20 + Fet och vackra webbplatser
För ett tag nu har designers varit helt förskämda med allt som är subtilt. Vi älskar subtila mönstrade bakgrunder och invecklade dekorativa element; vi är även i de dämpade färgpaletterna.
Vi glömde att gå djärva i en minut, men det verkar som om det är tillbaka. Med hjälp av mindre enheter (t.ex. tabletter och mobiltelefoner) är det populärt att se till att ditt arbete kan ses. Och vad bättre sätt att göra det än att vara djärv med det?
Skapa dristiga webbplatser börjar från layouten och sträcker sig till färgerna och teckensnittstorlekarna. Man kan se att välja alla bitar eller några av dessa delar för att skapa en webbplats som kräver uppmärksamhet och är också lätt att läsa. Även om det är lite trendigt att göra är det en underbar teknik eftersom du vill att dina läsare ska komma ihåg din webbplats och du vill också att de ska kunna utnyttja din webbplats så mycket som möjligt. Trots allt är det inte meningen med bra design?
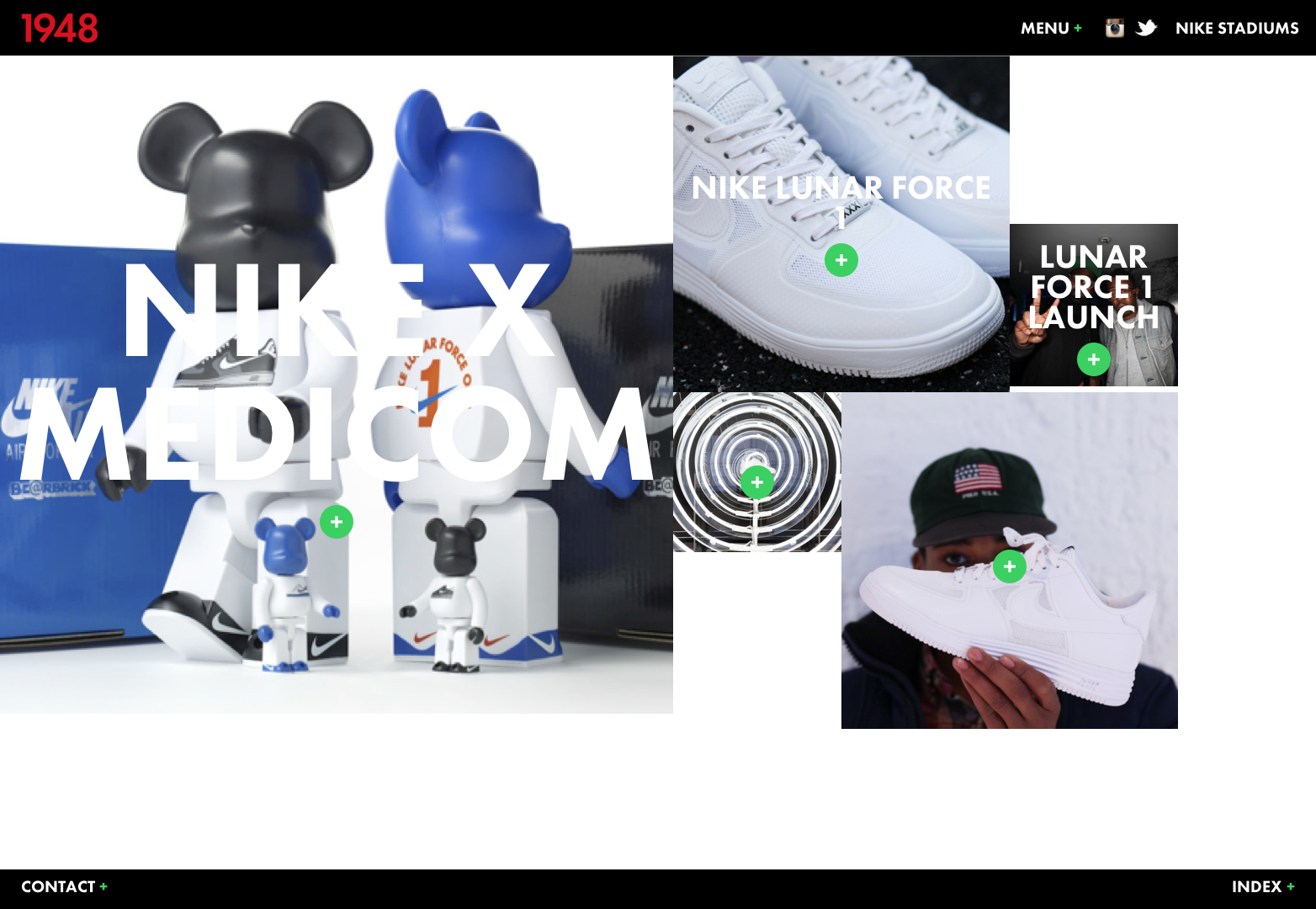
1948 London
Anledningen till att Nike säljer skor så bra är att de har detta underbara sätt att kombinera sina mode med kultur. Det finns nästan alltid en anständig bit av bakhistoria till alla sina skor. Denna webbplats är avsedd för skokulturen rakt ut ur London.
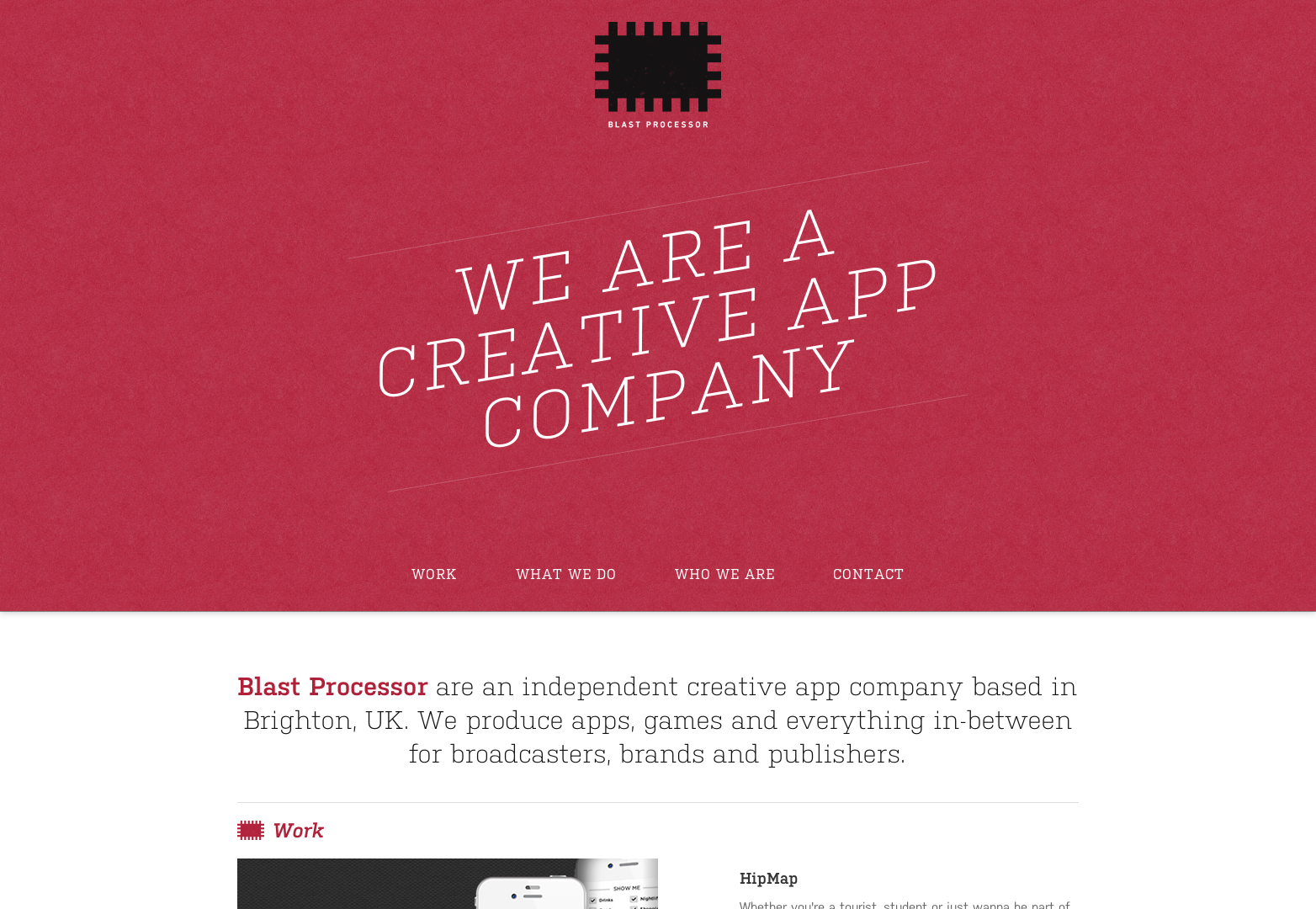
Blastprocessor
Den här kreativa byråens bröd och smör skapar appar för mobilteknik. Vilket bättre sätt att visa sin kompetens än att skapa en webbplats som lätt kan ses på dessa mobila medier. Den här mottagliga webbplatsen ser till att kopian är läsbar hela tiden genom att gå för det djärva utseendet.
