20 vackra monokromatiska platser
Vi vet från både våra utbildningar och våra personliga erfarenheter att färgen har stor inverkan på hur en design eller bit uppfattas och tas emot av dem som korsar sin väg. Över hela webben ser vi färgspektrumet som sätts på jobbet på många sätt. Från stora involverade färgglada skapelser, till de mer glesa och minsta färgglada inklusionerna, används färg på vissa kraftfulla sätt i webbdesign.
Vi gick ut på webben och samlade några fantastiska exempel från ljusets ljusare ände för en inspirerande showcase. Nedan hittar du webbplatser som framgångsrikt använder en enda färg för att lyfta fram sina mönster. Med användningen av dessa kromatiska accenter i hela webbsidorna och i flera nyanser av en enda färg har de lyckats med några fantastiska verk som förtjänar ett hattespets.
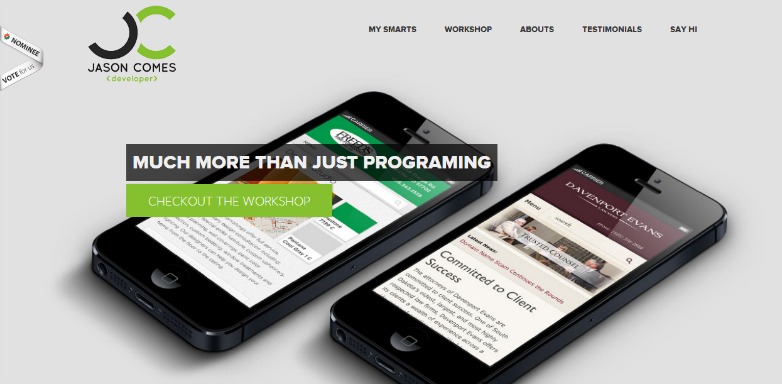
Jason kommer
Jason kommer använder subtila ljusgröna accenter i en minimal gråskaledesign, vilket ger webbplatsen en känsla av elegans och stabilitet.
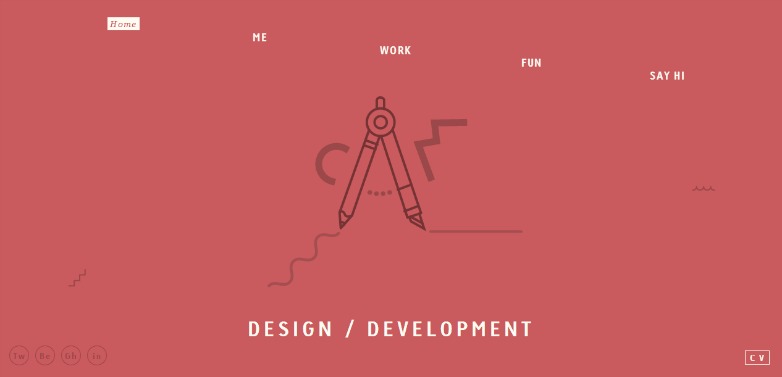
Kam
Kam använder ett annat monokromatiskt färgschema för varje sida, vilket gör att känslan av de enskilda färgerna kan komma igenom samtidigt som man behåller mångfalden i hela webbdesignen.
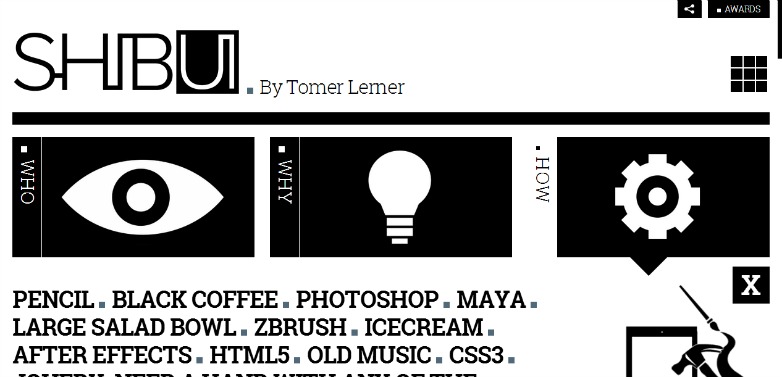
Shibui
Shibui använder en ren svart och vit teman webbplats för sin rena, djärva, mekaniska utseende med bara en antydan av gråblå att separera objekt.
