15 Inspirerande tillvägagångssätt för CSS
HTML kommer bara att ta webbdesignern hittills och om du vill skapa dynamisk, attraktiv och reaktiv webbdesign behöver du lära dig och implementera CSS. Inte bara kan du skapa förbättrade designelement för dina sidor, men du kan förvänta dig att njuta av snabbare laddningstider, enklare underhåll och mindre tid att skapa nya sidor eller uppdatera befintliga.
Nedan är 15 av de bästa tillgängliga CSS-webbplatser som erbjuder olika tillvägagångssätt för webbdesign. Samla lite inspiration, skörda CSS-tips och tillämpa dem på din egen design.
Beercamp
De Beercamp Webbplatsen fungerar som en popup-bok och användare kan vända sidor för att visa popup-skärmar. 3D-designen kan roteras och sidor vände genom att klicka på sidan och vrida. Webbplatsen är interaktiv, attraktiv, färgstark och appellerar till sina besökare.

Inzeit
Även om det kan tyckas vara lite mer än en snygg statisk webbplats Inzeit hemsidan kommer bokstavligen till liv när du börjar rulla ner på sidan. Olika lager rör sig i olika riktningar och med olika hastigheter. Medan besökare måste uppmuntras att göra rätt rörelser blir webbplatsen aktiv eftersom åtgärder vidtas så att besökarna belönas för att vidta åtgärder.

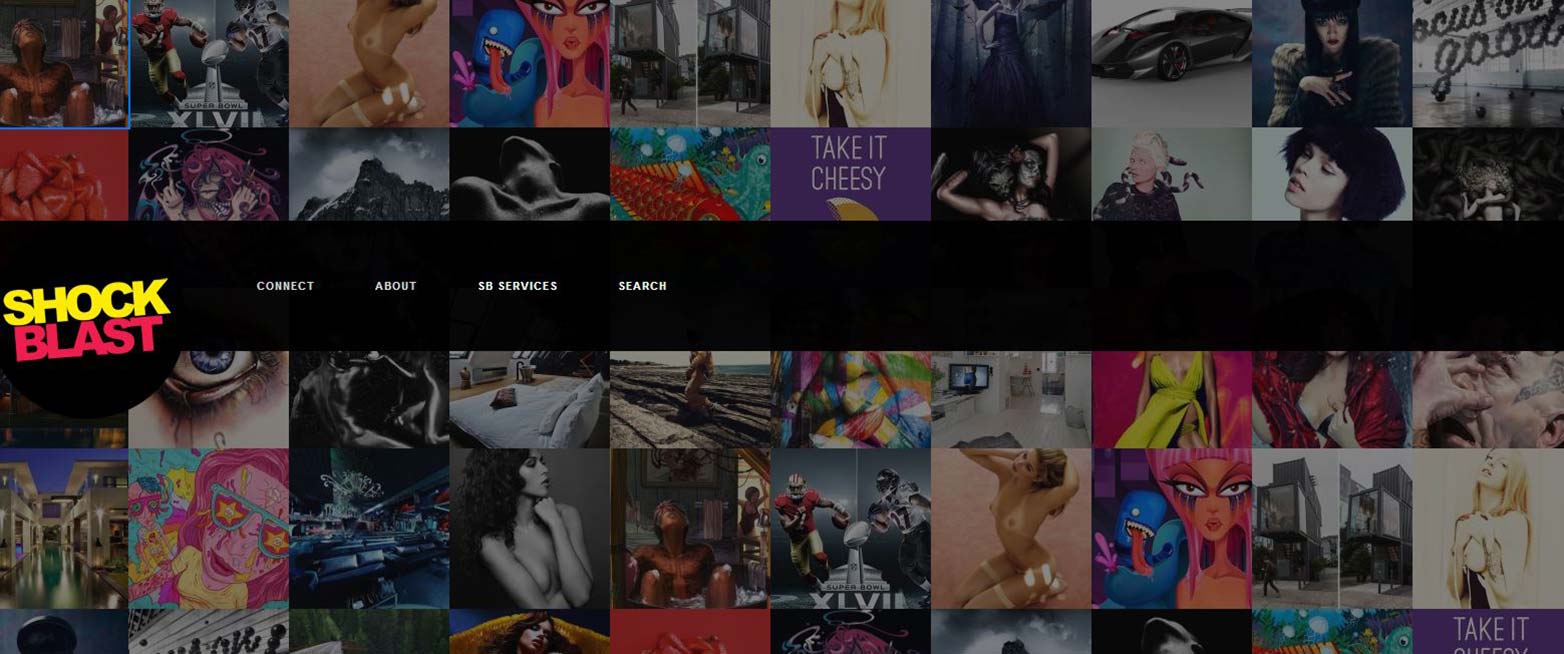
ShockBlast
Shockblast är en fotografisk galleri webbplats och från den andra sidan laddas varje muspekare med hjälp av musen för att få sidan att leva. Inte bara visar hemsidan många bra fotografiska prover, men det gör det möjligt för ShockBlast att kategorisera och paginera foton vilket gör navigering enkel och effektiv.