CAU
Du kan absolut skapa en nisch från någonting. Denna restaurang är stolt över hur deras boskap höjs, inte bara deras underbara meny. Deras in-your-face-tillvägagångssätt bekantar tittarna med deras syfte och får sina smaklökar stickande.
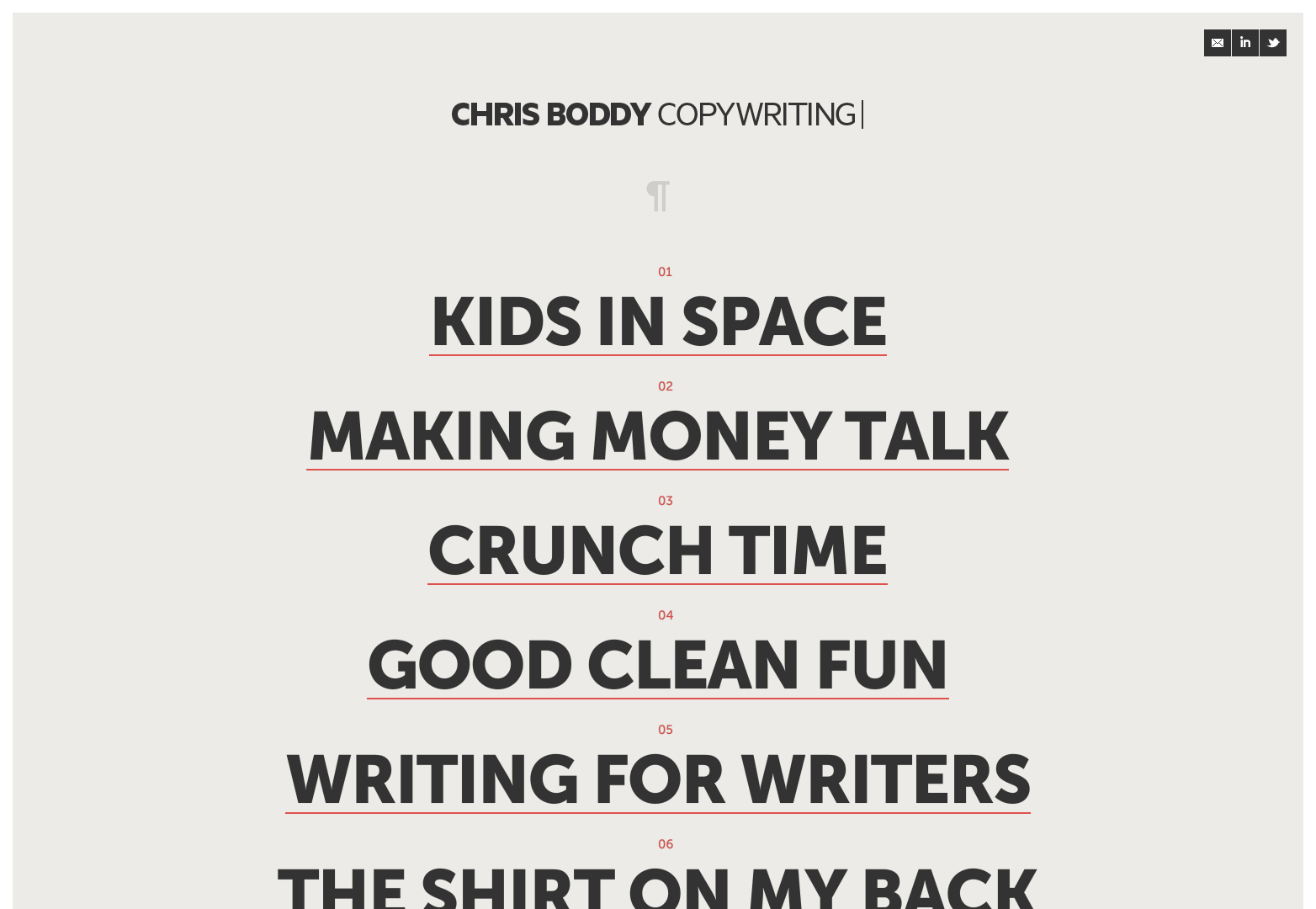
Chris Boddy
Chris tar en enkel men djärv metod när han presenterar sin tidigare arbetslivserfarenhet. Medan färgerna är ganska dämpade och det finns några subtila element använder han stora rubriker för att uppmärksamma vad som förmodligen är den viktigaste delen av denna webbplats.
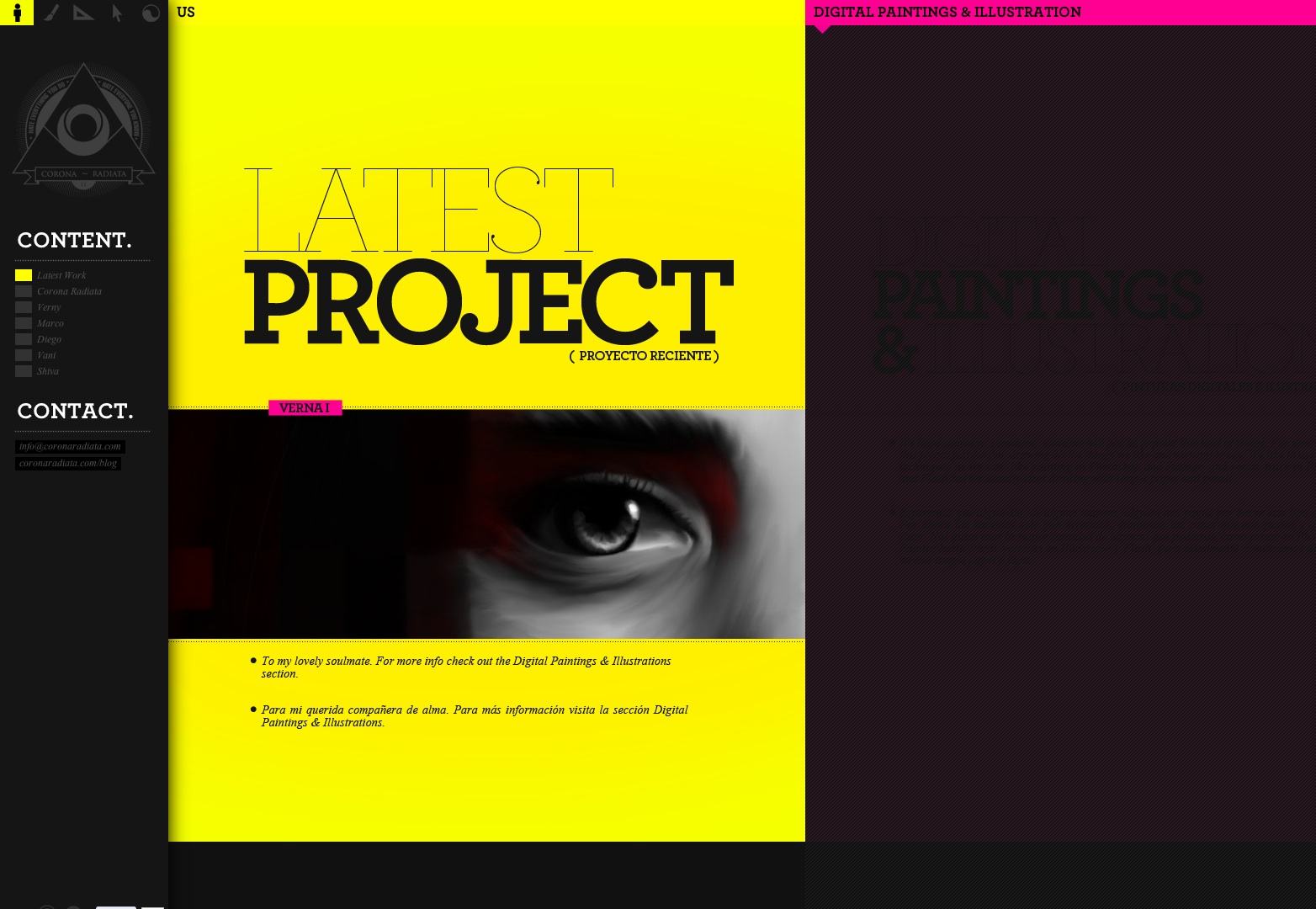
Corona Radiata
Om du någonsin granskar ett webbdesign galleri kommer du att stöta på många byråer som gör samma saker. Mute färger, sans serif typsnitt och andra subtila element. Corona Radiata gör exakt motsatsen genom att gå med ett djärvt och ljust färgschema och en vacker serif typsnitt. Det här är enkelt en favorit.
Diehl Group Architects
Du ser inte många arkitekter eller byggföretag med vackra webbplatser. De tenderar att gå med mer av corporate och akterväg. Diehl Group bryter inte bara den mögeln, men de har också gett oss en vacker och djärv hemsida med användningen av bilder i full storlek, stora rubriker och stora ikoner.
