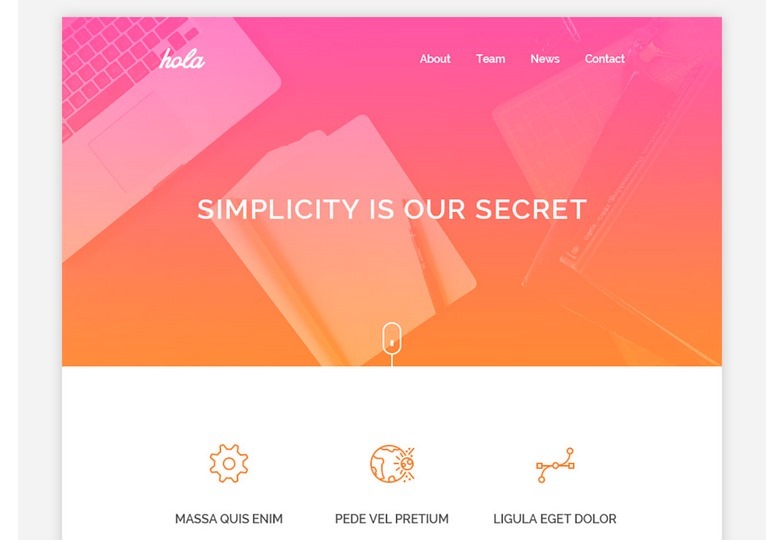
Hola: HTML HTML-mall
En e-post och HTML-mall med en mycket modern och attraktiv design. Det är tänkt att vara enkelt att anpassa sig till dina behov.
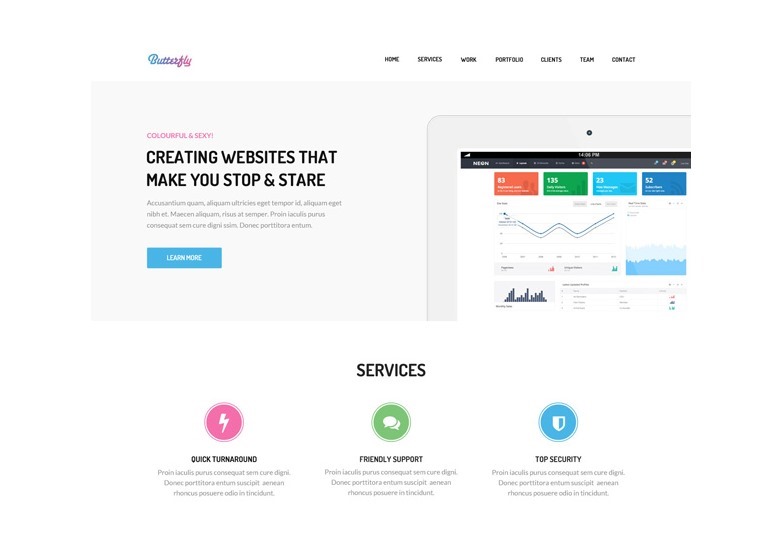
Butterfly Bootstrap tema
En fantastisk HTML-mall med ett unikt utseende, idealiskt för att skapa webbplatser för företag, produkter och mer. Kolla in alla de små detaljerna i designen som kommer att förvåna dina besökare.
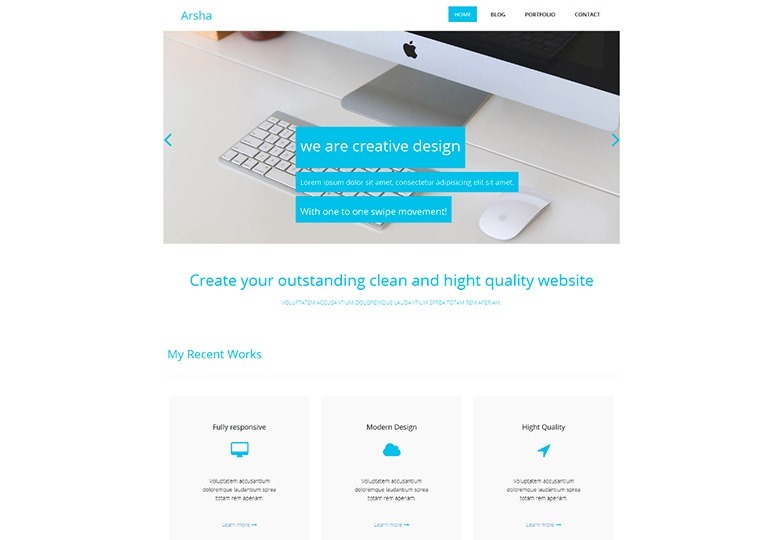
Arsha: Bootstrap HTML-mall
En snygg design för det moderna webben, idealiskt för företagets webbplatser som vill visa en stark närvaro på nätet. Responsiveness är ett stort fokus, så oroa dig inte för din kunds visningsenhet.