TepTek
De TepTek Webbplatsen är en annan som innehåller ett antal invecklade lager i en enda design. Den ursprungliga skärmen ändras när du rullar ner och som ramar rullar ner sidan, sidnummer visas och försvinner. Den svarta och vita färgen har en skarp och elegant finish så besökaren koncentrerar sig helt på innehållet.

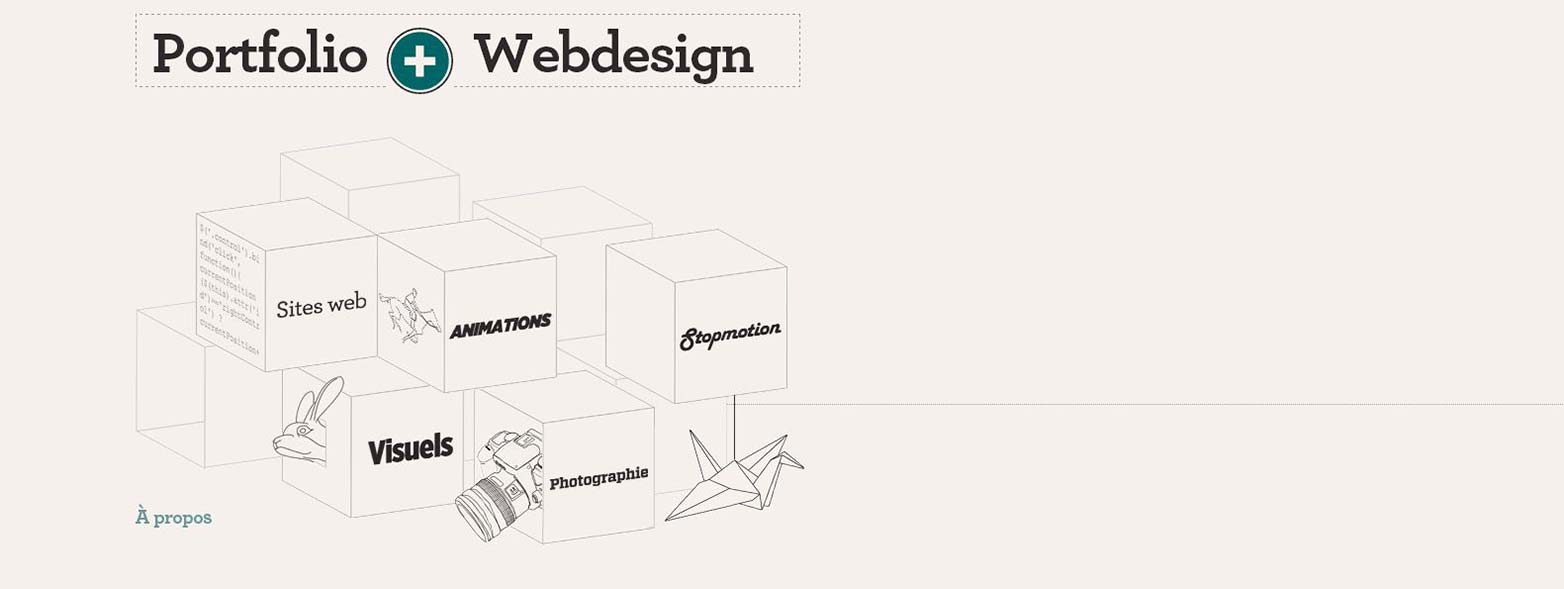
FineGoods
De FineGoods Webbplatsen har några fina små överraskningar som väntar på dig när du svävar över navigeringslådorna, bläddra ner på sidan och även titta närmare på prismärkningarna (HTML-text). Valet av varor kan vara begränsat men det är en del av anledningen till att den unika designen fungerar så bra.