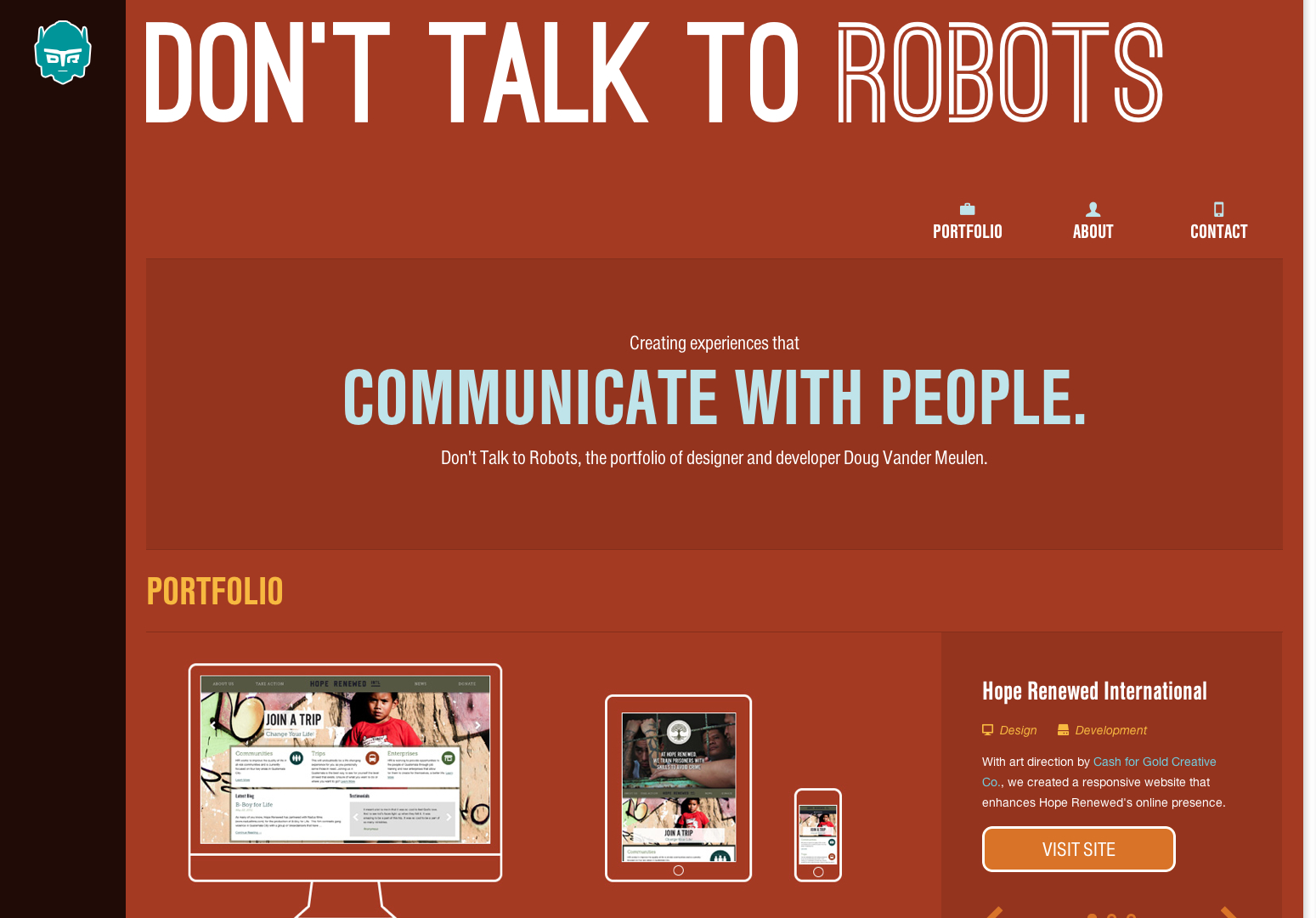
Tala inte med robotar
Detta är en annan kreativ portfölj som inte dyker in i trenden med subtilitet. Ja, det är typ av en dämpad färgpalett, men det finns mycket uppmärksamhet igen på rubrikerna liksom ikonerna här. Det finns ingen blyghet i den här killen.
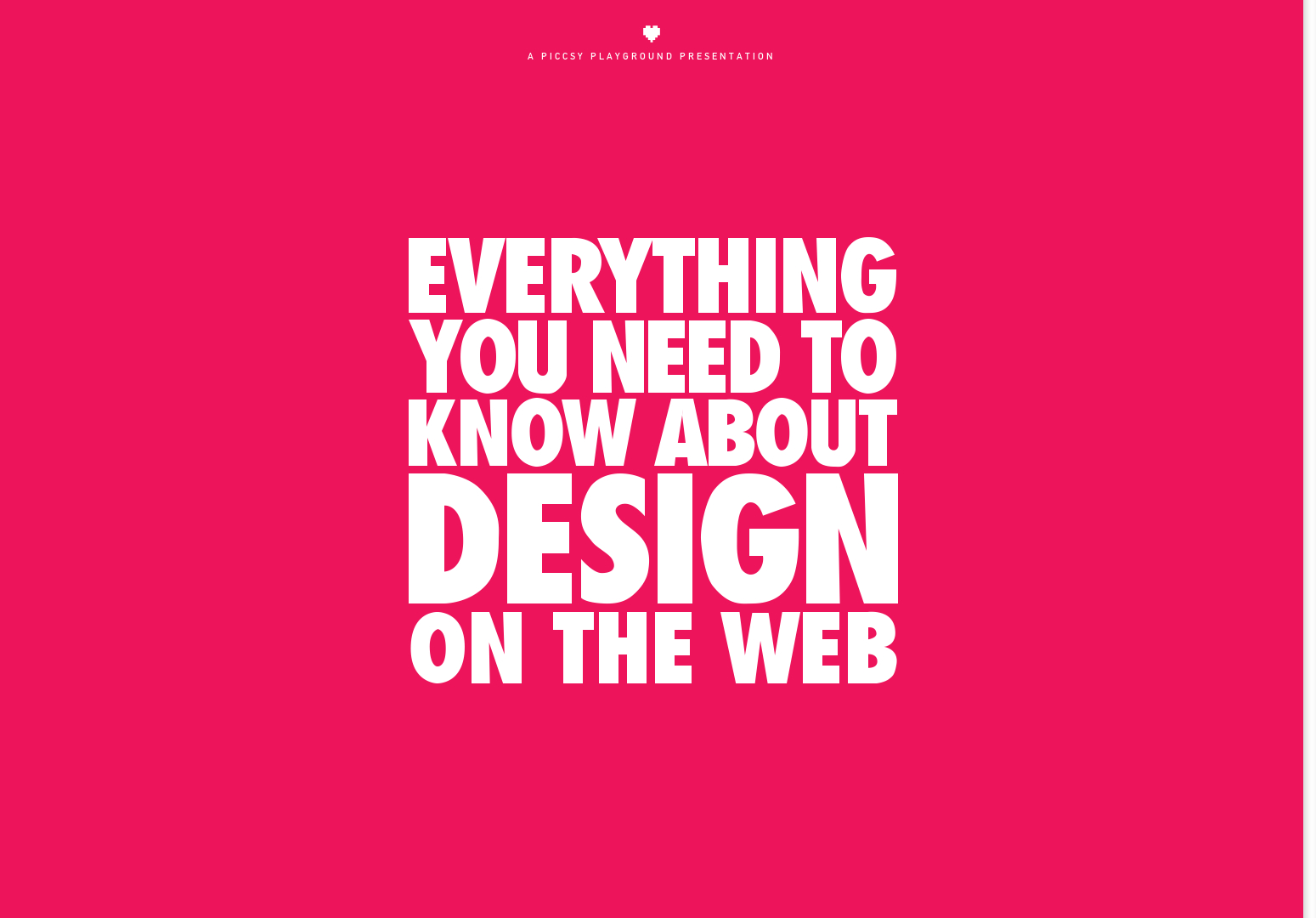
Allt du behöver veta om design på webben
Alla (inklusive mig själv) kommer att berätta att en målsida måste ha någon form av visuella och funktioner ovanför veckan, och fler funktioner och detaljer under veckan. Piccsy skapade denna målsida och ignorerade alla våra råd. Utöver det gick de med ett mycket iögonfallande färgval.
