3 Postredigeringsalternativ för att perfekta ditt WordPress Workflow
De viktigaste delarna av WordPress är skärmen för post och sidredigering. Jag menar, det är där magiken händer, eller hur? Många människor gör sitt skrivande där. Det är där formateringen händer. Det är där innehållet produceras, tweaked, redigeras och ibland skruvas upp över tron.
För allt som det är den viktigaste delen av admingränssnittet, ser postredigeringsskärmen mycket ut som det gjorde för länge sedan, och fungerar ganska mycket detsamma. Det gör mig inte glad.
Åh, jag kommer inte att bli killar som gjorde TinyMCE. Det är bra på vad det gör, och det känns bekant, som Microsoft Word. Problemet är att klassiska ordbehandlare designades för utskriftsdokument, inte på webben. Vi kan, och borde göra det bättre.
Ett ytterligare problem är att postredigeringsgränssnittet inte ger dig mycket känsla för vad du faktiskt gör visuellt. Detta gäller särskilt om du inkluderar mer än bara text i dina inlägg. För att få en visuell känsla av resultaten måste du öppna din förhandsgranskning i en ny flik och uppdatera den hela tiden.
Några begåvade designers och utvecklare har gjort sitt bästa för att förbättra situationen och har kommit med intressanta lösningar. Ingen av dem är perfekt, och nästan alla är fortfarande i utveckling (så säg inte att jag inte varnade dig). Avsägelser åt sidan, jag är upphetsad över dessa projekt och framtiden för att skriva på webben i allmänhet, så låt oss ta det!
PrettyPress
PrettyPress är enligt min mening den mest mogna och stabila av de nya alternativen för redigering av inlägg. Hittills är det också min favorit.
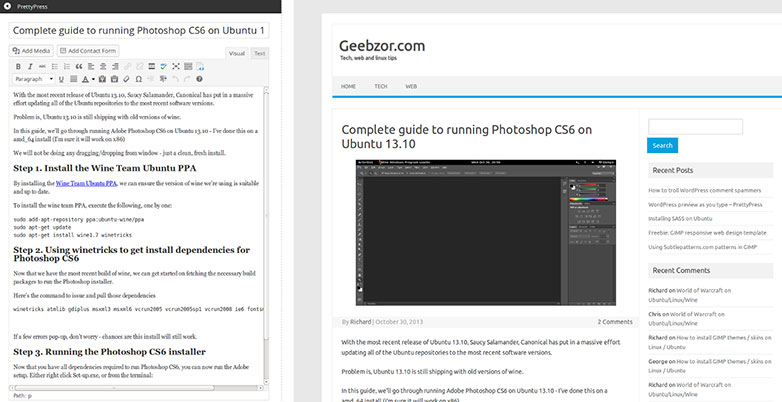
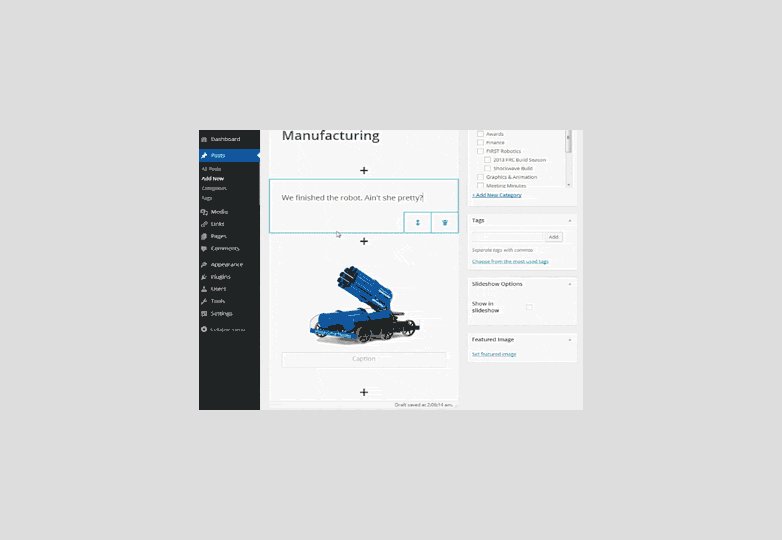
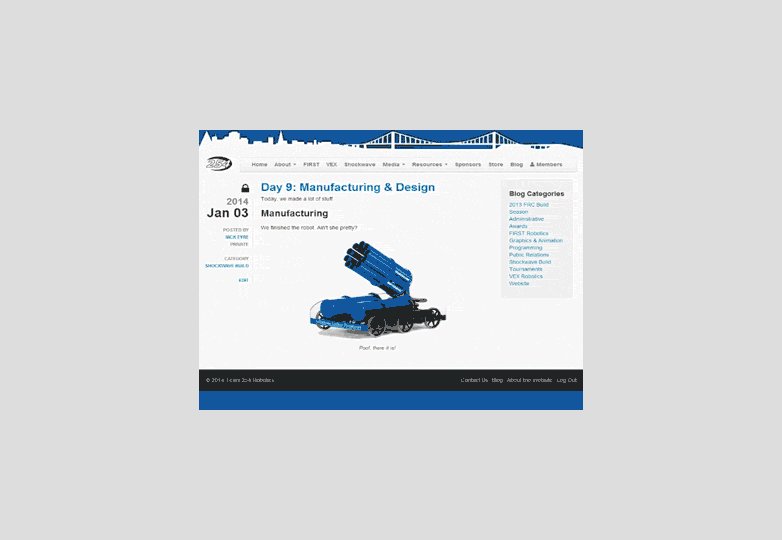
När du har installerat, ser granskningsgränssnittet ut ungefär detsamma, förutom en knapp som säger "Starta PrettyPress". Du vill träffa den knappen.