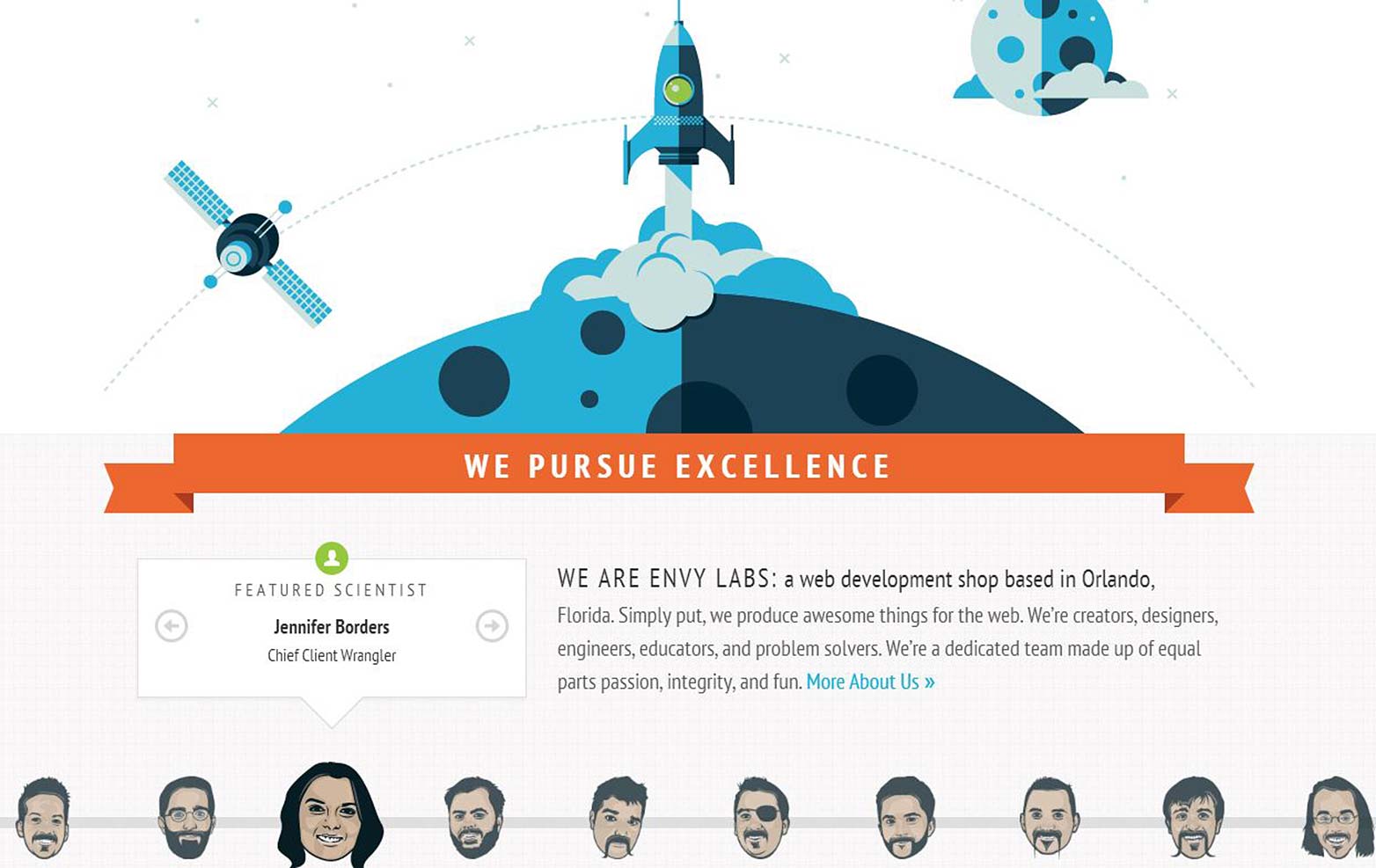
Envy Labs
Envy Labs är en av våra favoriter. CSS-transformer används för att skapa en roterande karusell och när du klickar på "nästa" och "tidigare" ikoner ser du karusellen rotera tills nästa bild visas. Resten av sidan är en relativt enkel men mycket effektiv design som använder CSS på många olika sätt.