ID Neon
ID Neon håller sina bakgrundsbilder svart och vitt samtidigt som innehållet hålls på toppen till en platt orange som gör att allt verkligen står ut för användaren.
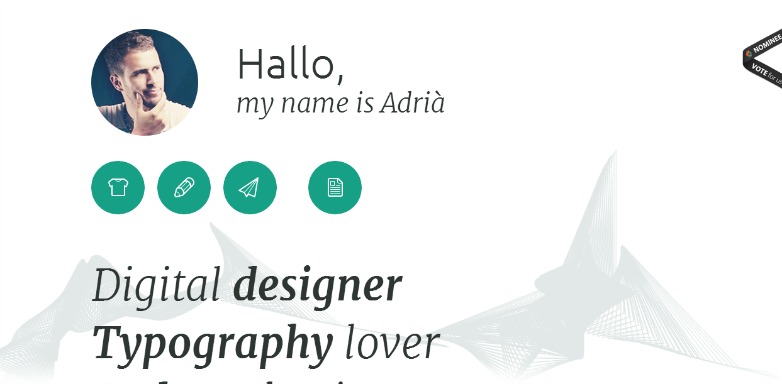
Adria Verdaguer
Adria Verdaguer använder en ren platt design med blå gröna höjdpunkter som verkligen popar och ritar ögat mot dessa markerade element på sidan.
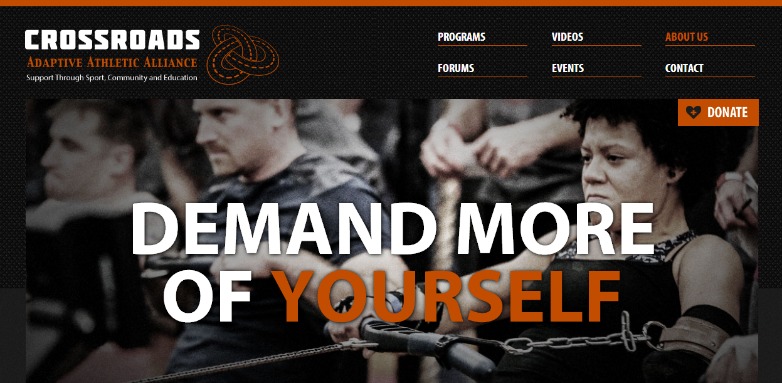
vägkorsning
vägkorsning använder orange accenter på en mörk bakgrund för att ge en känsla av livlig energi och atleticism med en kant.
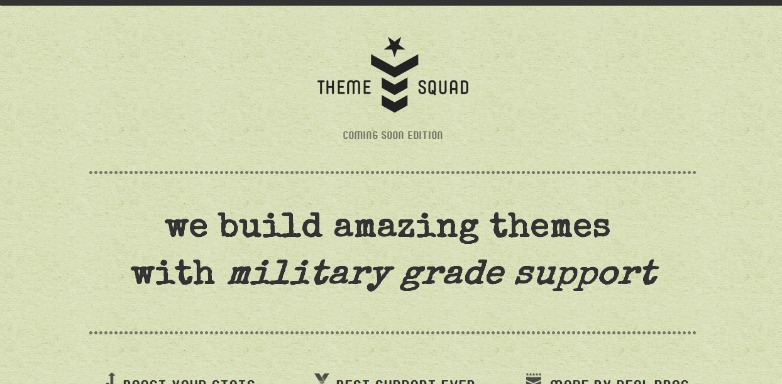
Tema Squad
Tema Squad använder ren svart typ på en camo-grön bakgrund för att visa militärt stöd för de teman som de tillhandahåller.
HAGGA
HAGGA använder den ljusa, energiska röda som är signaturfärgen i Schweiz perfekt för att främja sin schweiziska produktlinje.