När det är klart kommer du att se två rutor: en för att redigera ditt inlägg, och den andra är en live förhandsgranskning. Det finns inte heller någon generell formatering förhandsvisning. Detta visar ditt inlägg som det ser ut på framsidan. Det är rätt, du får en live front end preview. (Det här är ett exempel där responsiv design verkligen är till nytta.)
Redigeringsdelen av gränssnittet har tre lägen: TinyMCE (jag vet jag vet), rå HTML och min absoluta favorit: Markdown.
Tyvärr fungerar funktionen "Add Media" endast i TinyMCE och HTML-lägena, men fortfarande. Jag gillar Markdown. Jag gillar det mycket. Jag är glad att de inkluderade det alls.
Allmänna intryck:
PrettyPress är ett solidt erbjudande som ännu inte har släppt mig på några allvarliga sätt. Det finns en visuell bugg med knappen Spara och publicera i rullgardinsmenyn (åtminstone finns det i Chrome). Jag skulle också älska att kunna lägga till bilder i Markdown-läget.
Ändå är jag lycklig med det övergripande. Om jag var tvungen att rekommendera ett av dessa alternativa redigeringsgränssnitt för en produktionsmiljö, så är det jag skulle gå med.

Sir Trevor WP
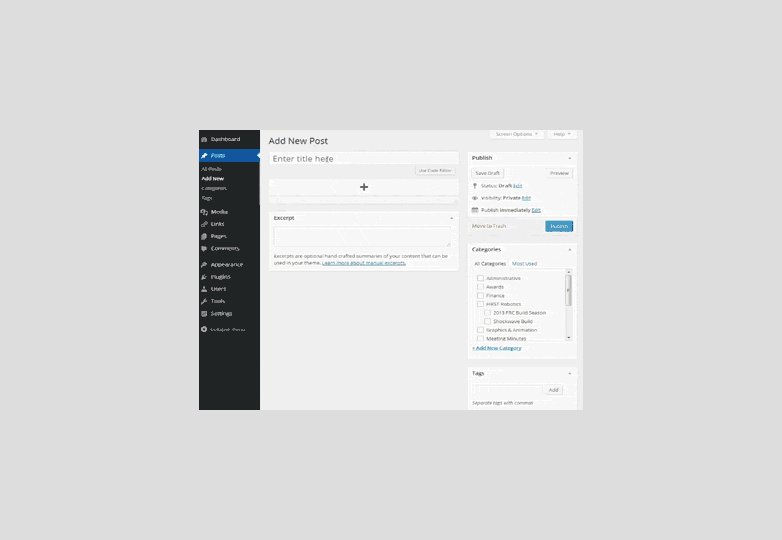
Denna plugin har fått sig lite uppmärksamhet på senare tid, eftersom det implementerar ett nästan modulärt sätt att skapa inlägg. I stället för att bara ha ett stort textfält där du typ av shove icke-textelement mellan punkterna lägger du till innehållet i postkroppen ett "block" åt gången.
Det är faktiskt något som påminner om hur Medium gör det, men med tydligare skillnad mellan element.