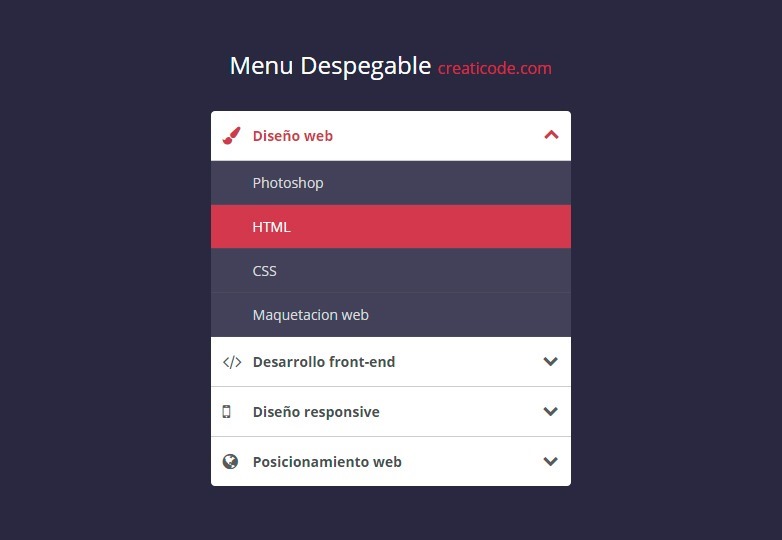
Accordion-stylad meny
En uppsättning rullgardinsmen lägger en under den andra, vilket möjliggör för användare att visa och välja flera alternativ i ett reducerat utrymme.
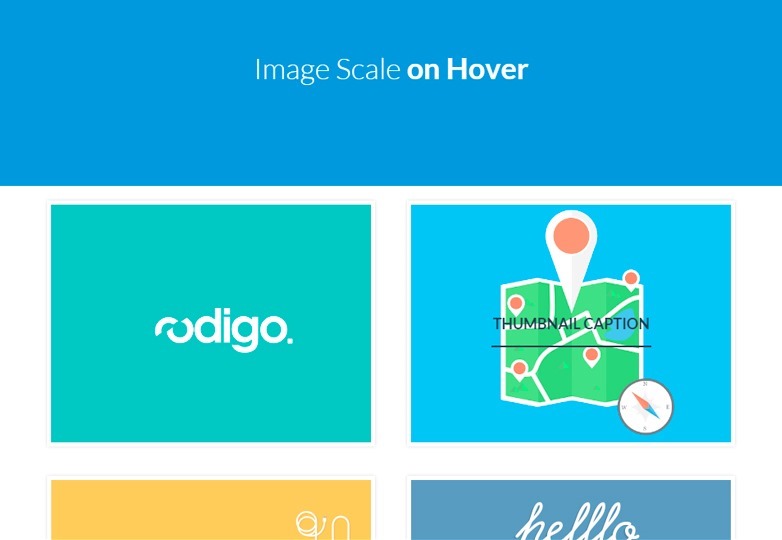
Bildskala på svävaren
Kolla in den här CSS-effekten som zoomar in på bilder och visar textning när du svävar på element.
2D och 3D blockläsare
Behöver du ge dina användare en bra sak att titta på medan de väntar? Dessa blockläsare kanske bara vill att du saknades.