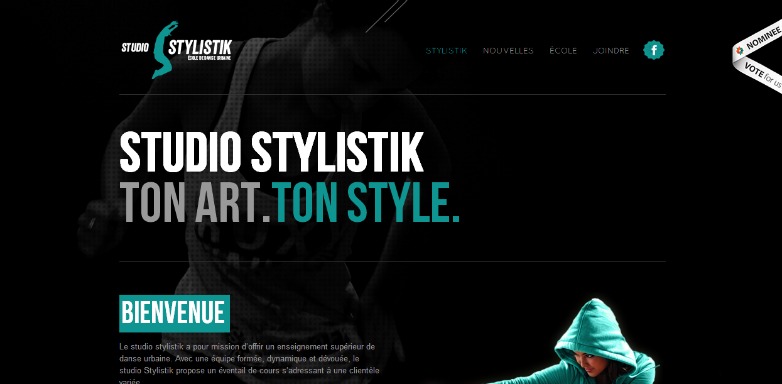
Studio Stylistik
Studio Stylistik använder en vacker blåblå på en svart bakgrund märkligt nog för att lyfta fram sin energiska stil. Även om blå tenderar att vara mer av en lugnande färg, fungerar det verkligen här.
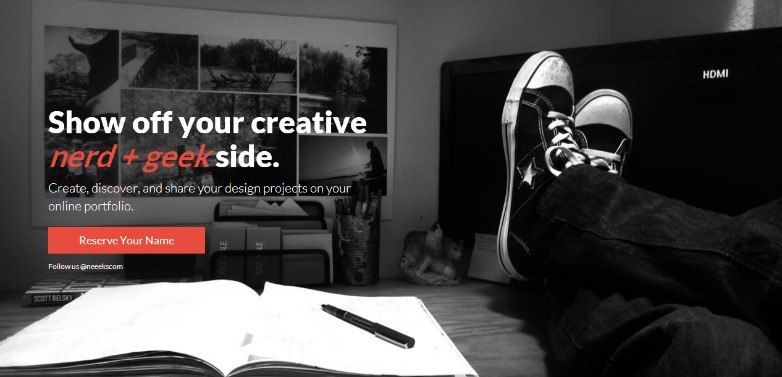
Neeeks
Neeeks använder stor typ på en gråskalig fotografisk bakgrund med bara en hint av färg för att dra ditt öga rätt till handlingen.
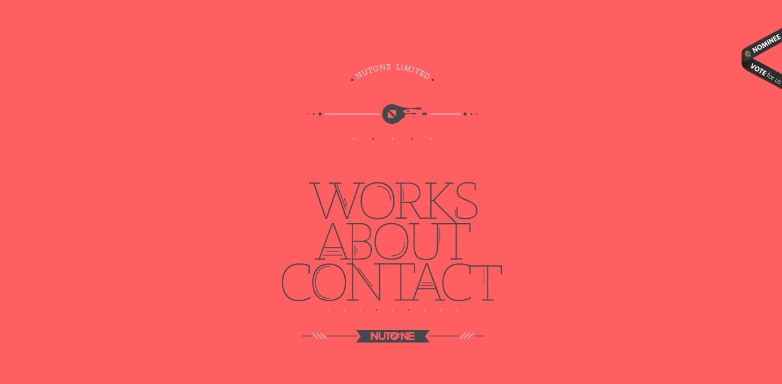
NUTONE
De NUTONE grå på rosa / rosa på grått alternerande tema ser inte bara bra ut, men håller din uppmärksamhet på innehållet när du bläddrar genom webbplatsen, varnar dig till nya avsnitt när du kommer till dem.
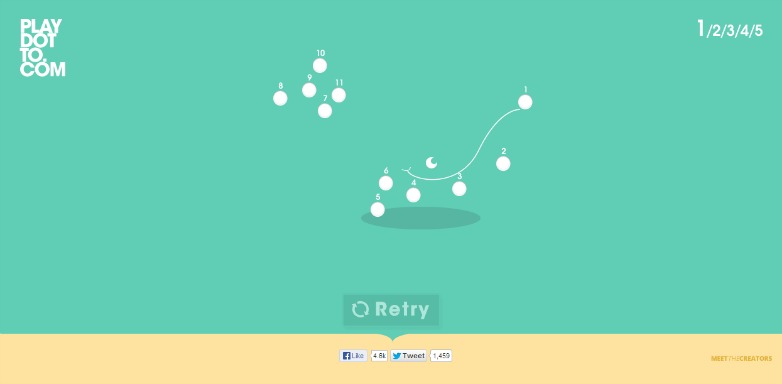
Spela punkt till
Spela punkt till använder ett lugnande coolt blå färgschema för ett lika lugnande spel för att ansluta punkterna som tar dig direkt tillbaka till barndomen.