Förareklubb
De Förareklubb Webbplatsen var utformad för Ubisoft när det nya drivrutins spelet släpptes och så fort du besöker webbplatsen kan du se länken mellan webbplats och spel. En annan stor användning av transformer betyder att när du rullar ner verkar hela webbplatsen komma till liv även utseendet av rullande krediter.

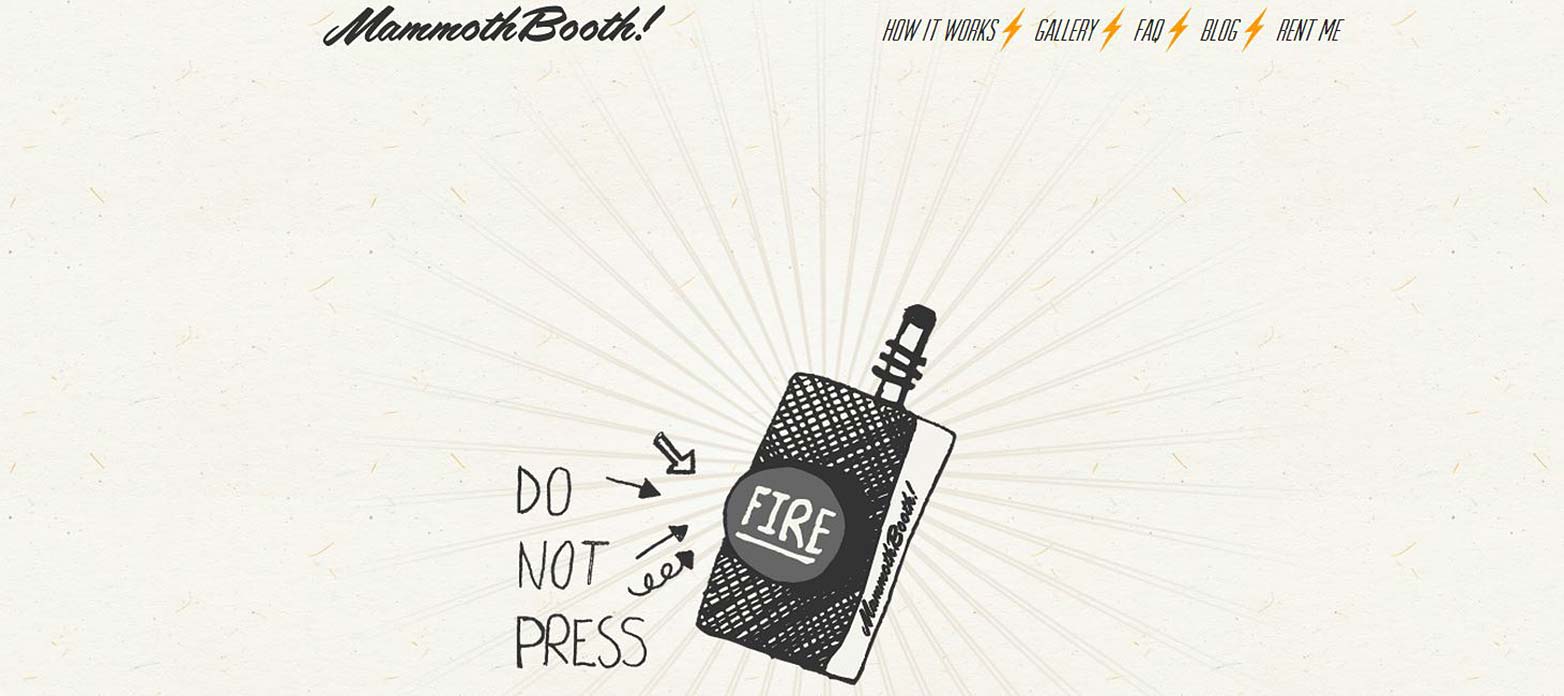
Mammoth Booth
Mammoth Booth är en annan favorit och det spelar på teorin att vi alla vill ha vad vi inte borde göra. Klicka på Fire-knappen och en serie bilder kaskad på skärmen och skapa en fotoboks. Webbplatsen är ett bra sätt att marknadsföra fotobutikstjänsten som företaget har att erbjuda.

Jeclat
Gå in i Jeclat webbplats och du kommer att bli inbjuden att segla runt om i världen, kolla sevärdheter och öppna sidovyer. Scrolling sidled är ovanligt för många onlineanvändare nu och genom att ta tag i statyn bygger den också intriger och engagemang från användaren.