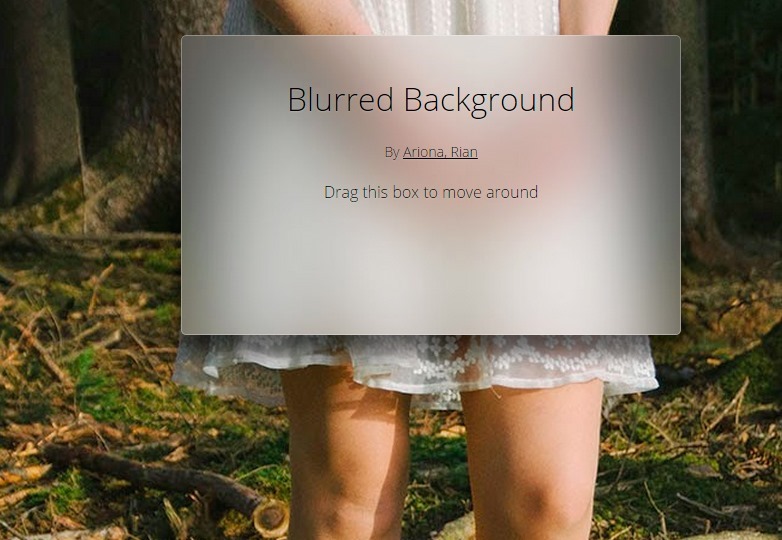
Suddig bakgrund CSS
Ta en titt på den här fantastiska suddiga bakgrundseffekten med CSS och en liten bit av JavaScript. En stor tillgång för att få fram färgglada bakgrunder och ha mer av en 3D-effekt i dina projekt.
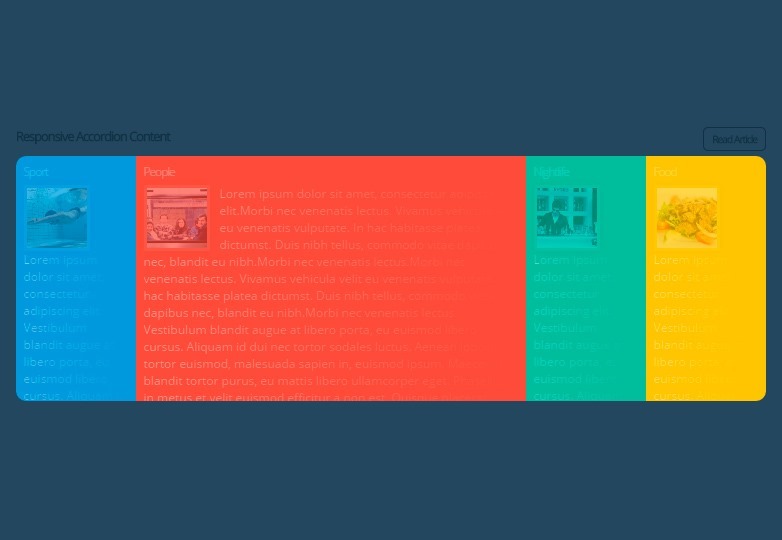
Responsiva dragspel
Här är ett snyggt dragspel för att visa information på ett rymd effektivt sätt. Skapat med HTML, CSS och lite JavaScript, det innehåller en färgstark utseende och coola hover animeringar.
Api.ai
Låt användarna hantera applikationer och enheter genom röstkommandon. Utbudet av åtgärder som kan ges genom tal ger en fantastisk mängd möjligheter till verktyget.
Writefully
Ett verktyg för att göra ditt GitHub-arkiv till ett innehållshanteringssystem. Det är utdragbart och stöder flera platser.