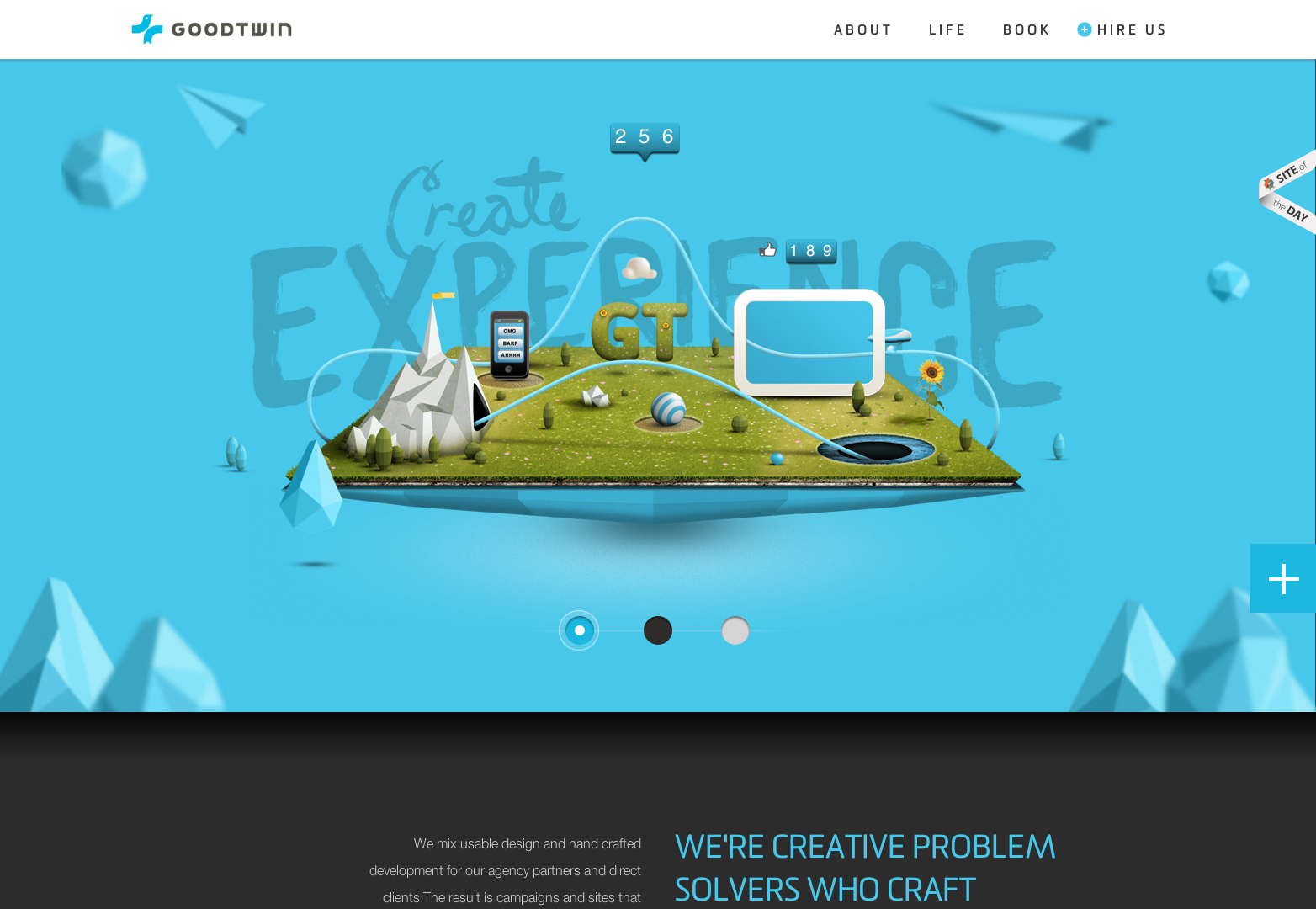
GoodTwin
GoodTwin är en digital byrå som tror på att skapa erfarenheter för användare. Det jag gillar mest om den här webbplatsen är att de skapar en djärv strategi som är olik annorlunda. Många byråer gillar att hålla sakerna minimalistiska, platta och ganska statiska medan den här webbplatsen använder mer grafiskt inflytande och viss rörelse.
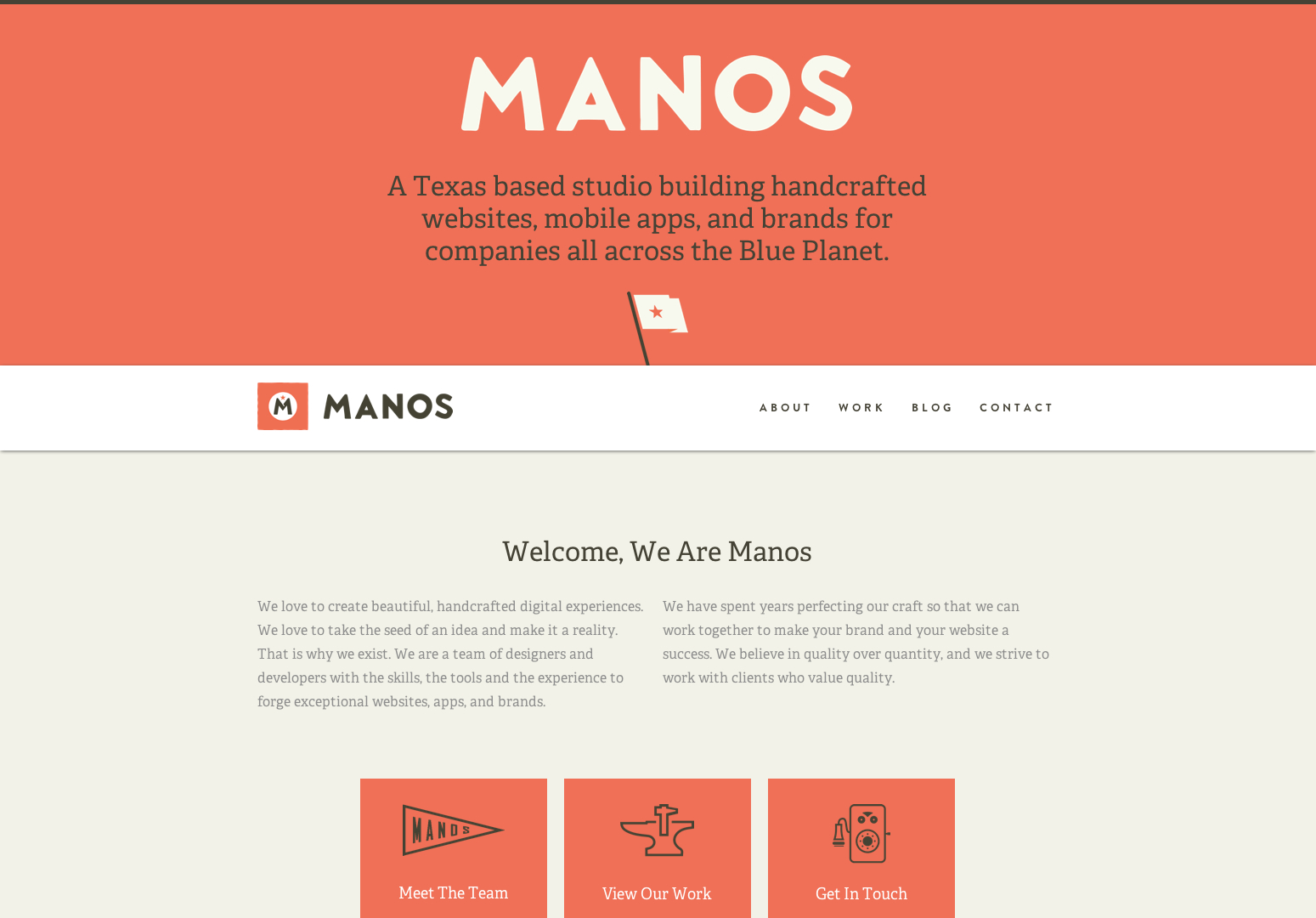
Manos
Först tror du att Manos är mycket som de webbplatser som vi inte pratar om idag. De har en mycket dämpad och unexciting färgpalett och inte många element alls. Men den här webbplatsen gör ett bra jobb att kombinera den djärvhet som du kommer att se på andra webbplatser också. Den stora kopian och ikonen hjälper verkligen till med att få den ideen hemma.
Ryan Michael Kelly
Ryan Michael Kelly är en skicklig fotograf och filmtillverkare, som ganska mycket stannar inom modeområdet. Att vara i mode, det är ingen överraskning att han ville gå för ett in-your-face-look, men den här webbplatsen är smart eftersom det också är svårt att glömma. Layouten är något som vi inte ser gjort ofta, men det fungerar bra med hur han presenterar sitt arbete.