Vacheron Constantin
De Vacheron Constantin Webbplatsen är på franska men det är värt besöket även om du inte läser det. Klicka och håll ned bläddringsknappen längs sidan och njut av showen. En snygg webbsida som inte bara visar lika stilfulla klockor, men visar också inspirationen till mönstren.

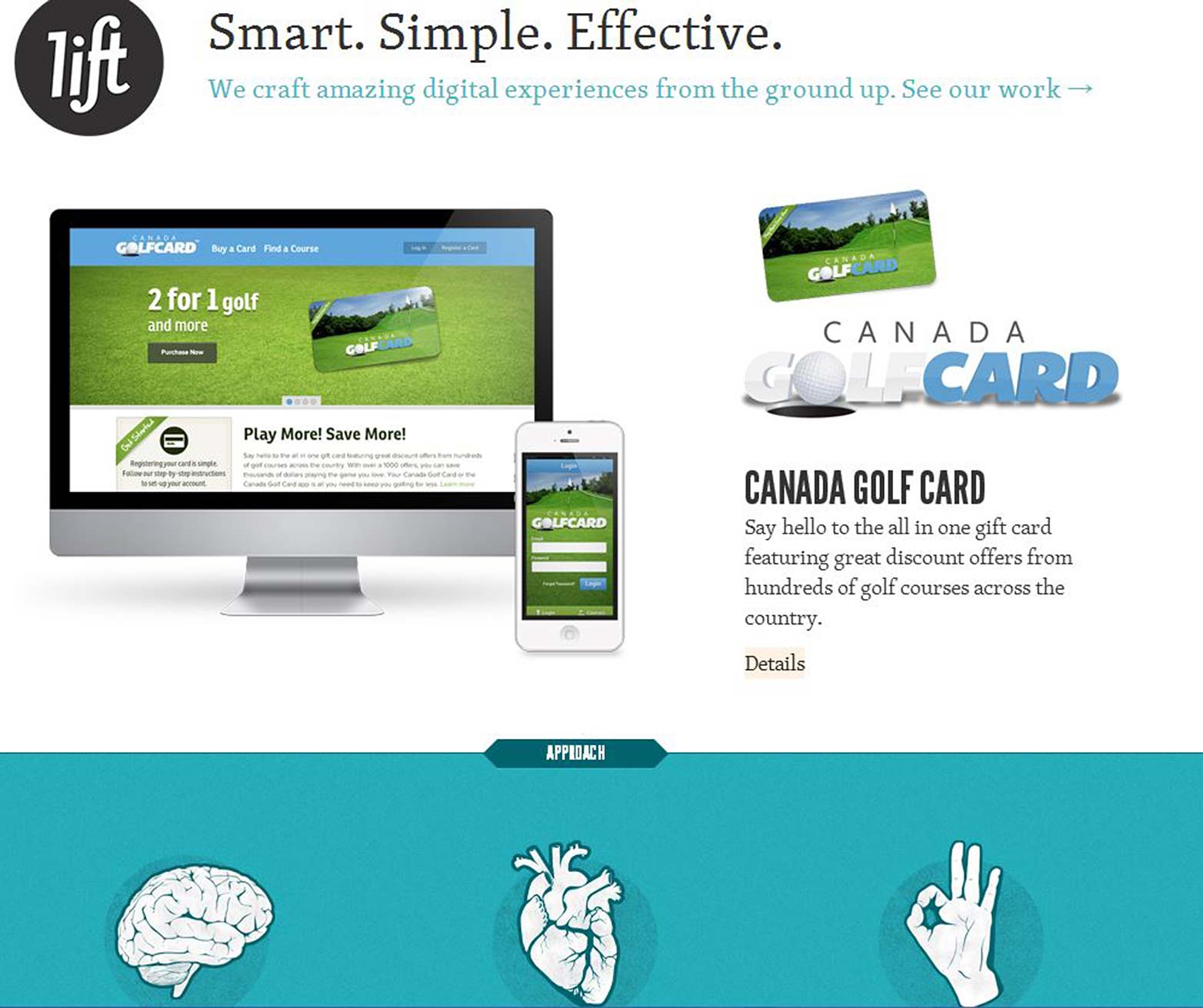
Lyft interaktivt
Ibland kan försök att passa för många stilar och effekter på en enda sida vara dyrt eftersom sidan blir krossad, men det är inte fallet med Lyft interaktivt . Besök och njut av de många trickarna. Ta en titt på 3D-bokseffekterna såväl som den lagrade rörelsen i rubrikbilden.