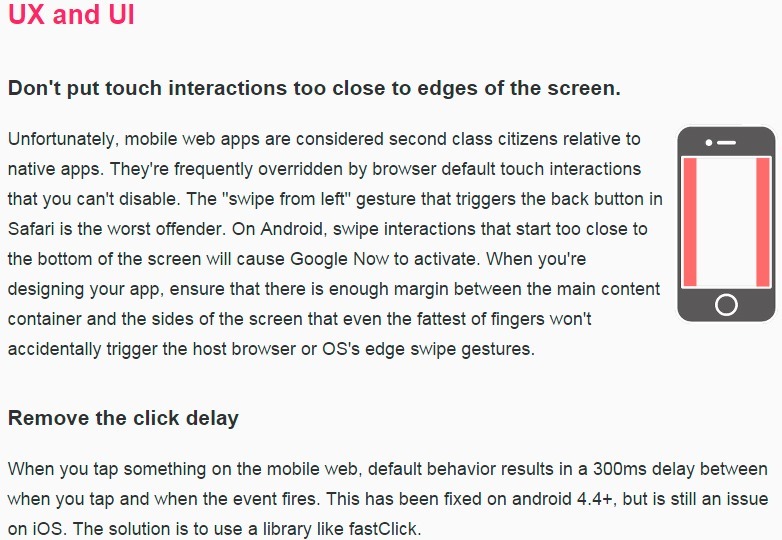
Mobil webbapps checklista
Den här artikeln innehåller olika riktlinjer som du kan tillämpa på nästan alla mobila gränssnitt, medan andra är appinriktade. Definitivt något att tänka på för ditt nästa projekt.
Web startpaket
En referenspunkt för att hitta verktyg och kodprofiler som underlättar ditt arbete när du bygger flera plattformsprojekt.
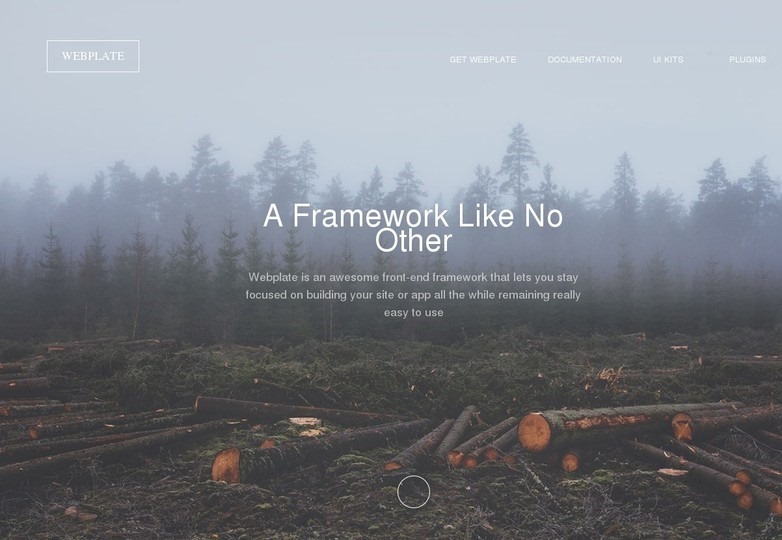
Webbplatta: En front-end-ram är inriktad på vad som är viktigt
Webplate har för avsikt att ta bort eventuella distraheringar från ditt arbetsflöde, så att du koncentrerar dig om vad som är viktigt: Bygg dina appar enkelt och effektivt.
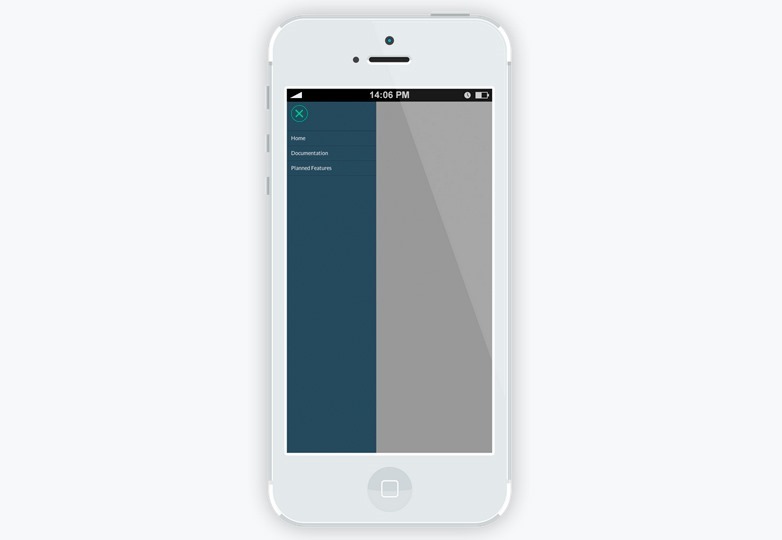
Ren låda
Ett verktyg för att tillämpa rena CSS-övergångar i dina projekt. I webbplatsens demo kan du visa en meny med alternativ på många olika sätt. Välj bara den effekt du gillar mest och njut av den magiska.