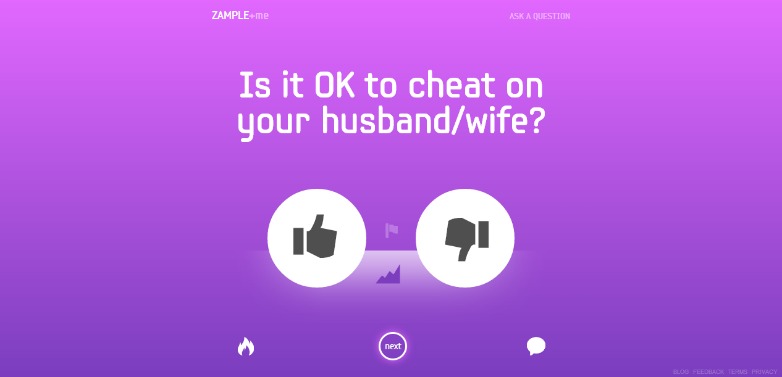
Zample + mig
Zample + mig frågar dig en slumpmässig ja eller ingen fråga med ett annat monokromatiskt system för varje sida. Ge designen ett rent utseende samtidigt som sorten bibehålls.
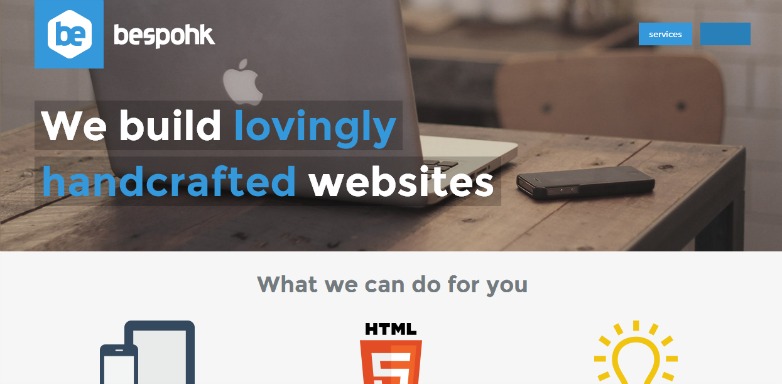
Bespohk
Bespohk använder en ljusblå konsekvent över hela sidan, upprätthåller en lugn och skarp ton i hela webbdesignen.
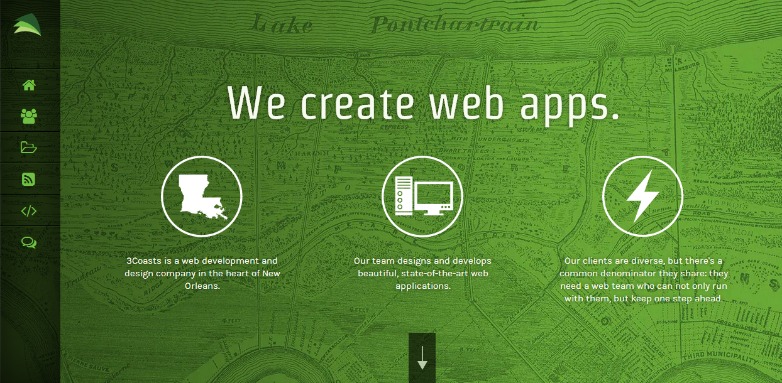
3Coasts
3Coasts använder en full pallete av gröna nyanser för att fylla platsen med en djup naturlig känsla. Den enkla vita på toppen av grön gör att den verkligen sticker ut och bibehåller hög läsbarhet.
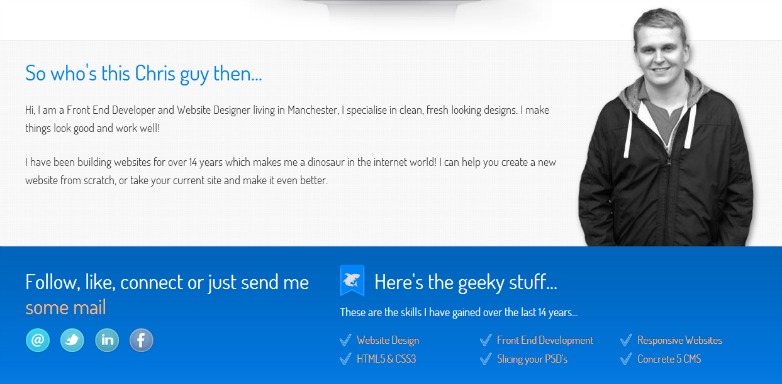
Moonshark
Moonshark använder en ljus och djärv blå på webbplatsen för att erbjuda potentiella kunder och användare en smak av de fina, rena mönster han skapar.