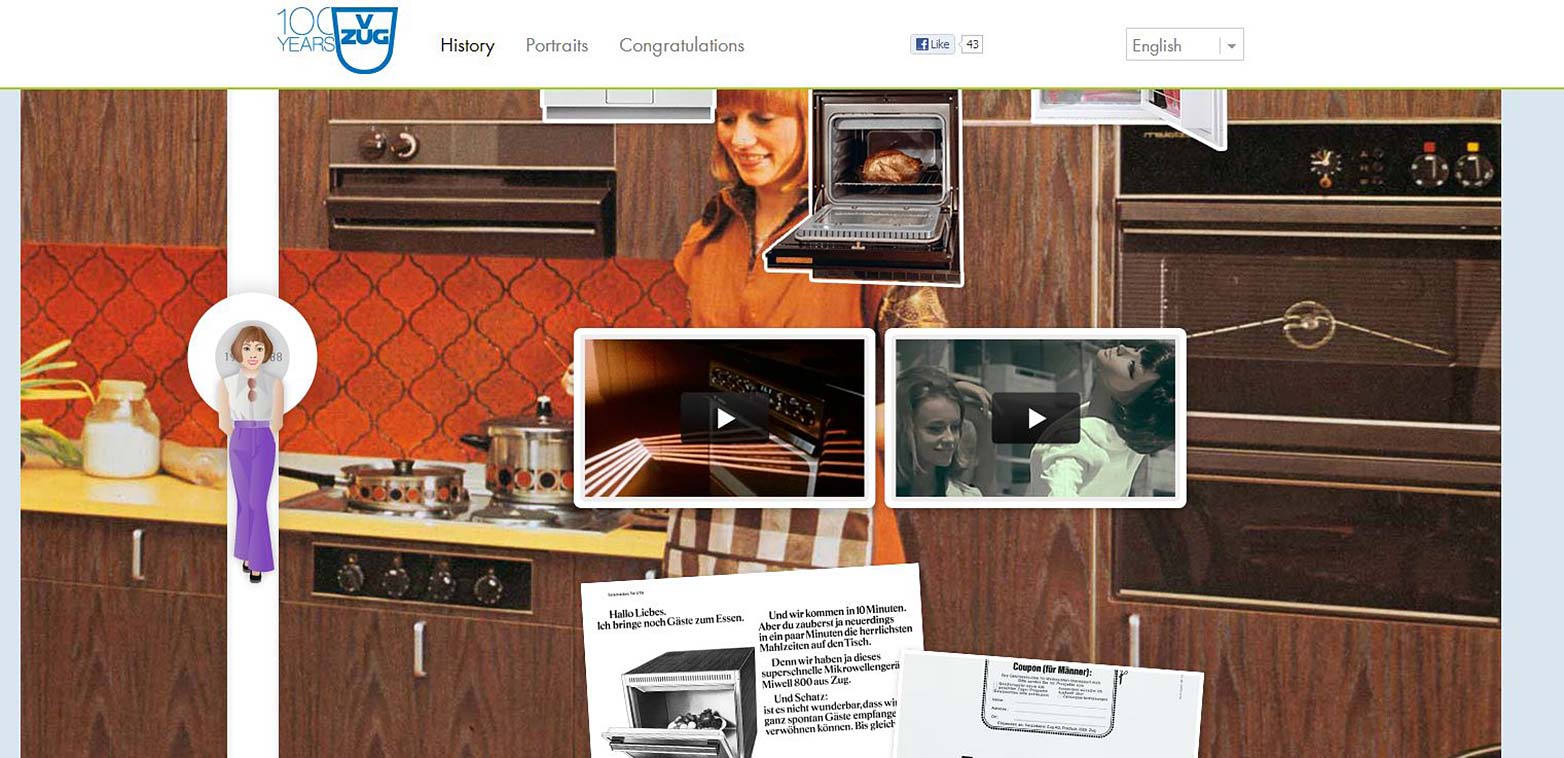
VZug
De VZug webbplats är en dynamisk tidslinje. Snarare än ett vanligt och enkelt foto som visas på en statisk sida, när du rullar ner den dynamiska tidslinjen kommer du att uppleva attraktiv design och en annoterad sida. Webbplatsen syftar till att fira 100 år av företagets historia och designen hjälper till att göra det bra.