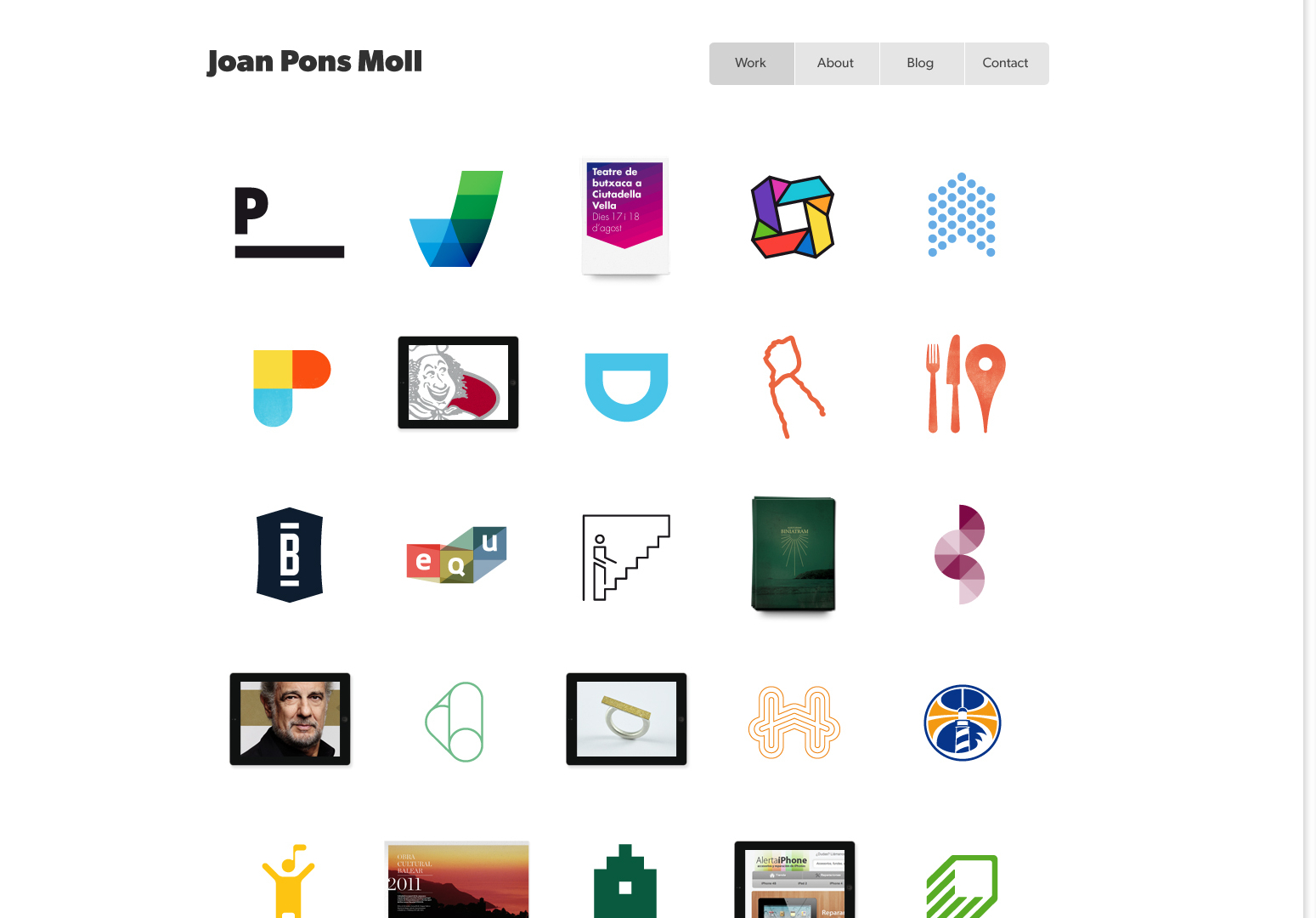
Joan Pons Moll
Halva striden i att skapa en portföljwebbplats är att ta reda på hur du vill presentera ditt arbete. Det finns många standardlayouter som fungerar, men du vill alltid skapa en som fungerar specifikt för dig. Joan Pons Moll har skapat en mycket unik layout som visar hennes kompetens och lägger mycket av hennes arbete inför besökarna.
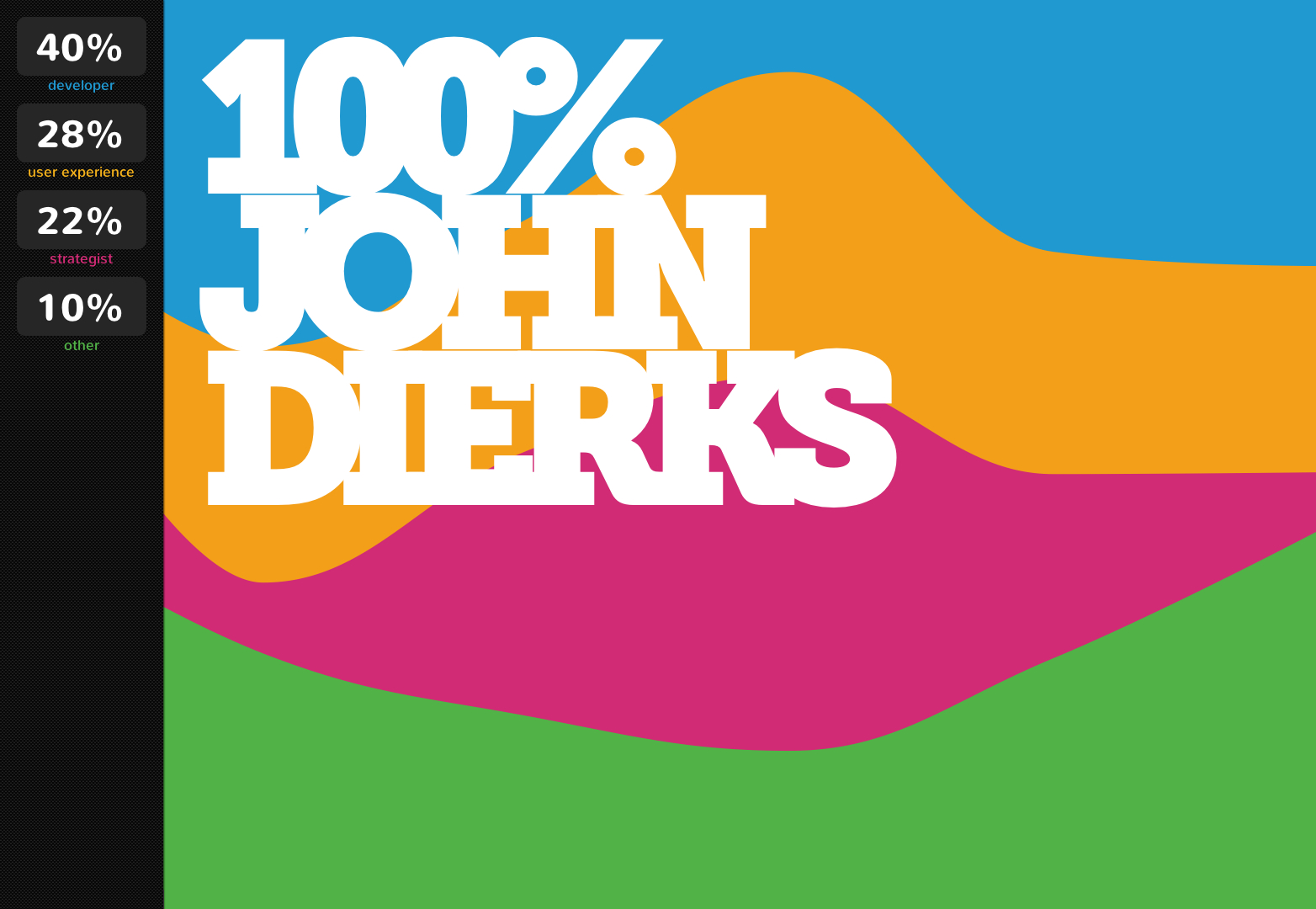
John Dierks
John Dierks verkar ha en metod för sin galenskap. Nivån av förståelse som han verkar ha för sina projekt är fantastisk och han verkar ha det dokumenterat. Den här webbplatsen är djärv hela vägen - med djärva teckensnitt, stora teckensnitt och en joltande färgpalett också. Detta är en annan webbplats som är ganska oförglömlig och fantastisk.
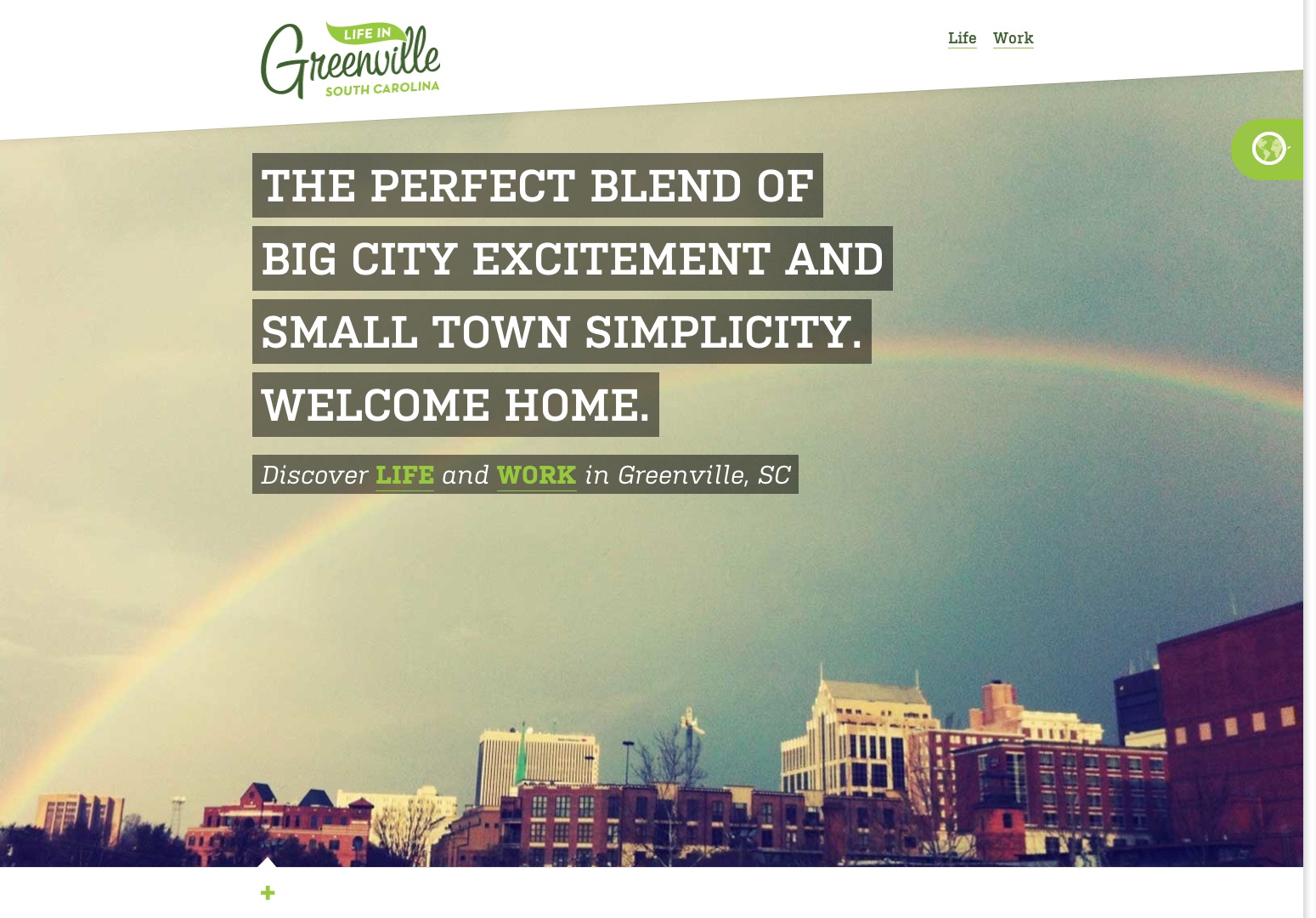
Livet i Greenville
Några personer från Greenville, South Carolina bestämde sig för att skapa en webbplats dedikerad till sin älskade stad. De flesta turistwebbplatser är mycket viktiga, men den här webbplatsen fokuserar på de viktigaste delarna av Greenville. Nu, för att det inte är tungt innehåll, bestämde de sig för att gå med det där in-your-face känner förmodligen att ta upp utrymme. Men det fungerar verkligen och gör Greenville extremt attraktivt.