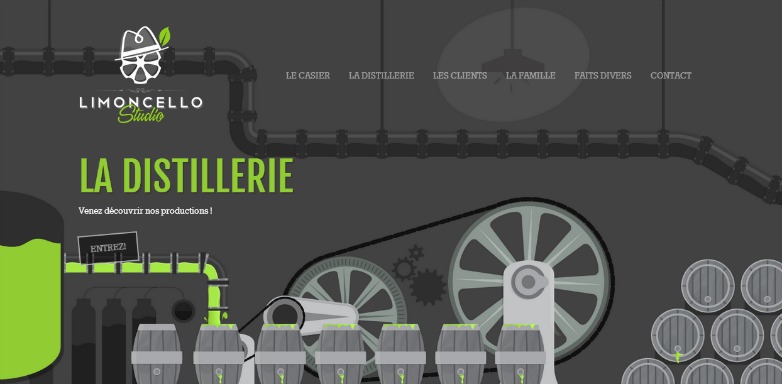
Limoncello Studio
Limoncello Studio använder en härlig limegrön accent ovanpå full gråskalillustrationer som erbjuder en rolig och nyckfull personlighet till webbplatsen.
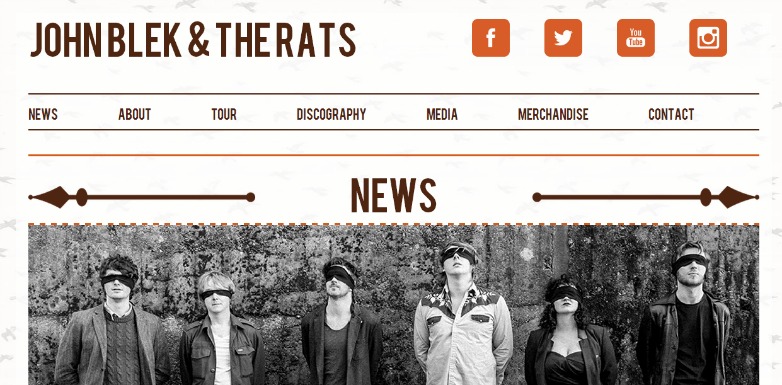
John Blek & The Rats
John Blek & The Rats använder en pallete av djupbruna apelsiner för att dra av denna färska design som efterliknar bandets jordrötter.
Fresh Ego Kid
Fresh Ego Kid använder pulserande nyanser av rött för att inställa betraktaren med den energiska vågen av sina sportkläder.
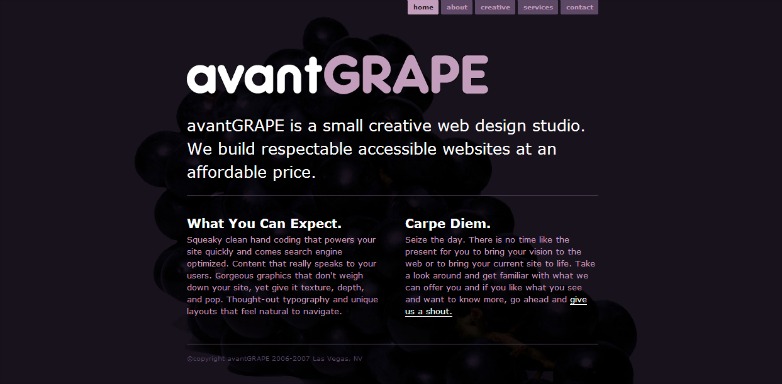
avantGrape
avantGRAPE använder det perfekta saftiga lila färgschemat som passar platsens namn till en tee. Som tantalizing till ögonen när det gäller smaksprutorna retas det.
Slutet av regnbågen
Det tar oss till slutet av detta virtuella spektrum av monokromatiska webbdesigner. Vi hoppas verkligen att du hittat inspiration inom de showcase-exempel vi samlade.
Vilka av dessa platser är din favorit? Har du konstruerat en monokromatisk webbplats? Låt oss veta i kommentarerna.