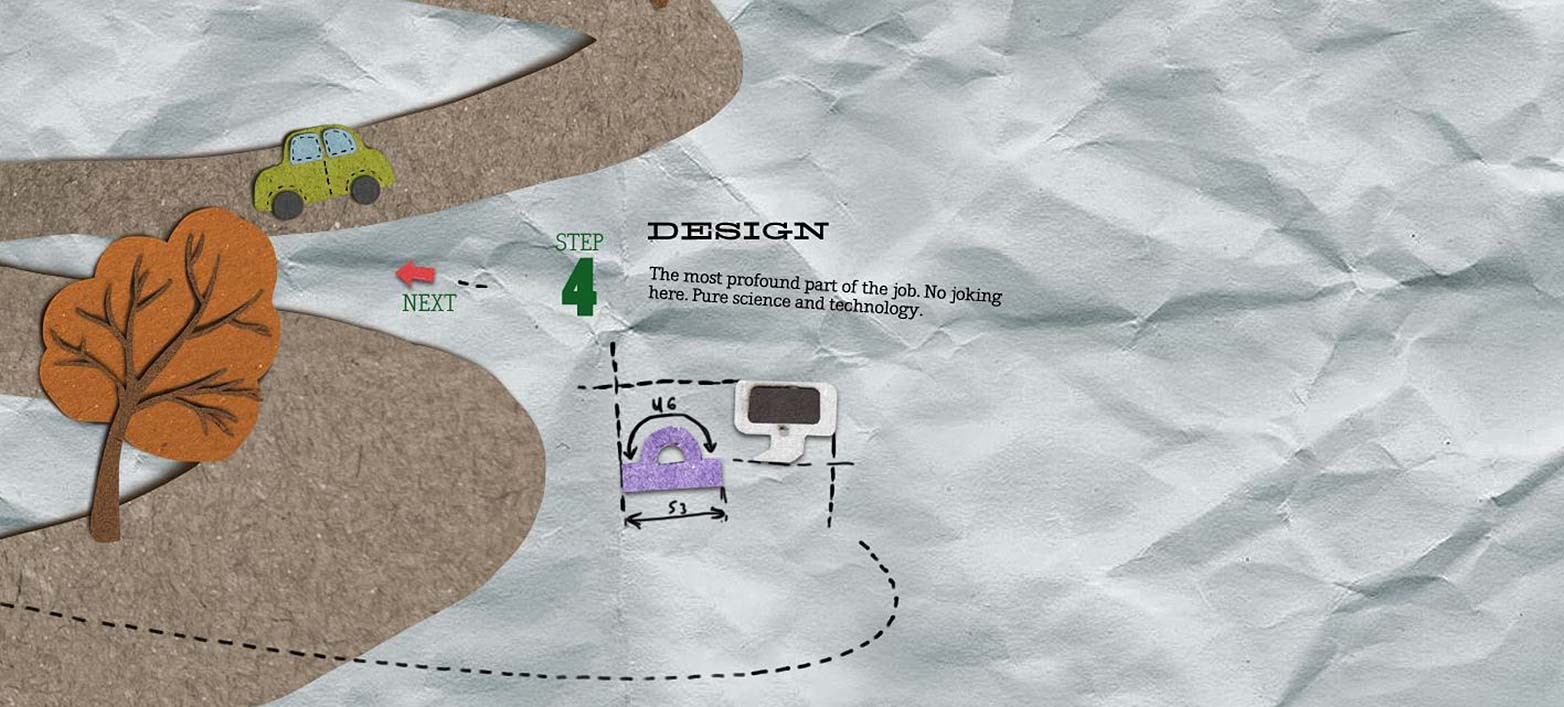
Dego
Alla som har spelat spelet Little Big Planet kommer att känna igen stilen på webbplatsen som tillhör Dego designbyrå. Navigationen tar en till synes slumpmässig riktning och tar dig igenom de många etapper som Dego-designteamet hävdar att ta sina kunder och potentiella kunder på.