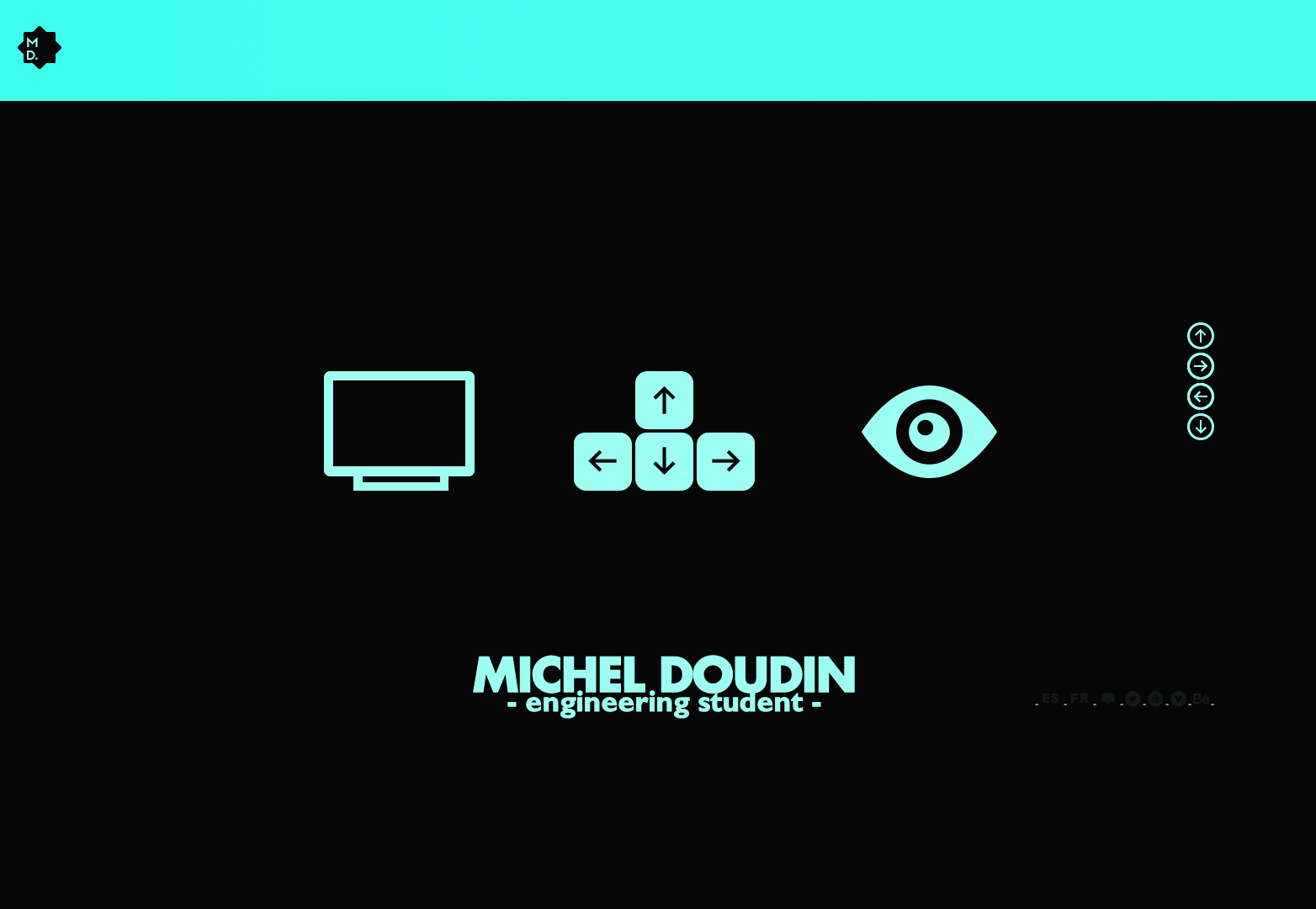
Michel Doudin
Kom ihåg när vi bara pratade om hur man presenterar en portfölj? Det verkar som om Michel fick detta memo eftersom han utnyttjade en stor del av sin kompetens för att visa upp sina andra färdigheter. Denna webbplats är inte minnesvärd bara på grund av det är djärv styling, men också för det är väldigt annorlunda och mycket snygg navigationsstil.
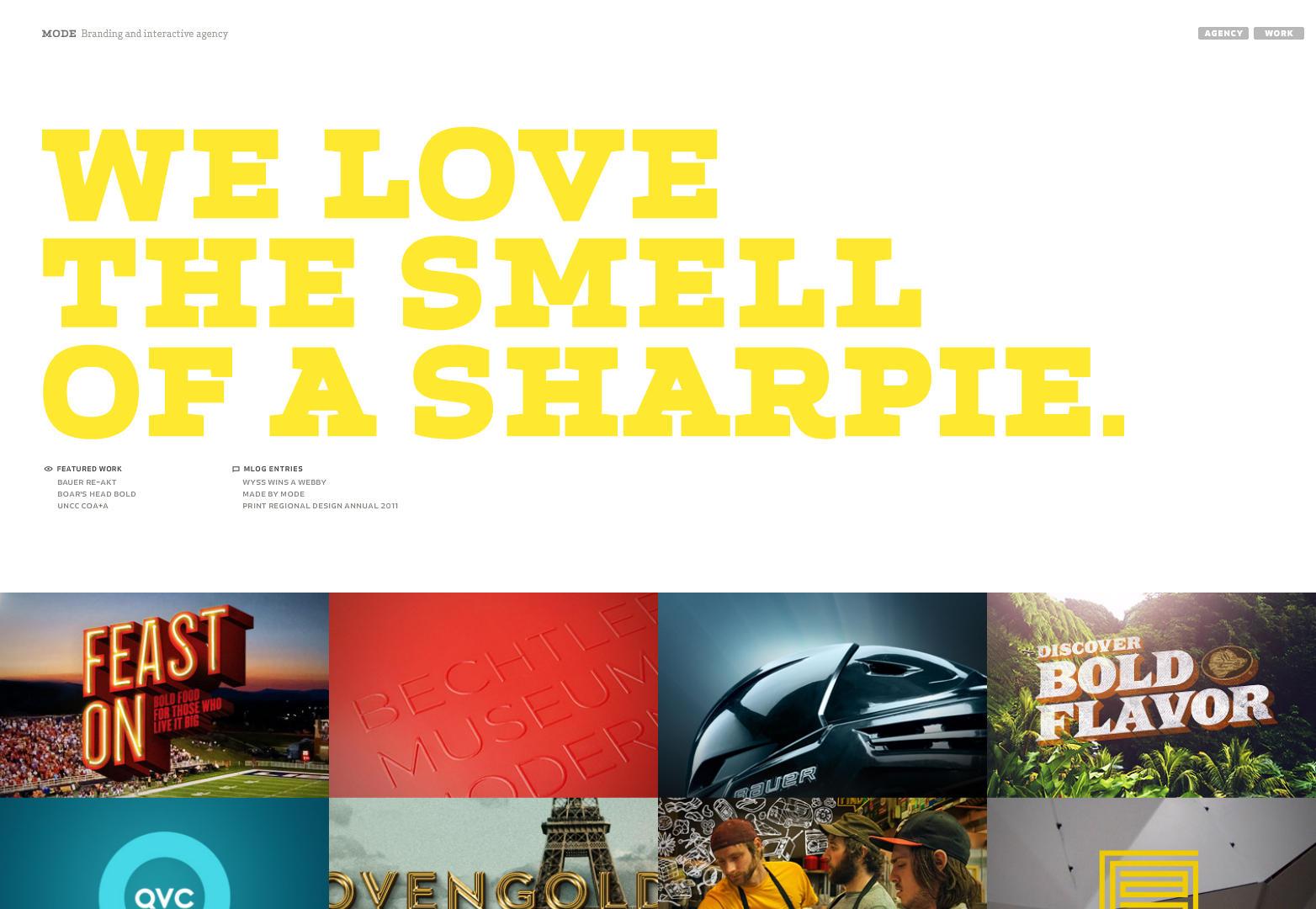
LÄGE
Ett av knep för att skapa en webbplats som är djärv är att veta exakt när man ska använda den. Att göra alla dina element i den stilen kan bli lite tråkig och förlora sin stans. Men Mode bestämde sig för att de skulle använda den på en mycket specifik plats. Egentligen den viktigaste platsen på platsen - vilken är portföljen.