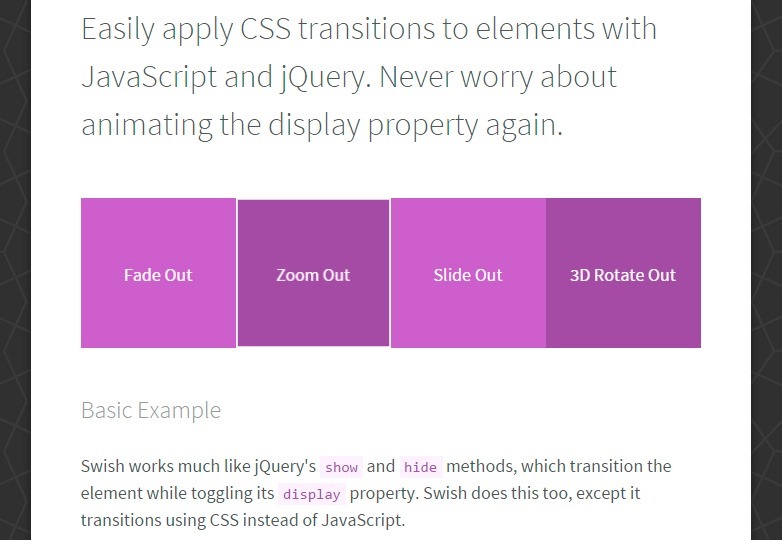
SwishJS: En CSS animationsram för JavaScript-applikationer
Ett verktyg som låter dig tillämpa CSS-övergångar genom JS och jQuery, vilket undviker användningen av visningsegenskapen.
Rötter: Där börjar allt
Ett CSS-bibliotek för att förbättra din kod på flera sätt, vilket ger fördelar vid varje steg i vägen.
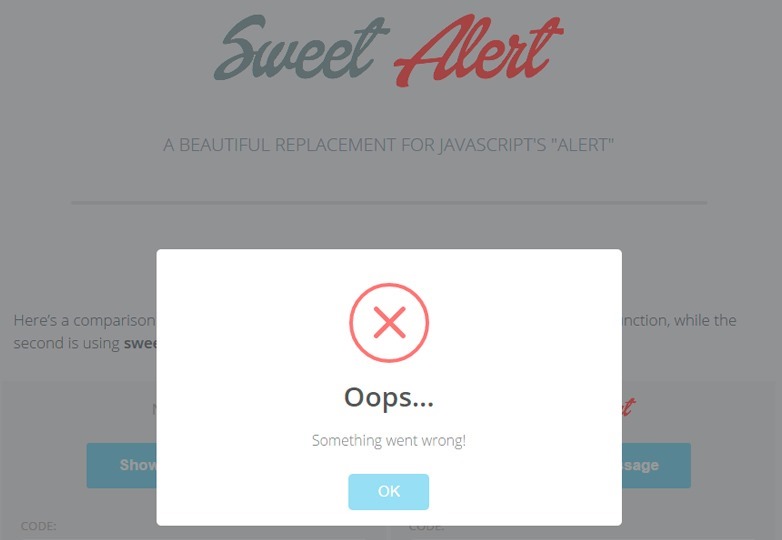
SweetAlert: Nice JS alert ersättning.
Visa popup-varningar på ett mycket trevligare sätt genom Sweet Alerts, ersätta deras tråkiga standardutseende.
Julius.js: Ett taligenkännande bibliotek för webben
Här har vi Julius, ett bibliotek som du kan använda för att diktera med din röst eller integrera talkommandon till dina projekt.