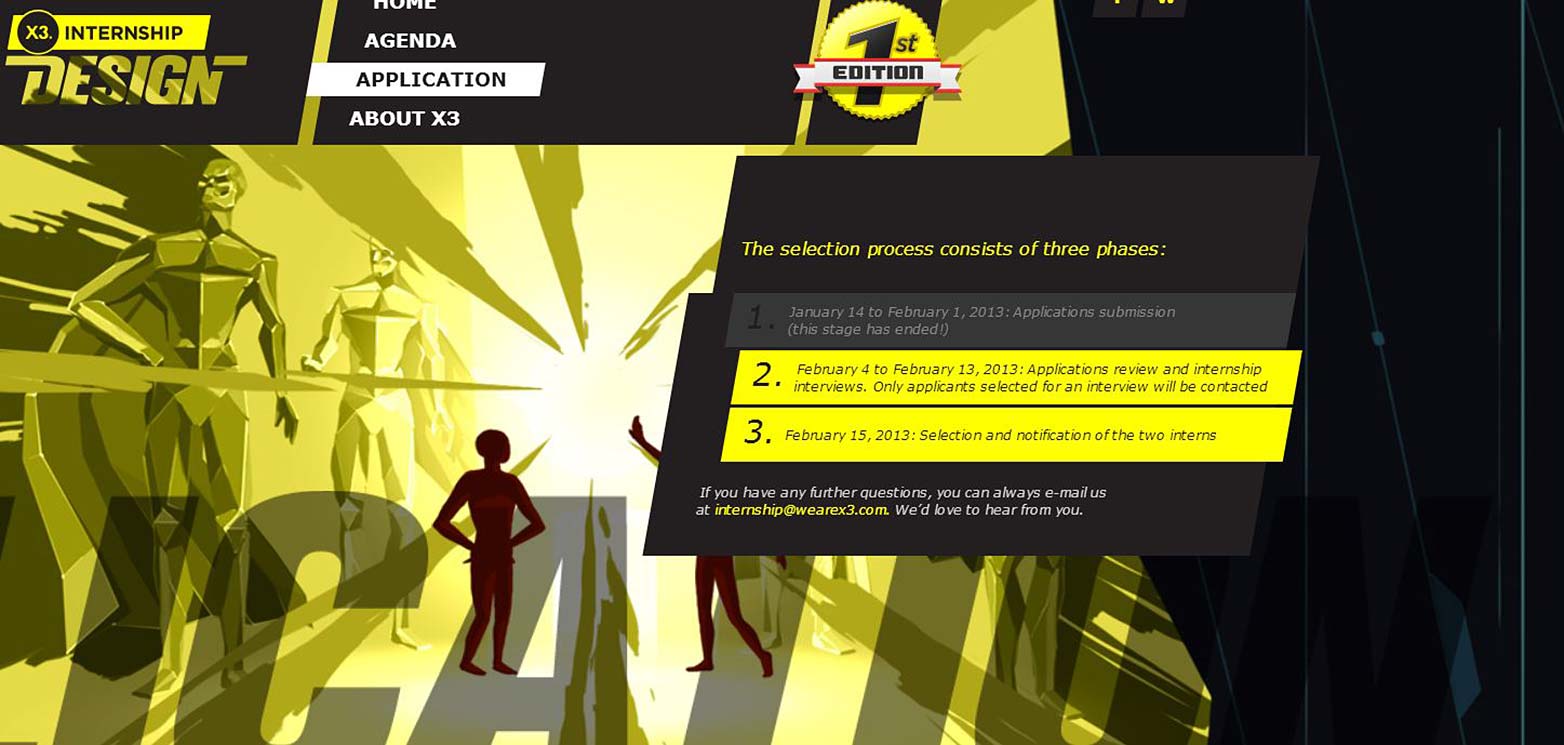
WeAreX3
Denna webbplats är ett unikt sätt för ett företag att leta efter en praktikant. Den historiska sci-fi-designen kombineras med en unik horisontell sidrulle och vertikala element. Besökare visas hur man bläddrar på sidorna och X3 hoppas att den unika utseendet och elementen på webbplatsen kommer att locka den typ av design intern som de letar efter.

Cymetriq
Cymetriq är en annan briljant utformad portfölj stil webbplats som kombinerar ett antal olika element och stilar till ett unikt utseende och skådespelare. Bläddra ner för galleriprover, sväng över navigationsfältet för CSS-element och fortsätt att rulla från topp till botten för en unik stil och design.

Har vi missat en av dina favoriter? Har du övergått ett exempel här? Låt oss veta i kommentarerna.