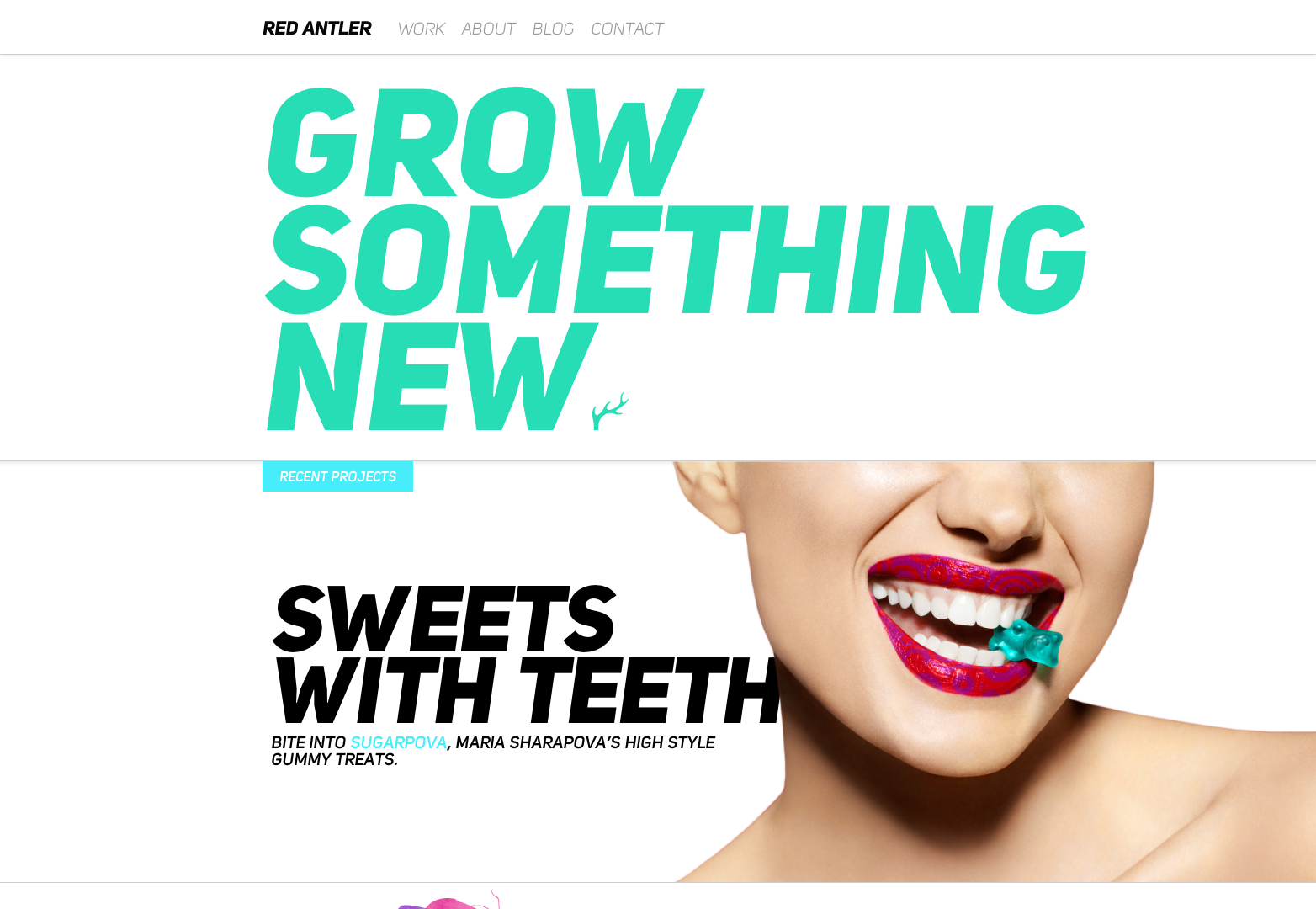
Red Antler
Layouts på webbplatser bidrar till att skapa vikt och hierarki genom att berätta tittarna vad de ska läsa och vad de ska klicka på. Red Antler har skapat en layout som fungerar bra och skapar balans. Den djärva typografi och färger hjälper också.
Sagacify
Vid första anblicken verkar den här webbplatsen lite tråkig eller lite för rakt framåt. Du får vad de handlar om, lite av sitt arbete och hur man kontaktar dem. Men om du leker med webbplatsen lite, kommer du att märka några hemliga fack som avslöjar mycket mer information. Att inte tala om presentationen är typ av utmärkt.
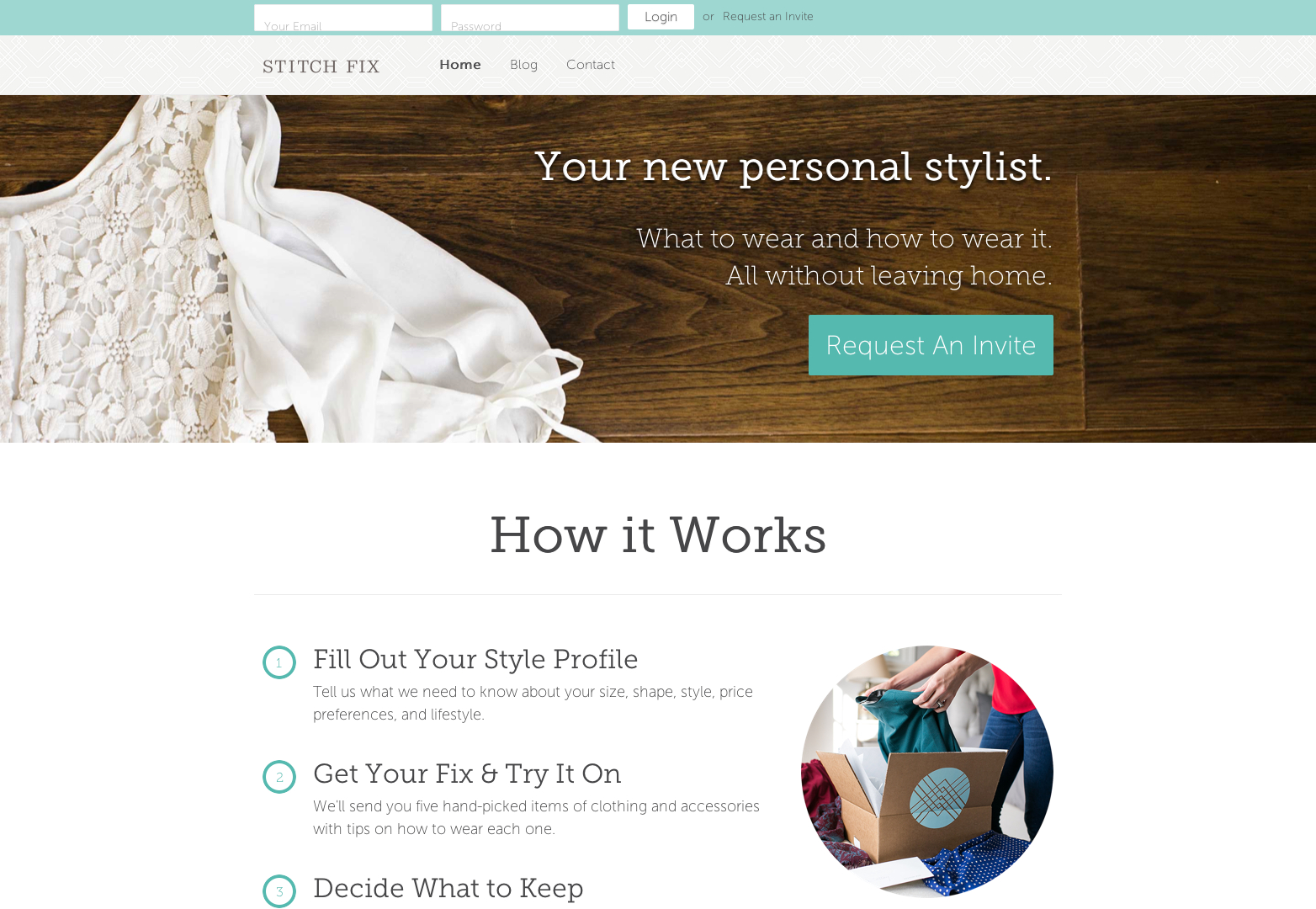
Stitch Fix
Stitch Fix är en snygg liten idé som uteslutande förbättrar din stil. Tanken är att fylla i ett frågeformulär om din stil så att du kan skickas kläder för att hålla (och betala för) eller skicka tillbaka. Det här är en ganska ny idé som enkelt stavas ut på Stitch Fix-hemsidan.