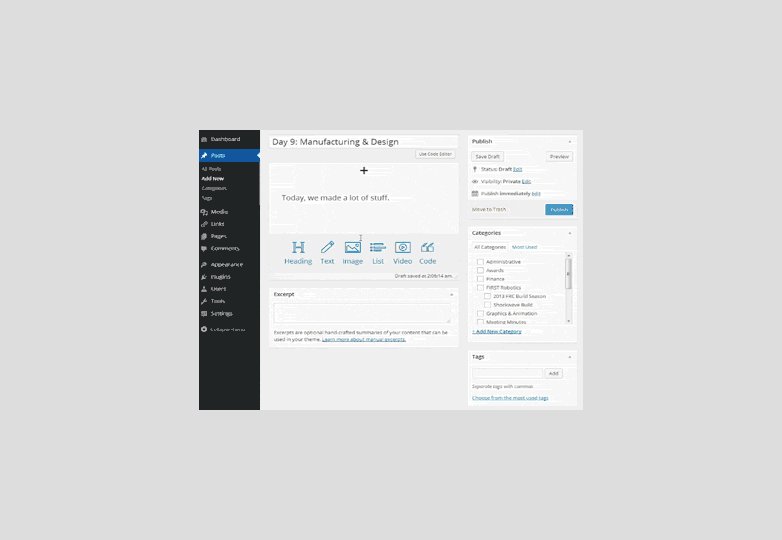
Detta ger ett par fördelar med bordet. För det behandlar det innehållsblokkar som de digitala elementen de är, istället för att klibba med den utskrevna sidan metaforen. Vilket ger en känsla av struktur till processen.
För det andra, även om det inte finns någon levande förhandsgranskning, får du en ganska solid uppfattning om vad ditt innehåll kommer att se ut på framsidan.
De typer av innehållsblock som för närvarande finns tillgängliga inkluderar: Rubrik, Text, Bild, Lista, Kod och Video.
Det finns dock en stor nackdel: det här pluginet kan inte redigera inlägg som gjorts med standardredigeraren. Det inaktiverar också TinyMCE helt och hållet. Så, om du har befintliga inlägg på din webbplats måste du redigera dem som rå HTML. Om du också inaktiverar Sir Trevor blir TinyMCE borttappad, eftersom de råa data ser ut så här:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Allmänna visningar:
Det är fortfarande under utveckling, men det visar löftet. I allmänhet tycker jag om idén. Med det sagt, om du vill använda den, kommer du noga att använda den bara för webbplatser utan mycket befintligt innehåll.
Jag skulle rekommendera det till bloggare som gillar att blanda in många bilder, videor och andra element med texten.

Goliath
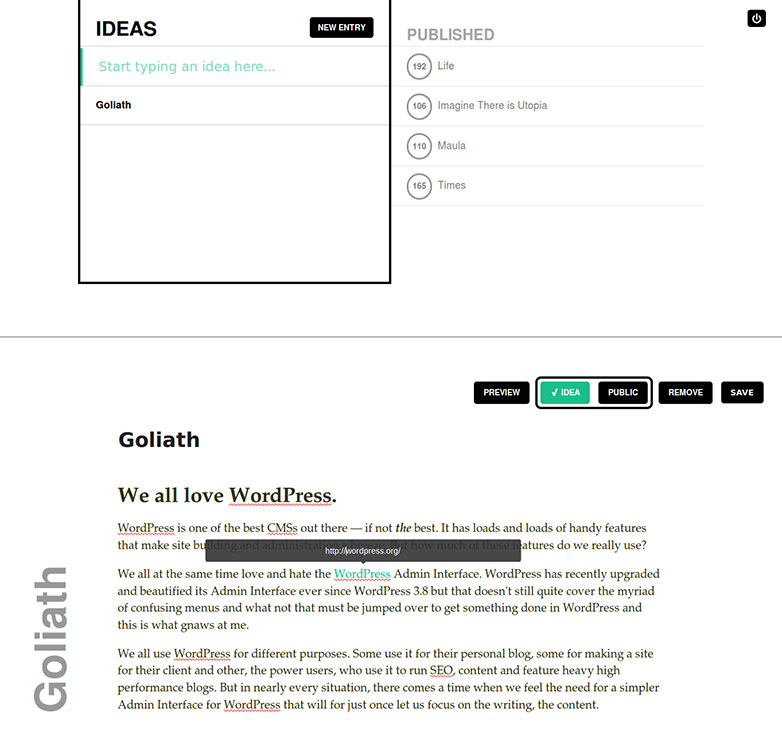
Nu det här är konstigt. För det första är det inte ett plugin. Det är en alternativ instrumentbräda för distraheringsfri skrivning i WordPress. Du måste ladda upp den till en egen separat mapp i WordPress-installationen, och du kan inte hantera det som om det var ett plugin.
Det är extremt minimalt, lånar mycket idéer från Svbtle plattform. Det finns ingen fancy media insertion, inga formateringsknappar av något slag. Det finns dock Markdown-stöd och grundläggande stöd för att välja dina taxonomier.
Allmänna visningar:
Goliath är för dem som älskar att skriva i en distraheringsfri miljö, och vem behöver den miljön för att vara webbaserad / integrerad med WordPress. Det kan tyckas ganska specifikt, men jag är säker på att det faktiskt är en ganska stor publik.
Förresten fungerar det perfekt på min tablett. Om du skriver mycket på mobila enheter kan det vara perfekt för dig.