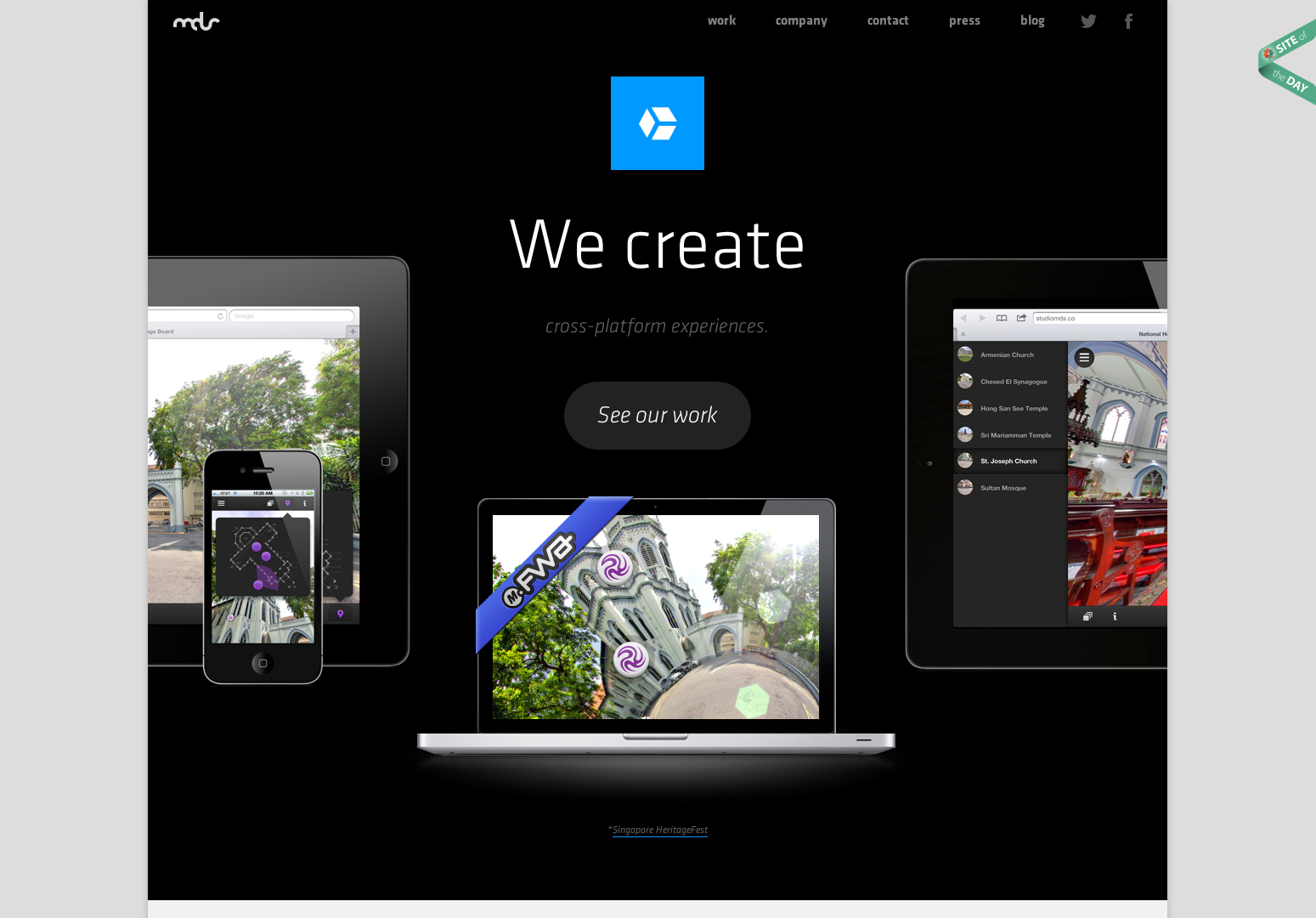
Studio Mds
Studio MDS är full av kreativa tänkare som vill lösa problem kreativt. Den här webbplatsen hjälper till att bevisa denna teori men det som är viktigast är att de har skapat ett utrymme där allt djärvt kan leva utan för mycket redundans.
Typespiration
Typespiration är faktiskt en hemsida som jag rekommenderar för alla designers att läsa. Inte bara visar de dig underbara typografiska behandlingar, men de kopplar dig till HTML och CSS som gör det. Lyckligtvis är webbplatsen ren och djärv nog för att du ska räkna ut hur du kan komma runt.
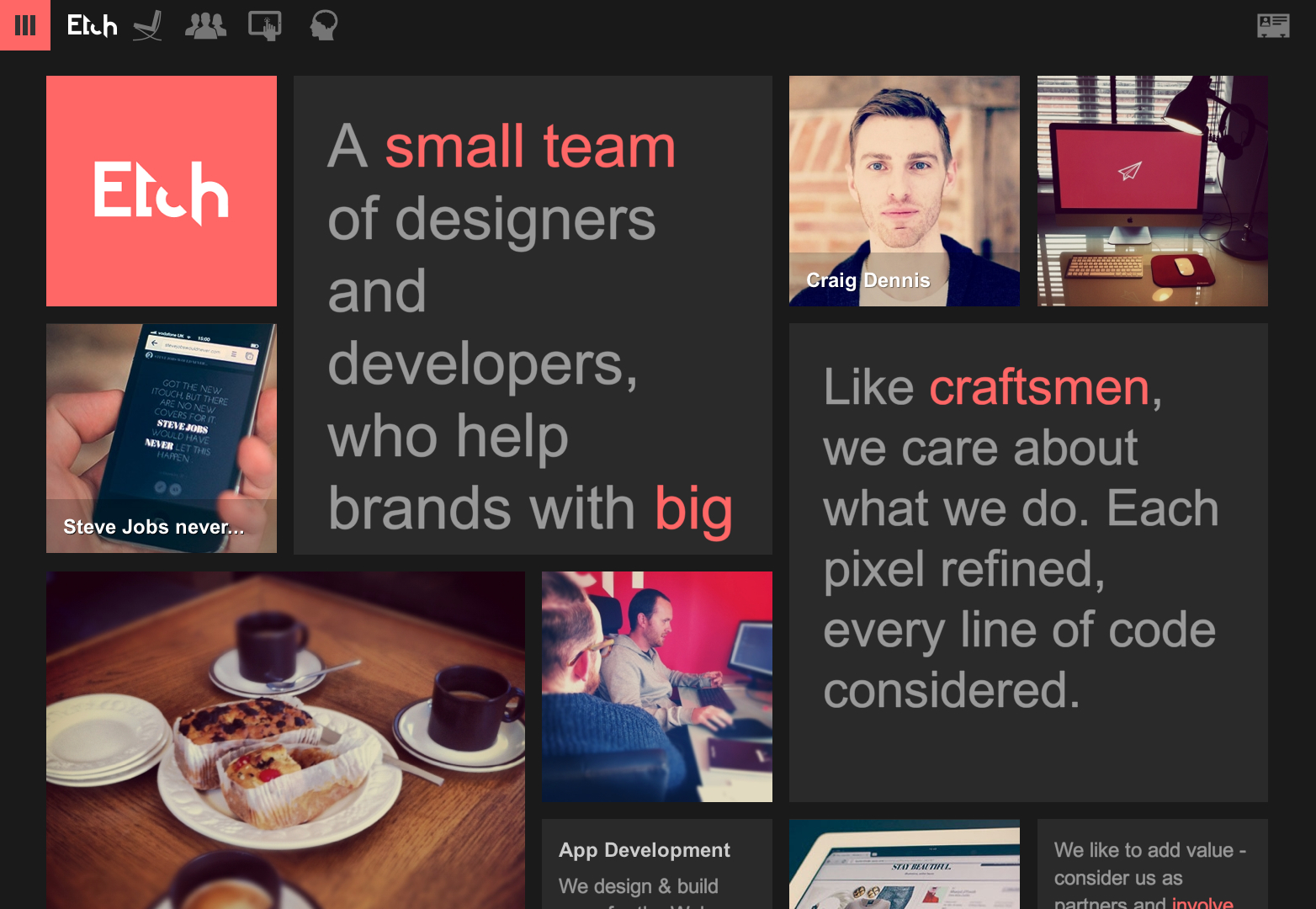
Etsa
Denna nätbaserade webbplats är förmodligen en av de bästa jag har sett. Det är så lätt att navigera och komma runt, det är svårt att inte tro på att folk på Etch vet exakt vad de gör. Detta är en fantastisk webbplats som väljer att bli djärv i sin layout och typografi.
Tänk på alla fördelar som en djärv, vacker och enkel webbplats erbjuder dig och din publik: läsbarhet, erkännande och möjlighet att sticka ut från de miljoner andra webbplatser på internet just nu. Vad är viktigast för dig?
Missade vi några av dina favoriter? Finns det några modiga webbplatser du har arbetat med på sistone? Låt oss veta i kommentarerna!